Сейчас 127 заметки.
Оптимизация сайта в деталях: различия между версиями
Adkrasyuk (обсуждение | вклад) |
Adkrasyuk (обсуждение | вклад) |
||
| Строка 192: | Строка 192: | ||
[[Файл:5-9.png]] | [[Файл:5-9.png]] | ||
| + | |||
| + | :'''Настройка правильной кодировки сайта''' | ||
| + | |||
| + | Еще один элемент кода сайта — кодировка, которая отдается и | ||
| + | пользователю, и поисковым системам. Русскоязычный контент может | ||
| + | корректно отображаться только при корректной настройке кодировки сайта, | ||
| + | например, Windows-1251 или utf-8. При выдаче текста в кодировке, отличной | ||
| + | от указанных, некоторые знаки и символы могут быть искажены, что приводит | ||
| + | к потере потенциальных посетителей и некорректной индексации. | ||
| + | |||
| + | [[Файл:5-10.png]] | ||
| + | |||
| + | Рис. 6 Так отображается сайт при некорректной работе с кодировкой. | ||
| + | |||
| + | Есть несколько способов определить, какую кодировку отдает сайт: | ||
| + | |||
| + | 1. С помощью веб-сервиса: в интернете много разных инструментов. | ||
| + | Например, [http://mysitemapgenerator.com/seivice/http.html Mysitemapgenerator] или [http://onlinewebtool.com/ru/headeiview.php Onlinewebtool]. Также вы получите | ||
| + | необходимую информацию в результате комплексного анализа сайта | ||
| + | сервисом [http://www.rooletka.ru/?utm_source=sembook5&utm_medium=sembook-site&utm_campaign=search-ebook Rooletka]. | ||
| + | |||
| + | 2. Открыв исходный код страницы в браузере: найдите | ||
| + | тег <meta http-equiv>. Например: <meta http-equiv=»Content- | ||
| + | Type» content=»text/html; charset=windows-1251»>. В конце тега | ||
| + | и указывается правильная кодировка: windows-1251 или utf-8 | ||
| + | |||
| + | [[Файл:5-11.png]] | ||
| + | |||
| + | Рис. 7 Результаты теста веб-страницы показывают, что неверно настроена кодировка (Charset). | ||
| + | |||
| + | Если данных о кодировке нет, нужно исправить эту ситуацию. Необходимо | ||
| + | настроить правильную выдачу кодировки сервером. Это может быть | ||
| + | кириллица windows-1251 или utf-8. С данной задачей также справится | ||
| + | веб-разработчик. | ||
| + | |||
| + | :'''Настройка редиректов и статус-кодов''' | ||
| + | |||
| + | '''Статус-коды''' | ||
| + | |||
| + | О состоянии страницы говорит код статуса HTTP, который автоматически | ||
| + | отдается, когда браузер посетителя или робот поисковой системы | ||
| + | запрашивает страницу на сайте. Поисковые роботы по этому коду понимают | ||
| + | состояние сайта и конкретной страницы. Например, существует страница или | ||
| + | нет, настроена ли переадресация, нет ли на стороне сервера ошибки. | ||
| + | |||
| + | Выделяют пять групп кодов состояний. Каждая группа начинается с | ||
| + | определенной цифры и соответствует определенному состоянию: | ||
| + | |||
| + | *1xx — информирующие коды, сообщающие о процессе передачи данных. | ||
| + | |||
| + | *2xx — коды-успешности, информирующие об успешности работы сайта. | ||
| + | |||
| + | *3xx — редирект-коды, перенаправляющие запрос на другой URL. | ||
| + | |||
| + | *4xx — коды ошибок клиента, сообщающие о невозможности работы сайта на стороне клиента. | ||
| + | |||
| + | *5xx — коды ошибок сервера, сообщающие о невозможности работы сайта на стороне сервера. | ||
| + | |||
| + | Бывают случаи, когда статус-код отдается некорректно. Например, рабочие | ||
| + | страницы отдают код '''404''', то есть они недоступны, или несуществующие | ||
| + | страницы отдают код '''200'''. В этом случае необходимо провести корректную | ||
| + | настройку статус-кодов в файле .htaccess. | ||
| + | |||
| + | Корректная настройка статус-кодов очень важна для правильной индексации | ||
| + | сайта: если страница по ошибке будет отдавать код 404, ее не смогут | ||
| + | проиндексировать поисковые роботы, а это отрицательно скажется на | ||
| + | продвижении ресурса. | ||
| + | |||
| + | [[Файл:5-12.png]] | ||
| + | |||
| + | Рис. 8 Результаты проверки страницы с помощью инструмента Firebug. | ||
| + | |||
| + | Информацию о наличии страниц с ошибками можно получить также из | ||
| + | сервиса [http://webmaster.yandex.ru/ webmaster.yandex.ru], настроенного для конкретного сайта. | ||
| + | |||
| + | Рекомендуется проводить проверку статус-кодов для всех страниц сайта. Если | ||
| + | найдены страницы с кодами, отличными от 200 ОК, то нужно настроить сервер | ||
| + | таким образом, чтобы все страницы с полезным контентом отдавали корректные | ||
| + | ответы. Такое ответственное задание стоит поручить разработчикам сайта. | ||
| + | |||
| + | :'''Настройка зеркал сайтов''' | ||
| + | |||
| + | Еще одна группа возможных ошибок связана с некорректной настройкой | ||
| + | зеркал сайта. | ||
| + | |||
| + | '''Зеркала''' — это два идентичных сайта, имеющих разные URL. Поисковые | ||
| + | системы могут посчитать создание таких сайтов спамными действиями | ||
| + | и наложить на них [http://www.sembook.ru/book/ogranicheniya-dlya-prodvizheniya/ogranicheniya-dlya-prodvizheniya/?utm_source=sembook5&utm_medium=sembook-site&utm_campaign=search-ebook санкции], поэтому следует произвести правильную настройку зеркал, указав среди них основное. | ||
| + | |||
| + | Иногда робот-зеркальщик поисковой системы без дополнительных настроек | ||
| + | определяет зеркала, и склейка происходит автоматически. Но, к сожалению, | ||
| + | бывают и обратные случаи. Есть риск, что в поисковой системе произойдет сбой, | ||
| + | и она потеряет информацию о зеркалах. В таких случаях позиции сайта могут | ||
| + | понизиться или прекратить рост. Это происходит из-за того, что ссылочная масса в | ||
| + | таком случае учитывается на каждый сайт в отдельности, а наличие дублирующей | ||
| + | информации может повлечь пессимизацию и исключение из индекса. | ||
| + | |||
| + | Часто проблемы случаются с настройкой зеркал сайтов '''с www''' и '''без www'''. Чтобы обнаружить их: | ||
| + | |||
| + | [[Файл:5-13.png]] | ||
| + | |||
| + | Чтобы провести проверку настройки зеркал '''с www''' и '''без www''', необходимо | ||
| + | зайти на каждую копию и проанализировать: сайт открывается и по одному | ||
| + | адресу, и по другому, или в одном из вариантов происходит перенаправление. | ||
| + | Также нужно просмотреть индекс Яндекса и Google на наличие страниц | ||
| + | '''с www''' и '''без www'''. Если они есть, то, скорее всего, настройка зеркал | ||
| + | выполнена неверно. | ||
| + | |||
| + | Для корректной настройки зеркал используется, помимо редиректа, директива | ||
| + | host в файле robots.txt. Если директива host не прописана | ||
| + | в файле robots.txt , то Яндексу и другим поисковым системам не дана | ||
| + | информация о главном зеркале, и индексация сайта, скорее всего, пройдет | ||
| + | некорректно. | ||
| + | |||
| + | Таким образом, основными этапами настройки зеркал являются: | ||
| + | *'''установка 301-го редиректа''' с неосновного зеркала на основное; | ||
| + | *'''корректировка ссылочной структуры сайта''', чтобы исключить наличие на веб-ресурсе ссылки одновременно с неосновного и основного сайта; | ||
| + | *о'''бозначение в директиве host основного сайта''', главного зеркала среди множества. | ||
| + | |||
| + | :'''Перенаправления: 301 и 302 редирект''' | ||
| + | |||
| + | Существует два вида перенаправлений: | ||
| + | |||
| + | '''301''' — «перемещен навсегда». Этот вид редиректа используется при смене | ||
| + | URL страниц и при склейке сайтов. Прежняя страница выпадает из индекса, | ||
| + | но при этом весь заработанный ею вес практически полностью передается на | ||
| + | новую страницу, куда сделан редирект. | ||
| + | |||
| + | '''302''' — «перемещен временно». Этот вид редиректа используется для | ||
| + | временного перенаправления, например, во время редизайна сайта, когда | ||
| + | страница еще «сырая», но сайт должен функционировать. При 302 редиректе | ||
| + | прежняя страница сохраняется в индексе, и ее вес не передается. | ||
| + | |||
| + | Узнать тип редиректа можно с помощью проверки статус-кодов страниц, | ||
| + | с которых идет перенаправление. | ||
| + | |||
| + | Если отдается статус-код 302, это значит, что установлен временный | ||
| + | редирект, и его следует исправить. Наиболее предпочтительным является | ||
| + | полное устранение такого редиректа с сайта (например, закрытие страницы — | ||
| + | настройка 404 ошибки). | ||
| + | |||
| + | Если редирект сделан с целью перенаправить пользователей с одной | ||
| + | страницы на другую (например, если предыдущая страница уже не нужна), | ||
| + | нужно заменить его на 301-й редирект, который нормально воспринимается | ||
| + | поисковой системой. | ||
| + | |||
| + | Настройка 301 редиректа с помощью директивы RewriteRule модуля | ||
| + | mod_rewrite (.htaccess) основных перенаправлений: | ||
| + | *'''Редирект 301 с без www на www''' | ||
| + | RewriteEngine On | ||
| + | RewriteCond %{HTTP_HOST} ^yoursite.com$ [NC] | ||
| + | RewriteRule ^(.*)$ http:// www.yoursite.com/$1 [R=301,L] | ||
| + | |||
| + | Вместо yoursite.com в обеих строках прописываем свой домен, остальное | ||
| + | без изменений. Если настройка идет с сайта www на без www, то в | ||
| + | предпоследней строчке добавляется перед названием сайта www, а в | ||
| + | последней строчке удаляется www. | ||
| + | |||
| + | *'''Редирект 301 для изменения адреса страницы''' | ||
| + | RewriteEngine On | ||
| + | RewriteCond %{HTTP_HOST} ^yoursite.com$ [NC] | ||
| + | Redirect 301 /old.html http:// www.yoursite.com/new.html | ||
| + | |||
| + | *'''Редирект старого домена на новый''' | ||
| + | RewriteEngine On | ||
| + | RewriteCond %{HTTP_HOST} olddomen.net | ||
| + | RewriteRule (.*) http:// newdomen.ru/$1 [R=301,L] | ||
| + | |||
| + | Существует еще один редирект — с помощью метатега Refresh. В ходе его | ||
| + | выполнения через несколько секунд после загрузки страницы автоматически | ||
| + | загружается другая страница. Метатег Refresh часто встречается | ||
| + | в шаблонах сайта. Однако подобная переадресация расценивается | ||
| + | поисковыми системами как нарушение лицензии и может привести к запрету | ||
| + | индексации и бану. | ||
| + | |||
| + | Обнаружить данный изъян просто. Если при заходе на страницу производится | ||
| + | перенаправление на другую страницу, и если в исходном коде страницы | ||
| + | присутствует директива meta refresh с указанием URL, куда производится | ||
| + | перенаправление, то на сайте используется редирект с помощью метатега | ||
| + | Refresh. | ||
| + | |||
| + | [[Файл:5-14.png]] | ||
| + | |||
| + | Рис. 9 Пример метаинформации страницы с директивой meta refresh | ||
| + | |||
| + | От такого редиректа следует избавляться: либо устранять перенаправление, | ||
| + | указывая действительные страницы, либо организовывать 301 редирект | ||
| + | вместо имеющегося. | ||
---- | ---- | ||
Источник http://www.ingate.ru/ | Источник http://www.ingate.ru/ | ||
Версия 14:34, 18 марта 2013
В предыдущей главе мы коротко осветили основные этапы поискового продвижения и разобрали логику всего процесса раскрутки сайта, начиная от выбора поставщика услуг и заканчивая составлением отчетов.
Когда проделана подготовительная работа к продвижению сайта — проведен аудит, выбраны ключевые слова и релевантные им страницы — стартует трудоемкий этап оптимизации сайта.
Правильная оптимизация сайта — залог успешного продвижения. Избежав ошибок на данном этапе, вы с наименьшими затратами сможете вывести свой сайт в ТОП поисковых систем.
Из главы «Оптимизация сайта в деталях» вы узнаете:
- каковы ключевые направления работ, проводимых в рамках поисковой оптимизации;
- какие технические составляющие сайта необходимо исправить на этапе оптимизации и как это лучше сделать;
- как написать текст, который понравится и поисковику, и пользователям;
- о каких нюансах следует помнить, чтобы помочь сайту надежно закрепиться в ТОПе.
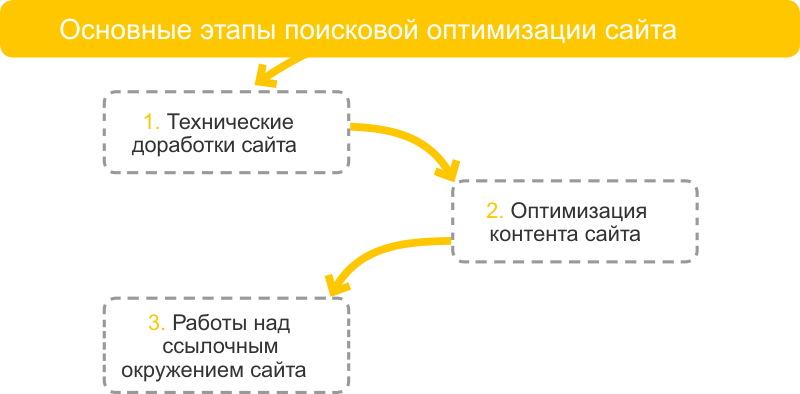
Этапы оптимизации
Поисковая оптимизация сайта — это сложный технический процесс, состоящий из нескольких основных этапов, которые, в свою очередь, делятся на множество более мелких шагов.
На первом этапе производятся технические доработки сайта (иначе — техническая оптимизация) — комплекс мер, направленных на корректировку взаимодействия сайта с поисковыми системами. Технические доработки проводятся по большей части для того, чтобы роботы поисковых систем корректно индексировали все страницы сайта. Без качественно проведенной технической оптимизации не стоит рассчитывать на высокие места в поисковой выдаче по высококонкурентным запросам.
На втором этапе производится оптимизация контента сайта — заголовков страниц и всего содержимого сайта. Чтобы в процессе продвижения сайта не попасть под санкции поисковых систем, на этапе оптимизации контента необходимо определить достаточное количество вхождений ключевых слов в тексты сайта и не допускать их превышения. К оптимизации контента относится также создание дополнительных информативных страниц на сайте, реализация внутренней перелинковки. Оптимизация контента — сложный этап, поскольку содержание сайта должно быть подходящим не только для поисковых систем (т.е. уникальным и оптимизированным), но и полезным для пользователей.
На третьем этапе реализуются работы над ссылочным окружением сайта. Они проводятся с большой аккуратностью. На начальном этапе следует производить закупку ссылок с тематичных ресурсов и затем постепенно расширять тематику доноров. Нельзя допускать резких всплесков закупки. Не стоит делать так:
Технические доработки
Выполнение технических доработок — самый первый и наиболее важный этап поисковой оптимизации сайта. Обычно эта процедура проводится только один раз, перед стартом продвижения. В дальнейшем возможна корректировка некоторых технических составляющих сайта.
Техническая оптимизация сайта (технические доработки) — это комплекс мер, направленных на корректировку технических аспектов сайта, с целью улучшить его взаимодействие с роботами поисковых систем.
Основная задача технической оптимизации — обеспечить максимально полную и быструю индексацию страниц сайта. Без проведения технических доработок эффективное продвижение сайта значительно усложняется или вовсе становится невозможным.
Обратите внимание, что в «Энциклопедии поискового продвижения» мы не даем инструкций по технической доработке сайта, а рассказываем о наиболее распространенных проблемах и способах их решения. Эта информация поможет вам правильно поставить задачу веб-разработчикам. Вносить технические изменения в сайт должны специалисты, обладающие необходимыми знаниями и умениями. Неквалифицированное вмешательство в код сайта может привести к его полной неработоспособности.
- Технические доработки сайта делятся на следующие группы:
- Устранение проблем хостинга и оптимизация кода. Чем ненадежнее хостинг и чем больше мусора в коде, тем дольше грузится страница. Это отрицательно влияет на поведенческие факторы. Именно по этой причине следует оптимизировать код и устранить проблемы с хостингом, дополнительно исправив ошибки, возникающие в разных браузерах.
- Настройка редиректов и статус-кодов. Данные процедуры следует провести для настройки зеркал, склейки дублей страниц, настройки корректной обработки 404 ошибки.
- Сопутствующие настройки сайта. Корректно составленный файл robots.txt запрещает или разрешает индексацию страниц, дублей и разделов сайта, указывает основное зеркало. Файл sitemap.xml поможет поисковику проиндексировать все страницы быстро и качественно.
- Внутренние корректировки страниц сайта. Если навигация сайта или страницы целиком построена на технологии Flash, это значительно усложнит индексацию содержимого сайта или даже сделает её невозможной. Внутренние корректировки страниц сайта направлены на то, чтобы продублировать Flash, Frame, JavaScript элементы на HTML
- Настройка URL страниц. Из двух видов адресов страниц, псевдостатических и динамических, оптимальными в поисковой оптимизации считаются псевдостатические адреса. Их настройка производится в файле .htaccess. При этом очень важным моментом является корректная настройка редиректов со старых URL на новые.
- Устранение дублей страниц и аффилиатов. Этот процесс требует особого внимания, так как наличие копий на сайте, как внутренних, так и внешних, может привести к наложению санкций со стороны поисковых систем. Работа с аффилиатами — это долгий и трудоемкий процесс, особенно если продвигаемый сайт уступает аффилиату.
- Прочие технические доработки. Помимо перечисленного и в зависимости от сайта также приходится работать с удалением входной неинформативной страницы, устранением страниц с идентификаторами сессий, исправлением битых ссылок и другими техническими доработками. Правильное и полное выполнение всех необходимых технических доработок является залогом корректной и быстрой индексации страниц сайта популярными поисковыми системами.
- Устранение проблем хостинга и оптимизация кода сайта
Устранение проблем хостинга
Как описывалось в III главе, технические параметры хостинга очень сильно влияют на продвижение сайта в поисковых системах. Среди параметров, негативно влияющих на продвижение, были выделены:
1. Низкий аптайм (время бесперебойной работы) хостинга. Если робот посетит сайт в момент, когда тот недоступен, он может быть понижен в ранжировании или вовсе исключен из индекса.
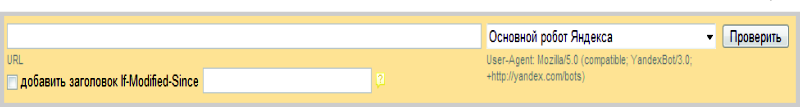
2. Длительное время отклика сервера. Чем оно ниже, тем лучше: посетители и робот смогут быстро получить доступ к сайту. Проверить время отклика сервера можно с помощью Яндекс.Вебмастер.
Рис.1 Проверка ответа сервера с помощью Яндекс.Вебмастер
3. Наличие IP сервера хостинга в спам-листах. Это не дает возможности корректно использовать формы, взаимодействующие с почтой на сайте.
При обнаружении на продвигаемом сайте хотя бы одной из этих проблем необходимо:
- Связаться со службой поддержки хостинга с просьбой о решении выявленных проблем. Возможно, потребуется перейти на более дорогой тариф.
- Попытаться оптимизировать скрипты своего сайта. Возможно, они замедляют работу сервера. Для этого необходимо дать соответствующее задание веб-разработчикам.
- Сменить хостинг, если проблема не решается другими способами, хотя этот процесс весьма сложный, трудоемкий, требующий специальных и актуальных знаний.
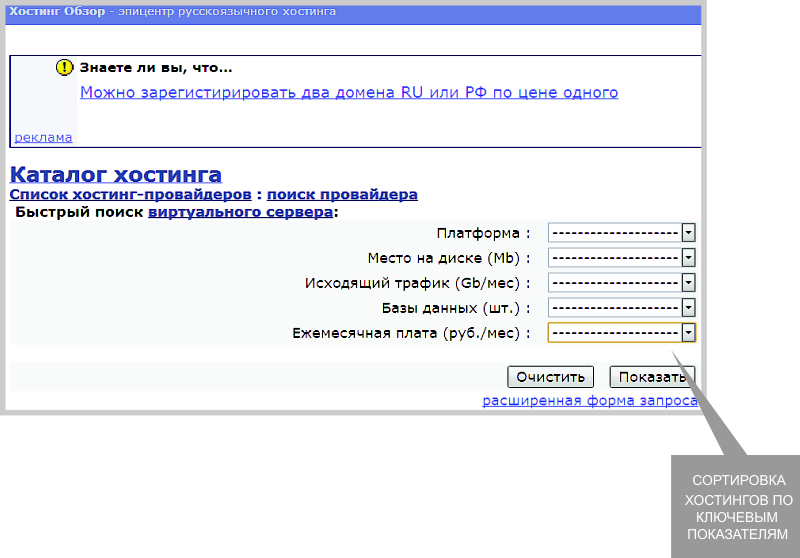
Для выбора надежного хостинга можно сравнить предложения компаний, фигурирующих в ТОПе поисковых систем по запросу «хостинг», прислушаться к рекомендациям на специализированных форумах или прочитать обзоры, например, на сайте hostobzor.ru.
Рис. 2 Выбор хостинга с помощью сервиса hostobzor.ru
- Проверка валидности HTML кода
Не только место размещения сайта имеет значение для успешной индексации. Валидность кода сайта может стать значительным препятствием в его работе. Например, если закрыты не все открывающиеся теги, то возможны серьезные проблемы в отображении сайта.
Валидность кода — это соответствие кода сайта общепринятым мировым стандартам W3C. Эти стандарты очень жесткие. Даже сайты основных поисковых систем не валидны на 100%.
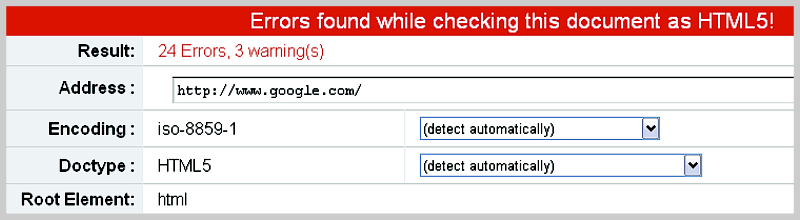
Рис. 3 Ошибки на www.google.com
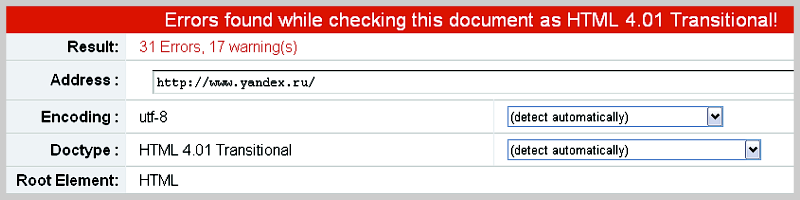
Рис. 4 Ошибки на www.yandex.ru
Причины такого несоответствия просты:
1. Высокая трудоемкость стандартизации сайта и требование исключительного профессионализма веб-разработчика при валидации крупного динамического сайта.
2. Валидность кода не дает полной гарантии кроссбраузерности, как и не страхует от существенных ошибок в случае использования старых браузеров.
Тем не менее, валидность кода является неплохим бонусом для ранжирования сайта по самым конкурентным запросам, показывает серьезность ресурса.
Валидность кода можно проверить с помощью сервиса http://validator.w3.org/. Он же покажет количество ошибок, их расположение и рекомендации по исправлению. Достичь валидности кода можно путем анализа и последовательного исправления ошибок валидации.
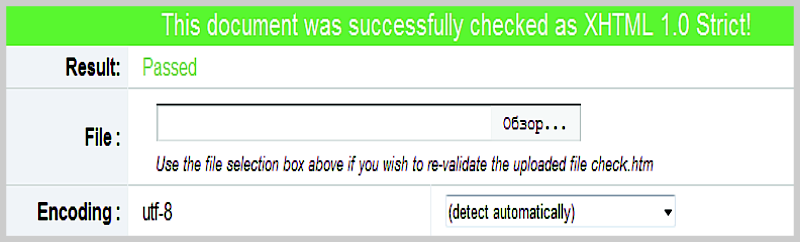
Рис. 5 Успешное прохождение теста на соответствие W3C
- CSS и оптимизация кода
Для индексирования важен размер документа — веб-страницы больше 10 Мб не индексируются, согласно информации Яндекса. Чем «легче» веб-страница, тем удобнее для пользователя: она быстрее грузится, «съедает» меньше трафика. Поэтому контролировать следует не только валидность, но и размер кода.
Оптимизация кода сайта — технический процесс, в основе которого лежит сокращение объема отдаваемого посетителям и роботам кода сайта. Она помогает роботам поисковых систем быстрее индексировать сайт, снижает нагрузку на сервер. Для ресурсов с высокой посещаемостью оптимизация кода — обязательная процедура.
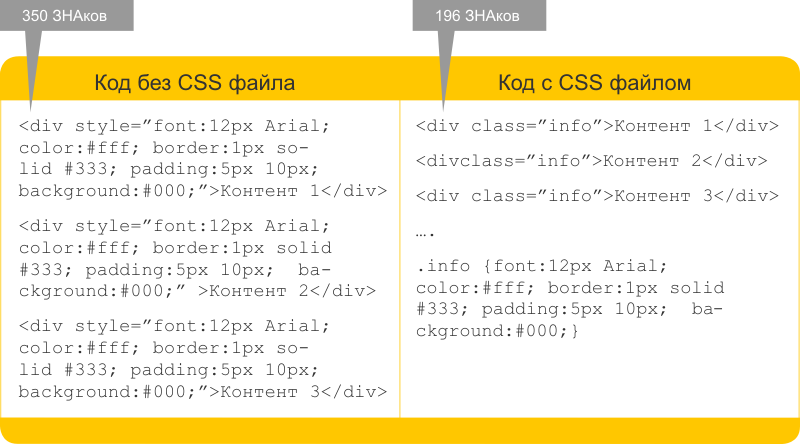
Оптимизировать код помогает создание файла CSS. Это файл, в котором описываются стили документа.
Есть два основных способа задания стилей: непосредственно в HTML коде или в специальном CSS файле. В первом случае описание стилей задается на самой странице практически в каждой строчке; это делает код громоздким. Во втором случае описание стилей дается в отдельном файле, что сокращает объем HTML кода.
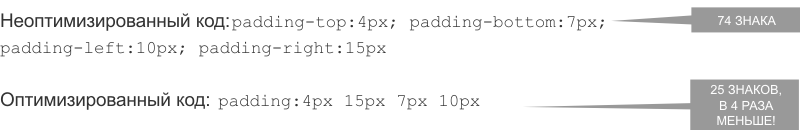
Как несложно заметить, в случае использования CSS файла объем HTML кода значительно сократился, нет необходимости повторять одни и те же стили несколько раз. Используя CSS файл, следует обеспечить его быструю загрузку с помощью компрессии или сжатия. Также следует провести его оптимизацию.
- Настройка правильной кодировки сайта
Еще один элемент кода сайта — кодировка, которая отдается и пользователю, и поисковым системам. Русскоязычный контент может корректно отображаться только при корректной настройке кодировки сайта, например, Windows-1251 или utf-8. При выдаче текста в кодировке, отличной от указанных, некоторые знаки и символы могут быть искажены, что приводит к потере потенциальных посетителей и некорректной индексации.
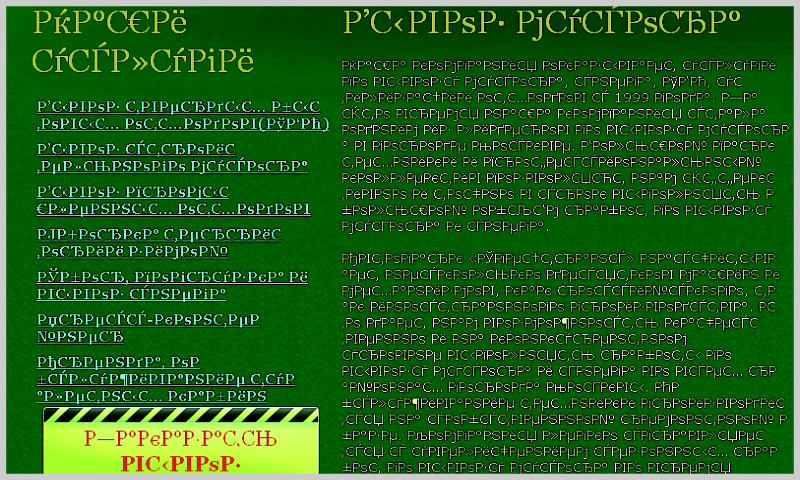
Рис. 6 Так отображается сайт при некорректной работе с кодировкой.
Есть несколько способов определить, какую кодировку отдает сайт:
1. С помощью веб-сервиса: в интернете много разных инструментов. Например, Mysitemapgenerator или Onlinewebtool. Также вы получите необходимую информацию в результате комплексного анализа сайта сервисом Rooletka.
2. Открыв исходный код страницы в браузере: найдите тег <meta http-equiv>. Например: <meta http-equiv=»Content- Type» content=»text/html; charset=windows-1251»>. В конце тега и указывается правильная кодировка: windows-1251 или utf-8
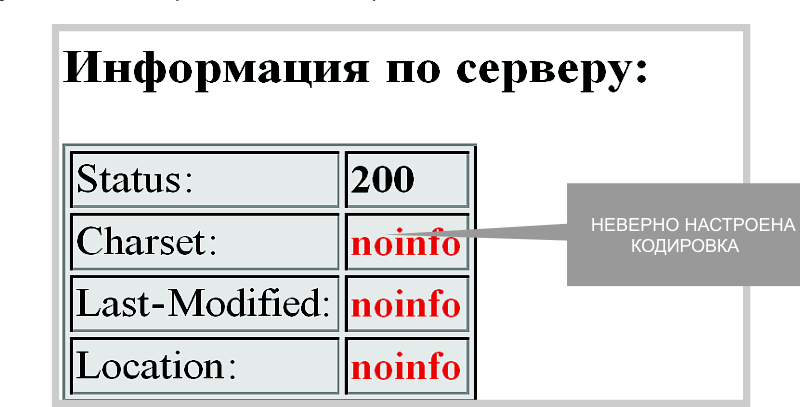
Рис. 7 Результаты теста веб-страницы показывают, что неверно настроена кодировка (Charset).
Если данных о кодировке нет, нужно исправить эту ситуацию. Необходимо настроить правильную выдачу кодировки сервером. Это может быть кириллица windows-1251 или utf-8. С данной задачей также справится веб-разработчик.
- Настройка редиректов и статус-кодов
Статус-коды
О состоянии страницы говорит код статуса HTTP, который автоматически отдается, когда браузер посетителя или робот поисковой системы запрашивает страницу на сайте. Поисковые роботы по этому коду понимают состояние сайта и конкретной страницы. Например, существует страница или нет, настроена ли переадресация, нет ли на стороне сервера ошибки.
Выделяют пять групп кодов состояний. Каждая группа начинается с определенной цифры и соответствует определенному состоянию:
- 1xx — информирующие коды, сообщающие о процессе передачи данных.
- 2xx — коды-успешности, информирующие об успешности работы сайта.
- 3xx — редирект-коды, перенаправляющие запрос на другой URL.
- 4xx — коды ошибок клиента, сообщающие о невозможности работы сайта на стороне клиента.
- 5xx — коды ошибок сервера, сообщающие о невозможности работы сайта на стороне сервера.
Бывают случаи, когда статус-код отдается некорректно. Например, рабочие страницы отдают код 404, то есть они недоступны, или несуществующие страницы отдают код 200. В этом случае необходимо провести корректную настройку статус-кодов в файле .htaccess.
Корректная настройка статус-кодов очень важна для правильной индексации сайта: если страница по ошибке будет отдавать код 404, ее не смогут проиндексировать поисковые роботы, а это отрицательно скажется на продвижении ресурса.
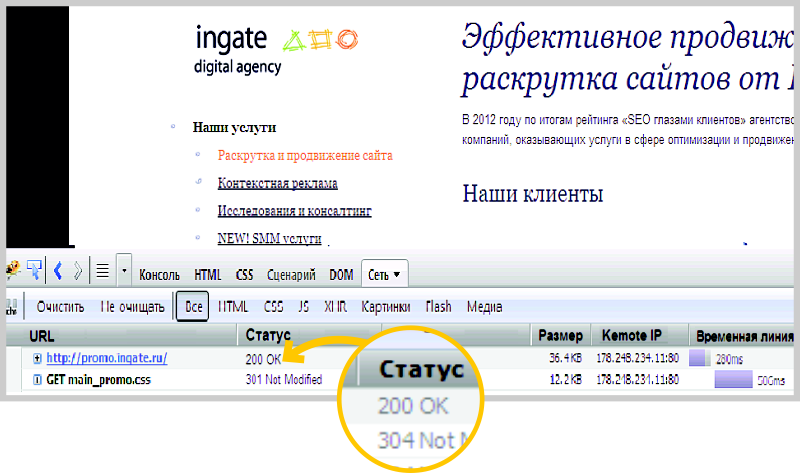
Рис. 8 Результаты проверки страницы с помощью инструмента Firebug.
Информацию о наличии страниц с ошибками можно получить также из сервиса webmaster.yandex.ru, настроенного для конкретного сайта.
Рекомендуется проводить проверку статус-кодов для всех страниц сайта. Если найдены страницы с кодами, отличными от 200 ОК, то нужно настроить сервер таким образом, чтобы все страницы с полезным контентом отдавали корректные ответы. Такое ответственное задание стоит поручить разработчикам сайта.
- Настройка зеркал сайтов
Еще одна группа возможных ошибок связана с некорректной настройкой зеркал сайта.
Зеркала — это два идентичных сайта, имеющих разные URL. Поисковые системы могут посчитать создание таких сайтов спамными действиями и наложить на них санкции, поэтому следует произвести правильную настройку зеркал, указав среди них основное.
Иногда робот-зеркальщик поисковой системы без дополнительных настроек определяет зеркала, и склейка происходит автоматически. Но, к сожалению, бывают и обратные случаи. Есть риск, что в поисковой системе произойдет сбой, и она потеряет информацию о зеркалах. В таких случаях позиции сайта могут понизиться или прекратить рост. Это происходит из-за того, что ссылочная масса в таком случае учитывается на каждый сайт в отдельности, а наличие дублирующей информации может повлечь пессимизацию и исключение из индекса.
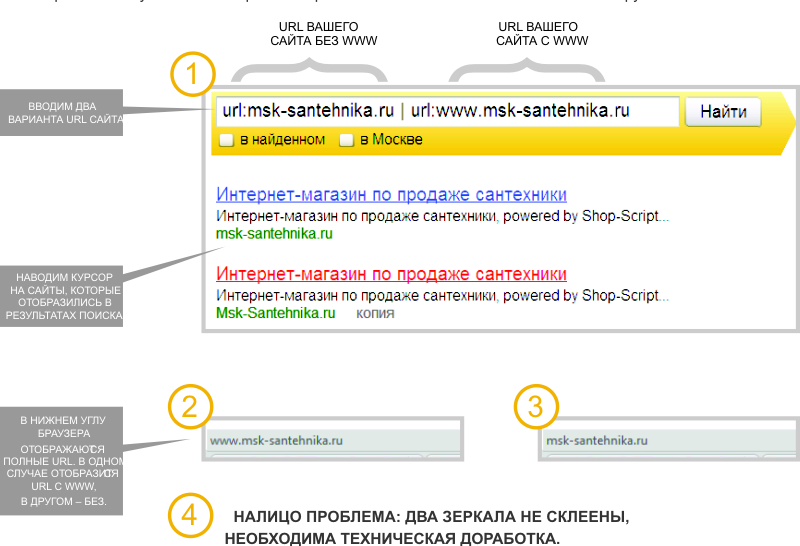
Часто проблемы случаются с настройкой зеркал сайтов с www и без www. Чтобы обнаружить их:
Чтобы провести проверку настройки зеркал с www и без www, необходимо зайти на каждую копию и проанализировать: сайт открывается и по одному адресу, и по другому, или в одном из вариантов происходит перенаправление. Также нужно просмотреть индекс Яндекса и Google на наличие страниц с www и без www. Если они есть, то, скорее всего, настройка зеркал выполнена неверно.
Для корректной настройки зеркал используется, помимо редиректа, директива host в файле robots.txt. Если директива host не прописана в файле robots.txt , то Яндексу и другим поисковым системам не дана информация о главном зеркале, и индексация сайта, скорее всего, пройдет некорректно.
Таким образом, основными этапами настройки зеркал являются:
- установка 301-го редиректа с неосновного зеркала на основное;
- корректировка ссылочной структуры сайта, чтобы исключить наличие на веб-ресурсе ссылки одновременно с неосновного и основного сайта;
- обозначение в директиве host основного сайта, главного зеркала среди множества.
- Перенаправления: 301 и 302 редирект
Существует два вида перенаправлений:
301 — «перемещен навсегда». Этот вид редиректа используется при смене URL страниц и при склейке сайтов. Прежняя страница выпадает из индекса, но при этом весь заработанный ею вес практически полностью передается на новую страницу, куда сделан редирект.
302 — «перемещен временно». Этот вид редиректа используется для временного перенаправления, например, во время редизайна сайта, когда страница еще «сырая», но сайт должен функционировать. При 302 редиректе прежняя страница сохраняется в индексе, и ее вес не передается.
Узнать тип редиректа можно с помощью проверки статус-кодов страниц, с которых идет перенаправление.
Если отдается статус-код 302, это значит, что установлен временный редирект, и его следует исправить. Наиболее предпочтительным является полное устранение такого редиректа с сайта (например, закрытие страницы — настройка 404 ошибки).
Если редирект сделан с целью перенаправить пользователей с одной страницы на другую (например, если предыдущая страница уже не нужна), нужно заменить его на 301-й редирект, который нормально воспринимается поисковой системой.
Настройка 301 редиректа с помощью директивы RewriteRule модуля mod_rewrite (.htaccess) основных перенаправлений:
- Редирект 301 с без www на www
RewriteEngine On
RewriteCond %{HTTP_HOST} ^yoursite.com$ [NC]
RewriteRule ^(.*)$ http:// www.yoursite.com/$1 [R=301,L]
Вместо yoursite.com в обеих строках прописываем свой домен, остальное без изменений. Если настройка идет с сайта www на без www, то в предпоследней строчке добавляется перед названием сайта www, а в последней строчке удаляется www.
- Редирект 301 для изменения адреса страницы
RewriteEngine On
RewriteCond %{HTTP_HOST} ^yoursite.com$ [NC]
Redirect 301 /old.html http:// www.yoursite.com/new.html
- Редирект старого домена на новый
RewriteEngine On
RewriteCond %{HTTP_HOST} olddomen.net
RewriteRule (.*) http:// newdomen.ru/$1 [R=301,L]
Существует еще один редирект — с помощью метатега Refresh. В ходе его выполнения через несколько секунд после загрузки страницы автоматически загружается другая страница. Метатег Refresh часто встречается в шаблонах сайта. Однако подобная переадресация расценивается поисковыми системами как нарушение лицензии и может привести к запрету индексации и бану.
Обнаружить данный изъян просто. Если при заходе на страницу производится перенаправление на другую страницу, и если в исходном коде страницы присутствует директива meta refresh с указанием URL, куда производится перенаправление, то на сайте используется редирект с помощью метатега Refresh.
Рис. 9 Пример метаинформации страницы с директивой meta refresh
От такого редиректа следует избавляться: либо устранять перенаправление, указывая действительные страницы, либо организовывать 301 редирект вместо имеющегося.
Источник http://www.ingate.ru/