Сейчас 127 заметки.
Оптимизация сайта в деталях
В предыдущей главе мы коротко осветили основные этапы поискового продвижения и разобрали логику всего процесса раскрутки сайта, начиная от выбора поставщика услуг и заканчивая составлением отчетов.
Когда проделана подготовительная работа к продвижению сайта — проведен аудит, выбраны ключевые слова и релевантные им страницы — стартует трудоемкий этап оптимизации сайта.
Правильная оптимизация сайта — залог успешного продвижения. Избежав ошибок на данном этапе, вы с наименьшими затратами сможете вывести свой сайт в ТОП поисковых систем.
Из главы «Оптимизация сайта в деталях» вы узнаете:
- каковы ключевые направления работ, проводимых в рамках поисковой оптимизации;
- какие технические составляющие сайта необходимо исправить на этапе оптимизации и как это лучше сделать;
- как написать текст, который понравится и поисковику, и пользователям;
- о каких нюансах следует помнить, чтобы помочь сайту надежно закрепиться в ТОПе.
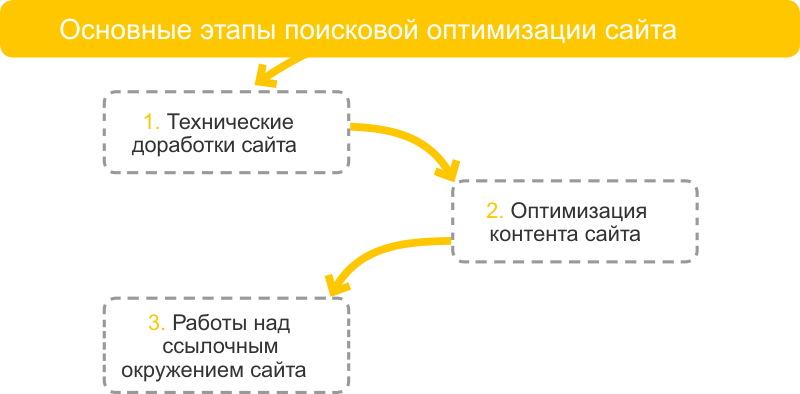
Этапы оптимизации
Поисковая оптимизация сайта — это сложный технический процесс, состоящий из нескольких основных этапов, которые, в свою очередь, делятся на множество более мелких шагов.
На первом этапе производятся технические доработки сайта (иначе — техническая оптимизация) — комплекс мер, направленных на корректировку взаимодействия сайта с поисковыми системами. Технические доработки проводятся по большей части для того, чтобы роботы поисковых систем корректно индексировали все страницы сайта. Без качественно проведенной технической оптимизации не стоит рассчитывать на высокие места в поисковой выдаче по высококонкурентным запросам.
На втором этапе производится оптимизация контента сайта — заголовков страниц и всего содержимого сайта. Чтобы в процессе продвижения сайта не попасть под санкции поисковых систем, на этапе оптимизации контента необходимо определить достаточное количество вхождений ключевых слов в тексты сайта и не допускать их превышения. К оптимизации контента относится также создание дополнительных информативных страниц на сайте, реализация внутренней перелинковки. Оптимизация контента — сложный этап, поскольку содержание сайта должно быть подходящим не только для поисковых систем (т.е. уникальным и оптимизированным), но и полезным для пользователей.
На третьем этапе реализуются работы над ссылочным окружением сайта. Они проводятся с большой аккуратностью. На начальном этапе следует производить закупку ссылок с тематичных ресурсов и затем постепенно расширять тематику доноров. Нельзя допускать резких всплесков закупки. Не стоит делать так:
Технические доработки
Выполнение технических доработок — самый первый и наиболее важный этап поисковой оптимизации сайта. Обычно эта процедура проводится только один раз, перед стартом продвижения. В дальнейшем возможна корректировка некоторых технических составляющих сайта.
Техническая оптимизация сайта (технические доработки) — это комплекс мер, направленных на корректировку технических аспектов сайта, с целью улучшить его взаимодействие с роботами поисковых систем.
Основная задача технической оптимизации — обеспечить максимально полную и быструю индексацию страниц сайта. Без проведения технических доработок эффективное продвижение сайта значительно усложняется или вовсе становится невозможным.
Обратите внимание, что в «Энциклопедии поискового продвижения» мы не даем инструкций по технической доработке сайта, а рассказываем о наиболее распространенных проблемах и способах их решения. Эта информация поможет вам правильно поставить задачу веб-разработчикам. Вносить технические изменения в сайт должны специалисты, обладающие необходимыми знаниями и умениями. Неквалифицированное вмешательство в код сайта может привести к его полной неработоспособности.
- Технические доработки сайта делятся на следующие группы:
- Устранение проблем хостинга и оптимизация кода. Чем ненадежнее хостинг и чем больше мусора в коде, тем дольше грузится страница. Это отрицательно влияет на поведенческие факторы. Именно по этой причине следует оптимизировать код и устранить проблемы с хостингом, дополнительно исправив ошибки, возникающие в разных браузерах.
- Настройка редиректов и статус-кодов. Данные процедуры следует провести для настройки зеркал, склейки дублей страниц, настройки корректной обработки 404 ошибки.
- Сопутствующие настройки сайта. Корректно составленный файл robots.txt запрещает или разрешает индексацию страниц, дублей и разделов сайта, указывает основное зеркало. Файл sitemap.xml поможет поисковику проиндексировать все страницы быстро и качественно.
- Внутренние корректировки страниц сайта. Если навигация сайта или страницы целиком построена на технологии Flash, это значительно усложнит индексацию содержимого сайта или даже сделает её невозможной. Внутренние корректировки страниц сайта направлены на то, чтобы продублировать Flash, Frame, JavaScript элементы на HTML
- Настройка URL страниц. Из двух видов адресов страниц, псевдостатических и динамических, оптимальными в поисковой оптимизации считаются псевдостатические адреса. Их настройка производится в файле .htaccess. При этом очень важным моментом является корректная настройка редиректов со старых URL на новые.
- Устранение дублей страниц и аффилиатов. Этот процесс требует особого внимания, так как наличие копий на сайте, как внутренних, так и внешних, может привести к наложению санкций со стороны поисковых систем. Работа с аффилиатами — это долгий и трудоемкий процесс, особенно если продвигаемый сайт уступает аффилиату.
- Прочие технические доработки. Помимо перечисленного и в зависимости от сайта также приходится работать с удалением входной неинформативной страницы, устранением страниц с идентификаторами сессий, исправлением битых ссылок и другими техническими доработками. Правильное и полное выполнение всех необходимых технических доработок является залогом корректной и быстрой индексации страниц сайта популярными поисковыми системами.
- Устранение проблем хостинга и оптимизация кода сайта
Устранение проблем хостинга
Как описывалось в III главе, технические параметры хостинга очень сильно влияют на продвижение сайта в поисковых системах. Среди параметров, негативно влияющих на продвижение, были выделены:
1. Низкий аптайм (время бесперебойной работы) хостинга. Если робот посетит сайт в момент, когда тот недоступен, он может быть понижен в ранжировании или вовсе исключен из индекса.
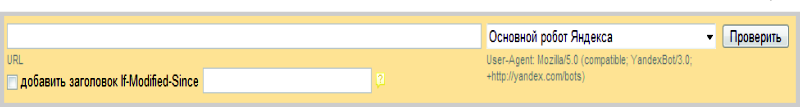
2. Длительное время отклика сервера. Чем оно ниже, тем лучше: посетители и робот смогут быстро получить доступ к сайту. Проверить время отклика сервера можно с помощью Яндекс.Вебмастер.
Рис.1 Проверка ответа сервера с помощью Яндекс.Вебмастер
3. Наличие IP сервера хостинга в спам-листах. Это не дает возможности корректно использовать формы, взаимодействующие с почтой на сайте.
При обнаружении на продвигаемом сайте хотя бы одной из этих проблем необходимо:
- Связаться со службой поддержки хостинга с просьбой о решении выявленных проблем. Возможно, потребуется перейти на более дорогой тариф.
- Попытаться оптимизировать скрипты своего сайта. Возможно, они замедляют работу сервера. Для этого необходимо дать соответствующее задание веб-разработчикам.
- Сменить хостинг, если проблема не решается другими способами, хотя этот процесс весьма сложный, трудоемкий, требующий специальных и актуальных знаний.
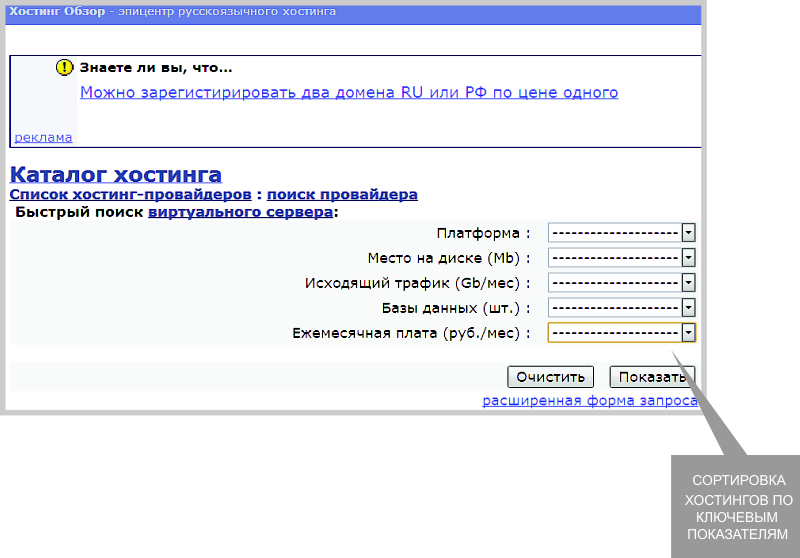
Для выбора надежного хостинга можно сравнить предложения компаний, фигурирующих в ТОПе поисковых систем по запросу «хостинг», прислушаться к рекомендациям на специализированных форумах или прочитать обзоры, например, на сайте hostobzor.ru.
Рис. 2 Выбор хостинга с помощью сервиса hostobzor.ru
- Проверка валидности HTML кода
Не только место размещения сайта имеет значение для успешной индексации. Валидность кода сайта может стать значительным препятствием в его работе. Например, если закрыты не все открывающиеся теги, то возможны серьезные проблемы в отображении сайта.
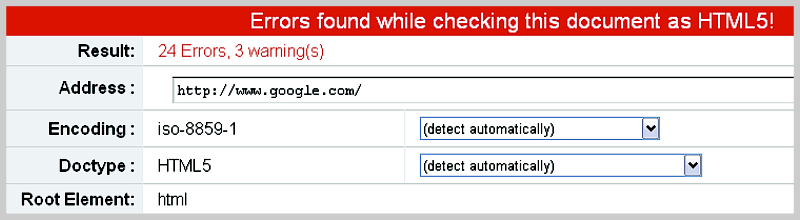
Валидность кода — это соответствие кода сайта общепринятым мировым стандартам W3C. Эти стандарты очень жесткие. Даже сайты основных поисковых систем не валидны на 100%.
Рис. 3 Ошибки на www.google.com
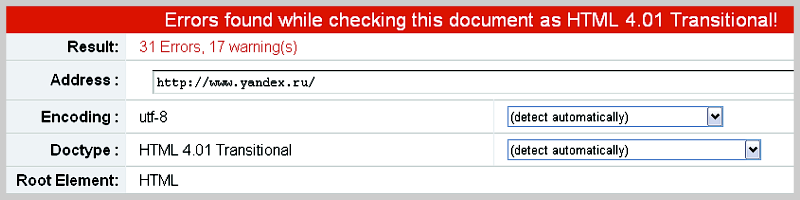
Рис. 4 Ошибки на www.yandex.ru
Причины такого несоответствия просты:
1. Высокая трудоемкость стандартизации сайта и требование исключительного профессионализма веб-разработчика при валидации крупного динамического сайта.
2. Валидность кода не дает полной гарантии кроссбраузерности, как и не страхует от существенных ошибок в случае использования старых браузеров.
Тем не менее, валидность кода является неплохим бонусом для ранжирования сайта по самым конкурентным запросам, показывает серьезность ресурса.
Валидность кода можно проверить с помощью сервиса http://validator.w3.org/. Он же покажет количество ошибок, их расположение и рекомендации по исправлению. Достичь валидности кода можно путем анализа и последовательного исправления ошибок валидации.
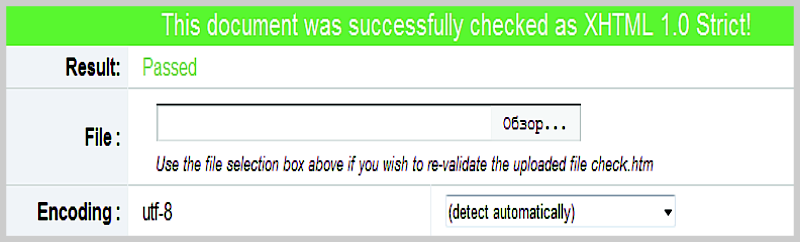
Рис. 5 Успешное прохождение теста на соответствие W3C
- CSS и оптимизация кода
Для индексирования важен размер документа — веб-страницы больше 10 Мб не индексируются, согласно информации Яндекса. Чем «легче» веб-страница, тем удобнее для пользователя: она быстрее грузится, «съедает» меньше трафика. Поэтому контролировать следует не только валидность, но и размер кода.
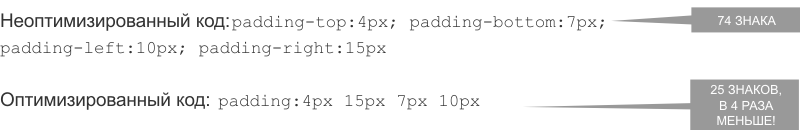
Оптимизация кода сайта — технический процесс, в основе которого лежит сокращение объема отдаваемого посетителям и роботам кода сайта. Она помогает роботам поисковых систем быстрее индексировать сайт, снижает нагрузку на сервер. Для ресурсов с высокой посещаемостью оптимизация кода — обязательная процедура.
Оптимизировать код помогает создание файла CSS. Это файл, в котором описываются стили документа.
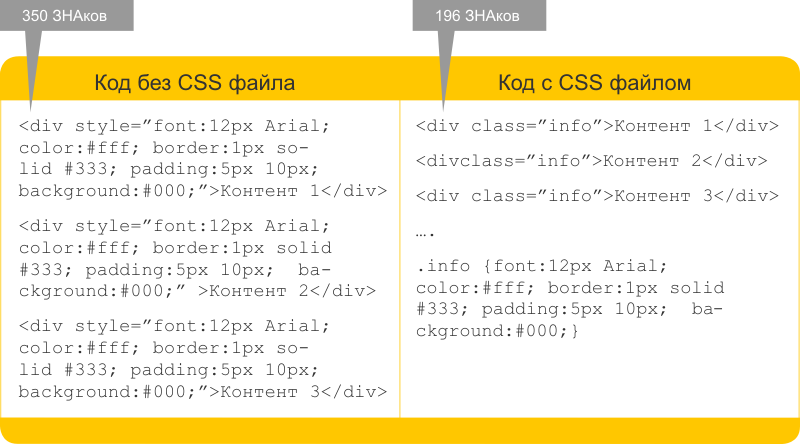
Есть два основных способа задания стилей: непосредственно в HTML коде или в специальном CSS файле. В первом случае описание стилей задается на самой странице практически в каждой строчке; это делает код громоздким. Во втором случае описание стилей дается в отдельном файле, что сокращает объем HTML кода.
Как несложно заметить, в случае использования CSS файла объем HTML кода значительно сократился, нет необходимости повторять одни и те же стили несколько раз. Используя CSS файл, следует обеспечить его быструю загрузку с помощью компрессии или сжатия. Также следует провести его оптимизацию.
- Настройка правильной кодировки сайта
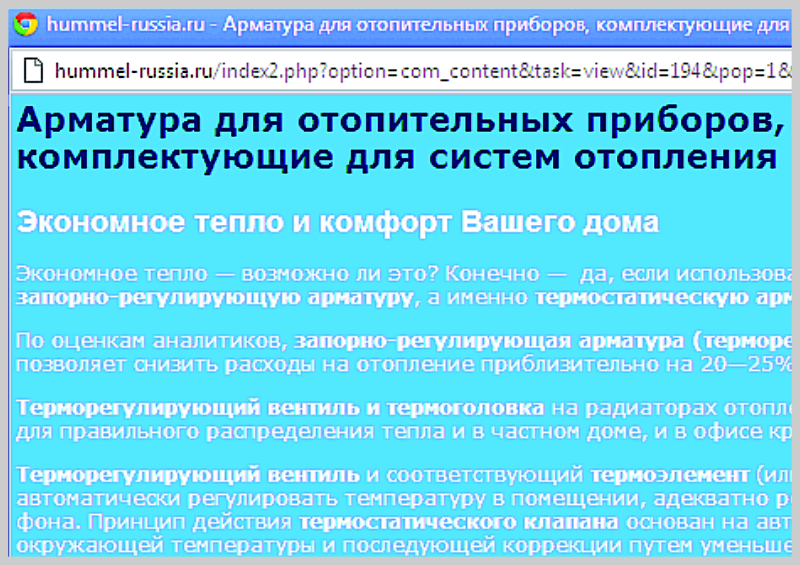
Еще один элемент кода сайта — кодировка, которая отдается и пользователю, и поисковым системам. Русскоязычный контент может корректно отображаться только при корректной настройке кодировки сайта, например, Windows-1251 или utf-8. При выдаче текста в кодировке, отличной от указанных, некоторые знаки и символы могут быть искажены, что приводит к потере потенциальных посетителей и некорректной индексации.
Рис. 6 Так отображается сайт при некорректной работе с кодировкой.
Есть несколько способов определить, какую кодировку отдает сайт:
1. С помощью веб-сервиса: в интернете много разных инструментов. Например, Mysitemapgenerator или Onlinewebtool. Также вы получите необходимую информацию в результате комплексного анализа сайта сервисом Rooletka.
2. Открыв исходный код страницы в браузере: найдите тег <meta http-equiv>. Например: <meta http-equiv=»Content- Type» content=»text/html; charset=windows-1251»>. В конце тега и указывается правильная кодировка: windows-1251 или utf-8
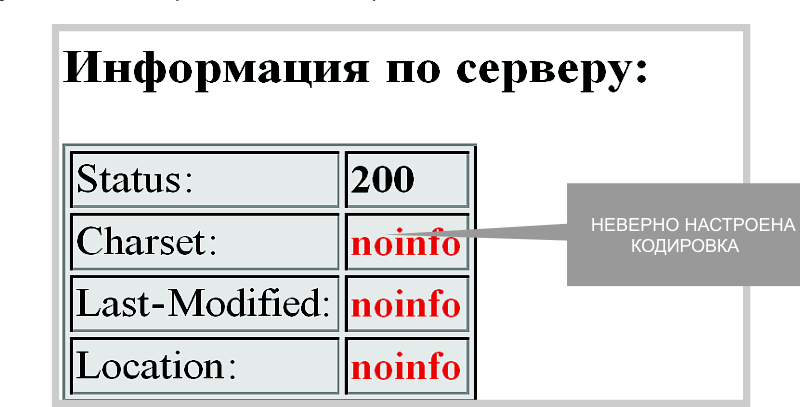
Рис. 7 Результаты теста веб-страницы показывают, что неверно настроена кодировка (Charset).
Если данных о кодировке нет, нужно исправить эту ситуацию. Необходимо настроить правильную выдачу кодировки сервером. Это может быть кириллица windows-1251 или utf-8. С данной задачей также справится веб-разработчик.
- Настройка редиректов и статус-кодов
Статус-коды
О состоянии страницы говорит код статуса HTTP, который автоматически отдается, когда браузер посетителя или робот поисковой системы запрашивает страницу на сайте. Поисковые роботы по этому коду понимают состояние сайта и конкретной страницы. Например, существует страница или нет, настроена ли переадресация, нет ли на стороне сервера ошибки.
Выделяют пять групп кодов состояний. Каждая группа начинается с определенной цифры и соответствует определенному состоянию:
- 1xx — информирующие коды, сообщающие о процессе передачи данных.
- 2xx — коды-успешности, информирующие об успешности работы сайта.
- 3xx — редирект-коды, перенаправляющие запрос на другой URL.
- 4xx — коды ошибок клиента, сообщающие о невозможности работы сайта на стороне клиента.
- 5xx — коды ошибок сервера, сообщающие о невозможности работы сайта на стороне сервера.
Бывают случаи, когда статус-код отдается некорректно. Например, рабочие страницы отдают код 404, то есть они недоступны, или несуществующие страницы отдают код 200. В этом случае необходимо провести корректную настройку статус-кодов в файле .htaccess.
Корректная настройка статус-кодов очень важна для правильной индексации сайта: если страница по ошибке будет отдавать код 404, ее не смогут проиндексировать поисковые роботы, а это отрицательно скажется на продвижении ресурса.
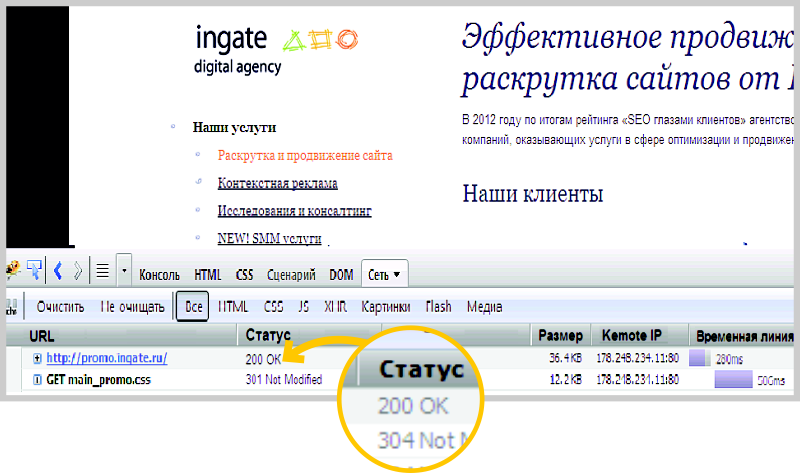
Рис. 8 Результаты проверки страницы с помощью инструмента Firebug.
Информацию о наличии страниц с ошибками можно получить также из сервиса webmaster.yandex.ru, настроенного для конкретного сайта.
Рекомендуется проводить проверку статус-кодов для всех страниц сайта. Если найдены страницы с кодами, отличными от 200 ОК, то нужно настроить сервер таким образом, чтобы все страницы с полезным контентом отдавали корректные ответы. Такое ответственное задание стоит поручить разработчикам сайта.
- Настройка зеркал сайтов
Еще одна группа возможных ошибок связана с некорректной настройкой зеркал сайта.
Зеркала — это два идентичных сайта, имеющих разные URL. Поисковые системы могут посчитать создание таких сайтов спамными действиями и наложить на них санкции, поэтому следует произвести правильную настройку зеркал, указав среди них основное.
Иногда робот-зеркальщик поисковой системы без дополнительных настроек определяет зеркала, и склейка происходит автоматически. Но, к сожалению, бывают и обратные случаи. Есть риск, что в поисковой системе произойдет сбой, и она потеряет информацию о зеркалах. В таких случаях позиции сайта могут понизиться или прекратить рост. Это происходит из-за того, что ссылочная масса в таком случае учитывается на каждый сайт в отдельности, а наличие дублирующей информации может повлечь пессимизацию и исключение из индекса.
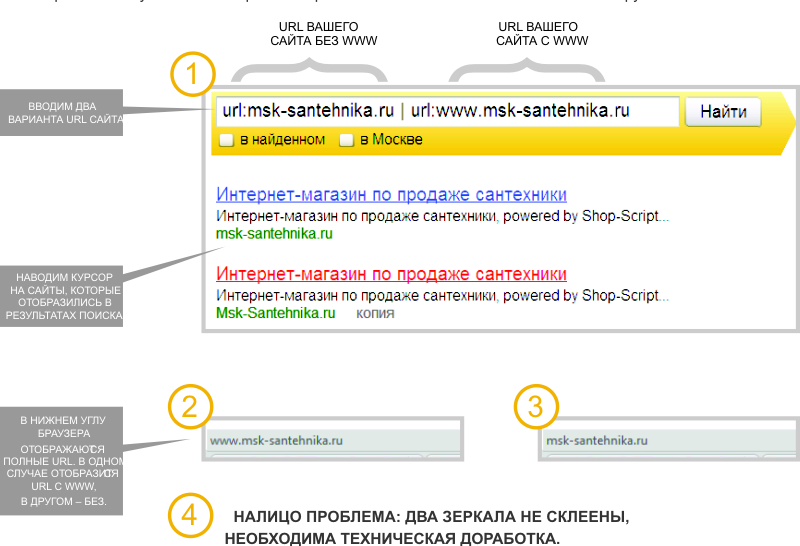
Часто проблемы случаются с настройкой зеркал сайтов с www и без www. Чтобы обнаружить их:
Чтобы провести проверку настройки зеркал с www и без www, необходимо зайти на каждую копию и проанализировать: сайт открывается и по одному адресу, и по другому, или в одном из вариантов происходит перенаправление. Также нужно просмотреть индекс Яндекса и Google на наличие страниц с www и без www. Если они есть, то, скорее всего, настройка зеркал выполнена неверно.
Для корректной настройки зеркал используется, помимо редиректа, директива host в файле robots.txt. Если директива host не прописана в файле robots.txt , то Яндексу и другим поисковым системам не дана информация о главном зеркале, и индексация сайта, скорее всего, пройдет некорректно.
Таким образом, основными этапами настройки зеркал являются:
- установка 301-го редиректа с неосновного зеркала на основное;
- корректировка ссылочной структуры сайта, чтобы исключить наличие на веб-ресурсе ссылки одновременно с неосновного и основного сайта;
- обозначение в директиве host основного сайта, главного зеркала среди множества.
- Перенаправления: 301 и 302 редирект
Существует два вида перенаправлений:
301 — «перемещен навсегда». Этот вид редиректа используется при смене URL страниц и при склейке сайтов. Прежняя страница выпадает из индекса, но при этом весь заработанный ею вес практически полностью передается на новую страницу, куда сделан редирект.
302 — «перемещен временно». Этот вид редиректа используется для временного перенаправления, например, во время редизайна сайта, когда страница еще «сырая», но сайт должен функционировать. При 302 редиректе прежняя страница сохраняется в индексе, и ее вес не передается.
Узнать тип редиректа можно с помощью проверки статус-кодов страниц, с которых идет перенаправление.
Если отдается статус-код 302, это значит, что установлен временный редирект, и его следует исправить. Наиболее предпочтительным является полное устранение такого редиректа с сайта (например, закрытие страницы — настройка 404 ошибки).
Если редирект сделан с целью перенаправить пользователей с одной страницы на другую (например, если предыдущая страница уже не нужна), нужно заменить его на 301-й редирект, который нормально воспринимается поисковой системой.
Настройка 301 редиректа с помощью директивы RewriteRule модуля mod_rewrite (.htaccess) основных перенаправлений:
- Редирект 301 с без www на www
RewriteEngine On
RewriteCond %{HTTP_HOST} ^yoursite.com$ [NC]
RewriteRule ^(.*)$ http:// www.yoursite.com/$1 [R=301,L]
Вместо yoursite.com в обеих строках прописываем свой домен, остальное без изменений. Если настройка идет с сайта www на без www, то в предпоследней строчке добавляется перед названием сайта www, а в последней строчке удаляется www.
- Редирект 301 для изменения адреса страницы
RewriteEngine On
RewriteCond %{HTTP_HOST} ^yoursite.com$ [NC]
Redirect 301 /old.html http:// www.yoursite.com/new.html
- Редирект старого домена на новый
RewriteEngine On
RewriteCond %{HTTP_HOST} olddomen.net
RewriteRule (.*) http:// newdomen.ru/$1 [R=301,L]
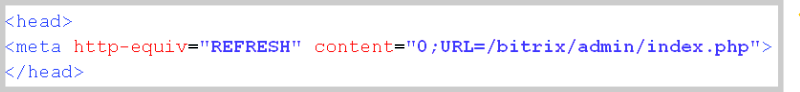
Существует еще один редирект — с помощью метатега Refresh. В ходе его выполнения через несколько секунд после загрузки страницы автоматически загружается другая страница. Метатег Refresh часто встречается в шаблонах сайта. Однако подобная переадресация расценивается поисковыми системами как нарушение лицензии и может привести к запрету индексации и бану.
Обнаружить данный изъян просто. Если при заходе на страницу производится перенаправление на другую страницу, и если в исходном коде страницы присутствует директива meta refresh с указанием URL, куда производится перенаправление, то на сайте используется редирект с помощью метатега Refresh.
Рис. 9 Пример метаинформации страницы с директивой meta refresh
От такого редиректа следует избавляться: либо устранять перенаправление, указывая действительные страницы, либо организовывать 301 редирект вместо имеющегося.
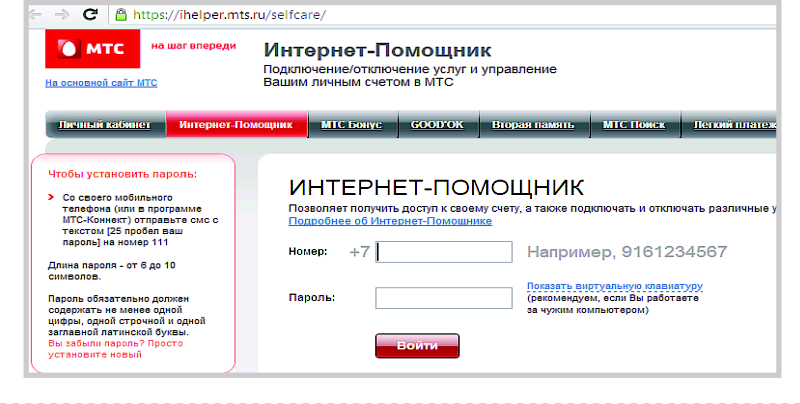
- Протокол https
Если URL сайта начинается с http, это означает, что страница работает в стандартном режиме: все данные, внесенные пользователем в одну из форм на сайте, будут передаваться в незащищенном виде. При использовании протокола https все данные, включая код самой страницы, будут передаваться в двустороннем режиме в зашифрованном виде по протоколу SSL и TLS, тем самым обеспечивая защиту данных.
Именно по этой причине протокол https используют на сайтах, которые работают с денежными массами либо с конфиденциальной информацией, разглашение которой может привести к материальным затратам пользователя.
Рис. 10 Пример сайта, использующего защищенный протокол https.
На сегодняшний день протокол https поддерживается практически всеми браузерами. Поисковые системы работают как с протоколом http, так и с https, поэтому больших проблем с продвижением сайтов на нестандартном протоколе не возникает. Однако если на сайте есть 2 версии одной и той же страницы — на http и на https, то для поисковой системы они будут дублями, а наличие дублей мешает продвижению. Также может возникнуть проблема при выборе основного зеркала, аналогичная выбору между зеркалами с www и без www.
Поэтому стоит использовать данный протокол только в случаях, действительно требующих конфиденциальности. На остальных страницах лучше отказаться от https, чтобы не усложнять оптимизацию и индексацию сайта.
- Сопутствующие настройки сайта
Файл robots.txt
Файл robots.txt — это текстовый файл, который находится в корневой директории сайта и используется для того, чтобы управлять страницами, индексируемыми поисковым роботом. Файл robots.txt может запрещать поисковому роботу двигаться по сайту и индексировать содержимое сайта.
Работа с файлом robots.txt требует определенных знаний, но отказываться от его использования нельзя. Роботы поисковых систем обычно следуют директивам, расположенным в файле robots.txt, поэтому они проверяют наличие данного файла при первом заходе на сайт и перепроверяют его от случая к случаю. Некоторые поисковые роботы могут столкнуться с трудностями при индексации сайта, если данный файл не существует либо вместо него выдается страница Not Found («Не найдено»).
Чтобы проверить наличие файла robots.txt, наберите в браузере следующий URL (вместо site.ru - название вашего домена):
Если по этому адресу выдается какое-либо другое содержание, помимо текстового файла с директивами для поисковых роботов, это означает, что файл отсутствует на сайте и следует загрузить файл robots.txt в корневую директорию сайта, прописав для него корректное содержание.
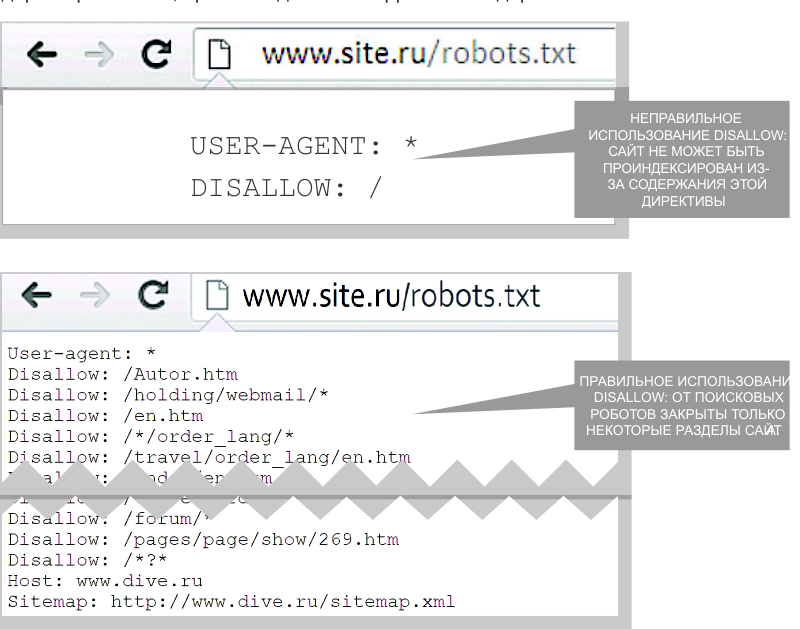
Самый простой способ закрыть сайт от индексации — прописать в файле robots.txt «Disallow: /». Часто данной конструкцией пользуются при редизайне или создании сайта, когда не нужно, чтобы поисковый робот проиндексировал недоделанные страницы. Но обязательно после завершения всех работ нужно снять это ограничение.
Конструкцию «Disallow: /» следует заменить на «Аllow: /» или «Disallow: ».
При помощи различных конструкций можно закрывать от индексации одни разделы сайта, открывать другие и даже работать с отдельными страницами. Однако при работе с robots.txt следует быть предельно внимательным: неверно используя конструкции «Allow-Disallow», можно случайно закрыть от индексации раздел с полезной и уникальной информацией.
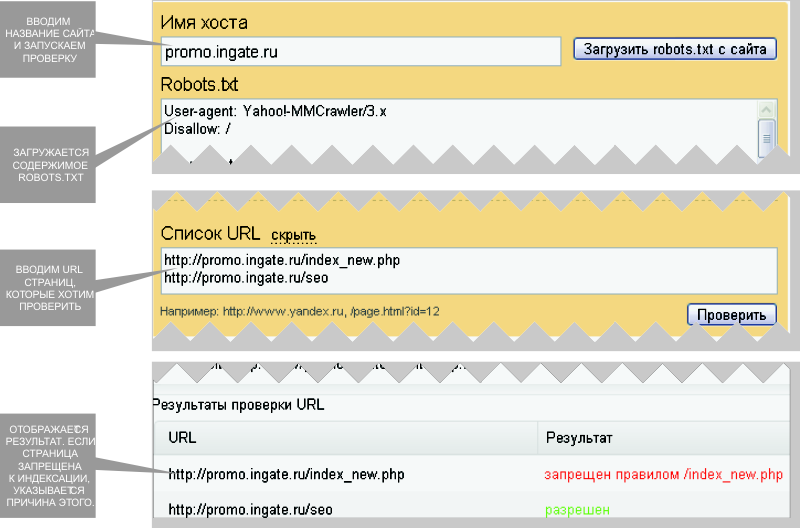
Чтобы проверить, индексируется какой-либо раздел сайта или нет, можно воспользоваться сервисами «Проверить URL» или «Проверить robots.txt». При использовании инструмента «Проверить URL» необходимо ввести адрес любой страницы из проверяемого раздела в соответствующую строку. Если раздел запрещен к индексации, то появится оповещение. При использовании инструмента «Проверить robots.txt» следует указать, с какого сайта загрузить robots.txt. Затем через ссылку «Добавить» нужно указать спиок URL для проверки. После нажатия на кнопку «Проверить» по каждому введенному адресу будет указан результат проверки. Рассмотрим следующий пример.
Рис. 11 Пример работы сервиса Яндекса "Проверить robots.txt"
При составлении технического задания на доработки сайта обязательным шагом является проверка robots.txt. Нужно посмотреть, какие каталоги и страницы закрыты от индексации директивой Disallow. По возможности нужно зайти на эти страницы и оценить, насколько их содержание полезно для пользователя и для поисковых роботов. Если закрытые каталоги и страницы представляют ценность для пользователя и для поисковых роботов и не являются служебными каталогами и дубликатами страниц, нужно открыть их для индексации, изменив содержание директивы Disallow.
- Noindex и nofollow
Запретить индексировать ту или иную страницу можно не только с помощью файла robots.txt, но и с помощью метатега «ROBOTS» в заголовках каждой страницы. Данному метатегу могут соответствовать 4 значения, которые указываются в атрибуте CONTENT:
- index - индексировать,
- noindex - не индексировать,
- follow - следовать по ссылкам,
- nofollow - не следовать по ссылкам.
Если «index» и «follow» навредить не могут (их необходимо использовать только при открытии какой-то страницы для индексации и учета ссылок), то неверно расставленные «noindex» и «nofollow» могут представлять угрозу.
Если на странице присутствует следующий код, то данная страница будет недоступна для поискового робота, и она не будет участвовать в ранжировании.
<html> <head> <meta name="robots" content="noindex" /> <title> Эта страница не будет проиндексирована </title> </head>
Если мы хотим, чтобы страница индексировалась, но не передавала вес ни по одной ссылке, чтобы робот не переходил по ссылкам с данной страницы, то следует использовать следующий код.
<html> <head> <meta name="robots" content="nofollow" /> <title>С этой страницы не будет перехода по ссылкам</title> </head>
Если же требуется применить оба правила, то в атрибуте «content» через запятую указываются два параметра.
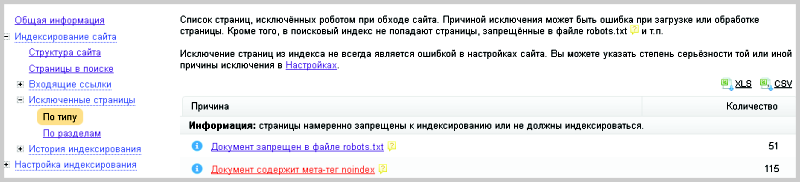
Если с файлом robots.txt все в порядке, но страница никак не хочет индексироваться, следует проверить метатеги «robots» на ней. Это можно сделать как вручную, так и с помощью Яндекс.Вебмастер. В разделе «Исключенные страницы» будет указана категория «Документ содержит метатег noindex.»
Рис. 12 Яндекс.Вебмастер, вкладка «исключенные страницы».
А что делать, если требуется запретить к индексации не всю страницу, а отдельные фрагменты кода? Например, если они содержат бесполезный или неуникальный контент? Поможет тег <noindex></noindex>.
Работать с ним просто — в коде сайта необходимо заключить соответствующий текст между этими тегами. Например,
<noindex> Заимствованный контент </noindex>
Перебарщивать с данным тегом нельзя. Поисковая система будет видеть несвязный текст или его отсутствие в зависимости от закрытия, и данная страница может посчитаться спамной.
Атрибут rel ссылки со значением «nofollow» сообщает поисковой системе, что данную гиперссылку не следует учитывать при индексировании страницы. Например,
<a href="http://www.site.ru" rel="nofollow">Рекламная ссылка</a>
Поисковые системы не учитывают ссылки с таким атрибутом при расчёте индекса цитирования веб-ресурсов. Закрывая таким образом ссылки, мы сохраняем вес страницы на сайте, не передавая его внешним сайтам.
- Настройка sitemap.xml
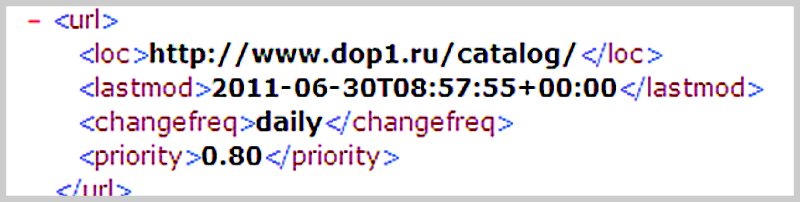
Sitemap.xml — это файл формата xml, содержащий ссылки на все страницы сайта, подлежащие индексации поисковыми системами. С помощью этого файла можно указать роботу-индексатору, какие страницы следует индексировать, как часто это стоит делать и какие страницы имеют наибольшее значение. Поэтому помимо адресов страниц сайта в файле sitemap.xml также могут содержаться относящиеся к ним данные:
- <lastmod> - время последнего обновления страницы,
- <changefreq> - частота обновления,
- <proirity> - важность данной страницы относительно других.
Рис. 13 Фрагмент файла sitemap.xml
Чтобы указать поисковой системе на xml карту, следует воспользоваться сразу двумя способами (для подстраховки):
1) указать в Яндекс.вебмастер адрес sitemap.xml в соответствующем разделе
2) указать путь в файле robots.txt. По умолчанию sitemap.xml располагается в корневой директории сайта
Для генерации файла sitemap.xml существуют различные веб-сервисы. Например, если ваш сайт содержит не более 500 страниц, можно воспользоваться сервисом для генерации xml карты — http://www.xml-sitemaps.com/. Для более крупных ресурсов (от 10 тысяч страниц), как правило, пишется специальный программный модуль, автоматически генерирующий карту сайта в xml формате.
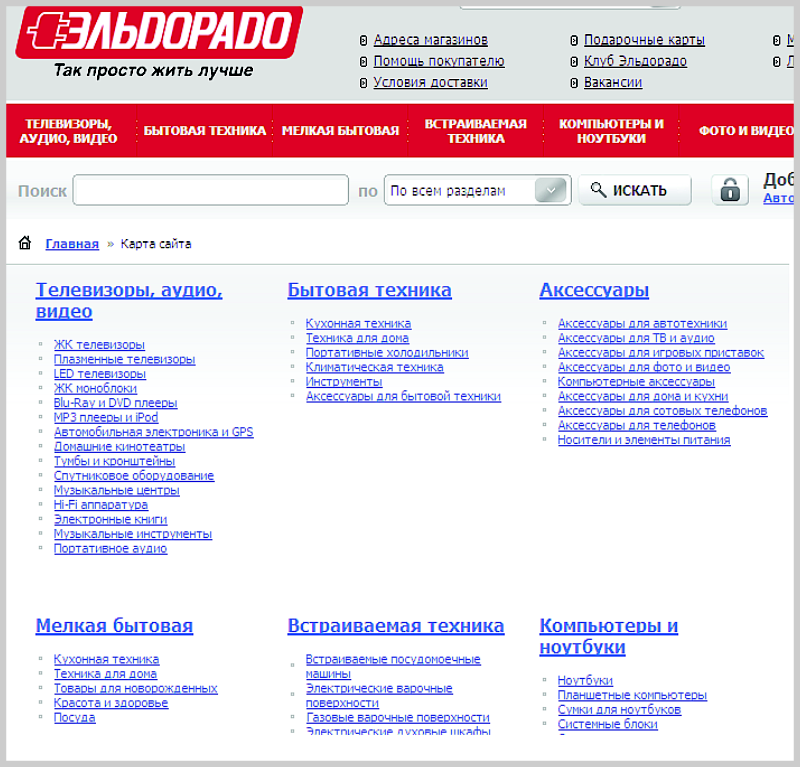
- Карта сайта
Помимо карты sitemap.xml, которая важна для поисковых систем, следует также составлять карту сайта в виде HTML-страницы непосредственно на сайте — для посетителей и для поисковых систем.
Карта сайта — это страница, содержащая полный каталог всех разделов сайта, представленный в древовидной структуре. Она подобна оглавлению книги, посмотрев на которое каждый пользователь может быстро найти необходимую информацию, сориентироваться в структуре и разделах сайта. Желательно, чтобы карта сайта содержала все страницы ресурса. Но перегружать ее излишним количеством ссылок (например, для интернет-магазинов — ссылками на каждый товар) также не стоит — все-таки пользователь должен быстро и легко в ней ориентироваться.
Поисковым системам карта сайта также помогает быстрее индексировать сайт: ведь в этом случае робот находит ссылки на все страницы сайта на одной странице! Отсутствие карты сайта может затруднить индексацию. По опыту, поисковые системы ценят сайты с навигационными картами. Они отвечают требованиям юзабилити, которые Яндекс стал учитывать в ранжировании.
Рассмотрим пример карты сайта интернет-магазина ниже.
Рис. 14 Пример карты сайта
- Внутренние корректировки страниц сайта
Flash, frame, JavaScript
Технологий создания сайтов очень много, но поисковые системы научились индексировать не все из них. Если весь сайт или один из ключевых элементов сделан с использованием технологий Flash, Frame или JavaScript, то продвигать такой сайт будет практически невозможно.
Flash — это технология, которая используется для производства reach-media сайтов или различных элементов сайта, таких как баннеры, всплывающая реклама, навигация и т.д. Эта технология позволяет создавать красивые сайты с красивыми элементами, но, к сожалению, поисковые системы не читают Flash.
Минусы Flаsh технологий для продвижения сайта:
- Для поисковой системы существует только текст. Если навигация на сайте и текст зашиты во Flash-объект, то это ограничивает доступ поискового робота к ссылкам на значимые страницы сайта, содержащие необходимый для продвижения контент. Таким образом, количество ключевых слов, по которым
сайт может попасть в TOП выдачи поисковой системы, уменьшается.
- Если все содержимое сайта находится в одном Flash файле, представляющем из себя одну страницу, нет возможности распределять ключевые слова по дополнительным страницам.
- В браузере невозможно увидеть контент без установки Flash plug-in.
Рис. 15 Таким видят Flash сайт пользователи.
Рис. 16 Таким видят Flash сайт поисковые роботы.
Когда проблема обнаружена, необходимо оценить ее масштабы. Flash меню можно исправить на обычное статическое меню или сделать сквозной ссылочный футер. Если же навигация на Flash уже дублируется в каком-то дополнительном статическом меню сайта, то делать сквозной ссылочный футер нет необходимости.
Когда основной контент или весь сайт полностью реализован на Flash, то наиболее предпочтительный вариант — создание сквозного ссылочного футера и размещение контента выше (ниже, сбоку) от Flash объекта. Другим, более трудозатратным вариантом, является создание HTML версии сайта.
Аналогичные препятствия для индексации сайта несет использование на сайте технологий JavaScript. Если в браузере отключена поддержка JavaScript и сайт при этом перестает нормально функционировать, но, главное, исчезает возможность использовать меню и читать текст, то проблема должна решаться на уровне web-разработчиков.
Использование JavaScript в меню можно также вычислить, наведя курсор на ссылку. Если внизу в строке состояния браузера отображается не обычная ссылка, а параметр Javascript, то эту ссылку не видят поисковые системы.
В случаях использования JavaScript технологий рекомендуется переписать код сайта с использованием индексируемых форматов. Другой вариант — добавить на страницу дополнительное статическое меню, которое будет доступно пользователям с отключенной поддержкой JavaScript и, соответственно, поисковым системам.
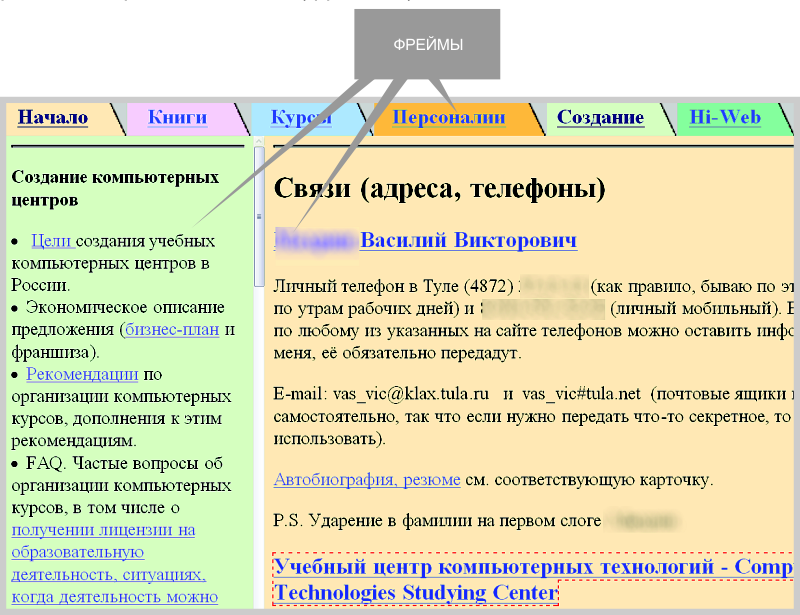
Еще один формат, затрудняющий индексацию, — frame. Frame — это формат веб-страниц, использующих множество независимых секций для создания одной страницы. Каждый фрейм построен как отдельный HTML-файл, но с одним «мастер»-файлом, идентифицирующим каждую секцию. Рассмотрим пример, представленный на рисунке. У различных разделов сайта (фреймов) одинаковый URL.
Рис. 17 Пример использования технологии frame при создании сайта.
Использование фреймов может помешать поисковой машине проанализировать страницы сайта. Кроме того, внутри фреймов может быть нарушена ссылочная целостность. Поисковые системы, в частности Яндекс, указывают на допустимость использования тегов <frameset>, <frame> и <noframes>. Однако при использовании данного формата имеется ограничение на доступ к важным областям сайта, и в этом случае вероятность того, что контент сайта с фреймами будет проигнорирован поисковиком, резко повышается.
Наличие фреймов можно обнаружить чисто визуально: обычно страница с фреймами разделена на несколько блоков с прокрутками. Более точно их можно обнаружить, открыв исходный код сайта. Присутствие в исходном коде страницы тегов <frame>, <frameset>, <iframe>, <noframes> подтверждает использование фрейм-технологии.
Для исправления данной ситуации требуется реструктурировать верстку страниц сайта. Рекомендуется вместо фреймов использовать теги форматирования таблиц. Так как возможностей работать с фреймами много, то в некоторых случаях будет достаточно использовать соответствующие теги, например, <noframes>. Однако по опыту можно сказать, что страницы HTML более высоко ранжируются, чем такие экзотические форматы, как frame.
- Настройка URL страниц
URL с идентификаторами сессий и динамические URL
Помимо проблем, которые могут нести в себе различные технологии создания страниц, существуют сложности, связанные с адресами страниц. Это URL с идентификаторами сессий и динамические URL, увеличивающие количество дублей на сайте.
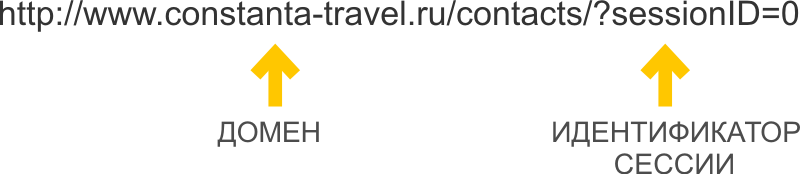
Идентификатор сессии — это уникальный символьный код, который добавляется к URL страницы для отслеживании каждого посетителя сайта. Адрес с идентификатором сессии содержит в себе SessionID, или SID. Все URL с идентификатором сессии являются динамическими URL. Например:
Динамические URL — это адреса страниц сайта, которые содержат специальные символы («?», «&», «=» и т.д.) и функции, которые появляются в результате работы различных скриптов на сайте. Например, http://dedal-kovka.ru/?page_id=54.
Из-за того, что идентификаторы сессий преобразуют URL, это вызывает серьезные проблемы с индексацией.
Современные алгоритмы поисковых систем позволяют с большой степенью точности отсеивать адреса с идентификаторами сессий, однако бывают случаи, когда определить идентификатор невозможно.
Чтобы избежать появления дублей в индексе, следует предпринять следующие действия: 1. Запретить поисковым роботам индексировать страницы с идентификаторами сессий при первом заходе. 2. С помощью 301 редиректа перенаправлять посетителей, приходящих на страницу с идентификатором сессий, на страницу без него. 3. Если отказаться от использования идентификаторов сессий невозможно, следует применить специальный PHP код, который запретит открытие сессий для роботов поисковых систем. В результате внедрения данного кода роботы поисковых систем вместо сессии будут получать ошибку 404.
Для запрета индексации поисковым роботам страниц с идентификаторами сессий следует в файл .htaccess добавить следующие строки:
php_fag session.use_trans_sid Off (отключение передачи идентификатора через добавление его к URL)
php_fag session.use_only_cookie On (указание серверу передавать идентификаторы через cookie)
php_fag session.auto_start On
4. Закрыть для роботов индексацию страниц с идентификаторами сессий можно также с помощью инструментов самих поисковых систем. Для Яндекса в директиве Clean-param следует прописать все адреса страниц сайта с динамическими параметрами, которые не изменяют содержание страниц. Для Google в инструментах вебмастера в разделе «Конфигурация сайта — Настройки — Обработка параметров» следует задать динамические параметры, которые роботы будут игнорировать. В результате таких манипуляций у страниц, добавляемых в индекс, из URL будет удаляться идентификатор сессий.
В целом оптимизаторы предпочитают вместо динамических URL настраивать псевдостатические URL или ЧПУ, организуя 301 редирект с динамических на статические страницы.
Избавление от идентификаторов сессий и динамических адресов — важный этап технической оптимизации сайта, так как это помогает устранить дубли страниц в индексе и получить корректное ранжирование основных страниц.
- Формирование ЧПУ
Часто при замене динамических URL на псевдостатические в качестве адреса используют написание заголовка страницы транслитерацией.
ЧПУ — это формат адресации страниц сайта, удобный для понимания человеком. ЧПУ расшифровывается как «человекопонятный урл» (где «урл» — транслит URL).
Например, ЧПУ может выглядеть так:
http://promo.ingate.ru/prodvizhenie-sajta/
ЧПУ могут содержать транслитерированные вхождения продвигаемых запросов (или англоязычные запросы), поэтому они достаточно полезны для продвижения сайта в поисковых системах. Настроив ЧПУ на сайте, важно не забыть настроить корректный редирект со старых адресов на новые.
Многие современные CMS уже поддерживают ЧПУ на базовом уровне, имеют собственные алгоритмы формирования адресов и таким образом облегчают работу вебмастера. В любом случае, наилучший способ определят веб-разработчики, исходя из особенностей вашего сайта.
ЧПУ очень важны для продвижения высококонкурентных запросов на внутренних страницах, поэтому при наличии динамических URL стоит заранее подготовить псевдостатические адреса в формате ЧПУ.
- Битые ссылки
Битые ссылки — это ссылки, которые ведут на несуществующую страницу сайта, т.е. на 404 ошибку. Битые ссылки возникают, когда динамические URL заменены псевдостатическими, но перенаправление не реализовано, либо когда страница удалена с сайта, но ссылку на нее с других страниц сайта не убрали; либо если в URL страницы cодержится ошибка.
Наличие битых ссылок на сайте — это проявление безразличия к посетителям и источник проблем для поисковых роботов, ведь они переходят на несуществующие страницы. Поисковые системы не могут попасть на страницу и проиндексировать действительно важный контент, а посетитель пребывает в недоумении, почему ссылка поставлена на отсутствующую страницу. Такие ссылки нужно вовремя устранять.
Битые ссылки выявляются с помощью исследования навигации сайта. Если есть страницы, при переходе на которые отдается 404-й ответ, это означает, что они битые. Чтобы исправить ситуацию, нужно: 1. восстановить контент на битых страницах; 2. удалить ссылки на битые страницы с других страниц сайта, если контент на битых страницах не может или не должен быть восстановлен; 3. исправить URL на корректный в случае ошибки в адресе.
Если эти действия проблематично осуществить, следует закрыть битые страницы от индексации в файле robots.txt.
- Дубли страниц
Многие перечисленные выше доработки направлены на то, чтобы на сайте не создавались лишние страницы, точные копии существующего контента. Опасность наличия таких страниц описана в третьей главе. Они могут повлечь за собой как некорректный выбор релевантной страницы, так и наложение санкций на сайт.
Существуют два вида дублей — полные и нечеткие.
Полные дубли — это страницы, содержание которых идентично друг другу, различны только их URL.
Нечеткие дубли — это страницы, которые содержат очень большое количество одинаковой информации, но они не полностью идентичны; их URL также различны.
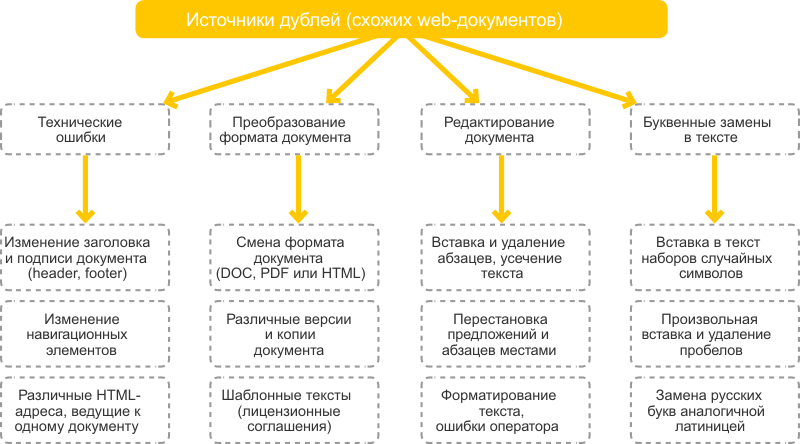
Источники дублей в сети различны. В одних случаях дубли появляются из-за технических недоработок web-мастеров, в других — в результате осознанного влияния оптимизатора на ответ поисковой машины.
За технические ошибки и форматы документов отвечают непосредственно владелец и разработчик сайта. Дубли текста же могут появляться в том числе в результате кражи контента с сайта-первоисточника. Однако борьба оптимизаторов с «нахлебниками» не имеет отношения к технической оптимизации, поэтому далее речь пойдет о недоработках на сайте, автоматически генерирующих дублированные страницы.
Чаще всего проблема решается устранением всех дублей, адреса которых будут отдавать и посетителям, и поисковой системе 404 ошибку, при этом необходимо позаботиться об устранении еще и всех образовавшихся битых ссылок.
Большинство рекомендаций по работе с дублями можно свести к следующему:
1. Закрыть от индексации в файле robots.txt все имеющиеся на сайте дубли.
2. При формировании страниц, которые являются дублями, в их метатеги прописывать <meta name=”robots” content=”noindex,nofollow”/>. Это запретит роботу индексировать данные страницы и переходить по ссылкам с этих страниц.
3. Использовать тег <link rel=”canonical” href=”адрес оригинала” /> на всех автоматически генерируемых страницах.
Однако каждый частный случай появления дублей на сайте нужно рассматривать отдельно и применять те меры, которое будут приемлемы для этого конкретного сайта. Ниже приведены самые распространенные причины автоматической генерации дублей на сайте и варианты их устранения.
- «Листалки»
Если на сайте присутствует многостраничный каталог, то очень часто вторая, третья и другие его страницы могут содержать много повторяющейся информации. Это могут быть одинаковые метатеги или текстовые блоки, которые отображаются на всех страницах каталога из-за особенностей CMS сайта. Получается, что на множестве страниц присутствует один и тот же текст, что особенно плохо, если этот текст оптимизирован для продвижения — он просто «растворяется» в множестве дублей
Чтобы не допускать дублирования контента в «листалках», можно воспользоваться следующими методами:
1. Закрыть все дублирующиеся страницы через robots.txt, метатег “ROBOTS” или использовать тег «rel=”canonical”».
2. Сделать так, чтобы все значимые текстовые блоки отображались только на первой странице и не дублировались на остальных. Это целесообразно, если в продвижении находится только первая страница и на ней остается весь контент, релевантный запросу. Эти работы выполняют разработчики, а вы должны указать им необходимость их выполнения.
Помимо дублей контента на страницах «листалок» также очень часто встречается проблема одинаковых метатегов на всех страницах каталога. В этом нет большого вреда, но их уникализация может дать дополнительные бонусы при ранжировании ресурса. Наиболее удобный вариант работы с метатегами – создать единый шаблон title и метатегов в зависимости от содержания страницы.
Нередко встречается, что «листалка» содержит развернутое описание товара, и точно такой же текст фигурирует на странице с карточкой товара. За счет этого происходит дублирование контента, что может негативно сказаться на ранжировании. У поискового робота возникает диссонанс: какую страницу считать более релевантной?
Чтобы предотвратить такое дублирование, можно:
1. Закрыть страницы «листалки» в robots.txt.
2. Публиковать в «листалках» только небольшую часть из описания товара или услуги, со ссылкой на полную версию описания или на карточку товара.
- Сортировка, фильтрация и поиск
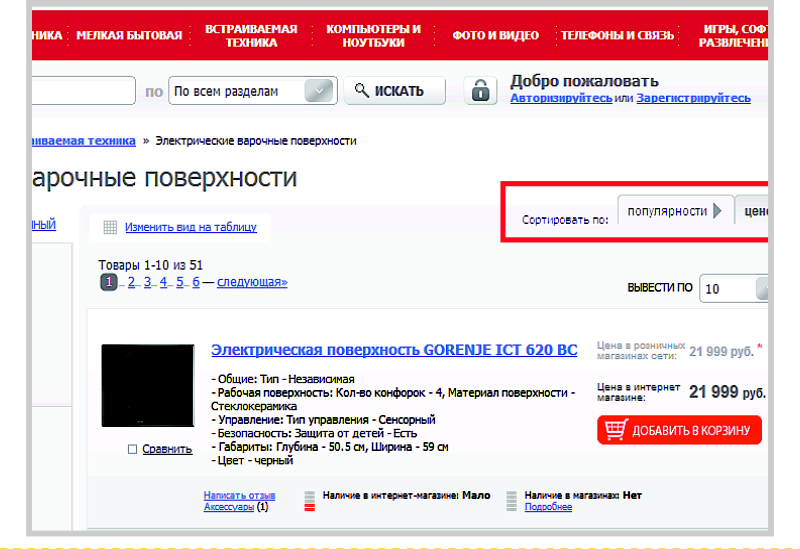
В случае если на сайте располагаются формы сортировки, фильтрации и поиска, то, как правило, результат формируется на отдельной странице с динамическим URL. Эта страница может содержать фрагменты текстов с других страниц сайта. Если не проводить работу с множественными страницами результатов сортировки (или поиска), то они будут открыты для индексации.
Рис. 18 Пример страницы с сортировкой
В сортировке участвует несколько категорий, фильтрация идет в разных сочетаниях, поиск двух разных слов может привести к одному результату — все это порождает очень много автоматически сгенерированных страниц. А это нарушает лицензию поисковых систем, в частности, Яндекса.
Самый простой способ бороться с такими дублями — закрывать страницы результатов от индексации в robots.txt.
Например, строчка, закрывающая результаты поиска, может принять следующий вид: Disallow: /search=*
Рекомендуется периодически анализировать URL страниц сайта, попадающих в индекс, чтобы вовремя устранять проблемы с сортировкой, фильтрацией и поиском. В качестве алгоритма анализа можем предложить следующее решение:
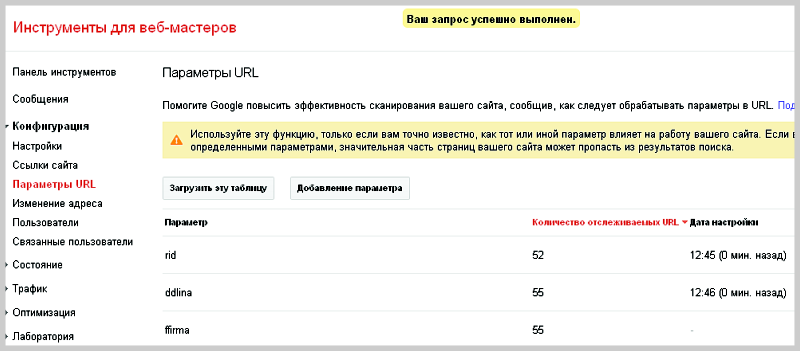
1. Проанализировать параметры, найденные инструментом [https://www.google.com/webmasters/ Google Webmaster] и указанные в разделе «Конфигурация — Параметры URL».
2. Отобрать параметры, которые являются «незначащими», и задать в Google Webmaster команду «пропускать при индексации». Для настройки сайта под Яндекс следует указать данные параметры в robots.txt как маски для закрытия от индексации.
Рис. 19 Инструмент Google для работы с параметрами URL
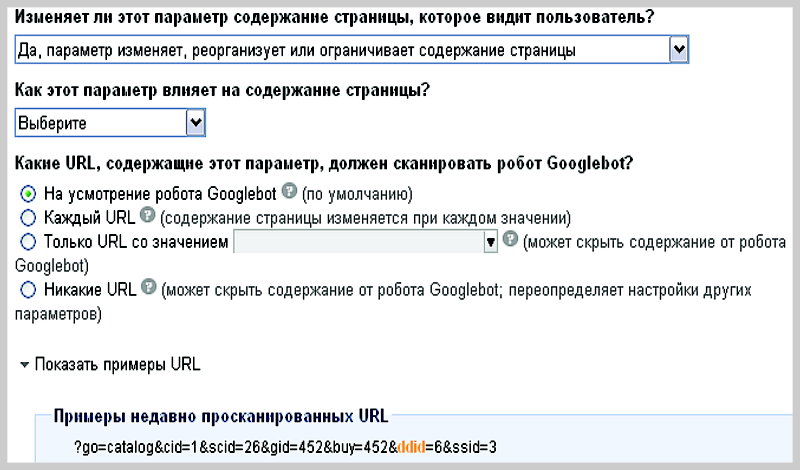
Рис. 20 Форма настройки учета URL с параметрами.
3. Проанализировать адреса страниц в индексе с помощью Яндекс. Вебмастер (раздел «Индексирование сайта -> Страницы в поиске»). Выявить одинаковые метатеги (аналогичный инструмент есть и в Google Webmaster), одинаковые адреса с переставленными параметрами (например, первый «/?pr=gr&cost=big» и второй «/?cost=big&pr=gr»), количество страниц одной статьи за счет комментариев. Как только выявлены дубли, необходимо дать задание разработчику, чтобы он закрыл их от индексации.
4. Установить и устранить причину дублей, используя один из перечисленных ранее способов или их комбинацию. В идеале следует пересмотреть структуру сайта и алгоритм формирования URL. Сортировка, фильтрация и поиск являются важными навигационными элементами сайта; без них нельзя обойтись, особенно на большом сайте, т.к. это серьезно влияет на юзабилити. Но при использовании данных элементов нужно предвидеть возможные проблемы дублирования, периодически проводить проверки и своевременно устранять выявленные недочеты.
- Версия для печати
Страница «Версия для печати» имеет большое значение для удобства использования сайта, поэтому ссылки на такие страницы рекомендуется ставить на всех карточках товаров, на странице контактов и в других значимых разделах сайта. Однако страница с версией для печати отличается от основной страницы только отсутствием графической составляющей, т.е. весь контент, как правило, дублируется.
Рис. 21 Продвигаемая страница (оригинал)
Рис. 22 Версия для печати (дубль)
Фактически проблема нечетких дублей в данном случае решается аналогично проблеме полных дублей. Можно воспользоваться атрибутом rel=canonical, метатегом «robots» или прописать запрет на индексацию дубля в файле robots.txt. Однако в последнем случае ссылка с оригинала будет передавать вес на страницу печати, что приведет к потере веса продвигаемой страницей. Чтобы этого избежать, ссылку «версия для печати» на странице- оригинале необходимо дополнительно закрыть тегом nofollow. В этом случае робот не будет пытаться переходить по данной ссылке, и ошибок сканирования не возникнет.
Также можно создать версию страницы для печати через технологии JavaScript и CSS. Это позволит избежать проблемы с дублями и оптимизирует взаимодействие сайта со сканирующим роботом. Однако к этой работе потребуется привлечь веб-разработчика.
- CMS и неосознанные дубли
Некоторые системы управления сайтом (CMS) автоматически создают несколько дублей каждой страницы. Например, в WordPress дубли возникают из-за повторения контента в анонсах и на самих страницах. Другая популярная CMS — Joomla — также создает множество дублей из-за того, что одна и та же страница может быть получена множеством различных способов.
Самая распространенная ошибка – передача лишних параметров. Этим грешат более 90% движков. Например, исходная страница site.ru/index.php?id=602, и только она должна индексироваться. Из-за идентификатора сессий и особенностей формирования динамических страниц появляются дубли: site.ru/ index.php?showid=602&fs=12&345?SessionId=98765432156789.
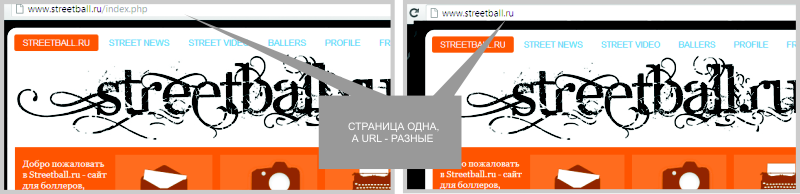
Другой случай — наличие главной страницы по разным адресам, например, http://site.ru/ и http://site.ru/index.php
Рис. 23 Главная страница находится на двух разных URL.
Часть дублей обычно закрывается от индексации средствами самой CMS, но оставшуюся часть придется дополнительно закрывать методами, описанными выше: настраивать robots.txt (директива сlean-param и/или запрет индексации дублей), работать с битыми ссылками, настраивать 301 редиректы.
Бывает, что проблемы с дублями начинаются при переносе сайта с одной CMS на другую. В этом случае старые параметры накладываются на страницы нового движка, что может вызвать образование большого количества дублей. Поэтому при переносе сайта первое время необходимо контролировать техническую сторону вопроса более тщательно.
- Внутренние и внешние дубли
Дубли могут быть созданы не только автоматически, но и вполне осознанно. Например, на сайте есть две страницы. Первая — главная, вторая — страница «О компании», которая совпадает с главной (в свое время некогда было написать текст на эту страницу). Подобная ситуация может встретиться и с каталогом однотипной продукции. Самый верный способ — сделать все страницы на сайте уникальными, но если это невозможно, необходимо прибегнуть к ранее перечисленным советам.
За внутренние дубли санкции на сайт не накладываются, но могут возникнуть сложности в передаче веса. Если же у сайта есть внешние дубли (кто-то украл контент и разместил его на своем домене), то возможна пессимизация сайта со стороны поисковых систем.
К сожалению, бывают случаи, когда уникальную информацию с сайта растаскивают по сети, и сайт из-за этого не может занять высокие позиции.
Яндекс очень серьезно относится к использованию на сайте неуникальных текстов (раздел «Яндекс.Помощь», подраздел «Советы вебмастеру»):
«Мы стараемся не индексировать или не ранжировать высоко: сайты, копирующие или переписывающие информацию с других ресурсов и не создающие оригинального контента…».
Такая позиция оправдывается главным принципом поисковых систем — информация в выдаче должна быть релевантной, актуальной и качественной. Неуникальный контент нельзя назвать качественным, для поисковых систем это ведет к увеличению индексных баз и повышенной нагрузке на поисковые сервера.
- Как защитить свой контент
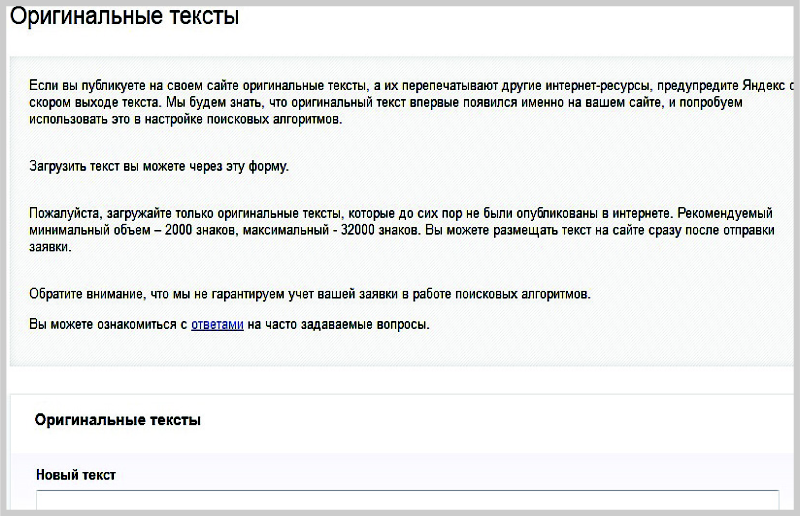
Поисковым системам сложно установить первоисточник, но соответствующие исследования ведутся. Например, Яндекс предложил вебмастерам сообщать о размещенном на сайте уникальном контенте через сервис «Оригинальные тексты» в панели Яндекс.Вебмастер. Таким образом, при краже контента Яндекс будет знать, кто правонарушитель, и сайт не будет понижен в выдаче.
Рис. 24 Панель Яндекс.Вебмастер, раздел «Содержимое сайта», подраздел «Оригинальные тексты»
Оптимизация контента
Оптимизация контента связана с его написанием: содержимое сайта должно быть интересным как для обычных пользователей, так и для поисковых роботов. Посетителей сайта контент должен направлять к цели (оформить заказ, скачать брошюру и т.п.), а роботам — предлагать тексты, максимально релевантные выбранным запросам. Не всегда получается сработать сразу с обеими сторонами, и приходится искать компромиссные варианты, изменяя структуры текстов, пробуя различные стили. Поиск оптимального решения может занять длительное время, поскольку каждый вариант должен быть проиндексирован и учтен поисковой системой.
Предлагаем ряд рекомендаций, которые облегчат вашу работу по написанию текстов для сайта. Первая группа советов направлена на закрытие потребностей пользователей. Вторая — на оптимизацию текстов для поисковых систем. Косвенно обе группы влияют друг на друга.
Источник http://www.ingate.ru/