Сейчас 127 заметки.
Эффект появления Adobe Flash: различия между версиями
Admin (обсуждение | вклад) |
Admin (обсуждение | вклад) |
||
| Строка 4: | Строка 4: | ||
Создаем новый проект нажав комбинацию клавиш CTRL+N. Выбираем ActipnScript 2.0 или ActipnScript 3.0 и нажимаем кнопку Ok. | Создаем новый проект нажав комбинацию клавиш CTRL+N. Выбираем ActipnScript 2.0 или ActipnScript 3.0 и нажимаем кнопку Ok. | ||
| − | + | По своему усмотрению можно выбрать ширину и высоту в пикселях, частоту кадров, цвет фона и автосохранение. | |
[[Файл:Flash2.png]] | [[Файл:Flash2.png]] | ||
| − | Нажимаем на букву R и правой клавиши мыши растягиваем прямоугольник до размера фон. Он у нас 550Х400 | + | Нажимаем на букву R и правой клавиши мыши растягиваем прямоугольник до размера фон. Он у нас 550Х400 пиксель. |
[[Файл:Flash3.png]] | [[Файл:Flash3.png]] | ||
Версия 04:33, 27 января 2012
Запускаем Adobe Flash Professional CS5.5.
Создаем новый проект нажав комбинацию клавиш CTRL+N. Выбираем ActipnScript 2.0 или ActipnScript 3.0 и нажимаем кнопку Ok. По своему усмотрению можно выбрать ширину и высоту в пикселях, частоту кадров, цвет фона и автосохранение.
Нажимаем на букву R и правой клавиши мыши растягиваем прямоугольник до размера фон. Он у нас 550Х400 пиксель.
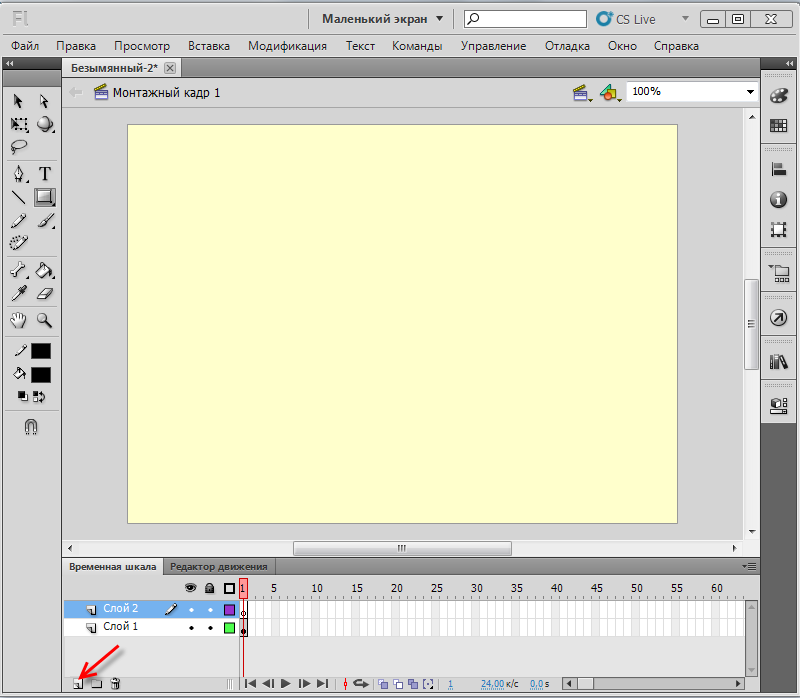
Создаем новый слой.
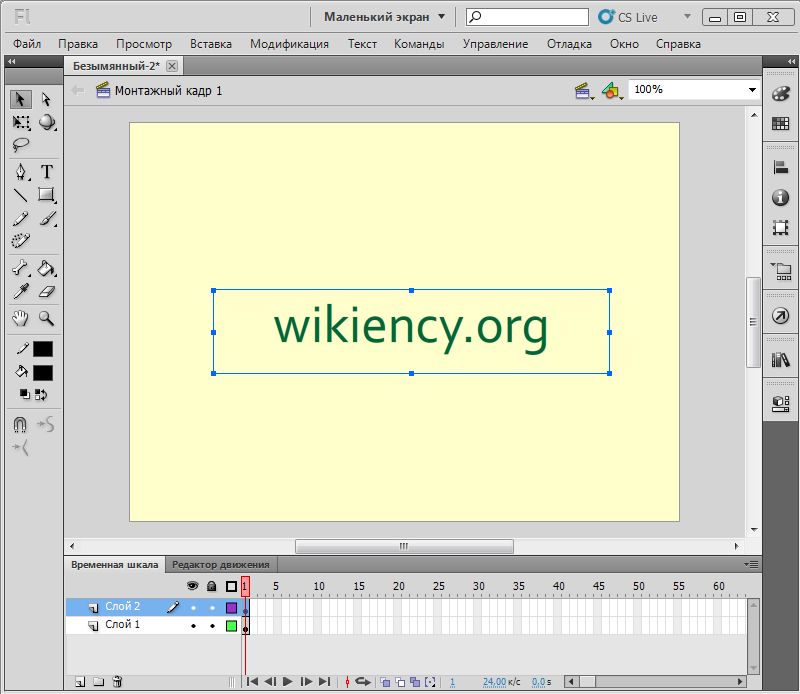
Нажимаем на букву Т, кликаем на фон. Пишем текст.
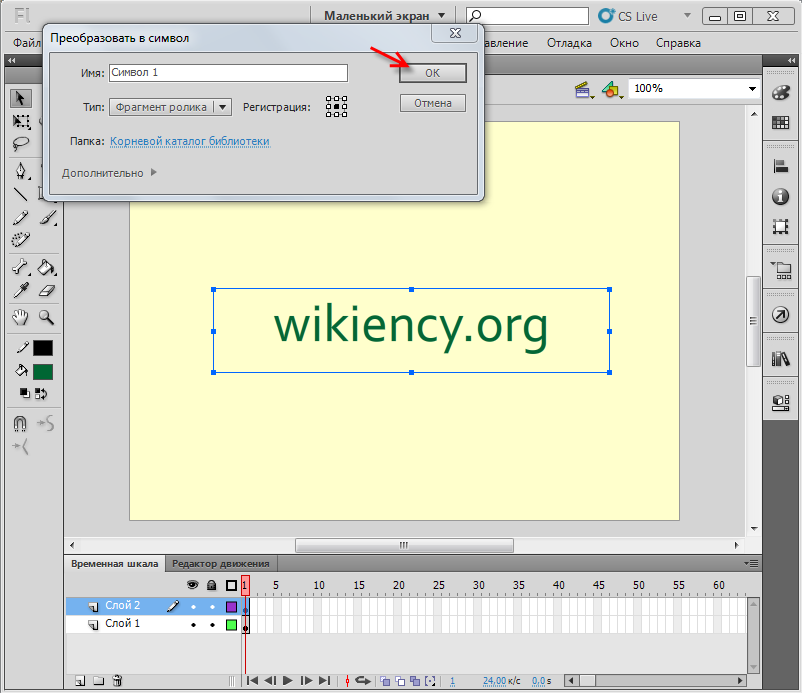
Кликаем на текст и нажимаем клавишу F8, чтобы преобразовать текст в символ. Жмём ОК.
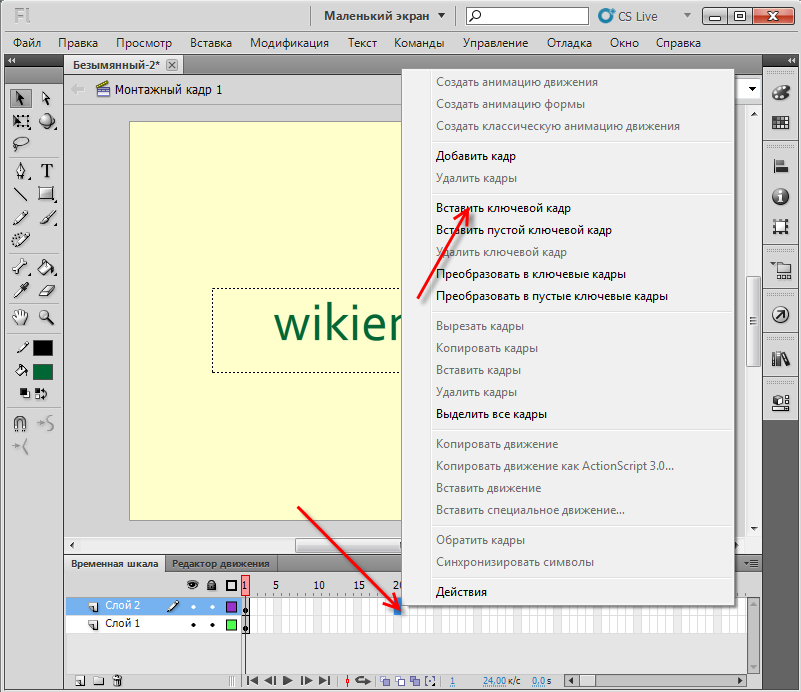
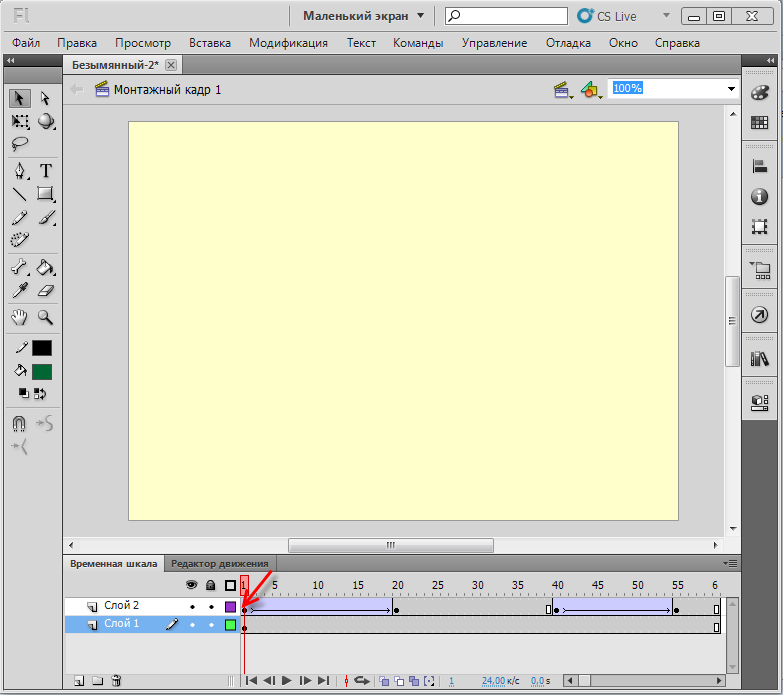
На втором слое(Слой2) двадцатого кадра кликаем правой клавиши мыши и вставляем ключевой кадр.
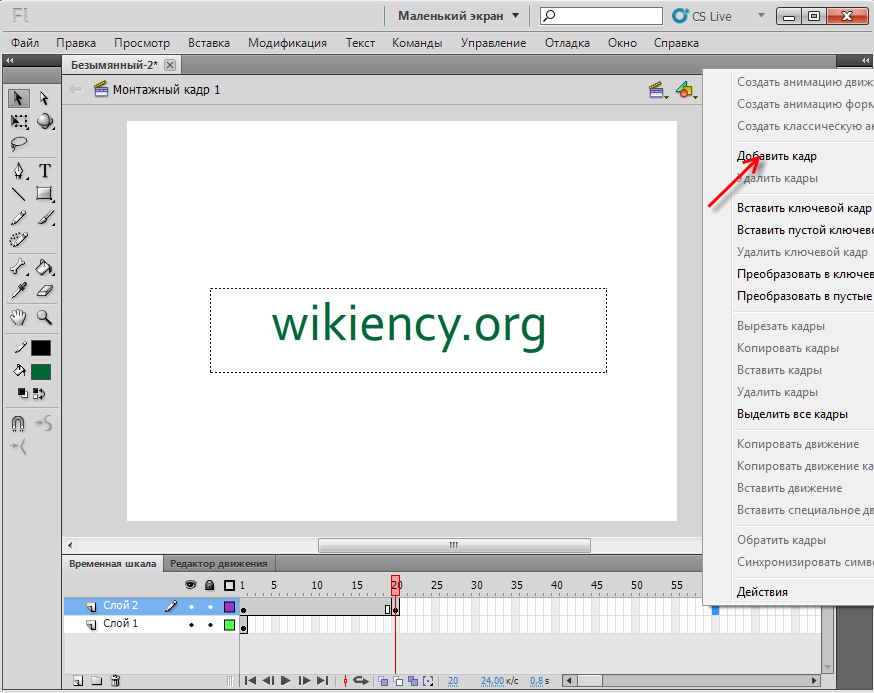
Видим, что цвет нашего фон пропал, чтобы все исправить переходим на 60 кадр второго слоя, кликаем правой кнопкой мыши и добавляем кадр.
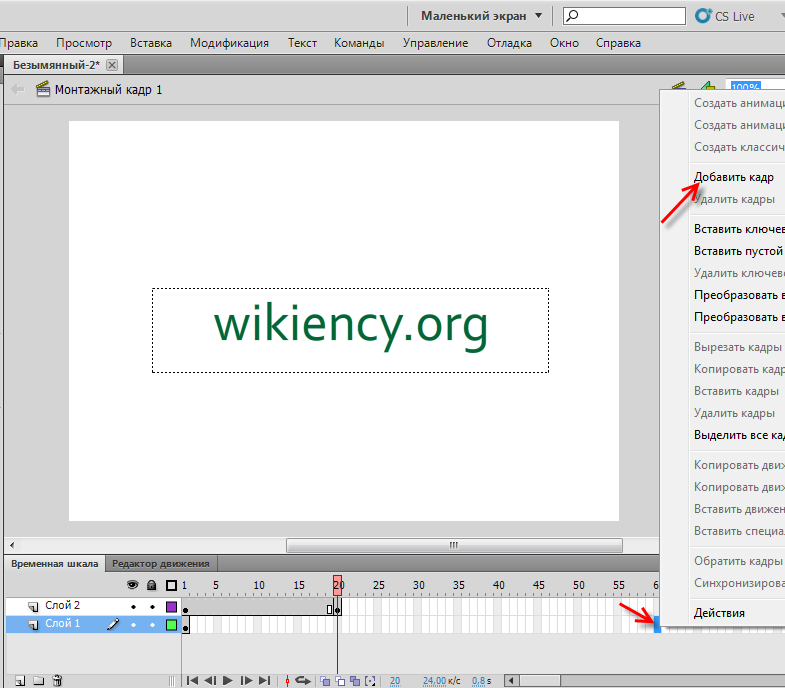
Тоже самое делаем на Слой1.
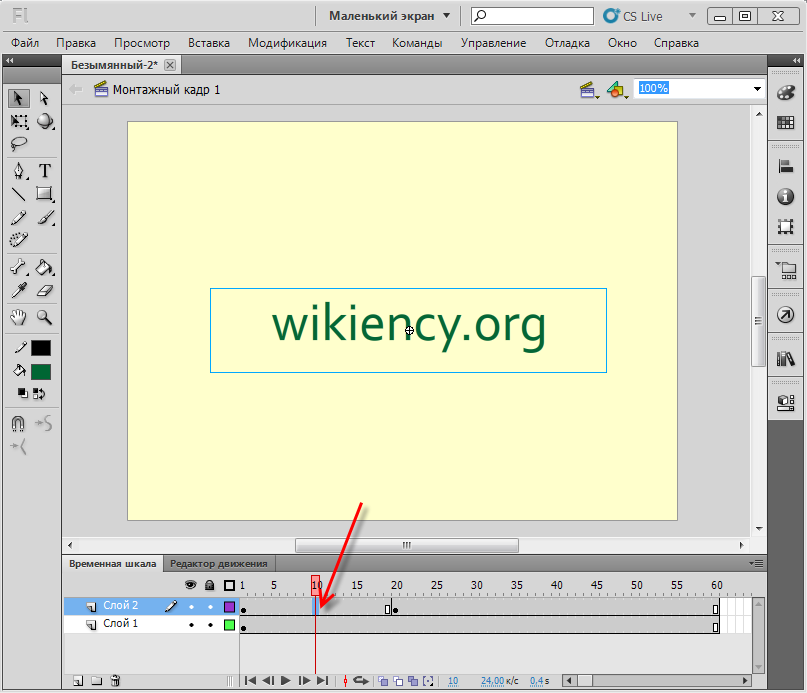
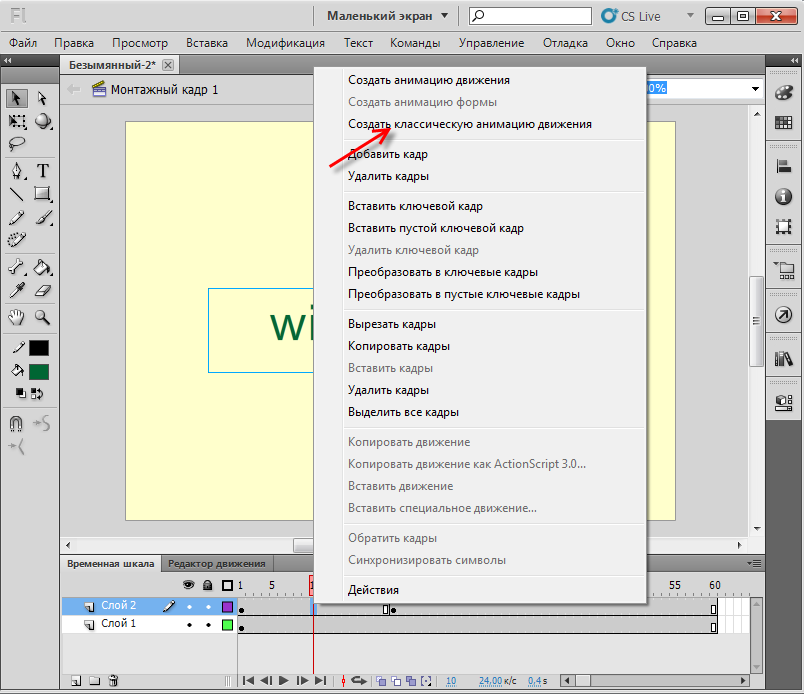
Нажимаем правой кнопкой мыши между 1 или 20-ым кадром, например на 10 кадр второго слоя.
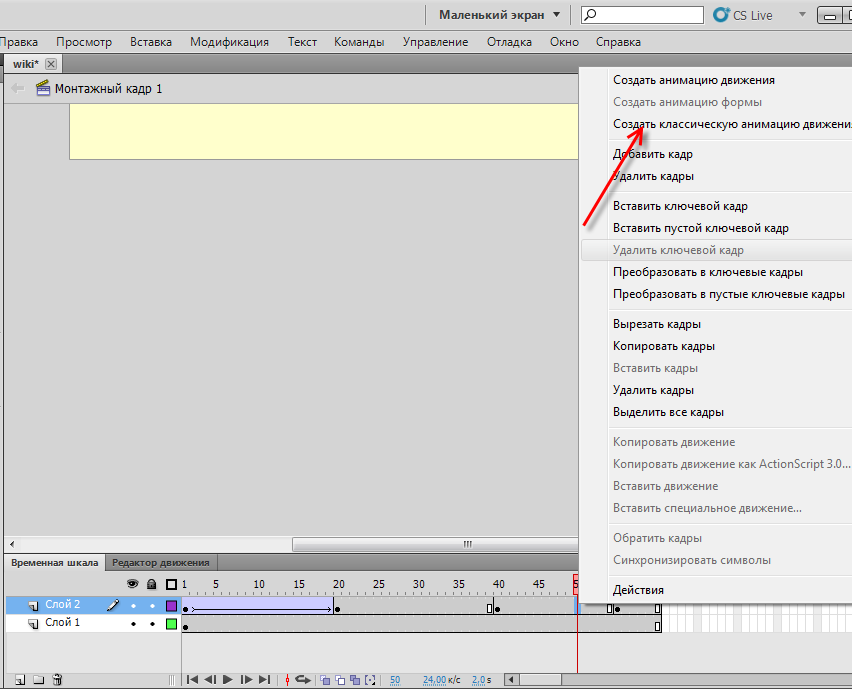
Создаем классическую анимацию движения.
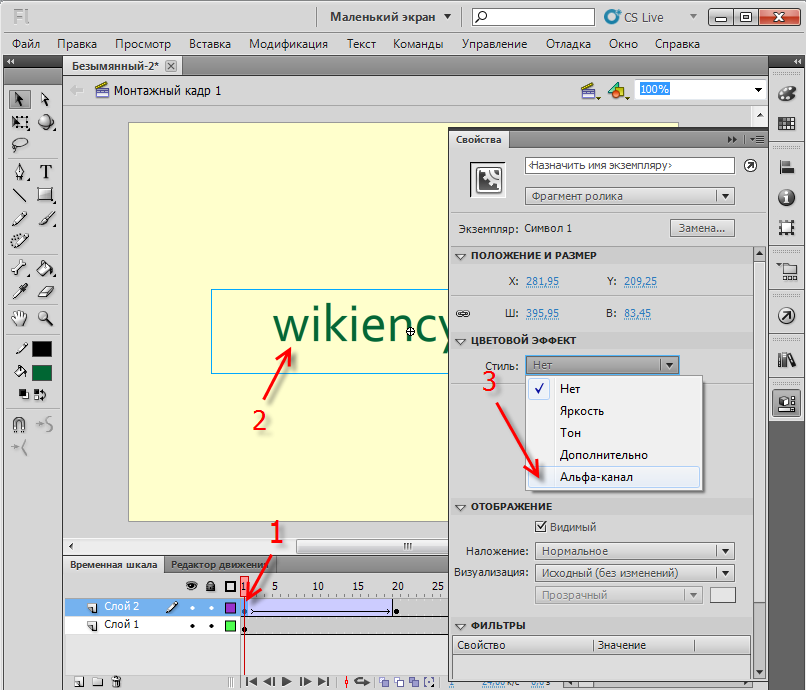
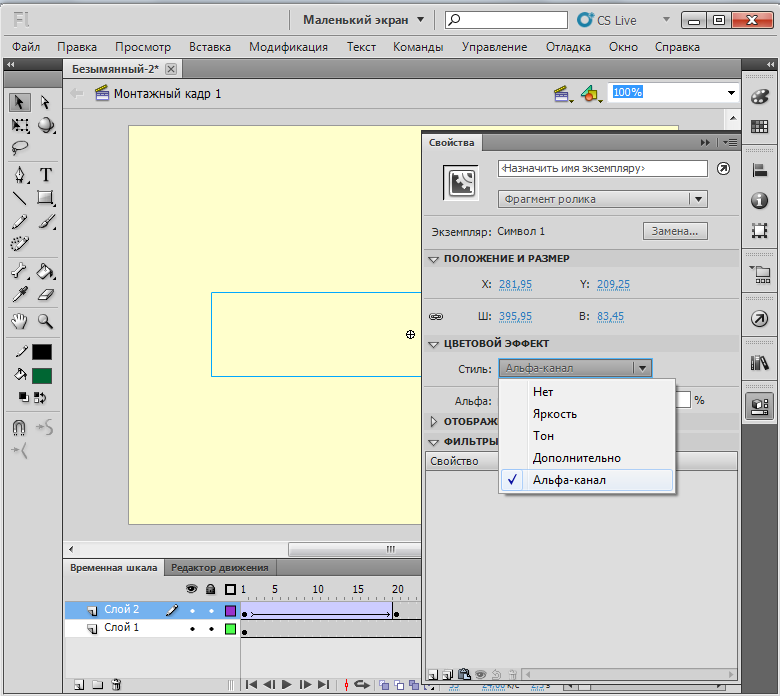
На 2-ом слое выбираем первый кадр, кликаем на символ и нажимаем комбинацию CTRL+F3. Таким образам мы попали в свойства ранее созданного символа 1. Выбираем цветовой эффект - альфа канал 0%.
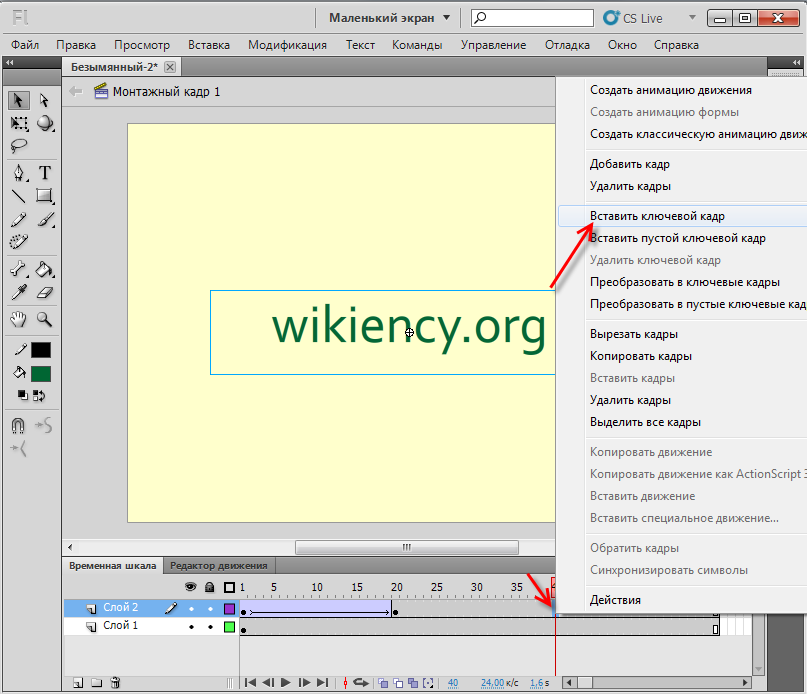
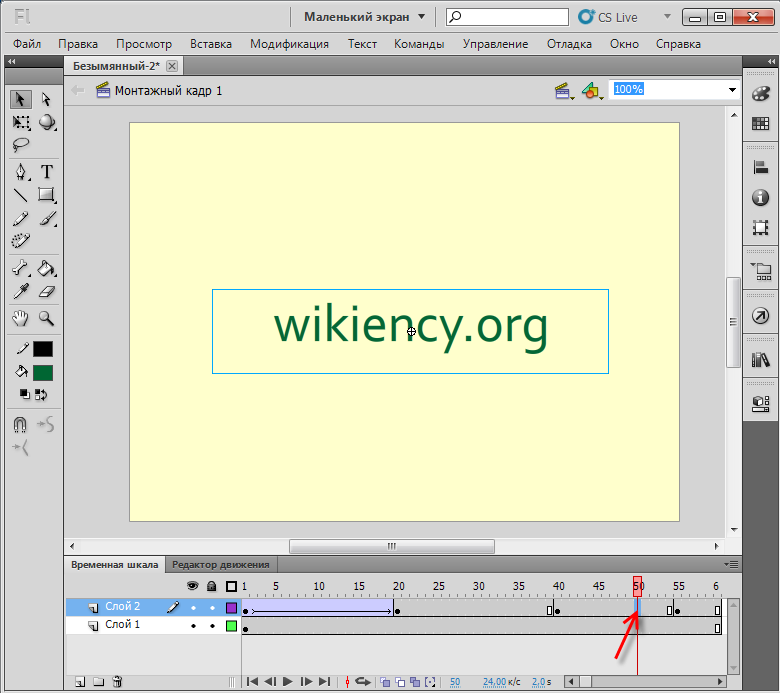
Переходим на 40-ой кадр, нажимаем на правую кнопку мыши и вставляем ключевой кадр.
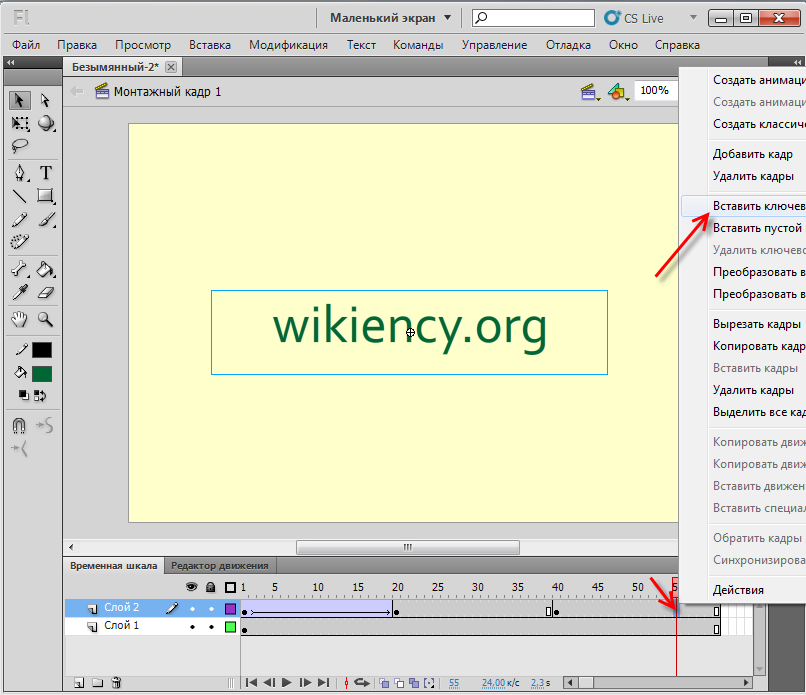
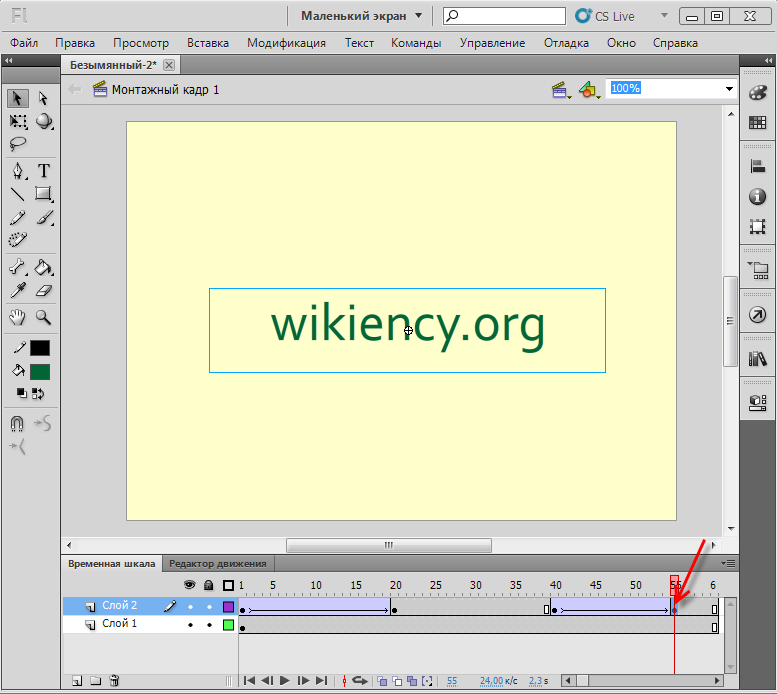
Делаем все тоже самое на 55-ом кадре.
Нажимаем правую клавишу мыши между 40 или 55-ым кадром, например на 50 кадр.
Создаем классическую анимацию движения.
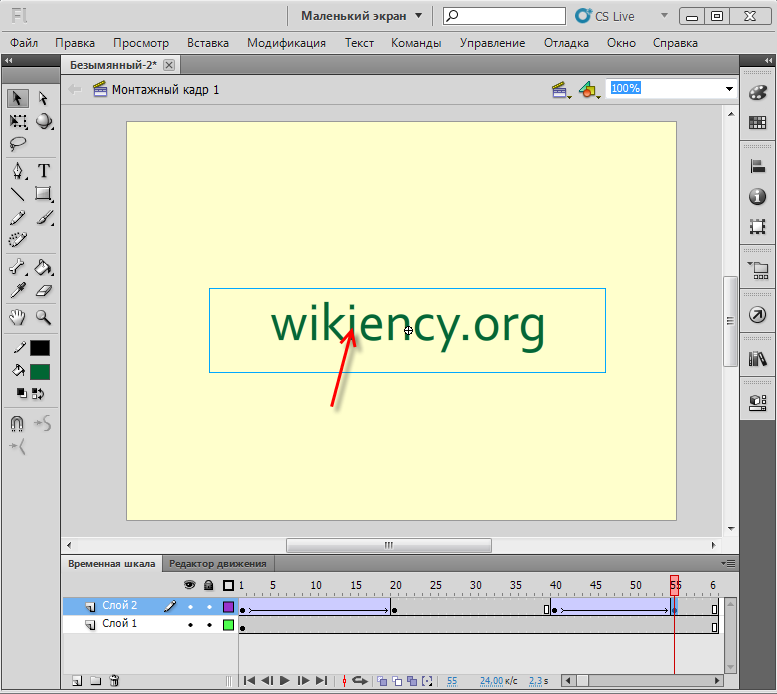
На 2-ом слое выбираем последний кадр (55 кадр).
Кликаем на символ.
Нажимаем комбинацию CTRL+F3. Выбираем цветовой эффект - альфа канал 0%.
Для просмотра переходим на первый кадр и нажимаем клавишу Enter
Сохраняем проект комбинациями клавиш CTRL+SHIFT+S и экспортируем flash ролик CTRL+ALT+SHIFT+S на свой компьютер.
Смотрим что получилось.