Сейчас 127 заметки.
Интерактивная анимация вращения Adobe Flash Professional CS: различия между версиями
Admin (обсуждение | вклад) |
Admin (обсуждение | вклад) |
||
| Строка 13: | Строка 13: | ||
[[Файл:vra4.png]] | [[Файл:vra4.png]] | ||
| − | Выделяем символ, заходим в раздел "Свойства" | + | Выделяем символ, заходим в раздел "Свойства" и указываем ему уникальное имя "'''qw_mc'''". |
[[Файл:vra5.png]] | [[Файл:vra5.png]] | ||
| − | + | Создаём новый слой для Action Script. | |
[[Файл:vra6.png]] | [[Файл:vra6.png]] | ||
| − | + | Нажимаем F8. | |
[[Файл:vra7.png]] | [[Файл:vra7.png]] | ||
| Строка 44: | Строка 44: | ||
[[Файл:vra9.png]] | [[Файл:vra9.png]] | ||
| + | |||
| + | Кликаем на белый фон рабочей области,заходим в раздел "Свойства". | ||
[[Файл:vra10.png]] | [[Файл:vra10.png]] | ||
| + | |||
| + | Выбираем цвет. | ||
[[Файл:vra11.png]] | [[Файл:vra11.png]] | ||
| + | |||
| + | Кликаем мышкой два раза по символу, чтобы зайти внутрь его. | ||
[[Файл:vra12.png]] | [[Файл:vra12.png]] | ||
| + | |||
| + | Выбираем инструмент прямоугольник. | ||
[[Файл:vra13.png]] | [[Файл:vra13.png]] | ||
| + | |||
| + | В нерабочей области рисуем прямоугольник. | ||
[[Файл:vra14.png]] | [[Файл:vra14.png]] | ||
| + | |||
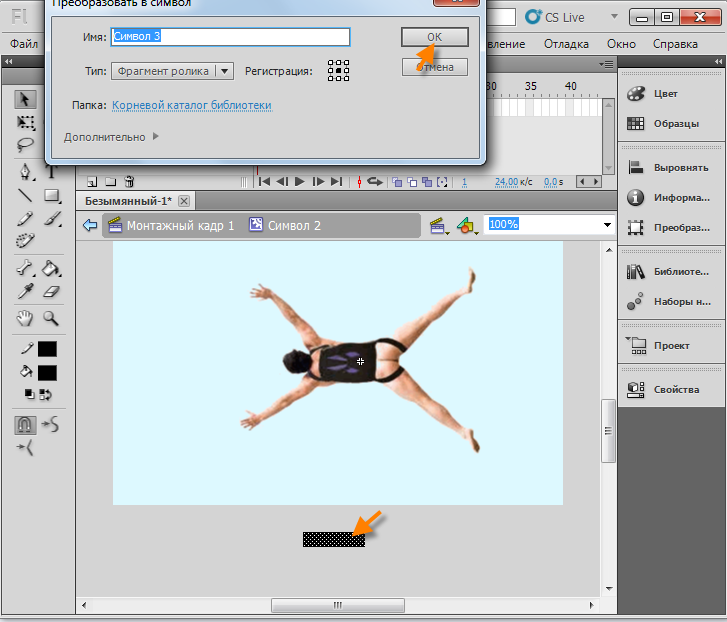
| + | Преобразуем прямоугольник в ролик, для этого выделим его и нажмём клавишу F8. | ||
[[Файл:vra15.png]] | [[Файл:vra15.png]] | ||
| + | |||
| + | |||
[[Файл:vra16.png]] | [[Файл:vra16.png]] | ||
Версия 13:05, 27 мая 2012
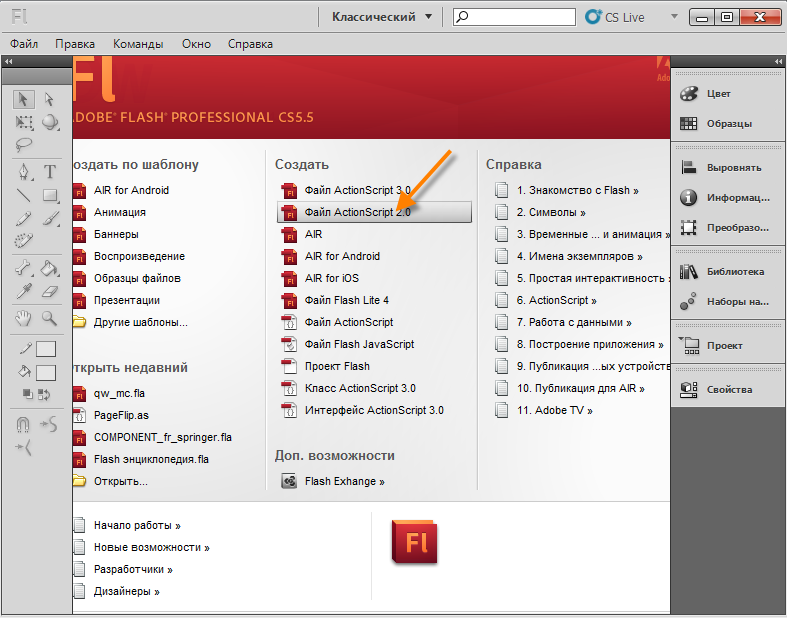
Создаём новый документ.
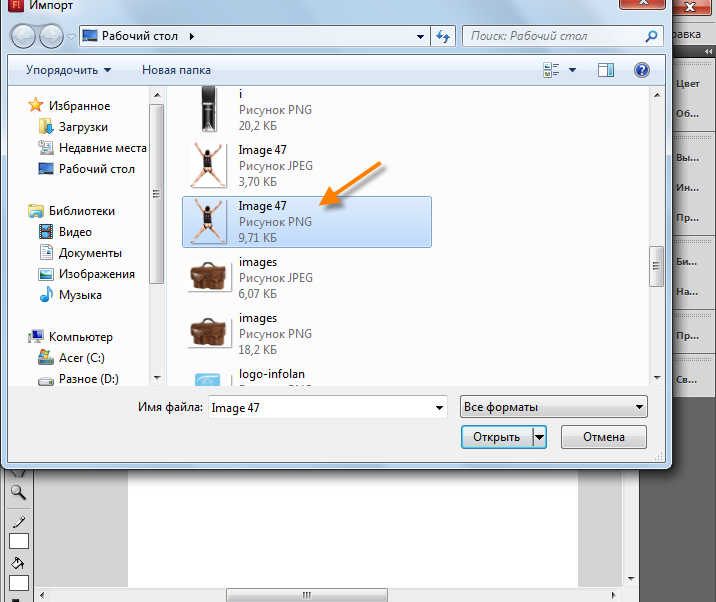
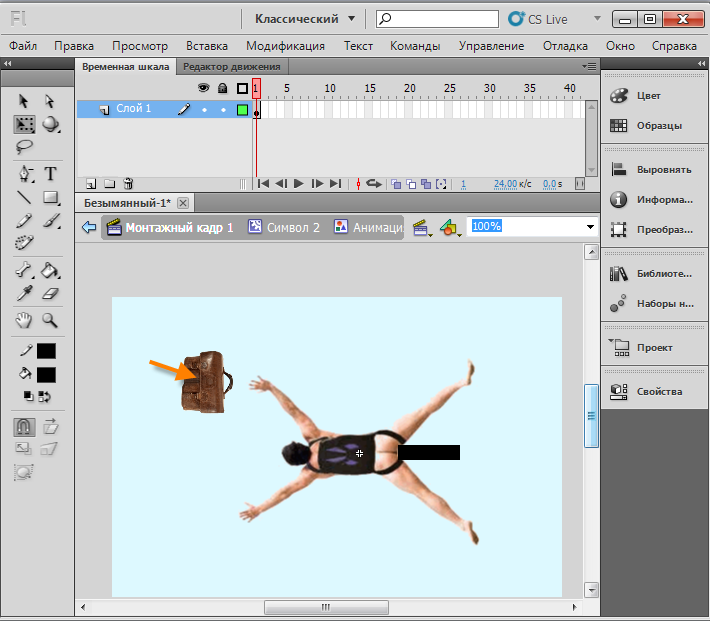
Импортируем картинку в рабочую область комбинациями клавиш Ctrl+R.
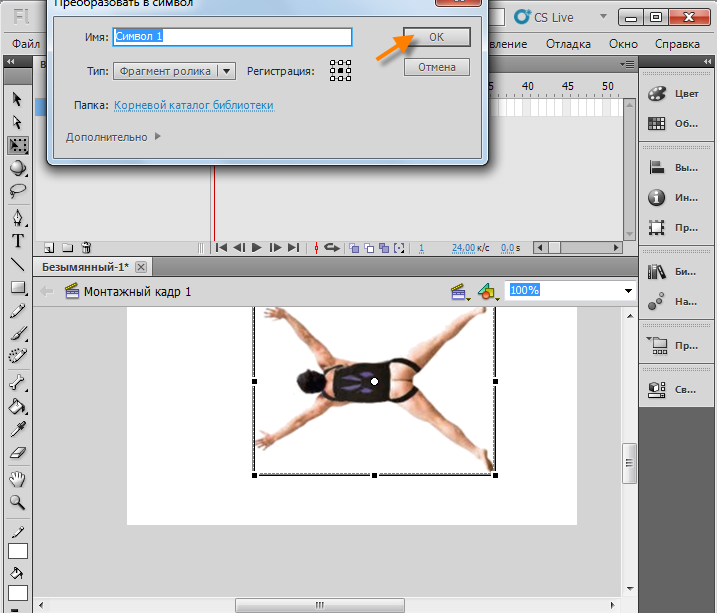
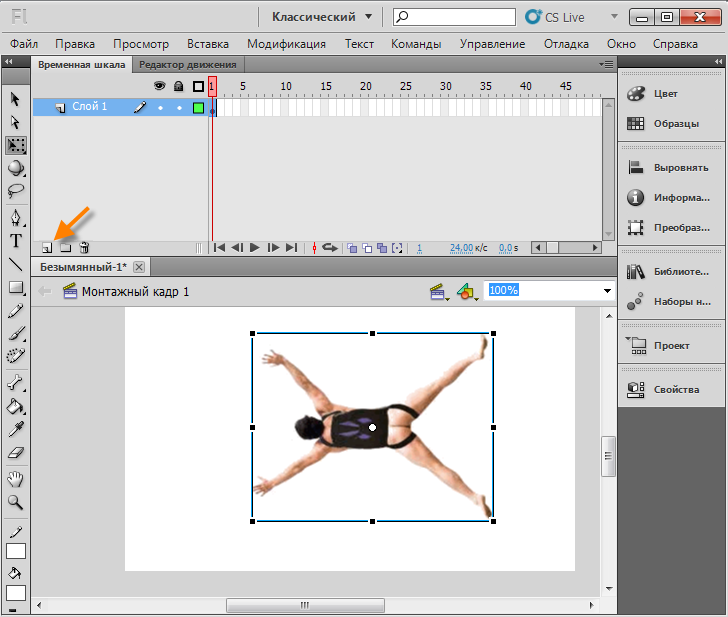
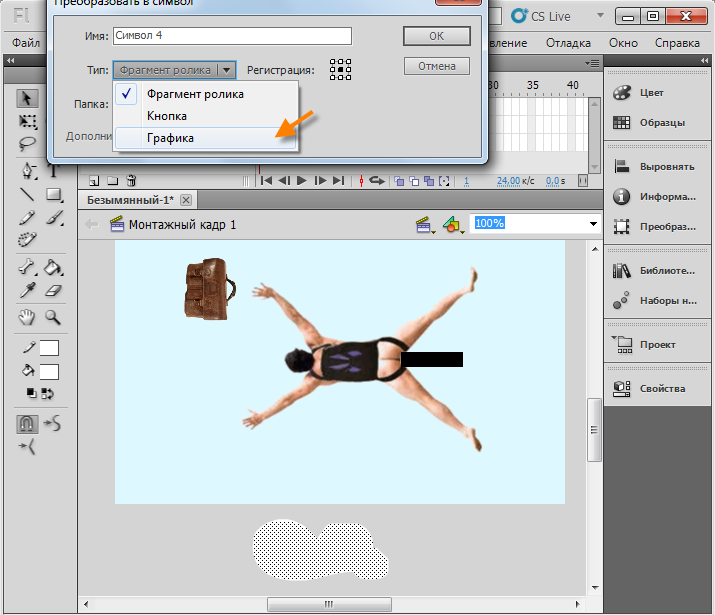
Нажимаем F8, преобразуем картинку в ролик.
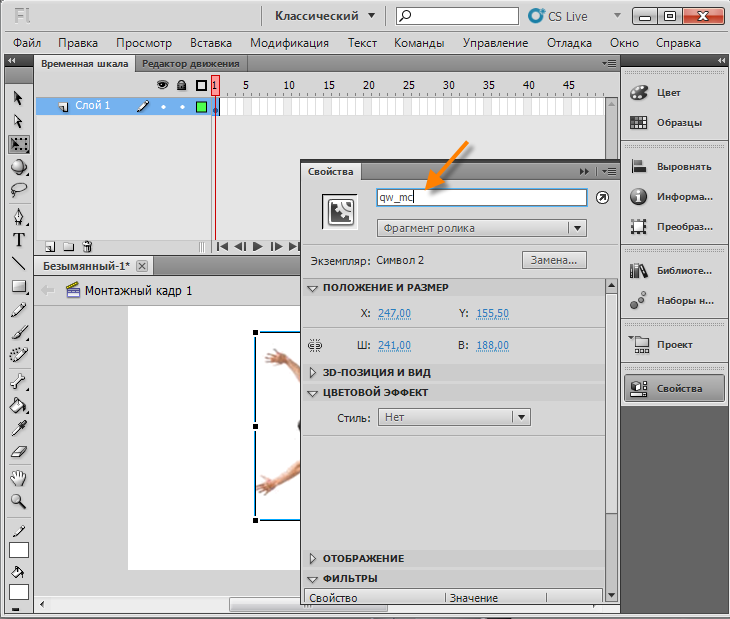
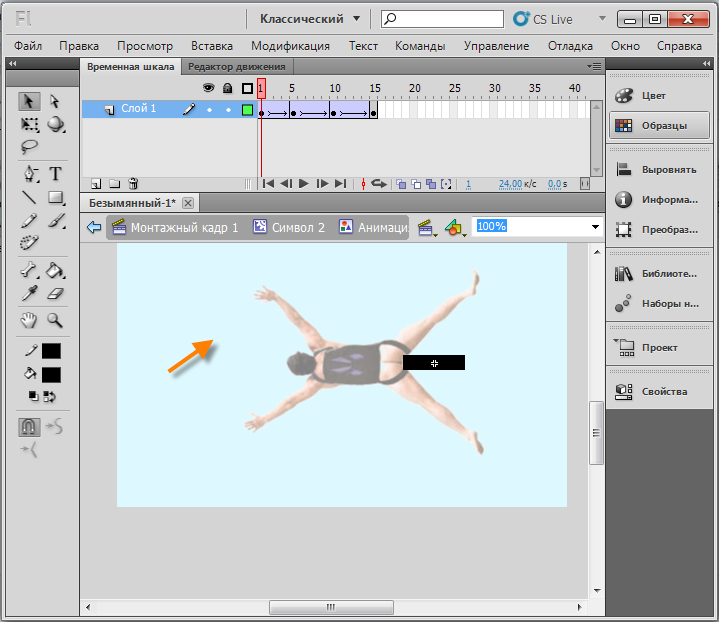
Выделяем символ, заходим в раздел "Свойства" и указываем ему уникальное имя "qw_mc".
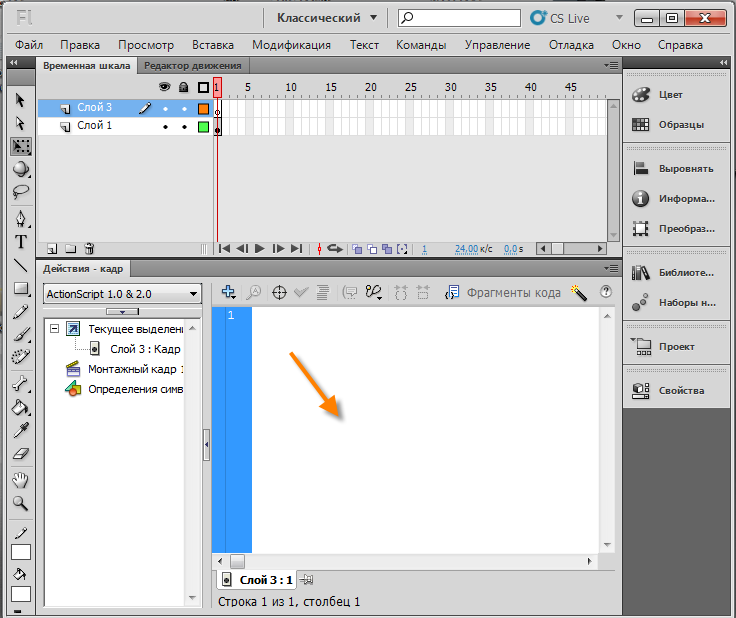
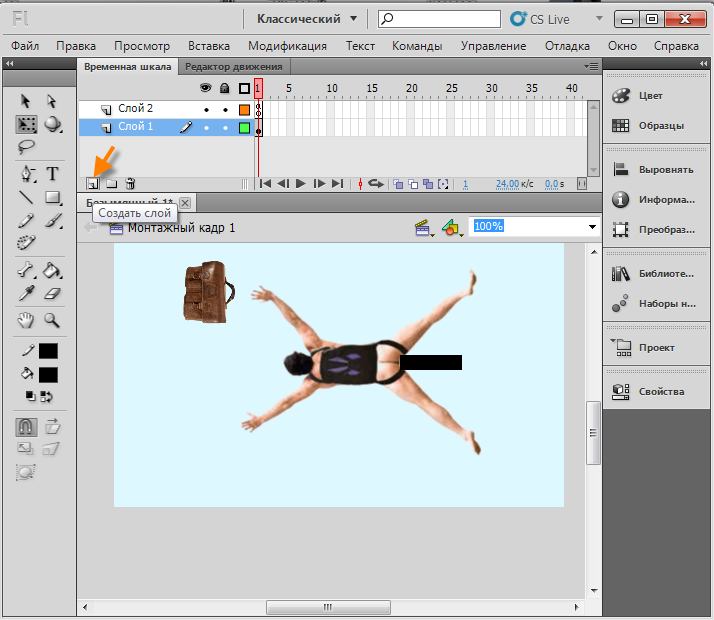
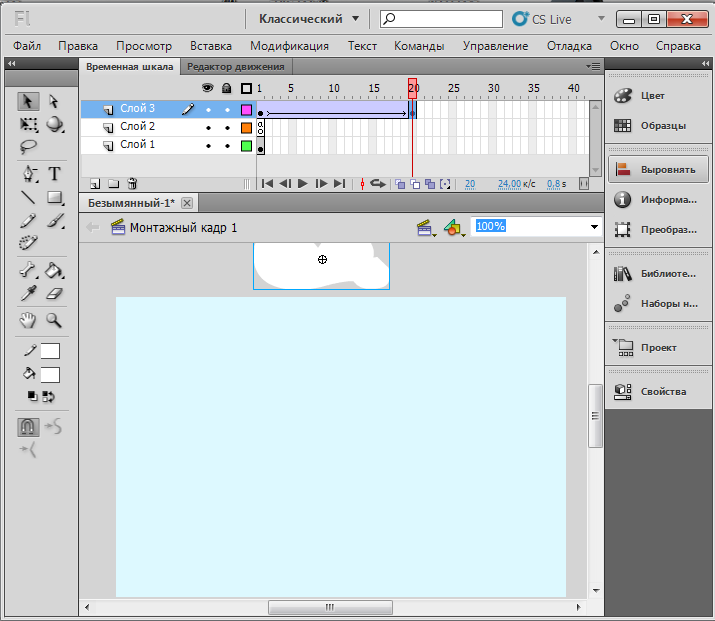
Создаём новый слой для Action Script.
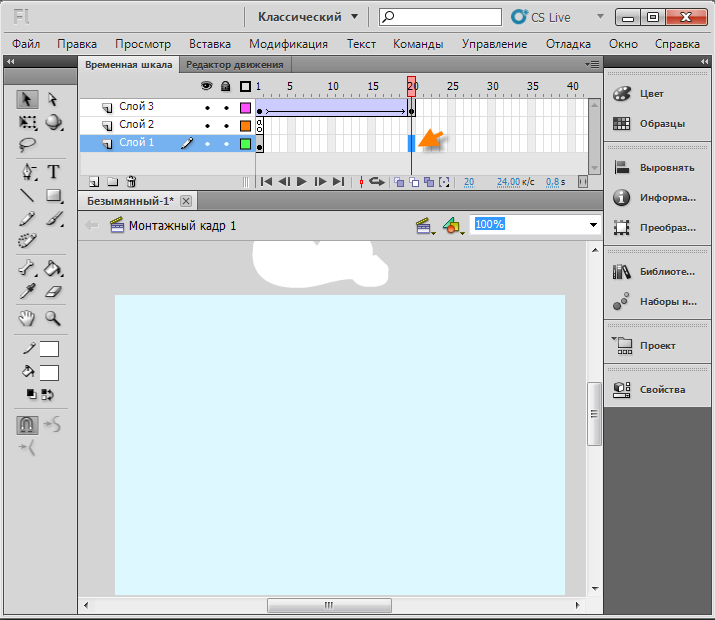
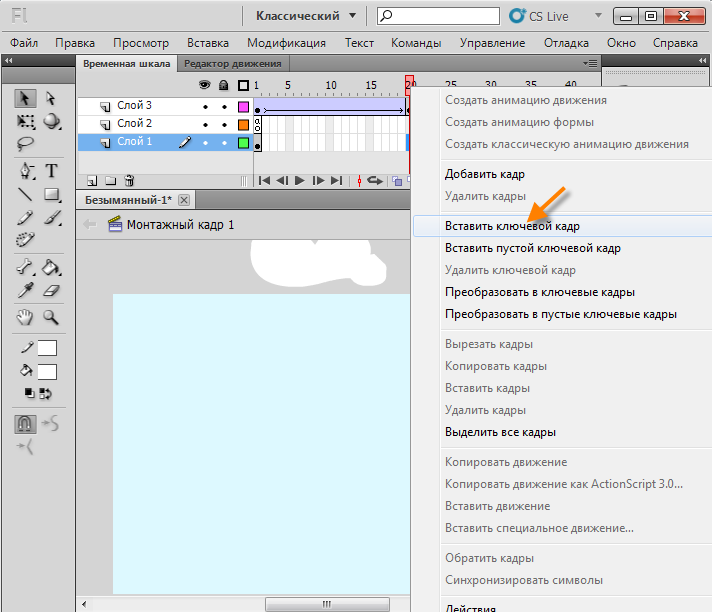
Нажимаем F8.
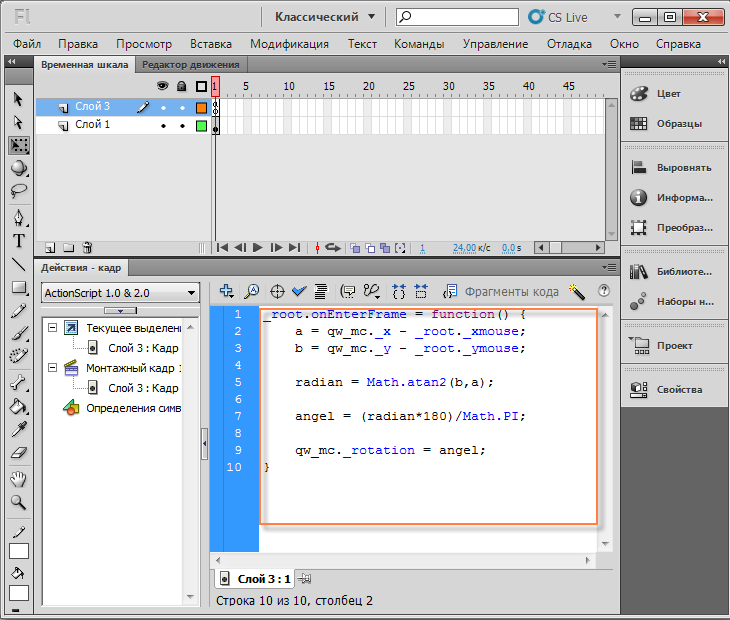
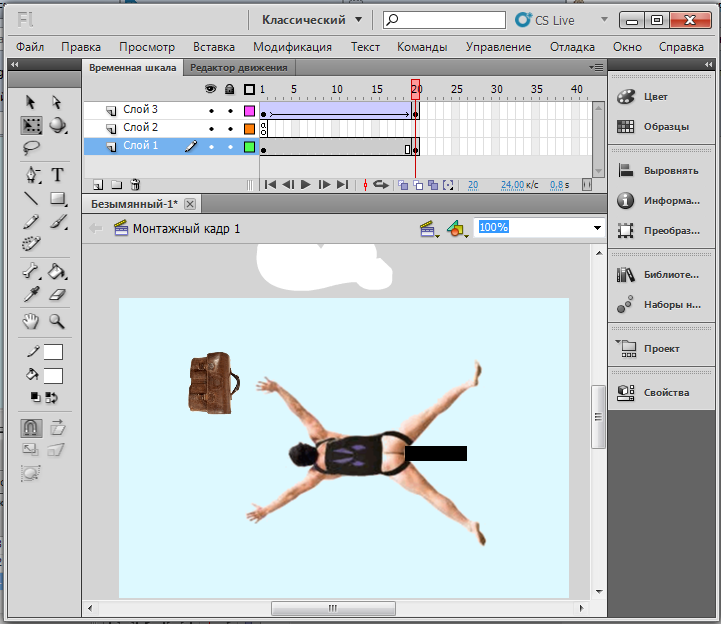
Вставляем туда нижеуказанный Action Script.
_root.onEnterFrame = function() {
a = qw_mc._x - _root._xmouse;
b = qw_mc._y - _root._ymouse;
radian = Math.atan2(b,a);
angel = (radian*180)/Math.PI;
qw_mc._rotation = angel;
}
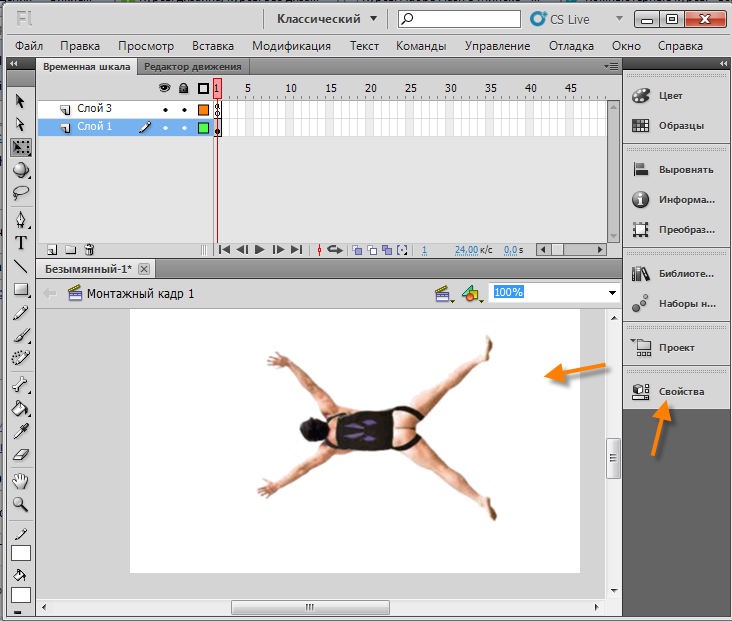
Нажимаем обратно F9.
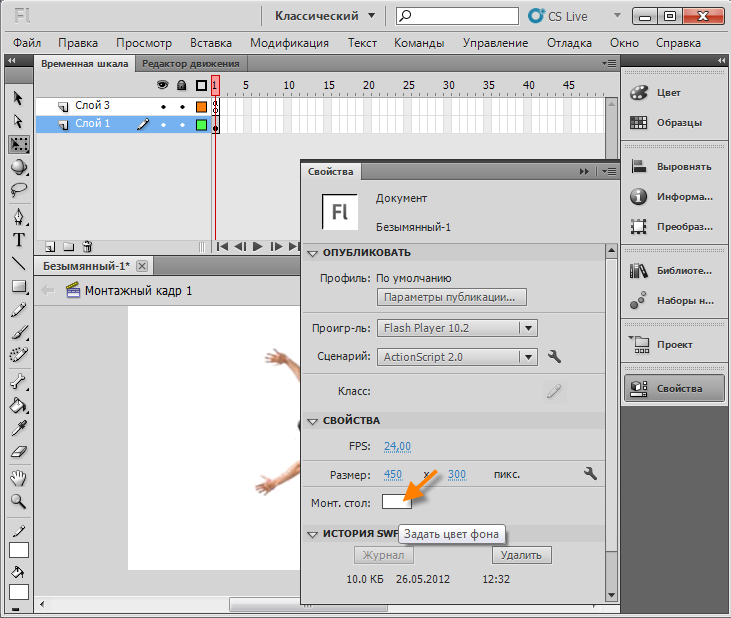
Кликаем на белый фон рабочей области,заходим в раздел "Свойства".
Выбираем цвет.
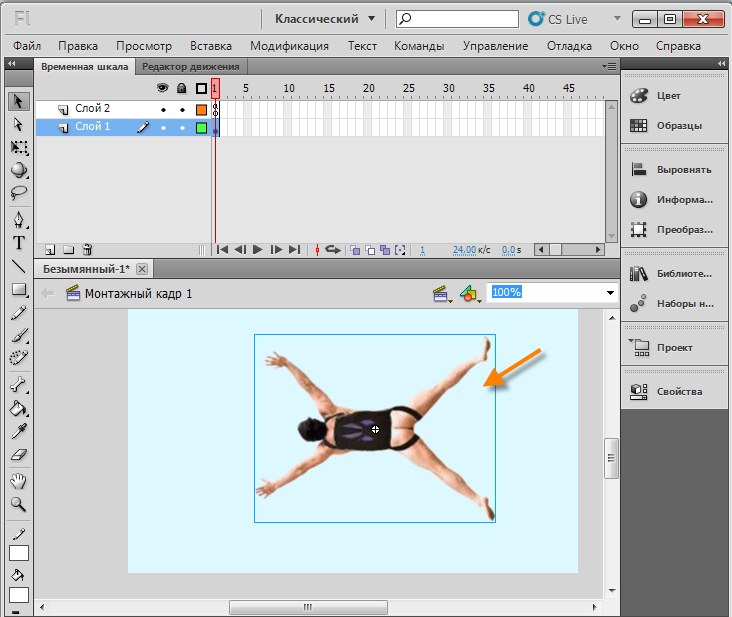
Кликаем мышкой два раза по символу, чтобы зайти внутрь его.
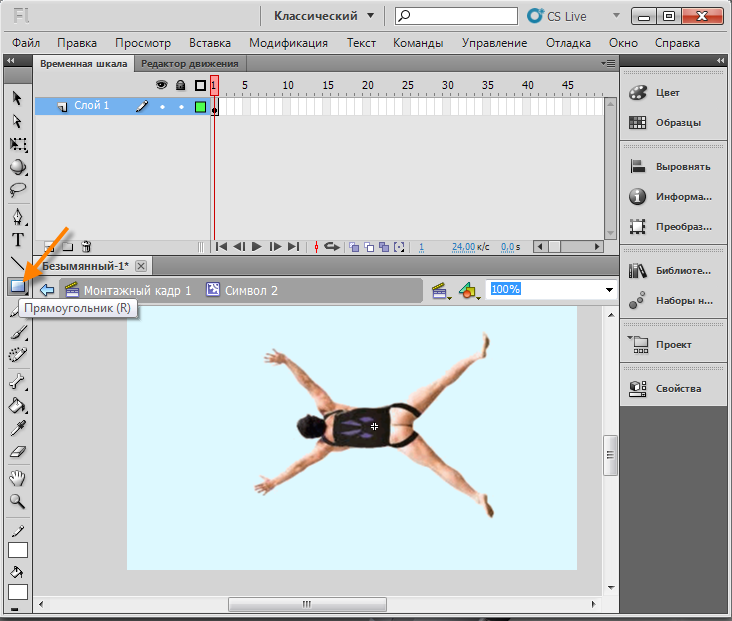
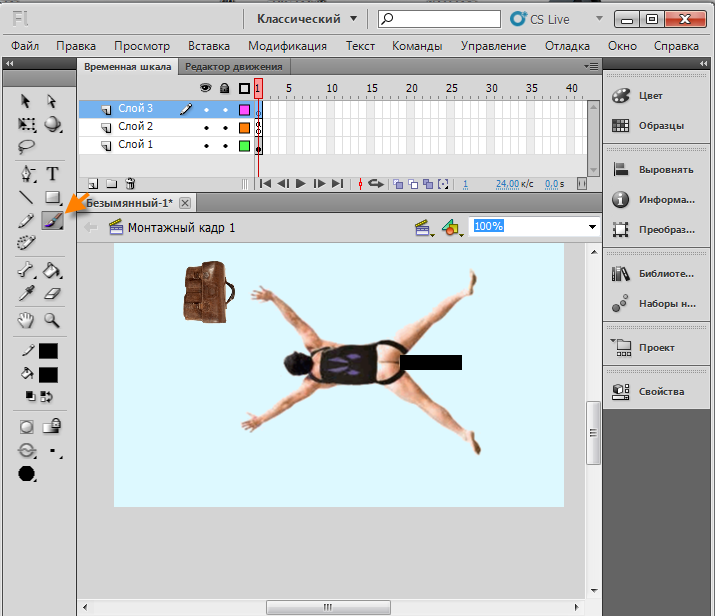
Выбираем инструмент прямоугольник.
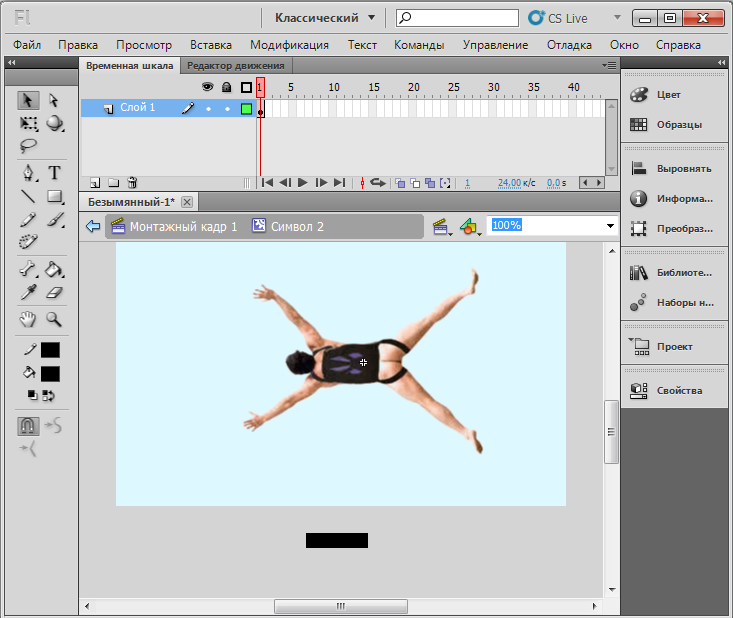
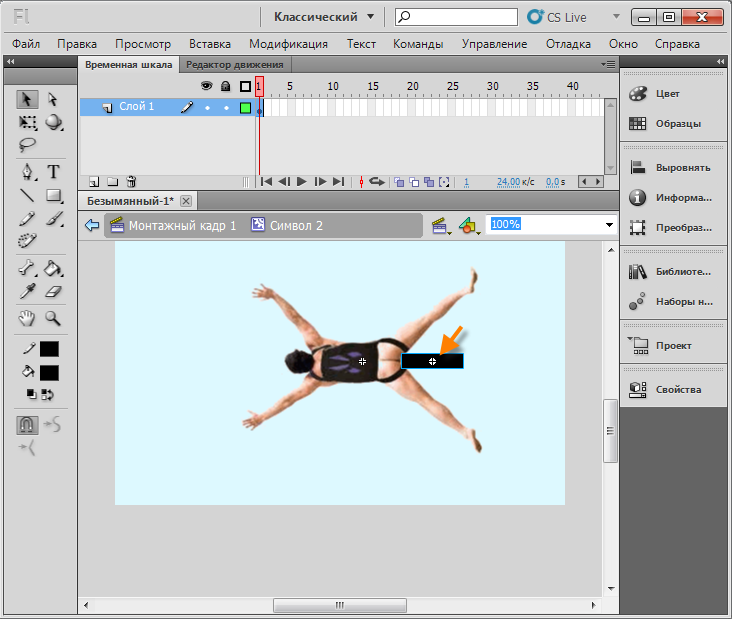
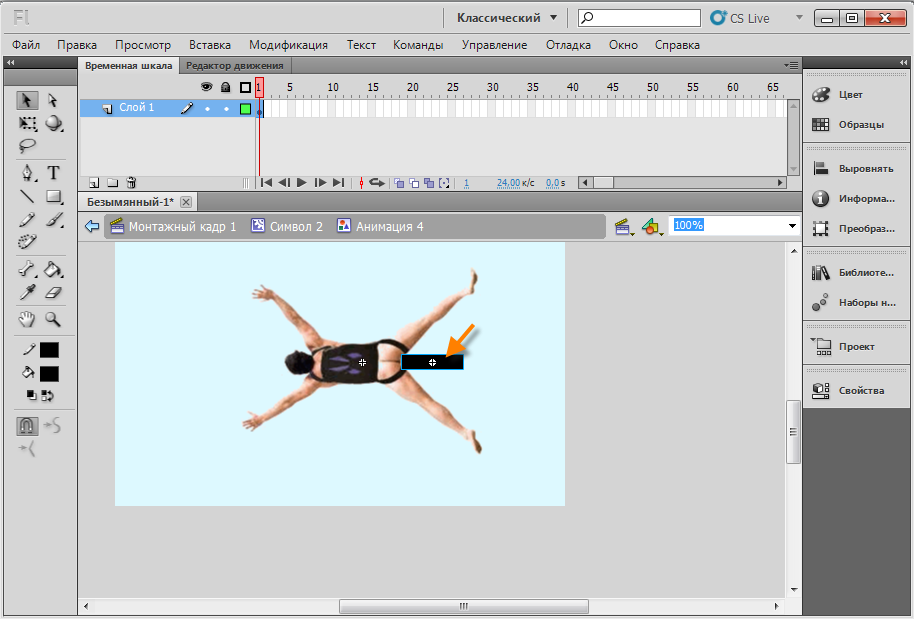
В нерабочей области рисуем прямоугольник.
Преобразуем прямоугольник в ролик, для этого выделим его и нажмём клавишу F8.
Проверяем ролик, нажимаем комбинацию клавиш CTRL+ENTER
Просмотреть файл: http://wikiency.org/swf/qw_mc3.swf
Скачать исходник: http://wikiency.org/fla/qw_mc3.fla