Сейчас 127 заметки.
Оптимизация сайта в деталях
В предыдущей главе мы коротко осветили основные этапы поискового продвижения и разобрали логику всего процесса раскрутки сайта, начиная от выбора поставщика услуг и заканчивая составлением отчетов.
Когда проделана подготовительная работа к продвижению сайта — проведен аудит, выбраны ключевые слова и релевантные им страницы — стартует трудоемкий этап оптимизации сайта.
Правильная оптимизация сайта — залог успешного продвижения. Избежав ошибок на данном этапе, вы с наименьшими затратами сможете вывести свой сайт в ТОП поисковых систем.
Из главы «Оптимизация сайта в деталях» вы узнаете:
- каковы ключевые направления работ, проводимых в рамках поисковой оптимизации;
- какие технические составляющие сайта необходимо исправить на этапе оптимизации и как это лучше сделать;
- как написать текст, который понравится и поисковику, и пользователям;
- о каких нюансах следует помнить, чтобы помочь сайту надежно закрепиться в ТОПе.
Этапы оптимизации[править]
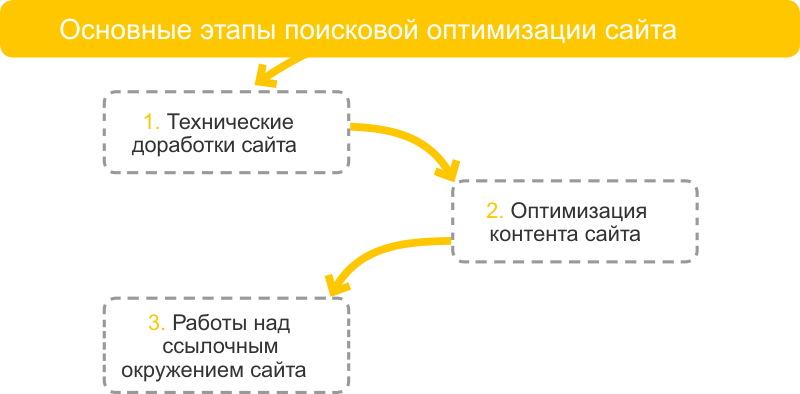
Поисковая оптимизация сайта — это сложный технический процесс, состоящий из нескольких основных этапов, которые, в свою очередь, делятся на множество более мелких шагов.
На первом этапе производятся технические доработки сайта (иначе — техническая оптимизация) — комплекс мер, направленных на корректировку взаимодействия сайта с поисковыми системами. Технические доработки проводятся по большей части для того, чтобы роботы поисковых систем корректно индексировали все страницы сайта. Без качественно проведенной технической оптимизации не стоит рассчитывать на высокие места в поисковой выдаче по высококонкурентным запросам.
На втором этапе производится оптимизация контента сайта — заголовков страниц и всего содержимого сайта. Чтобы в процессе продвижения сайта не попасть под санкции поисковых систем, на этапе оптимизации контента необходимо определить достаточное количество вхождений ключевых слов в тексты сайта и не допускать их превышения. К оптимизации контента относится также создание дополнительных информативных страниц на сайте, реализация внутренней перелинковки. Оптимизация контента — сложный этап, поскольку содержание сайта должно быть подходящим не только для поисковых систем (т.е. уникальным и оптимизированным), но и полезным для пользователей.
На третьем этапе реализуются работы над ссылочным окружением сайта. Они проводятся с большой аккуратностью. На начальном этапе следует производить закупку ссылок с тематичных ресурсов и затем постепенно расширять тематику доноров. Нельзя допускать резких всплесков закупки. Не стоит делать так:
Технические доработки[править]
Выполнение технических доработок — самый первый и наиболее важный этап поисковой оптимизации сайта. Обычно эта процедура проводится только один раз, перед стартом продвижения. В дальнейшем возможна корректировка некоторых технических составляющих сайта.
Техническая оптимизация сайта (технические доработки) — это комплекс мер, направленных на корректировку технических аспектов сайта, с целью улучшить его взаимодействие с роботами поисковых систем.
Основная задача технической оптимизации — обеспечить максимально полную и быструю индексацию страниц сайта. Без проведения технических доработок эффективное продвижение сайта значительно усложняется или вовсе становится невозможным.
Обратите внимание, что в «Энциклопедии поискового продвижения» мы не даем инструкций по технической доработке сайта, а рассказываем о наиболее распространенных проблемах и способах их решения. Эта информация поможет вам правильно поставить задачу веб-разработчикам. Вносить технические изменения в сайт должны специалисты, обладающие необходимыми знаниями и умениями. Неквалифицированное вмешательство в код сайта может привести к его полной неработоспособности.
- Технические доработки сайта делятся на следующие группы:
- Устранение проблем хостинга и оптимизация кода. Чем ненадежнее хостинг и чем больше мусора в коде, тем дольше грузится страница. Это отрицательно влияет на поведенческие факторы. Именно по этой причине следует оптимизировать код и устранить проблемы с хостингом, дополнительно исправив ошибки, возникающие в разных браузерах.
- Настройка редиректов и статус-кодов. Данные процедуры следует провести для настройки зеркал, склейки дублей страниц, настройки корректной обработки 404 ошибки.
- Сопутствующие настройки сайта. Корректно составленный файл robots.txt запрещает или разрешает индексацию страниц, дублей и разделов сайта, указывает основное зеркало. Файл sitemap.xml поможет поисковику проиндексировать все страницы быстро и качественно.
- Внутренние корректировки страниц сайта. Если навигация сайта или страницы целиком построена на технологии Flash, это значительно усложнит индексацию содержимого сайта или даже сделает её невозможной. Внутренние корректировки страниц сайта направлены на то, чтобы продублировать Flash, Frame, JavaScript элементы на HTML
- Настройка URL страниц. Из двух видов адресов страниц, псевдостатических и динамических, оптимальными в поисковой оптимизации считаются псевдостатические адреса. Их настройка производится в файле .htaccess. При этом очень важным моментом является корректная настройка редиректов со старых URL на новые.
- Устранение дублей страниц и аффилиатов. Этот процесс требует особого внимания, так как наличие копий на сайте, как внутренних, так и внешних, может привести к наложению санкций со стороны поисковых систем. Работа с аффилиатами — это долгий и трудоемкий процесс, особенно если продвигаемый сайт уступает аффилиату.
- Прочие технические доработки. Помимо перечисленного и в зависимости от сайта также приходится работать с удалением входной неинформативной страницы, устранением страниц с идентификаторами сессий, исправлением битых ссылок и другими техническими доработками. Правильное и полное выполнение всех необходимых технических доработок является залогом корректной и быстрой индексации страниц сайта популярными поисковыми системами.
- Устранение проблем хостинга и оптимизация кода сайта
Устранение проблем хостинга
Как описывалось в III главе, технические параметры хостинга очень сильно влияют на продвижение сайта в поисковых системах. Среди параметров, негативно влияющих на продвижение, были выделены:
1. Низкий аптайм (время бесперебойной работы) хостинга. Если робот посетит сайт в момент, когда тот недоступен, он может быть понижен в ранжировании или вовсе исключен из индекса.
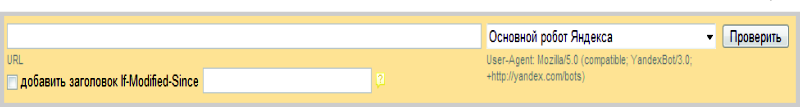
2. Длительное время отклика сервера. Чем оно ниже, тем лучше: посетители и робот смогут быстро получить доступ к сайту. Проверить время отклика сервера можно с помощью Яндекс.Вебмастер.
Рис.1 Проверка ответа сервера с помощью Яндекс.Вебмастер
3. Наличие IP сервера хостинга в спам-листах. Это не дает возможности корректно использовать формы, взаимодействующие с почтой на сайте.
При обнаружении на продвигаемом сайте хотя бы одной из этих проблем необходимо:
- Связаться со службой поддержки хостинга с просьбой о решении выявленных проблем. Возможно, потребуется перейти на более дорогой тариф.
- Попытаться оптимизировать скрипты своего сайта. Возможно, они замедляют работу сервера. Для этого необходимо дать соответствующее задание веб-разработчикам.
- Сменить хостинг, если проблема не решается другими способами, хотя этот процесс весьма сложный, трудоемкий, требующий специальных и актуальных знаний.
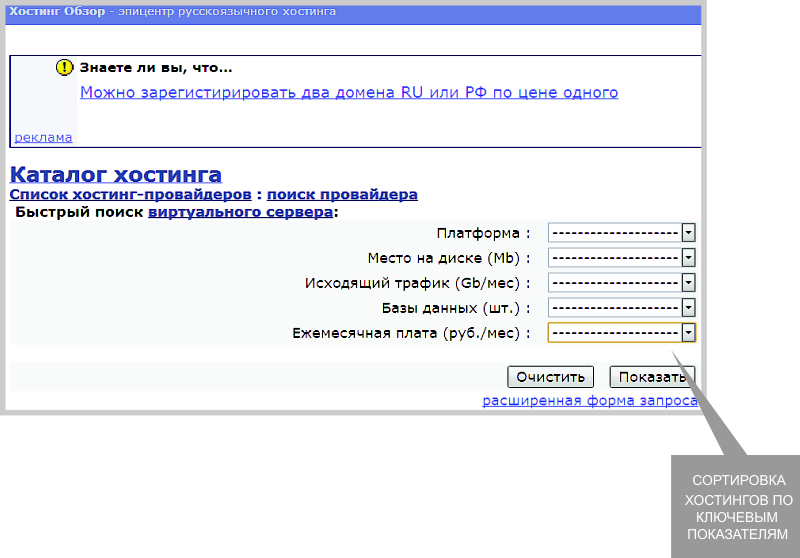
Для выбора надежного хостинга можно сравнить предложения компаний, фигурирующих в ТОПе поисковых систем по запросу «хостинг», прислушаться к рекомендациям на специализированных форумах или прочитать обзоры, например, на сайте hostobzor.ru.
Рис. 2 Выбор хостинга с помощью сервиса hostobzor.ru
- Проверка валидности HTML кода
Не только место размещения сайта имеет значение для успешной индексации. Валидность кода сайта может стать значительным препятствием в его работе. Например, если закрыты не все открывающиеся теги, то возможны серьезные проблемы в отображении сайта.
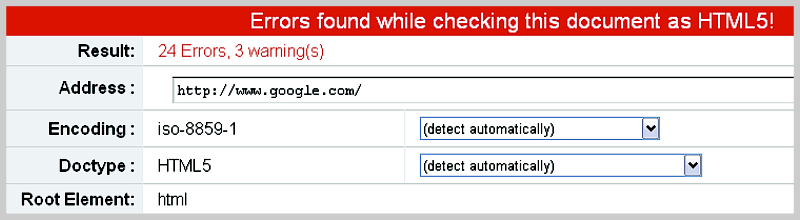
Валидность кода — это соответствие кода сайта общепринятым мировым стандартам W3C. Эти стандарты очень жесткие. Даже сайты основных поисковых систем не валидны на 100%.
Рис. 3 Ошибки на www.google.com
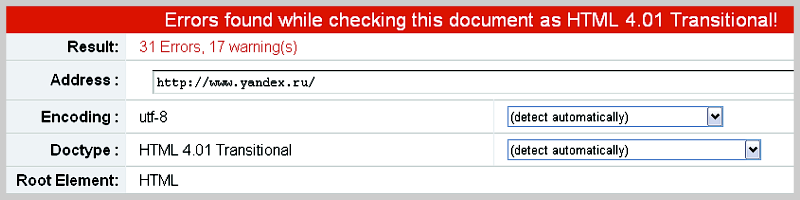
Рис. 4 Ошибки на www.yandex.ru
Причины такого несоответствия просты:
1. Высокая трудоемкость стандартизации сайта и требование исключительного профессионализма веб-разработчика при валидации крупного динамического сайта.
2. Валидность кода не дает полной гарантии кроссбраузерности, как и не страхует от существенных ошибок в случае использования старых браузеров.
Тем не менее, валидность кода является неплохим бонусом для ранжирования сайта по самым конкурентным запросам, показывает серьезность ресурса.
Валидность кода можно проверить с помощью сервиса http://validator.w3.org/. Он же покажет количество ошибок, их расположение и рекомендации по исправлению. Достичь валидности кода можно путем анализа и последовательного исправления ошибок валидации.
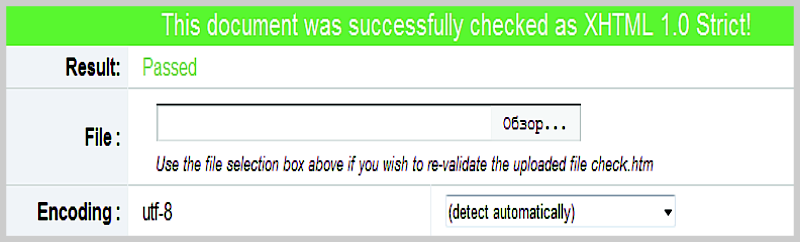
Рис. 5 Успешное прохождение теста на соответствие W3C
- CSS и оптимизация кода
Для индексирования важен размер документа — веб-страницы больше 10 Мб не индексируются, согласно информации Яндекса. Чем «легче» веб-страница, тем удобнее для пользователя: она быстрее грузится, «съедает» меньше трафика. Поэтому контролировать следует не только валидность, но и размер кода.
Оптимизация кода сайта — технический процесс, в основе которого лежит сокращение объема отдаваемого посетителям и роботам кода сайта. Она помогает роботам поисковых систем быстрее индексировать сайт, снижает нагрузку на сервер. Для ресурсов с высокой посещаемостью оптимизация кода — обязательная процедура.
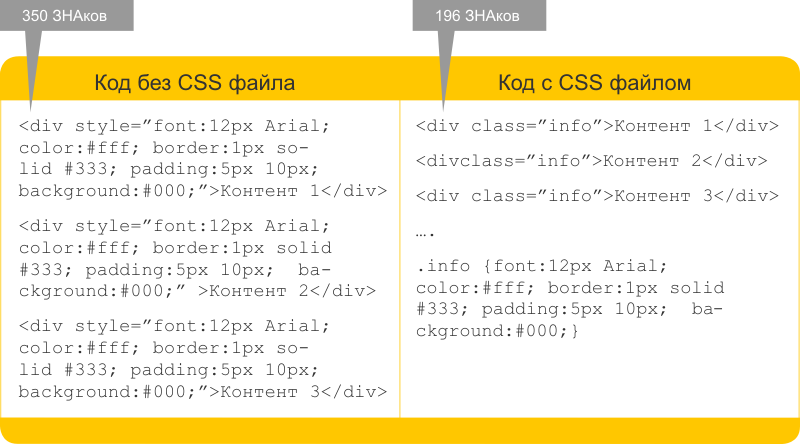
Оптимизировать код помогает создание файла CSS. Это файл, в котором описываются стили документа.
Есть два основных способа задания стилей: непосредственно в HTML коде или в специальном CSS файле. В первом случае описание стилей задается на самой странице практически в каждой строчке; это делает код громоздким. Во втором случае описание стилей дается в отдельном файле, что сокращает объем HTML кода.
Как несложно заметить, в случае использования CSS файла объем HTML кода значительно сократился, нет необходимости повторять одни и те же стили несколько раз. Используя CSS файл, следует обеспечить его быструю загрузку с помощью компрессии или сжатия. Также следует провести его оптимизацию.
- Настройка правильной кодировки сайта
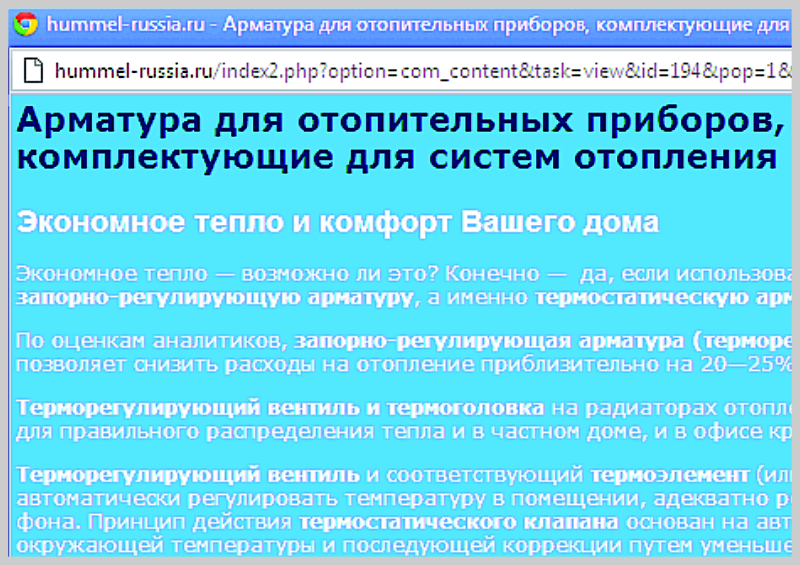
Еще один элемент кода сайта — кодировка, которая отдается и пользователю, и поисковым системам. Русскоязычный контент может корректно отображаться только при корректной настройке кодировки сайта, например, Windows-1251 или utf-8. При выдаче текста в кодировке, отличной от указанных, некоторые знаки и символы могут быть искажены, что приводит к потере потенциальных посетителей и некорректной индексации.
Рис. 6 Так отображается сайт при некорректной работе с кодировкой.
Есть несколько способов определить, какую кодировку отдает сайт:
1. С помощью веб-сервиса: в интернете много разных инструментов. Например, Mysitemapgenerator или Onlinewebtool. Также вы получите необходимую информацию в результате комплексного анализа сайта сервисом Rooletka.
2. Открыв исходный код страницы в браузере: найдите тег <meta http-equiv>. Например: <meta http-equiv=»Content- Type» content=»text/html; charset=windows-1251»>. В конце тега и указывается правильная кодировка: windows-1251 или utf-8
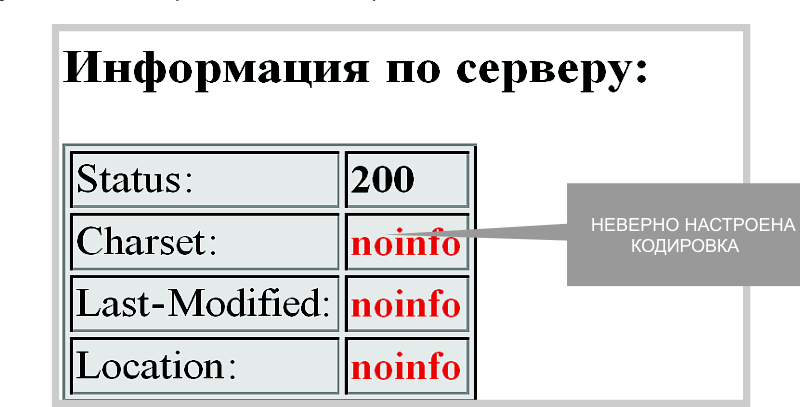
Рис. 7 Результаты теста веб-страницы показывают, что неверно настроена кодировка (Charset).
Если данных о кодировке нет, нужно исправить эту ситуацию. Необходимо настроить правильную выдачу кодировки сервером. Это может быть кириллица windows-1251 или utf-8. С данной задачей также справится веб-разработчик.
- Настройка редиректов и статус-кодов
Статус-коды
О состоянии страницы говорит код статуса HTTP, который автоматически отдается, когда браузер посетителя или робот поисковой системы запрашивает страницу на сайте. Поисковые роботы по этому коду понимают состояние сайта и конкретной страницы. Например, существует страница или нет, настроена ли переадресация, нет ли на стороне сервера ошибки.
Выделяют пять групп кодов состояний. Каждая группа начинается с определенной цифры и соответствует определенному состоянию:
- 1xx — информирующие коды, сообщающие о процессе передачи данных.
- 2xx — коды-успешности, информирующие об успешности работы сайта.
- 3xx — редирект-коды, перенаправляющие запрос на другой URL.
- 4xx — коды ошибок клиента, сообщающие о невозможности работы сайта на стороне клиента.
- 5xx — коды ошибок сервера, сообщающие о невозможности работы сайта на стороне сервера.
Бывают случаи, когда статус-код отдается некорректно. Например, рабочие страницы отдают код 404, то есть они недоступны, или несуществующие страницы отдают код 200. В этом случае необходимо провести корректную настройку статус-кодов в файле .htaccess.
Корректная настройка статус-кодов очень важна для правильной индексации сайта: если страница по ошибке будет отдавать код 404, ее не смогут проиндексировать поисковые роботы, а это отрицательно скажется на продвижении ресурса.
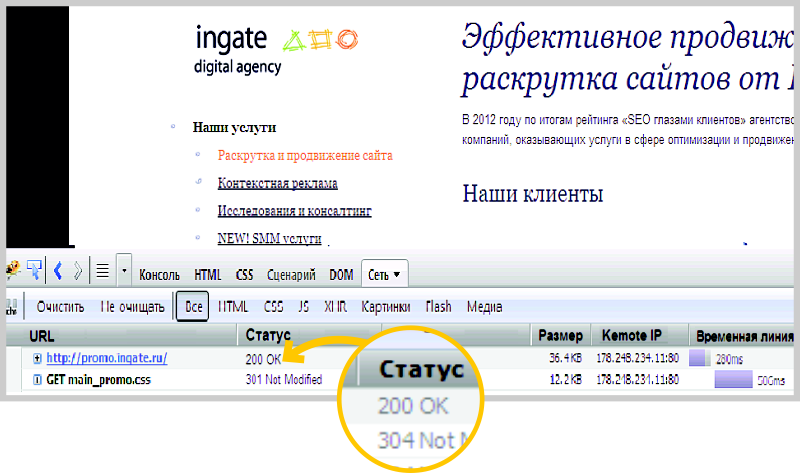
Рис. 8 Результаты проверки страницы с помощью инструмента Firebug.
Информацию о наличии страниц с ошибками можно получить также из сервиса webmaster.yandex.ru, настроенного для конкретного сайта.
Рекомендуется проводить проверку статус-кодов для всех страниц сайта. Если найдены страницы с кодами, отличными от 200 ОК, то нужно настроить сервер таким образом, чтобы все страницы с полезным контентом отдавали корректные ответы. Такое ответственное задание стоит поручить разработчикам сайта.
- Настройка зеркал сайтов
Еще одна группа возможных ошибок связана с некорректной настройкой зеркал сайта.
Зеркала — это два идентичных сайта, имеющих разные URL. Поисковые системы могут посчитать создание таких сайтов спамными действиями и наложить на них санкции, поэтому следует произвести правильную настройку зеркал, указав среди них основное.
Иногда робот-зеркальщик поисковой системы без дополнительных настроек определяет зеркала, и склейка происходит автоматически. Но, к сожалению, бывают и обратные случаи. Есть риск, что в поисковой системе произойдет сбой, и она потеряет информацию о зеркалах. В таких случаях позиции сайта могут понизиться или прекратить рост. Это происходит из-за того, что ссылочная масса в таком случае учитывается на каждый сайт в отдельности, а наличие дублирующей информации может повлечь пессимизацию и исключение из индекса.
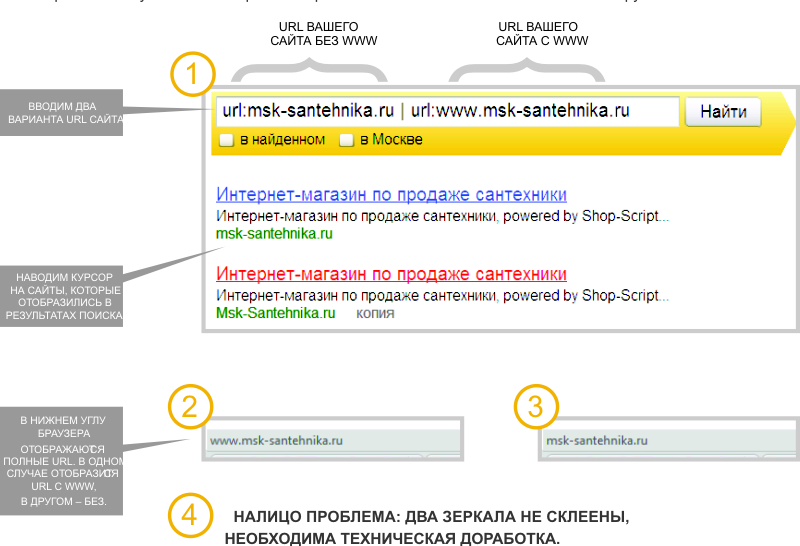
Часто проблемы случаются с настройкой зеркал сайтов с www и без www. Чтобы обнаружить их:
Чтобы провести проверку настройки зеркал с www и без www, необходимо зайти на каждую копию и проанализировать: сайт открывается и по одному адресу, и по другому, или в одном из вариантов происходит перенаправление. Также нужно просмотреть индекс Яндекса и Google на наличие страниц с www и без www. Если они есть, то, скорее всего, настройка зеркал выполнена неверно.
Для корректной настройки зеркал используется, помимо редиректа, директива host в файле robots.txt. Если директива host не прописана в файле robots.txt , то Яндексу и другим поисковым системам не дана информация о главном зеркале, и индексация сайта, скорее всего, пройдет некорректно.
Таким образом, основными этапами настройки зеркал являются:
- установка 301-го редиректа с неосновного зеркала на основное;
- корректировка ссылочной структуры сайта, чтобы исключить наличие на веб-ресурсе ссылки одновременно с неосновного и основного сайта;
- обозначение в директиве host основного сайта, главного зеркала среди множества.
- Перенаправления: 301 и 302 редирект
Существует два вида перенаправлений:
301 — «перемещен навсегда». Этот вид редиректа используется при смене URL страниц и при склейке сайтов. Прежняя страница выпадает из индекса, но при этом весь заработанный ею вес практически полностью передается на новую страницу, куда сделан редирект.
302 — «перемещен временно». Этот вид редиректа используется для временного перенаправления, например, во время редизайна сайта, когда страница еще «сырая», но сайт должен функционировать. При 302 редиректе прежняя страница сохраняется в индексе, и ее вес не передается.
Узнать тип редиректа можно с помощью проверки статус-кодов страниц, с которых идет перенаправление.
Если отдается статус-код 302, это значит, что установлен временный редирект, и его следует исправить. Наиболее предпочтительным является полное устранение такого редиректа с сайта (например, закрытие страницы — настройка 404 ошибки).
Если редирект сделан с целью перенаправить пользователей с одной страницы на другую (например, если предыдущая страница уже не нужна), нужно заменить его на 301-й редирект, который нормально воспринимается поисковой системой.
Настройка 301 редиректа с помощью директивы RewriteRule модуля mod_rewrite (.htaccess) основных перенаправлений:
- Редирект 301 с без www на www
RewriteEngine On
RewriteCond %{HTTP_HOST} ^yoursite.com$ [NC]
RewriteRule ^(.*)$ http:// www.yoursite.com/$1 [R=301,L]
Вместо yoursite.com в обеих строках прописываем свой домен, остальное без изменений. Если настройка идет с сайта www на без www, то в предпоследней строчке добавляется перед названием сайта www, а в последней строчке удаляется www.
- Редирект 301 для изменения адреса страницы
RewriteEngine On
RewriteCond %{HTTP_HOST} ^yoursite.com$ [NC]
Redirect 301 /old.html http:// www.yoursite.com/new.html
- Редирект старого домена на новый
RewriteEngine On
RewriteCond %{HTTP_HOST} olddomen.net
RewriteRule (.*) http:// newdomen.ru/$1 [R=301,L]
Существует еще один редирект — с помощью метатега Refresh. В ходе его выполнения через несколько секунд после загрузки страницы автоматически загружается другая страница. Метатег Refresh часто встречается в шаблонах сайта. Однако подобная переадресация расценивается поисковыми системами как нарушение лицензии и может привести к запрету индексации и бану.
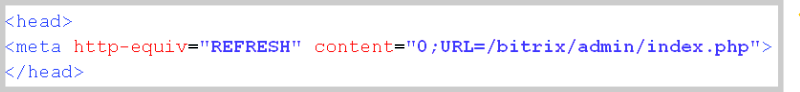
Обнаружить данный изъян просто. Если при заходе на страницу производится перенаправление на другую страницу, и если в исходном коде страницы присутствует директива meta refresh с указанием URL, куда производится перенаправление, то на сайте используется редирект с помощью метатега Refresh.
Рис. 9 Пример метаинформации страницы с директивой meta refresh
От такого редиректа следует избавляться: либо устранять перенаправление, указывая действительные страницы, либо организовывать 301 редирект вместо имеющегося.
- Протокол https
Если URL сайта начинается с http, это означает, что страница работает в стандартном режиме: все данные, внесенные пользователем в одну из форм на сайте, будут передаваться в незащищенном виде. При использовании протокола https все данные, включая код самой страницы, будут передаваться в двустороннем режиме в зашифрованном виде по протоколу SSL и TLS, тем самым обеспечивая защиту данных.
Именно по этой причине протокол https используют на сайтах, которые работают с денежными массами либо с конфиденциальной информацией, разглашение которой может привести к материальным затратам пользователя.
Рис. 10 Пример сайта, использующего защищенный протокол https.
На сегодняшний день протокол https поддерживается практически всеми браузерами. Поисковые системы работают как с протоколом http, так и с https, поэтому больших проблем с продвижением сайтов на нестандартном протоколе не возникает. Однако если на сайте есть 2 версии одной и той же страницы — на http и на https, то для поисковой системы они будут дублями, а наличие дублей мешает продвижению. Также может возникнуть проблема при выборе основного зеркала, аналогичная выбору между зеркалами с www и без www.
Поэтому стоит использовать данный протокол только в случаях, действительно требующих конфиденциальности. На остальных страницах лучше отказаться от https, чтобы не усложнять оптимизацию и индексацию сайта.
- Сопутствующие настройки сайта
Файл robots.txt
Файл robots.txt — это текстовый файл, который находится в корневой директории сайта и используется для того, чтобы управлять страницами, индексируемыми поисковым роботом. Файл robots.txt может запрещать поисковому роботу двигаться по сайту и индексировать содержимое сайта.
Работа с файлом robots.txt требует определенных знаний, но отказываться от его использования нельзя. Роботы поисковых систем обычно следуют директивам, расположенным в файле robots.txt, поэтому они проверяют наличие данного файла при первом заходе на сайт и перепроверяют его от случая к случаю. Некоторые поисковые роботы могут столкнуться с трудностями при индексации сайта, если данный файл не существует либо вместо него выдается страница Not Found («Не найдено»).
Чтобы проверить наличие файла robots.txt, наберите в браузере следующий URL (вместо site.ru - название вашего домена):
Если по этому адресу выдается какое-либо другое содержание, помимо текстового файла с директивами для поисковых роботов, это означает, что файл отсутствует на сайте и следует загрузить файл robots.txt в корневую директорию сайта, прописав для него корректное содержание.
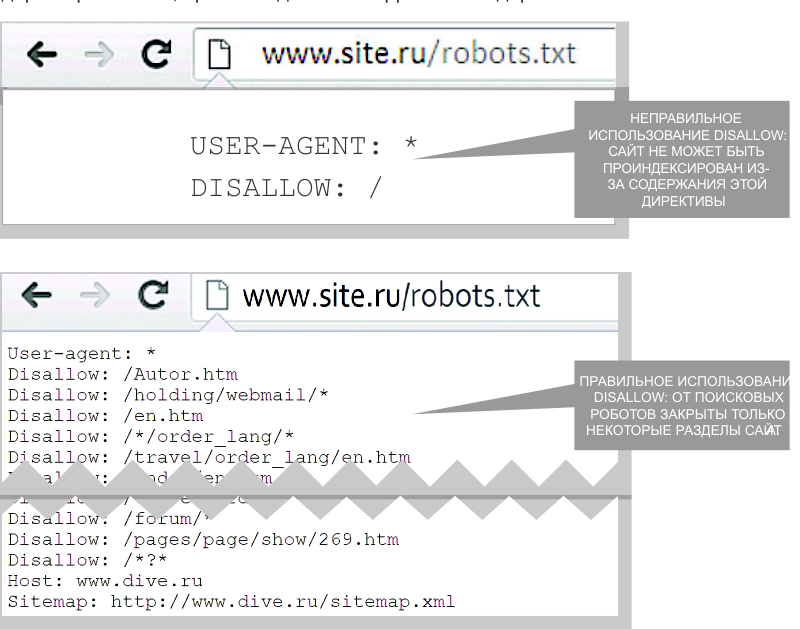
Самый простой способ закрыть сайт от индексации — прописать в файле robots.txt «Disallow: /». Часто данной конструкцией пользуются при редизайне или создании сайта, когда не нужно, чтобы поисковый робот проиндексировал недоделанные страницы. Но обязательно после завершения всех работ нужно снять это ограничение.
Конструкцию «Disallow: /» следует заменить на «Аllow: /» или «Disallow: ».
При помощи различных конструкций можно закрывать от индексации одни разделы сайта, открывать другие и даже работать с отдельными страницами. Однако при работе с robots.txt следует быть предельно внимательным: неверно используя конструкции «Allow-Disallow», можно случайно закрыть от индексации раздел с полезной и уникальной информацией.
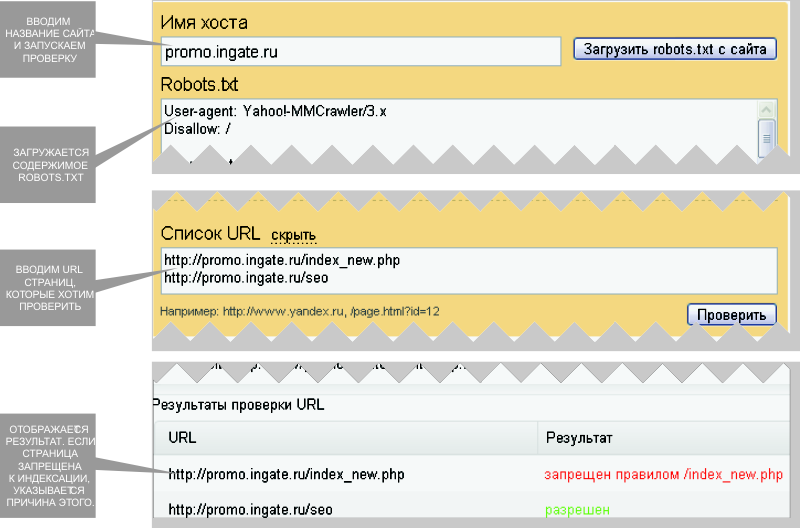
Чтобы проверить, индексируется какой-либо раздел сайта или нет, можно воспользоваться сервисами «Проверить URL» или «Проверить robots.txt». При использовании инструмента «Проверить URL» необходимо ввести адрес любой страницы из проверяемого раздела в соответствующую строку. Если раздел запрещен к индексации, то появится оповещение. При использовании инструмента «Проверить robots.txt» следует указать, с какого сайта загрузить robots.txt. Затем через ссылку «Добавить» нужно указать спиок URL для проверки. После нажатия на кнопку «Проверить» по каждому введенному адресу будет указан результат проверки. Рассмотрим следующий пример.
Рис. 11 Пример работы сервиса Яндекса "Проверить robots.txt"
При составлении технического задания на доработки сайта обязательным шагом является проверка robots.txt. Нужно посмотреть, какие каталоги и страницы закрыты от индексации директивой Disallow. По возможности нужно зайти на эти страницы и оценить, насколько их содержание полезно для пользователя и для поисковых роботов. Если закрытые каталоги и страницы представляют ценность для пользователя и для поисковых роботов и не являются служебными каталогами и дубликатами страниц, нужно открыть их для индексации, изменив содержание директивы Disallow.
- Noindex и nofollow
Запретить индексировать ту или иную страницу можно не только с помощью файла robots.txt, но и с помощью метатега «ROBOTS» в заголовках каждой страницы. Данному метатегу могут соответствовать 4 значения, которые указываются в атрибуте CONTENT:
- index - индексировать,
- noindex - не индексировать,
- follow - следовать по ссылкам,
- nofollow - не следовать по ссылкам.
Если «index» и «follow» навредить не могут (их необходимо использовать только при открытии какой-то страницы для индексации и учета ссылок), то неверно расставленные «noindex» и «nofollow» могут представлять угрозу.
Если на странице присутствует следующий код, то данная страница будет недоступна для поискового робота, и она не будет участвовать в ранжировании.
<html> <head> <meta name="robots" content="noindex" /> <title> Эта страница не будет проиндексирована </title> </head>
Если мы хотим, чтобы страница индексировалась, но не передавала вес ни по одной ссылке, чтобы робот не переходил по ссылкам с данной страницы, то следует использовать следующий код.
<html> <head> <meta name="robots" content="nofollow" /> <title>С этой страницы не будет перехода по ссылкам</title> </head>
Если же требуется применить оба правила, то в атрибуте «content» через запятую указываются два параметра.
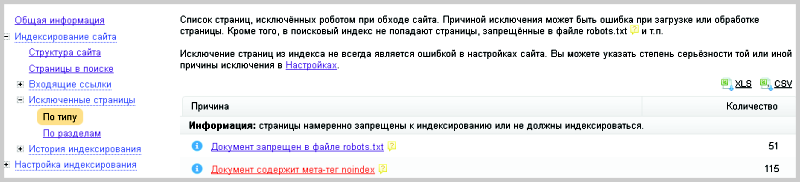
Если с файлом robots.txt все в порядке, но страница никак не хочет индексироваться, следует проверить метатеги «robots» на ней. Это можно сделать как вручную, так и с помощью Яндекс.Вебмастер. В разделе «Исключенные страницы» будет указана категория «Документ содержит метатег noindex.»
Рис. 12 Яндекс.Вебмастер, вкладка «исключенные страницы».
А что делать, если требуется запретить к индексации не всю страницу, а отдельные фрагменты кода? Например, если они содержат бесполезный или неуникальный контент? Поможет тег <noindex></noindex>.
Работать с ним просто — в коде сайта необходимо заключить соответствующий текст между этими тегами. Например,
<noindex> Заимствованный контент </noindex>
Перебарщивать с данным тегом нельзя. Поисковая система будет видеть несвязный текст или его отсутствие в зависимости от закрытия, и данная страница может посчитаться спамной.
Атрибут rel ссылки со значением «nofollow» сообщает поисковой системе, что данную гиперссылку не следует учитывать при индексировании страницы. Например,
<a href="http://www.site.ru" rel="nofollow">Рекламная ссылка</a>
Поисковые системы не учитывают ссылки с таким атрибутом при расчёте индекса цитирования веб-ресурсов. Закрывая таким образом ссылки, мы сохраняем вес страницы на сайте, не передавая его внешним сайтам.
- Настройка sitemap.xml
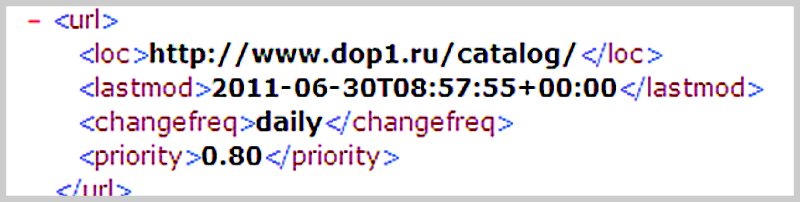
Sitemap.xml — это файл формата xml, содержащий ссылки на все страницы сайта, подлежащие индексации поисковыми системами. С помощью этого файла можно указать роботу-индексатору, какие страницы следует индексировать, как часто это стоит делать и какие страницы имеют наибольшее значение. Поэтому помимо адресов страниц сайта в файле sitemap.xml также могут содержаться относящиеся к ним данные:
- <lastmod> - время последнего обновления страницы,
- <changefreq> - частота обновления,
- <proirity> - важность данной страницы относительно других.
Рис. 13 Фрагмент файла sitemap.xml
Чтобы указать поисковой системе на xml карту, следует воспользоваться сразу двумя способами (для подстраховки):
1) указать в Яндекс.вебмастер адрес sitemap.xml в соответствующем разделе
2) указать путь в файле robots.txt. По умолчанию sitemap.xml располагается в корневой директории сайта
Для генерации файла sitemap.xml существуют различные веб-сервисы. Например, если ваш сайт содержит не более 500 страниц, можно воспользоваться сервисом для генерации xml карты — http://www.xml-sitemaps.com/. Для более крупных ресурсов (от 10 тысяч страниц), как правило, пишется специальный программный модуль, автоматически генерирующий карту сайта в xml формате.
- Карта сайта
Помимо карты sitemap.xml, которая важна для поисковых систем, следует также составлять карту сайта в виде HTML-страницы непосредственно на сайте — для посетителей и для поисковых систем.
Карта сайта — это страница, содержащая полный каталог всех разделов сайта, представленный в древовидной структуре. Она подобна оглавлению книги, посмотрев на которое каждый пользователь может быстро найти необходимую информацию, сориентироваться в структуре и разделах сайта. Желательно, чтобы карта сайта содержала все страницы ресурса. Но перегружать ее излишним количеством ссылок (например, для интернет-магазинов — ссылками на каждый товар) также не стоит — все-таки пользователь должен быстро и легко в ней ориентироваться.
Поисковым системам карта сайта также помогает быстрее индексировать сайт: ведь в этом случае робот находит ссылки на все страницы сайта на одной странице! Отсутствие карты сайта может затруднить индексацию. По опыту, поисковые системы ценят сайты с навигационными картами. Они отвечают требованиям юзабилити, которые Яндекс стал учитывать в ранжировании.
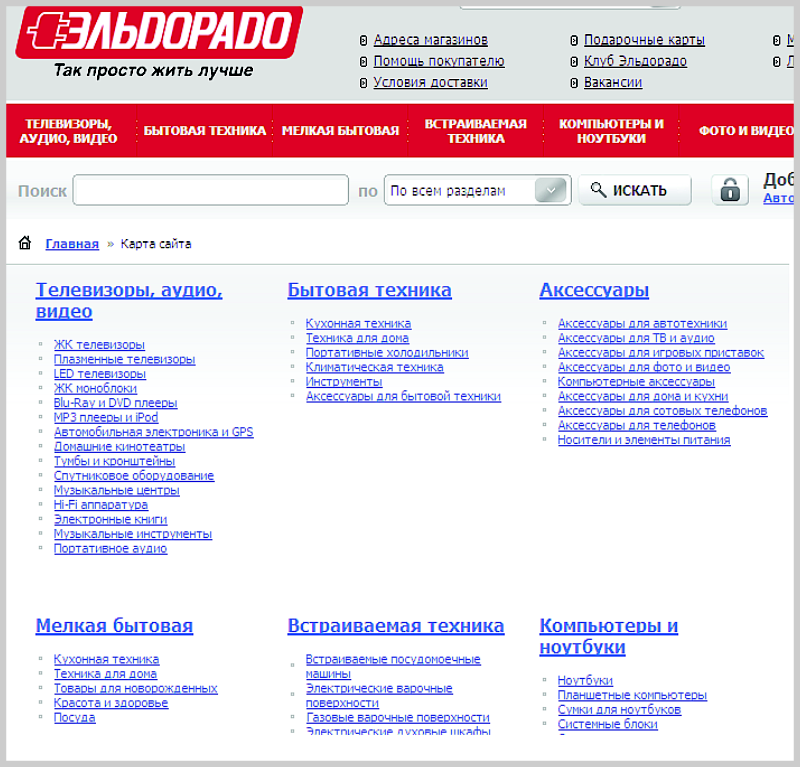
Рассмотрим пример карты сайта интернет-магазина ниже.
Рис. 14 Пример карты сайта
- Внутренние корректировки страниц сайта
Flash, frame, JavaScript
Технологий создания сайтов очень много, но поисковые системы научились индексировать не все из них. Если весь сайт или один из ключевых элементов сделан с использованием технологий Flash, Frame или JavaScript, то продвигать такой сайт будет практически невозможно.
Flash — это технология, которая используется для производства reach-media сайтов или различных элементов сайта, таких как баннеры, всплывающая реклама, навигация и т.д. Эта технология позволяет создавать красивые сайты с красивыми элементами, но, к сожалению, поисковые системы не читают Flash.
Минусы Flаsh технологий для продвижения сайта:
- Для поисковой системы существует только текст. Если навигация на сайте и текст зашиты во Flash-объект, то это ограничивает доступ поискового робота к ссылкам на значимые страницы сайта, содержащие необходимый для продвижения контент. Таким образом, количество ключевых слов, по которым
сайт может попасть в TOП выдачи поисковой системы, уменьшается.
- Если все содержимое сайта находится в одном Flash файле, представляющем из себя одну страницу, нет возможности распределять ключевые слова по дополнительным страницам.
- В браузере невозможно увидеть контент без установки Flash plug-in.
Рис. 15 Таким видят Flash сайт пользователи.
Рис. 16 Таким видят Flash сайт поисковые роботы.
Когда проблема обнаружена, необходимо оценить ее масштабы. Flash меню можно исправить на обычное статическое меню или сделать сквозной ссылочный футер. Если же навигация на Flash уже дублируется в каком-то дополнительном статическом меню сайта, то делать сквозной ссылочный футер нет необходимости.
Когда основной контент или весь сайт полностью реализован на Flash, то наиболее предпочтительный вариант — создание сквозного ссылочного футера и размещение контента выше (ниже, сбоку) от Flash объекта. Другим, более трудозатратным вариантом, является создание HTML версии сайта.
Аналогичные препятствия для индексации сайта несет использование на сайте технологий JavaScript. Если в браузере отключена поддержка JavaScript и сайт при этом перестает нормально функционировать, но, главное, исчезает возможность использовать меню и читать текст, то проблема должна решаться на уровне web-разработчиков.
Использование JavaScript в меню можно также вычислить, наведя курсор на ссылку. Если внизу в строке состояния браузера отображается не обычная ссылка, а параметр Javascript, то эту ссылку не видят поисковые системы.
В случаях использования JavaScript технологий рекомендуется переписать код сайта с использованием индексируемых форматов. Другой вариант — добавить на страницу дополнительное статическое меню, которое будет доступно пользователям с отключенной поддержкой JavaScript и, соответственно, поисковым системам.
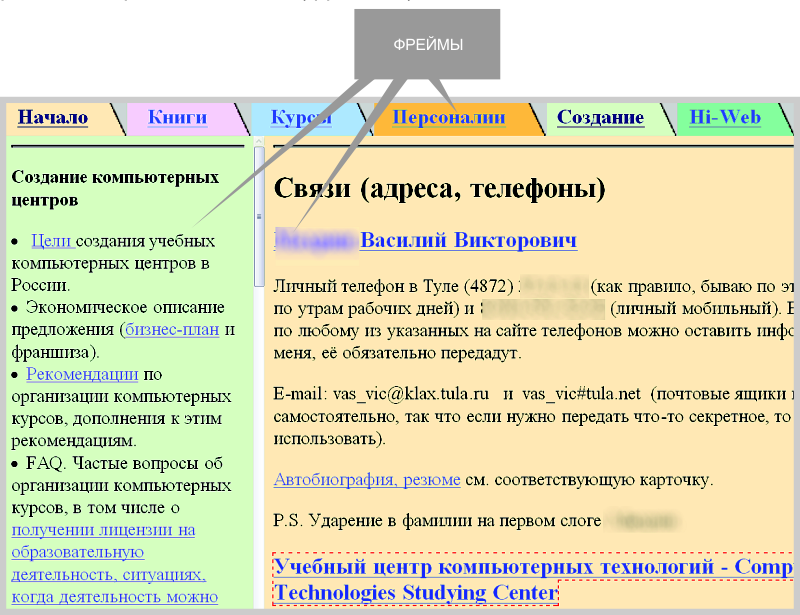
Еще один формат, затрудняющий индексацию, — frame. Frame — это формат веб-страниц, использующих множество независимых секций для создания одной страницы. Каждый фрейм построен как отдельный HTML-файл, но с одним «мастер»-файлом, идентифицирующим каждую секцию. Рассмотрим пример, представленный на рисунке. У различных разделов сайта (фреймов) одинаковый URL.
Рис. 17 Пример использования технологии frame при создании сайта.
Использование фреймов может помешать поисковой машине проанализировать страницы сайта. Кроме того, внутри фреймов может быть нарушена ссылочная целостность. Поисковые системы, в частности Яндекс, указывают на допустимость использования тегов <frameset>, <frame> и <noframes>. Однако при использовании данного формата имеется ограничение на доступ к важным областям сайта, и в этом случае вероятность того, что контент сайта с фреймами будет проигнорирован поисковиком, резко повышается.
Наличие фреймов можно обнаружить чисто визуально: обычно страница с фреймами разделена на несколько блоков с прокрутками. Более точно их можно обнаружить, открыв исходный код сайта. Присутствие в исходном коде страницы тегов <frame>, <frameset>, <iframe>, <noframes> подтверждает использование фрейм-технологии.
Для исправления данной ситуации требуется реструктурировать верстку страниц сайта. Рекомендуется вместо фреймов использовать теги форматирования таблиц. Так как возможностей работать с фреймами много, то в некоторых случаях будет достаточно использовать соответствующие теги, например, <noframes>. Однако по опыту можно сказать, что страницы HTML более высоко ранжируются, чем такие экзотические форматы, как frame.
- Настройка URL страниц
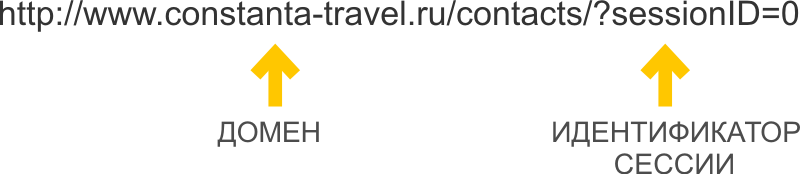
URL с идентификаторами сессий и динамические URL
Помимо проблем, которые могут нести в себе различные технологии создания страниц, существуют сложности, связанные с адресами страниц. Это URL с идентификаторами сессий и динамические URL, увеличивающие количество дублей на сайте.
Идентификатор сессии — это уникальный символьный код, который добавляется к URL страницы для отслеживании каждого посетителя сайта. Адрес с идентификатором сессии содержит в себе SessionID, или SID. Все URL с идентификатором сессии являются динамическими URL. Например:
Динамические URL — это адреса страниц сайта, которые содержат специальные символы («?», «&», «=» и т.д.) и функции, которые появляются в результате работы различных скриптов на сайте. Например, http://dedal-kovka.ru/?page_id=54.
Из-за того, что идентификаторы сессий преобразуют URL, это вызывает серьезные проблемы с индексацией.
Современные алгоритмы поисковых систем позволяют с большой степенью точности отсеивать адреса с идентификаторами сессий, однако бывают случаи, когда определить идентификатор невозможно.
Чтобы избежать появления дублей в индексе, следует предпринять следующие действия: 1. Запретить поисковым роботам индексировать страницы с идентификаторами сессий при первом заходе. 2. С помощью 301 редиректа перенаправлять посетителей, приходящих на страницу с идентификатором сессий, на страницу без него. 3. Если отказаться от использования идентификаторов сессий невозможно, следует применить специальный PHP код, который запретит открытие сессий для роботов поисковых систем. В результате внедрения данного кода роботы поисковых систем вместо сессии будут получать ошибку 404.
Для запрета индексации поисковым роботам страниц с идентификаторами сессий следует в файл .htaccess добавить следующие строки:
php_fag session.use_trans_sid Off (отключение передачи идентификатора через добавление его к URL)
php_fag session.use_only_cookie On (указание серверу передавать идентификаторы через cookie)
php_fag session.auto_start On
4. Закрыть для роботов индексацию страниц с идентификаторами сессий можно также с помощью инструментов самих поисковых систем. Для Яндекса в директиве Clean-param следует прописать все адреса страниц сайта с динамическими параметрами, которые не изменяют содержание страниц. Для Google в инструментах вебмастера в разделе «Конфигурация сайта — Настройки — Обработка параметров» следует задать динамические параметры, которые роботы будут игнорировать. В результате таких манипуляций у страниц, добавляемых в индекс, из URL будет удаляться идентификатор сессий.
В целом оптимизаторы предпочитают вместо динамических URL настраивать псевдостатические URL или ЧПУ, организуя 301 редирект с динамических на статические страницы.
Избавление от идентификаторов сессий и динамических адресов — важный этап технической оптимизации сайта, так как это помогает устранить дубли страниц в индексе и получить корректное ранжирование основных страниц.
- Формирование ЧПУ
Часто при замене динамических URL на псевдостатические в качестве адреса используют написание заголовка страницы транслитерацией.
ЧПУ — это формат адресации страниц сайта, удобный для понимания человеком. ЧПУ расшифровывается как «человекопонятный урл» (где «урл» — транслит URL).
Например, ЧПУ может выглядеть так:
http://promo.ingate.ru/prodvizhenie-sajta/
ЧПУ могут содержать транслитерированные вхождения продвигаемых запросов (или англоязычные запросы), поэтому они достаточно полезны для продвижения сайта в поисковых системах. Настроив ЧПУ на сайте, важно не забыть настроить корректный редирект со старых адресов на новые.
Многие современные CMS уже поддерживают ЧПУ на базовом уровне, имеют собственные алгоритмы формирования адресов и таким образом облегчают работу вебмастера. В любом случае, наилучший способ определят веб-разработчики, исходя из особенностей вашего сайта.
ЧПУ очень важны для продвижения высококонкурентных запросов на внутренних страницах, поэтому при наличии динамических URL стоит заранее подготовить псевдостатические адреса в формате ЧПУ.
- Битые ссылки
Битые ссылки — это ссылки, которые ведут на несуществующую страницу сайта, т.е. на 404 ошибку. Битые ссылки возникают, когда динамические URL заменены псевдостатическими, но перенаправление не реализовано, либо когда страница удалена с сайта, но ссылку на нее с других страниц сайта не убрали; либо если в URL страницы cодержится ошибка.
Наличие битых ссылок на сайте — это проявление безразличия к посетителям и источник проблем для поисковых роботов, ведь они переходят на несуществующие страницы. Поисковые системы не могут попасть на страницу и проиндексировать действительно важный контент, а посетитель пребывает в недоумении, почему ссылка поставлена на отсутствующую страницу. Такие ссылки нужно вовремя устранять.
Битые ссылки выявляются с помощью исследования навигации сайта. Если есть страницы, при переходе на которые отдается 404-й ответ, это означает, что они битые. Чтобы исправить ситуацию, нужно: 1. восстановить контент на битых страницах; 2. удалить ссылки на битые страницы с других страниц сайта, если контент на битых страницах не может или не должен быть восстановлен; 3. исправить URL на корректный в случае ошибки в адресе.
Если эти действия проблематично осуществить, следует закрыть битые страницы от индексации в файле robots.txt.
- Дубли страниц
Многие перечисленные выше доработки направлены на то, чтобы на сайте не создавались лишние страницы, точные копии существующего контента. Опасность наличия таких страниц описана в третьей главе. Они могут повлечь за собой как некорректный выбор релевантной страницы, так и наложение санкций на сайт.
Существуют два вида дублей — полные и нечеткие.
Полные дубли — это страницы, содержание которых идентично друг другу, различны только их URL.
Нечеткие дубли — это страницы, которые содержат очень большое количество одинаковой информации, но они не полностью идентичны; их URL также различны.
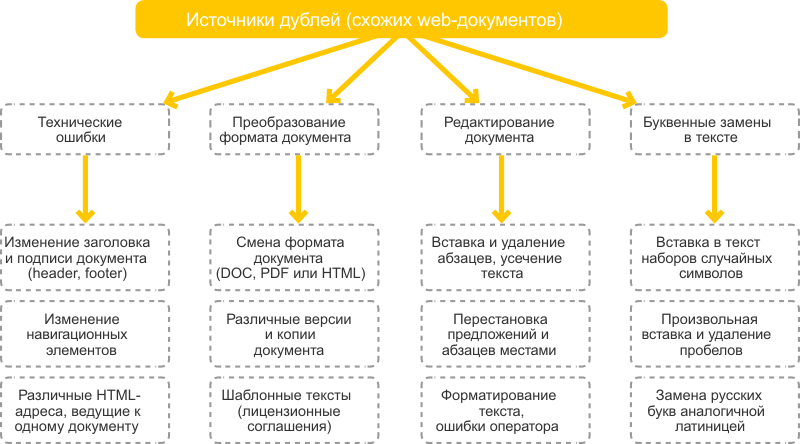
Источники дублей в сети различны. В одних случаях дубли появляются из-за технических недоработок web-мастеров, в других — в результате осознанного влияния оптимизатора на ответ поисковой машины.
За технические ошибки и форматы документов отвечают непосредственно владелец и разработчик сайта. Дубли текста же могут появляться в том числе в результате кражи контента с сайта-первоисточника. Однако борьба оптимизаторов с «нахлебниками» не имеет отношения к технической оптимизации, поэтому далее речь пойдет о недоработках на сайте, автоматически генерирующих дублированные страницы.
Чаще всего проблема решается устранением всех дублей, адреса которых будут отдавать и посетителям, и поисковой системе 404 ошибку, при этом необходимо позаботиться об устранении еще и всех образовавшихся битых ссылок.
Большинство рекомендаций по работе с дублями можно свести к следующему:
1. Закрыть от индексации в файле robots.txt все имеющиеся на сайте дубли.
2. При формировании страниц, которые являются дублями, в их метатеги прописывать <meta name=”robots” content=”noindex,nofollow”/>. Это запретит роботу индексировать данные страницы и переходить по ссылкам с этих страниц.
3. Использовать тег <link rel=”canonical” href=”адрес оригинала” /> на всех автоматически генерируемых страницах.
Однако каждый частный случай появления дублей на сайте нужно рассматривать отдельно и применять те меры, которое будут приемлемы для этого конкретного сайта. Ниже приведены самые распространенные причины автоматической генерации дублей на сайте и варианты их устранения.
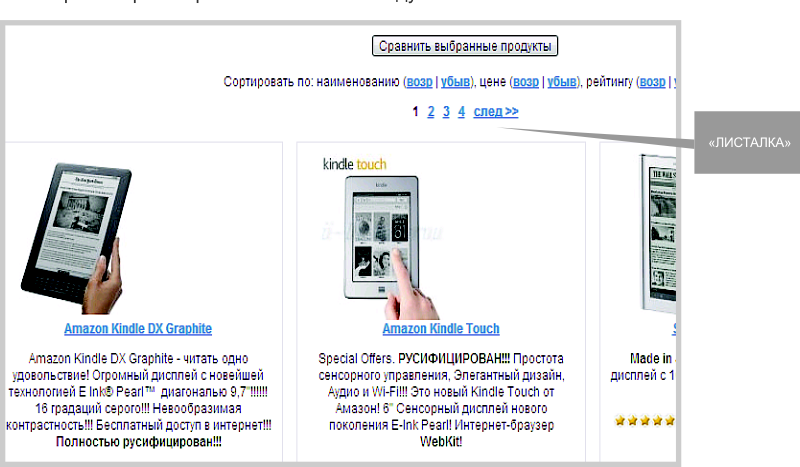
- «Листалки»
Если на сайте присутствует многостраничный каталог, то очень часто вторая, третья и другие его страницы могут содержать много повторяющейся информации. Это могут быть одинаковые метатеги или текстовые блоки, которые отображаются на всех страницах каталога из-за особенностей CMS сайта. Получается, что на множестве страниц присутствует один и тот же текст, что особенно плохо, если этот текст оптимизирован для продвижения — он просто «растворяется» в множестве дублей
Чтобы не допускать дублирования контента в «листалках», можно воспользоваться следующими методами:
1. Закрыть все дублирующиеся страницы через robots.txt, метатег “ROBOTS” или использовать тег «rel=”canonical”».
2. Сделать так, чтобы все значимые текстовые блоки отображались только на первой странице и не дублировались на остальных. Это целесообразно, если в продвижении находится только первая страница и на ней остается весь контент, релевантный запросу. Эти работы выполняют разработчики, а вы должны указать им необходимость их выполнения.
Помимо дублей контента на страницах «листалок» также очень часто встречается проблема одинаковых метатегов на всех страницах каталога. В этом нет большого вреда, но их уникализация может дать дополнительные бонусы при ранжировании ресурса. Наиболее удобный вариант работы с метатегами – создать единый шаблон title и метатегов в зависимости от содержания страницы.
Нередко встречается, что «листалка» содержит развернутое описание товара, и точно такой же текст фигурирует на странице с карточкой товара. За счет этого происходит дублирование контента, что может негативно сказаться на ранжировании. У поискового робота возникает диссонанс: какую страницу считать более релевантной?
Чтобы предотвратить такое дублирование, можно:
1. Закрыть страницы «листалки» в robots.txt.
2. Публиковать в «листалках» только небольшую часть из описания товара или услуги, со ссылкой на полную версию описания или на карточку товара.
- Сортировка, фильтрация и поиск
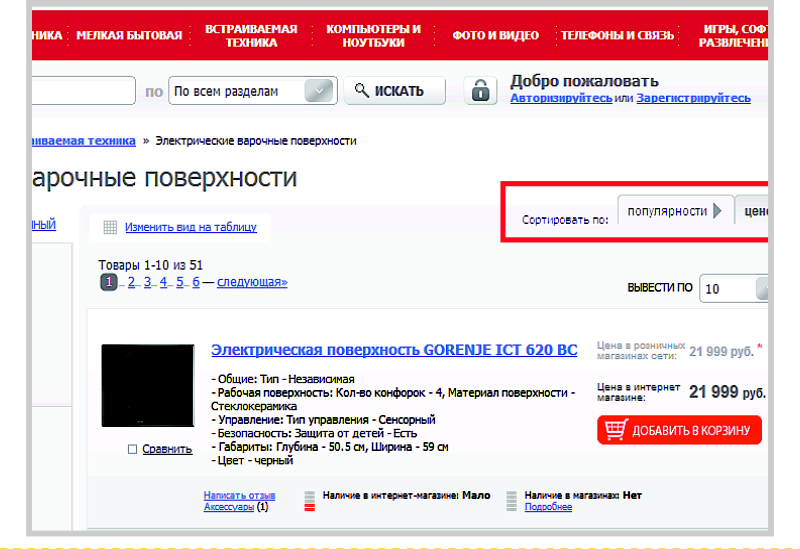
В случае если на сайте располагаются формы сортировки, фильтрации и поиска, то, как правило, результат формируется на отдельной странице с динамическим URL. Эта страница может содержать фрагменты текстов с других страниц сайта. Если не проводить работу с множественными страницами результатов сортировки (или поиска), то они будут открыты для индексации.
Рис. 18 Пример страницы с сортировкой
В сортировке участвует несколько категорий, фильтрация идет в разных сочетаниях, поиск двух разных слов может привести к одному результату — все это порождает очень много автоматически сгенерированных страниц. А это нарушает лицензию поисковых систем, в частности, Яндекса.
Самый простой способ бороться с такими дублями — закрывать страницы результатов от индексации в robots.txt.
Например, строчка, закрывающая результаты поиска, может принять следующий вид: Disallow: /search=*
Рекомендуется периодически анализировать URL страниц сайта, попадающих в индекс, чтобы вовремя устранять проблемы с сортировкой, фильтрацией и поиском. В качестве алгоритма анализа можем предложить следующее решение:
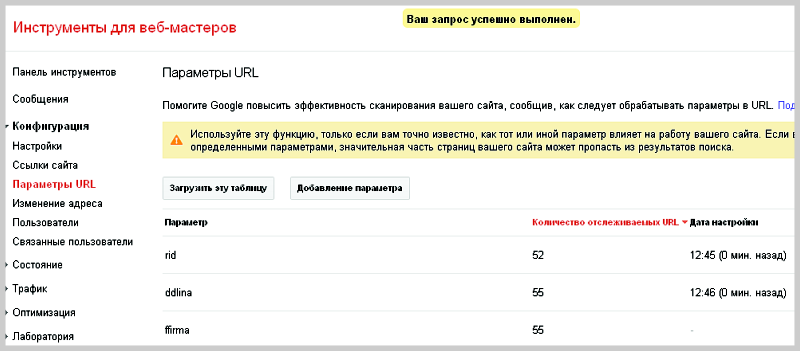
1. Проанализировать параметры, найденные инструментом [https://www.google.com/webmasters/ Google Webmaster] и указанные в разделе «Конфигурация — Параметры URL».
2. Отобрать параметры, которые являются «незначащими», и задать в Google Webmaster команду «пропускать при индексации». Для настройки сайта под Яндекс следует указать данные параметры в robots.txt как маски для закрытия от индексации.
Рис. 19 Инструмент Google для работы с параметрами URL
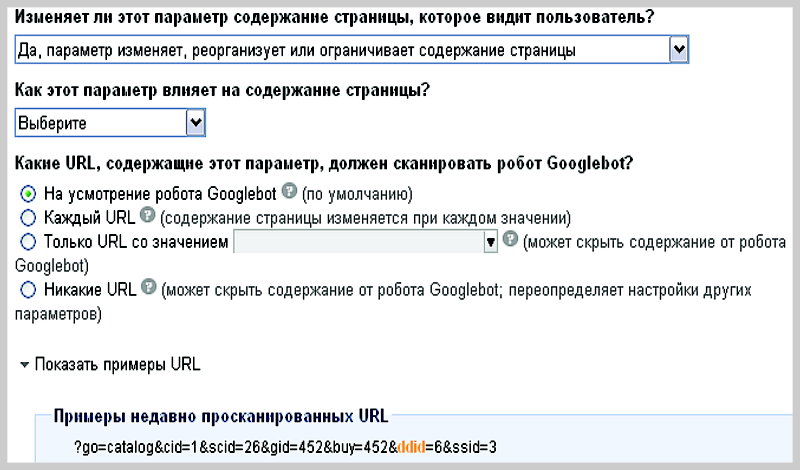
Рис. 20 Форма настройки учета URL с параметрами.
3. Проанализировать адреса страниц в индексе с помощью Яндекс. Вебмастер (раздел «Индексирование сайта -> Страницы в поиске»). Выявить одинаковые метатеги (аналогичный инструмент есть и в Google Webmaster), одинаковые адреса с переставленными параметрами (например, первый «/?pr=gr&cost=big» и второй «/?cost=big&pr=gr»), количество страниц одной статьи за счет комментариев. Как только выявлены дубли, необходимо дать задание разработчику, чтобы он закрыл их от индексации.
4. Установить и устранить причину дублей, используя один из перечисленных ранее способов или их комбинацию. В идеале следует пересмотреть структуру сайта и алгоритм формирования URL. Сортировка, фильтрация и поиск являются важными навигационными элементами сайта; без них нельзя обойтись, особенно на большом сайте, т.к. это серьезно влияет на юзабилити. Но при использовании данных элементов нужно предвидеть возможные проблемы дублирования, периодически проводить проверки и своевременно устранять выявленные недочеты.
- Версия для печати
Страница «Версия для печати» имеет большое значение для удобства использования сайта, поэтому ссылки на такие страницы рекомендуется ставить на всех карточках товаров, на странице контактов и в других значимых разделах сайта. Однако страница с версией для печати отличается от основной страницы только отсутствием графической составляющей, т.е. весь контент, как правило, дублируется.
Рис. 21 Продвигаемая страница (оригинал)
Рис. 22 Версия для печати (дубль)
Фактически проблема нечетких дублей в данном случае решается аналогично проблеме полных дублей. Можно воспользоваться атрибутом rel=canonical, метатегом «robots» или прописать запрет на индексацию дубля в файле robots.txt. Однако в последнем случае ссылка с оригинала будет передавать вес на страницу печати, что приведет к потере веса продвигаемой страницей. Чтобы этого избежать, ссылку «версия для печати» на странице- оригинале необходимо дополнительно закрыть тегом nofollow. В этом случае робот не будет пытаться переходить по данной ссылке, и ошибок сканирования не возникнет.
Также можно создать версию страницы для печати через технологии JavaScript и CSS. Это позволит избежать проблемы с дублями и оптимизирует взаимодействие сайта со сканирующим роботом. Однако к этой работе потребуется привлечь веб-разработчика.
- CMS и неосознанные дубли
Некоторые системы управления сайтом (CMS) автоматически создают несколько дублей каждой страницы. Например, в WordPress дубли возникают из-за повторения контента в анонсах и на самих страницах. Другая популярная CMS — Joomla — также создает множество дублей из-за того, что одна и та же страница может быть получена множеством различных способов.
Самая распространенная ошибка – передача лишних параметров. Этим грешат более 90% движков. Например, исходная страница site.ru/index.php?id=602, и только она должна индексироваться. Из-за идентификатора сессий и особенностей формирования динамических страниц появляются дубли: site.ru/ index.php?showid=602&fs=12&345?SessionId=98765432156789.
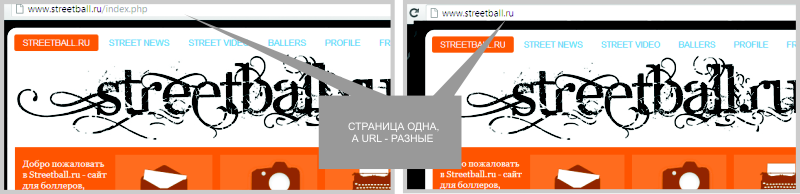
Другой случай — наличие главной страницы по разным адресам, например, http://site.ru/ и http://site.ru/index.php
Рис. 23 Главная страница находится на двух разных URL.
Часть дублей обычно закрывается от индексации средствами самой CMS, но оставшуюся часть придется дополнительно закрывать методами, описанными выше: настраивать robots.txt (директива сlean-param и/или запрет индексации дублей), работать с битыми ссылками, настраивать 301 редиректы.
Бывает, что проблемы с дублями начинаются при переносе сайта с одной CMS на другую. В этом случае старые параметры накладываются на страницы нового движка, что может вызвать образование большого количества дублей. Поэтому при переносе сайта первое время необходимо контролировать техническую сторону вопроса более тщательно.
- Внутренние и внешние дубли
Дубли могут быть созданы не только автоматически, но и вполне осознанно. Например, на сайте есть две страницы. Первая — главная, вторая — страница «О компании», которая совпадает с главной (в свое время некогда было написать текст на эту страницу). Подобная ситуация может встретиться и с каталогом однотипной продукции. Самый верный способ — сделать все страницы на сайте уникальными, но если это невозможно, необходимо прибегнуть к ранее перечисленным советам.
За внутренние дубли санкции на сайт не накладываются, но могут возникнуть сложности в передаче веса. Если же у сайта есть внешние дубли (кто-то украл контент и разместил его на своем домене), то возможна пессимизация сайта со стороны поисковых систем.
К сожалению, бывают случаи, когда уникальную информацию с сайта растаскивают по сети, и сайт из-за этого не может занять высокие позиции.
Яндекс очень серьезно относится к использованию на сайте неуникальных текстов (раздел «Яндекс.Помощь», подраздел «Советы вебмастеру»):
«Мы стараемся не индексировать или не ранжировать высоко: сайты, копирующие или переписывающие информацию с других ресурсов и не создающие оригинального контента…».
Такая позиция оправдывается главным принципом поисковых систем — информация в выдаче должна быть релевантной, актуальной и качественной. Неуникальный контент нельзя назвать качественным, для поисковых систем это ведет к увеличению индексных баз и повышенной нагрузке на поисковые сервера.
- Как защитить свой контент
Поисковым системам сложно установить первоисточник, но соответствующие исследования ведутся. Например, Яндекс предложил вебмастерам сообщать о размещенном на сайте уникальном контенте через сервис «Оригинальные тексты» в панели Яндекс.Вебмастер. Таким образом, при краже контента Яндекс будет знать, кто правонарушитель, и сайт не будет понижен в выдаче.
Рис. 24 Панель Яндекс.Вебмастер, раздел «Содержимое сайта», подраздел «Оригинальные тексты»
Оптимизация контента[править]
Оптимизация контента связана с его написанием: содержимое сайта должно быть интересным как для обычных пользователей, так и для поисковых роботов. Посетителей сайта контент должен направлять к цели (оформить заказ, скачать брошюру и т.п.), а роботам — предлагать тексты, максимально релевантные выбранным запросам. Не всегда получается сработать сразу с обеими сторонами, и приходится искать компромиссные варианты, изменяя структуры текстов, пробуя различные стили. Поиск оптимального решения может занять длительное время, поскольку каждый вариант должен быть проиндексирован и учтен поисковой системой.
Предлагаем ряд рекомендаций, которые облегчат вашу работу по написанию текстов для сайта. Первая группа советов направлена на закрытие потребностей пользователей. Вторая — на оптимизацию текстов для поисковых систем. Косвенно обе группы влияют друг на друга.
- Рекомендации по созданию текстов, полезных для пользователей:
- Текст должен быть структурирован и логичен. Несколько развернутых предложений лучше оформить в компактную, но весомую фразу. Каждый следующий абзац должен вытекать из предыдущего.
- Не пишите большие тексты. Интернет — это поле для поиска четких и быстрых ответов. Каждый абзац пишите так, чтобы спровоцировать пользователя читать следующий, но при этом избегайте «воды» в тексте. Четких критериев объема текстов нет, но, по опыту, прочитать больше 3000 знаков на одной странице корпоративного сайта уже довольно сложно.
- Самая первая фраза, которую увидят все посетители, должна нести в себе кристально ясную мысль. Встречают по одежке! Например, строчка «Добро пожаловать на сайт компании «Рога и Копыта» ни о чем не говорит посетителю, и нужно вчитываться в текст. Ему проще перейти на другой сайт, где первая строчка — «Компания уже 10 лет работает на рынке установки пластиковых окон» — четко описывает тематику сайта, подтверждая посетителю, что его выбор верен.
- Избегайте неестественных словосочетаний, грамматических ошибок, переизбытка ключевых слов — все это ведет к потере доверия к сайту и компании.
- Рекомендации по оптимизации текстов для поисковых роботов:
- Логически выделенные части контента имеют наибольшее значение, поэтому очень важно грамотно (но не переусердствуя) использовать все возможные инструменты разметки страницы: указывать название страницы (тег title), заголовок страницы (тег h1), первый абзац, первые подзаголовки страницы (теги h2), выделенные слова в тексте (теги strong и em).
- Ключевые слова, выбранные для продвижения, должны обязательно использоваться в названии и заголовке страницы, равномерно распределяться по тексту страницы (как в точной форме, так и в словоформах) и фигурировать в качестве выделенных в тексте слов. Их количество должно быть естественным, поэтому обращайте внимание на плотность ключевых слов, которая, по разным наблюдениям, не должна превышать 5-7% от всего объема текста.
- Количество точных форм и отдельных слов из ключевых фраз имеют высокое значение при расчете текстовой релевантности. В естественном тексте должны присутствовать разные формы ключевых фраз и отдельно встречающиеся слова, и тогда на сайт не будут наложены санкции за переоптимизированный контент.
Чтобы написать текст, интересный для людей и оптимальный для поисковой системы, необходимо подготовить 2 документа. Первый документ — бриф на текст — отвечает за восприятие текста пользователем. Бриф заполняет владелец сайта или маркетолог, потому что только он может предоставить информацию о том, как обращаться к посетителям, как правильно называть компанию, в чем ее отличие от других фирм. Второй документ — техническое задание на текст. Его формирует специалист по оптимизации на основе анализа сайтов, входящих в ТОП 10 по выбранным ключевым словам.
После того как оба документа составлены, происходит написание текста и его оптимизация по перечисленным рекомендациям.
- Как подготовить оптимизированные тексты для сайта?
В поисковом продвижении сайтов одну из ключевых ролей играют качественно оптимизированные тексты. Хороший текст, во-первых, дает пользователю максимально полную и конкретную информацию о товаре или услуге, которую вы продаете, раскрывает преимущества вашей компании, аккуратно подводит потенциального клиента к совершению покупки или отправке заявки. Во-вторых, хороший текст «нравится» поисковикам — он уникален, релевантен запросу, но в то же время не переспамлен ключевыми словами.
Создать качественный текст для продвигаемой страницы сайта можно несколькими способами:
1. Написать текст самостоятельно
Никто лучше вас не знает особенностей и тонкостей вашего бизнеса, поэтому материал, написанный самостоятельно, будет очень точно передавать все детали. Однако есть риск, что подготовка текста затянется, т.к. от этой задачи постоянно будут отвлекать другие неотложные дела. Кроме того, для подготовки оптимизированных текстов необходим опыт: с первого раза нелегко учесть все требования, касающиеся количества ключевых слов и словоформ, которые должны быть употреблены в тексте.
2. Заказать текст на бирже контента
Наиболее популярными биржами текстов на сегодня являются Advego.ru и Etxt.ru. Чтобы заказать текст на бирже, необходимо составить подробное техническое задание для копирайтера, в котором, помимо специфики вашего бизнеса, будут указаны требования по SEO-оптимизации (количество ключевых слов, особенности их распределения по тексту и пр.) Работает над текстом один копирайтер-фрилансер, поэтому качество текста будет полностью зависеть от его профессиональных компетенций.
3. Заказать текст в сервисе Rookee
Чтобы поставить задачу на написание текста, необходимо воспользоваться услугой «SEO-текст», которая доступна для всех клиентов системы Rookee. В качестве вводных данных требуется указать:
- название заказа;
- ключевые слова, по которым необходимо улучшить позиции сайта;
- количество символов в тексте;
- другие требования к тексту — маркетинговые аспекты, пожелания по стилю текста и т.д.
Над каждым текстом работает целая команда специалистов: SEO-оптимизатор, копирайтер, корректор и редактор — поэтому вам не придется самостоятельно рассчитывать количество вхождений ключевых слов и искать грамматические ошибки в готовой статье. В результате вы получите текст, который «продает» ваш товар и при этом профессионально оптимизирован.
- Бриф и типы текстов
Бриф на текст — это оформленная договоренность между хозяином сайта и копирайтером, в которой прописываются основные характеристики позиционирования фирмы. Это документ, настраивающий взаимосвязь и взаимопонимание между сторонами.
Среди главных вопросов брифа можно выделить следующие:
- Основная информация о компании: полное название, год основания, подробное описание сферы деятельности. Эти знания уберегут от фактических ошибок и сэкономят время при написании текста. Например, составить юридически грамотное описание фирмы невозможно без уточнения типа организации: ИП, ОАО или ООО. Указание в тексте года основания компании может послужить хорошим аргументом для пользователя при выборе среди конкурентов. Полная информация о сфере деятельности фирмы поможет копирайтеру наиболее четко описать компанию, не вводя в заблуждение посетителей. Кроме того, погружаясь в культуру и интересы компании, копирайтер сможет более глубоко прочувствовать возложенные на него надежды и создать действительно интересный текст.
- Преимущества и недостатки фирмы. Зная преимущества фирмы, товара или услуги для посетителей, копирайтер преподнесет их в наилучшем свете, а недостатки обратит в достоинства. Профессионал расставит акценты в тексте, но подвести к этому должен человек, погруженный в специфику работы фирмы.
- Конкуренты и клиенты сайта. Перечисляя своих основных конкурентов, нужно обязательно указывать, что конкретно в их текстах вам нравится, а что не нравится. Такие сравнения укажут специалисту направление движения при написании текста и уберегут от провала. Важно указывать реальных конкурентов, а не просто известных гигантов рынка. Описание целевой аудитории сайта также накладывает большой отпечаток на манеру изложения материала. Молодежь и пенсионеры, мужчины и женщины — все они по-разному будут смотреть на сайт, но не под всех нужно подстраиваться, так как не всем интересны ваши услуги. Чтобы текст попадал в потребности целевой аудитории, копирайтеру необходима соответствующая информация.
- Созданные ранее рекламные материалы компании. Они очень помогут выбрать стиль и вести рекламную кампанию на одной волне, что является признаком профессионализма фирмы.
- Стиль и функции текста. Следует четко понимать, какую функцию несут тексты на сайте: информируют, агитируют совершить покупку, завоевывают расположение клиента… На все эти вопросы нужно обязательно получить ответ перед написанием текста. На основании этих данных копирайтер выбирает тип текста и лицо, от которого ведется повествование и обращение к посетителям.
Среди основных типов текстов можно выделить информационный, продающий и художественный. Рассмотрим каждый из них подробнее.
1) Информационный текст представляет собой набор интересных, а главное, полезных фактов. Отличительные черты — четкость и лаконичность предложений, максимально подробная информация о товаре, услуге и компании. Такой подход подчеркивает ориентацию на плодотворные деловые взаимоотношения. Пример информационного текста:
Компания «ТРАК ЦЕНТР» — официальный дилер по продаже грузовых автомобилей и автобусов немецкого концерна МАН Nutzfahrzeuge Group. Компания «ТРАК ЦЕНТР» располагает центрами сервисного технического обслуживания грузовиков в 7 российских городах: в Нижнем Новгороде, Уфе, Тюмени, Казани, Елабуге, Самаре и Краснодаре. На каждой станции выполняется: — ремонт агрегатов и узлов грузовых автомобилей и автобусов Iveco, Renault, MAN, Neoplan; — монтаж на грузовики дополнительного оборудования (отопительных систем, сигнализации, спецсигналов, автоакустики, тахографов и пр.); — диагностика грузовиков (спектральный анализ двигателя, развал-схождение и пр.), Для получения подробной информации о продаже грузовых автомобилей, автобусов, шасси и прицепов MAN можно обратиться к сотрудникам компании «ТРАК ЦЕНТР» по телефонам и электронному адресу, указанным в разделе «Контакты», или отправить сообщение посредством формы обратной связи.
2) Продающий текст — это своего рода рекламная брошюра, оформленная в текстовом виде. Такой текст имеет отличное оформление и идеальную структуру, воздействующую на подсознание читателя. Образный язык помогает не только донести смысл практически до любого человека, но и затронуть его потребности, провоцируя совершить покупку. Пример продающего текста:
Вы планируете расширить ассортимент магазина детской одежды или открыть новый бутик? Ищете, где купить детские платья оптом, которые будут устраивать Вас по цене, а Ваших клиентов – по качеству? Где сделают хорошую скидку на покупку оптом и быстро доставят товар?
Вы можете решить эти проблемы, не выходя из дома – в интернет-магазине Mini-Я!
С 23 апреля 2010 г. на детские нарядные платья действует акция – скидки от 30% до 70%. Не упустите выгодное предложение при покупке оптом!
Если Вас интересуют покупки в розницу, приходите в один из наших мультибрендовых бутиков. Их адреса указаны в разделе «Магазины».
Покупая оптом одежду для детей в интернет-магазине Mini-Я, Вы экономите свое время и деньги!
3) Художественный текст практически ничем не отличается от литературной категории, поскольку языком такого текста являются яркие образы. Основная задача художественного текста — не побудить пользователя что-то сделать, а расположить к себе. Этот тип текста самый богатый – в нем используется все многообразие литературных оборотов — от эпитетов до гипербол, эмоциональная и эстетическая окраска ярко выражены. Основное правило художественного текста: чем ярче образ, тем сильнее он действует на посетителя и тем быстрее позволяет наладить с ним контакт. Пример художественного текста:
Генуя – столица итальянской Ривьеры, город с соленым запахом моря и пьянящим ароматом олеандров, где каскад узких улочек устремляется в залитую солнечным светом гавань. Город-порт, манивший к себе старинные пиратские каравеллы, центр средневековой торговли Средиземноморья, родина первооткрывателя Христофора Колумба и великого скрипача Николо Паганини...
...Холодный мрамор дворцов Виа Гарибальди, мостики- переходы между крышами черно-белых домов, затерянная портовая улица Пре, где можно купить все: от свежей рыбы до изящного фарфора и контрабандных сигар. В Генуе тесно сплетены история и современность: белоснежные колонны галереи Сант-Андреа соседствуют со скоростной транспортной магистралью, а урбанизированная Виа XX Сеттембре прекрасно дополняет лабиринты Виа ди Сотторипа.
Для разных сайтов и даже для разных страниц одного сайта требуются разные типы текстов. Не следует пренебрегать этим инструментом и общаться со своими посетителями на одном языке и в одном стиле.
Идеальный для пользователей и поисковых роботов текст может получиться только в результате совместной работы со специалистом по продвижению и копирайтером:
- В брифе на контент для сайта заказчик (владелец сайта) указывает все нюансы написания текстов и рассказываете про свою аудиторию.
- Специалист по продвижению оценивает выдачу, анализирует тексты конкурентов и составляет ТЗ на тексты.
- Копирайтер создает тексты в соответствии с брифом и техническим заданием, регулярно консультируясь с SEO-специалистом о заголовках, структуре текста, рекламных приемах.
Cовместная слаженная работа дает наилучший текст, который заинтересует пользователей и будет ценным для поисковых систем.
- Техническое задание на тексты
Чтобы грамотно составить техническое задание на текст, необходимо знать нюансы работы поисковой системы с текстовой составляющей любой страницы.
Процесс ранжирования был описан ранее, в нем были обозначены факторы как зависящие от запроса, так и статические. Запрос представляется в машинном виде, где указывается вес каждого слова, помогающий оценить его значимость в тексте, а также указывается последовательность слов и приемлемое расстояние между словами. В некоторых случаях запрос дополняется синонимами, сокращениями или поясняющими словами.
Например, в запросе «что такое стеклопакет» фраза «что такое» в поиске заменяется на слова «это», «аббревиатура», «обозначает» и т.д.
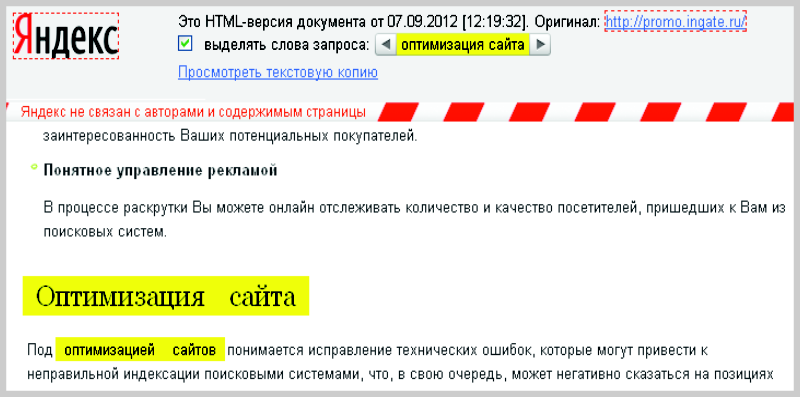
Процесс анализа запроса поисковой машиной скрыт от глаз пользователей, поэтому специалист по продвижению может делать выводы, только опираясь на сохраненную копию страницы, где подсвечиваются ключевые слова и словоформы (смотри пример на следующей странице).
Рис. 25 Сохраненная копия страницы, в которой подсвечиваются ключевые слова.
Фактически в техническое задание на тексты обязательно входит объем текста, требуемое количество каждой ключевой фразы и требуемое количество каждого слова из ключевой фразы. Также специалист по продвижению может указать в ТЗ дополнительные слова, синонимы, аббревиатуры и прочее.
Поисковая система не обладает человеческим разумом и может определить, о чем данная страница, только по количеству на ней слов из конкретной тематики. Но постепенно алгоритмы совершенствуются, развиваются лингвистические направления в компаниях поисковых систем, поэтому техническое задание на тексты со временем все более и более усложняется.
Специалисту по поисковому продвижению приходится следить за объемом текстов, за плотностью вхождения каждого запроса, каждого слова из запроса. Он подбирает дополнительные слова и фразы, показывающие роботу, что текст максимально полно охватывает рассматриваемую тематику. Он также контролирует равномерность разброса ключевых слов по тексту, естественность речевых оборотов в тексте.
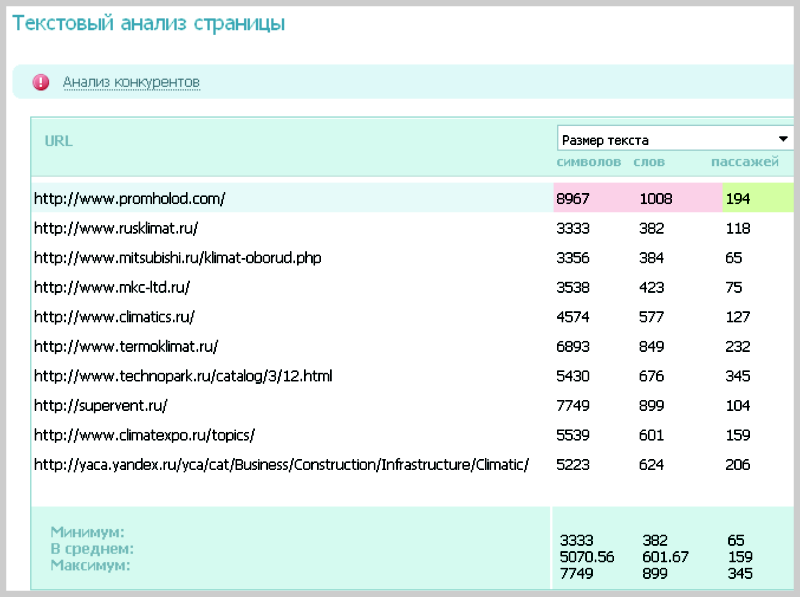
Рис. 26 Для проверки количества вхождений ключевых слов на своём сайте и у конкурентов можно использовать систему rookee.ru
При составлении ТЗ также важно указать, какие слова должны быть в заголовках разделов и подразделов. Это очень хорошо влияет на продвижение, а также показывает посетителю, какой раздел о чем повествует. Для заголовка первого уровня необходимо выбирать наиболее общий запрос, объединяющий остальные, а для подзаголовков – более узкие запросы.
Итак, для того, чтобы ваш сайт высоко ранжировался, необходимо соблюдать следующие условия:
- следить за естественностью текста: он должен гармонично включать ключевые фразы, и их плотность не должна превышать 5-7%;
- ориентироваться на конкурентов из ТОПа при выборе структуры текста, его объема и количества вхождений ключевых слов;
- учитывать расстояние между ключевыми словами – в некоторых случаях это дает преимущество перед конкурентами. Да, это может играть роль, повторяются ли ключевые слова одно за другим (и тогда это может быть похоже на спам) или равномерно распределены по тексту.
- Оптимизация title, description, keywords
Метатеги — это часть HTML разметки. Они предназначены для предоставления структурированного описания страницы с целью её последующей идентификации, поиска и оценки. Существует большое количество различных метатегов, указывающих на такие характеристики страницы, как авторство, необходимость индексации, кодировку документа и многое другое. Процесс оптимизации метатегов является одним из важнейших этапов работы по поисковому продвижению сайта.
Тег title и метатег description — это те два тега, содержание которых фигурирует в поисковой выдаче и влияет на решение пользователя о том, стоит ли посещать ту или иную страницу. Оптимизация данных тегов является обязательной составляющей поискового продвижения. Простейшим примером оптимизации title и description может служить включение продвигаемых ключевых запросов в эти два тега.
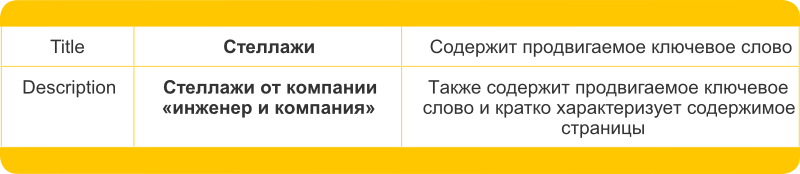
Пример: простейшие теги при продвижении запроса «Стеллажи».
Title
Тег title является частью HTML разметки, указывает название страницы и отображается в заголовке окна браузера. Также содержимое тега title является ссылкой на продвигаемую страницу из поисковой выдачи. Значение данного тега очень высоко для успешного продвижения.
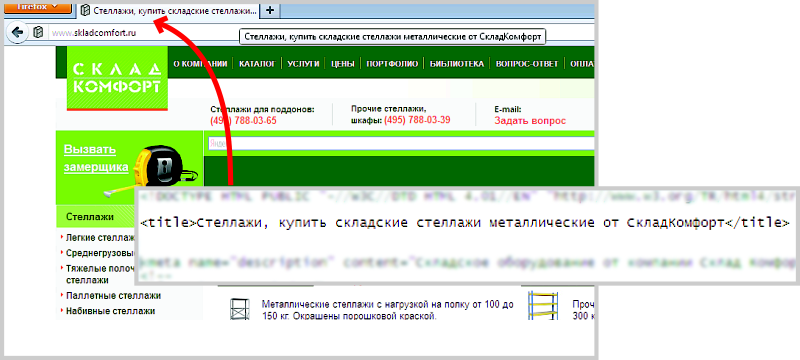
Рис. 27 Title в коде и в браузере
Таким образом, тег title несет в себе сразу несколько функций:
- cодержит название страницы;
- является ссылкой из поисковой системы;
- помогает пользователю поисковой системы принять решение о переходе на сайт из выдачи;
- вхождение ключевого запроса в теге title повышает релевантность страницы.
Если продвигаемый запрос один, то его включение в title не составляет труда. Если же продвигаемых запросов на одной странице сразу несколько, то могут возникнуть сложности с оптимизацией title.
Например, страница продвигается по запросам «стеллажи», «купить стеллажи», «металлические стеллажи». В качестве title можно использовать следующую фразу: Стеллажи, купить стеллажи, металлические стеллажи. Вроде бы логично. Но за использование такого title поисковая система может навлечь на страницу различные фильтры: признать её спамной или наложить фильтр переоптимизированного контента.
Правильно составить такой title: Купить металлические стеллажи от «Инженер и компания». Приведенные выше ключевые фразы пересекаются друг с другом, поэтому составить целостное предложение, описывающее содержимое страницы, с вхождением всех ключевых запросов, достаточно просто.
При составлении title желательно изучить title конкурентов. На что обратить внимание:
- положение высокочастотных запросов в теге title (на первом месте, на втором, в конце тега title),
- количество высокочастотных запросов в теге title (1, 2 или 6 раз и т.д.),
- прочие подсвеченные слова: Яндекс подсвечивает слова, тематически связанные с запросом, следовательно, наличие данных слов повышает релевантность страницы.
В нашем примере после анализа title у конкурентов сделан вывод, что слово «стеллажи» встречается дважды в тексте и обязательно стоит на первом месте в тексте, поэтому наш title будет иметь следующий вид: Стеллажи: купить металлические стеллажи от «Инженер и компания».
Название страницы, или содержимое тега title, имеет огромное значение для поисковой системы. Помимо того, что данный тег указывает на содержимое страницы, он отображается на странице результатов поиска и является ссылкой на найденный документ. Таким образом, хорошо оптимизированный тег title может являться дополнительным стимулом для перехода пользователя на ваш ресурс.
Description
Другим важным метатегом является description. Это тег, в котором содержится краткое описание содержимого страницы. Поисковые системы могут использовать содержимое тега description как сниппет страницы, если оно будет признано релевантным запросу. Использование тега description как сниппета страницы распространено для интернет- магазинов, часто не содержащих никакой текстовой информации в документе. Поэтому метатег description должен носить рекламно- информационный характер и при этом кратко описывать содержимое страницы.
При оптимизации метатега description следует учесть следующие рекомендации:
- тег description должен содержать в себе самую высокочастотную фразу;
- не рекомендуется добавлять в тег description перечисление ключевых фраз;
- тег description не рекомендуется делать короче 140 и длиннее 200 символов (с пробелами), поскольку в сниппет попадает в основном менее 200 символов. Кроме того, согласно различным исследованиям, ключевые запросы, находящиеся дальше 200-го символа в теге description, не учитываются при ранжировании запроса.
Keywords
Метатег Keywords содержит ключевые слова, по которым страница может быть показана пользователю поисковой системой.
Этот метатег изначально предназначался для помощи поисковым машинам, чтобы они могли отнести ресурс к той или иной сфере. В 90-е годы метатег keywords активно использовался для раскрутки сайтов. Он мог даже содержать перечисление запросов, не относящихся к содержимому документа, что в последующем привело к нивелированию его значения. В данный момент наличие и содержимое keywords практически не оказывают какого-либо влияния на сайт. При работе с оптимизацией страницы на keywords стоит обращать минимальное внимание, но все же стоит.
Рекомендации по оптимизации тега keywords следующие:
- cледует писать только те ключевые фразы, которым релевантна ваша страница, т.е. если информационная страница посвящена «широкоформатной печати плакатов», то в теге keywords стоит указать: «широкоформатная печать плакатов, информационная статья…» и т.д.
- не стоит добавлять в тег keywords ключевые запросы, которые не релевантны странице — это является признаком переоптимизации и может послужить поисковой системе тревожным сигналом о том, что ресурс стоит проверить внимательнее;
- не стоит добавлять в тег keywords слишком большое количество ключевых запросов, вполне достаточно 1–5 фраз, которым релевантна ваша страница.
- Оптимизация заголовков и HTML разметка
При работе с текстом также следует уделить особое внимание оптимизации заголовков в тексте. Заголовки на странице — это текстовые элементы, выделенные тегами h1, h2 … h6. Данные теги созданы для структуризации текста, поэтому использование их в навигации ресурса либо в служебных элементах является примером плохой оптимизации страницы.
Заголовок h1 — это самый важный элемент страницы, его влияние на ранжирование документа можно сравнить с влиянием тега title. Это вполне обоснованно, ведь именно в заголовке документа должно быть указано, о чем страница, а следовательно, он указывает на релевантность страницы запросу пользователя. Рекомендации по составлению заголовка h1 аналогичны рекомендациям по составлению title страницы.
Заголовки h2 и т.д. — важные элементы текста, но менее значительные, чем заголовок h1. В них следует использовать среднечастотные и низкочастотные ключевые слова.
Кроме тегов h1, h2… в HTML разметку текста входит целый перечень специализированных тегов, с помощью которых в тексте страницы выделяется разнообразная информация. К данным тегам можно отнести: strong, ul, i, b, u и т.д.
Тег < strong> предназначен для акцентирования внимания. Его рекомендуется использовать для важных составляющих текста и не использовать для выделения большого числа ключевых слов, так как поисковые системы могут наложить санкции на ресурсы, занимающиеся таким видом оптимизации.
Тег < ul> — это тег маркировки списка. Использование данного элемента визуально упрощает страницу и структурирует её содержимое.
Тег < i> отвечает за начертание текста курсивом. Данный тег используется для привлечения дополнительного внимания к выделенным частям текста. При использовании тега < i> следует учитывать, что курсив лучше смотрится при величине шрифта 14 и больше.
Тег < b> отвечает за применение полужирного типа начертания к выделенному тексту. Если тег strong несет помимо визуальной еще и логическую функцию выделения текста, то < b> — только визуальную.
Тег < u> отвечает за применение подчеркивания к выделенному тексту. Так как подчеркивание у большинства пользователей ассоциируется со ссылками, то использование данного тега для обычного текста не обосновано и, более того, может ввести пользователя в заблуждение, что приведет к его уходу с сайта.
При использовании всех перечисленных выше тегов следует помнить одно правило: все они направлены на упрощение восприятия пользователем информации, следовательно, их использование должно быть органично в тексте. Если же теги используются исключительно с целью искусственного повышения релевантности страницы по тому или иному ключевому запросу, то рано или поздно эта черная оптимизация будет пресечена.
Возможные этапы оптимизации[править]
Существуют дополнительные этапы оптимизации и элементы, на которые стоит обращать внимание. Рассмотрим их подробнее.
- Оптимизация картинок и видео
Оптимизировав контент и код сайта, обратите внимание на использующиеся на вашем ресурсе картинки и видео. В первую очередь они работают на повышение привлекательности сайта и его юзабилити, что, в свою очередь, положительно влияет на поведенческие факторы сайта: увеличивается время, проведенное пользователем на сайте, число просмотренных страниц за посещение и т.д.
Однако за счет оптимизации изображений и видео можно получить из поисковых сервисов дополнительный трафик. Поисковые системы вносят разнообразие в выдачу и подмешивают в нее дополнительные данные из других своих сервисов (в этом помогает робот-колдунщик), в том числе со стоков изображений и видеофайлов.
Чтобы появиться в поиске, картинка должна обладать неким свойством уникальности. Пока еще поисковые системы не умеют определять уникальность графики на 100%, но есть определенный набор характеристик, по которым можно этого добиться.
- Картинки должны быть оптимального размера. Картинка большого размера значительно увеличивает время загрузки страницы, в то время как оптимизированная страница с картинками загружается быстрее, что хорошо как для поисковых систем, так и для нетерпеливых пользователей. Точных данных, какой именно должен быть размер, нет. Это определяется из анализа сайта. Если страница весит больше 10 МБ, и грузится долго, нужно работать над изменением размера изображений.
- Имя самого файла картинки должно быть осмысленным. Желательно, чтобы в названии было заложено то, что картинка символизирует. Например, если картинка вставлена в статью о медовом массаже, можно назвать файл не dsi_8612.jpg, а medovyj massazh.jpg.
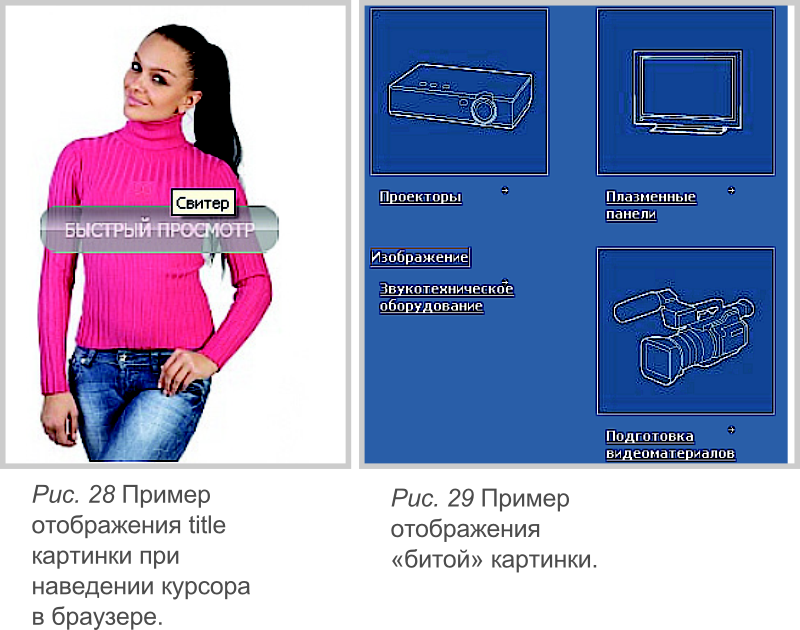
- Картинка должна иметь title и alt теги. Title — название картинки, которое подсвечивается при наведении на нее курсора в браузере. Alt – альтернативное описание картинки. Оно передает поисковым системам информацию о том, что изображено на картинке. На основании этого тега и текстового окружения картинки поисковая система определяет, по каким ключевым словам следует показывать ту или иную картинку в своем сервисе.
Если говорить о видеоматериалах на сайте, то используйте их в меру. Пользователи действительно любят интерактивную информацию на сайте, но ее неактуальность или избыточность может отпугнуть посетителя и поисковую систему.
Рис. 30 Пример выдачи видеоинформации в сервисе Яндекс.видео
Наличие видео может сильно увеличить объем страницы и, соответственно, снизить скорость загрузки сайта. Чтобы не потерять пользователей, необходимо оптимизировать размер видеоматериалов. Помните, что скорость загрузки страницы оказывает влияние на ранжирование сайта поисковыми системами. Перегруженные страницы могут вообще не попасть в индекс.
Чтобы поисковые машины нормально индексировали видеоконтент и он участвовал в поиске, рекомендуется окружить его текстом и картинками, прописать релевантные метатеги.
Бояться нестандартных приемов оформления сайта не стоит, но следует четко понимать цель, ограничения и последствия этих действий. Например, если меню создано не стандартным способом (с помощью текстовых ссылок), а с помощью картинок, то роботы поисковых систем не придадут вес этим ссылкам-картинкам, а пользователь при отключенных картинках будет дезориетирован.
Верстка с помощью картинок обнаруживается путем отключения картинок в браузере. Если пропадает меню, то нужно исправлять его на статическое. При этом картинку следует делать как подложку, сохраняя разработанный дизайн.
Нюансы, вызывающие проблемы[править]
Даже среди, казалось бы, обычных приемов организации сайта могут скрываться угрозы для успешного поискового продвижения сайта.
1. Большой уровень вложенности страниц
Например, http: //www.url.com/products/shoes/mens_shoes/large/brown/dress/lace/.
Большая цепочка подкатегорий, с одной стороны, организует удобную форму работы с контентом: всегда понятно, что из себя представляет структура сайта. Но, с другой стороны, это оказывает негативный эффект на присвоение веса самым нижним страницам в цепи. Поисковые системы обычно присваивают больший вес главной странице сайта, чем страницам с глубоким уровнем вложенности.
При такой организации сайта вероятность индексации страниц нижнего уровня очень низкая, а это ограничивает доступ поискового робота к важным областям сайта, из-за чего уменьшается видимость сайта в результатах поисковой выдачи. Если страницы нижнего уровня являются продвигаемыми, то единственный нетрудозатратный вариант — создание ссылочного футера.
2. Дата последнего изменения страницы
Существует параметр Last-Modified, который указывает дату последнего изменения контента на странице. Этот параметр используется поисковыми системами, так как он показывает, насколько свежий контент на сайте и, соответственно, степень необходимости переиндексации страницы. Робот, видя свежую дату, быстрее проиндексирует необходимую информацию. В случае некорректной настройки параметра Last-Modified робот может реже индексировать содержание сайта.
Узнать, настроена ли дата обновления контента, можно с помощью любого сервиса, отдающего ответ сервера на запрос. Если данных нет (как на рисунке), то нужно настроить сервер на корректную отдачу даты последнего изменения страниц сайта.
Рис. 31 Пример анализа сайта на предмет ответа сервера на запрос.
3. Сайт требует включенных Cookies
Если навигация по сайту затруднена у пользователей с отключенными Cookies (отключаются они в настройках браузера), то для роботов поисковых систем тем более будет проблематично проиндексировать сайт, так как для них переходы по ссылкам будут затруднены.
Рис. 32 Пример ресурса, для работы с которым необходимо включать cookies.
4. Корректность работы всех форм
Одной из самых важных форм на сайте является форма заявки (заявка на покупку, услугу, форма обратного звонка, форма отправки вопроса, отзыва и др.). Она должна работать идеально, поэтому перед запуском формы ее нужно тщательно протестировать.
Устанавливайте проверки при вводе букв. Не забывайте ставить звездочку * к обязательным полям. Настройте выдачу предупреждения об ошибке, если поле заполнено некорректно. Обязательно выводите для пользователя уведомление о том, что его заявка отправлена. Для борьбы со спамом используйте по возможности простую, но эффективную капчу.
5. Чистота исходного кода
Часто бывает так, что разработкой сайта занимается один веб-мастер, а его поддержку осуществляет другой. Чтобы любой специалист всегда мог сориентироваться в коде, в нем оставляют специальные комментарии. Нужно стараться не писать большие комментарии. Они увеличивают объем страницы и засоряют код для поисковых роботов. Также следует четко соблюдать структурирование тегов согласно стандарту: метатеги должны быть все в верхней части страницы в определенном месте.
Устранение запрещенных элементов на сайте[править]
В III главе были рассмотрены основные причины, по которым на сайт накладываются фильтры и бан. При технической оптимизации специалисты проверяют ресурс на наличие запрещенных элементов и составляют соответствующее техническое задание на их устранение.
- Чрезмерное использование всплывающих окон
С 2009 года Яндекс стал бороться с всплывающими окнами. Сайты с обманными pop-up элементами, страницы с popunder-баннерами ранжируются ниже, а сайты, изменяющие содержание родительского окна, вообще удаляются из поиска. Всплывающие окна появляются, когда пользовать кликает на какое-нибудь рекламное изображение или баннер. Некоторые сайты открывают для отображения рекламы новое окно браузера. Рекламные всплывающие окна обычно создаются с помощью JavaScript.
В большинстве случаев всплывающие окна, похожие на уведомления от соц. сетей, предложения по обновлению ПО или сообщения от «антивирусов» о заражении, вредят пользователям: обманным путем получают идентификационные данные, либо осуществляют подписку на платные услуги через смс, либо перенаправляют на порнографические сайты. Поэтому поисковики такие сайты пессимизируют или исключают исключают их вовсе из индекса.
Если при навигации по сайту на каких-либо страницах появляются всплывающие окна, это значит, что продвижение может быть затруднено. Баннеры и pop-up элементы необходимо удалить со своего сайта.
А если вы задумываетесь о размещении на своем сайте рекламных материалов за вознаграждение, то откажитесь от этой идеи, так как баннерные сети являются лакомым куском для вирусописателей, и вероятность заражения вашего сайта будет большой. Сайты с вирусом поисковые системы тоже устраняют из выдачи.
Рис. 33 Пример всплывающего окна с вредоносным контентом.
- Скрытый контент (прокрутки, CSS, JavaScript и т. д.)
Скрытый контент — это текст, который не виден пользователю. Существует несколько методов скрытия — использование скроллов, CSS, JavaScript, наложение слоев друг на друга и др. Также скрытым считается текст, который имеет цвет, идентичный или близкий к фону страницы.
Рис. 34 Пример сайта со скрытым контентом. Белым выделена область прокрутки.
При наличии такого контента на сайте поисковая система не будет ранжировать его высоко либо вообще исключит данный ресурс из индекса, согласно своим правилам.
Чтобы обнаружить скрытый контент, необходимо проверить основные страницы на наличие прокрутки, раскрывающихся меню. Также нужно просмотреть, как выглядит сайт с отключенным CSS и JavaScript (отключить в браузере). Если на сайте поисковая система обнаружит скрытый контент, цвет шрифта которого совпадает с цветом фона, то в интерфейсе Яндекс. Вебмастера будет письмо с указанием на данную проблему.
Необходимо устранить все элементы, которые могли бы скрыть текст от пользователя, и сделать так, чтобы он был виден полностью. Иногда такие приемы используют в качестве элементов дизайна, поэтому, если без них не обойтись, то выбирайте использование CSS. При этом следите за тем, чтобы пользователю было понятно, как просмотреть скрытый текст, сам скрытый текст делайте небольшим, с соблюдением плотности ключевых слов 5-7%.
- Клоакинг и дорвеи
Еще одним видом обмана пользователей является клоакинг — метод, при котором роботу поисковой системы «предлагают» одно содержимое, а пользователю — другое.
Клоакинг — это черный метод оптимизации. За его использование на сайте поисковые системы накладывают санкции в виде понижения в выдаче либо вообще исключения из индекса, т.к. этот прием нарушает лицензию поисковых систем.
Необходимо сравнить содержание страницы сайта и сохраненной копии Яндекса или Google. Если в сохраненной копии замечен контент, специально оптимизированный ключевыми словами и являющийся поисковым спамом, то это клоакинг. В этом случае следует устранить данный прием и заменить весь контент на странице.
Еще один черный прием оптимизации — использование дорвеев. Дорвей — это сайт или (чаще) страница, на которых располагается оптимизированный под конкретный запрос или группу запросов текст, а все ссылки с этой страницы ведут на основной продвигаемый ресурс.
Рис. 35 Страница создана для перенаправления пользователей на другой ресурс: обратите внимание на обведенные ссылки!
Обычно такие сайты делают специально для наращивания трафика на целевые сайты черными методами, но возможны и другие ситуации. Например, сайт просто не доделан полностью, или у компании есть дополнительные домены, и они неграмотно залинкованы между собой. В любом из этих случаев поисковая система может негативно воспринять дорвей и исключить его из индекса как сайт, не имеющий никакой смысловой нагрузки для «живых» пользователей и используемый исключительно для обмана поисковых роботов.
Чтобы понять, дорвей перед вами или нет, нужно просмотреть, куда ведут ссылки, установленные на страницах сайта. Если большинство ссылок ведет на другой ресурс (как правило, один и тот же), то сайт можно считать дорвеем.
Если налицо использование метода дорвеев, то лучше от него отказаться. Сайт, который не полностью перенесен на другой домен и выглядит как дорвей, необходимо реструктурировать, при этом закрыв его от индексации на время, пока будут вестись работы.
Как показывает практика, сначала нужно устранить на сайте все запрещенные элементы и лишь потом приступать к поисковой оптимизации.
Обзор рекомендаций для сайтов от Yandex и Google[править]
С каждым днем количество людей, совершающих покупки в интернете, растет, так как это удобно и экономично: у интернет-магазинов нет жесткого графика работы, и покупки можно совершать в любое удобное время; к тому же покупку могут доставить по нужному адресу.
Секрет успеха интернет-магазина заключается прежде всего в предугадывании желаний посетителей. Важно продумать все детали на сайте, чтобы клиент с легкостью мог найти интересующий его товар и с удовольствием его купить. Только в этом случае сайт будет эффективным.
Часто бывает, что посещаемость сайта высокая, а заказов нет. Причина кроется, как правило, в юзабилити сайта, а точнее, в его слабых сторонах, которые не были продуманы на этапе разработки сайта. Посетители, которые не могут найти необходимую информацию, покидают сайт в поисках более удобного ресурса. Также не стоит забывать о необходимости периодически проверять свой сайт, анализировать его техническую составляющую. Все негативные и запрещенные элементы, присутствующие на сайте, должны быть вовремя выявлены и устранены.
В поддержку веб-мастерам и оптимизаторам поисковые системы дают полезные советы, включающие не только технические советы, но и советы, помогающие сделать сайт более удобным, а значит — увеличить конверсию и прибыль. Рекомендации Яндекс и Google пересекаются между собой. Если объединить все советы, то их можно разделить на 4 категории:
- Важно
- Желательно
- Выгодно
- Технические рекомендации
1. Группа рекомендаций «важно» полностью соответствует требованиям «коммерческого ранжирования».
- Размещайте контактные данные и ссылки на «корзину» на всех страницах сайта. Смотрите удачный пример такого размещения на рисунке.
- Размещайте кнопку «купить» («Заказать») и цену рядом с каждым товаром
О своем решении покупатель может сообщить лишь действием на сайте. Для этого обязательно присутствие кнопки «Купить» или «Заказать» на всех значимых страницах сайта. Не менее важно указание цены товара или услуги, так как это главный фактор при принятии решения о покупке. Дополнительное действие «Звонок для уточнения цены» отпугнет вашего потенциального покупателя. Важно, чтобы цена и кнопка «Заказать» были заметны и находились рядом с описанием товара, т.е. были максимально доступны для пользователя.
Рис. 36 Пример удачного размещения кнопки «купить»
- Предоставьте подробную карту сайта
Подробная карта, размещенная на сайте, позволит посеителям не только сориентироваться на вашем ресурсе, но и укажет основные направления сайта, аналогично оглавлению в книге. Если на карте сайта получается слишком много ссылок, можно разбить ее на несколько страниц.
- Сделайте информацию об оплате и получении товара доступной
Не менее важно для электронной торговли размещать подробную и полную информацию о приобретении товара. Например, при совершении покупки важно, как производить оплату, а если это крупногабаритный товар или дальний регион, то покупателю потребуется информация о доставке. Ссылку на такие разделы следует располагать в заметном месте и желательно со всех страниц, чтобы посетитель видел максимум положительных сторон сотрудничества с вашей компанией.
Рис. 37 Пример удачного размещения разделов об оплате и получении товара
- Регулярно обновляйте новости
Раздел «Новости» на сайте является индикатором развития и ухоженности сайта. Если в новостях нет ничего нового, то создается впечатление, что сайтом не занимаются. Это может натолкнуть клиента на мысль, что и ему должного внимания не окажут. Поэтому либо регулярно обновляйте раздел «Новости», либо откажитесь от него совсем.
- Настройте правильное отображение сайта в различных браузерах
Сколько людей, столько и привычек. Поэтому проверяйте свой сайт во всех известных браузерах. Из-за проблем с кроссбраузерностью можно потерять крупных клиентов.
2. Группа рекомендаций «желательно» направлена на стимуляцию посетителей к покупке.
- Избавьтесь от регистрации при входе на сайт
Регистрация – это способ пополнения базы потенциальных клиентов, но для посетителей вашего сайта это пустая трата времени и вытягивание их личных данных. Используйте регистрацию, только если она действительно необходима, и сократите до минимума количество пунктов, обязательных для заполнения.
Рис. 38 Пример оформления заказа без регистрации
- Делайте информативные страницы с описаниями товаров
Как и в офлайн-магазине, потенциальный клиент хочет пощупать товар. На страницах сайта это можно организовать только с помощью описания, отзывов и фотографий. Размещайте больше фотографий своего товара, не забывая о качестве и оптимальном размере картинок. Подробное описание и отзывы помогут быстро определиться с выбором, а если добавить на сайт раздел «Сопутствующие товары» и/или «Похожие товары», то посетитель может совершить сразу несколько покупок.
- Упростите форму заказа
О форме регистрации речь уже была — аналогичные требования можно предъявить и к форме заказа. Информация, которую пользователь оставил вам через сайт, должна быть полной, но не избыточной. Покупатель будет лениться заполнять громоздкую и подробную форму заказа, и вы можете потерять клиента. Подробнее о том, как получать с сайта в 2 раза больше клиентов, читайте в нашей книге.
- Оптимизируйте изображения
Большая часть информации воспринимается визуально, поэтому пренебрегать изображениями не стоит. Названия файлов должны указывать на тематику изображения. Поисковики не различают текст на картинках, но атрибут «alt» всегда считывается и используется при ранжировании изображений.
- Сделайте удобную навигацию и качественный поиск по сайту
Если посетитель не может что-то найти в обычном магазине, он может задать вопрос продавцу-консультанту. В интернет-магазине это делать неудобно для пользователя и невыгодно для владельца сайта, поэтому навигация по сайту играет очень важную роль. Ссылка на каталог товаров должна располагаться на каждой странице на видном месте. Каждый раздел каталога должен иметь однозначное, емкое название, указывающее на его содержание. Ориентируясь на разную целевую аудиторию, не используйте специфичных профессиональных терминов.
Рис. 39 Неинформативные названия разделов в меню
Рис. 40 Четкое и понятное меню
Навигация не ограничивается только созданием понятного меню. Посетитель должен понимать, в каком разделе он находится, как ему перейти на предыдущий шаг, куда можно направиться далее. Для этого создаются «хлебные крошки», графически выделяются части меню, создаются навигационные элементы «Листалки», «Поиск», «Сортировки» и т.д.
При использовании «Сортировок», «Поиска», «Листалок», «Сравнения» важно, чтобы результаты точно соответствовали ожиданиям пользователей и реальному наличию товара. В противном случае посетитель не найдет желаемого и уйдет без покупки. Если же посетитель сможет быстро получить список товаров, полностью удовлетворяющих его требованиям, то он будет ближе к принятию решения о покупке в вашем магазине.
- Пишите грамотные и структурированные тексты
Орфографические, грамматические и пунктуационные ошибки негативно сказываются на имидже компании, поскольку грамотность у многих ассоциируется с компетентностью.
Неинтересная, разрозненная информация о товаре, «вода» в текстах тоже снижают лояльность посетителей сайта. Только хорошо структурированная, логически разбитая и красиво оформленная информация воспринимается хорошо.
- Задайте понятную иерархию разделов
Иерархичность позволяет сортировать товары, объединять их в общие категории, помогает посетителю воспринимать сайт как четкую структуру и быстро ориентироваться в разделах. Например, когда нам нужно приобрести верхнюю одежду, мы выбираем соответствующий отдел в магазине, а затем только определяемся с моделью. Аналогичная структура будет приветствоваться и в интернет-магазинах. Иерархичность позволяет идти от общего к частному, что соответствует модели поведения покупателя в большинстве случаев.
Рис. 50 Пример правильного оформления иерархии разделов.
3. Группа рекомендаций «выгодно» направлена на лояльность посетителей.
- Размещайте «вежливую» рекламу
Наличие на сайте баннеров и других рекламных форматов позволяет дополнительно заработать или привлечь внимание посетителей. Но если переборщить с рекламой, можно получить недовольного посетителя, ушедшего после 20 секунд нахождения на сайте. Будьте осторожны со всплывающими окнами, мигающими объявлениями, обилием ярких баннеров, открытием дополнительных вкладок. Тем более что поисковыми системами подобные элементы тоже не приветствуются.
- Закажите удобный дизайн
Дизайн может отвлекать все внимание на себя или, наоборот, быть шаблонным, показывающим несостоятельность сайта. И первый, и второй вариант невыгоден для продающего сайта. Делайте дизайн удобным, но не агрессивным: он не должен мешать восприятию информации на ресурсе, но при этом он должен соответствовать тематике сайта.
- Используйте легко читаемые шрифты
Цвет и шрифт текста должны гармонировать с фоном, чтобы посетителю легко было прочитать нужную информацию. Шрифт должен быть общедоступным, т.к. поддерживать уникальный шрифт крайне тяжело, к тому же он читается не во всех браузерах. Не используйте чрезмерное выделение, это чревато наложением санкций за «переоптимизированный контент». Но расставлять правильные акценты, конечно, нужно.
- Корректно оформите страницы ошибок
Посмотрим на проблему битых ссылок и 404 ошибки с точки зрения посетителя. Перейдя на неработающую страницу, потенциальный клиент может решить, что ваш сайт полностью не работает, и уйдет. Чтобы этого избежать, разместите на странице с ошибкой информацию, что не работает только эта страница, и дайте ссылку на главную страницу, на форму поиска, на основные разделы. Яндекс советует рабочие и нерабочие страницы делать в разном дизайне, но в одном стиле.
4. Группа «технических рекомендациЙ» направлена на реализацию сайта в соответствии с требованиями поисковых систем. В данную группу входят основные из рассмотренных в пятой главе требований:
- Корректность сайта в текстовых браузерах, например в Lynx. Так как поисковые роботы не сканируют JavaScript, фреймы, DHTML или Flash, то только проверка через текстовые браузеры позволяет посмотреть на сайт глазами поисковика.
- Правильная настройка индексирования сайта. Идентификаторы сеансов, использование cookies, клиентские редиректы – все это не обрабатывается поисковыми роботами, и добраться до соответствующих страниц поисковику не представляется возможным. В свою очередь, неполное индексирование сайта может существенно повлиять на ранжирование.
- Веб-сервер должен отдавать HTTP-заголовок «If-Modified-Since», сообщающий поисковым системам, изменился ли контент сайта со времени последнего сканирования, требуется повторное индексирование или нет. Помогите сократить нагрузку на поисковые системы при обходе вашего сайта!
- Наличие файла robots.txt, сообщающего поисковым системам правила индексирования страниц и разделов. Проверьте наличие данного файла на сайте и правила индексирования, указанные в нем. Это можно сделать с помощью инструмента анализа файла robots.txt из панели веб-мастера Google или Яндекса.
- При использовании систем управления контентом важно убедиться, что роботы смогут сканировать текст и ссылки, созданные CMS.
- Если сайт периодически будет находиться в неработоспособном состоянии из-за превышения нагрузки или подхватит вирус, то поисковые системы предпримут соответствующие меры, чтобы сократить поток посетителей на ваш сайт. Оберегайте свой сайт и вовремя назначайте «лечение» для него, чтобы избежать проблем с поисковым продвижением.
И самое главное: чтобы ваш сайт хорошо индексировался, не следует делать следующее:
- копировать или переписывать информацию с других ресурсов, а также размещать на сайте автоматически сгенерированный контент;
- перенаправлять пользователя на другой ресурс, автоматически (редирект) или добровольно;
- размещать трудночитаемый или совсем невидимый текст;
- прибегать к методу «клоакинга»;
- использовать вредоносный код;
- воспроизводить действия пользователей с помощью каких-либо программ для накрутки поведенческих факторов сайта;
- создавать аффилиаты;
- заниматься продажей ссылок и превращать ваш сайт в линкопомойку.
Google также настоятельно рекомендует веб-мастерам регулярно проводить мониторинг эффективности сайта с помощью инструмента «Скорость страницы», YSlow, WebPagetest или др.
Источник http://www.ingate.ru/