Сейчас 127 заметки.
Интерактивная анимация в Flash: различия между версиями
Admin (обсуждение | вклад) |
Admin (обсуждение | вклад) |
||
| (не показано 18 промежуточных версий этого же участника) | |||
| Строка 1: | Строка 1: | ||
| − | Рассмотрим интерактивную анимацию | + | Рассмотрим интерактивную анимацию - реакция анимации на [[Эффект кнопки в Flash|действия пользователя]] в [[Flash]]. Данный эффект основан на классической анимации движения и параметрах Up, Over, Down и Hit. |
[[Файл:1flesh.png]] | [[Файл:1flesh.png]] | ||
| − | Создаем документ | + | Создаем документ |
[[Файл:2flesh.png]] | [[Файл:2flesh.png]] | ||
| Строка 13: | Строка 13: | ||
Жмем комбинацию клавиш CTRL+R и импортируем картинку. | Жмем комбинацию клавиш CTRL+R и импортируем картинку. | ||
| − | [[Файл: | + | [[Файл:updh1.png]] |
| − | + | Жмем на символ, нажимаем клавишу F8. | |
[[Файл:updh2.png]] | [[Файл:updh2.png]] | ||
| + | |||
| + | Преобразуем символ в кнопку. | ||
[[Файл:updh3.png]] | [[Файл:updh3.png]] | ||
| + | |||
| + | Кликаем два раза на символ, чтобы перейти внутрь его. | ||
[[Файл:updh4.png]] | [[Файл:updh4.png]] | ||
| + | |||
| + | Переходим в параметр Over и нажимаем правую клавишу мыши. | ||
[[Файл:updh5.png]] | [[Файл:updh5.png]] | ||
| + | |||
| + | Вставляем ключевой кадр. Тоже самое делаем с Down и Hit. | ||
[[Файл:updh6.png]] | [[Файл:updh6.png]] | ||
| + | |||
| + | Переходим на Hit. Жмем кнопку F8 и преобразуем символ в кнопку. | ||
[[Файл:updh7.png]] | [[Файл:updh7.png]] | ||
| + | |||
| + | Убираем обводку. | ||
[[Файл:updh8.png]] | [[Файл:updh8.png]] | ||
| + | |||
| + | Выбираем инструмент "Прямоугольник". | ||
[[Файл:updh9.png]] | [[Файл:updh9.png]] | ||
| + | |||
| + | Закрываем им всю сцену, где происходит анимация. | ||
[[Файл:updh10.png]] | [[Файл:updh10.png]] | ||
| + | |||
| + | Переходим в Up и нажимаем клавишу F8. | ||
[[Файл:updh11.png]] | [[Файл:updh11.png]] | ||
| + | |||
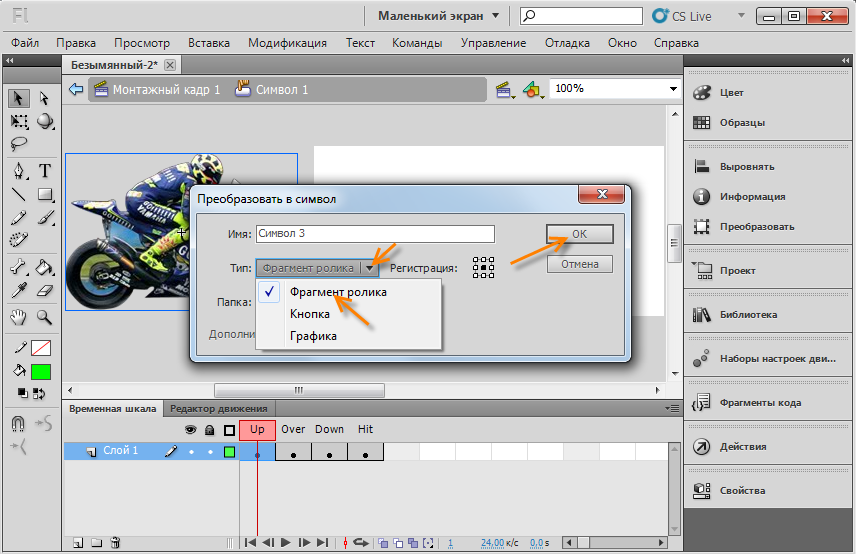
| + | Преобразуем символ в фрагмент ролика. | ||
[[Файл:updh12.png]] | [[Файл:updh12.png]] | ||
| + | |||
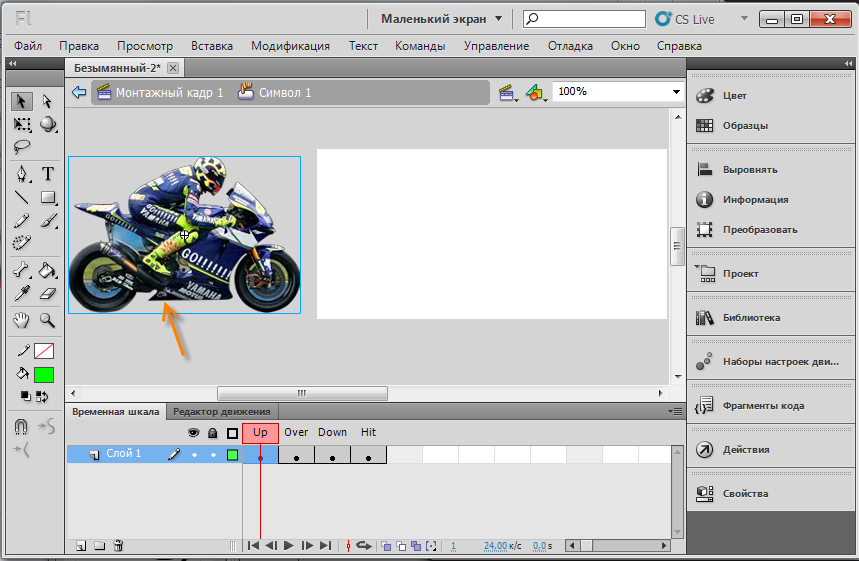
| + | Кликаем два раза на символ, чтобы перейти внутрь. | ||
[[Файл:updh13.png]] | [[Файл:updh13.png]] | ||
| + | |||
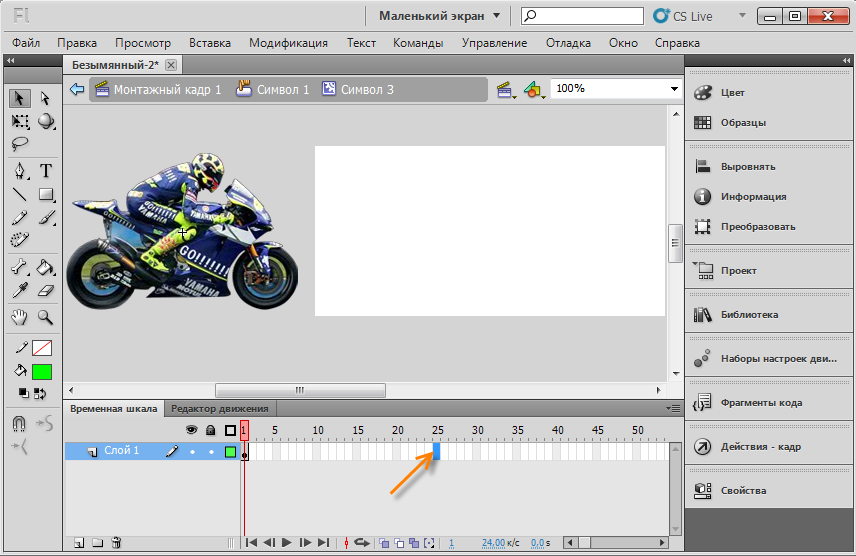
| + | Переходим на двадцать пятый кадр. | ||
[[Файл:updh14.png]] | [[Файл:updh14.png]] | ||
| + | |||
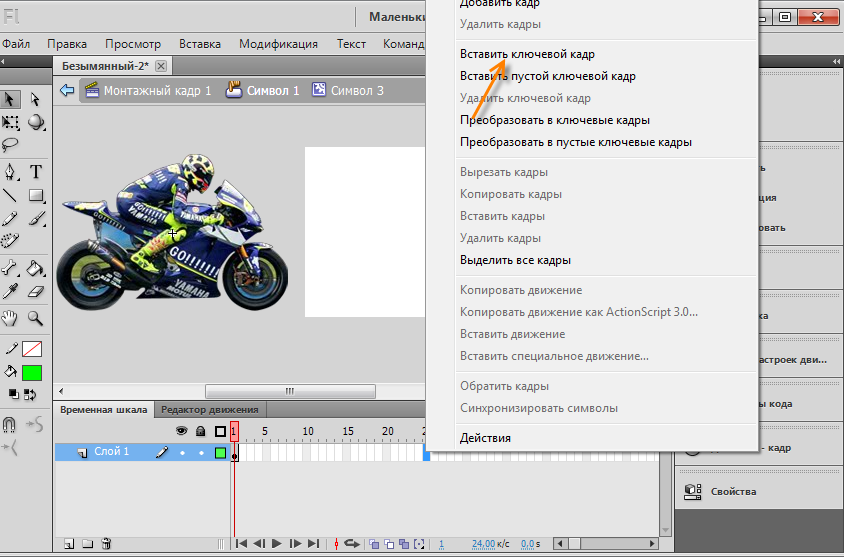
| + | Нажимаем на правую кнопку мыши и вставляем ключевой кадр. | ||
[[Файл:updh15.png]] | [[Файл:updh15.png]] | ||
| + | |||
| + | Жмём между первым и последним кадром. | ||
| + | |||
[[Файл:updh16.png]] | [[Файл:updh16.png]] | ||
| + | |||
| + | Нажимаем на правую кнопку мыши и создаем классическую анимацию движения. | ||
[[Файл:updh17.png]] | [[Файл:updh17.png]] | ||
| + | |||
| + | Перехрдим на последний кадр(25 кадр) | ||
[[Файл:updh18.png]] | [[Файл:updh18.png]] | ||
| + | |||
| + | Перемещаем символ. Для этого нажимаем левую клавишу мыши и перемещаем символ вправо, также можно перемещать символы стрелками на клавиатуре. | ||
[[Файл:updh19.png]] | [[Файл:updh19.png]] | ||
| + | |||
| + | Кликаем два раза на пустой фон, чтобы перейти обратно в настройки. | ||
[[Файл:updh20.png]] | [[Файл:updh20.png]] | ||
| + | |||
| + | Переходим в параметр Over. | ||
[[Файл:updh21.png]] | [[Файл:updh21.png]] | ||
| + | |||
| + | Нажимаем опять клавишу F8 и преобразуем символ в ролик. | ||
[[Файл:updh22.png]] | [[Файл:updh22.png]] | ||
| + | |||
| + | Два раза кликаем на символ, переходим на двенадцатый кадр, нажимаем правую кнопку мыши и выбираем "Вставить ключевой кадр" | ||
[[Файл:updh23.png]] | [[Файл:updh23.png]] | ||
| + | |||
| + | Жмем между кадрами. | ||
[[Файл:updh24.png]] | [[Файл:updh24.png]] | ||
| + | |||
| + | Нажимаем правую кнопку мыши и создаем классическую анимацию движения. | ||
[[Файл:updh25.png]] | [[Файл:updh25.png]] | ||
| + | |||
| + | Переходим на последний кадр и передвигаем символ вправо. | ||
[[Файл:updh26.png]] | [[Файл:updh26.png]] | ||
| − | |||
| − | |||
| − | |||
| − | Пример: | + | '''Пример''': http://wikiency.org/swf/moto2.swf |
| − | http://wikiency.org/ | + | Скачать исходник: http://wikiency.org/fla/moto2.fla |
Текущая версия на 18:25, 29 мая 2012
Рассмотрим интерактивную анимацию - реакция анимации на действия пользователя в Flash. Данный эффект основан на классической анимации движения и параметрах Up, Over, Down и Hit.
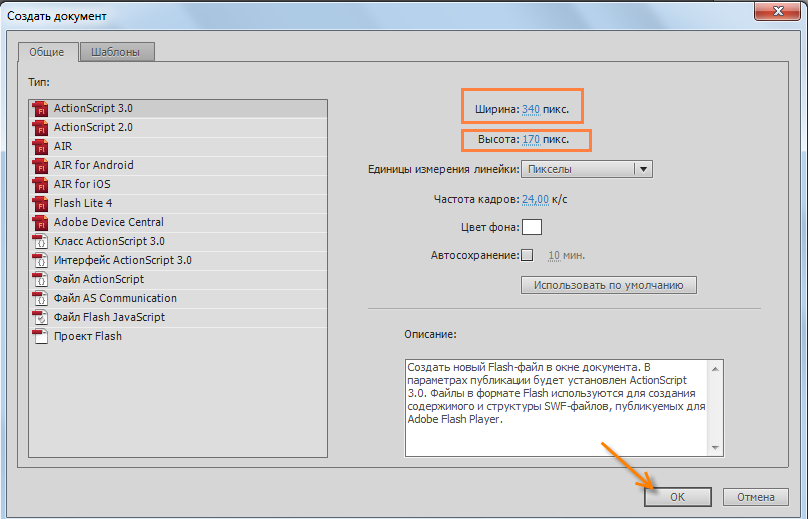
Создаем документ
Нажимаем OK.
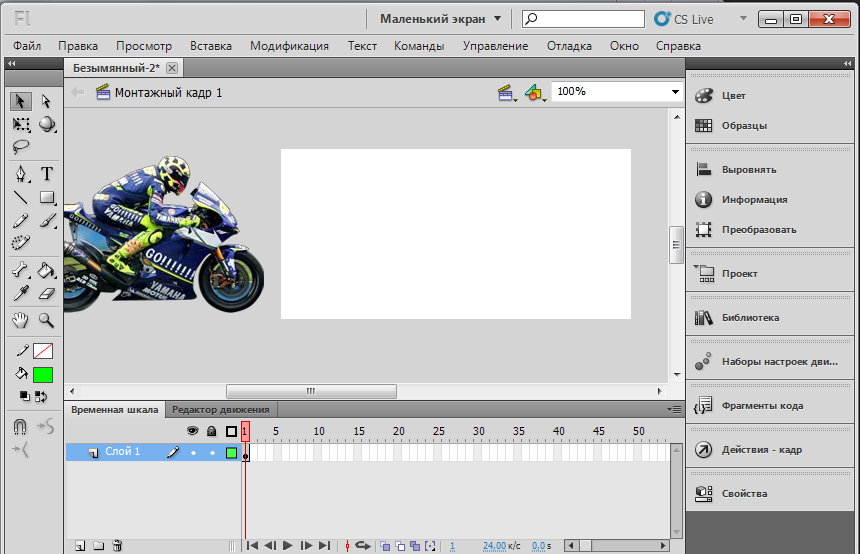
Жмем комбинацию клавиш CTRL+R и импортируем картинку.
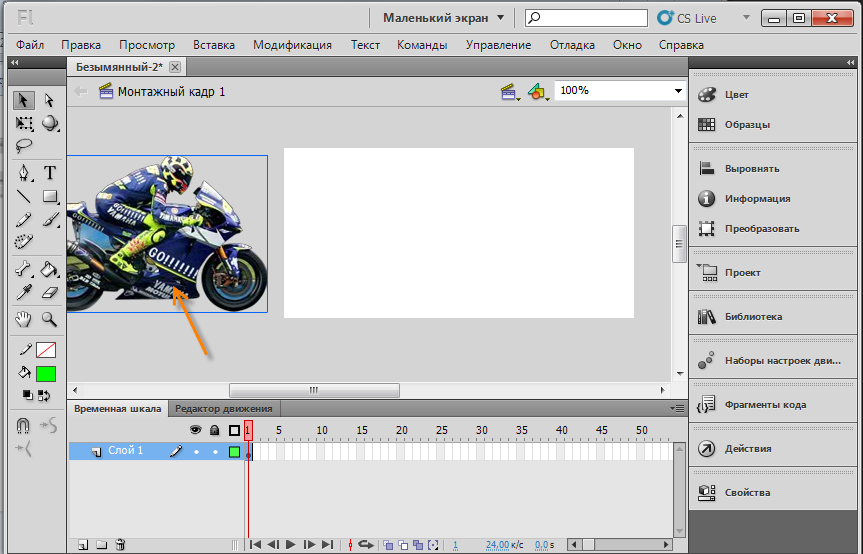
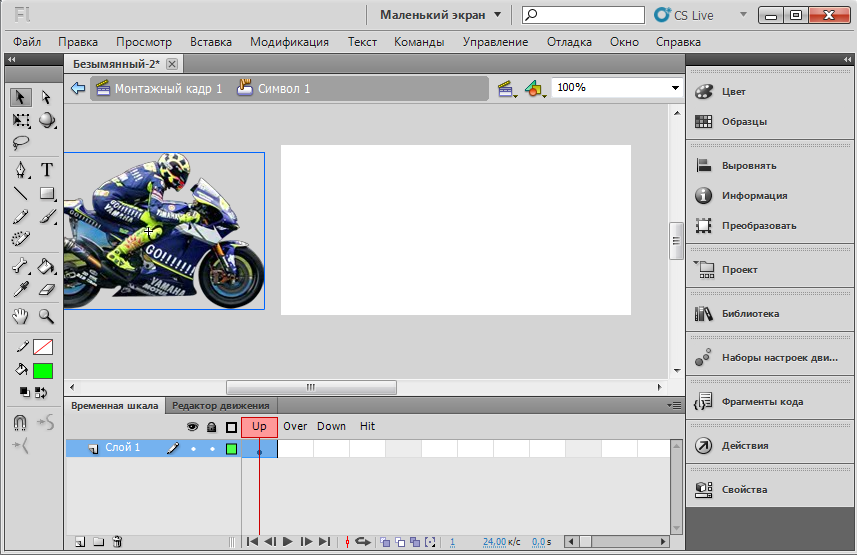
Жмем на символ, нажимаем клавишу F8.
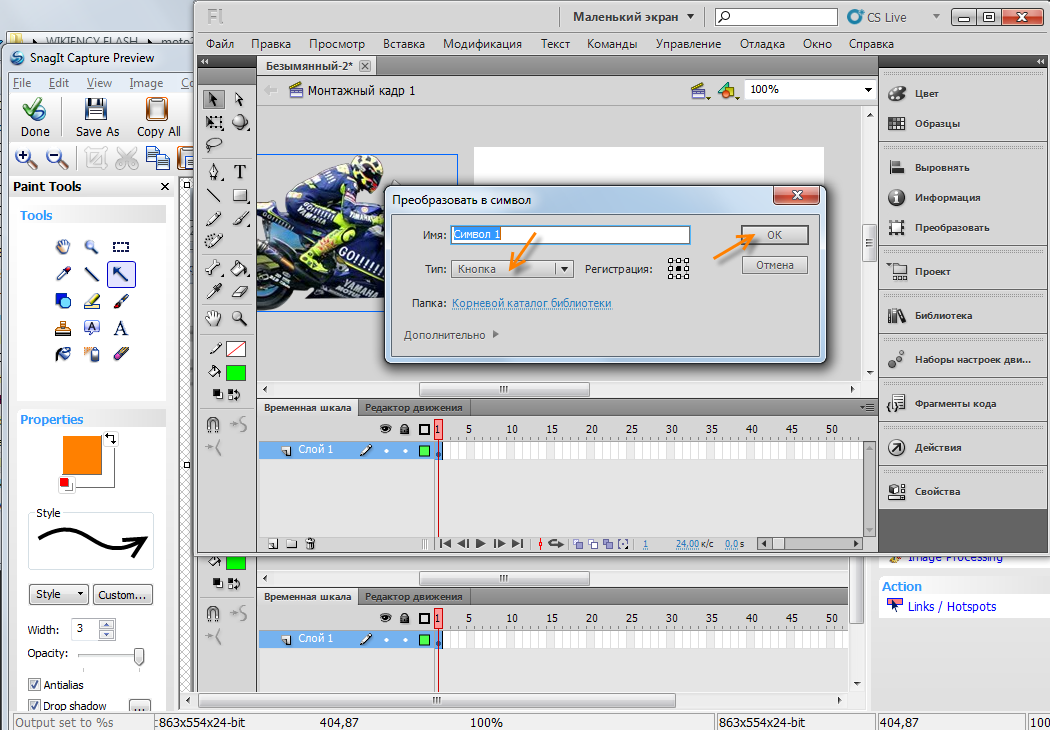
Преобразуем символ в кнопку.
Кликаем два раза на символ, чтобы перейти внутрь его.
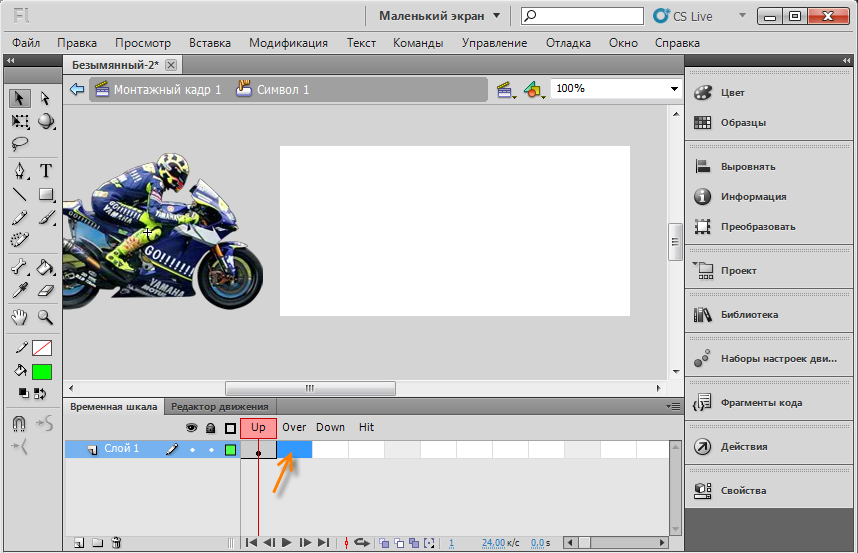
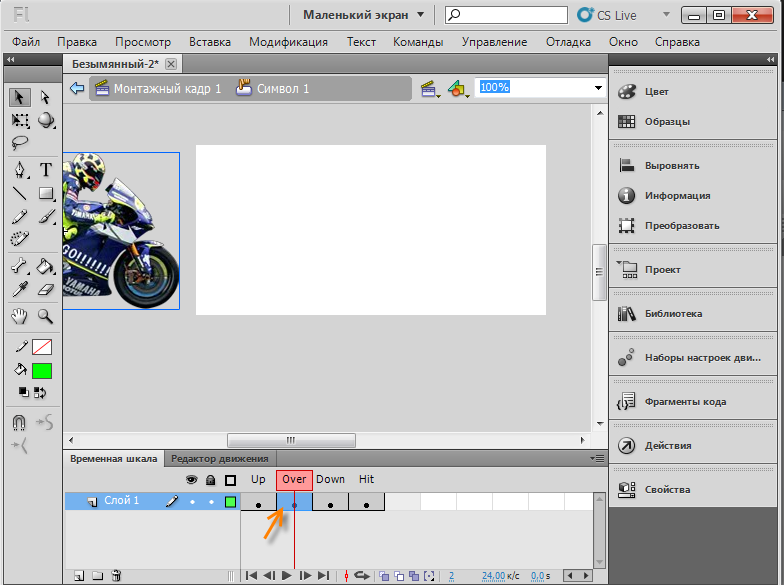
Переходим в параметр Over и нажимаем правую клавишу мыши.
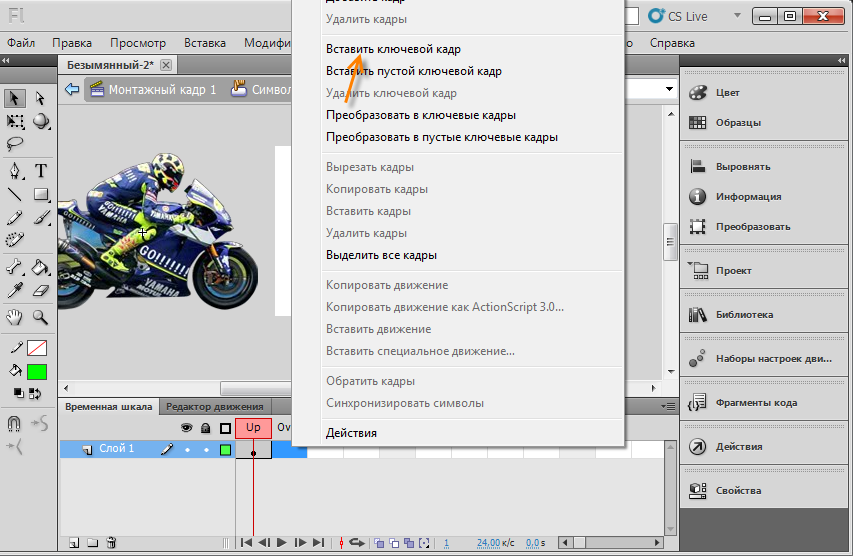
Вставляем ключевой кадр. Тоже самое делаем с Down и Hit.
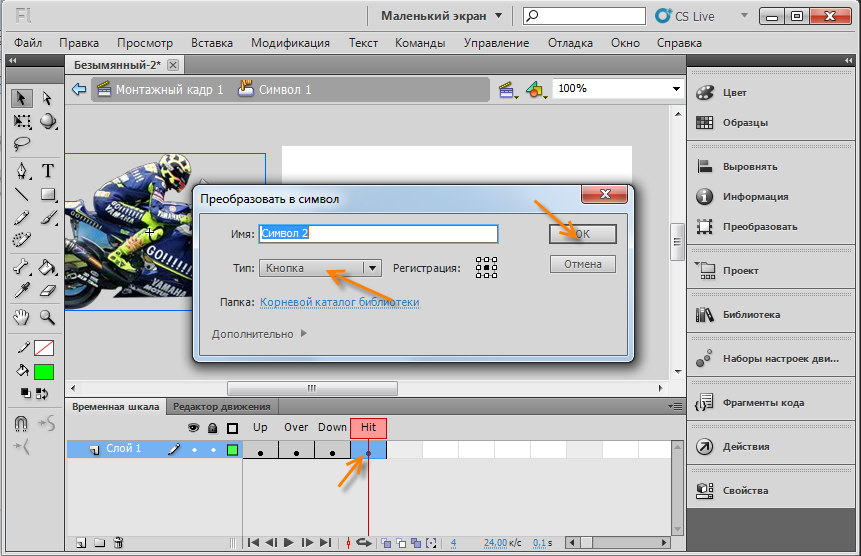
Переходим на Hit. Жмем кнопку F8 и преобразуем символ в кнопку.
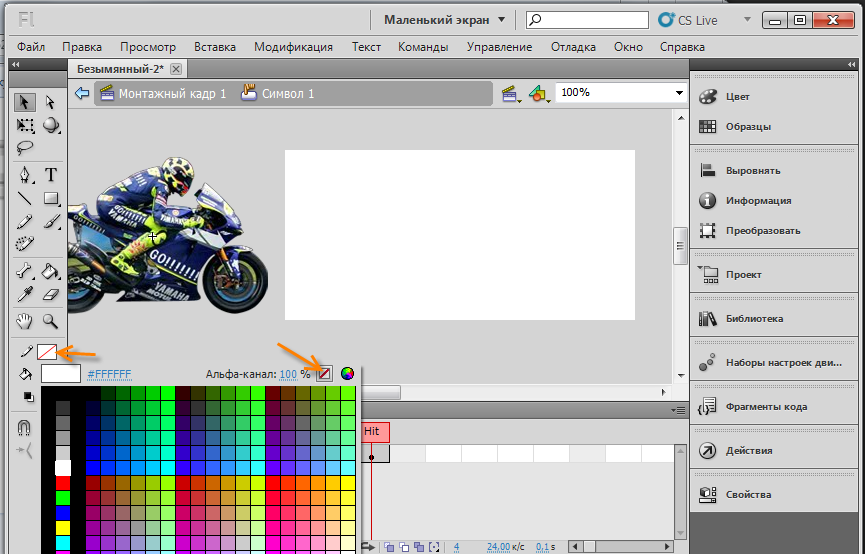
Убираем обводку.
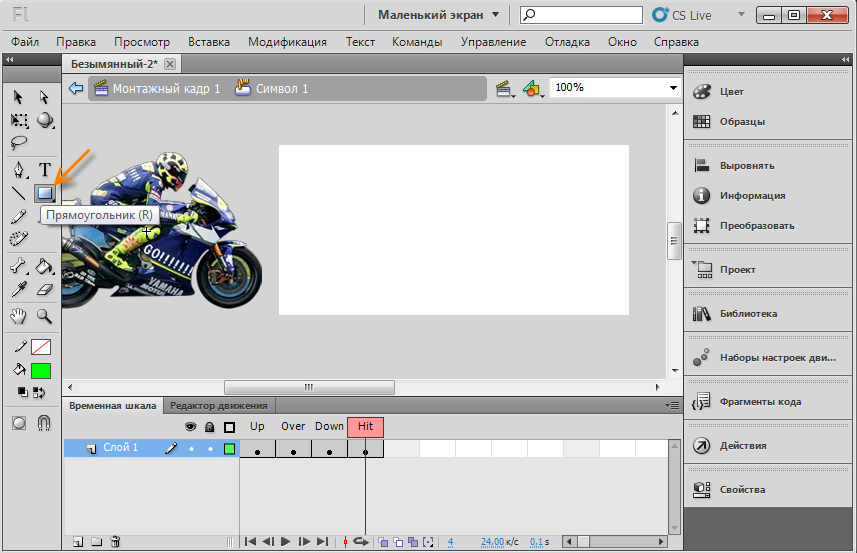
Выбираем инструмент "Прямоугольник".
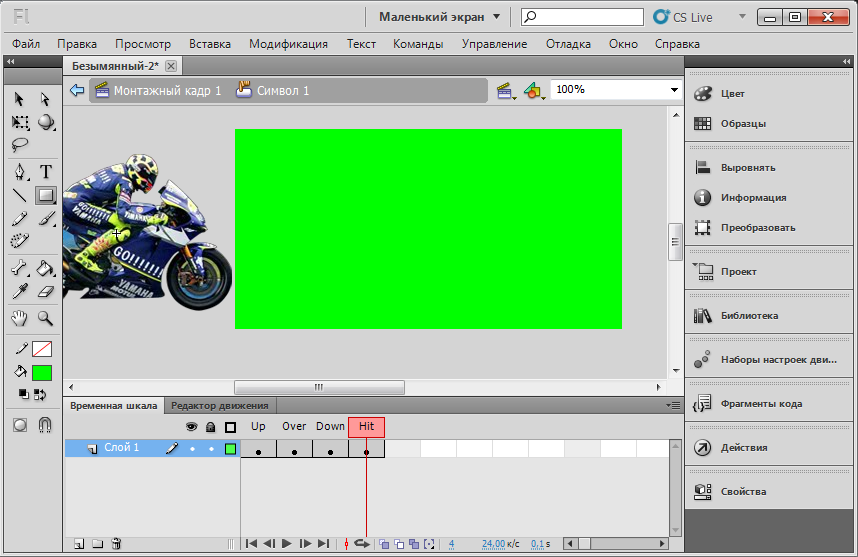
Закрываем им всю сцену, где происходит анимация.
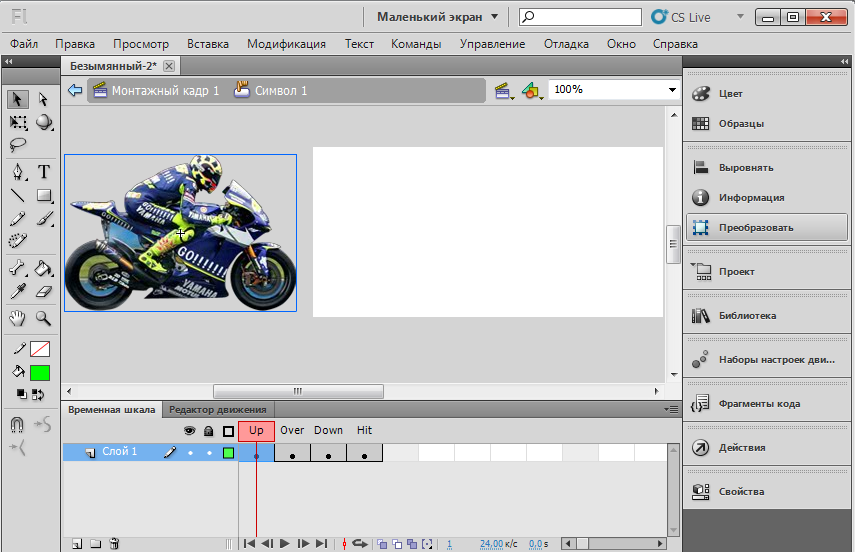
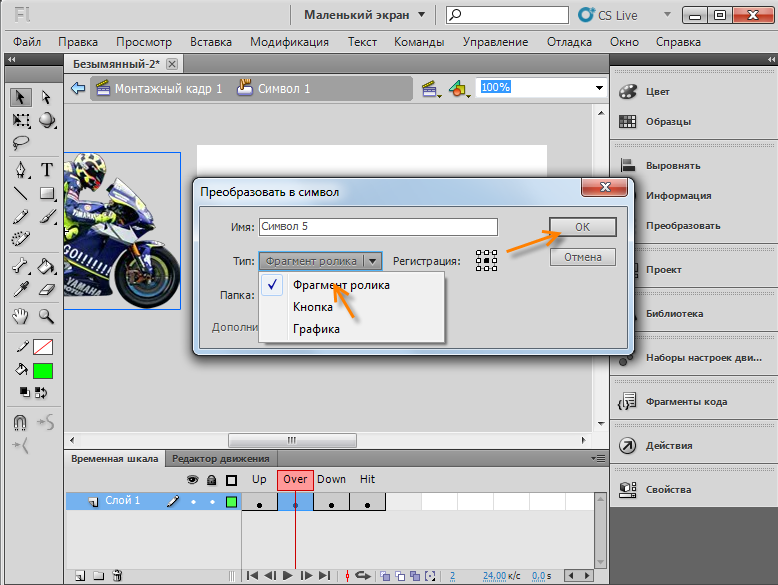
Переходим в Up и нажимаем клавишу F8.
Преобразуем символ в фрагмент ролика.
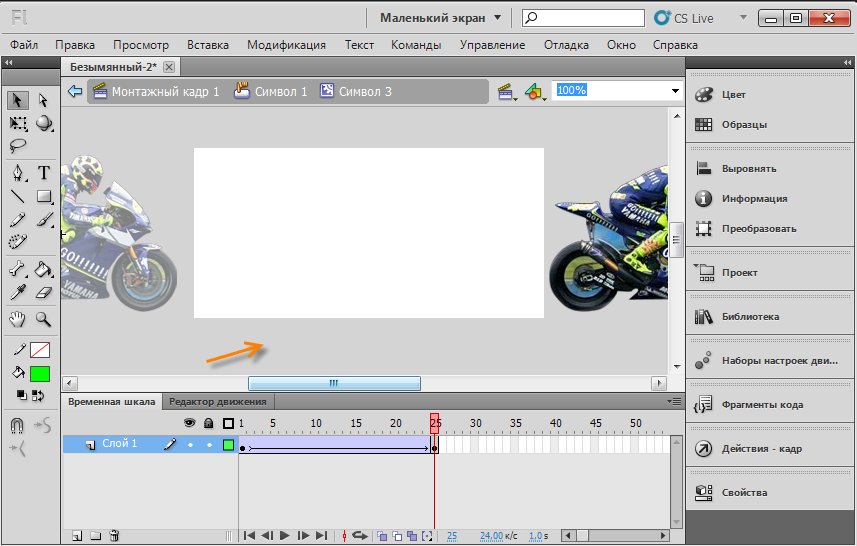
Кликаем два раза на символ, чтобы перейти внутрь.
Переходим на двадцать пятый кадр.
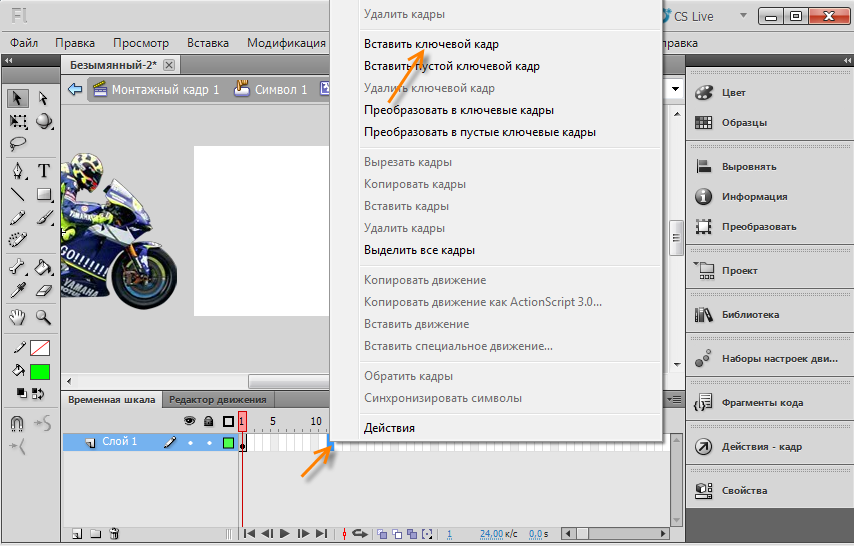
Нажимаем на правую кнопку мыши и вставляем ключевой кадр.
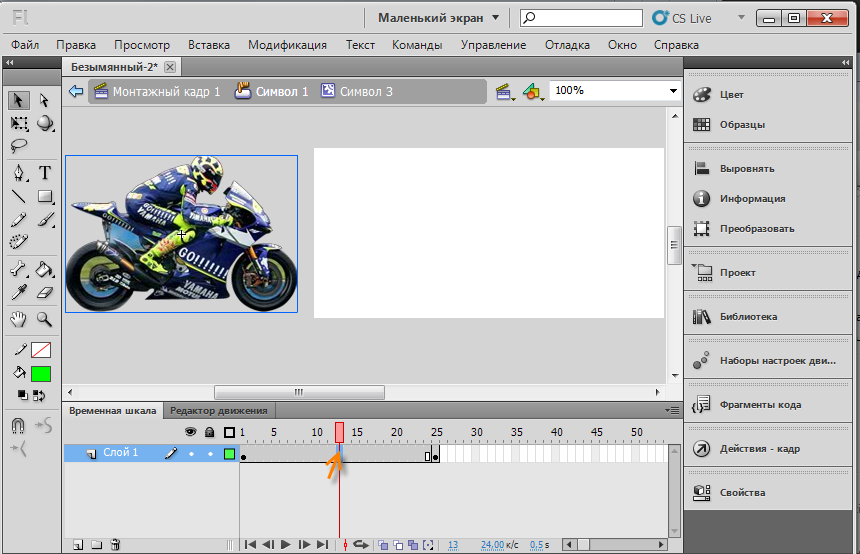
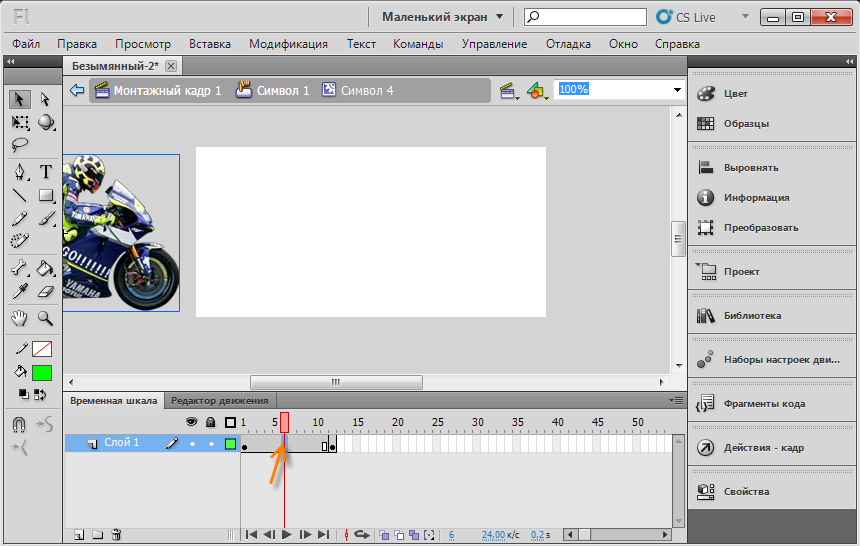
Жмём между первым и последним кадром.
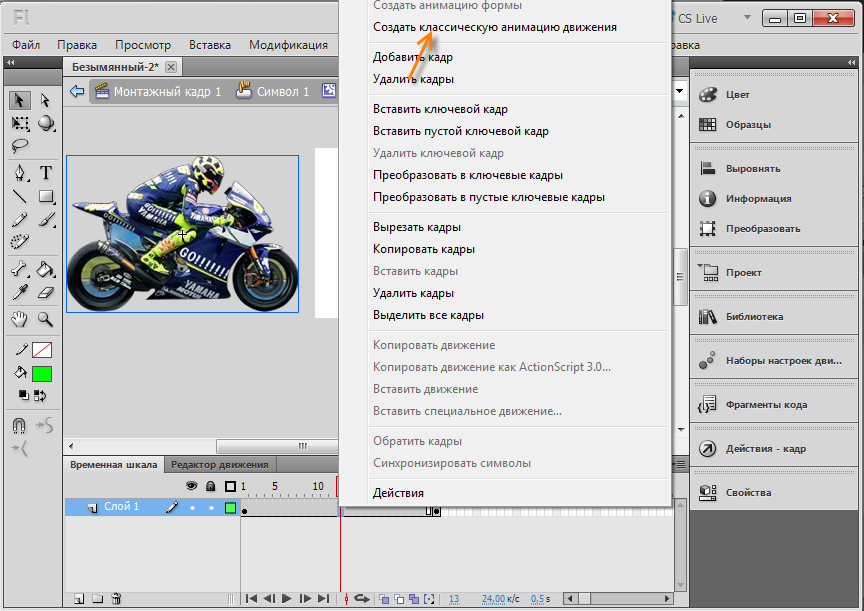
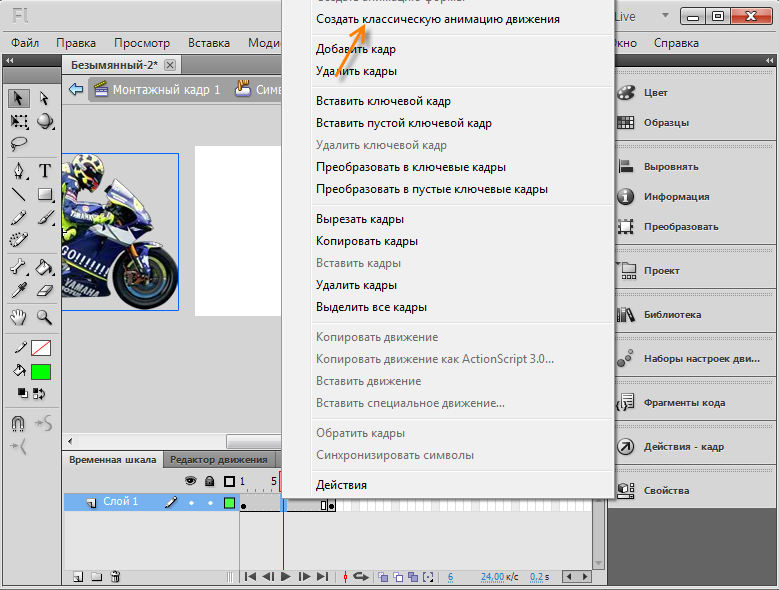
Нажимаем на правую кнопку мыши и создаем классическую анимацию движения.
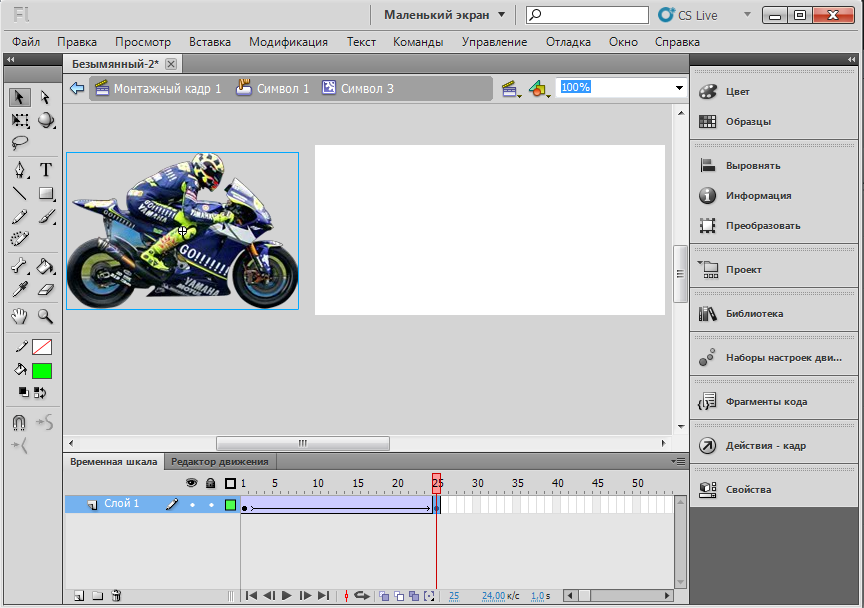
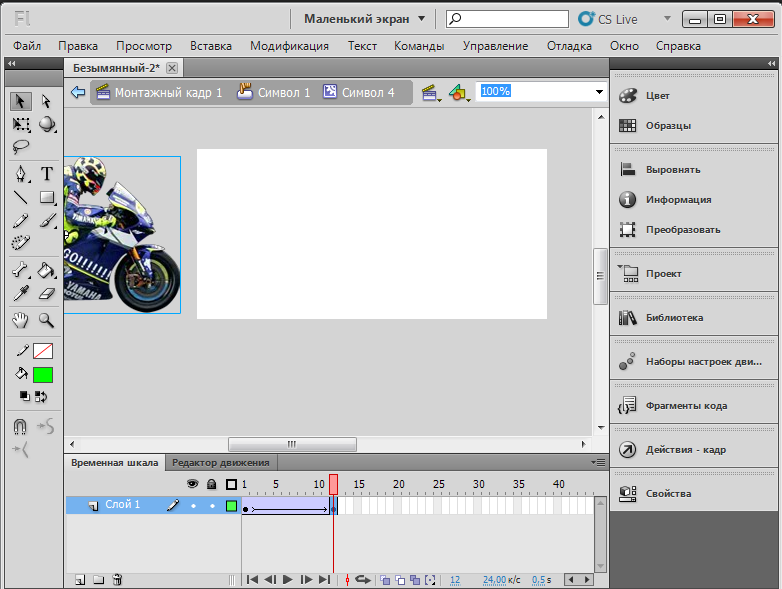
Перехрдим на последний кадр(25 кадр)
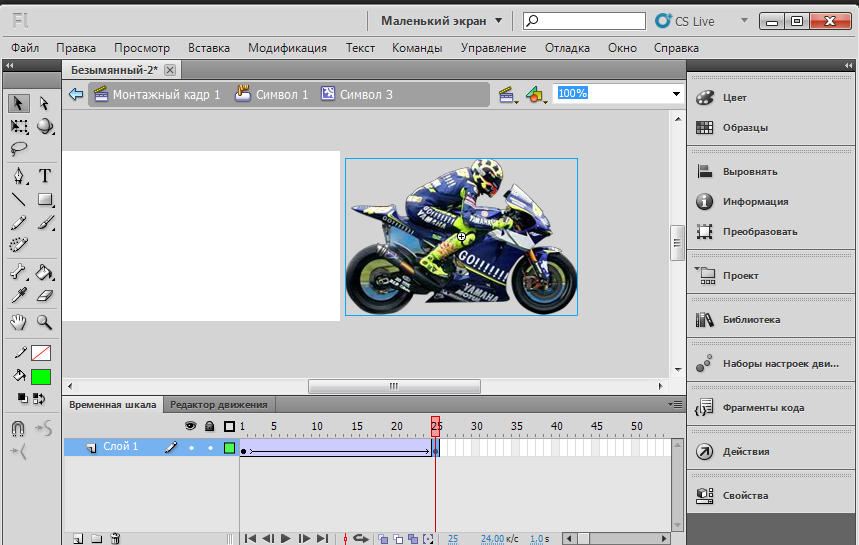
Перемещаем символ. Для этого нажимаем левую клавишу мыши и перемещаем символ вправо, также можно перемещать символы стрелками на клавиатуре.
Кликаем два раза на пустой фон, чтобы перейти обратно в настройки.
Переходим в параметр Over.
Нажимаем опять клавишу F8 и преобразуем символ в ролик.
Два раза кликаем на символ, переходим на двенадцатый кадр, нажимаем правую кнопку мыши и выбираем "Вставить ключевой кадр"
Жмем между кадрами.
Нажимаем правую кнопку мыши и создаем классическую анимацию движения.
Переходим на последний кадр и передвигаем символ вправо.
Пример: http://wikiency.org/swf/moto2.swf
Скачать исходник: http://wikiency.org/fla/moto2.fla