Сейчас 127 заметки.
Простая Flash анимация: различия между версиями
Материал из ЗАметки
Admin (обсуждение | вклад) |
Znayka (обсуждение | вклад) |
||
| (не показано 8 промежуточных версий 2 участников) | |||
| Строка 1: | Строка 1: | ||
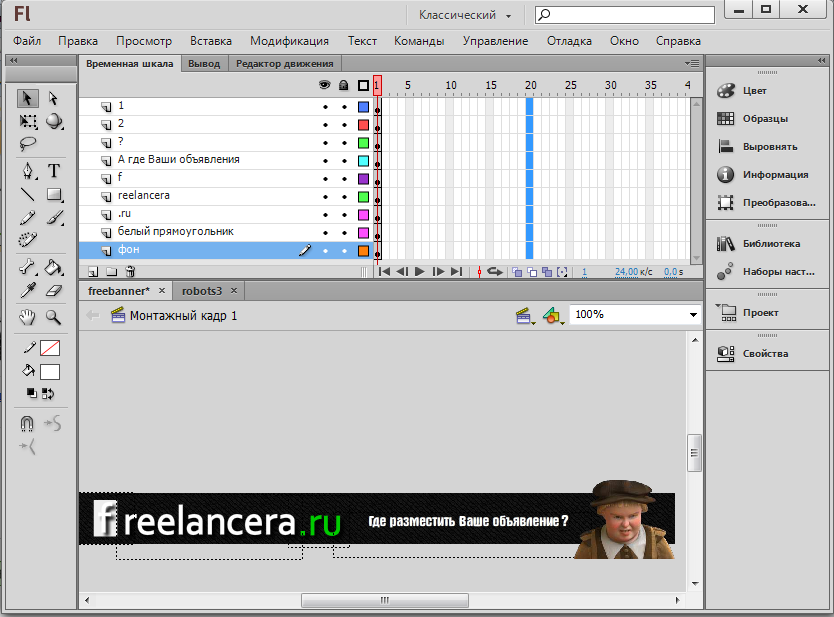
| + | Рассмотрим простую классическую Flash анимацию. Уже заранее написан текст, подписаны все слои и импортированы две картинки для анимации.<br /> | ||
| + | |||
| + | |||
[[Файл:Free0.png]] | [[Файл:Free0.png]] | ||
| + | |||
| + | Зажимаем клавишу Ctrl, выделяем мышью все двадцатые кадры на каждом слое. | ||
[[Файл:Free1.png]] | [[Файл:Free1.png]] | ||
| + | |||
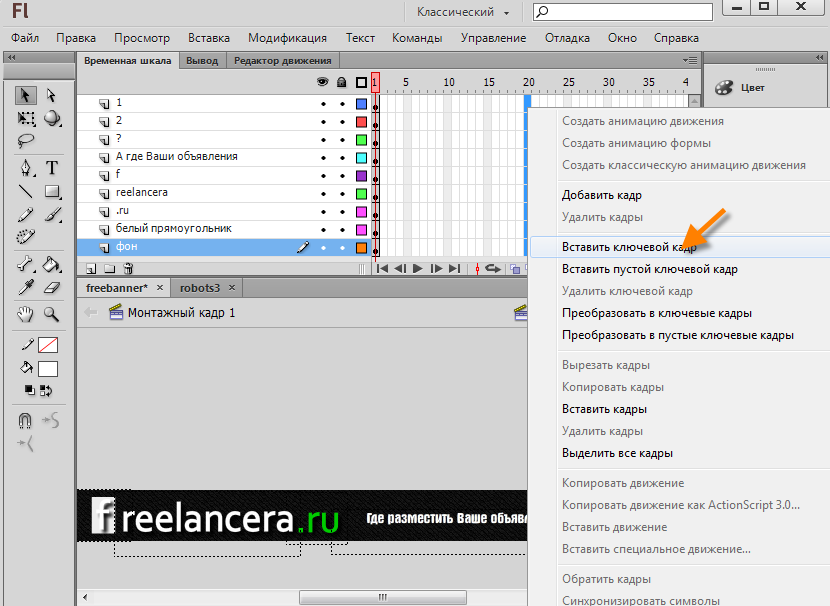
| + | Вставляем ключевые кадры, для этого нажимаем правую клавишу мыши и выбираем "Вставить ключевой кадр". | ||
[[Файл:Free2.png]] | [[Файл:Free2.png]] | ||
| + | |||
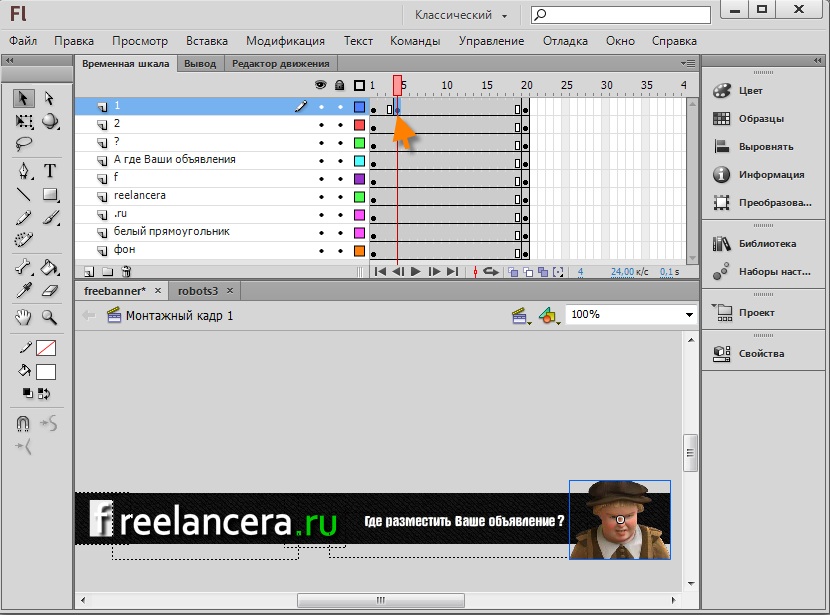
| + | Теперь мы оживим картинку, для этого переходим на первый слой и на четвертом кадре '''вставляем ключевой кадр'''. | ||
[[Файл:Free3.png]] | [[Файл:Free3.png]] | ||
| + | |||
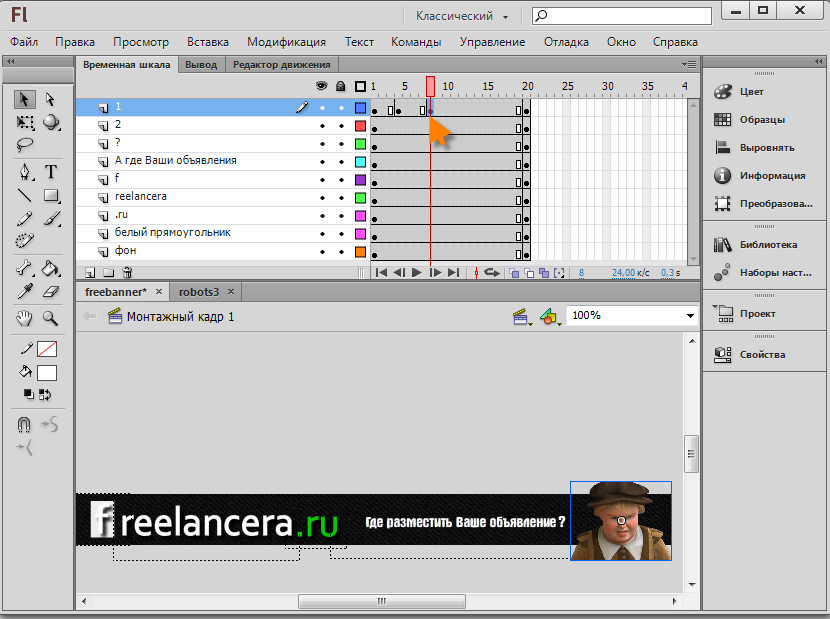
| + | Тоже самое проделываем для восьмого кадра. | ||
[[Файл:Free4.png]] | [[Файл:Free4.png]] | ||
| + | |||
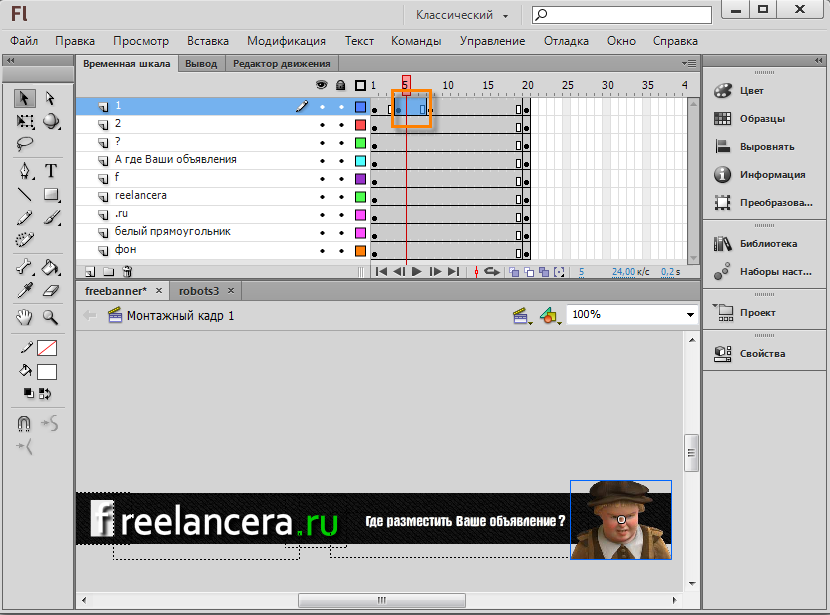
| + | Теперь двойным щелчком мыши между четвертым и восьмым кадрами выделяем не нужные кадры.) | ||
[[Файл:Free5.png]] | [[Файл:Free5.png]] | ||
| + | |||
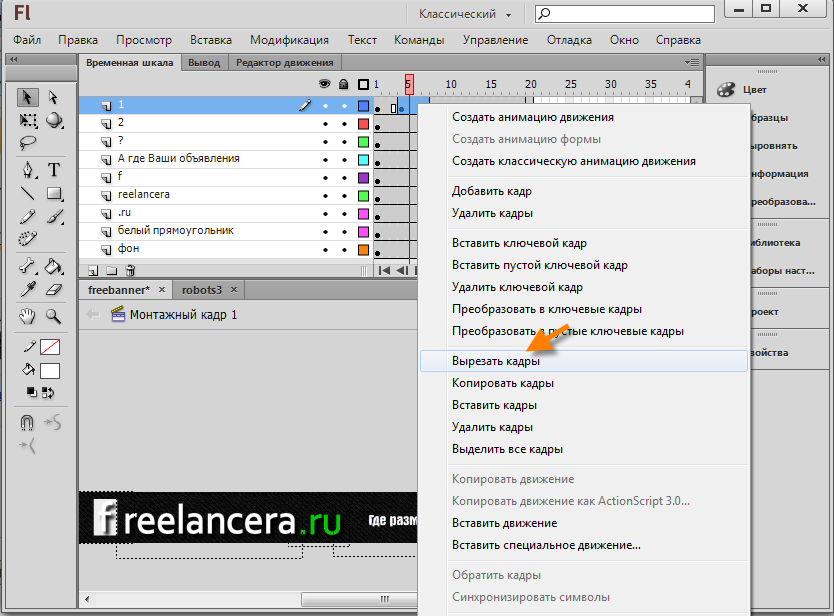
| + | Вырезаем. | ||
[[Файл:Free6.png]] | [[Файл:Free6.png]] | ||
Текущая версия на 08:59, 5 мая 2015
Рассмотрим простую классическую Flash анимацию. Уже заранее написан текст, подписаны все слои и импортированы две картинки для анимации.
Зажимаем клавишу Ctrl, выделяем мышью все двадцатые кадры на каждом слое.
Вставляем ключевые кадры, для этого нажимаем правую клавишу мыши и выбираем "Вставить ключевой кадр".
Теперь мы оживим картинку, для этого переходим на первый слой и на четвертом кадре вставляем ключевой кадр.
Тоже самое проделываем для восьмого кадра.
Теперь двойным щелчком мыши между четвертым и восьмым кадрами выделяем не нужные кадры.)
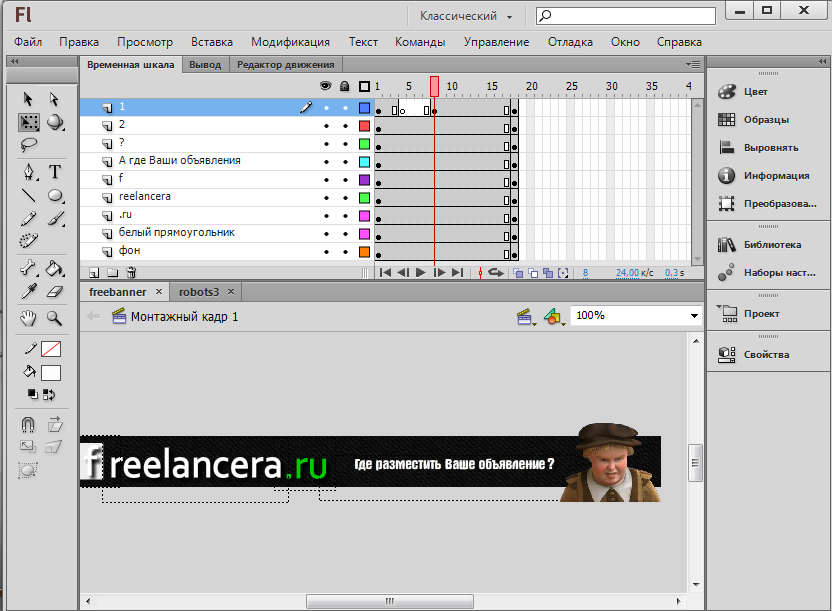
Вырезаем.
Пример: http://wikiency.org/swf/freebanner.swf
Скачать исходник http://wikiency.org/fla/freebanner.fla