Сейчас 127 заметки.
Эффект появления Adobe Flash: различия между версиями
Admin (обсуждение | вклад) (Новая страница: «Запускаем Adobe Flash Professional CS5.5 и после запуска видим такое окно. Файл:Flash1.png Создаем новы...») |
Admin (обсуждение | вклад) |
||
| Строка 10: | Строка 10: | ||
[[Файл:Flash3.png]] | [[Файл:Flash3.png]] | ||
| + | |||
| + | Создаем новый. | ||
[[Файл:Flash4.png]] | [[Файл:Flash4.png]] | ||
| − | [[Файл: | + | Нажимаем букву Т и кликаем на фон - таким образам создадим текст. Пишем текст. |
| + | |||
| + | [[Файл:Flash5.png]] | ||
| + | |||
| + | Кликаем на текст и нажимаем клавишу F8, чтобы преобразовать текст в символ. Жмём ОК. | ||
| − | [[Файл: | + | [[Файл:Flash6.png]] |
| − | + | На втором слое(Слой2) на двадцатом кадре кликаем правой клавиши мыши и вставляем ключевой кадр. | |
| − | [[Файл: | + | [[Файл:Flash7.png]] |
| − | + | Видим что наш фон пропал, чтобы все исправить переходим на 60 кадр второго слоя, кликаем правой кнопкой мыши и добавляем кадр. | |
| − | [[Файл: | + | [[Файл:Flash8.png]] |
| − | + | Тоже самое делаем на втором слое. | |
| − | [[Файл: | + | [[Файл:Flash9.png]] |
| − | + | Нажимаем правой мыши на 10 кадр второго слоя. | |
| − | [[Файл: | + | [[Файл:Flash10.png]] |
| − | + | Нажимаем левой клавиши мыши и создаем классическую анимацию движения. | |
| − | [[Файл: | + | [[Файл:Flash11.png]] |
| − | + | На 2-ом слое выбираем первый кадр, кликаем на символ и нажимаем комбинацию CTRL+F3 Таким обзорам мы попали в свойства символа 1. Выбираем цветовой эффект - альфа канал 0%. | |
| − | [[Файл: | + | [[Файл:Flash12.png]] |
| − | [[Файл: | + | [[Файл:Flash13.png]] |
| − | [[Файл: | + | [[Файл:Flash14.png]] |
| − | [[Файл: | + | [[Файл:Flash15.png]] |
| − | [[Файл: | + | [[Файл:Flash16.png]] |
Версия 06:40, 16 января 2012
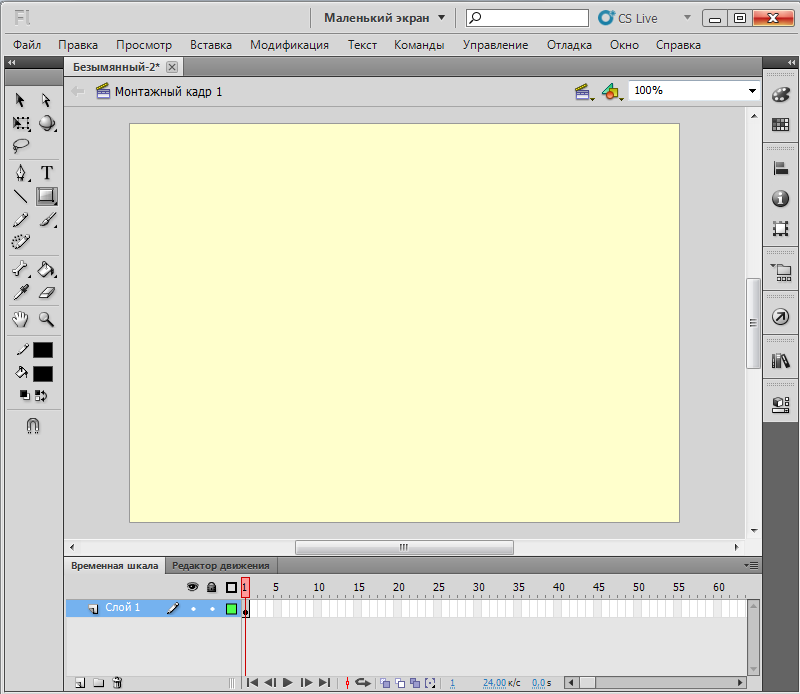
Запускаем Adobe Flash Professional CS5.5 и после запуска видим такое окно.
Создаем новый проект нажав комбинацию клавиш CTRL+N. Выбираем ActipnScript 2.0 или ActipnScript 3.0 и нажимаем кнопку Ok
Нажимаем на букву R и правой клавиши мыши растягиваем фон до нужных нам размеров.
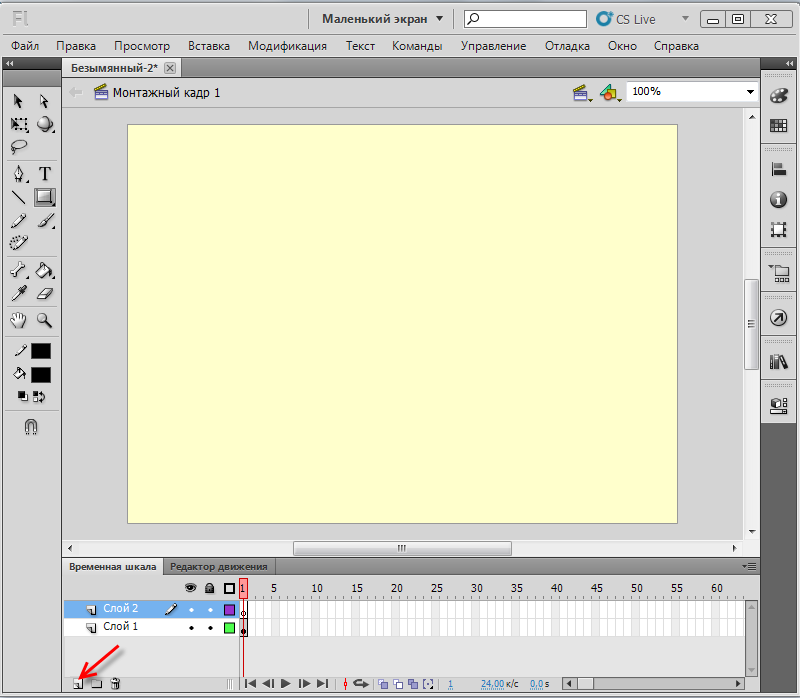
Создаем новый.
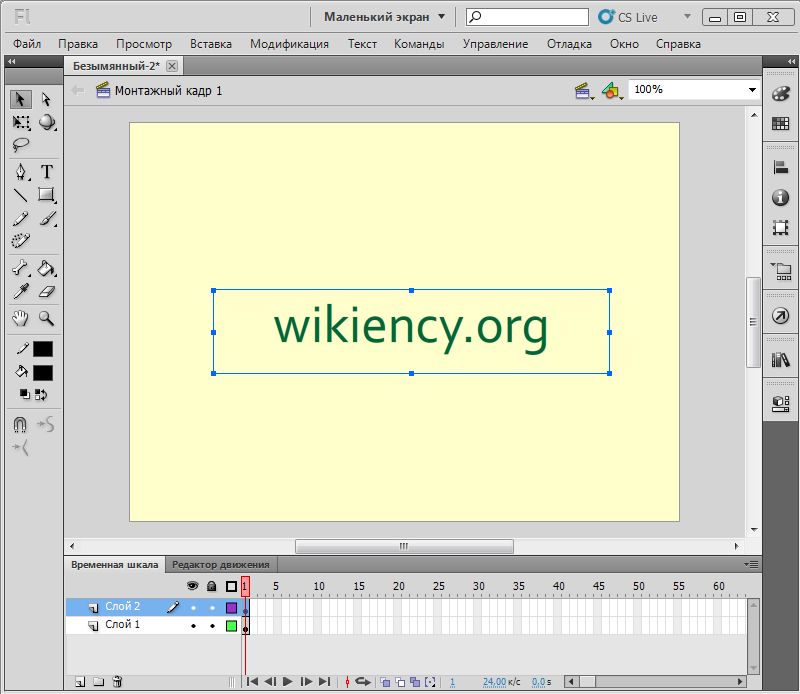
Нажимаем букву Т и кликаем на фон - таким образам создадим текст. Пишем текст.
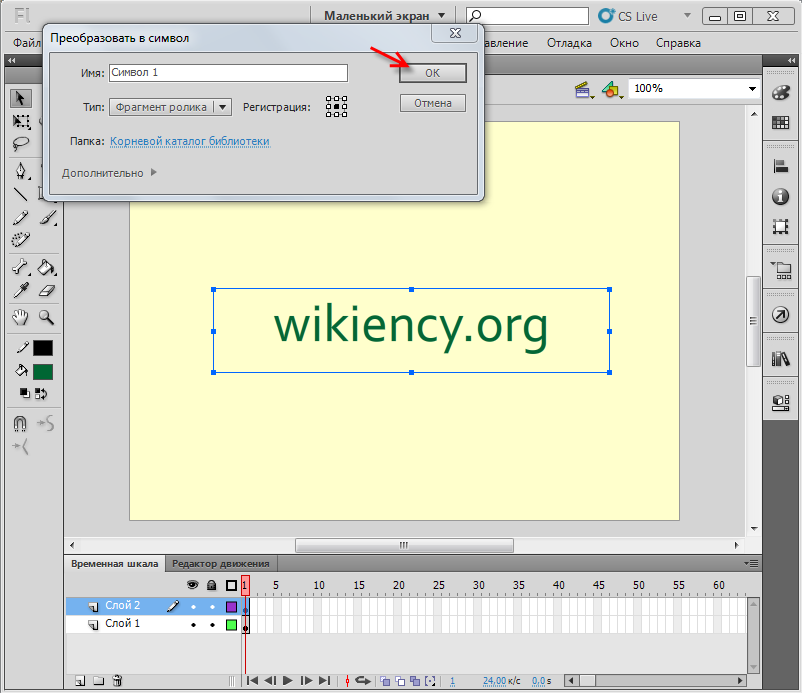
Кликаем на текст и нажимаем клавишу F8, чтобы преобразовать текст в символ. Жмём ОК.
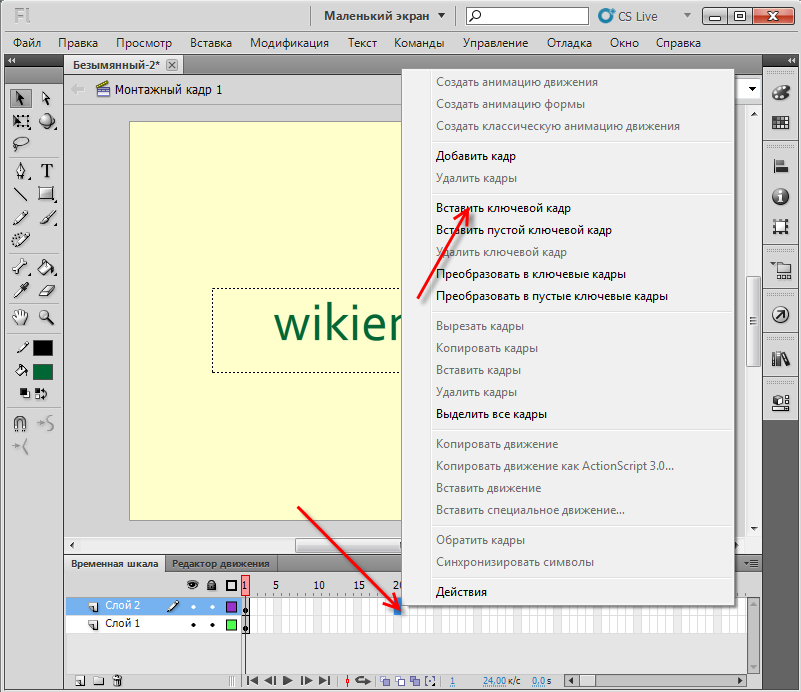
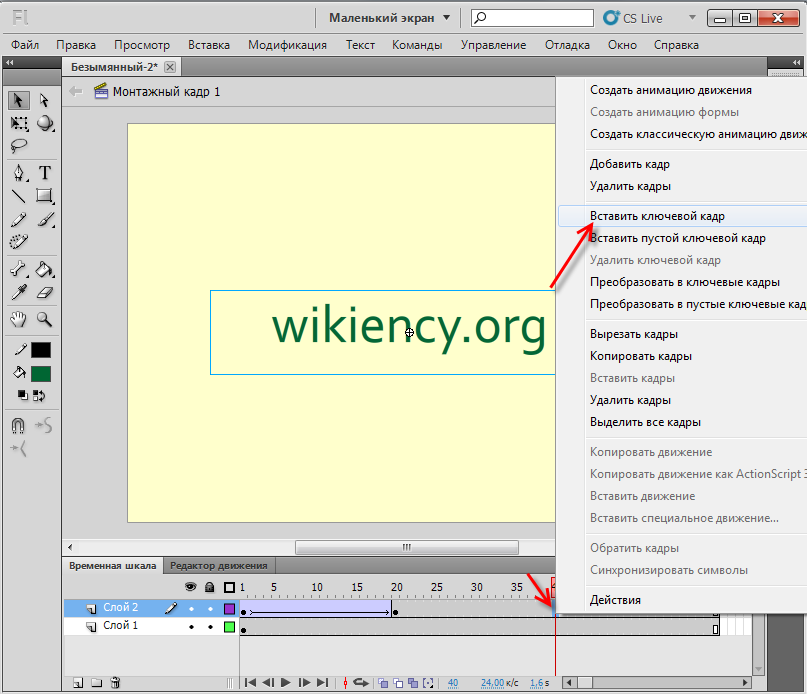
На втором слое(Слой2) на двадцатом кадре кликаем правой клавиши мыши и вставляем ключевой кадр.
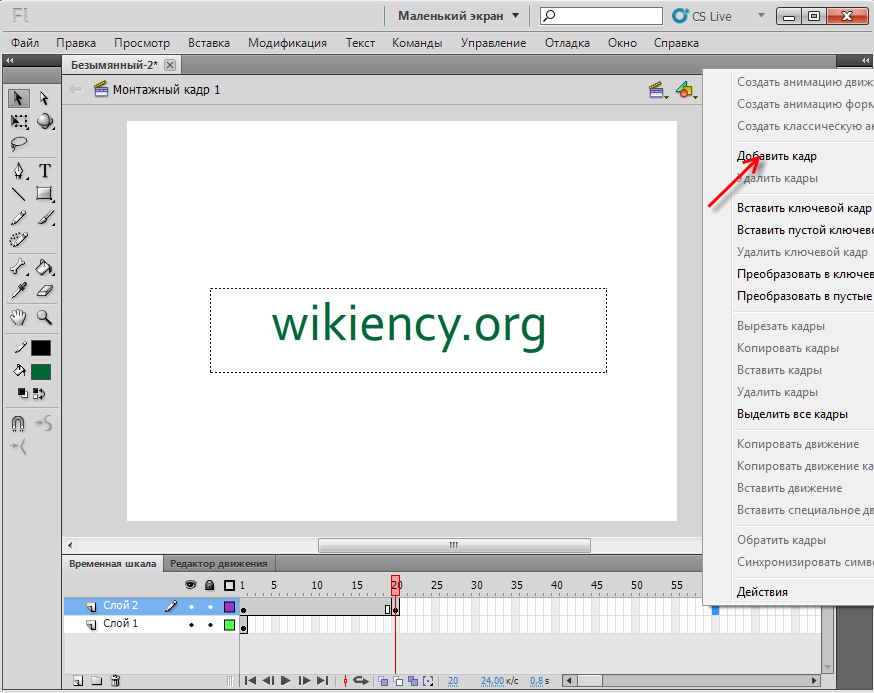
Видим что наш фон пропал, чтобы все исправить переходим на 60 кадр второго слоя, кликаем правой кнопкой мыши и добавляем кадр.
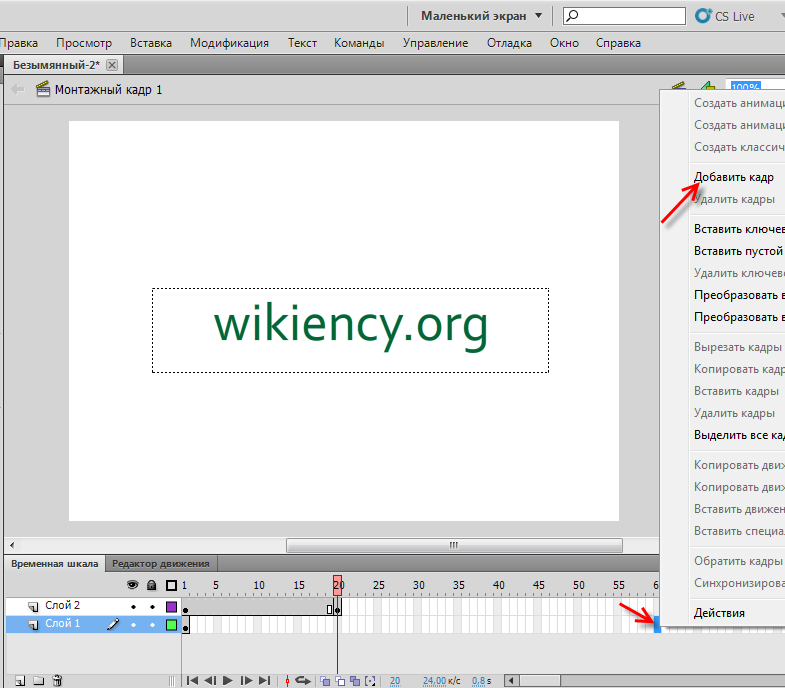
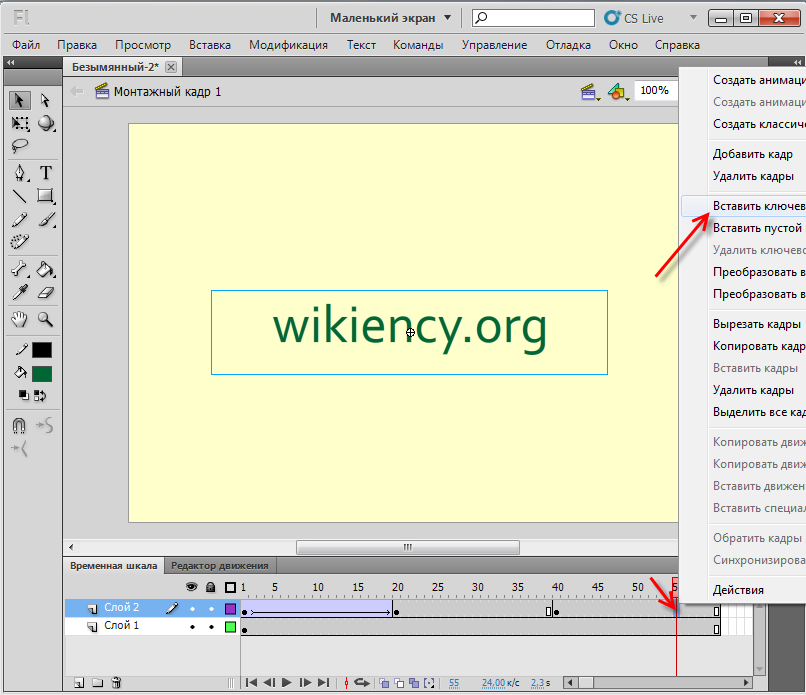
Тоже самое делаем на втором слое.
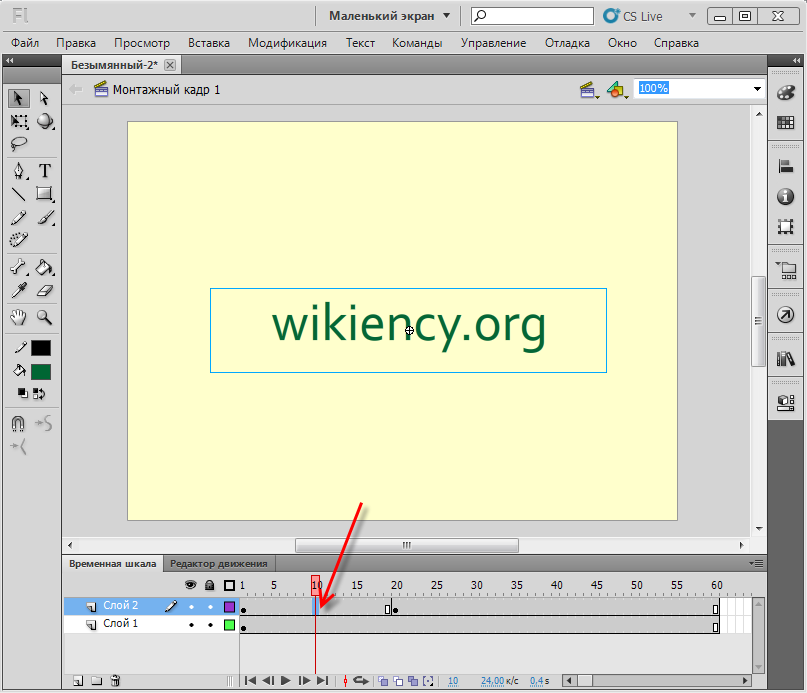
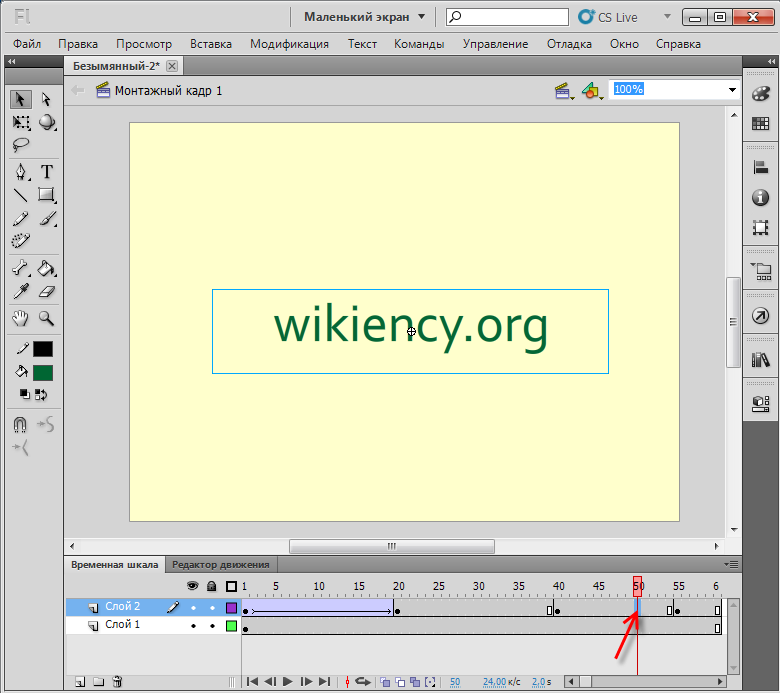
Нажимаем правой мыши на 10 кадр второго слоя.
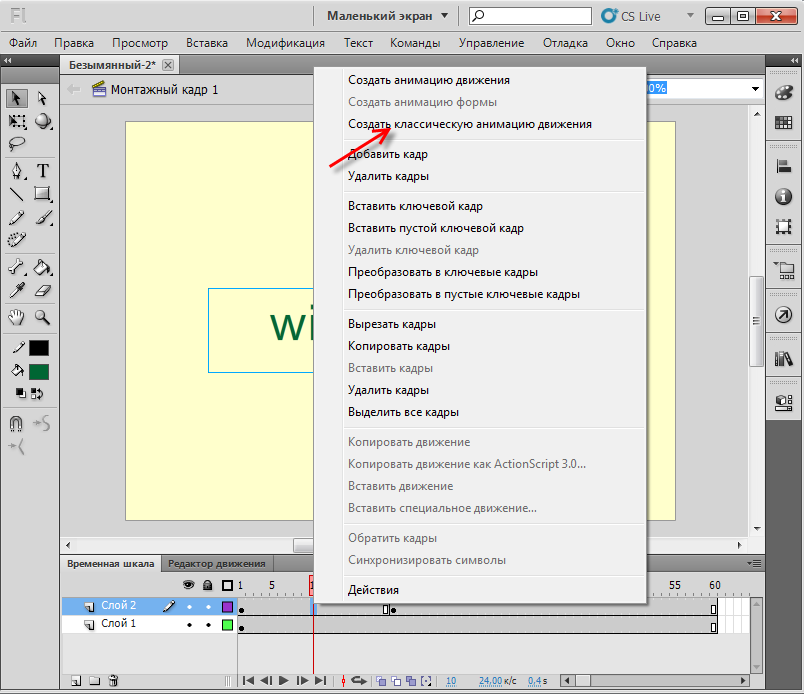
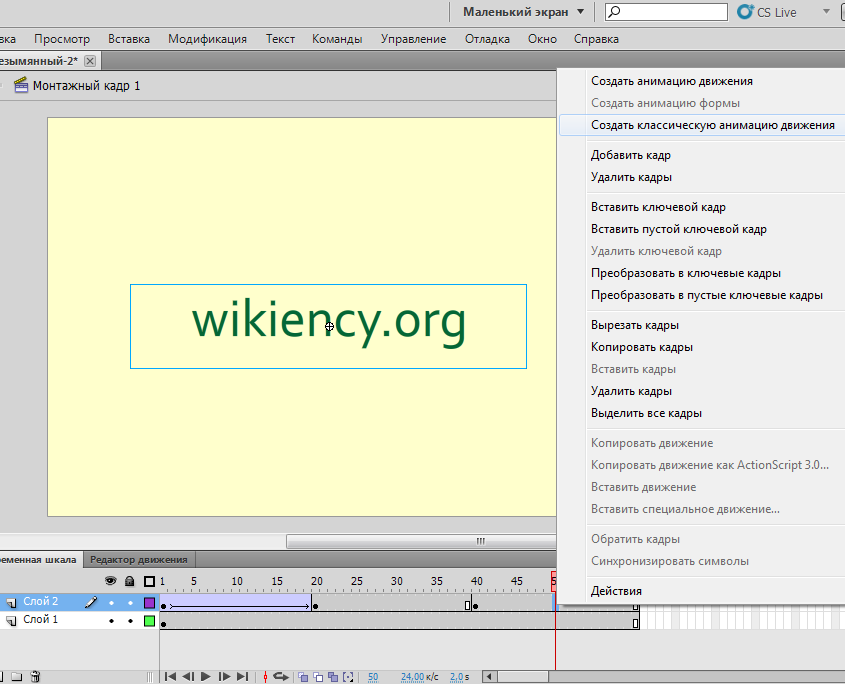
Нажимаем левой клавиши мыши и создаем классическую анимацию движения.
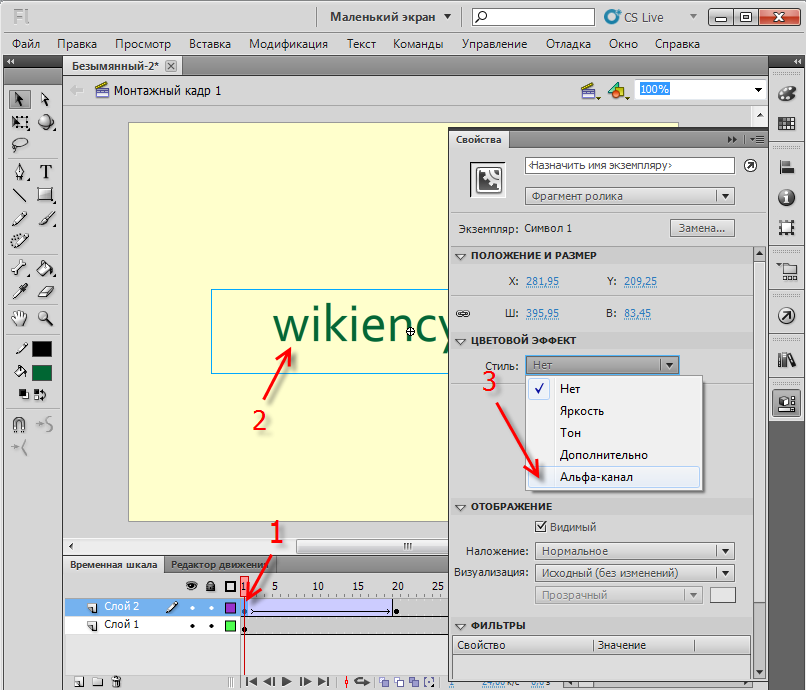
На 2-ом слое выбираем первый кадр, кликаем на символ и нажимаем комбинацию CTRL+F3 Таким обзорам мы попали в свойства символа 1. Выбираем цветовой эффект - альфа канал 0%.