Сейчас 127 заметки.
Flash звезды: различия между версиями
Admin (обсуждение | вклад) |
Znayka (обсуждение | вклад) |
||
| (не показана 21 промежуточная версия 4 участников) | |||
| Строка 1: | Строка 1: | ||
| − | + | [http://hpp.by/catalog/souvenir/33 На этом сайте] можно купить оптом флеш накопители из пластика, дерева, металла и ПВХ материалов от 2 до 32 Gb. Нанесем ваш логотип на флешку, а так же продаем оригинальные флешки в виде ручек, ювелирные флешки, флеш-визитки. | |
| + | ---- | ||
| − | + | Создаем новый проект клавишами Ctrl+N и изначально устанавливаем цвет фона светло синий. | |
| − | Скачать исходник: http://wikiency.org/fla/ | + | [[Файл:star.png]] |
| + | |||
| + | Задаем цвет заливки белым, а обводку черным. | ||
| + | |||
| + | [[Файл:star2.png]] | ||
| + | |||
| + | Выбираем инструмент "Прямоугольник", нажимаем на клавиатуре клавишу O для того, чтобы в панели появилась окружность. | ||
| + | |||
| + | [[Файл:star3.png]] | ||
| + | |||
| + | Убираем привязку с объектов. | ||
| + | |||
| + | [[Файл:star4.png]] | ||
| + | |||
| + | Произвольно рисуем овал, затем выделяем его. | ||
| + | |||
| + | [[Файл:star5.png]] | ||
| + | |||
| + | Выбираем, Цвет → Радиальный градиент. | ||
| + | |||
| + | [[Файл:star6.png]] | ||
| + | |||
| + | Нажимаем на левый ползунок (стрелка с единичкой), затем выбираем белый цвет заливки, перетаскиваем кружок в верхний левый угол. Альфа-канал оставляем 100%. | ||
| + | |||
| + | [[Файл:star7.png]] | ||
| + | |||
| + | Нажимаем на правый ползунок (стрелка с двойкой), затем выбираем белый цвет заливки, перетаскиваем кружок в верхний левый угол. Альфа-канал ставим на 0%. | ||
| + | |||
| + | [[Файл:star8.png]] | ||
| + | |||
| + | Выделяем обводку нашего овала(круга), затем жмем на цвет обводки. | ||
| + | |||
| + | [[Файл:star9.png]] | ||
| + | |||
| + | Выбираем цвет обводки овала белым, альфа-канал устанавливаем, например на 37% | ||
| + | |||
| + | [[Файл:star10.png]] | ||
| + | |||
| + | Переходим на монтажный кадр. | ||
| + | |||
| + | [[Файл:star11.png]] | ||
| + | |||
| + | Нажимаем клавишу F8, преобразовываем символ в фрагмент ролика, ОК. Заходим внутрь овала, для этого двумя быстрыми щелчками правой клавиши мыши нажимаем на середину овала. | ||
| + | |||
| + | [[Файл:star12.png]] | ||
| + | |||
| + | Создаем два слоя, переименуем их названия в "Окружность" и "Лучи". | ||
| + | |||
| + | [[Файл:star14.png]] | ||
| + | |||
| + | Переходим на слой "Окружность", копируем круг клавишами Ctrl+C. | ||
| + | |||
| + | [[Файл:star15.png]] | ||
| + | |||
| + | Переходим на слой "Лучи", вставляем круг клавишами Ctrl+Shift+V. Инструментом "Свободное преобразование" растягиваем круг в виде луча. | ||
| + | |||
| + | [[Файл:star16.png]] | ||
| + | |||
| + | Теперь необходимо скопировать полученную фигуру и повернуть ее на 90 градусов. Для этого выделяем фигуру, нажимаем комбинацию клавиш Ctrl+C , затем вставляем Ctrl+Shift+V. Клавишами Ctrl+Shift+9 поворачиваем фигуру на 90 градусов. | ||
| + | [[Файл:star17.png]] | ||
| + | |||
| + | Для наибольшего эффекта при помощи инструмента "Свободное преобразование" наклоняем ее вправо или влево. | ||
| + | |||
| + | [[Файл:star18.png]] | ||
| + | |||
| + | Зажимая клавишу Shift поочередно выделяем вертикальный и горизонтальный луч. Группируем их комбинациями клавиш Ctrl+G | ||
| + | |||
| + | [[Файл:star19.png]] | ||
| + | |||
| + | Создаем ключевые кадры на обеих слоях, например на 20-ом, жмём левую клавишу мыши и выбираем "Вставить ключевой кадр". | ||
| + | |||
| + | [[Файл:star20.png]] | ||
| + | |||
| + | Жмём между кадрами, например на 9-ом, нажимаем на левую клавишу мыши и выбираем "Создать классическую анимацию движения". | ||
| + | |||
| + | [[Файл:star21.png]] | ||
| + | |||
| + | Переходим на 20-ый кадр и поворачиваем лучи по часовой стрелки на 90 градусов комбинациями клавиш Ctrl+Shift+9 | ||
| + | |||
| + | [[Файл:star22.png]] | ||
| + | |||
| + | Переходим на другой слой 20-ого кадра и поворачиваем овал по часовой стрелки на 90 градусов комбинациями клавиш Ctrl+Shift+9 | ||
| + | |||
| + | [[Файл:star23.png]] | ||
| + | |||
| + | Снова создаем ключевые кадры на обеих слоях, например на 40-ом, жмём левую клавишу мыши и выбираем "Вставить ключевой кадр" | ||
| + | |||
| + | [[Файл:star24.png]] | ||
| + | |||
| + | Жмём между кадрами, например на 23-ем, нажимаем на левую клавишу мыши и выбираем "Создать классическую анимацию движения". | ||
| + | |||
| + | [[Файл:star25.png]] | ||
| + | |||
| + | Переходим на 40-ый кадр и поворачиваем лучи по часовой стрелки на 90 градусов комбинациями клавиш Ctrl+Shift+9 | ||
| + | |||
| + | [[Файл:star26.png]] | ||
| + | |||
| + | Переходим на 40-ой кадр и поворачиваем овал по часовой стрелки на 90 градусов комбинациями клавиш Ctrl+Shift+9 | ||
| + | |||
| + | [[Файл:star27.png]] | ||
| + | |||
| + | Выходим с монтажного кадра. | ||
| + | |||
| + | [[Файл:star28.png]] | ||
| + | |||
| + | Инструментом "преобразования" уменьшаем звезду до нужного размера. | ||
| + | |||
| + | [[Файл:star29.png]] | ||
| + | |||
| + | Проверяем ролик, нажимаем комбинацию клавиш CTRL+ENTER | ||
| + | ---- | ||
| + | |||
| + | Просмотреть файл: http://wikiency.org/swf/star.swf | ||
| + | |||
| + | Скачать исходник: http://wikiency.org/fla/star.fla | ||
| + | |||
| + | ---- | ||
| + | См. Также. [[Перемещение звезды во Flash]]. | ||
Текущая версия на 17:33, 2 июля 2015
На этом сайте можно купить оптом флеш накопители из пластика, дерева, металла и ПВХ материалов от 2 до 32 Gb. Нанесем ваш логотип на флешку, а так же продаем оригинальные флешки в виде ручек, ювелирные флешки, флеш-визитки.
Создаем новый проект клавишами Ctrl+N и изначально устанавливаем цвет фона светло синий.
Задаем цвет заливки белым, а обводку черным.
Выбираем инструмент "Прямоугольник", нажимаем на клавиатуре клавишу O для того, чтобы в панели появилась окружность.
Убираем привязку с объектов.
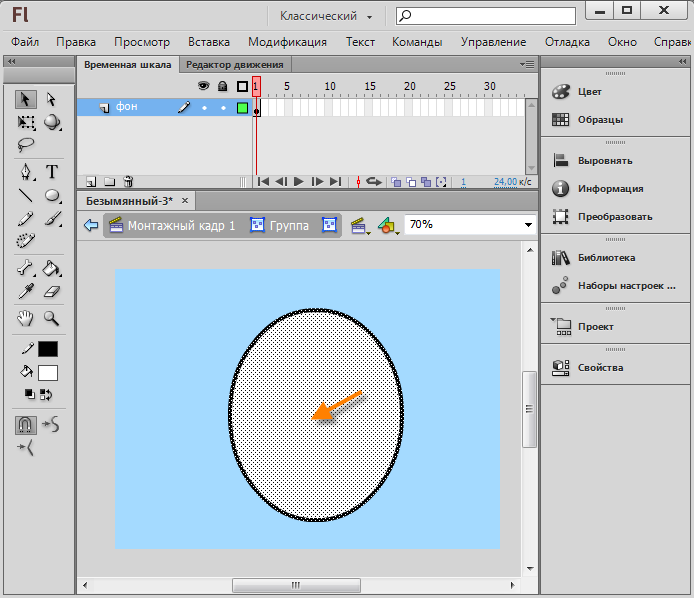
Произвольно рисуем овал, затем выделяем его.
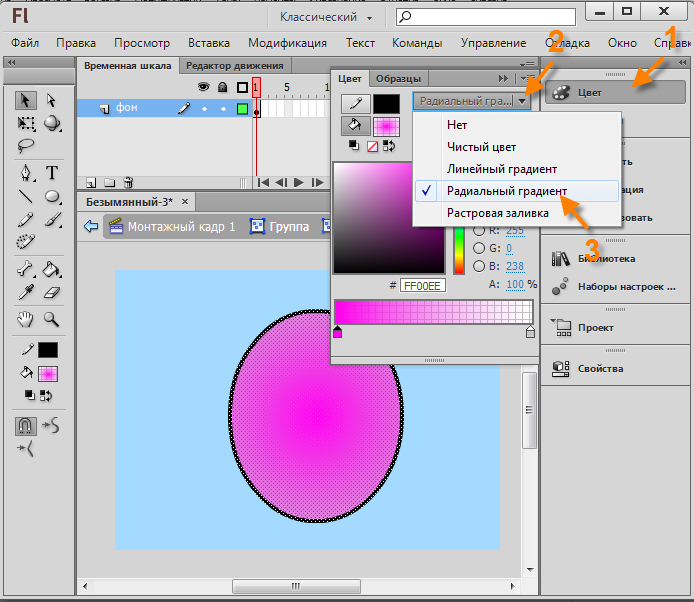
Выбираем, Цвет → Радиальный градиент.
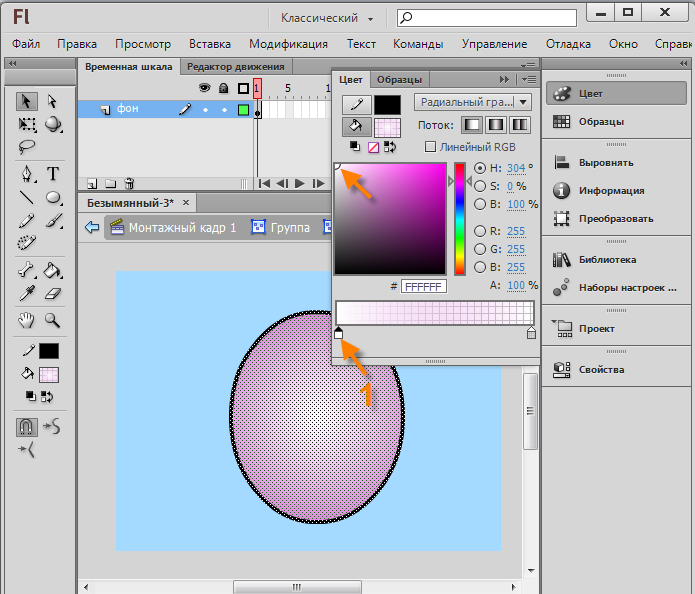
Нажимаем на левый ползунок (стрелка с единичкой), затем выбираем белый цвет заливки, перетаскиваем кружок в верхний левый угол. Альфа-канал оставляем 100%.
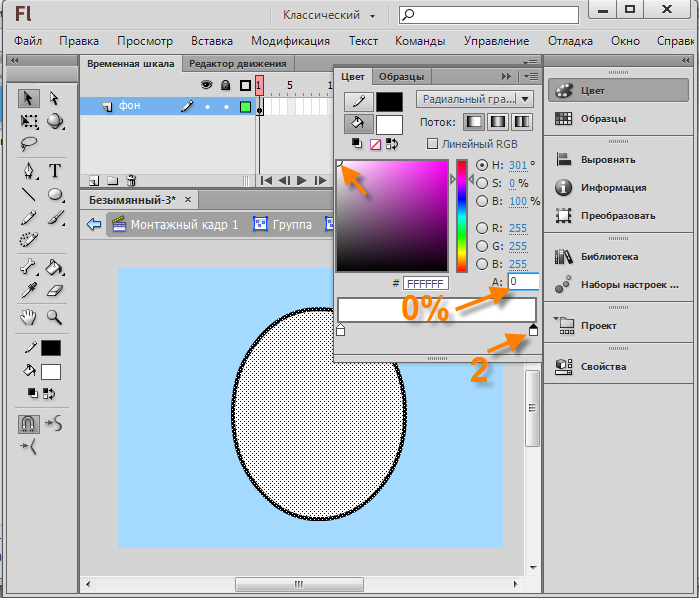
Нажимаем на правый ползунок (стрелка с двойкой), затем выбираем белый цвет заливки, перетаскиваем кружок в верхний левый угол. Альфа-канал ставим на 0%.
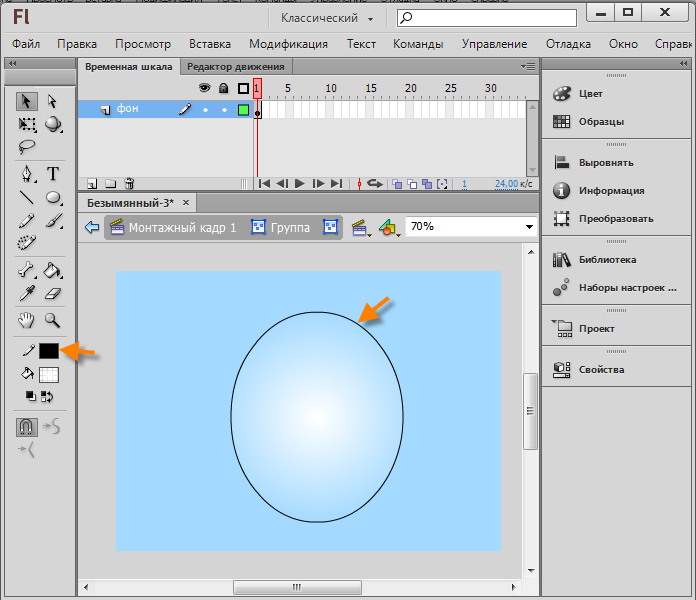
Выделяем обводку нашего овала(круга), затем жмем на цвет обводки.
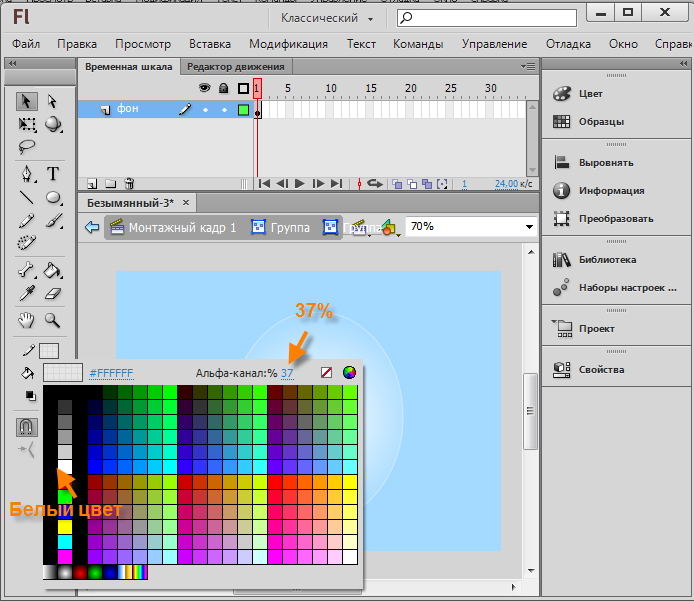
Выбираем цвет обводки овала белым, альфа-канал устанавливаем, например на 37%
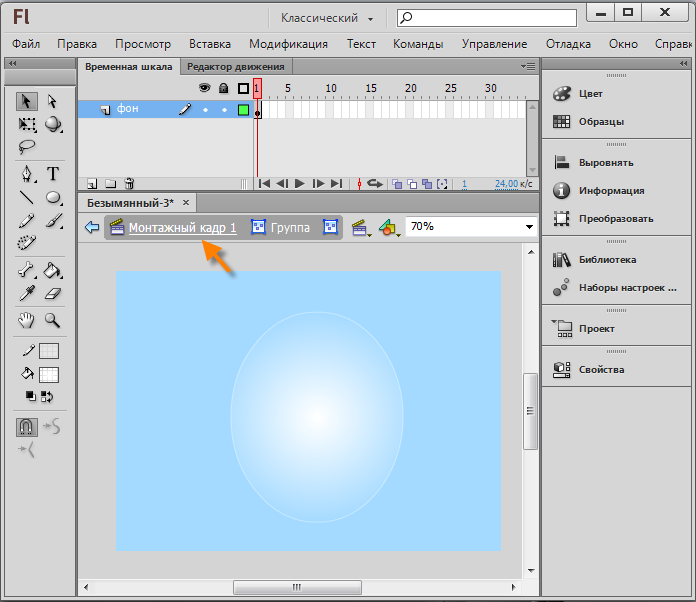
Переходим на монтажный кадр.
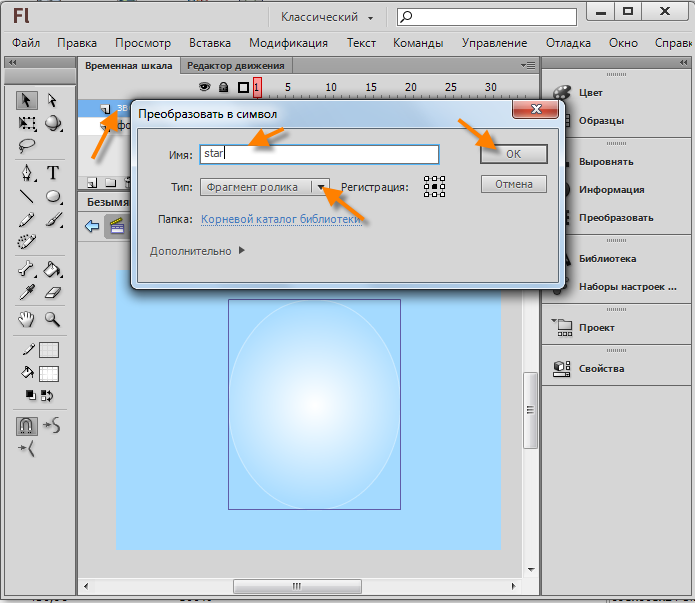
Нажимаем клавишу F8, преобразовываем символ в фрагмент ролика, ОК. Заходим внутрь овала, для этого двумя быстрыми щелчками правой клавиши мыши нажимаем на середину овала.
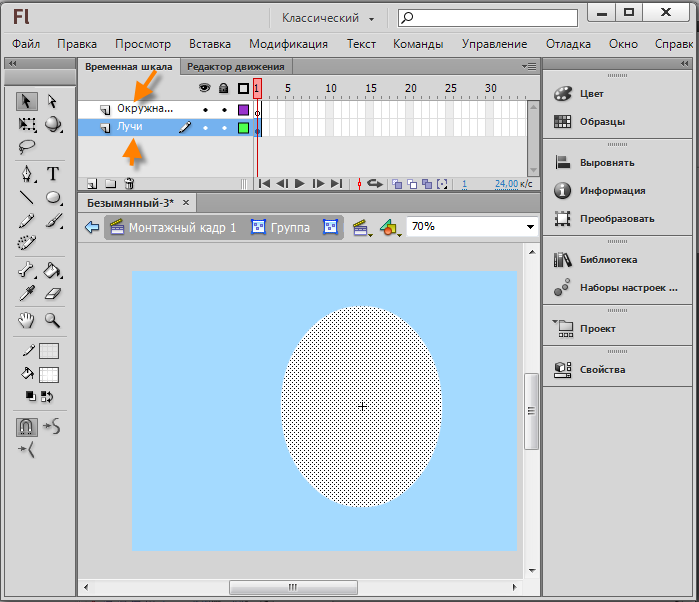
Создаем два слоя, переименуем их названия в "Окружность" и "Лучи".
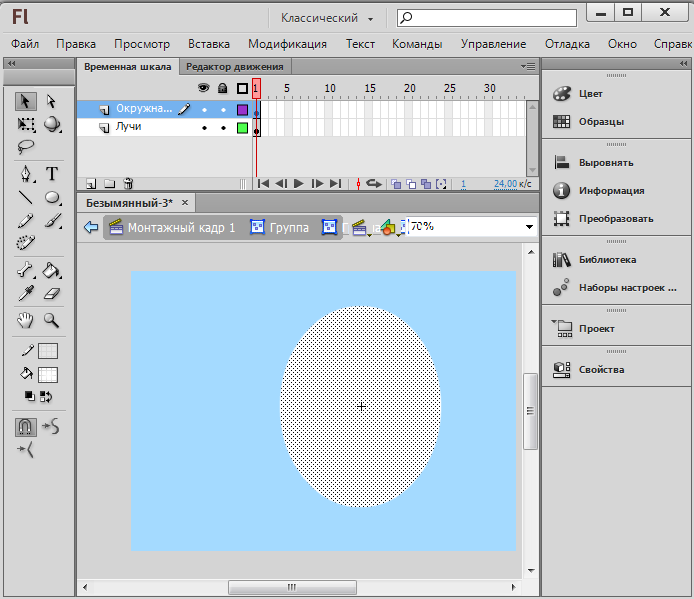
Переходим на слой "Окружность", копируем круг клавишами Ctrl+C.
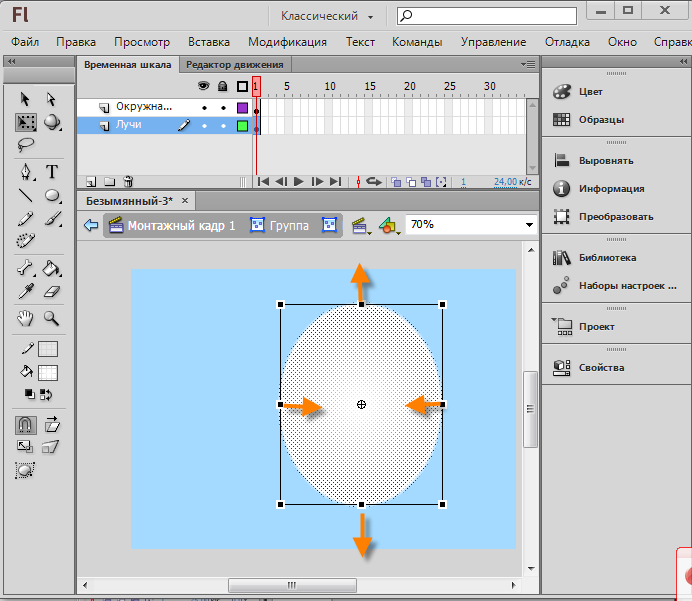
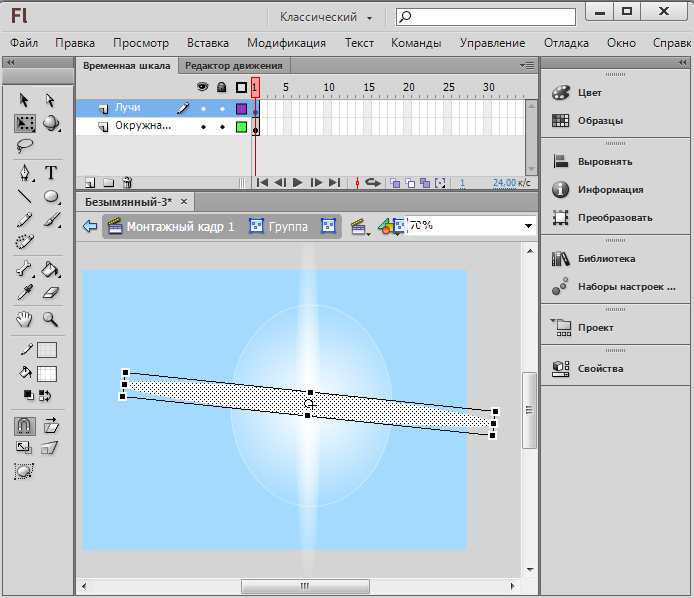
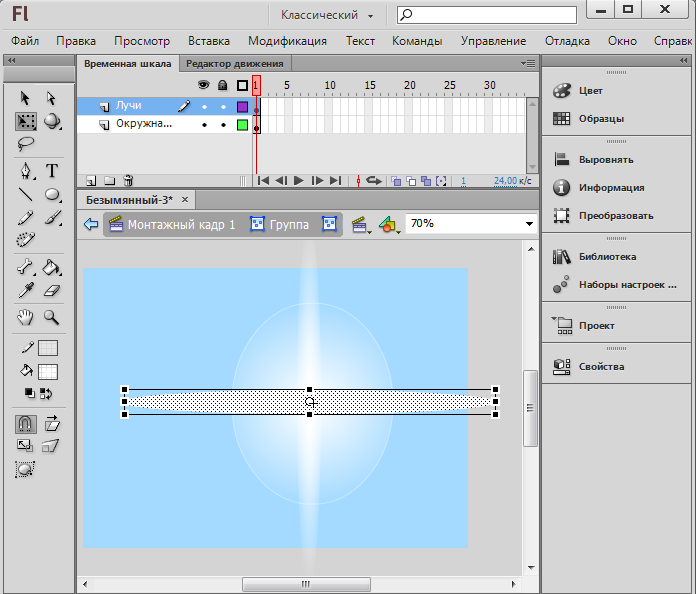
Переходим на слой "Лучи", вставляем круг клавишами Ctrl+Shift+V. Инструментом "Свободное преобразование" растягиваем круг в виде луча.
Теперь необходимо скопировать полученную фигуру и повернуть ее на 90 градусов. Для этого выделяем фигуру, нажимаем комбинацию клавиш Ctrl+C , затем вставляем Ctrl+Shift+V. Клавишами Ctrl+Shift+9 поворачиваем фигуру на 90 градусов.

Для наибольшего эффекта при помощи инструмента "Свободное преобразование" наклоняем ее вправо или влево.
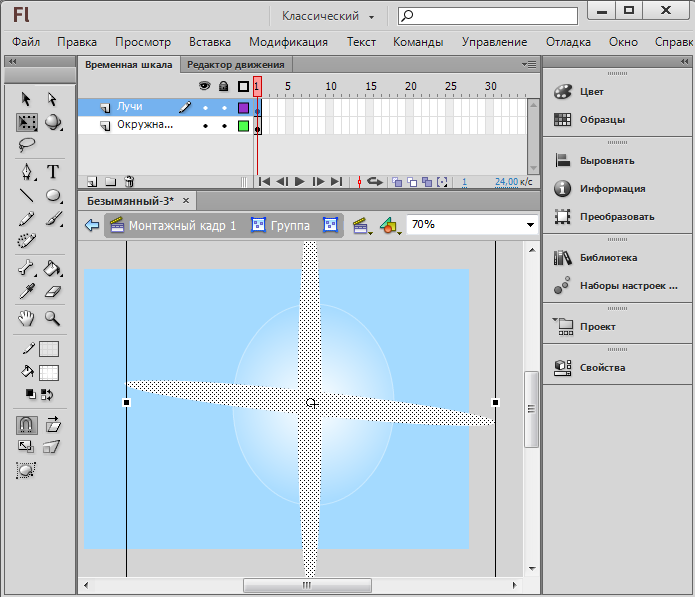
Зажимая клавишу Shift поочередно выделяем вертикальный и горизонтальный луч. Группируем их комбинациями клавиш Ctrl+G
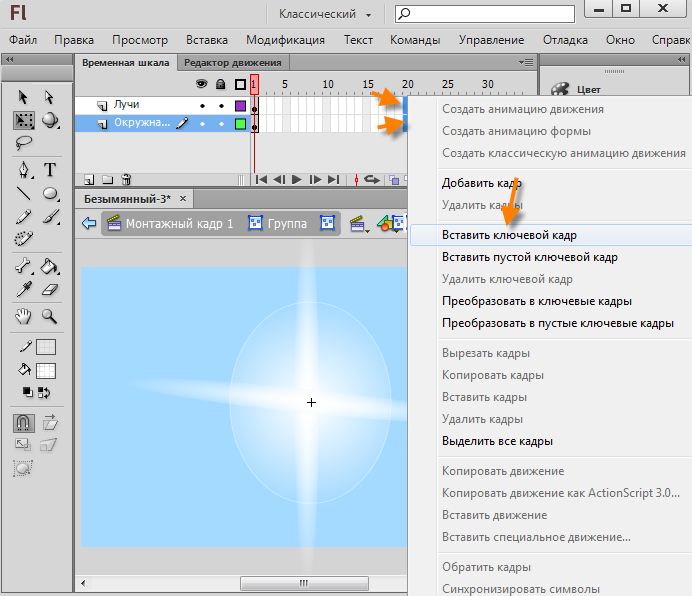
Создаем ключевые кадры на обеих слоях, например на 20-ом, жмём левую клавишу мыши и выбираем "Вставить ключевой кадр".
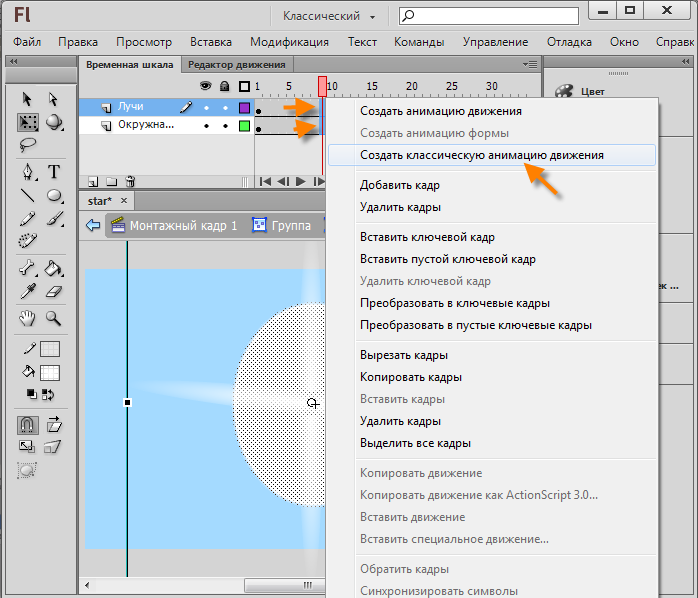
Жмём между кадрами, например на 9-ом, нажимаем на левую клавишу мыши и выбираем "Создать классическую анимацию движения".
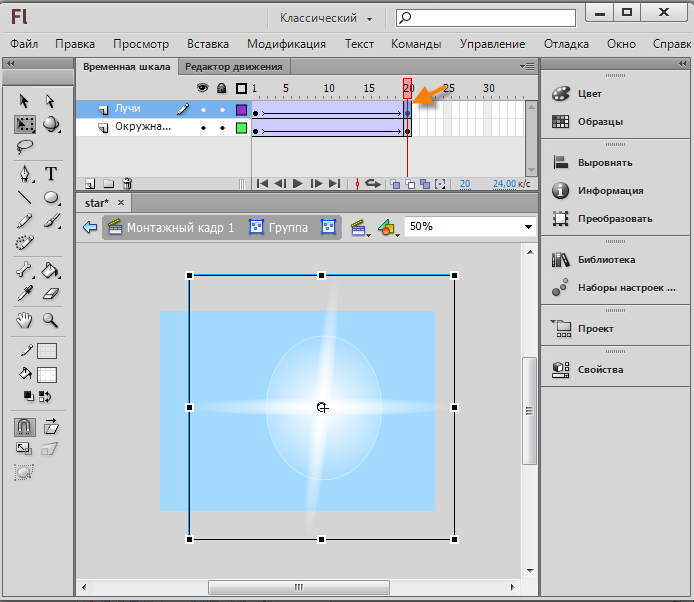
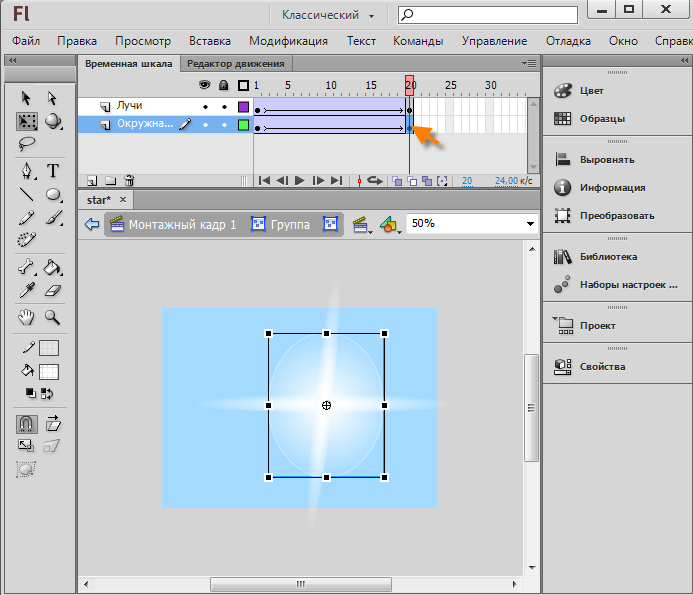
Переходим на 20-ый кадр и поворачиваем лучи по часовой стрелки на 90 градусов комбинациями клавиш Ctrl+Shift+9
Переходим на другой слой 20-ого кадра и поворачиваем овал по часовой стрелки на 90 градусов комбинациями клавиш Ctrl+Shift+9
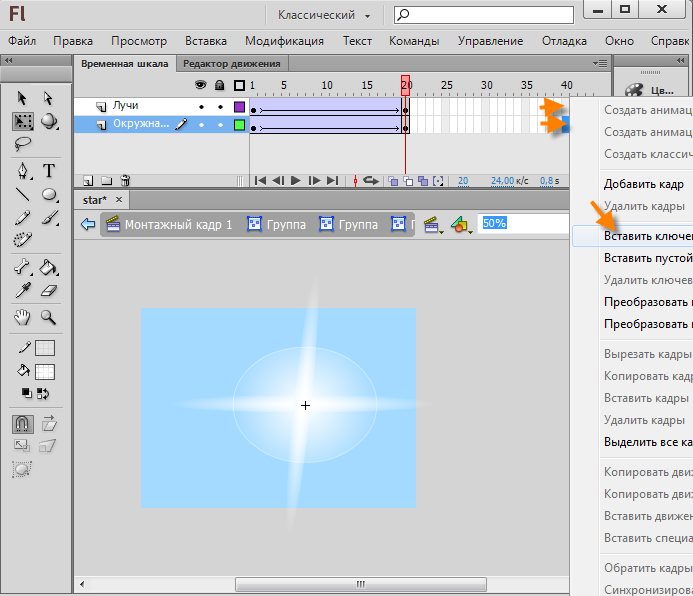
Снова создаем ключевые кадры на обеих слоях, например на 40-ом, жмём левую клавишу мыши и выбираем "Вставить ключевой кадр"
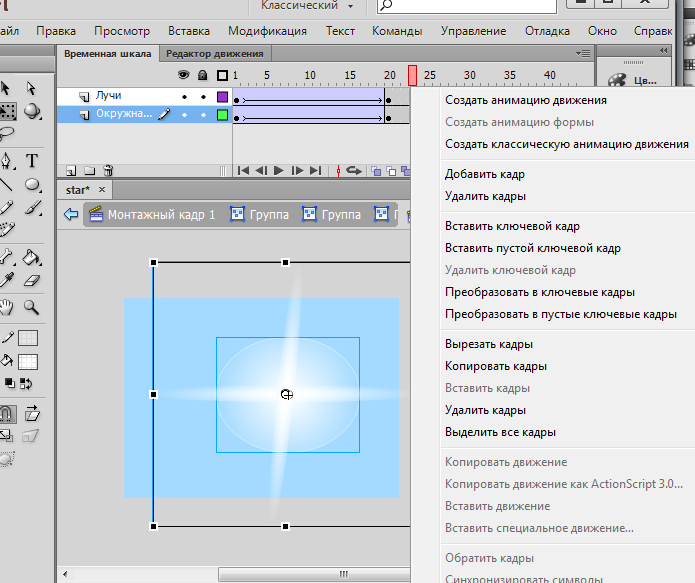
Жмём между кадрами, например на 23-ем, нажимаем на левую клавишу мыши и выбираем "Создать классическую анимацию движения".
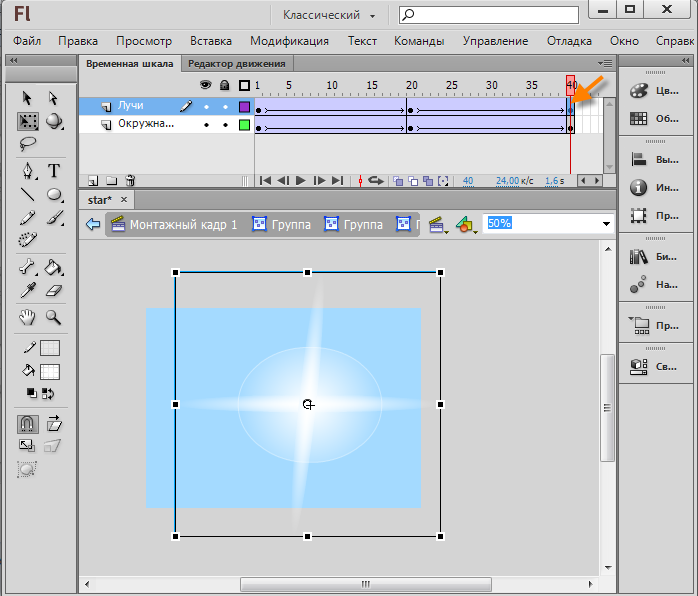
Переходим на 40-ый кадр и поворачиваем лучи по часовой стрелки на 90 градусов комбинациями клавиш Ctrl+Shift+9
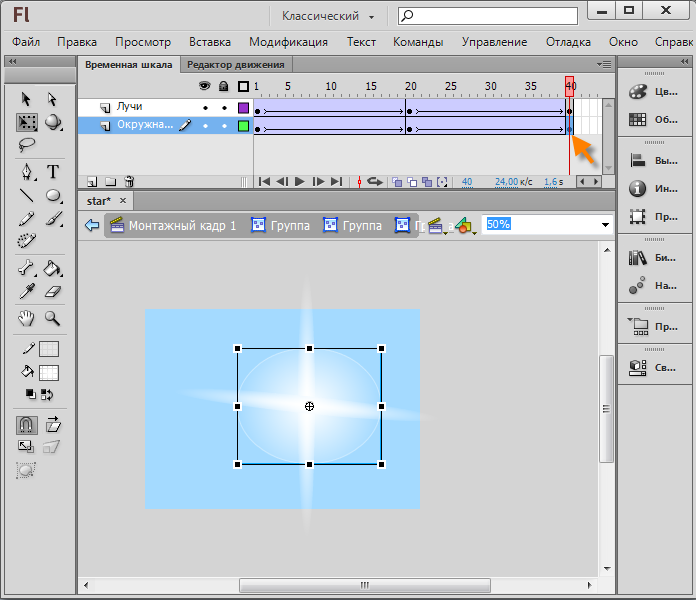
Переходим на 40-ой кадр и поворачиваем овал по часовой стрелки на 90 градусов комбинациями клавиш Ctrl+Shift+9
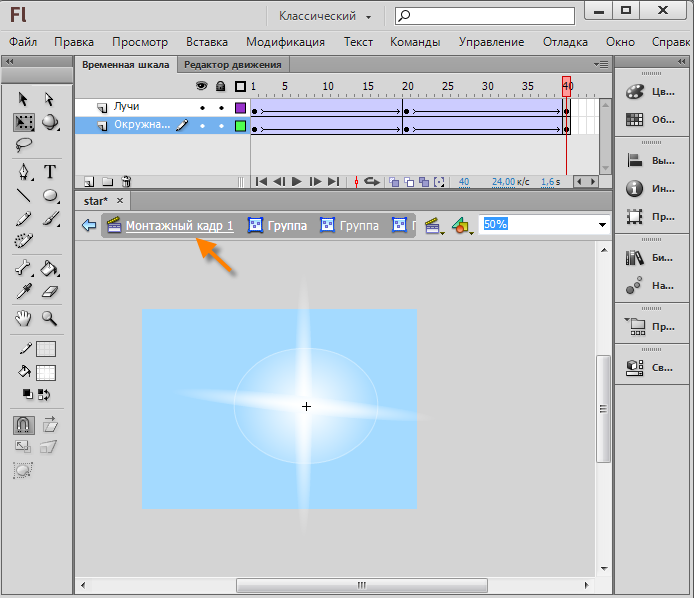
Выходим с монтажного кадра.
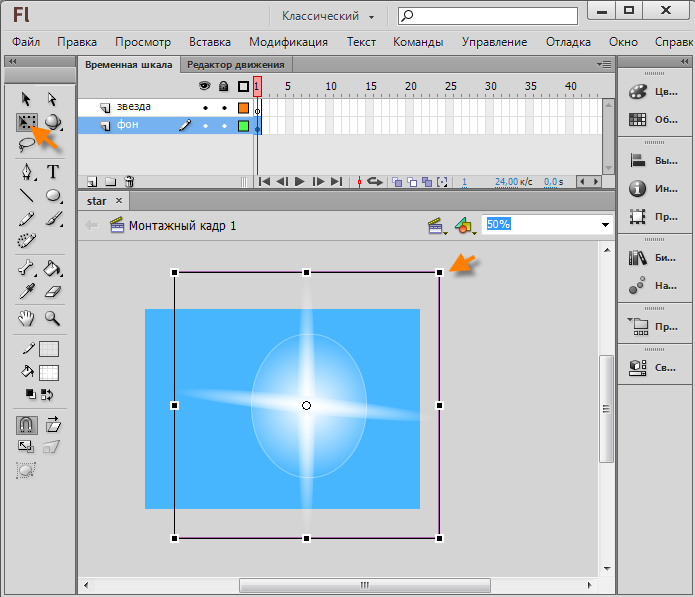
Инструментом "преобразования" уменьшаем звезду до нужного размера.
Проверяем ролик, нажимаем комбинацию клавиш CTRL+ENTER
Просмотреть файл: http://wikiency.org/swf/star.swf
Скачать исходник: http://wikiency.org/fla/star.fla
См. Также. Перемещение звезды во Flash.