Сейчас 127 заметки.
Интерактивная анимация вращения Adobe Flash Professional CS
Данная flash-анимация основана на эффектах перемещения, приближения и вращения с использованием Action Script.
Создаём новый проект Ctrl+N.
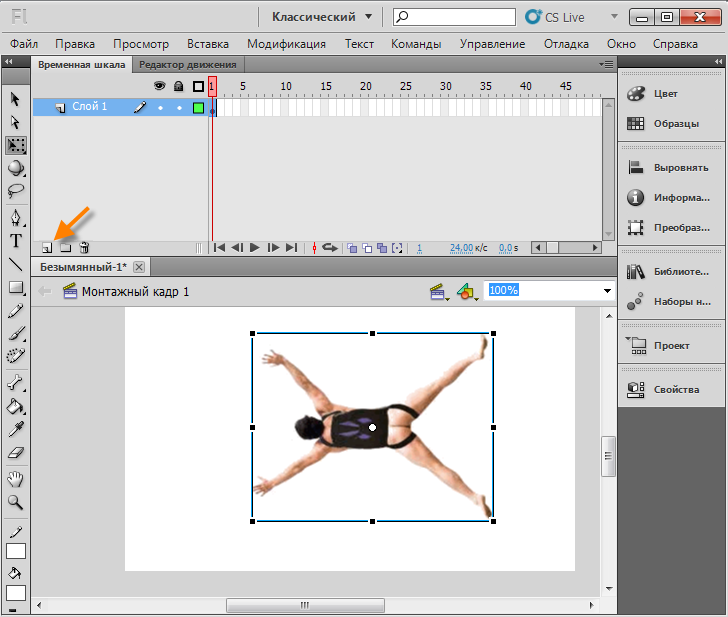
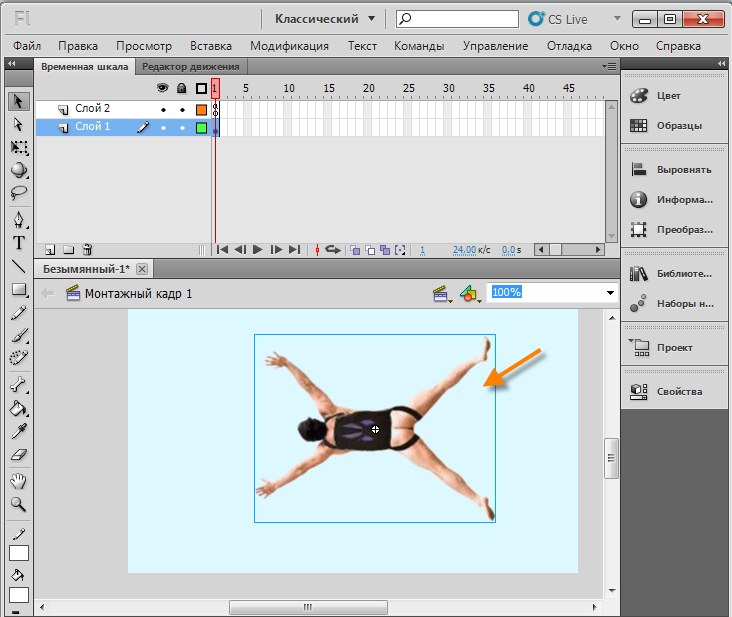
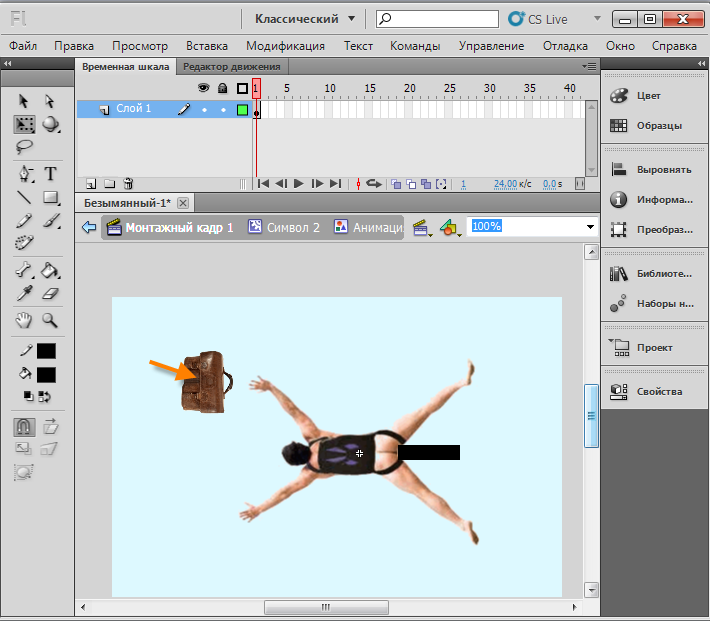
Импортируем картинку в рабочую область комбинациями клавиш Ctrl+R.
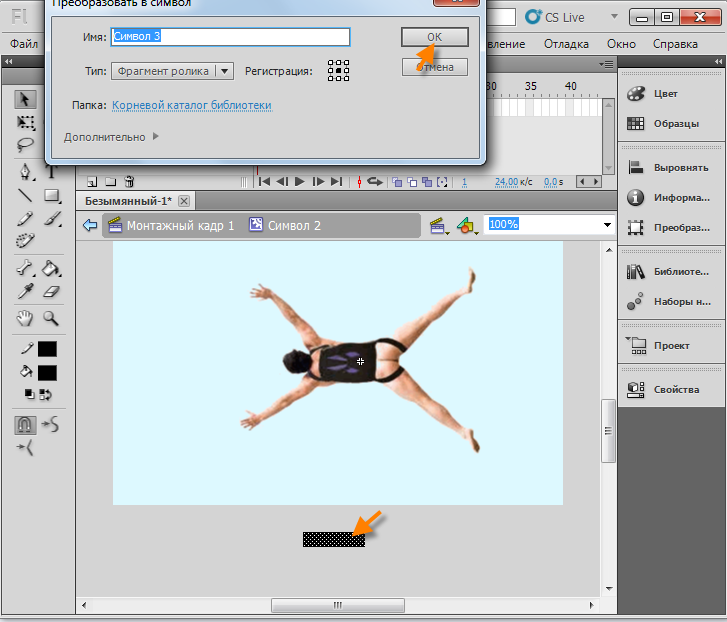
Нажимаем F8, преобразуем картинку в ролик.
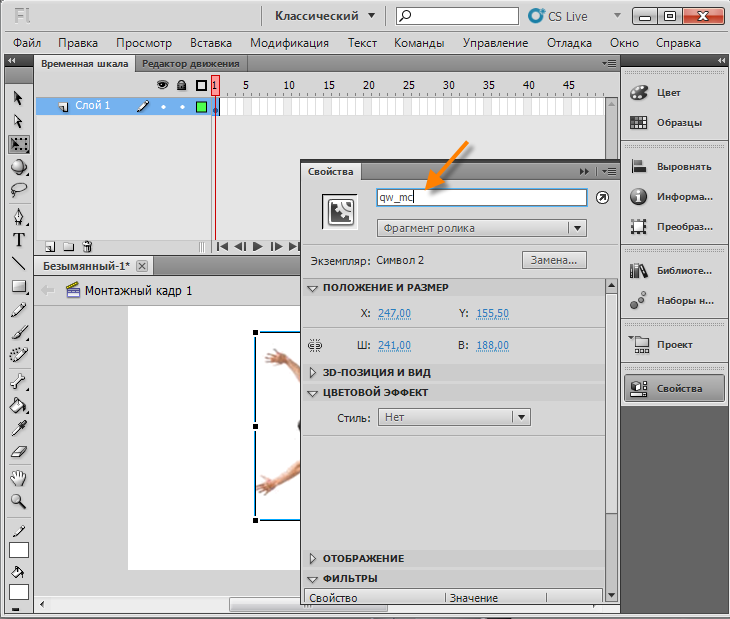
Выделяем символ, заходим в раздел "Свойства" и указываем ему уникальное имя "qw_mc".
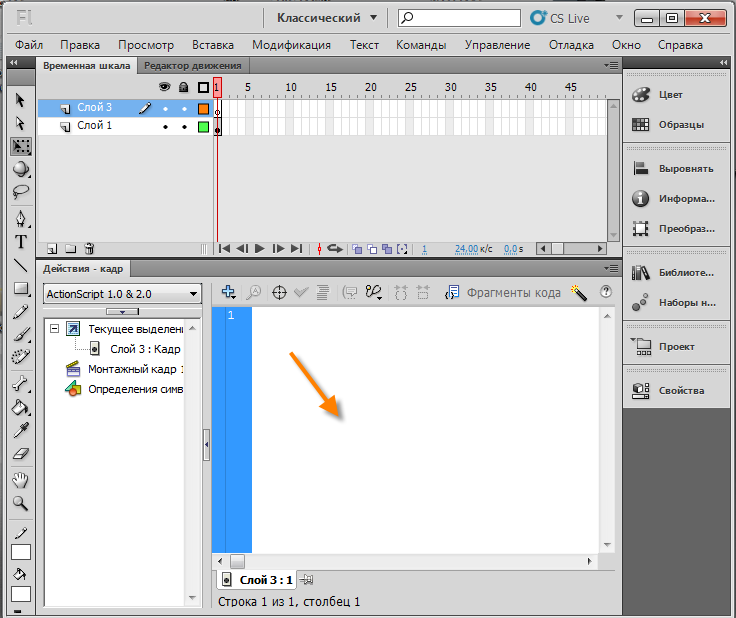
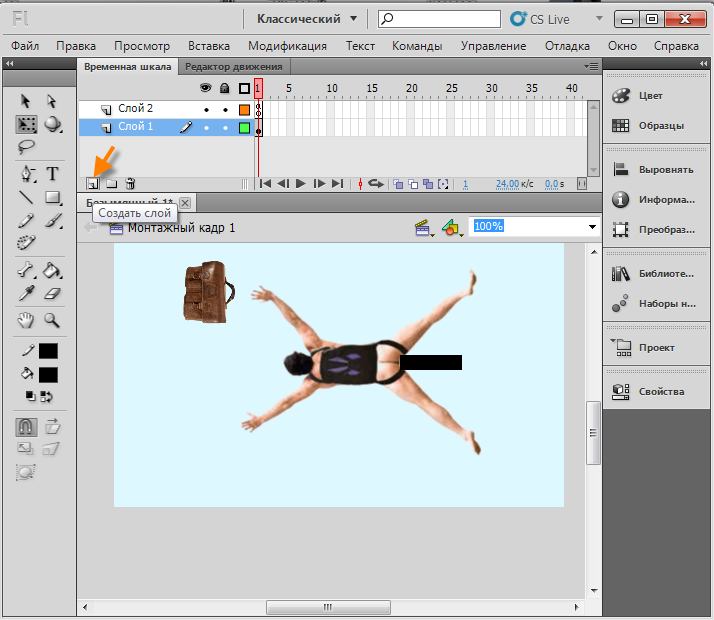
Создаём новый слой для Action Script.
Нажимаем F8.
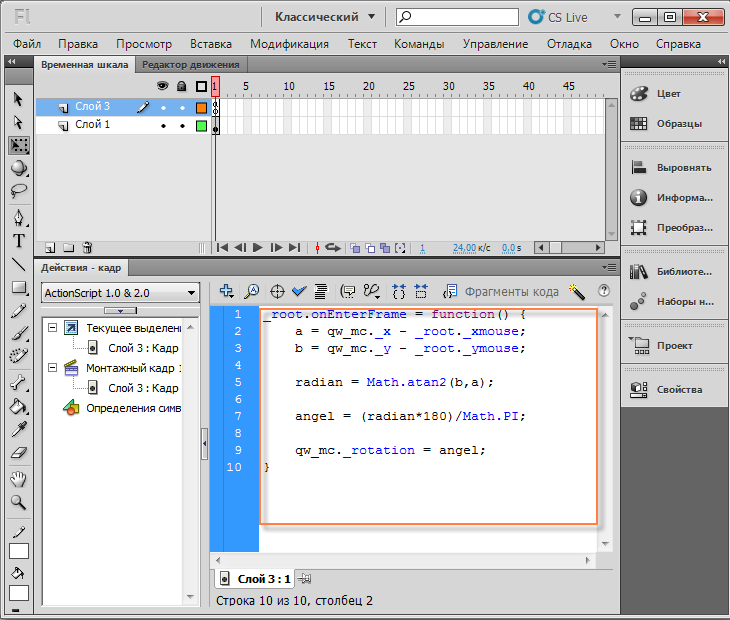
Вставляем туда нижеуказанный Action Script.
_root.onEnterFrame = function() {
a = qw_mc._x - _root._xmouse;
b = qw_mc._y - _root._ymouse;
radian = Math.atan2(b,a);
angel = (radian*180)/Math.PI;
qw_mc._rotation = angel;
}
Нажимаем обратно F9.
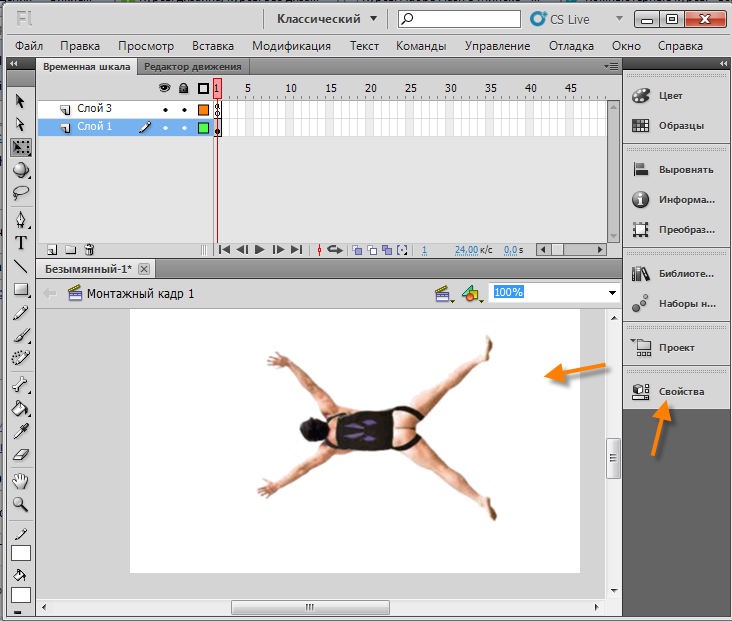
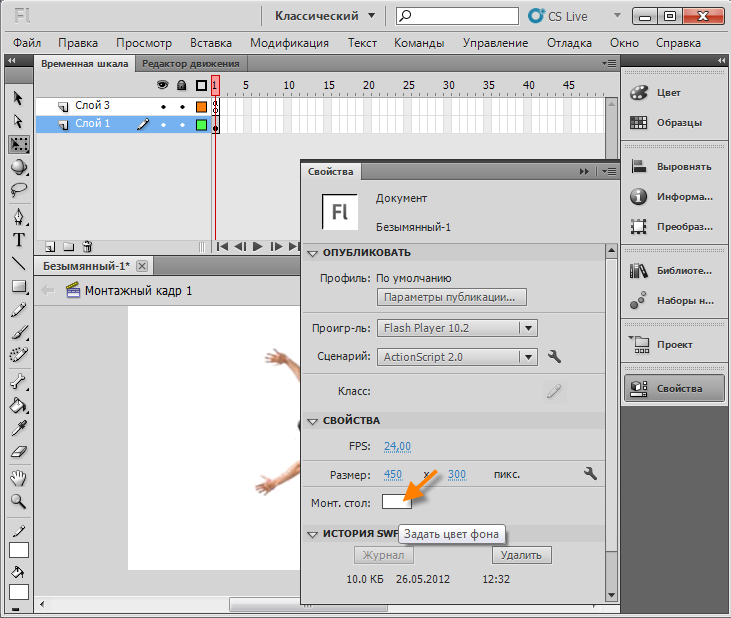
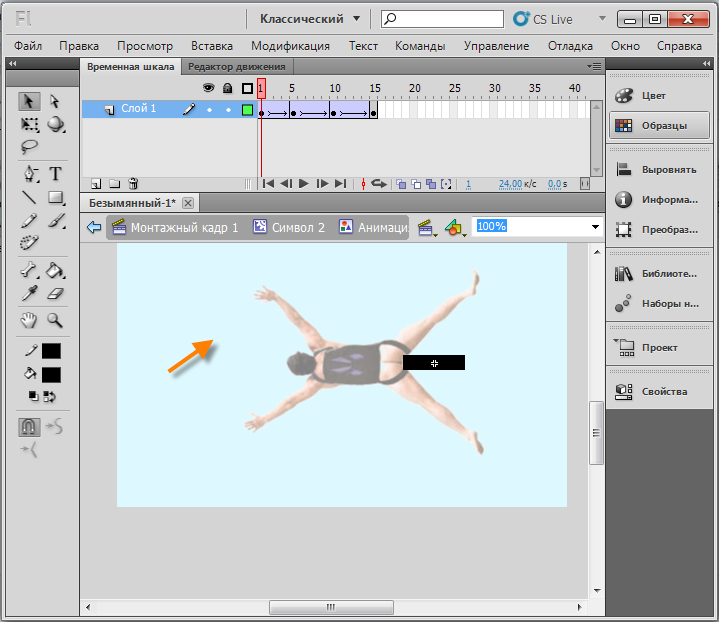
Кликаем на белый фон рабочей области,заходим в раздел "Свойства".
Выбираем цвет.
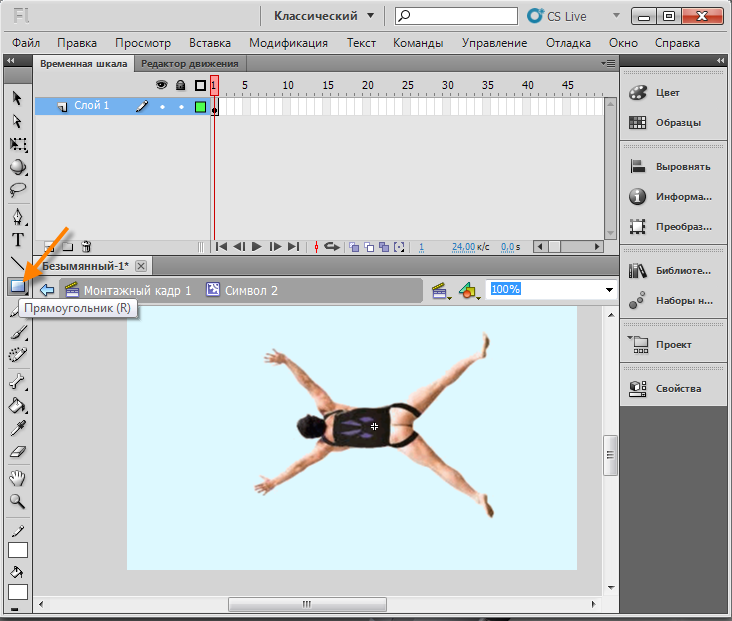
Кликаем мышкой два раза по символу, чтобы зайти внутрь его.
Выбираем инструмент прямоугольник.
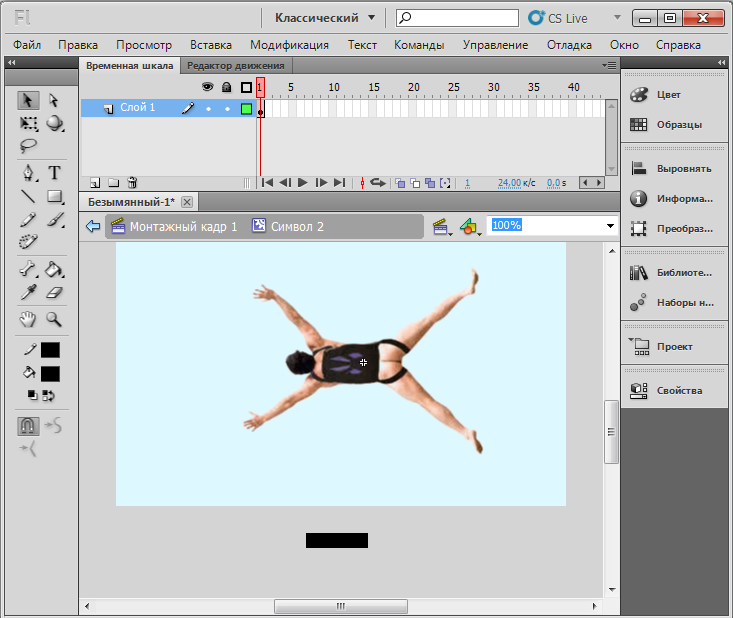
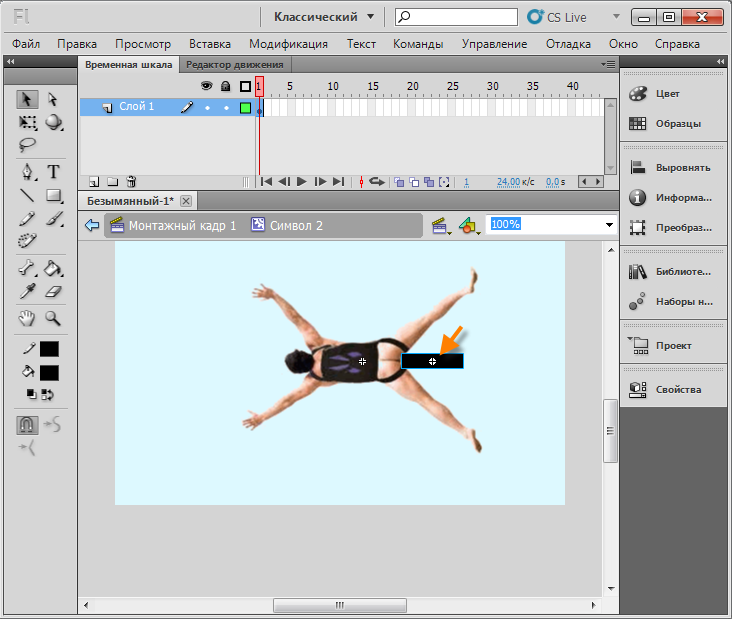
В нерабочей области рисуем прямоугольник.
Преобразуем прямоугольник в ролик, для этого выделим его и нажмём клавишу F8.
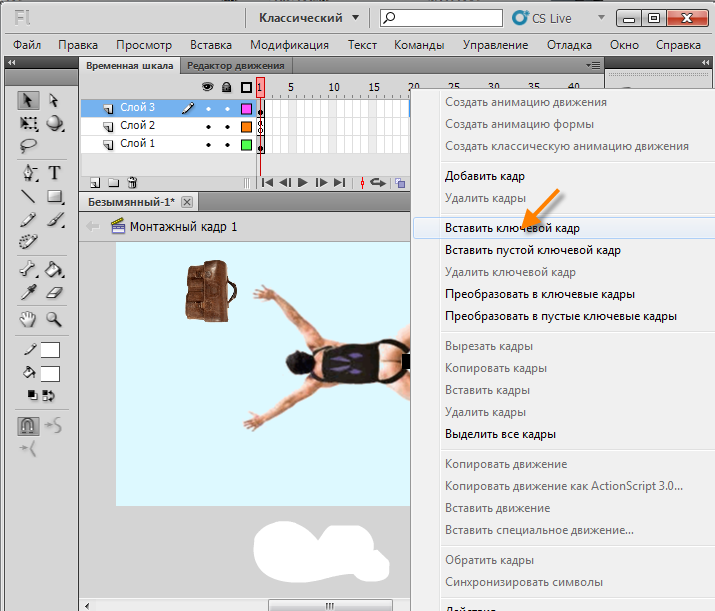
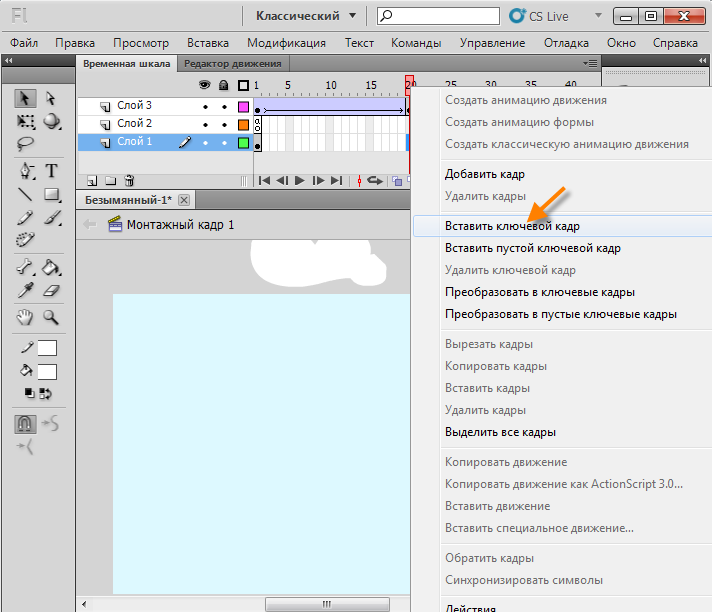
Выделяем прямоугольник, нажимаем правую клавишу мыши.
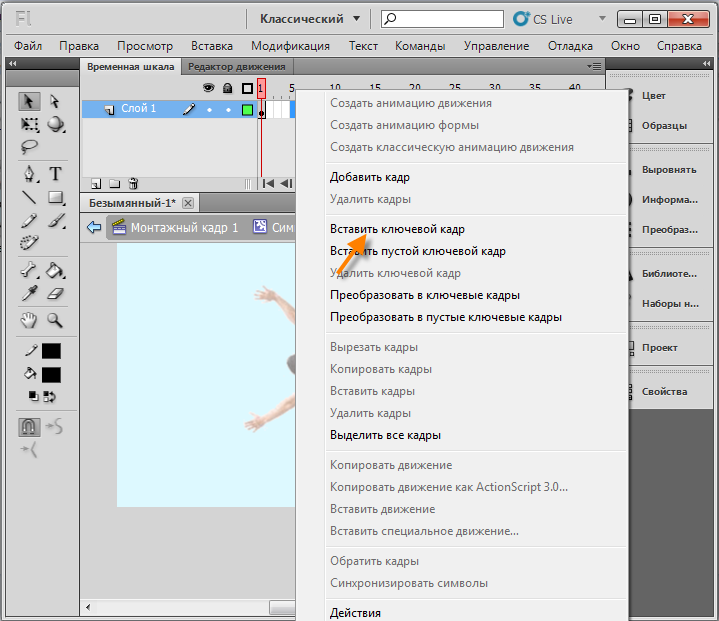
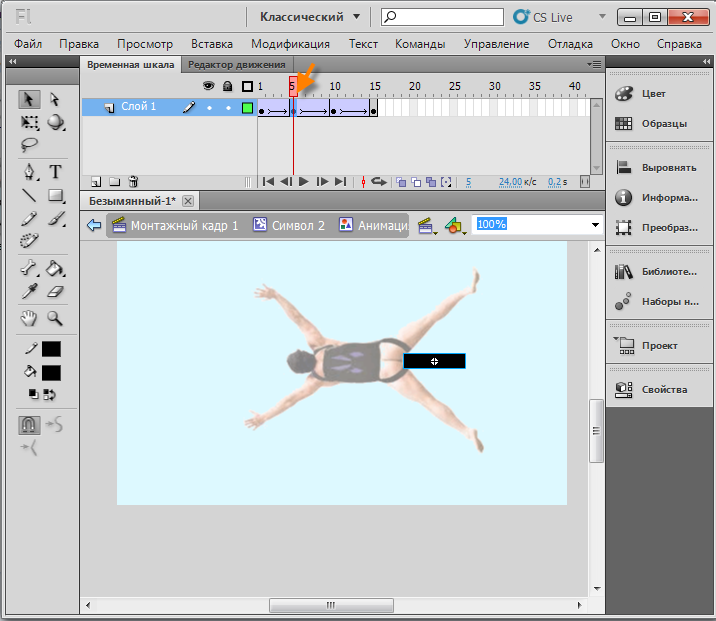
В диалоговом окне выбираем "Вставить ключевой кадр", поочередно вставляем ключевой кадр на 5,10 и 15 кадрах.
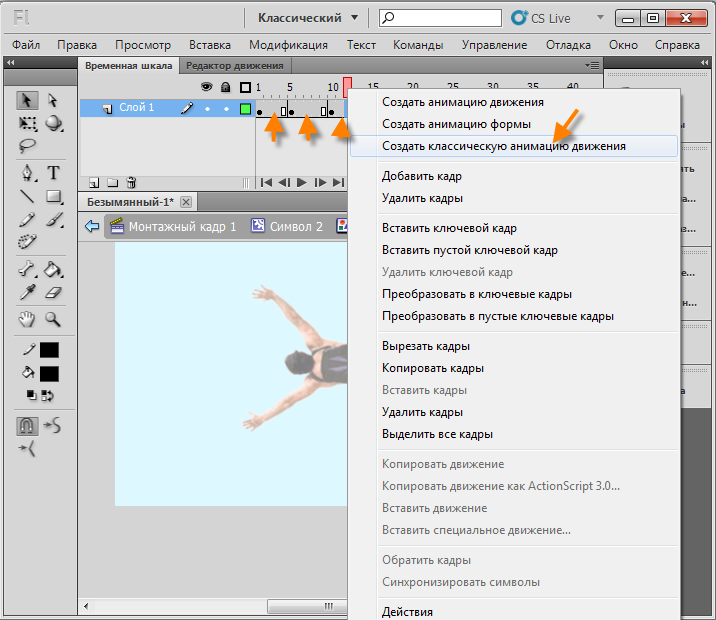
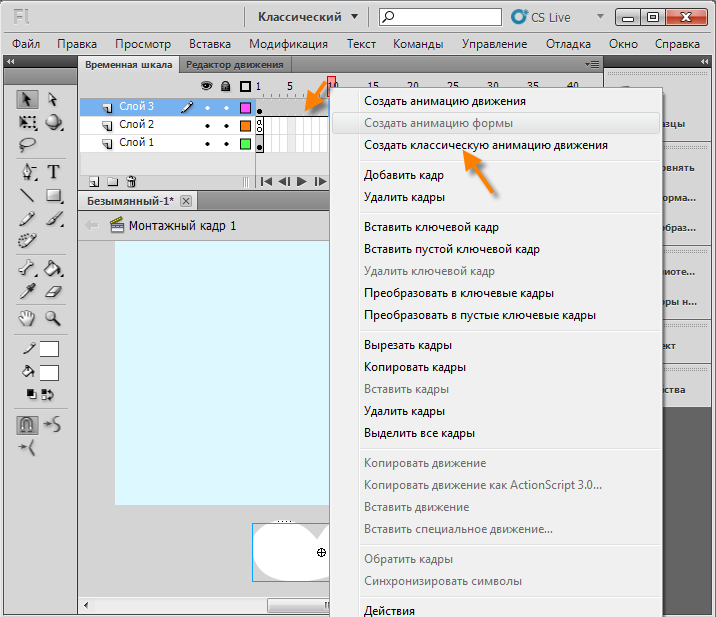
Поочередно кликаем правой кнопкой мышки между 1-5, 5-10, 10-15 кадрами, в диалоговом окне выбираем "Создать классическую анимацию движения".
Переходим на пятый кадр и стрелками на клавиатуре перемещаем прямоугольник на две позиции вверх.
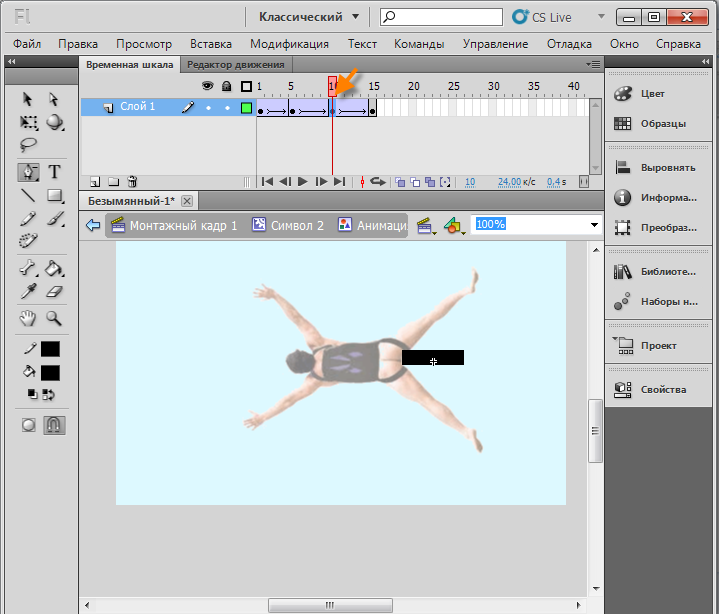
Переходим на десятый кадр и стрелками на клавиатуре перемещаем прямоугольник на три позиции вниз.
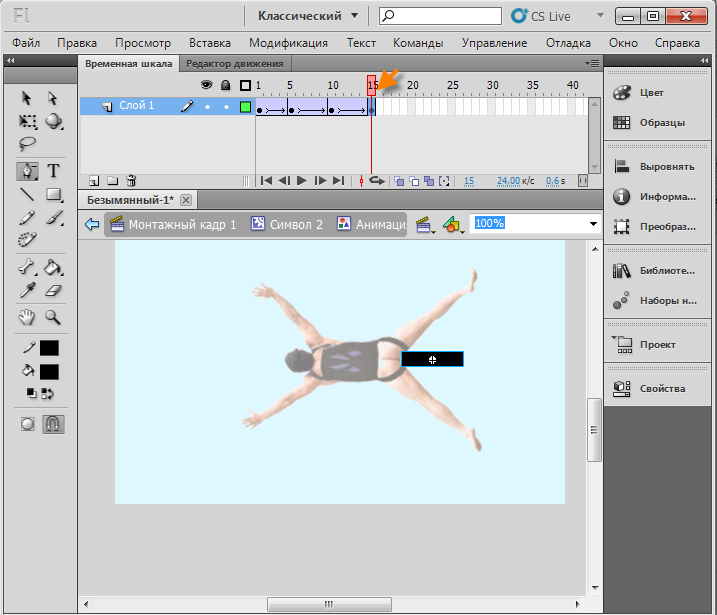
Переходим на пятнадцатый кадр и стрелками на клавиатуре перемещаем прямоугольник на одну позицию вверх.
Импортируем новую картинку.
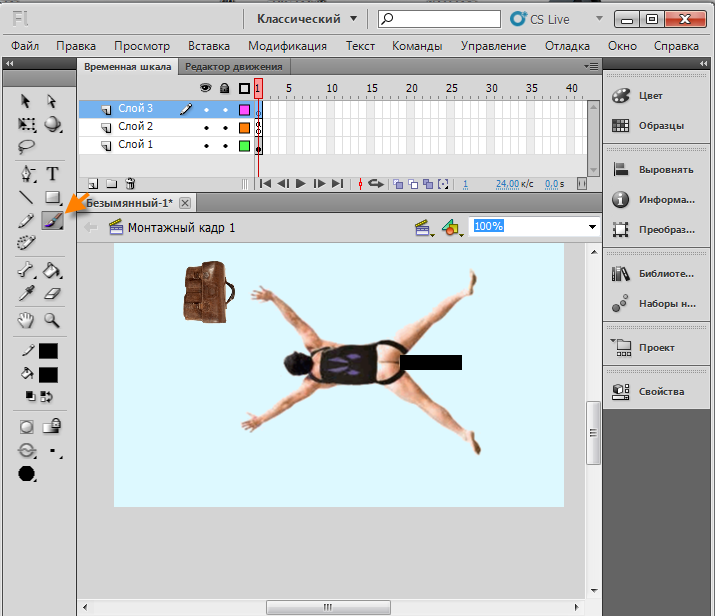
Создаём новый слой.
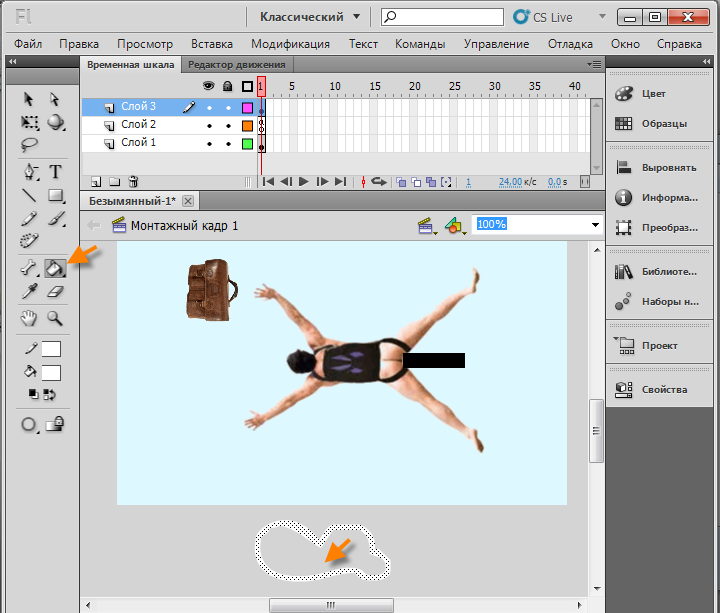
Выбираем инструмент "Кисть".
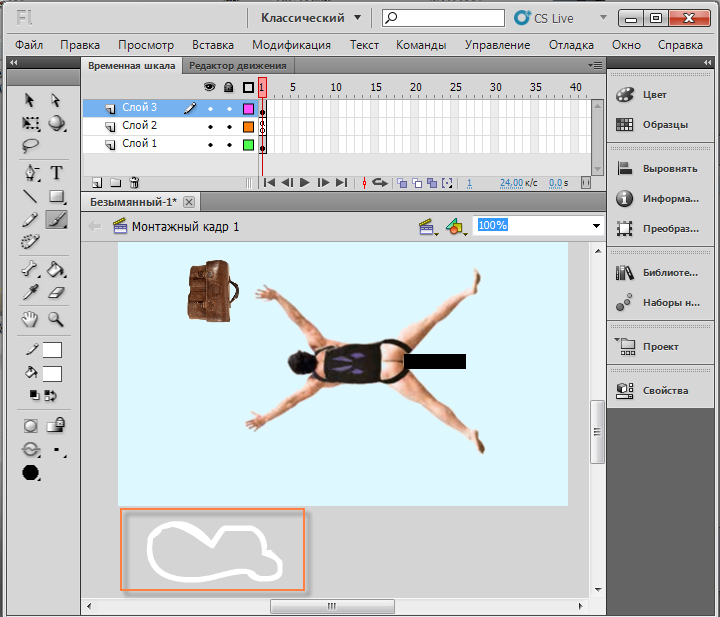
Произвольно рисуем тучку.
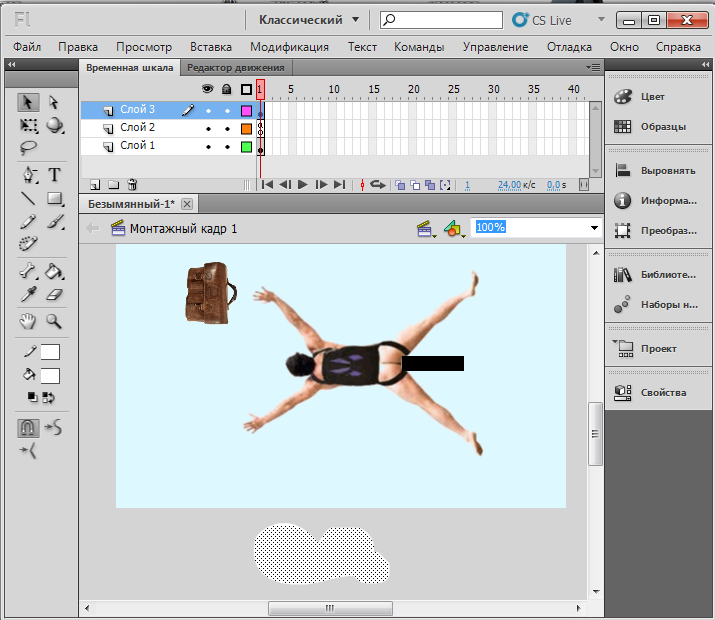
Выбираем инструмент "Ведро с краской" и внутреннюю часть тучи заливаем белой краской.
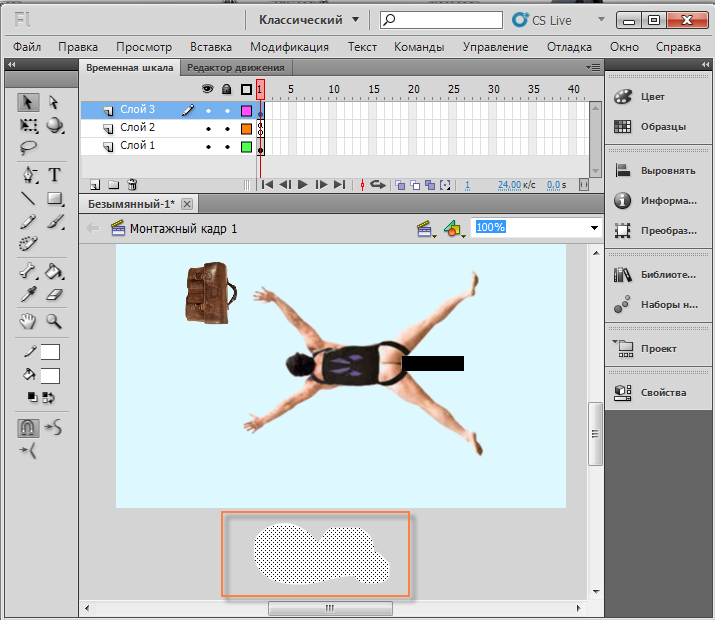
Два раза кликаем по нарисованному объекту(туче), чтобы выделить его.
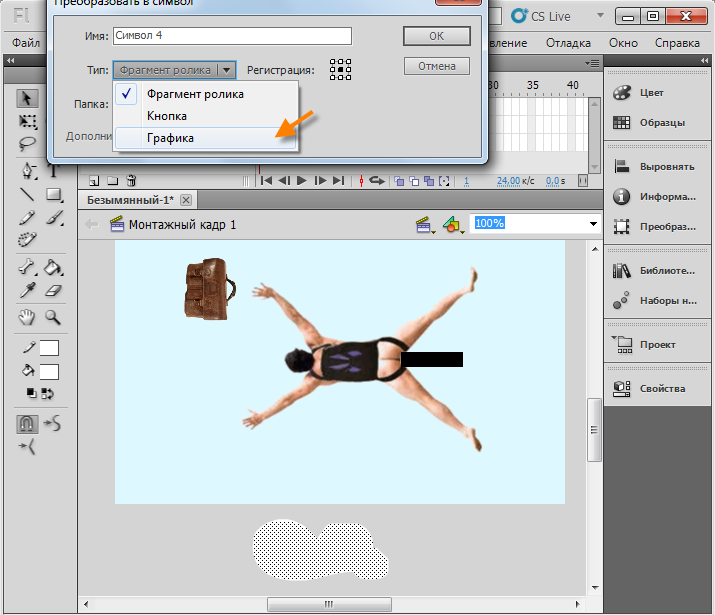
Нажимаем клавишу F8 и преобразовываем в графический элемент.
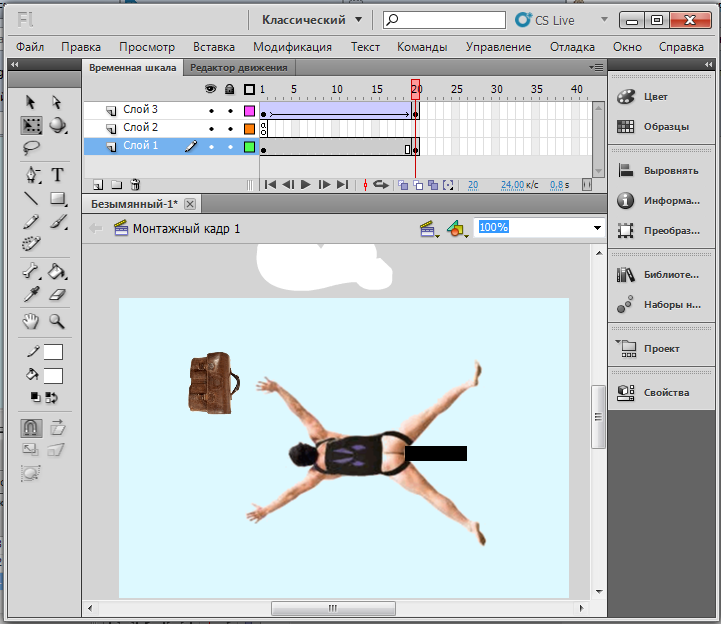
Переходим на двадцатый кадр, нажимаем правую клавишу мыши и
в диалоговом окне выбираем "Вставить ключевой кадр".

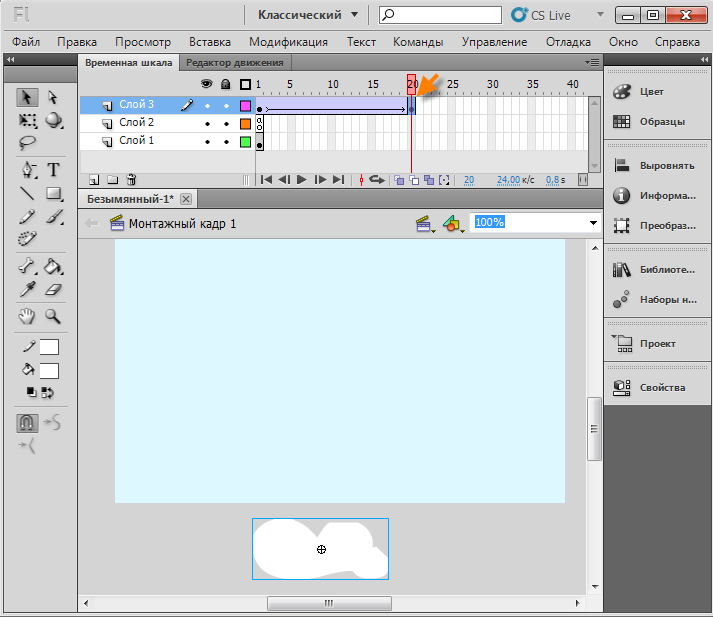
Кликаем мышкой между 1 и 20 кадрами, создаем классическую анимацию движения.
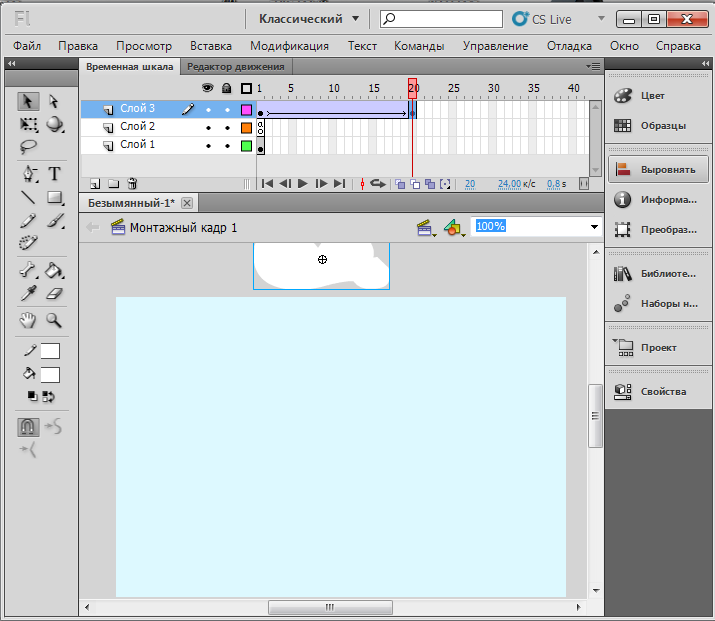
Переходим на двадцатый кадр третьего слоя.
Перетаскиваем графический элемент(тучу) стрелками на клавиатуре или просто переместив объект мышкой вверх.
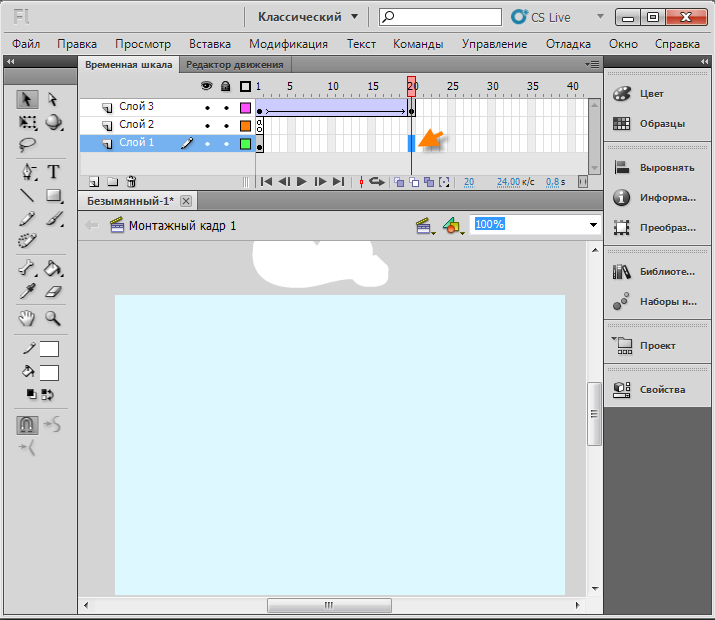
Переходим на двадцатый кадр первого слоя.
Жмем правую клавишу мыши, в диалоговом окне выбираем "Вставить ключевой кадр".
Проверяем ролик, нажимаем комбинацию клавиш CTRL+ENTER
Просмотреть файл: http://wikiency.org/swf/qw_mc3.swf
Скачать исходник: http://wikiency.org/fla/qw_mc3.fla