Сейчас 127 заметки.
Эффект появления Adobe Flash: различия между версиями
Admin (обсуждение | вклад) |
Admin (обсуждение | вклад) |
||
| Строка 11: | Строка 11: | ||
[[Файл:Flash3.png]] | [[Файл:Flash3.png]] | ||
| − | Создаем новый. | + | Создаем новый слой. |
[[Файл:Flash4.png]] | [[Файл:Flash4.png]] | ||
| − | Нажимаем букву Т | + | Нажимаем на букву Т, кликаем на фон и таким образам создадим текст. Пишем текст. |
[[Файл:Flash5.png]] | [[Файл:Flash5.png]] | ||
| Строка 31: | Строка 31: | ||
[[Файл:Flash8.png]] | [[Файл:Flash8.png]] | ||
| − | Тоже самое делаем на | + | Тоже самое делаем на Слой1. |
[[Файл:Flash9.png]] | [[Файл:Flash9.png]] | ||
Версия 07:44, 16 января 2012
Запускаем Adobe Flash Professional CS5.5 и после запуска видим такое окно.
Создаем новый проект нажав комбинацию клавиш CTRL+N. Выбираем ActipnScript 2.0 или ActipnScript 3.0 и нажимаем кнопку Ok
Нажимаем на букву R и правой клавиши мыши растягиваем фон до нужных нам размеров.
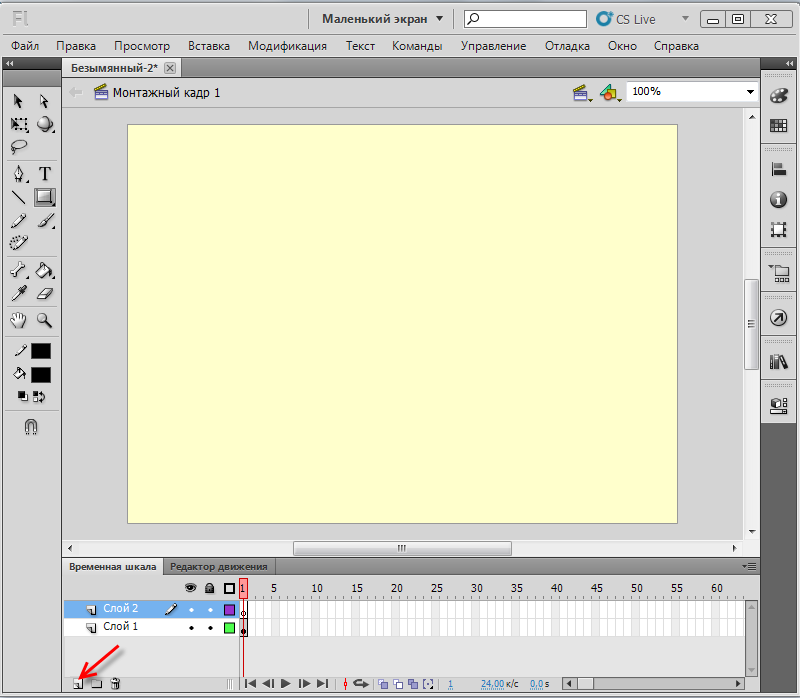
Создаем новый слой.
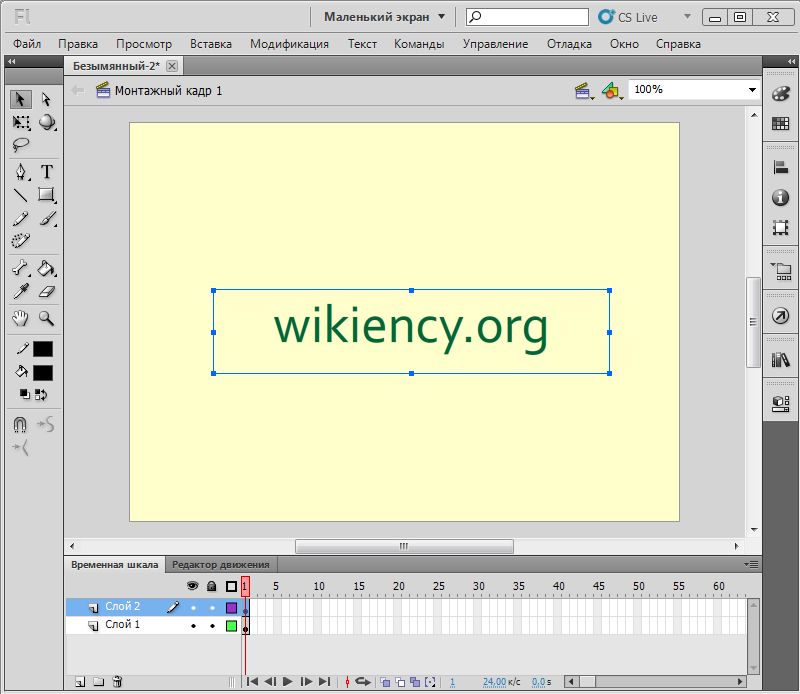
Нажимаем на букву Т, кликаем на фон и таким образам создадим текст. Пишем текст.
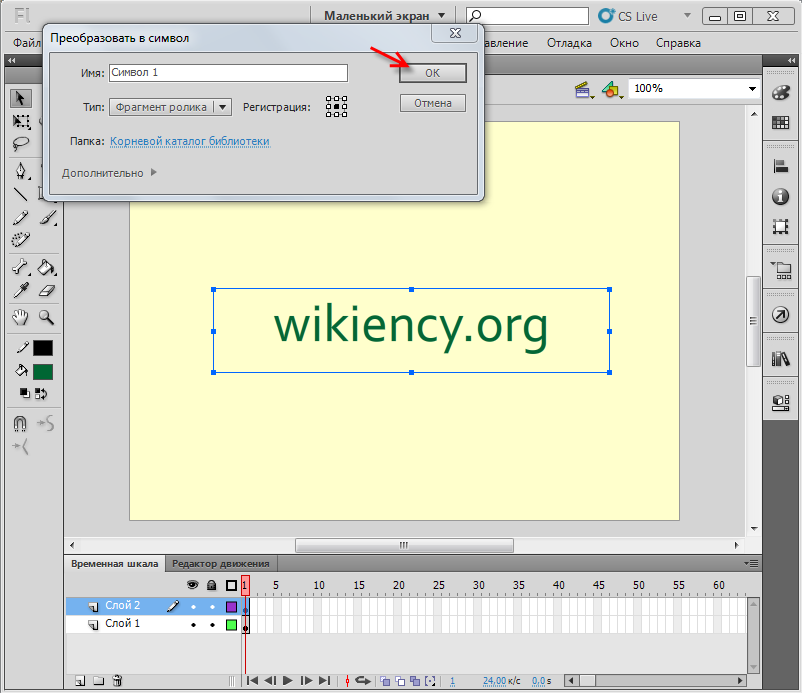
Кликаем на текст и нажимаем клавишу F8, чтобы преобразовать текст в символ. Жмём ОК.
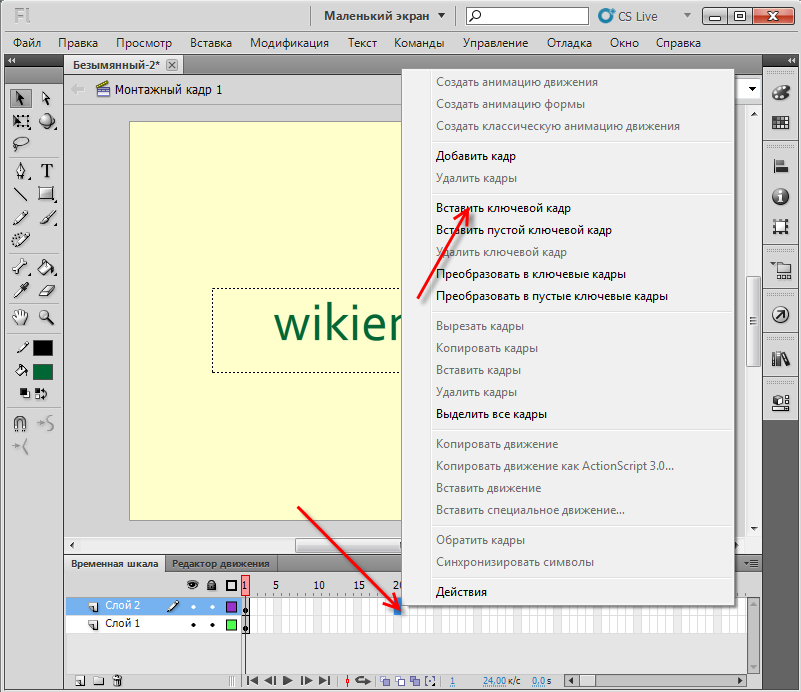
На втором слое(Слой2) двадцатого кадра кликаем правой клавиши мыши и вставляем ключевой кадр.
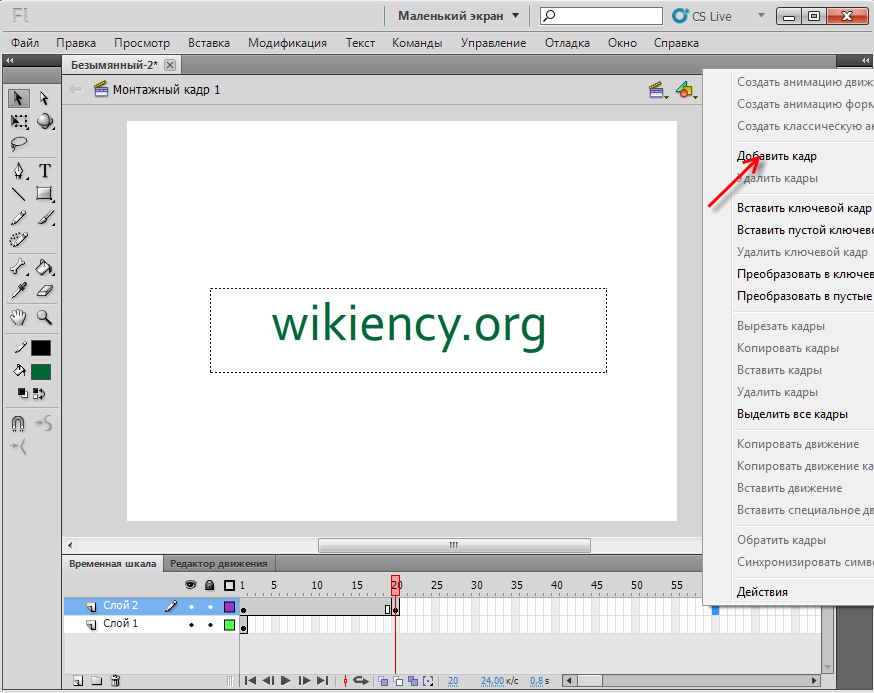
Видим, что цвет нашего фон пропал, чтобы все исправить переходим на 60 кадр второго слоя, кликаем правой кнопкой мыши и добавляем кадр.
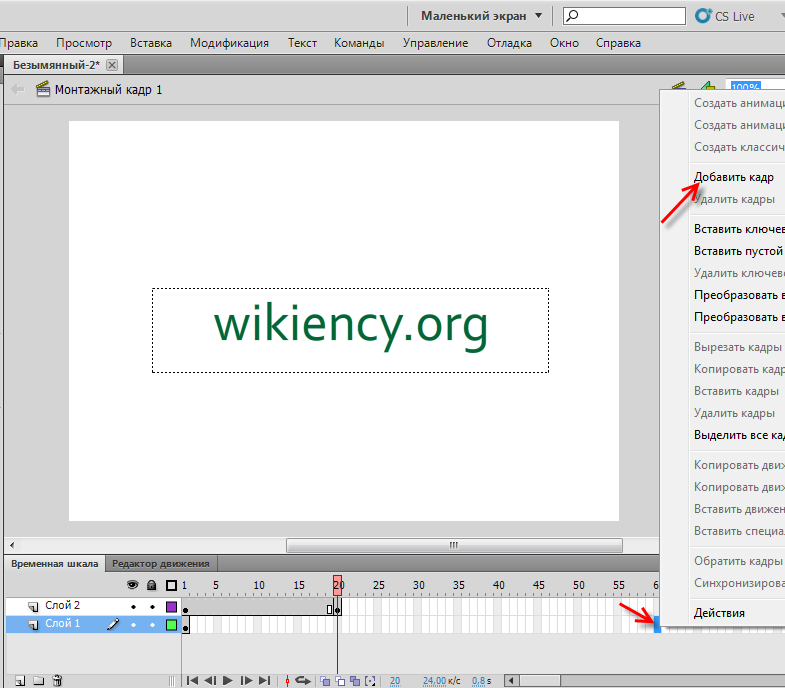
Тоже самое делаем на Слой1.
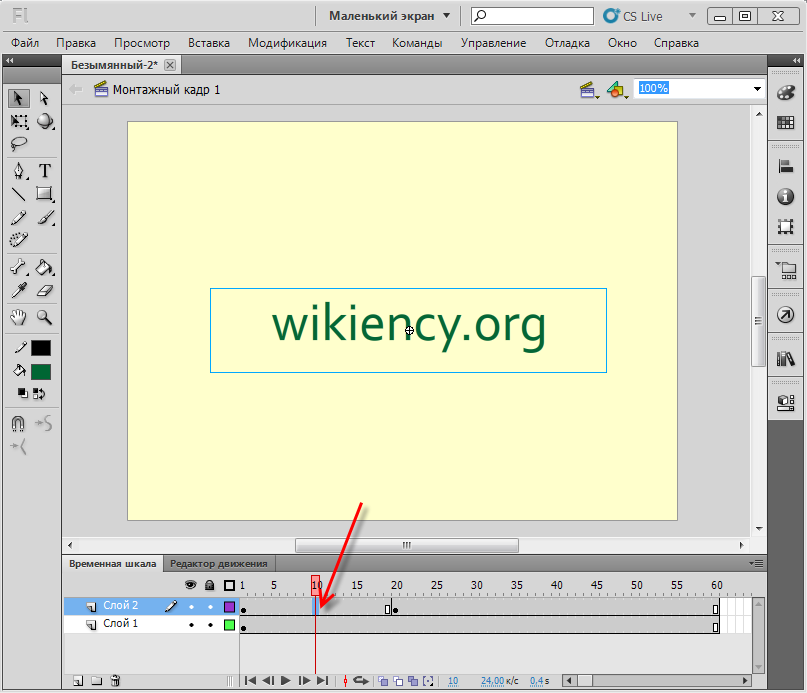
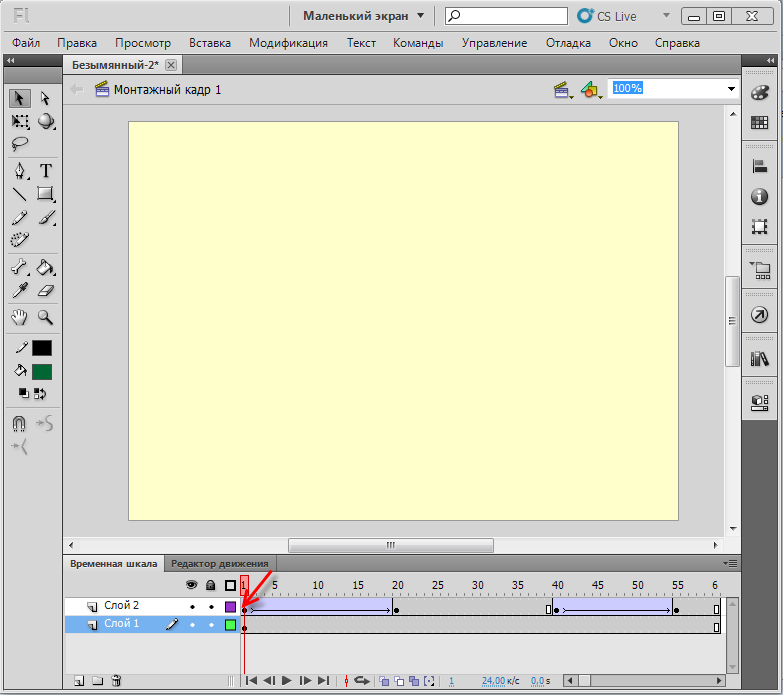
Нажимаем правой кнопкой мыши между 1 или 20-ым кадром, например на 10 кадр второго слоя.
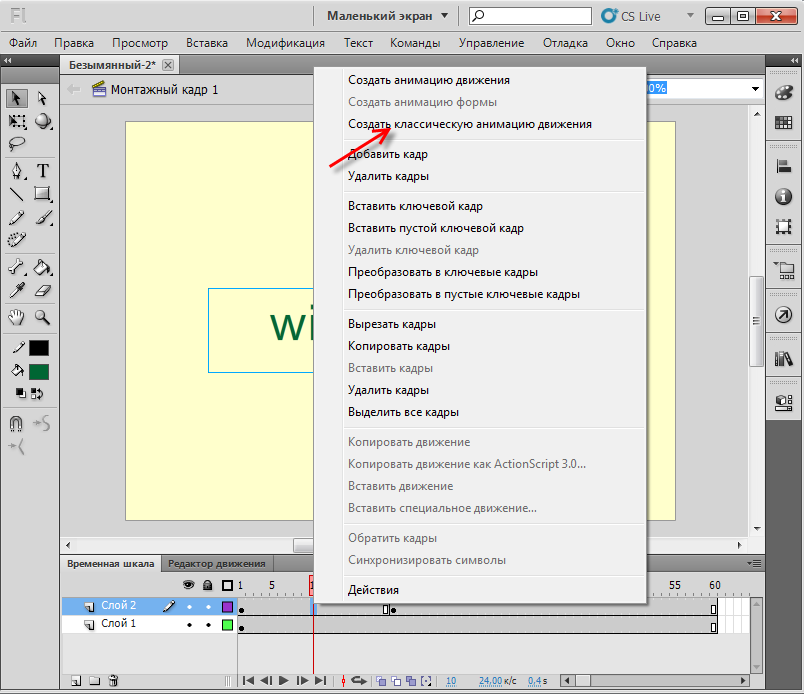
Нажимаем левой клавишой мыши и создаем классическую анимацию движения.
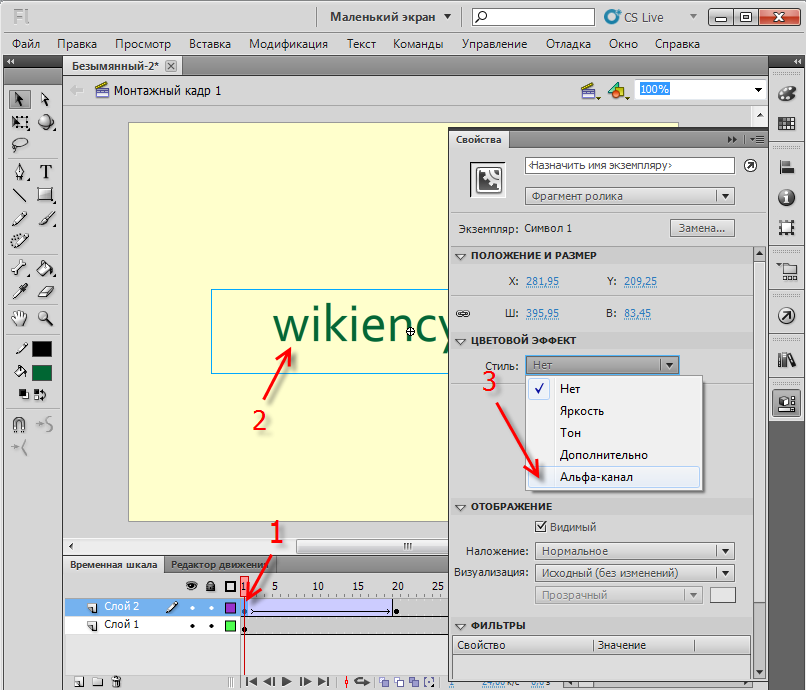
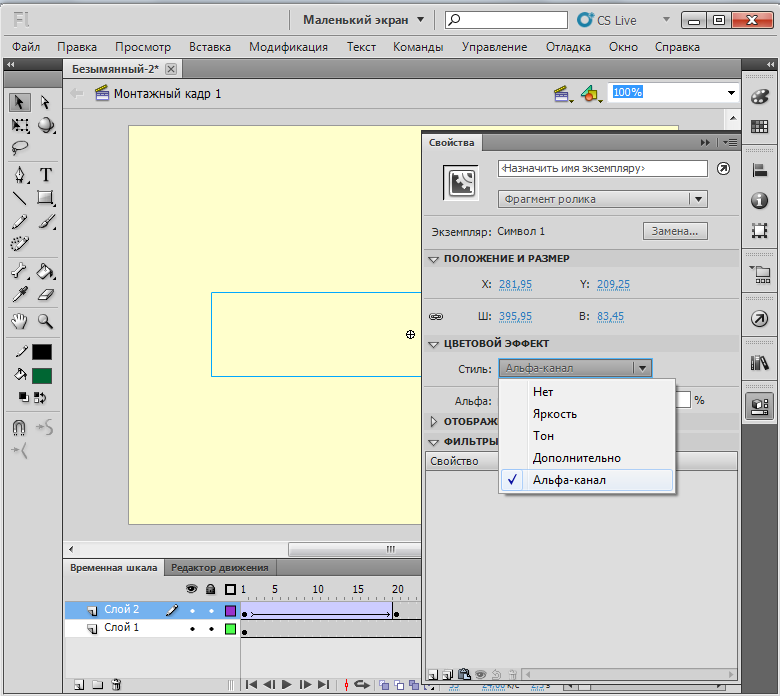
На 2-ом слое выбираем первый кадр, кликаем на символ и нажимаем комбинацию CTRL+F3. Таким обзорам мы попали в свойства ранее созданного символа 1. Выбираем цветовой эффект - альфа канал 0%.
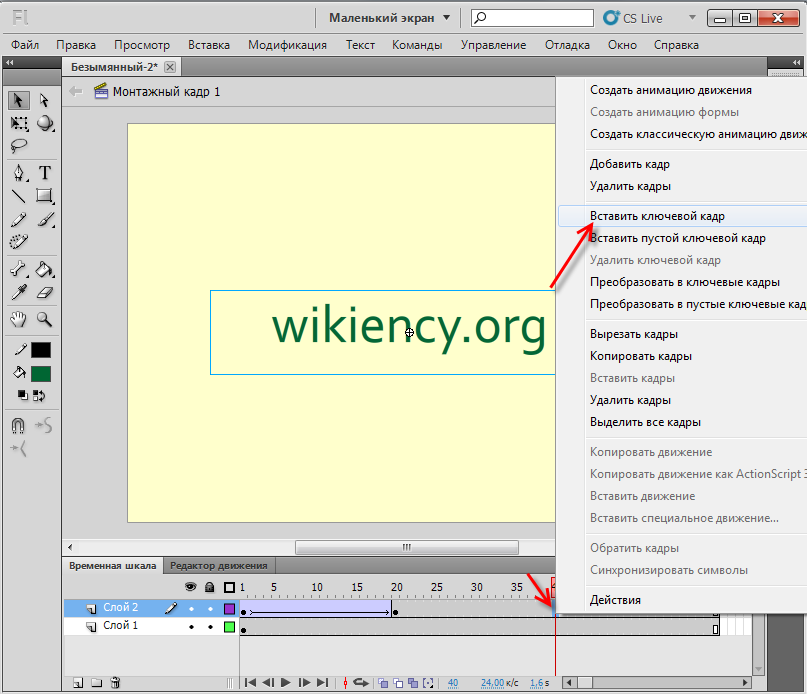
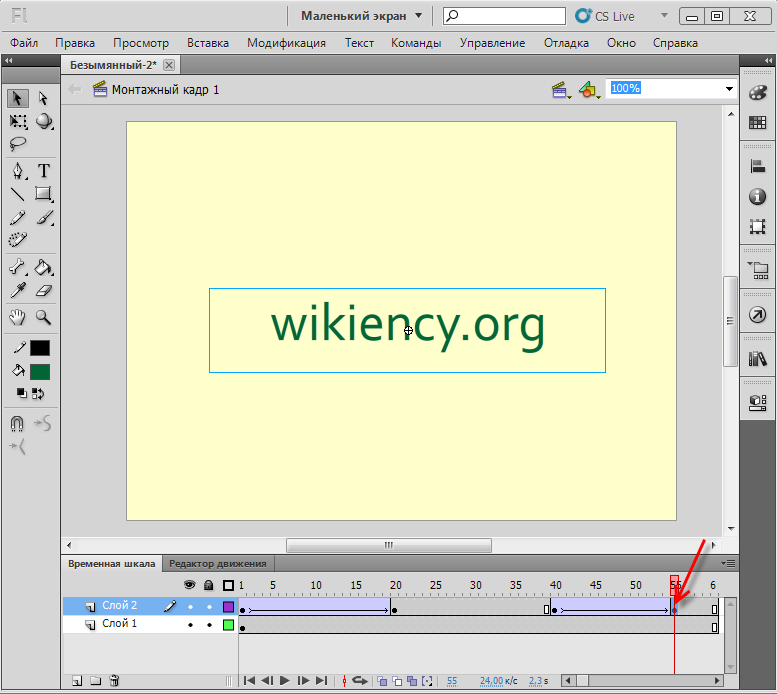
Переходим на 40-ой кадр, нажимаем на правую кнопку мыши и вставляем ключевой кадр.
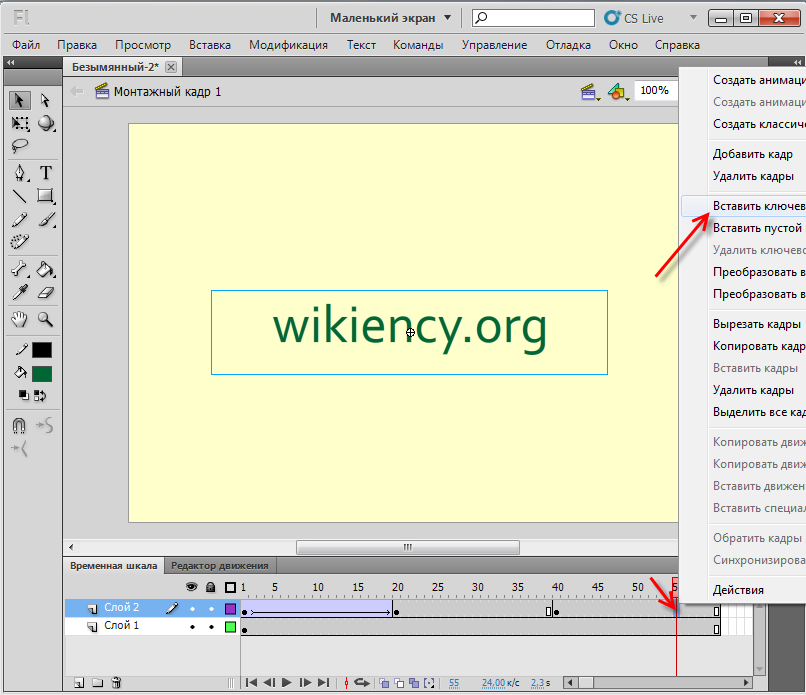
Делаем все тоже самое на 55-ом кадре.
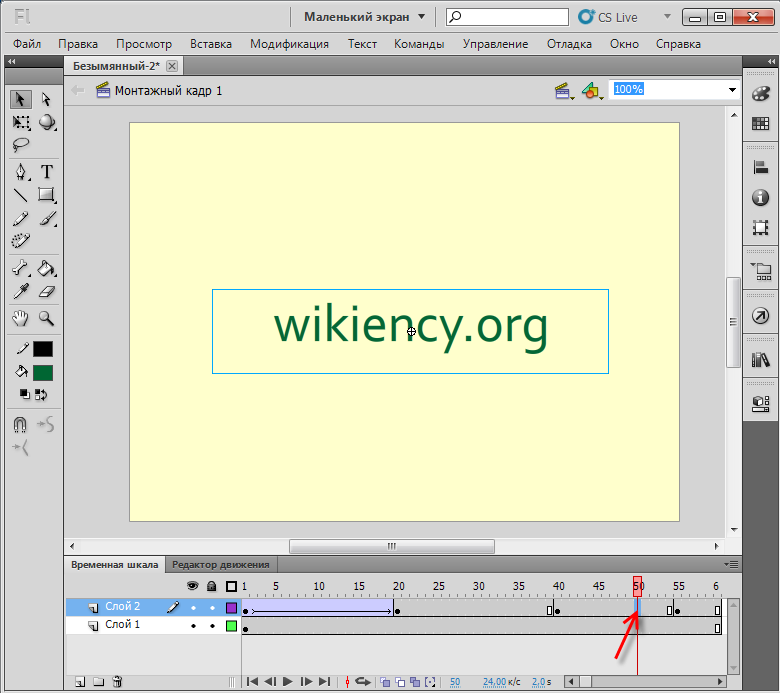
Нажимаем левую клавишу мыши между 40 или 55-ым кадром, например на 50 кадр.
Нажимаем на правую клавишу мыши и создаем классическую анимацию движения.
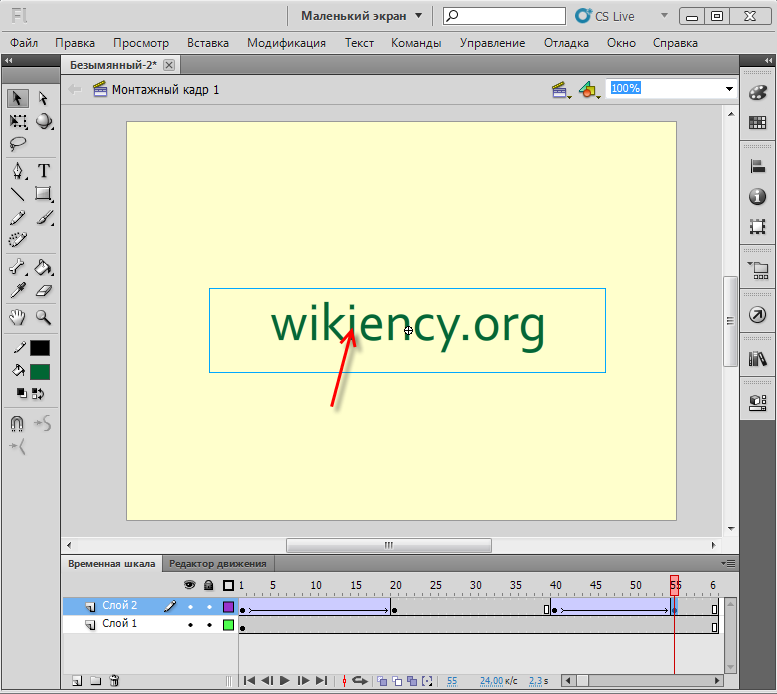
На 2-ом слое выбираем последний кадр (55 кадр).
Кликаем на символ.
Нажимаем комбинацию CTRL+F3. Выбираем цветовой эффект - альфа канал 0%.
Для просмотра переходим на первый кадр и нажимаем клавишу Enter
Сохраняем проект комбинациями клавиш CTRL+SHIFT+S и экспортируем flash ролик CTRL+ALT+SHIFT+S на свой компьютер.
Вот что получилось: