Сейчас 127 заметки.
Интерактивная анимация вращения Adobe Flash Professional CS: различия между версиями
Admin (обсуждение | вклад) |
Admin (обсуждение | вклад) |
||
| Строка 69: | Строка 69: | ||
[[Файл:vra15.png]] | [[Файл:vra15.png]] | ||
| + | Выделяем прямоугольник, нажимаем правую клавишу мыши. | ||
| + | [[Файл:vra17.png]] | ||
| − | + | В диалоговом окне выбираем "Вставить ключевой кадр", поочередно вставляем ключевой кадр на 5,10 и 15 кадрах. | |
| − | [[Файл: | + | [[Файл:vra18.png]] |
| − | + | Поочередно кликаем правой кнопкой мышки между 1-5, 5-10, 10-15 кадрами, в диалоговом окне выбираем "Создать классическую анимацию движения". | |
[[Файл:vra19.png]] | [[Файл:vra19.png]] | ||
| + | |||
| + | Переходим на пятый кадр и стрелками на клавиатуре перемещаем прямоугольник на две позиции вверх. | ||
[[Файл:vra20.png]] | [[Файл:vra20.png]] | ||
| + | |||
| + | Переходим на десятый кадр и стрелками на клавиатуре перемещаем прямоугольник на три позиции вниз. | ||
[[Файл:vra21.png]] | [[Файл:vra21.png]] | ||
| + | |||
| + | Переходим на пятнадцатый кадр и стрелками на клавиатуре перемещаем прямоугольник на одну позицию вверх. | ||
[[Файл:vra22.png]] | [[Файл:vra22.png]] | ||
| + | |||
| + | |||
[[Файл:vra23.png]] | [[Файл:vra23.png]] | ||
Версия 18:16, 27 мая 2012
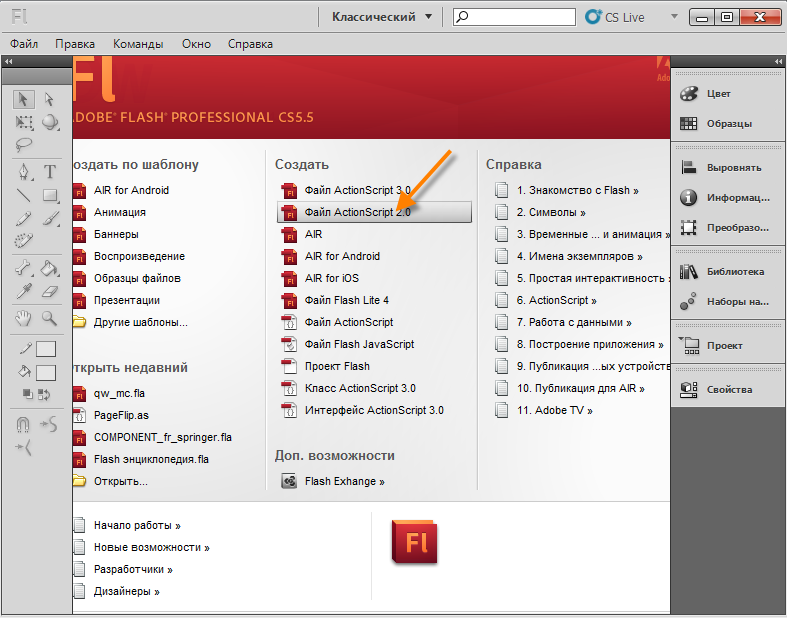
Создаём новый документ.
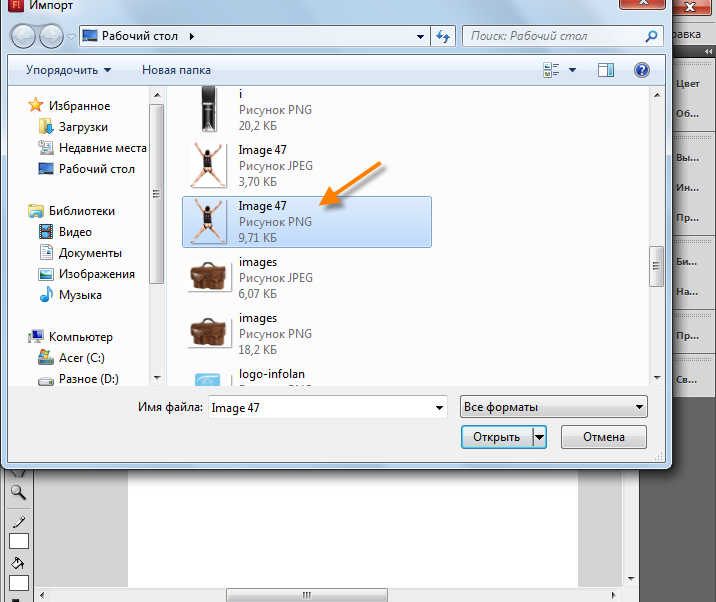
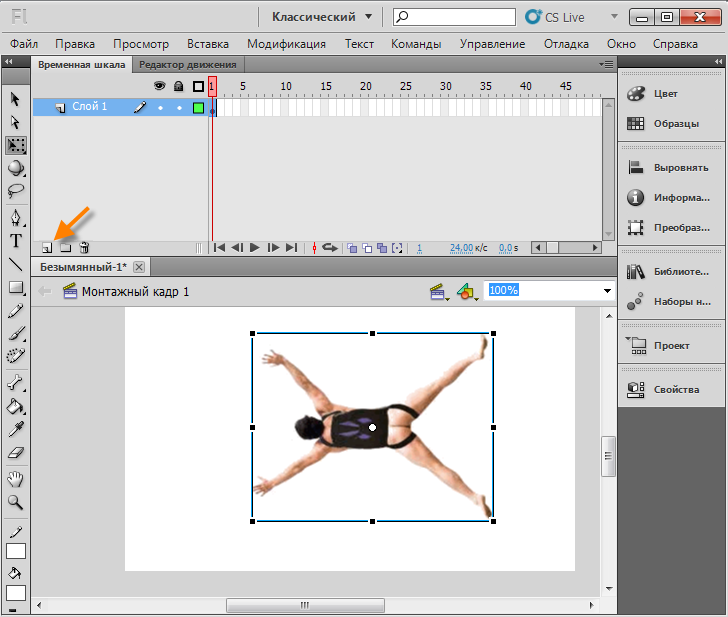
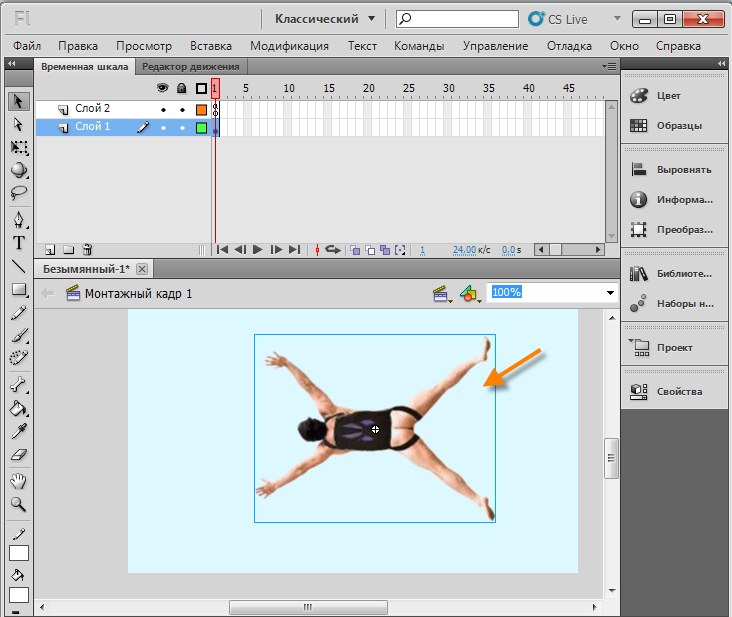
Импортируем картинку в рабочую область комбинациями клавиш Ctrl+R.
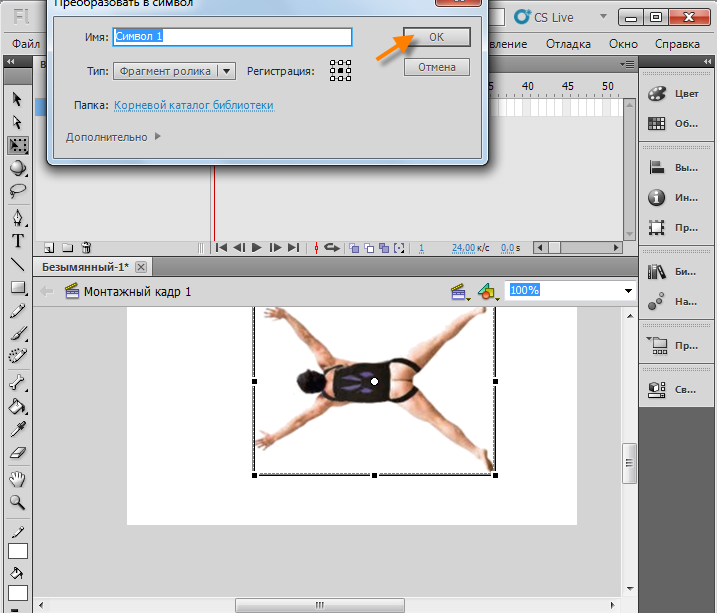
Нажимаем F8, преобразуем картинку в ролик.
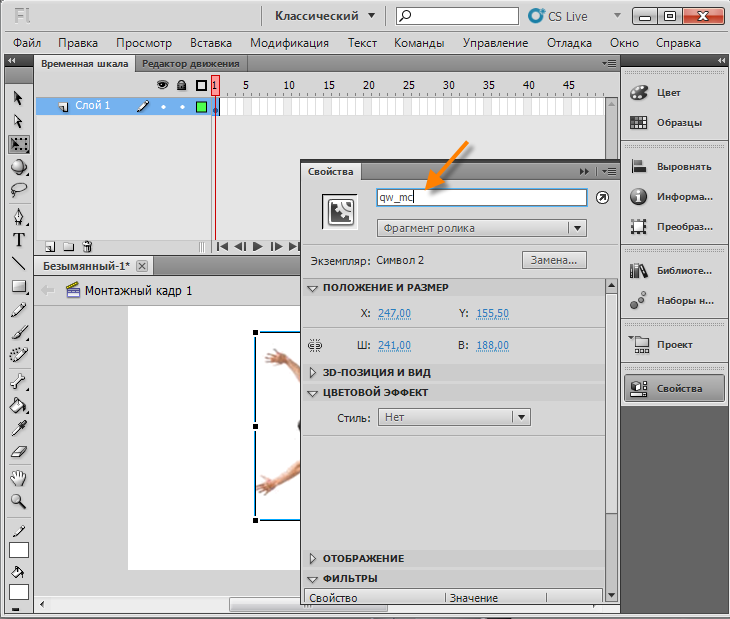
Выделяем символ, заходим в раздел "Свойства" и указываем ему уникальное имя "qw_mc".
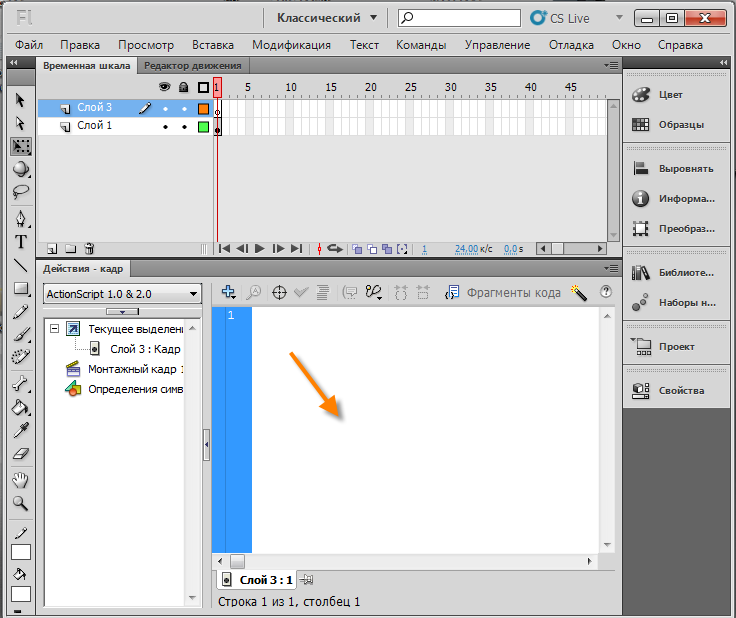
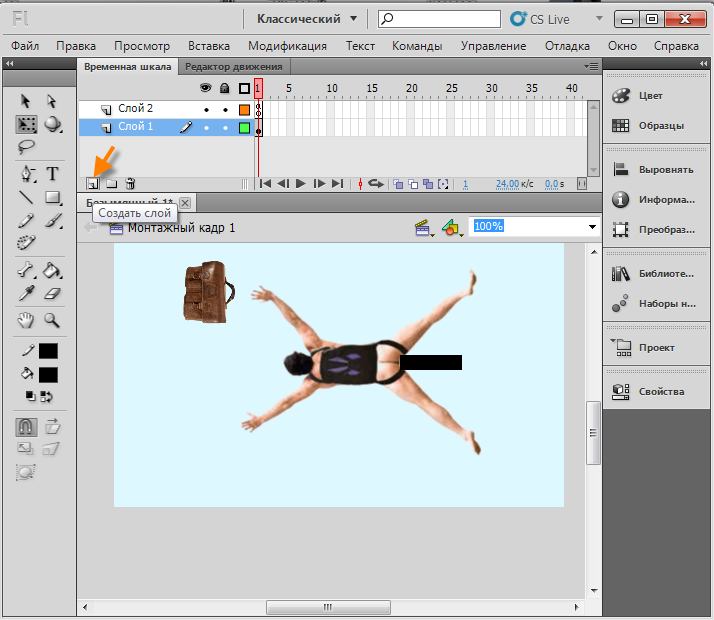
Создаём новый слой для Action Script.
Нажимаем F8.
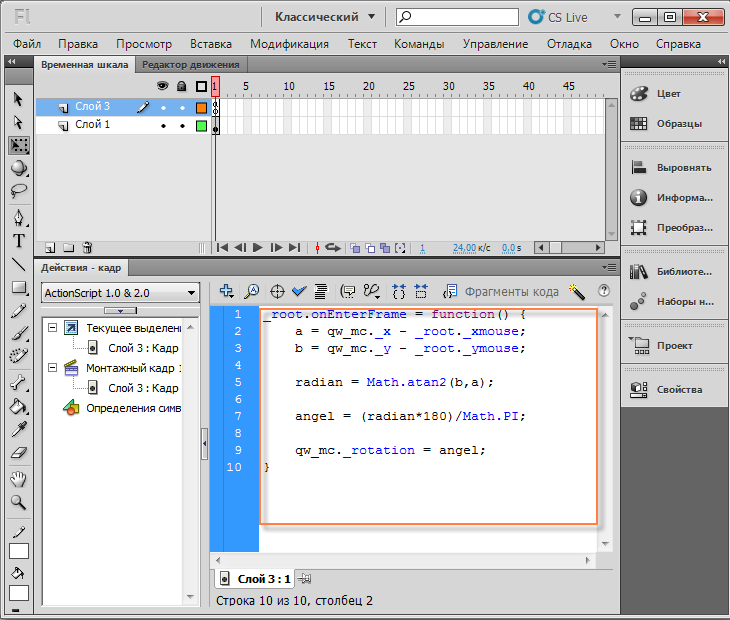
Вставляем туда нижеуказанный Action Script.
_root.onEnterFrame = function() {
a = qw_mc._x - _root._xmouse;
b = qw_mc._y - _root._ymouse;
radian = Math.atan2(b,a);
angel = (radian*180)/Math.PI;
qw_mc._rotation = angel;
}
Нажимаем обратно F9.
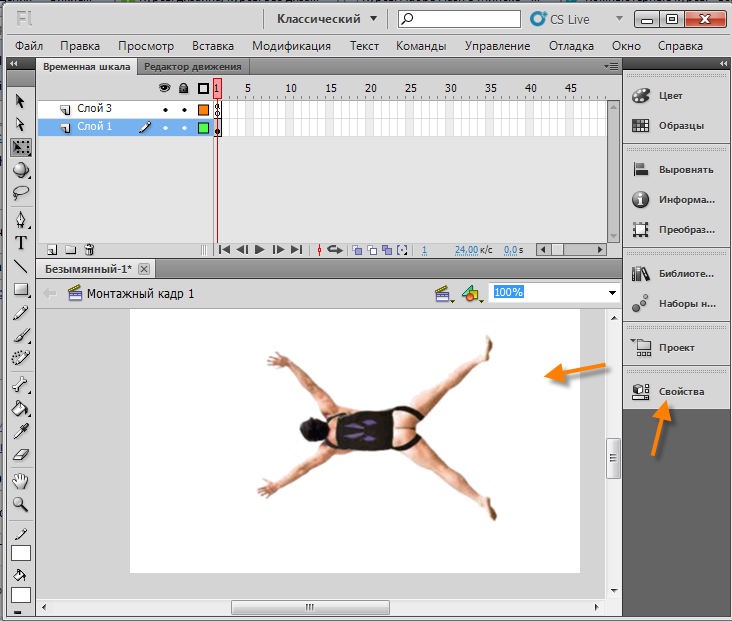
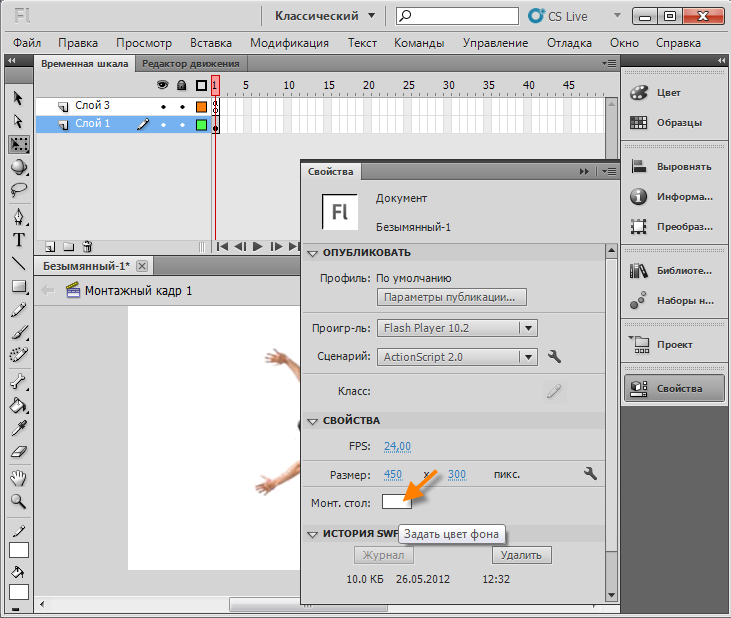
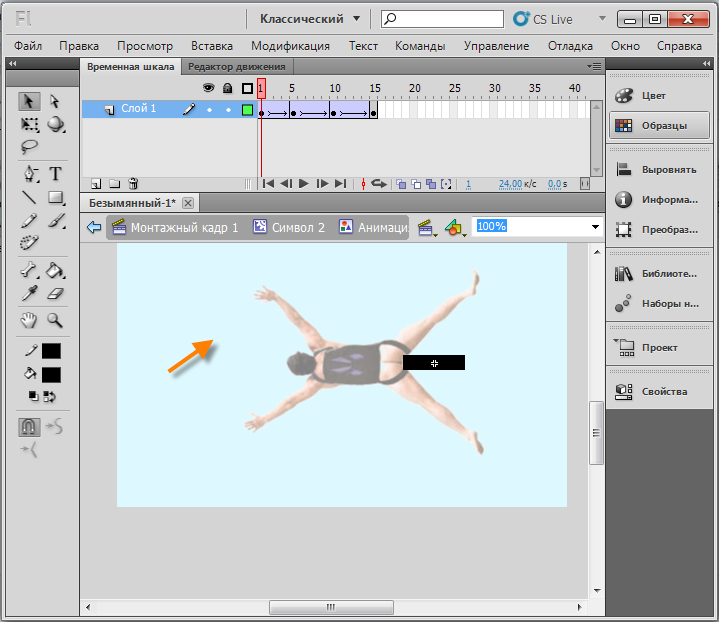
Кликаем на белый фон рабочей области,заходим в раздел "Свойства".
Выбираем цвет.
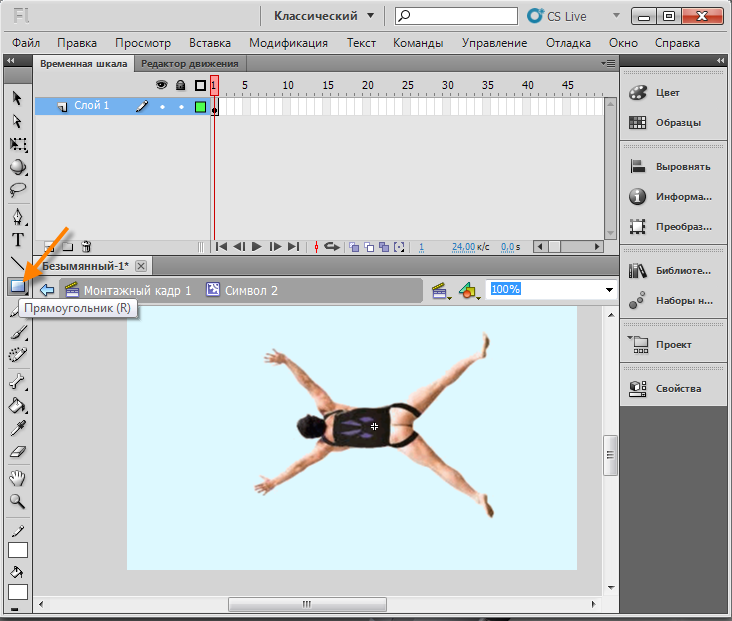
Кликаем мышкой два раза по символу, чтобы зайти внутрь его.
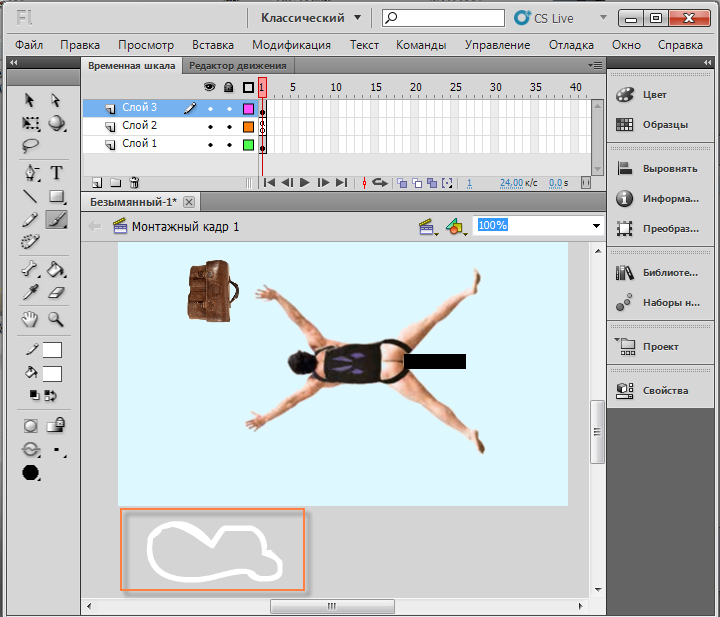
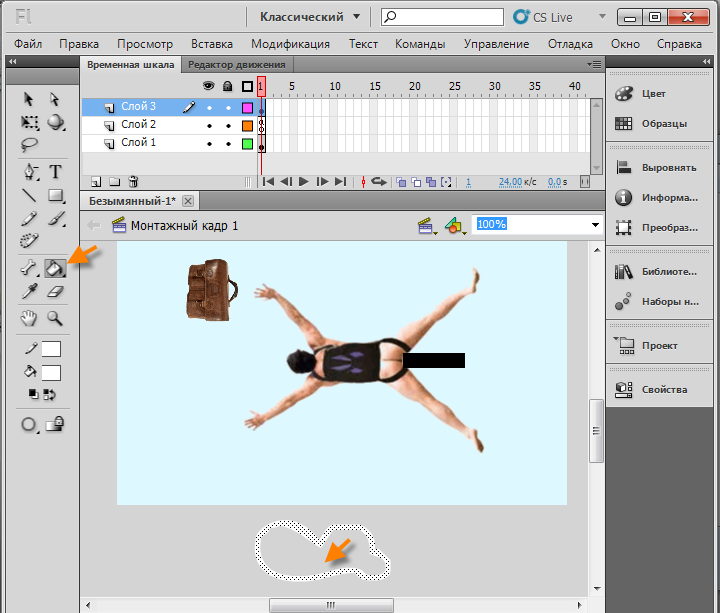
Выбираем инструмент прямоугольник.
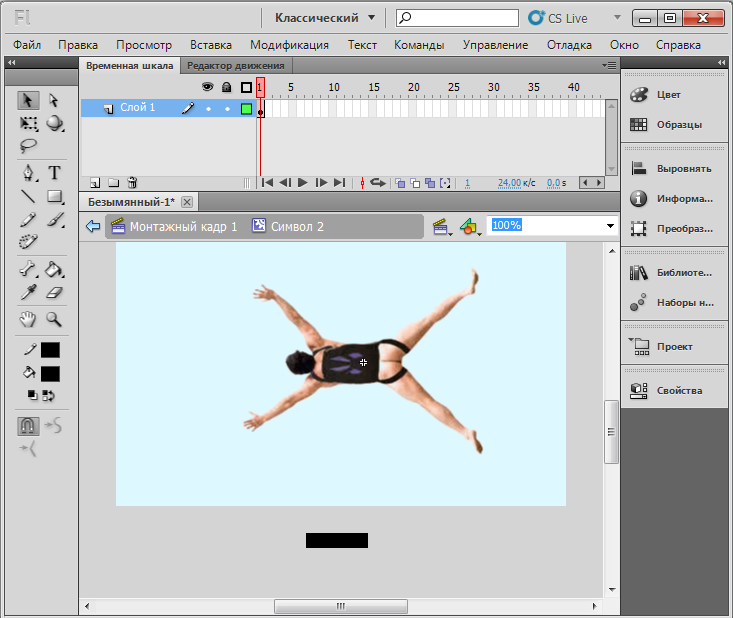
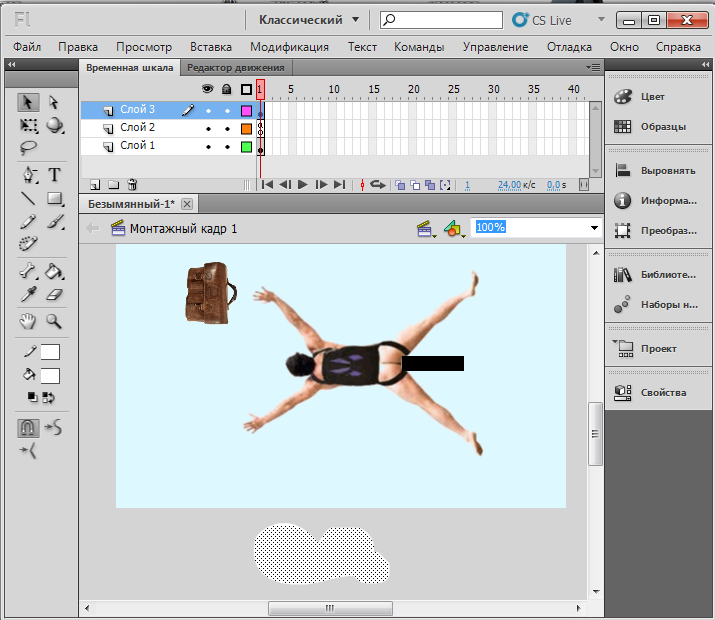
В нерабочей области рисуем прямоугольник.
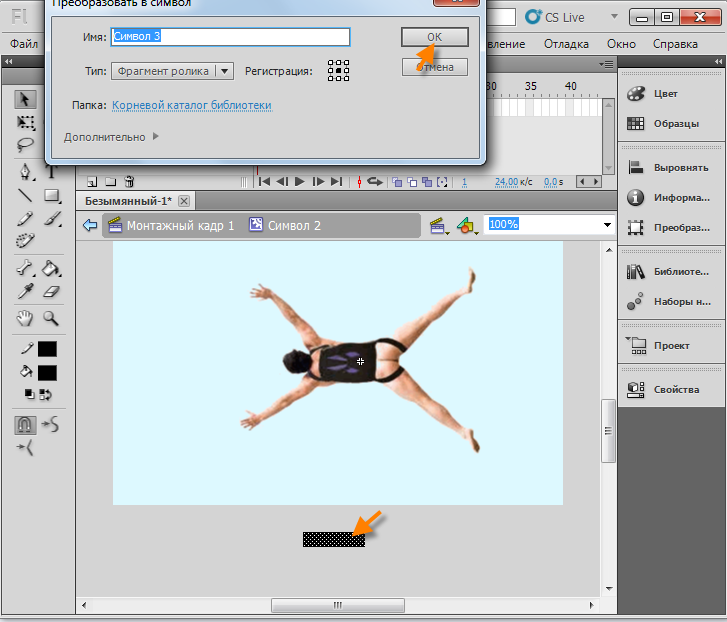
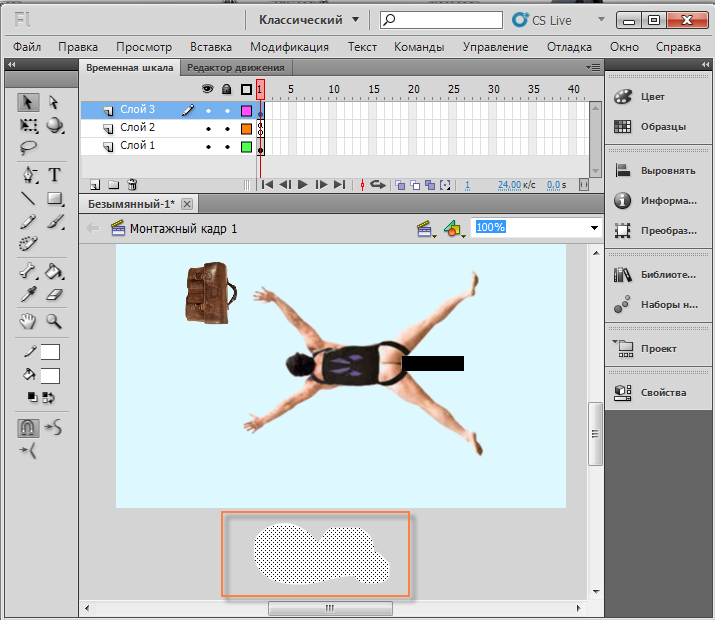
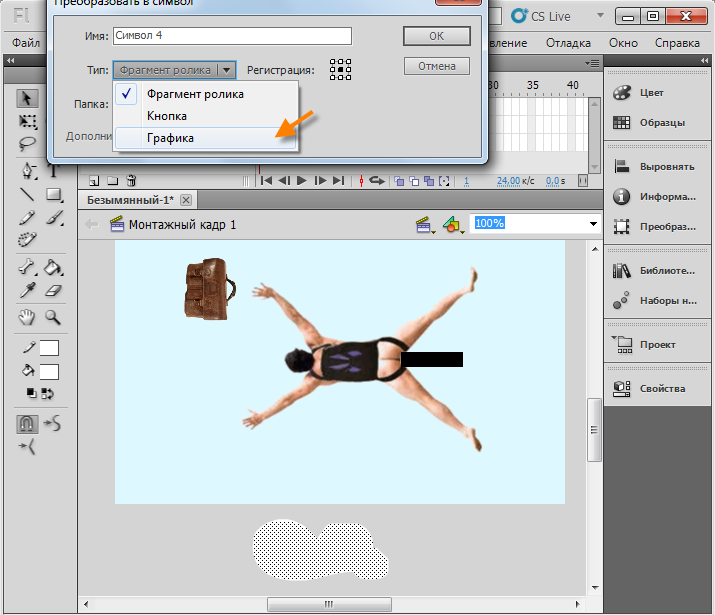
Преобразуем прямоугольник в ролик, для этого выделим его и нажмём клавишу F8.
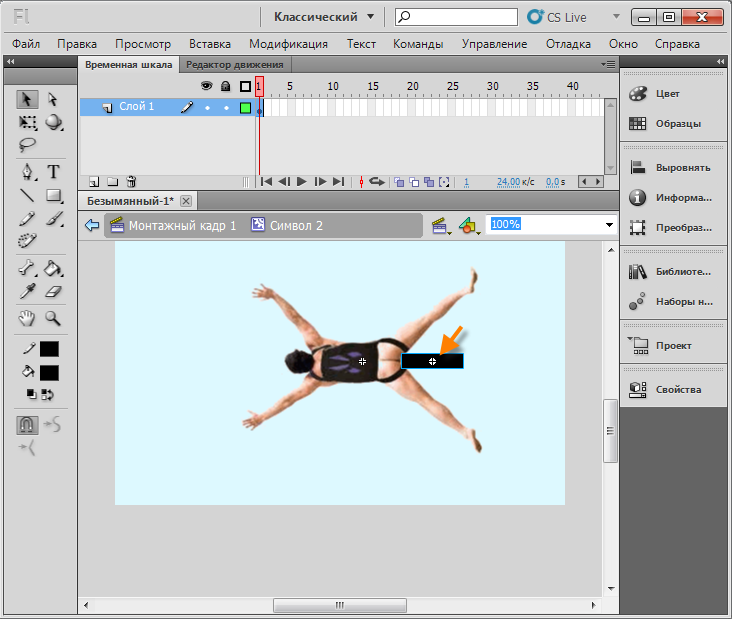
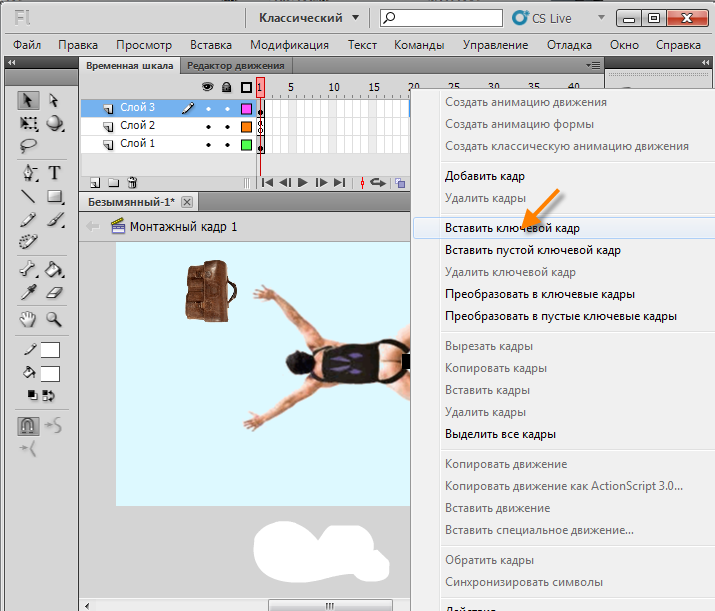
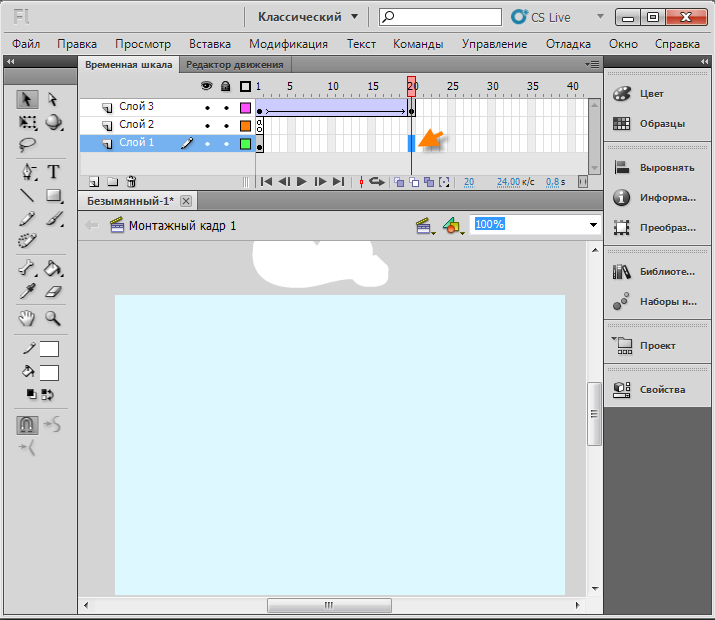
Выделяем прямоугольник, нажимаем правую клавишу мыши.
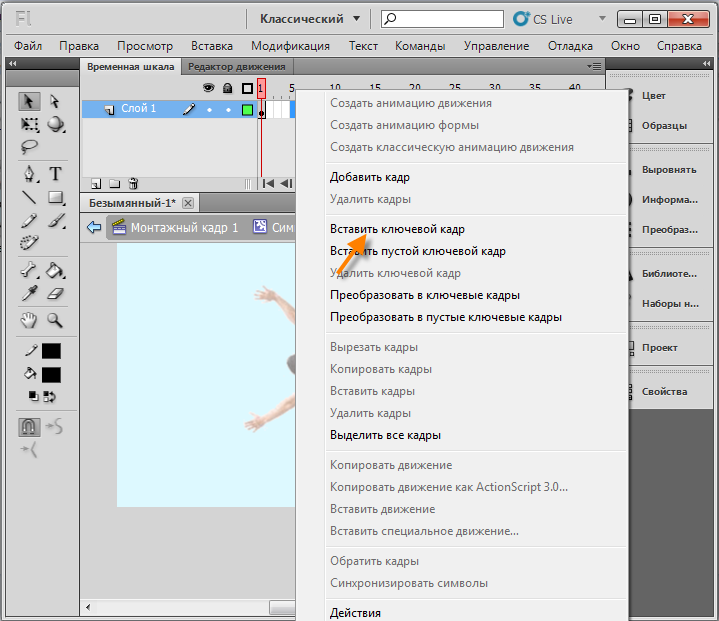
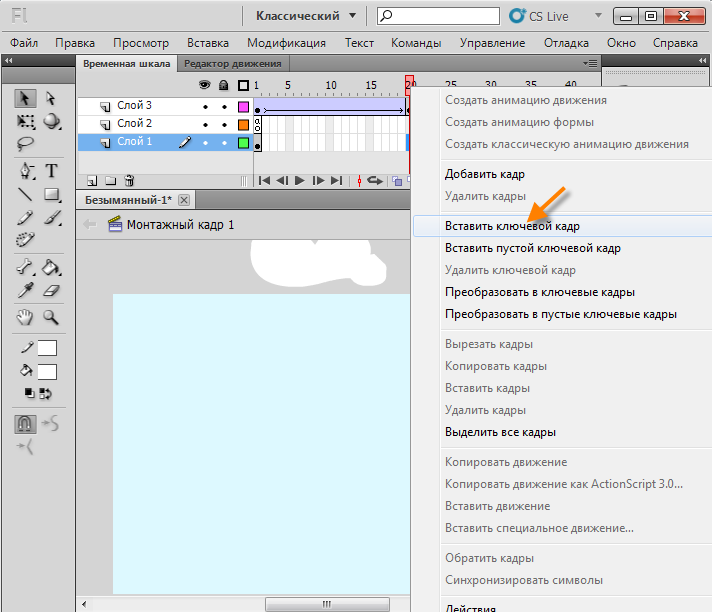
В диалоговом окне выбираем "Вставить ключевой кадр", поочередно вставляем ключевой кадр на 5,10 и 15 кадрах.
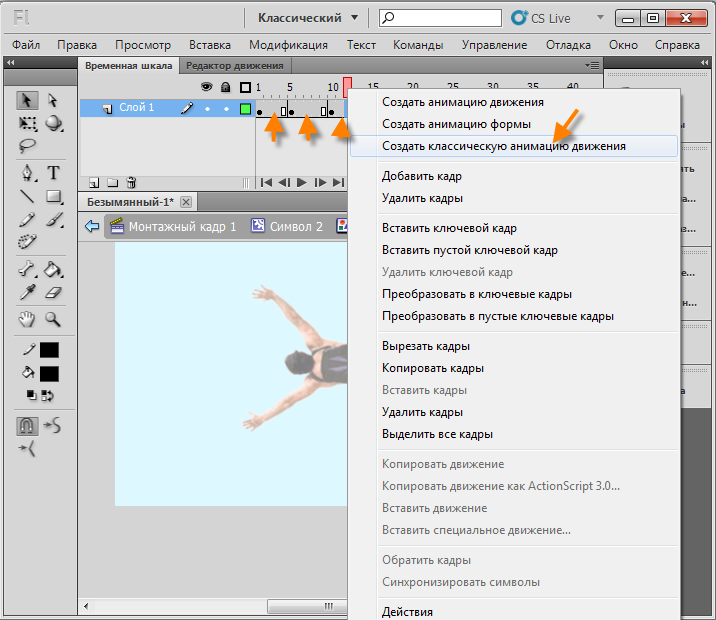
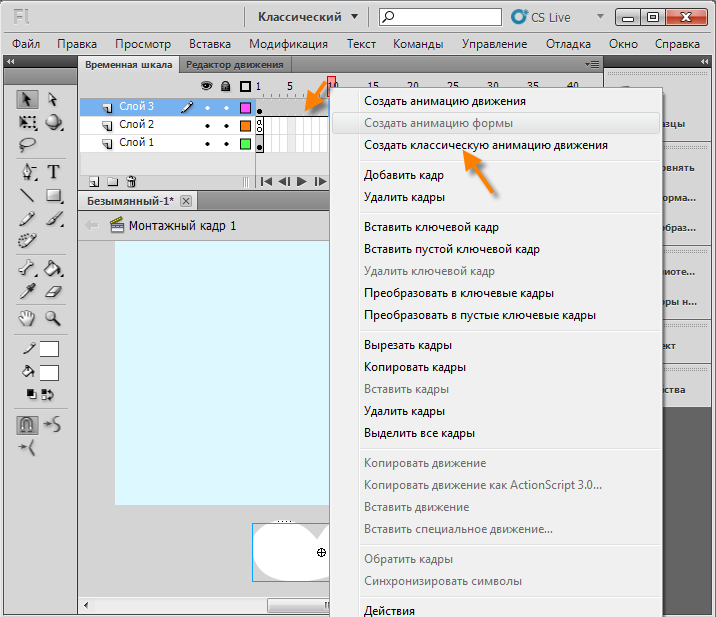
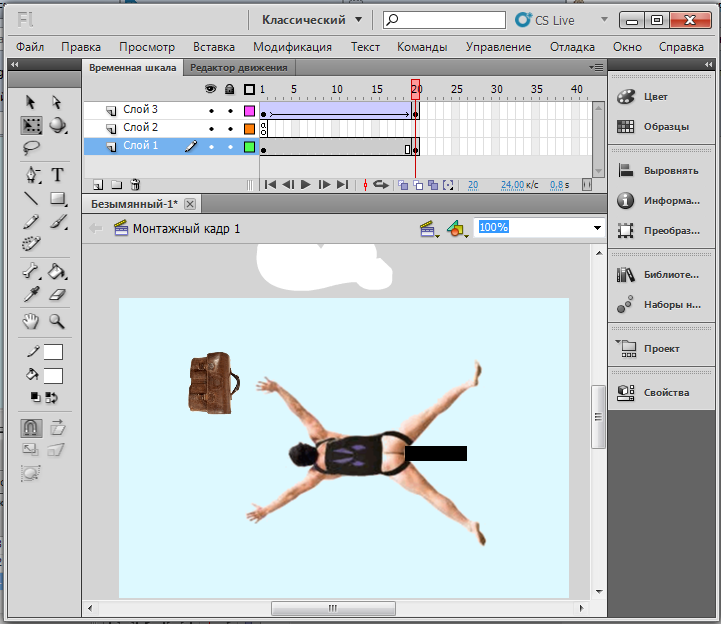
Поочередно кликаем правой кнопкой мышки между 1-5, 5-10, 10-15 кадрами, в диалоговом окне выбираем "Создать классическую анимацию движения".
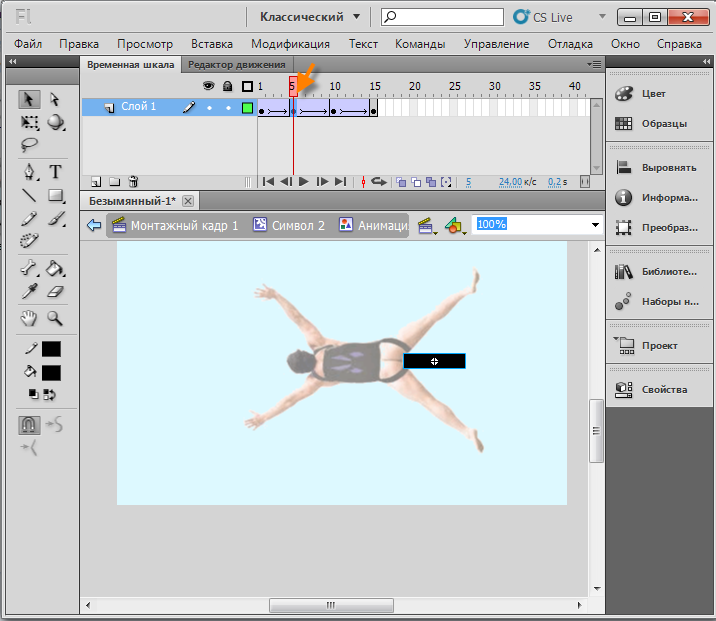
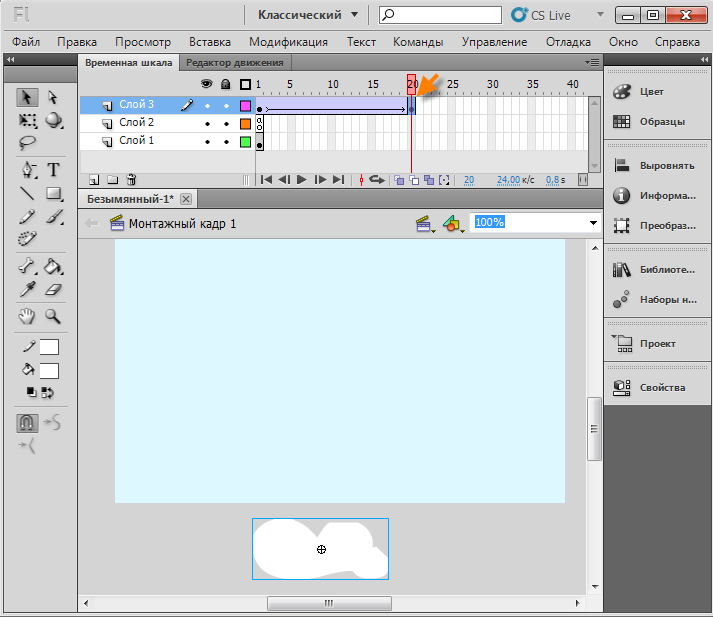
Переходим на пятый кадр и стрелками на клавиатуре перемещаем прямоугольник на две позиции вверх.
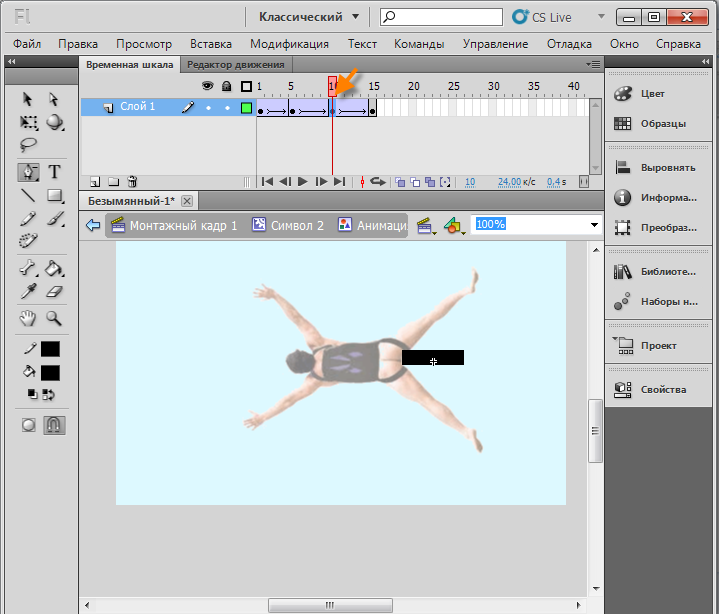
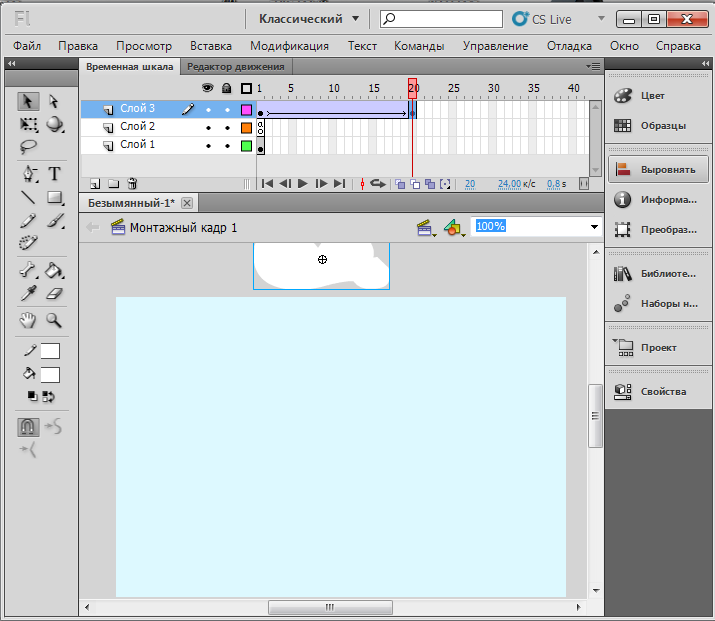
Переходим на десятый кадр и стрелками на клавиатуре перемещаем прямоугольник на три позиции вниз.
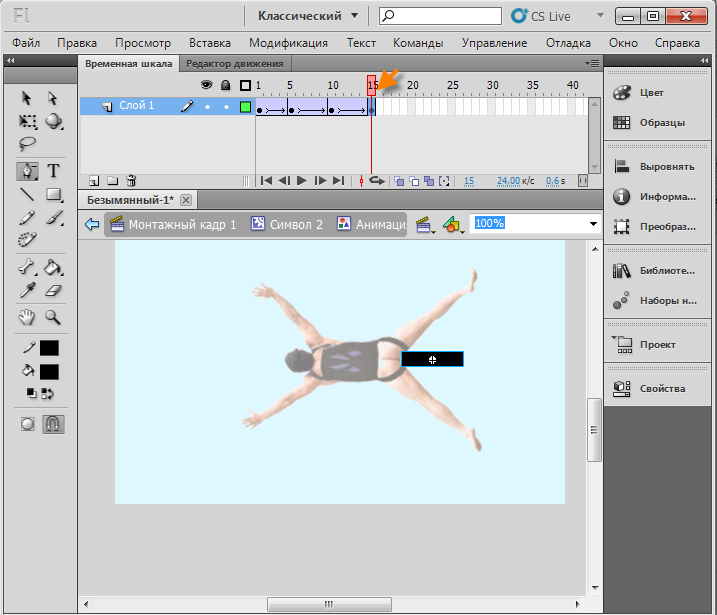
Переходим на пятнадцатый кадр и стрелками на клавиатуре перемещаем прямоугольник на одну позицию вверх.
Проверяем ролик, нажимаем комбинацию клавиш CTRL+ENTER
Просмотреть файл: http://wikiency.org/swf/qw_mc3.swf
Скачать исходник: http://wikiency.org/fla/qw_mc3.fla