Сейчас 127 заметки.
Интерактивная анимация в Flash: различия между версиями
Admin (обсуждение | вклад) |
Admin (обсуждение | вклад) |
||
| (не показано 11 промежуточных версий этого же участника) | |||
| Строка 1: | Строка 1: | ||
| − | Рассмотрим интерактивную анимацию - реакция анимации на действия пользователя в Flash. Данный эффект основан на классической анимации движения и параметрах Up, Over, Down и Hit. | + | Рассмотрим интерактивную анимацию - реакция анимации на [[Эффект кнопки в Flash|действия пользователя]] в [[Flash]]. Данный эффект основан на классической анимации движения и параметрах Up, Over, Down и Hit. |
[[Файл:1flesh.png]] | [[Файл:1flesh.png]] | ||
| − | Создаем документ | + | Создаем документ |
[[Файл:2flesh.png]] | [[Файл:2flesh.png]] | ||
| Строка 31: | Строка 31: | ||
[[Файл:updh5.png]] | [[Файл:updh5.png]] | ||
| − | Вставляем ключевой кадр. | + | Вставляем ключевой кадр. Тоже самое делаем с Down и Hit. |
[[Файл:updh6.png]] | [[Файл:updh6.png]] | ||
| − | + | Переходим на Hit. Жмем кнопку F8 и преобразуем символ в кнопку. | |
[[Файл:updh7.png]] | [[Файл:updh7.png]] | ||
| − | Убираем обводку | + | Убираем обводку. |
[[Файл:updh8.png]] | [[Файл:updh8.png]] | ||
| Строка 84: | Строка 84: | ||
[[Файл:updh18.png]] | [[Файл:updh18.png]] | ||
| − | Перемещаем символ. Для этого нажимаем левую клавишу мыши и перемещаем символ | + | Перемещаем символ. Для этого нажимаем левую клавишу мыши и перемещаем символ вправо, также можно перемещать символы стрелками на клавиатуре. |
[[Файл:updh19.png]] | [[Файл:updh19.png]] | ||
| Строка 96: | Строка 96: | ||
[[Файл:updh21.png]] | [[Файл:updh21.png]] | ||
| − | Нажимаем опять клавишу F8 | + | Нажимаем опять клавишу F8 и преобразуем символ в ролик. |
[[Файл:updh22.png]] | [[Файл:updh22.png]] | ||
| − | Два раза кликаем на символ, переходим на двенадцатый | + | Два раза кликаем на символ, переходим на двенадцатый кадр, нажимаем правую кнопку мыши и выбираем "Вставить ключевой кадр" |
[[Файл:updh23.png]] | [[Файл:updh23.png]] | ||
| Строка 112: | Строка 112: | ||
[[Файл:updh25.png]] | [[Файл:updh25.png]] | ||
| − | Переходим на последний кадр и передвигаем символ | + | Переходим на последний кадр и передвигаем символ вправо. |
[[Файл:updh26.png]] | [[Файл:updh26.png]] | ||
| − | |||
| − | |||
| + | '''Пример''': http://wikiency.org/swf/moto2.swf | ||
| − | + | Скачать исходник: http://wikiency.org/fla/moto2.fla | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | http://wikiency.org/ | ||
Текущая версия на 18:25, 29 мая 2012
Рассмотрим интерактивную анимацию - реакция анимации на действия пользователя в Flash. Данный эффект основан на классической анимации движения и параметрах Up, Over, Down и Hit.
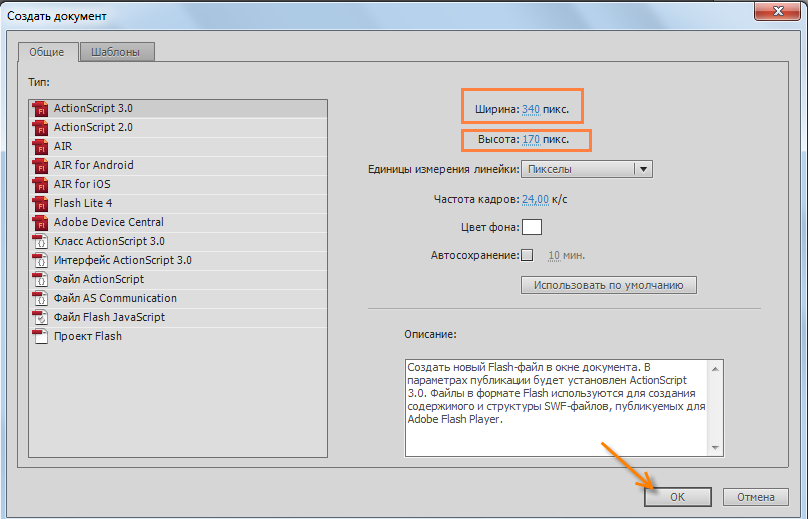
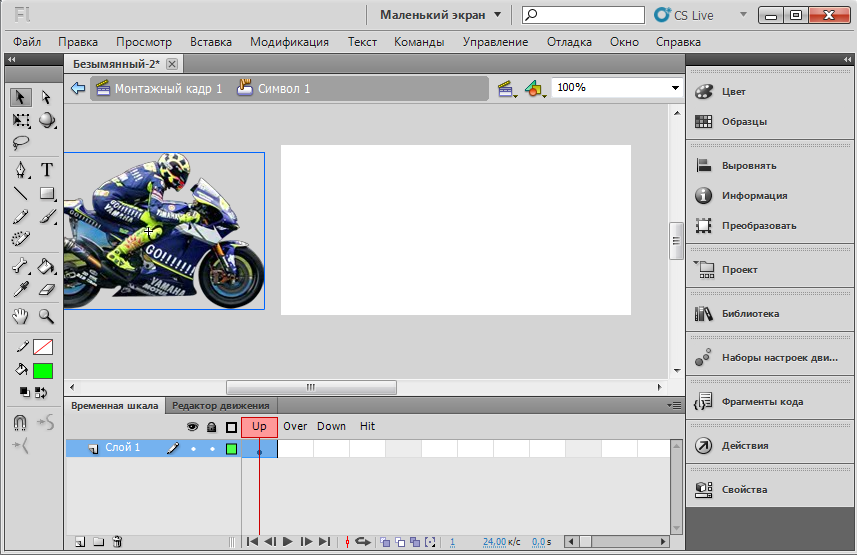
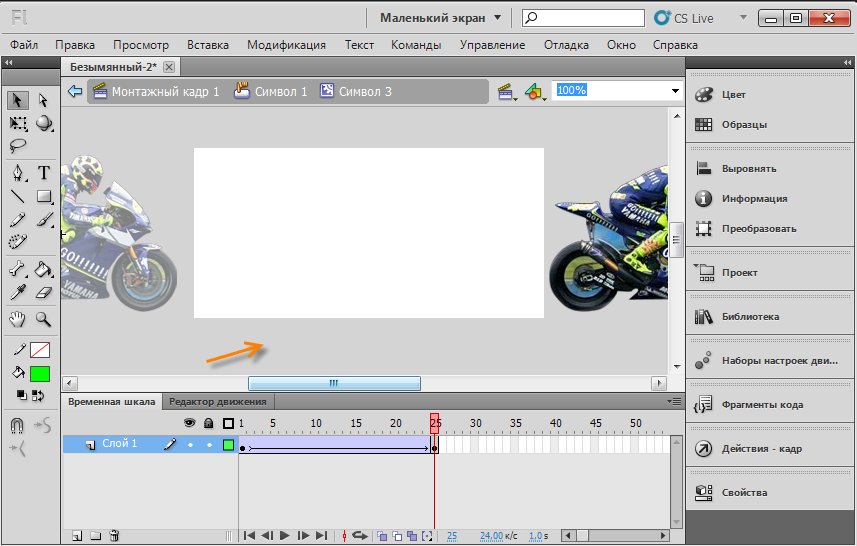
Создаем документ
Нажимаем OK.
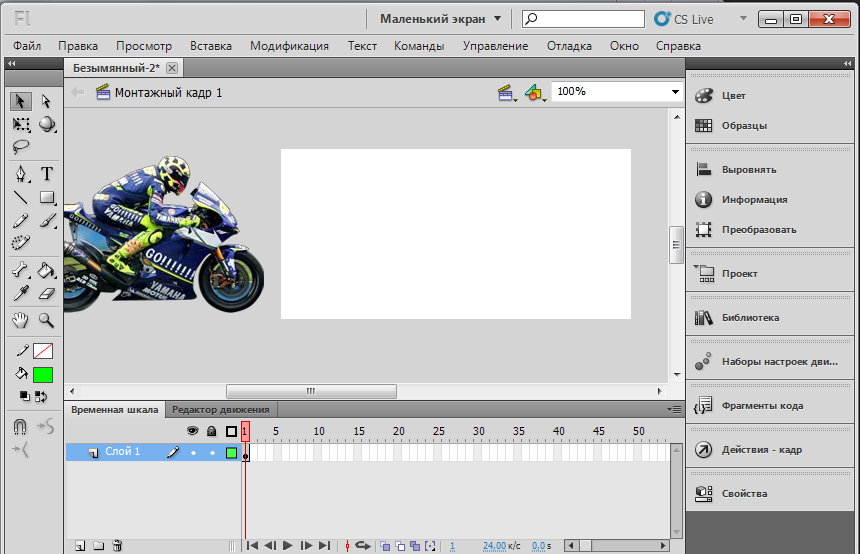
Жмем комбинацию клавиш CTRL+R и импортируем картинку.
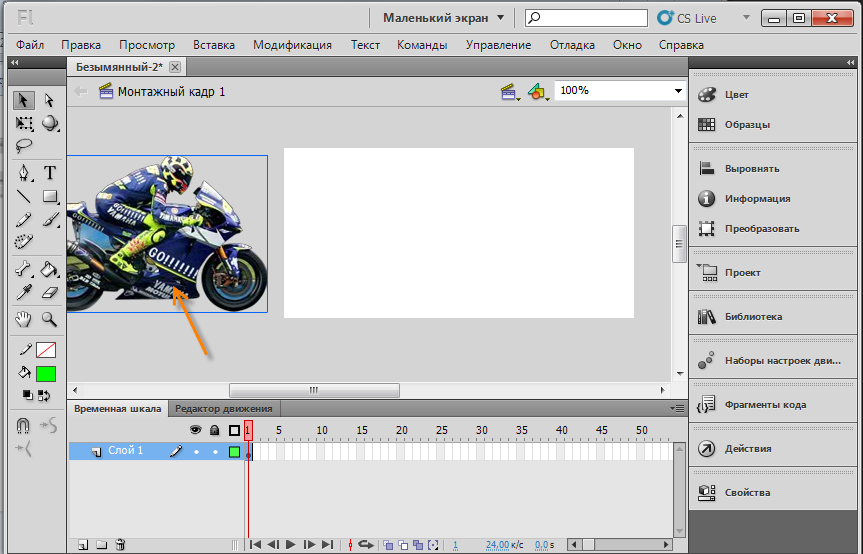
Жмем на символ, нажимаем клавишу F8.
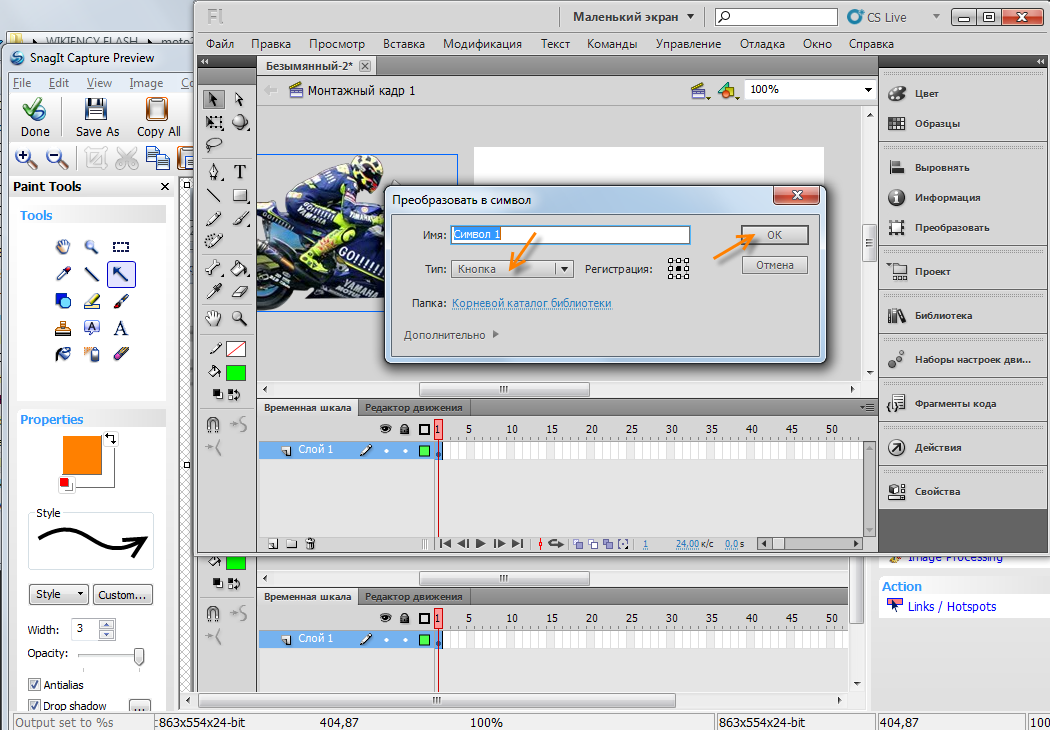
Преобразуем символ в кнопку.
Кликаем два раза на символ, чтобы перейти внутрь его.
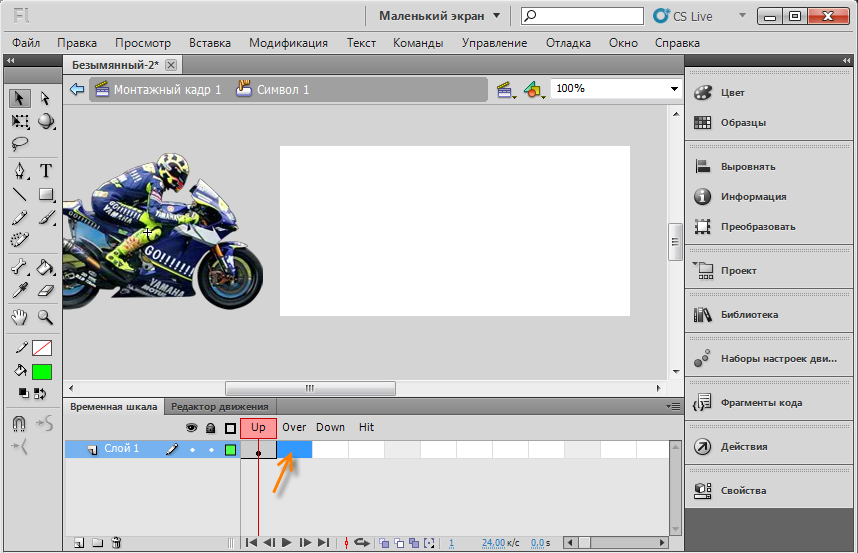
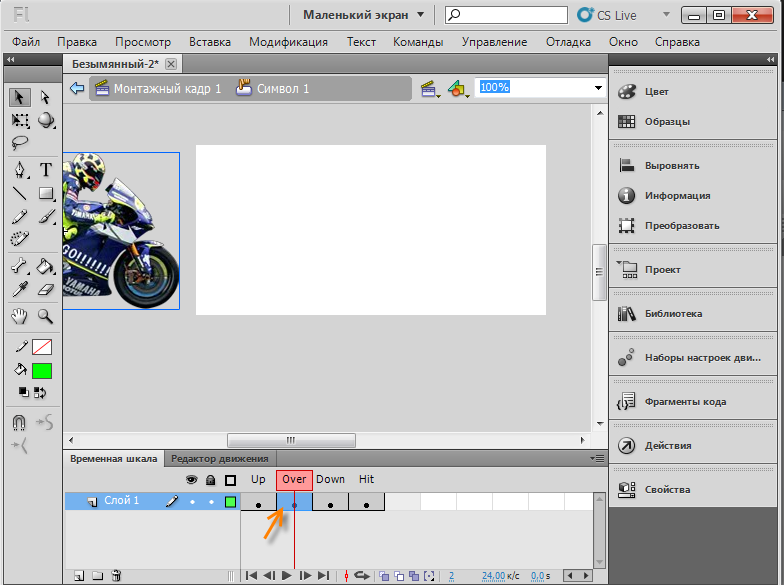
Переходим в параметр Over и нажимаем правую клавишу мыши.
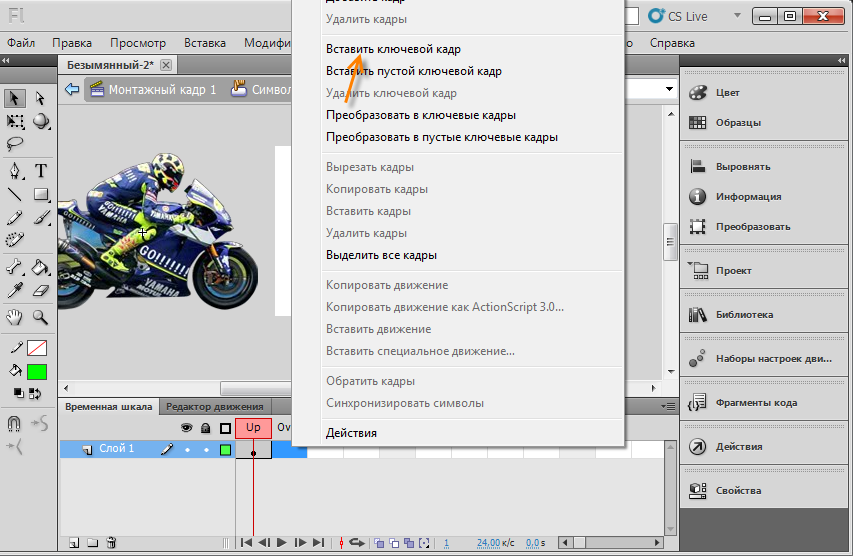
Вставляем ключевой кадр. Тоже самое делаем с Down и Hit.
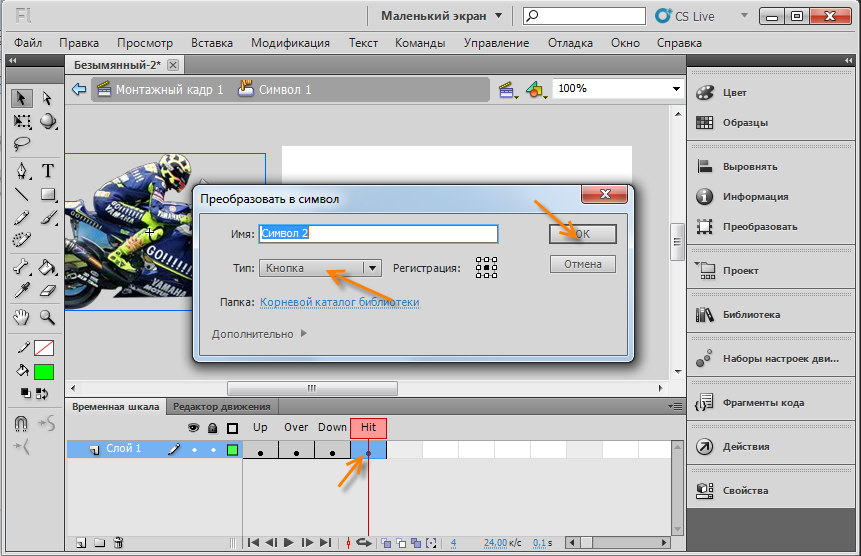
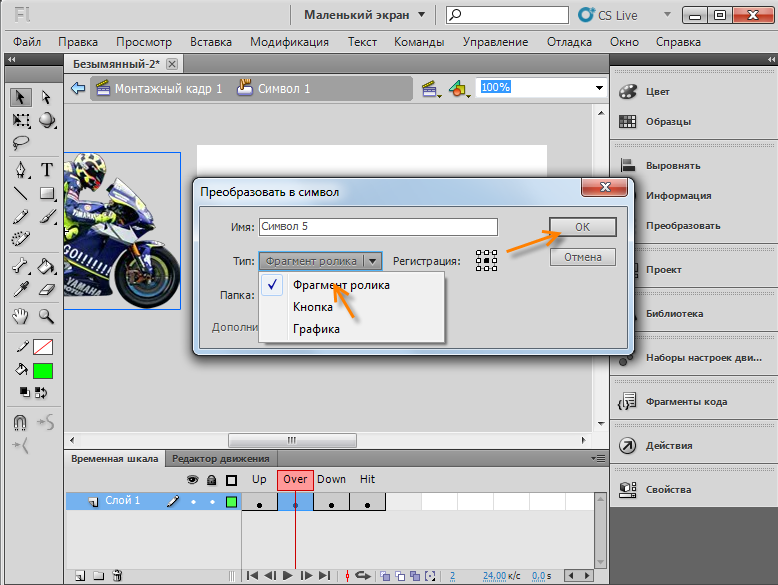
Переходим на Hit. Жмем кнопку F8 и преобразуем символ в кнопку.
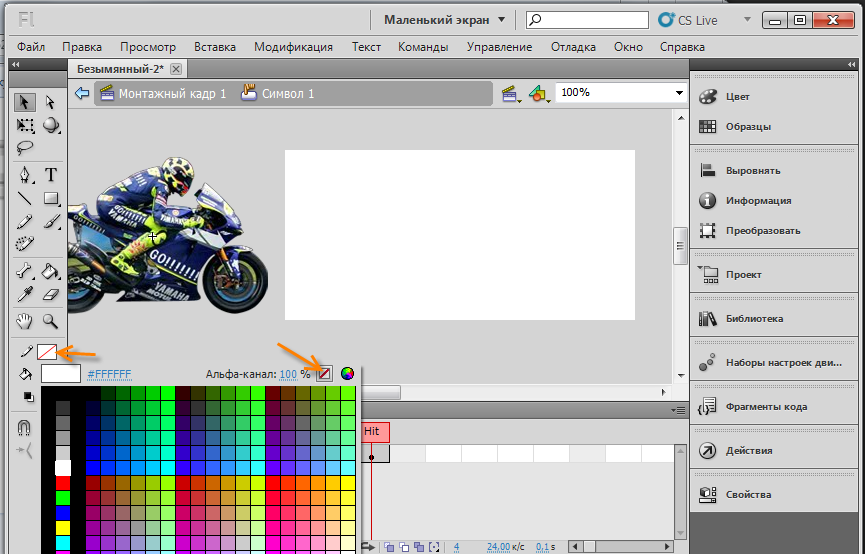
Убираем обводку.
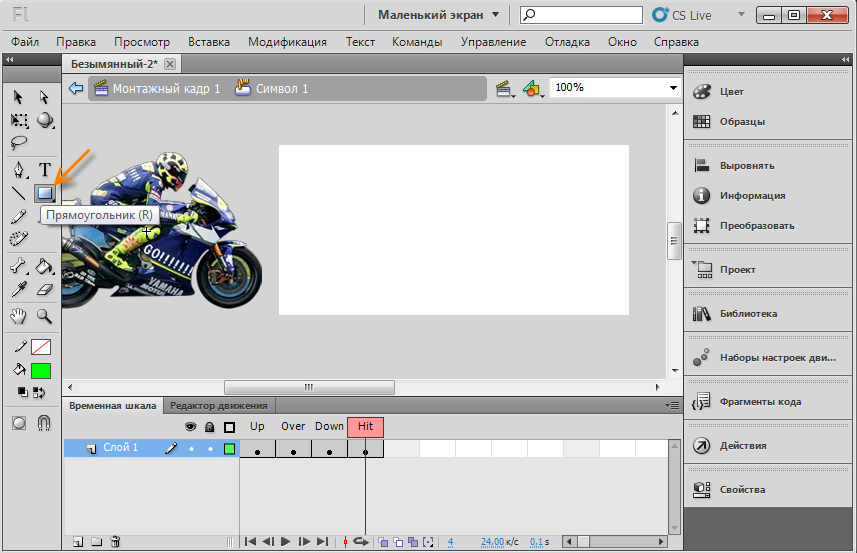
Выбираем инструмент "Прямоугольник".
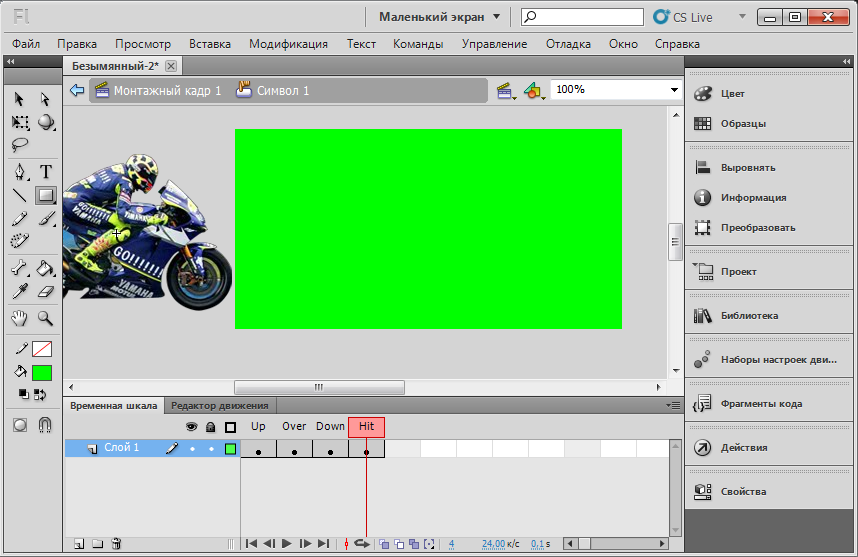
Закрываем им всю сцену, где происходит анимация.
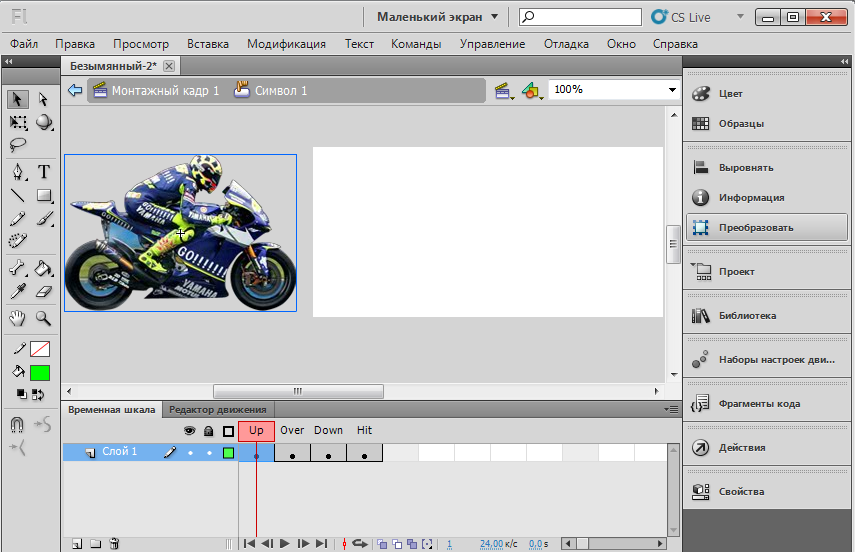
Переходим в Up и нажимаем клавишу F8.
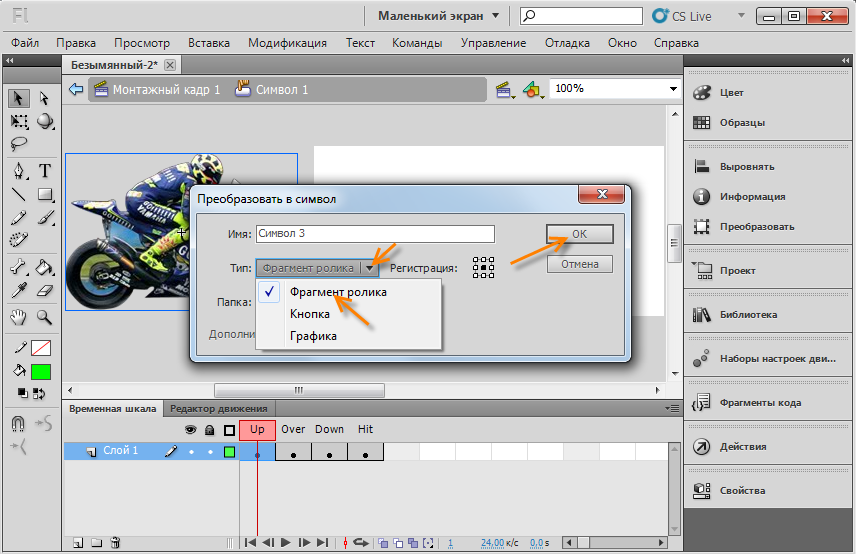
Преобразуем символ в фрагмент ролика.
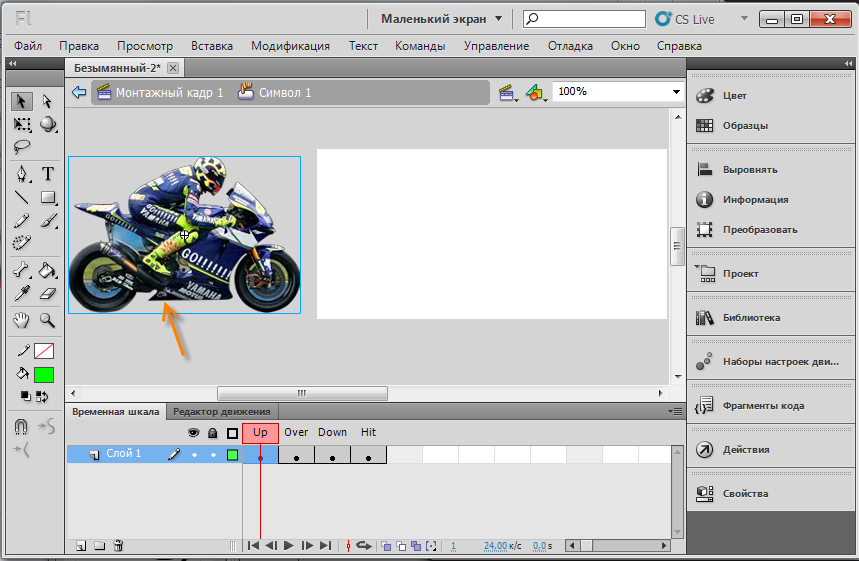
Кликаем два раза на символ, чтобы перейти внутрь.
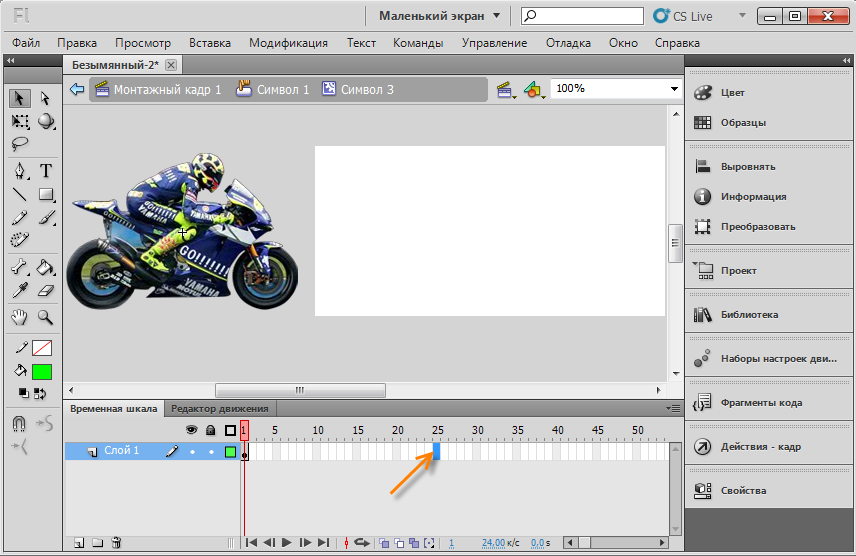
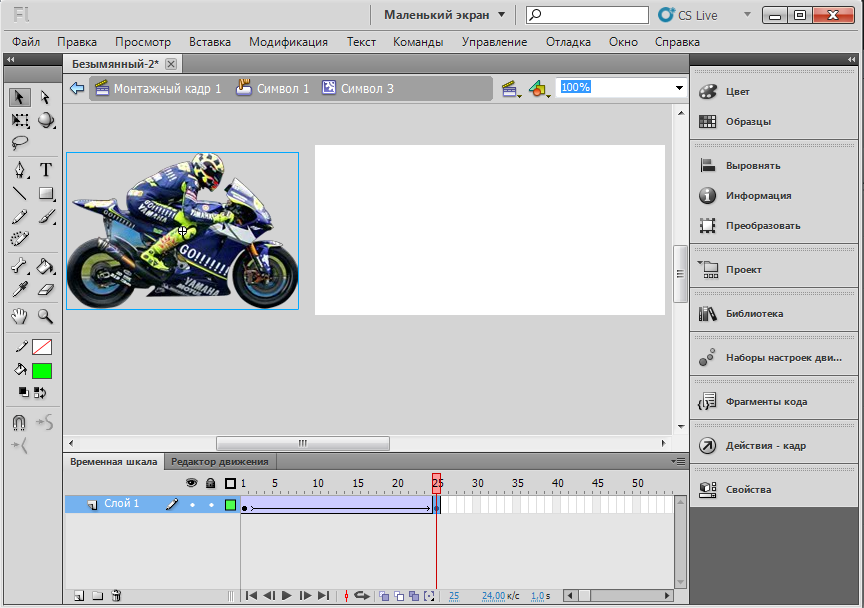
Переходим на двадцать пятый кадр.
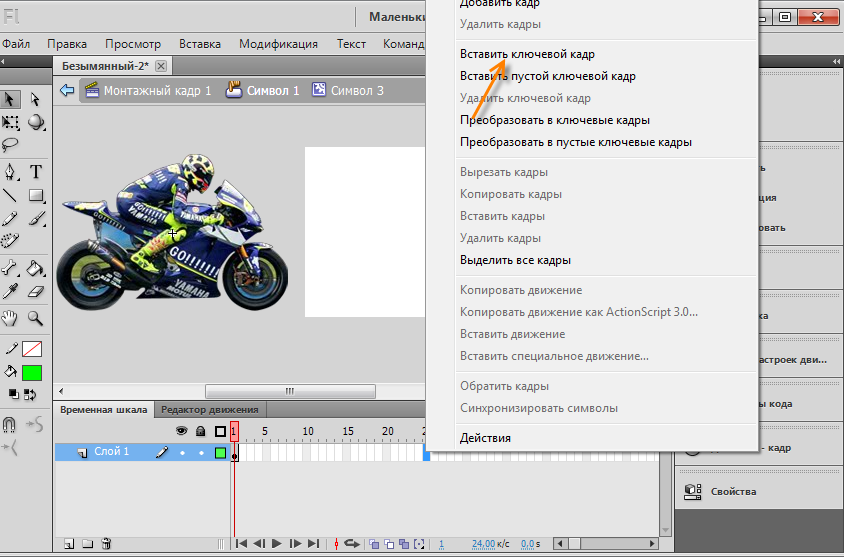
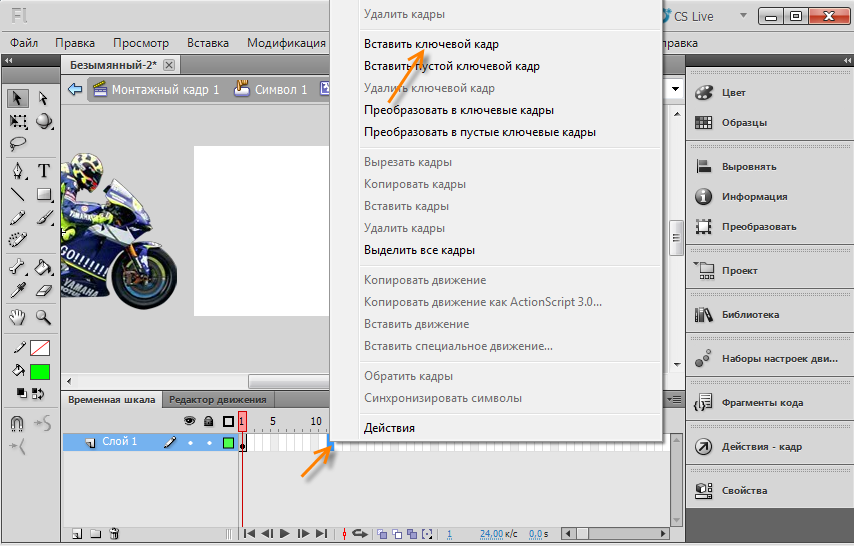
Нажимаем на правую кнопку мыши и вставляем ключевой кадр.
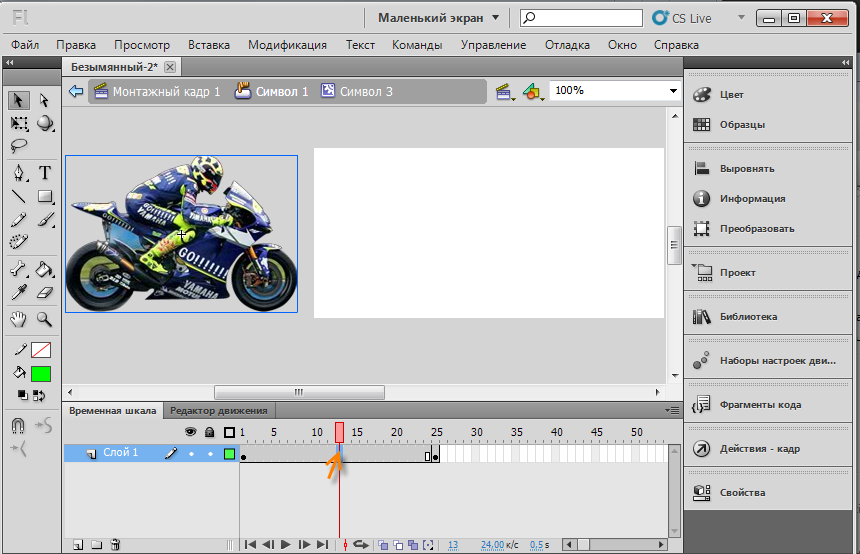
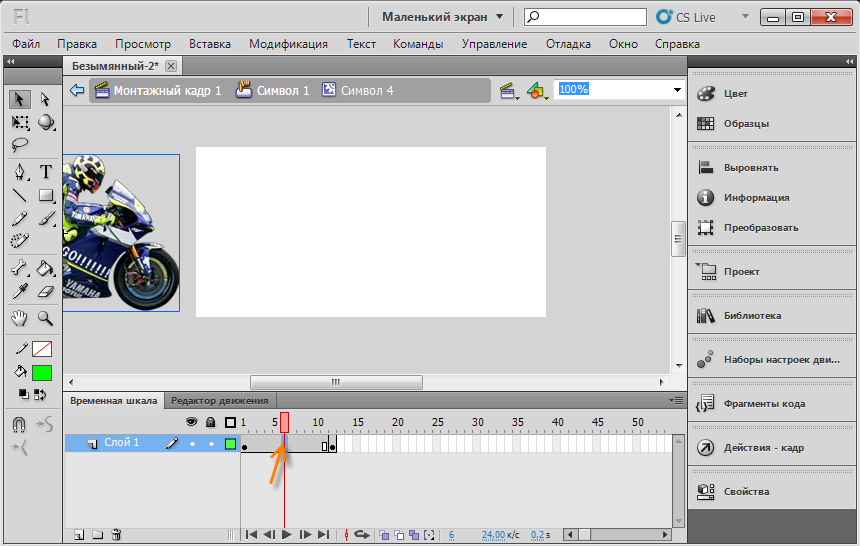
Жмём между первым и последним кадром.
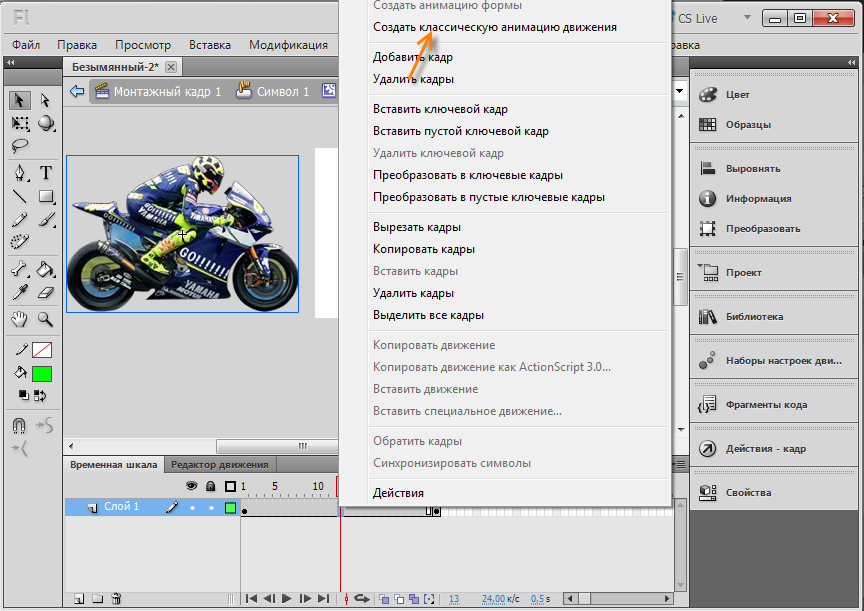
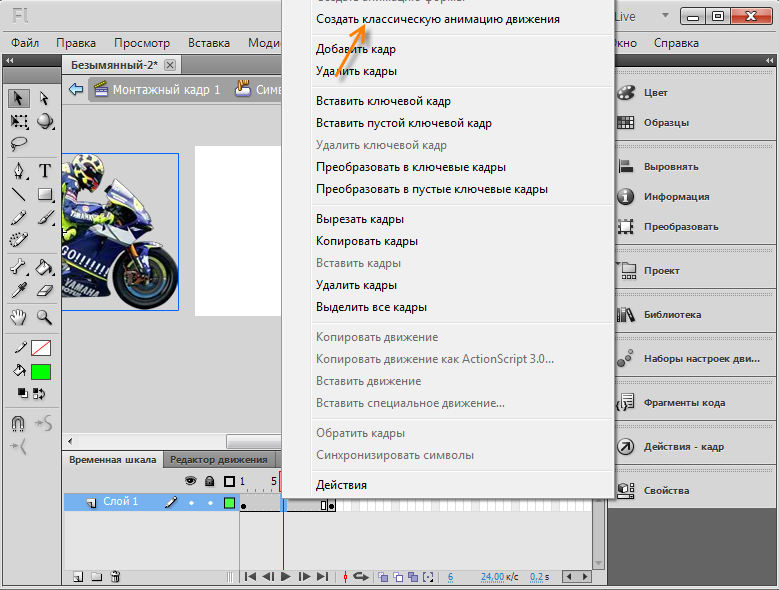
Нажимаем на правую кнопку мыши и создаем классическую анимацию движения.
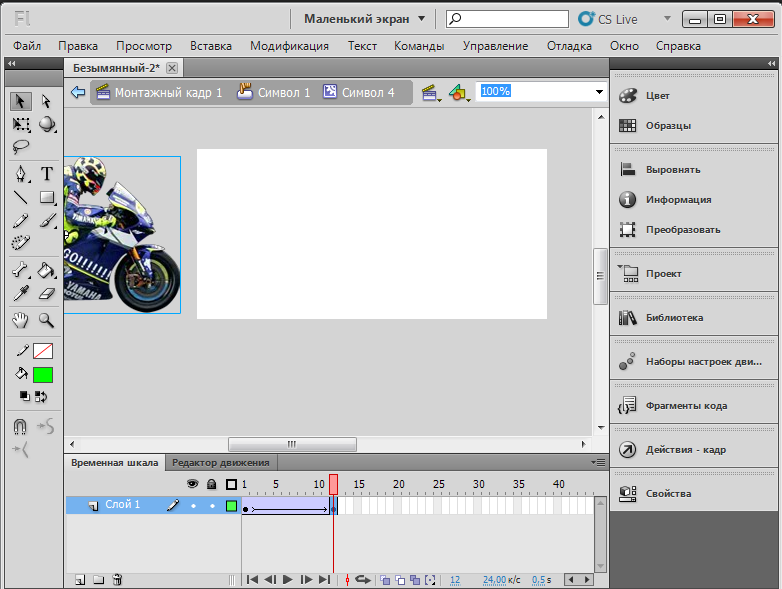
Перехрдим на последний кадр(25 кадр)
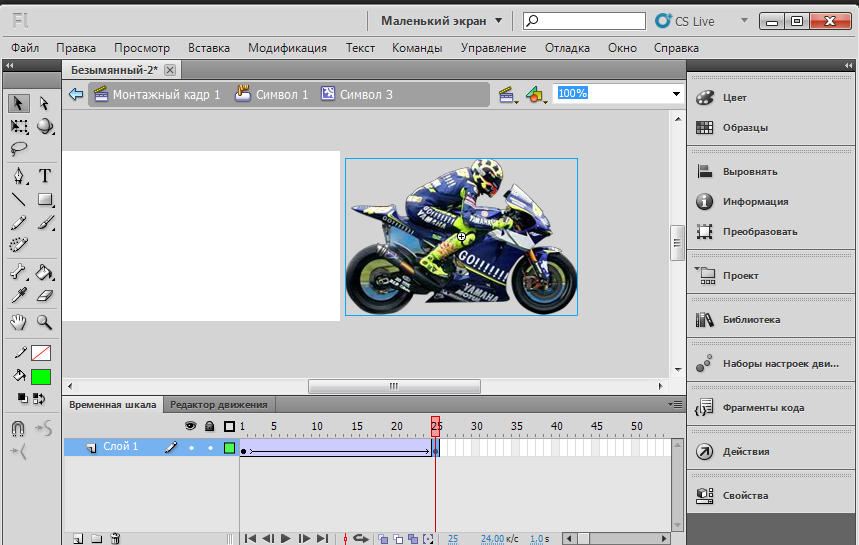
Перемещаем символ. Для этого нажимаем левую клавишу мыши и перемещаем символ вправо, также можно перемещать символы стрелками на клавиатуре.
Кликаем два раза на пустой фон, чтобы перейти обратно в настройки.
Переходим в параметр Over.
Нажимаем опять клавишу F8 и преобразуем символ в ролик.
Два раза кликаем на символ, переходим на двенадцатый кадр, нажимаем правую кнопку мыши и выбираем "Вставить ключевой кадр"
Жмем между кадрами.
Нажимаем правую кнопку мыши и создаем классическую анимацию движения.
Переходим на последний кадр и передвигаем символ вправо.
Пример: http://wikiency.org/swf/moto2.swf
Скачать исходник: http://wikiency.org/fla/moto2.fla