Сейчас 127 заметки.
Анимация вращения Adobe Flash Professional CS: различия между версиями
Admin (обсуждение | вклад) |
Admin (обсуждение | вклад) |
||
| (не показано 5 промежуточных версий этого же участника) | |||
| Строка 1: | Строка 1: | ||
| + | Рассмотрим [[Flash анимация|анимацию]] [[Вращение объекта в Flash|вращения]] в [[Adobe Flash Professional CS]]. | ||
| + | |||
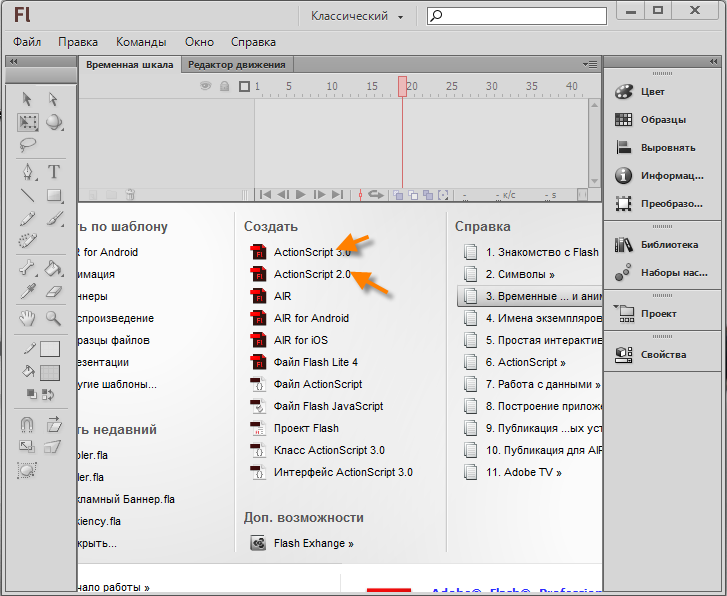
| + | Создаем новый проект CTRL+N | ||
| + | |||
[[Файл:Vrflash.png]] | [[Файл:Vrflash.png]] | ||
| − | + | Выбираем Action Scrip 3.0 или Action Scrip 2.0 | |
[[Файл:Vrflash2.png]] | [[Файл:Vrflash2.png]] | ||
| + | |||
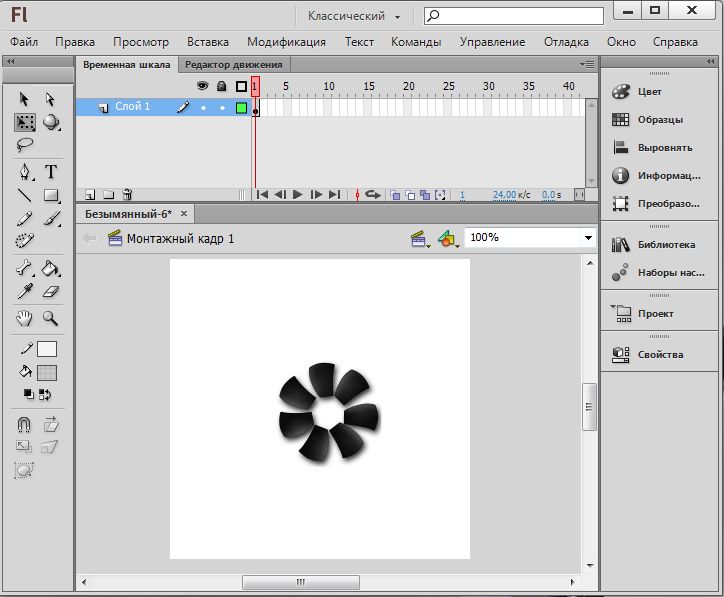
| + | Импортируем объект в рабочую область клавишами Ctrl+R | ||
[[Файл:Vrflash3.png]] | [[Файл:Vrflash3.png]] | ||
| + | |||
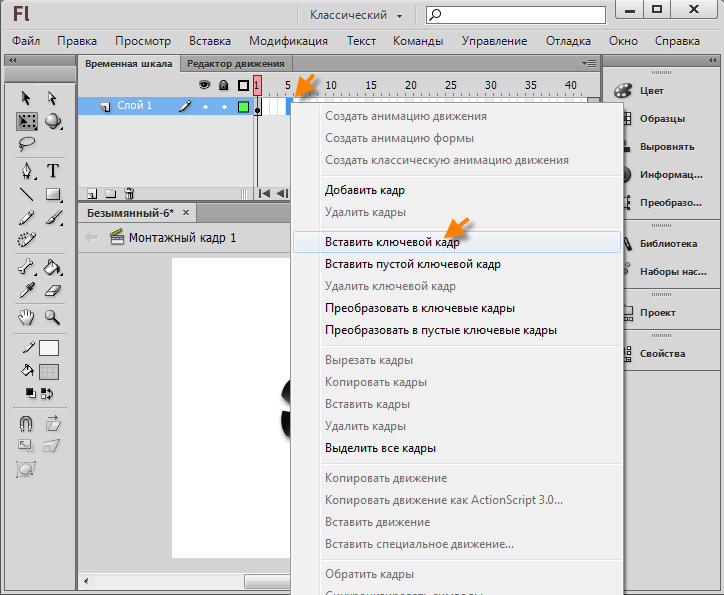
| + | Переходим на пятый кадр первого слоя, нажимаем правую клавишу мыши, выбираем «Вставить ключевой кадр». | ||
[[Файл:Vrflash4.png]] | [[Файл:Vrflash4.png]] | ||
| + | |||
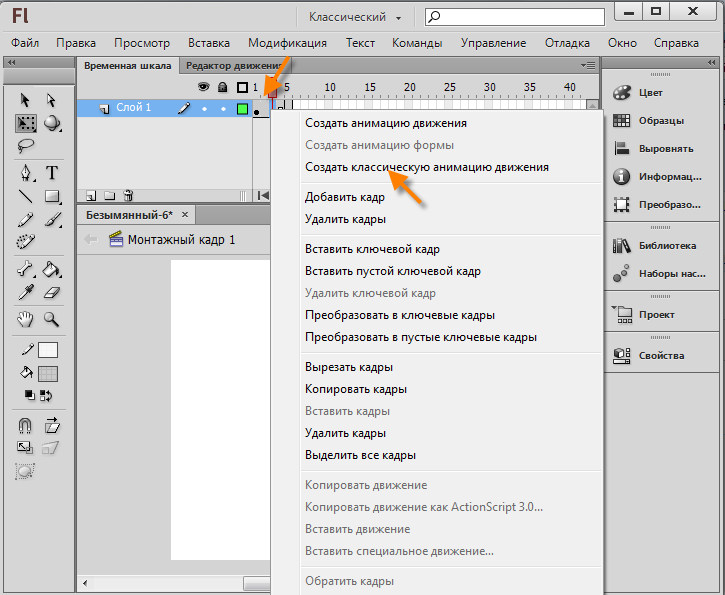
| + | Между первым и пятым кадрами вставляем «Классическую анимацию движения». | ||
[[Файл:Vrflash5.png]] | [[Файл:Vrflash5.png]] | ||
| + | |||
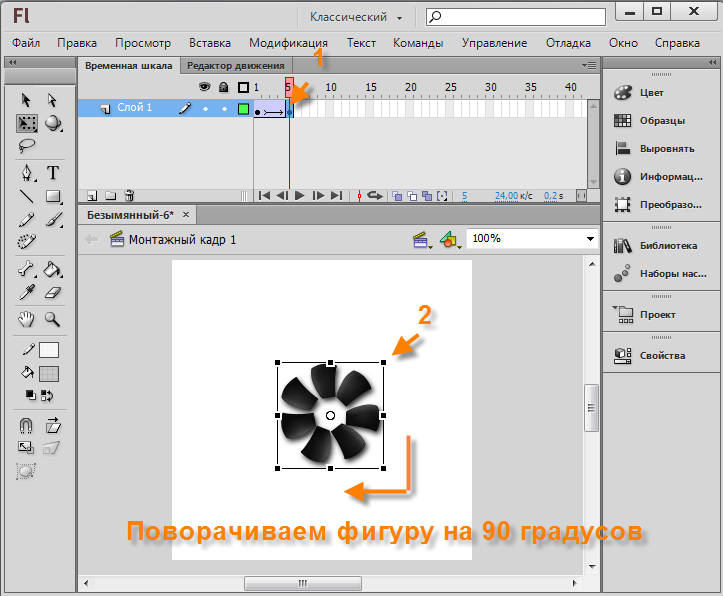
| + | Выбираем инструмент «Свободное преобразование». Переходим на пятый кадр, подводим указатель мыши к краю объекта, когда увидите "стрелку свободного преобразования" поворачиваете объект на 90° в зависимости в какую сторону необходимо вращать объект. | ||
[[Файл:Vrflash6.png]] | [[Файл:Vrflash6.png]] | ||
| + | |||
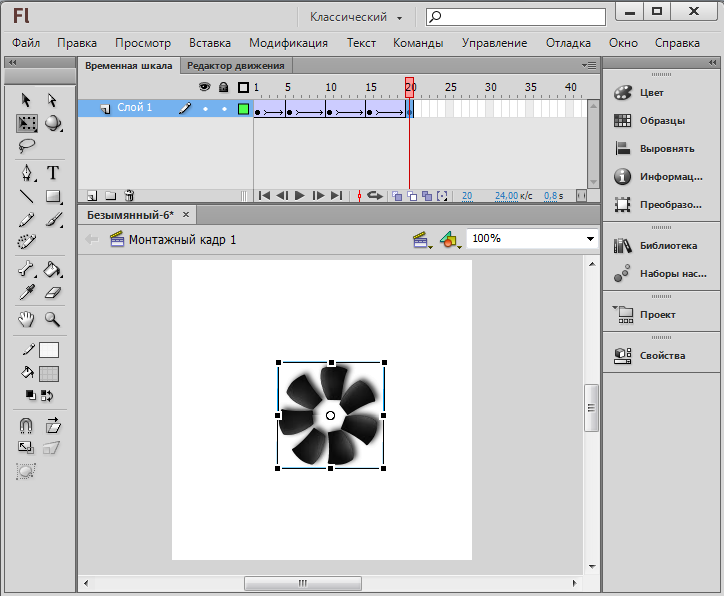
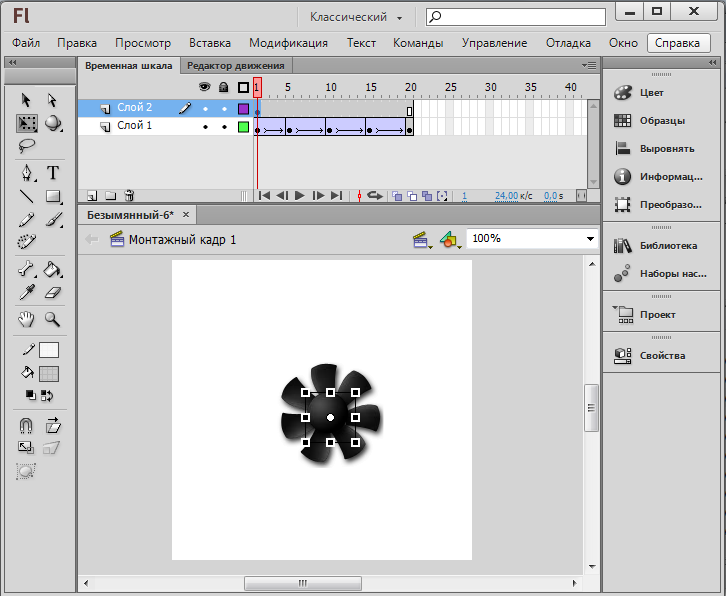
| + | Проделываем поочередно еще так три раза для 10, 15 и 20 кадра.(Вставляем ключевой кадр, между кадрами вставляем «классическую анимацию движения», поворачиваем на 90°) | ||
[[Файл:Vrflash7.png]] | [[Файл:Vrflash7.png]] | ||
| + | |||
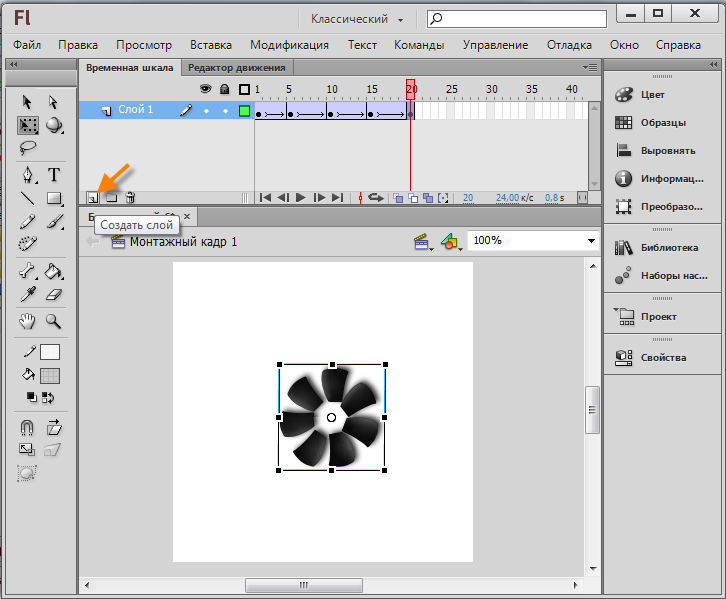
| + | Создаем новый слой-2. | ||
[[Файл:Vrflash8.png]] | [[Файл:Vrflash8.png]] | ||
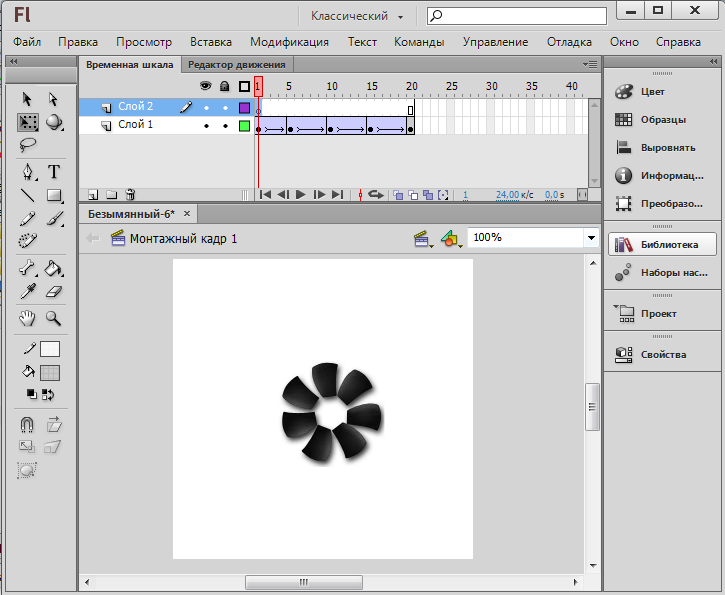
| − | + | Вставляем недостающий объект в рабочую область клавишами Ctrl+R | |
[[Файл:Vrflash10.png]] | [[Файл:Vrflash10.png]] | ||
Текущая версия на 01:27, 28 ноября 2012
Рассмотрим анимацию вращения в Adobe Flash Professional CS.
Создаем новый проект CTRL+N
Выбираем Action Scrip 3.0 или Action Scrip 2.0
Импортируем объект в рабочую область клавишами Ctrl+R
Переходим на пятый кадр первого слоя, нажимаем правую клавишу мыши, выбираем «Вставить ключевой кадр».
Между первым и пятым кадрами вставляем «Классическую анимацию движения».
Выбираем инструмент «Свободное преобразование». Переходим на пятый кадр, подводим указатель мыши к краю объекта, когда увидите "стрелку свободного преобразования" поворачиваете объект на 90° в зависимости в какую сторону необходимо вращать объект.
Проделываем поочередно еще так три раза для 10, 15 и 20 кадра.(Вставляем ключевой кадр, между кадрами вставляем «классическую анимацию движения», поворачиваем на 90°)
Создаем новый слой-2.
Вставляем недостающий объект в рабочую область клавишами Ctrl+R
Проверяем ролик, нажимаем комбинацию клавиш CTRL+ENTER
Просмотреть файл: http://wikiency.org/swf/cooler.swf
Скачать исходник: http://wikiency.org/fla/cooler.fla