Сейчас 127 заметки.
Интерактивная анимация в Flash: различия между версиями
Admin (обсуждение | вклад) |
Admin (обсуждение | вклад) |
||
| Строка 124: | Строка 124: | ||
[[Файл:updh28.png]] | [[Файл:updh28.png]] | ||
| − | Пример: http://wikiency.org/images/3/3a/Moto2.swf | + | '''Пример''': http://wikiency.org/images/3/3a/Moto2.swf |
Скачать исходник: http://wikiency.org/fla/moto2.fla | Скачать исходник: http://wikiency.org/fla/moto2.fla | ||
Версия 12:03, 9 апреля 2012
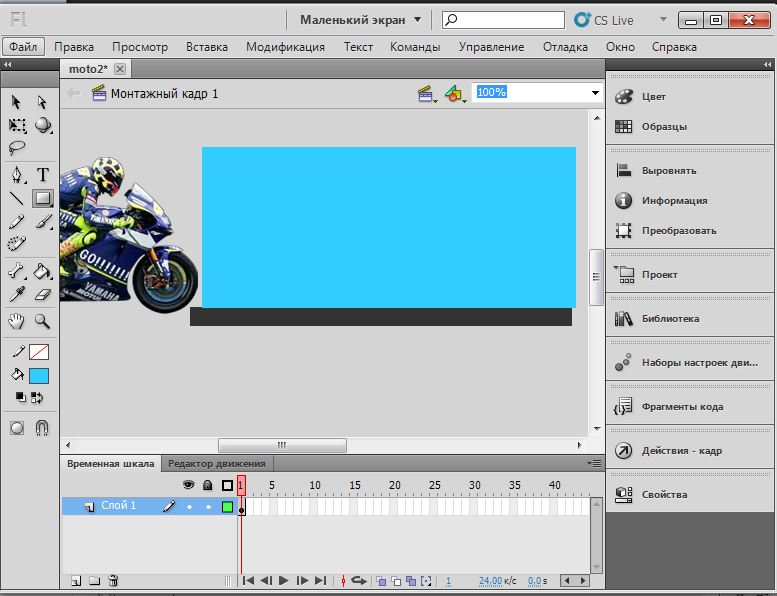
Рассмотрим интерактивную анимацию - реакция анимации на действие пользователя в Flash. Данный эффект основан на классической анимации движения и параметрах Up, Over, Down и Hit.
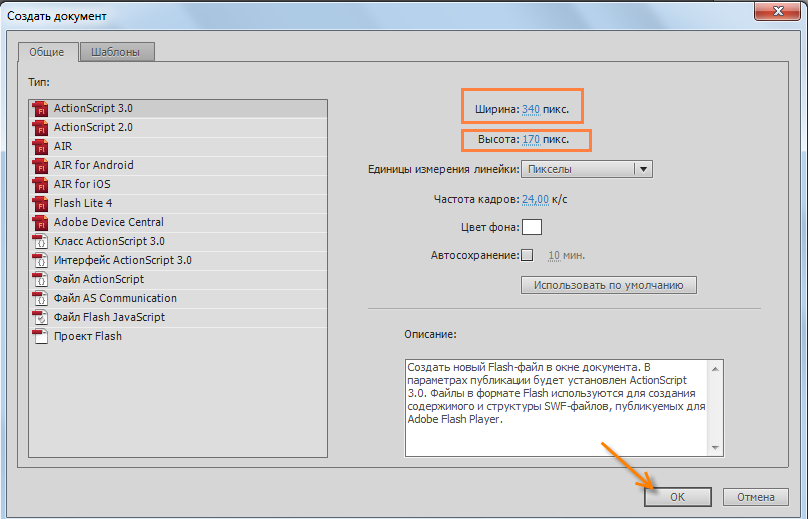
Создаем документ
Нажимаем OK.
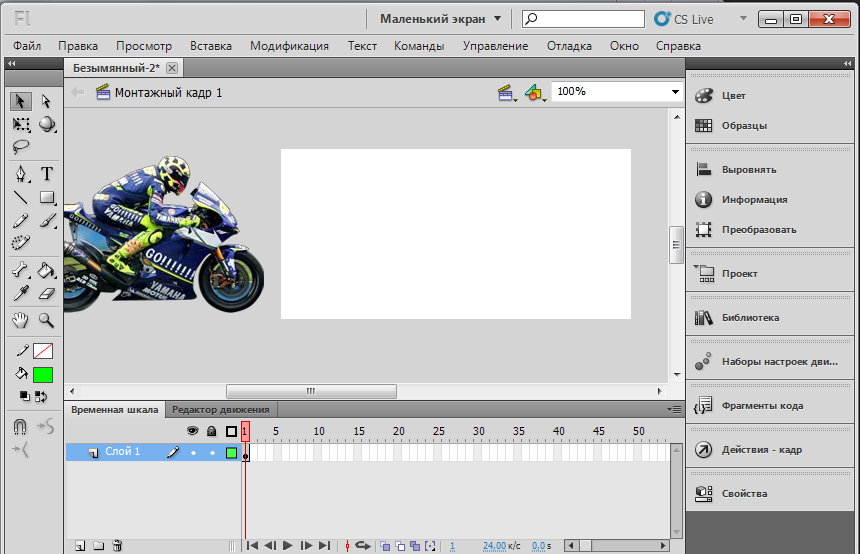
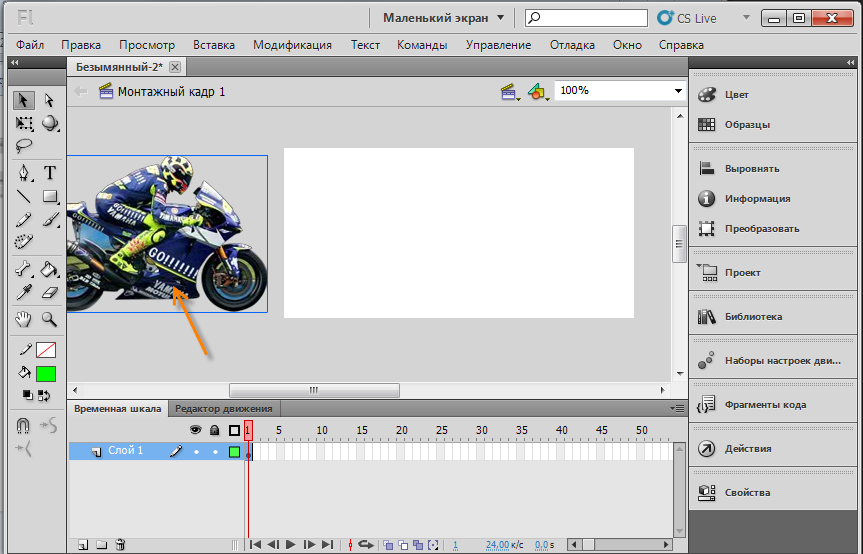
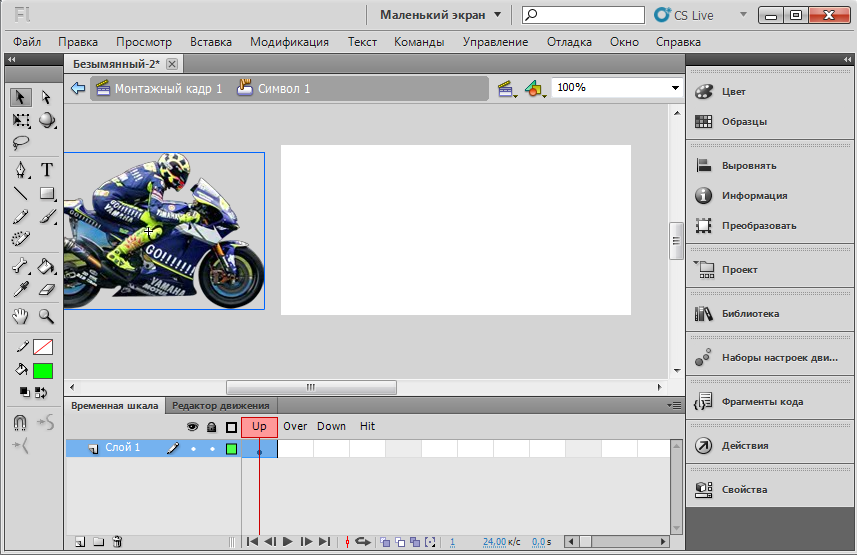
Жмем комбинацию клавиш CTRL+R и импортируем картинку.
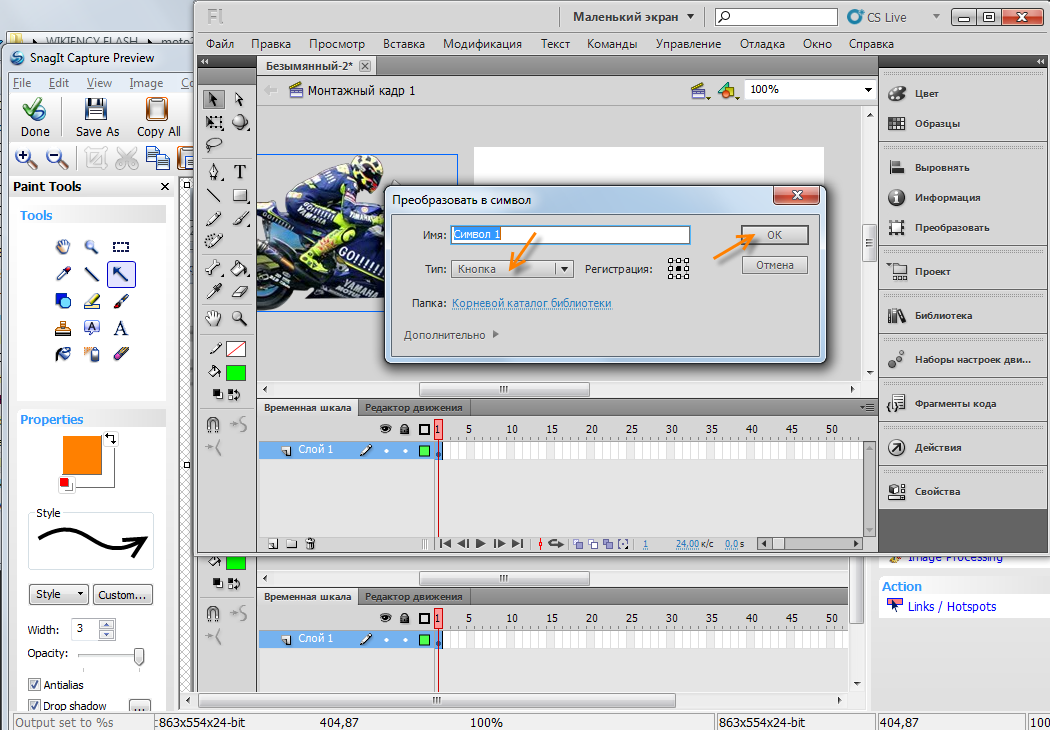
Жмем на символ, нажимаем клавишу F8.
Преобразуем символ в кнопку.
Кликаем два раза на символ, чтобы перейти внутрь его.
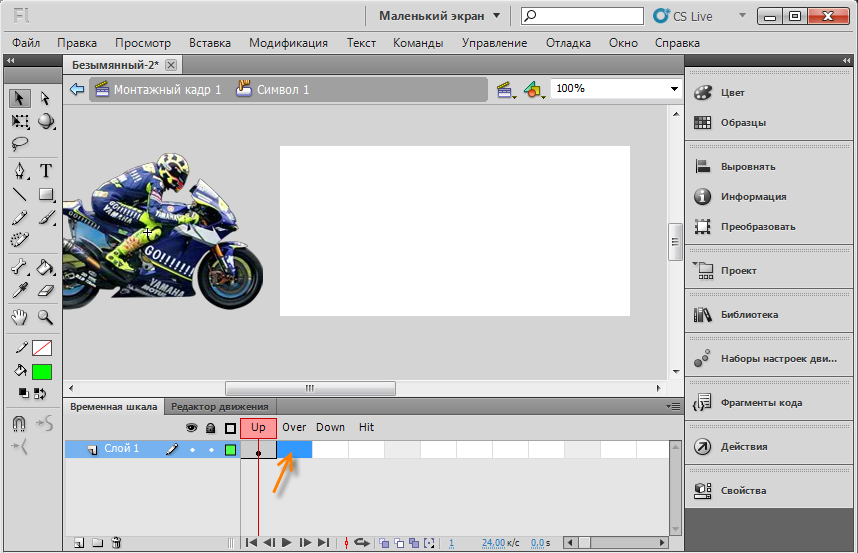
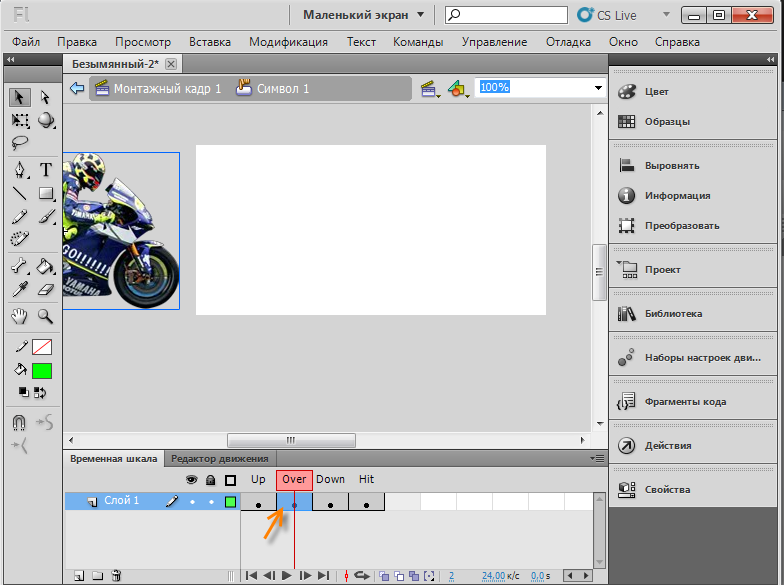
Переходим в параметр Over и нажимаем правую клавишу мыши.
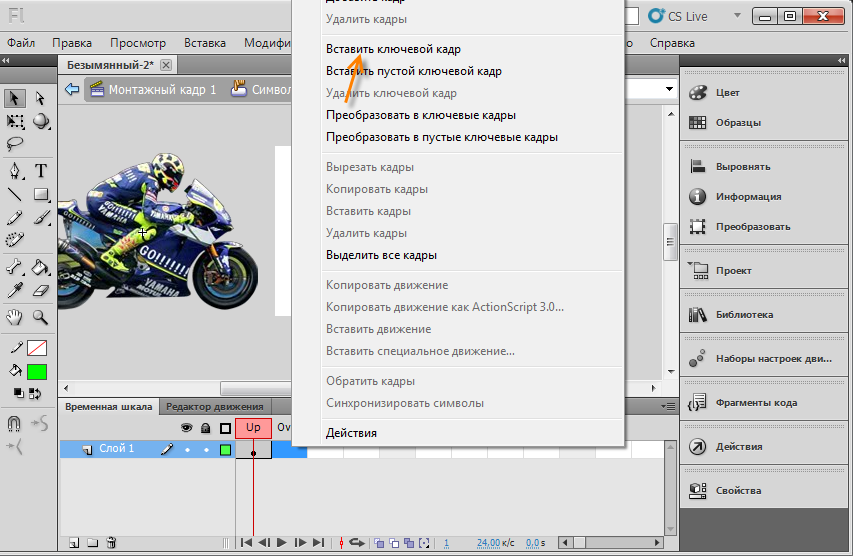
Вставляем ключевой кадр. Тоже самое делаем с Down и Hit.
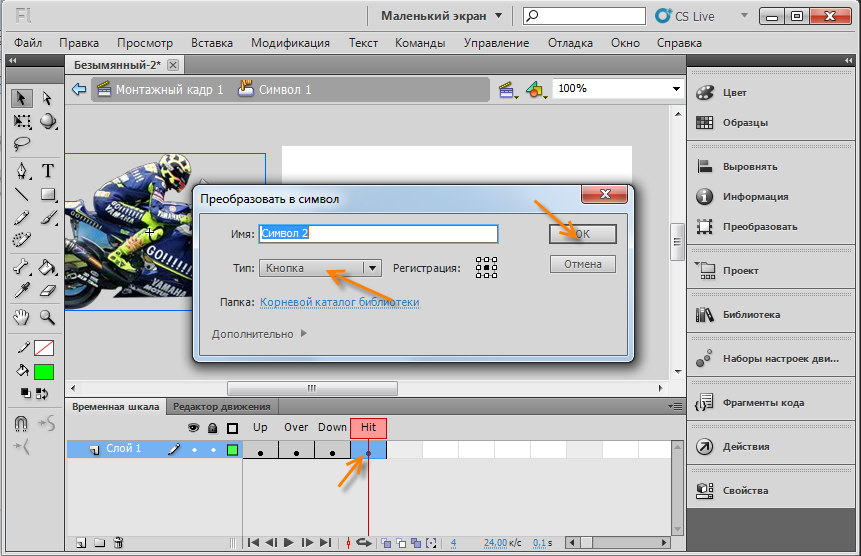
Переходим на Hit. Жмем кнопку F8 и преобразуем символ в кнопку.
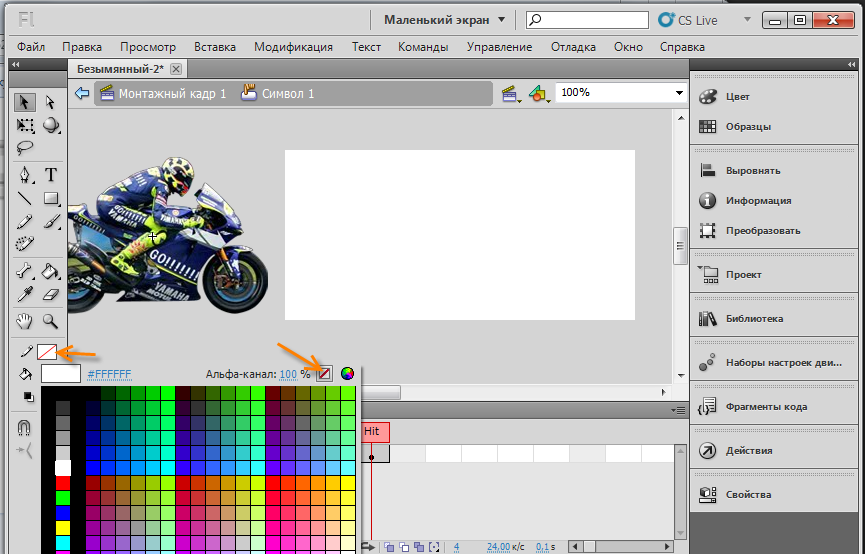
Убираем обводку.
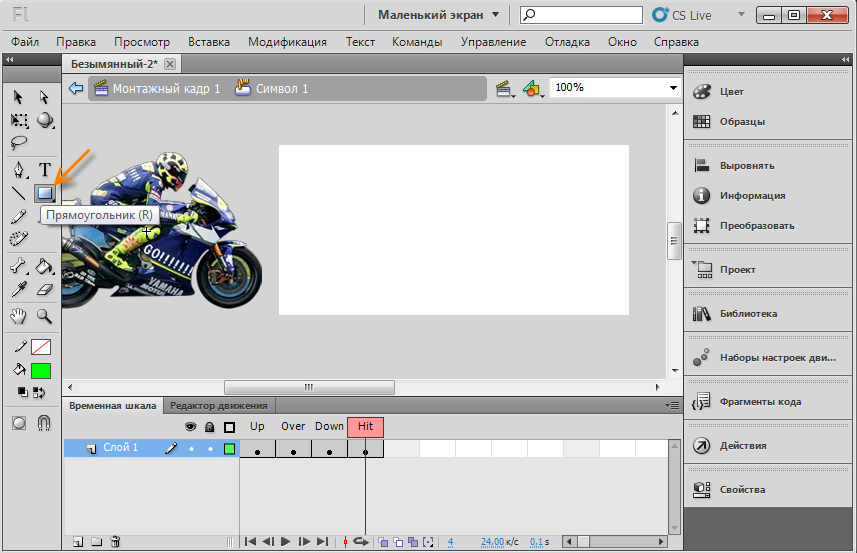
Выбираем инструмент "Прямоугольник".
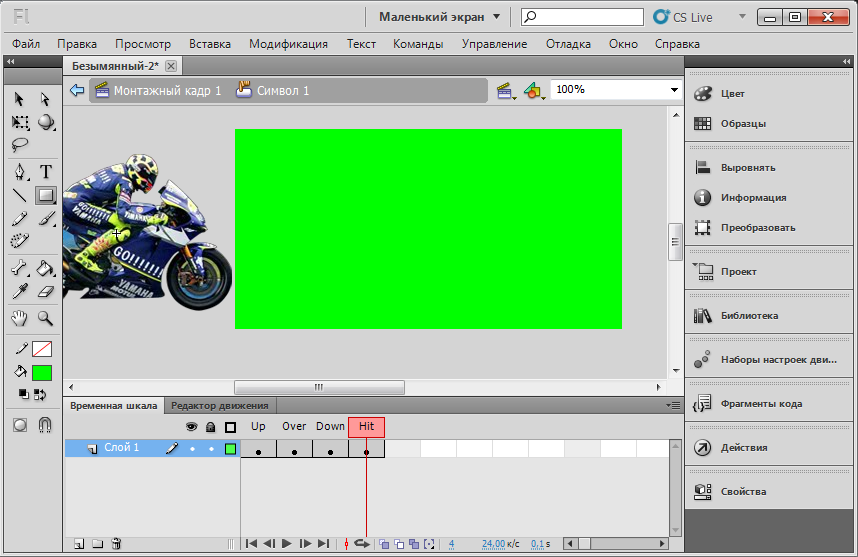
Закрываем им всю сцену, где происходит анимация.
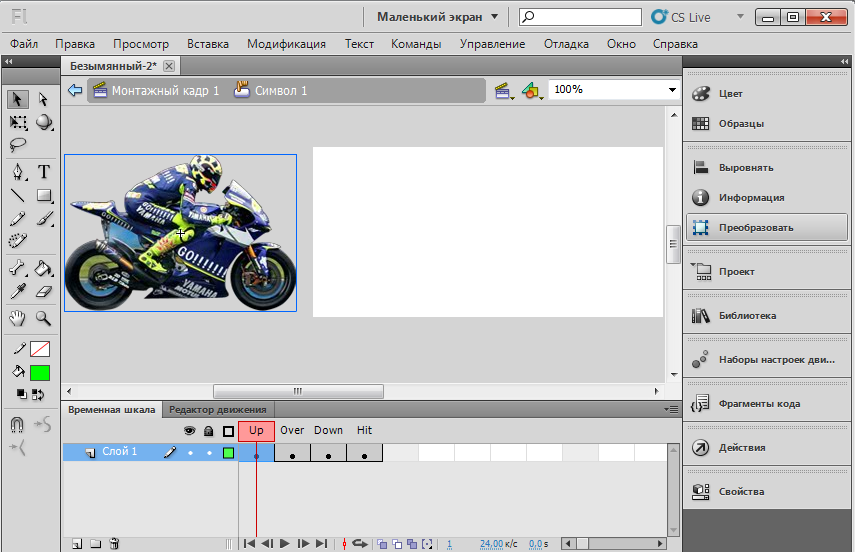
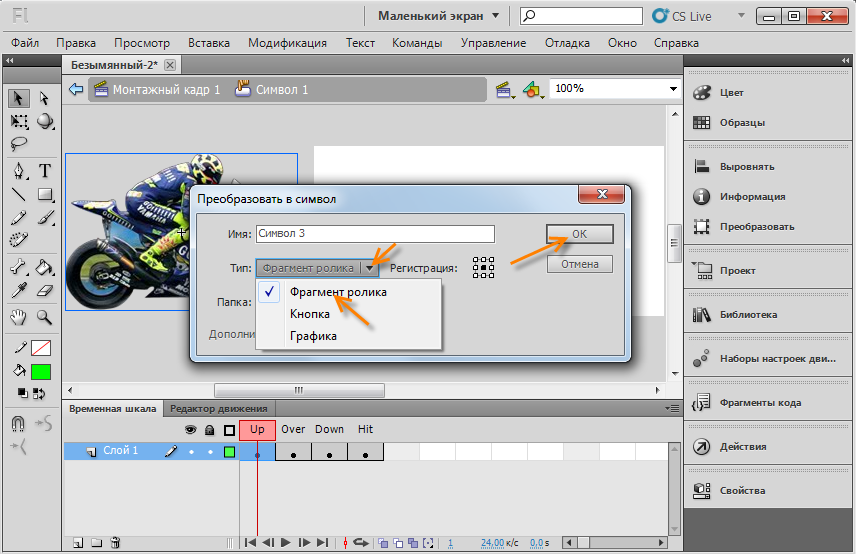
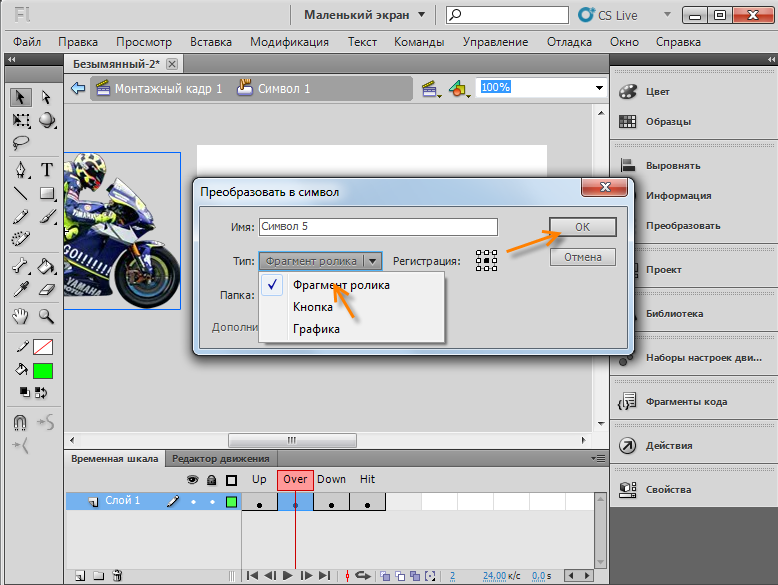
Переходим в Up и нажимаем клавишу F8.
Преобразуем символ в фрагмент ролика.
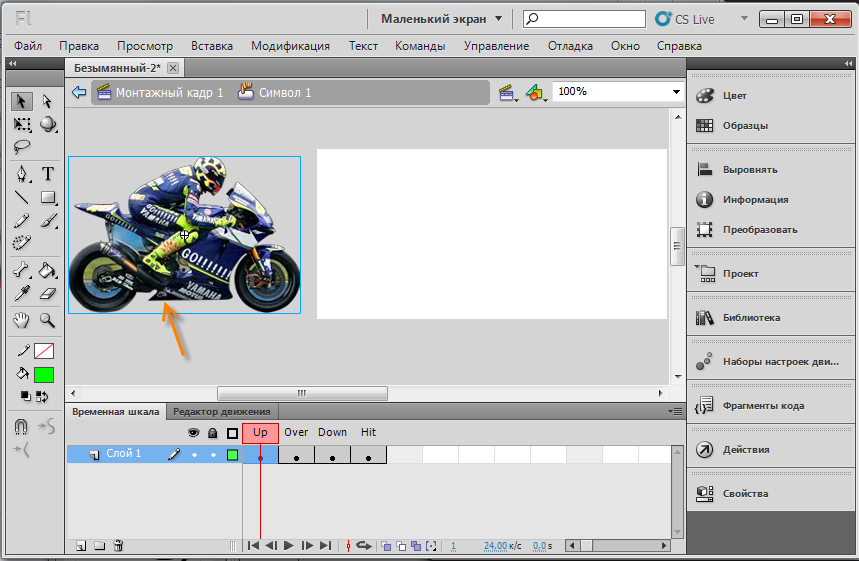
Кликаем два раза на символ, чтобы перейти внутрь.
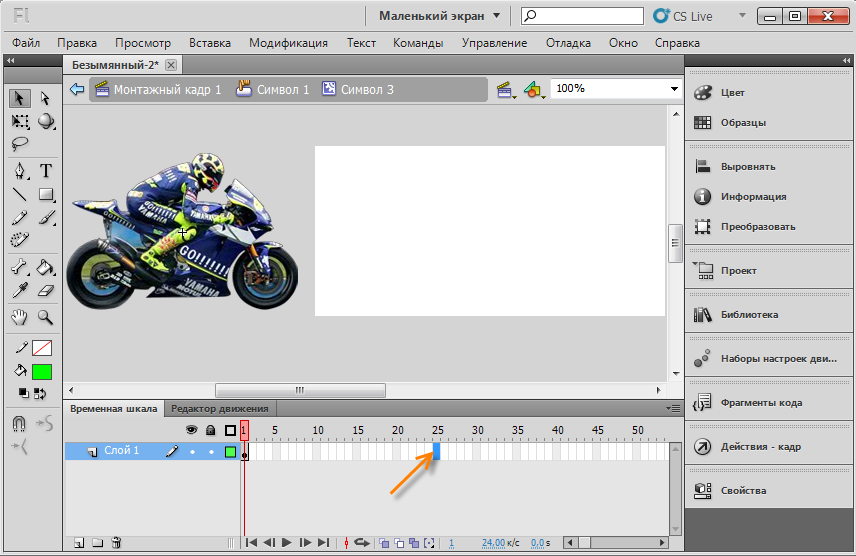
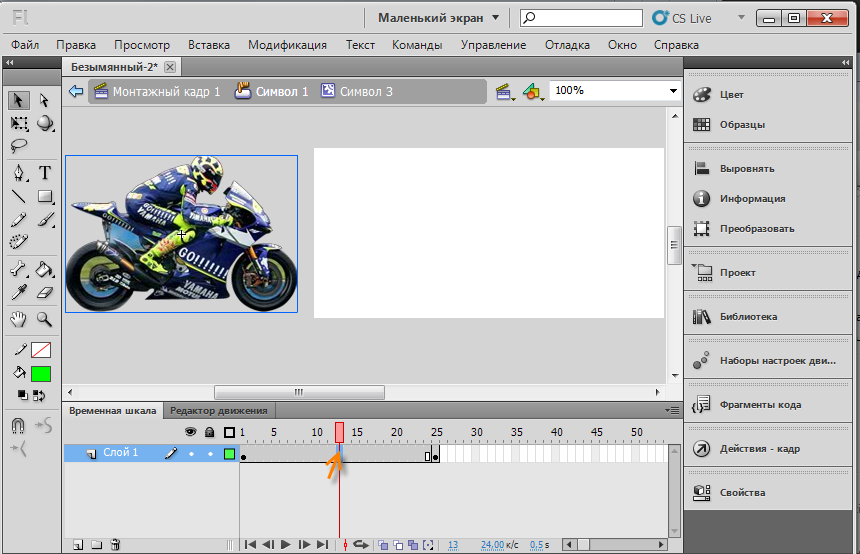
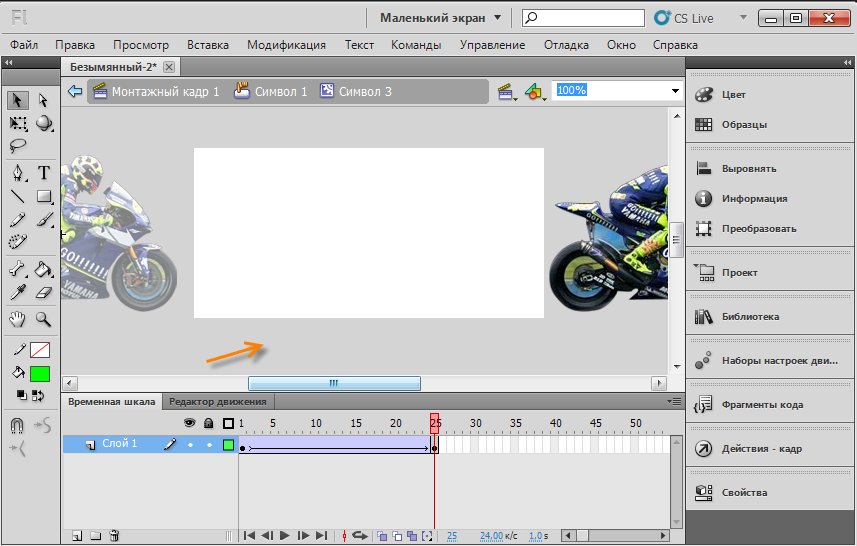
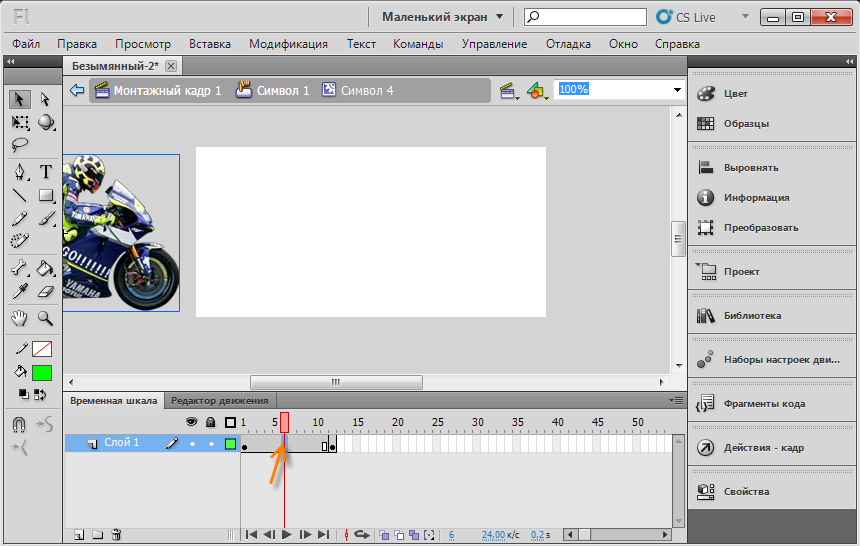
Переходим на двадцать пятый кадр.
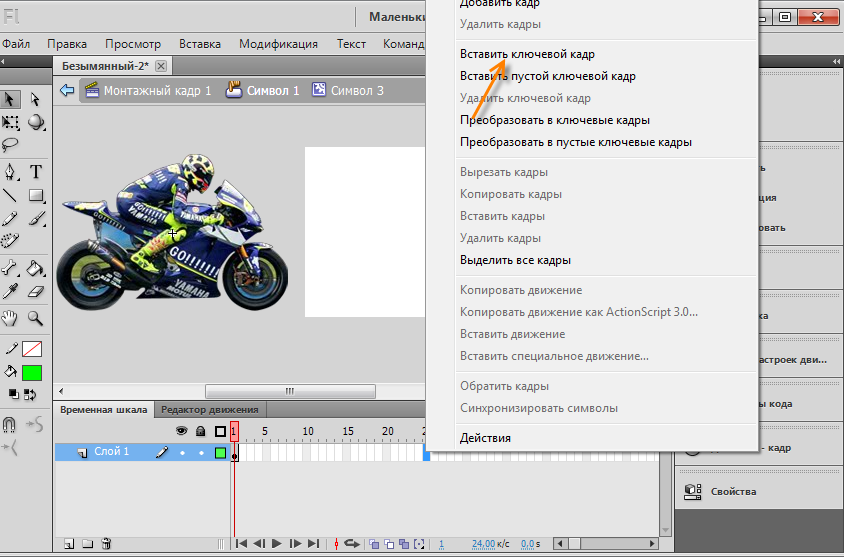
Нажимаем на правую кнопку мыши и вставляем ключевой кадр.
Жмём между первым и последним кадром.
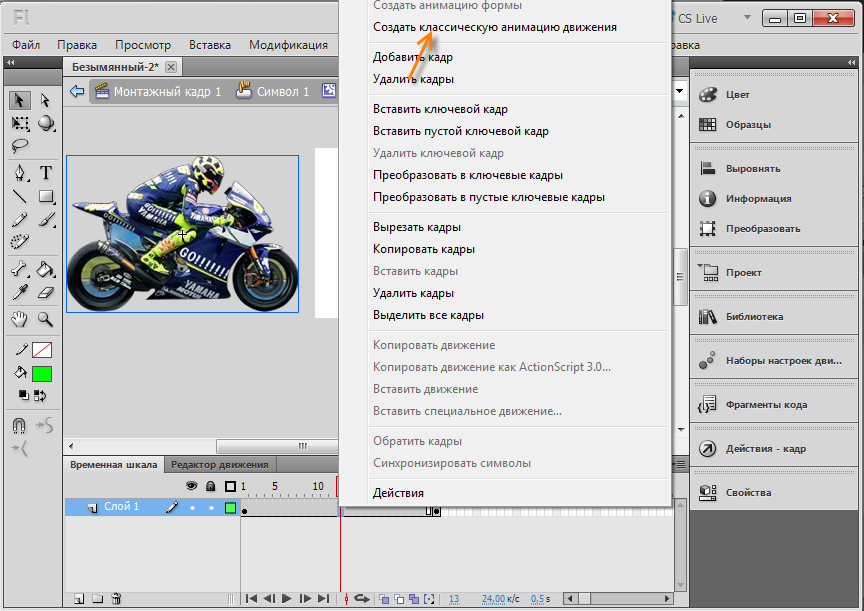
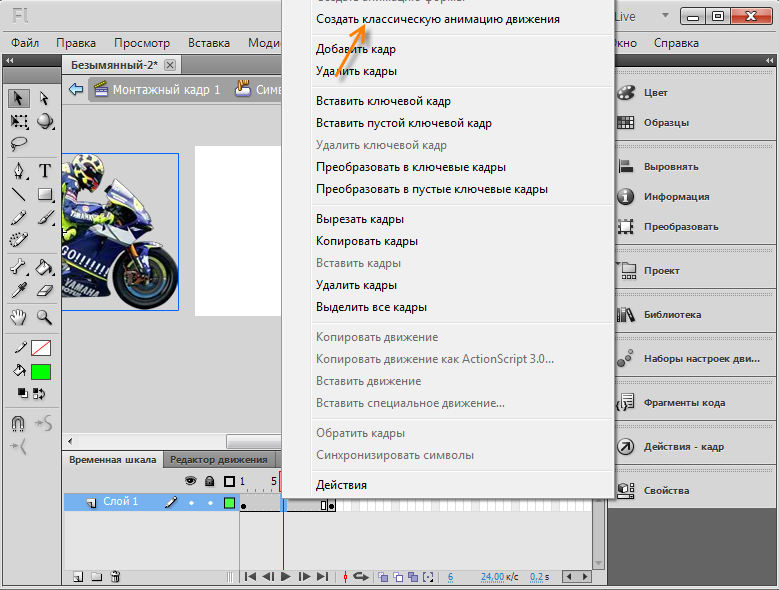
Нажимаем на правую кнопку мыши и создаем классическую анимацию движения.
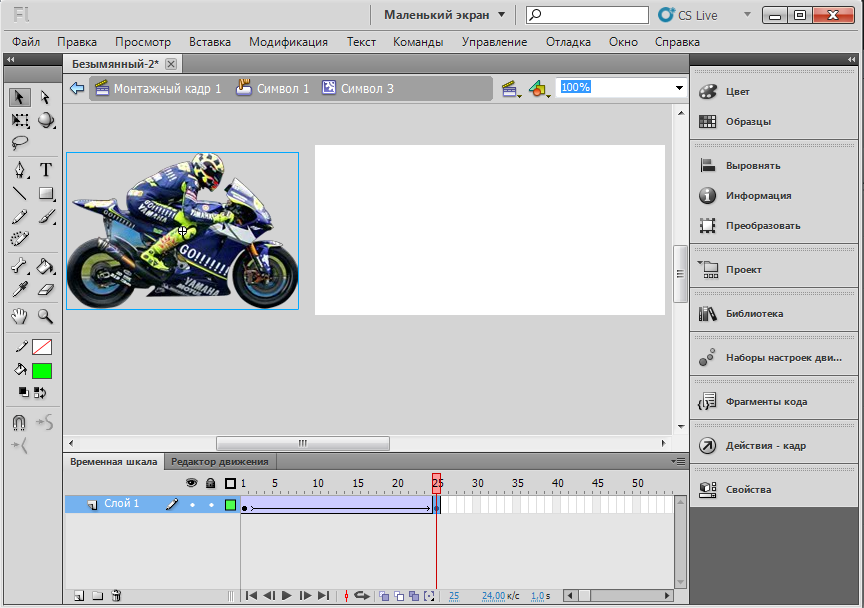
Перехрдим на последний кадр(25 кадр)
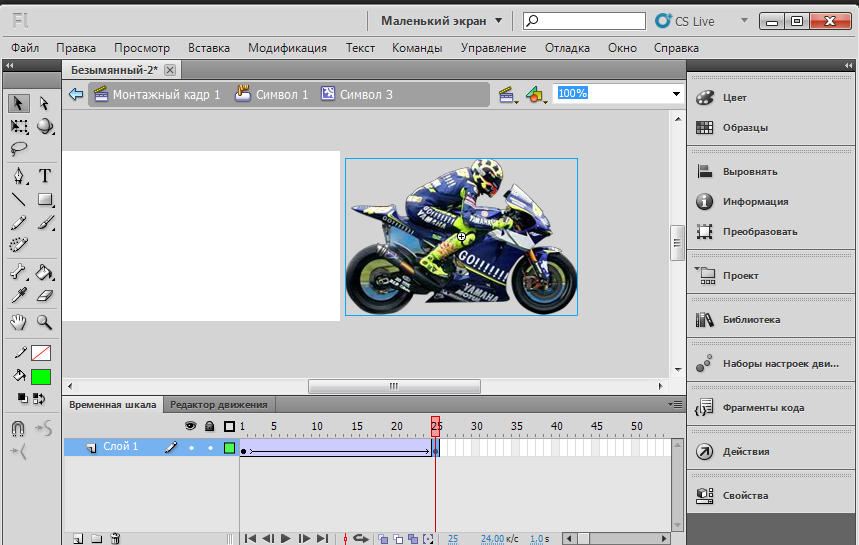
Перемещаем символ. Для этого нажимаем левую клавишу мыши и перемещаем символ в право, также можно перемещать символы стрелками на клавиатуре.
Кликаем два раза на пустой фон, чтобы перейти обратно в настройки.
Переходим в параметр Over.
Нажимаем опять клавишу F8 и преобразуем символ в ролик.
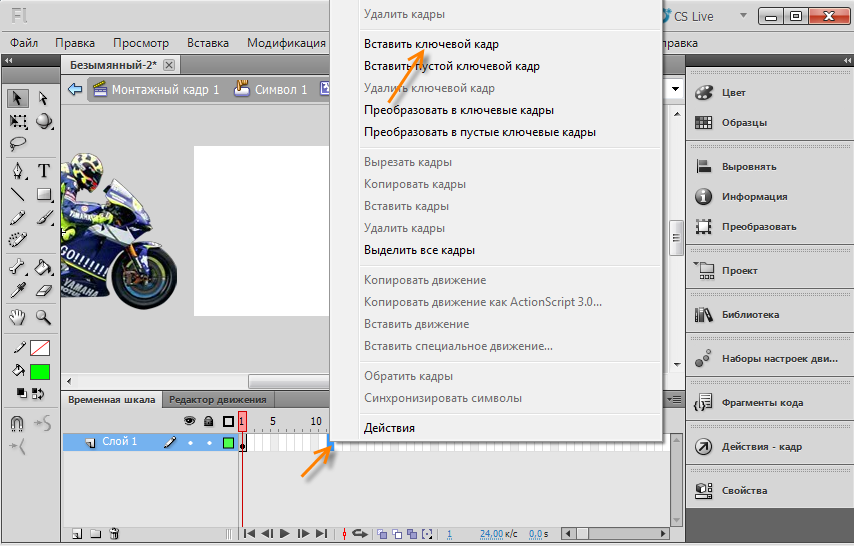
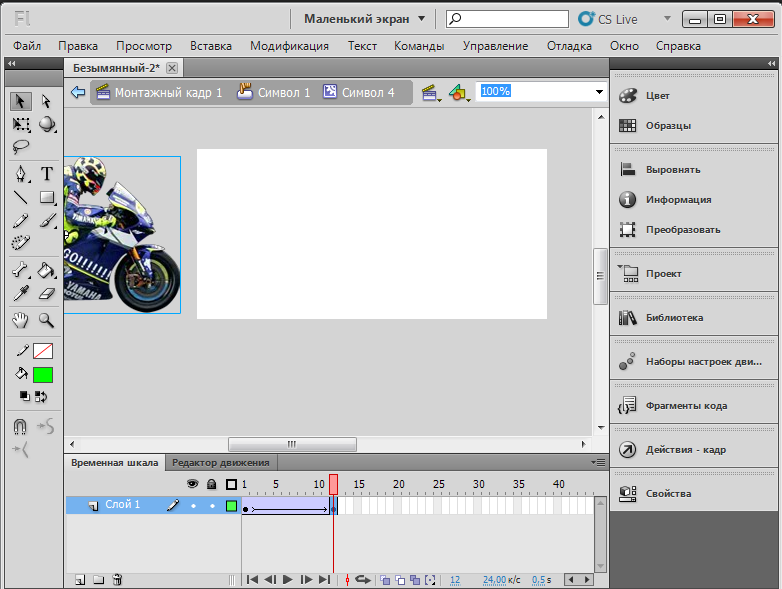
Два раза кликаем на символ, переходим на двенадцатый кадр, нажимаем правую кнопку мыши и выбираем "Вставить ключевой кадр"
Жмем между кадрами.
Нажимаем правую кнопку мыши и создаем классическую анимацию движения.
Переходим на последний кадр и передвигаем символ в право.
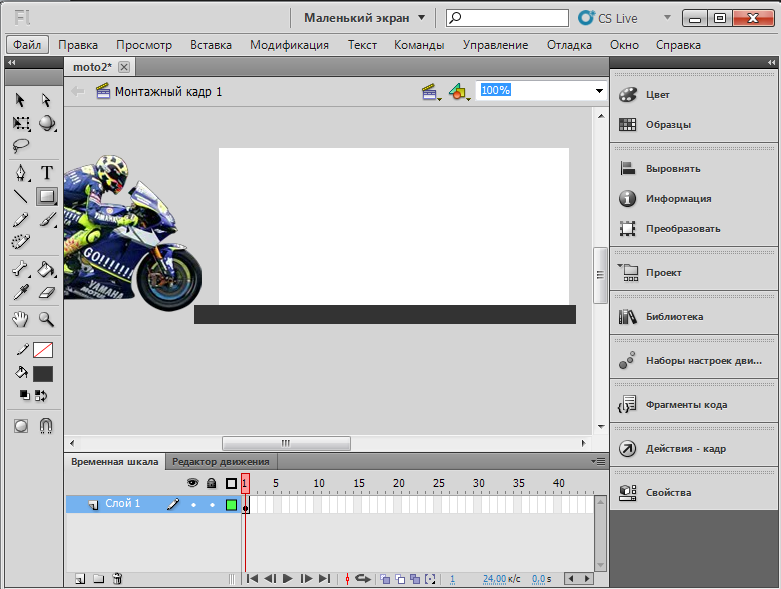
Чтобы сделать анимацию более правдоподобной - выбираем инструмент "Прямоугольник", растягиваем его по нижней части сцены. Тем самым делаем примитивную дорогу.
Также делаем фон неба.
Пример: http://wikiency.org/images/3/3a/Moto2.swf
Скачать исходник: http://wikiency.org/fla/moto2.fla