Сейчас 127 заметки.
Интерактивная анимация вращения Adobe Flash Professional CS: различия между версиями
Материал из ЗАметки
Admin (обсуждение | вклад) |
Admin (обсуждение | вклад) |
||
| Строка 1: | Строка 1: | ||
[[Файл:vra.png]] | [[Файл:vra.png]] | ||
| + | |||
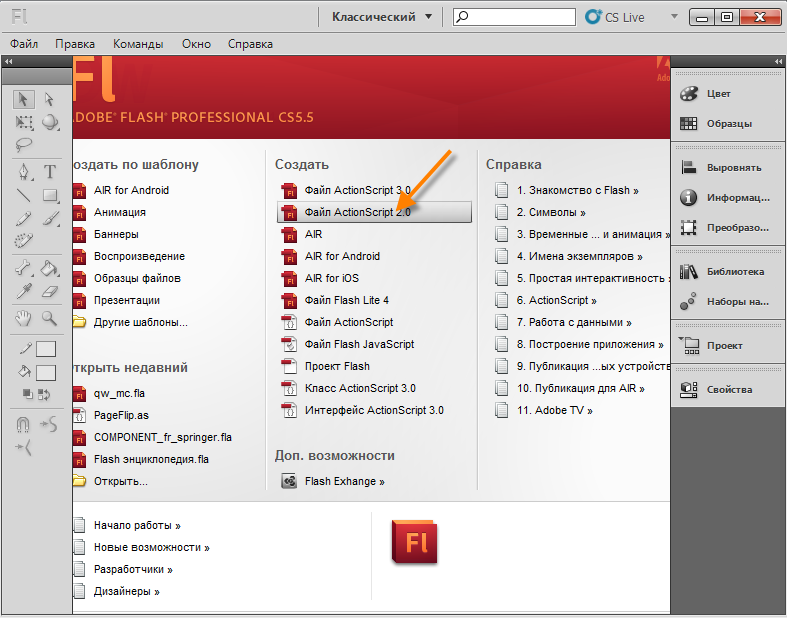
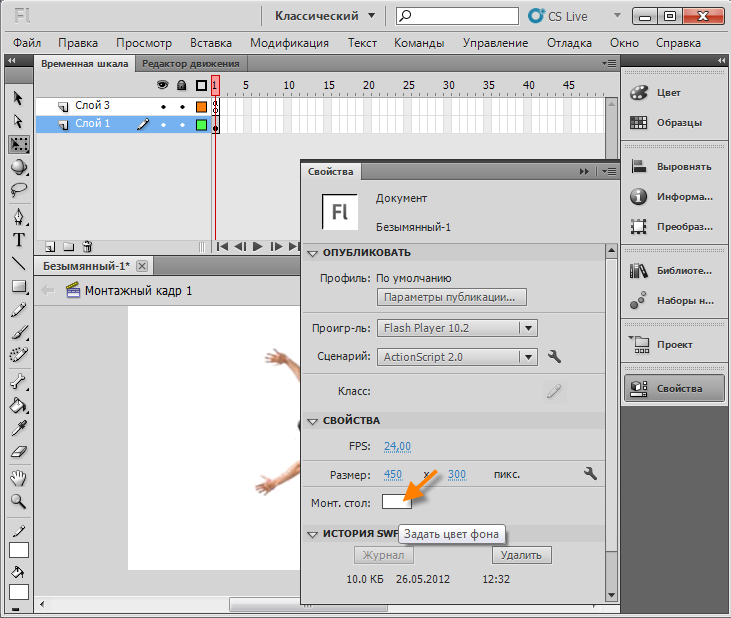
| + | Создаём новый документ. | ||
[[Файл:vra2.png]] | [[Файл:vra2.png]] | ||
| + | |||
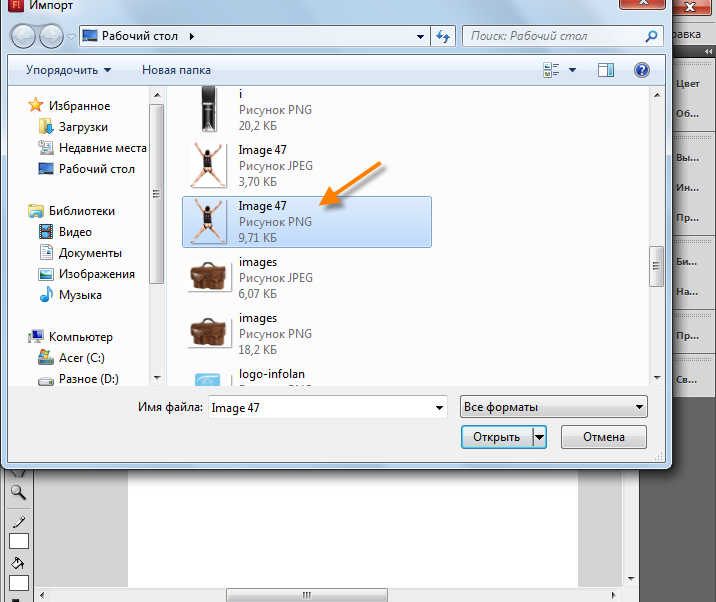
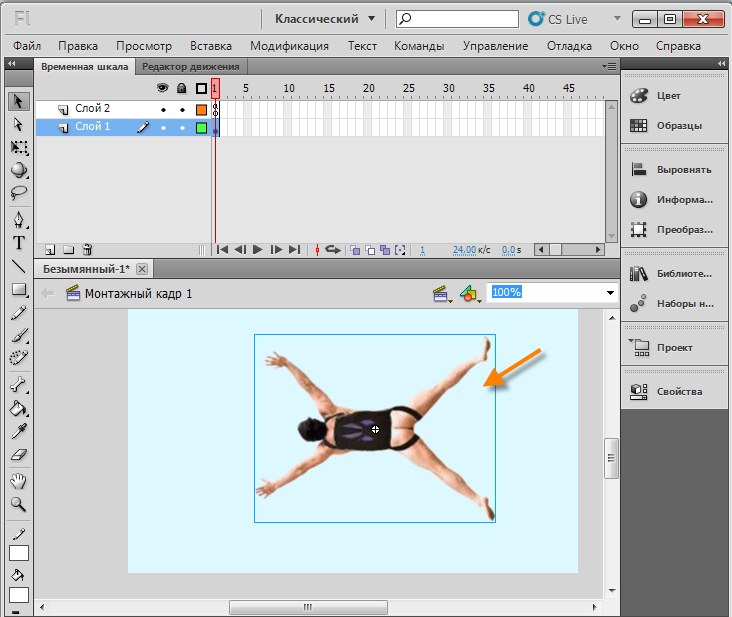
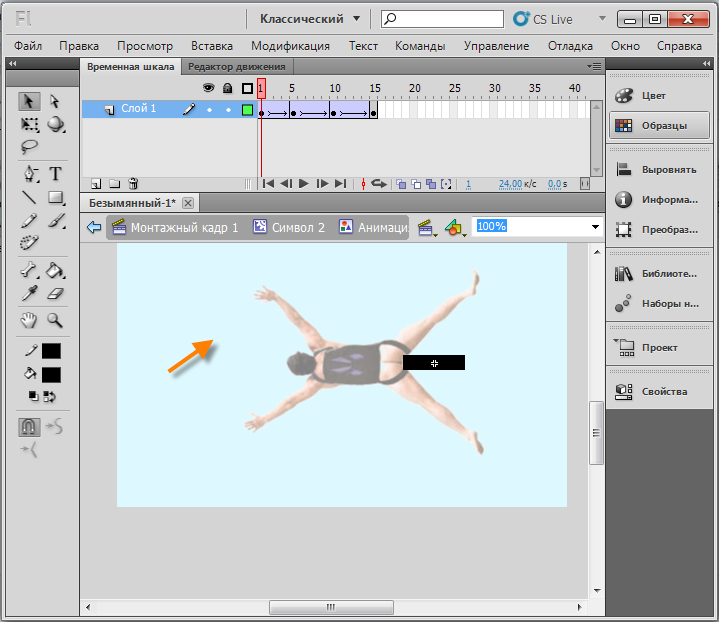
| + | Импортируем картинку в рабочую область комбинациями клавиш Ctrl+R. | ||
[[Файл:vra3.png]] | [[Файл:vra3.png]] | ||
| + | |||
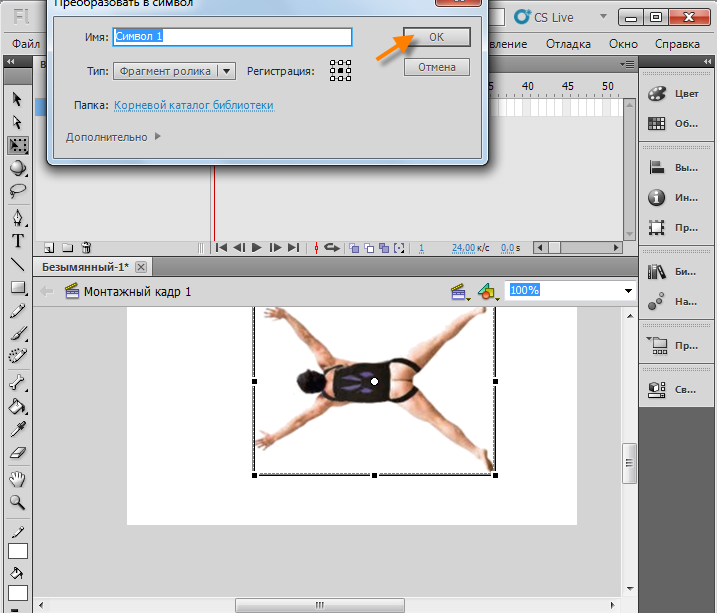
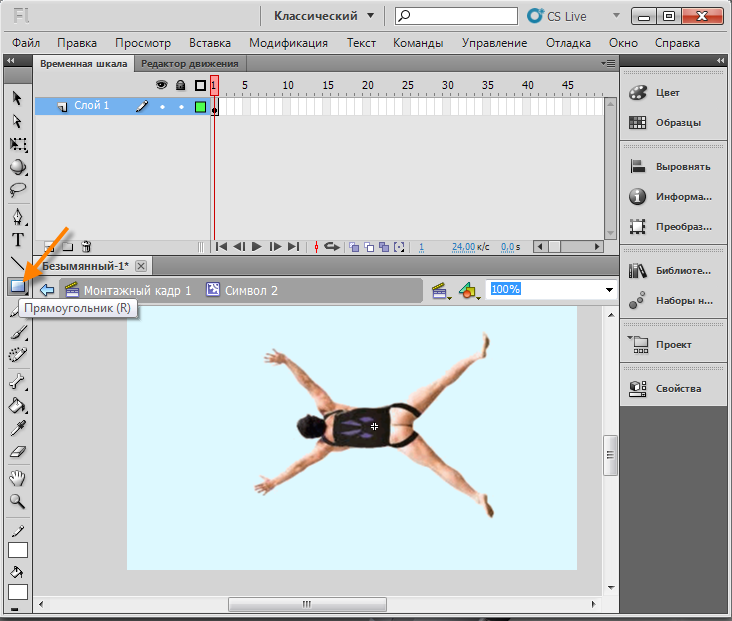
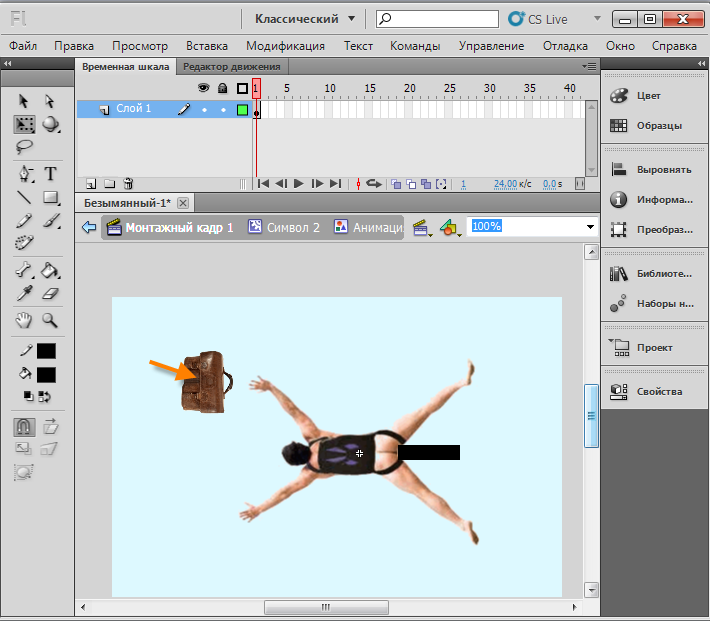
| + | Нажимаем F8, преобразуем картинку в ролик. | ||
[[Файл:vra4.png]] | [[Файл:vra4.png]] | ||
| + | |||
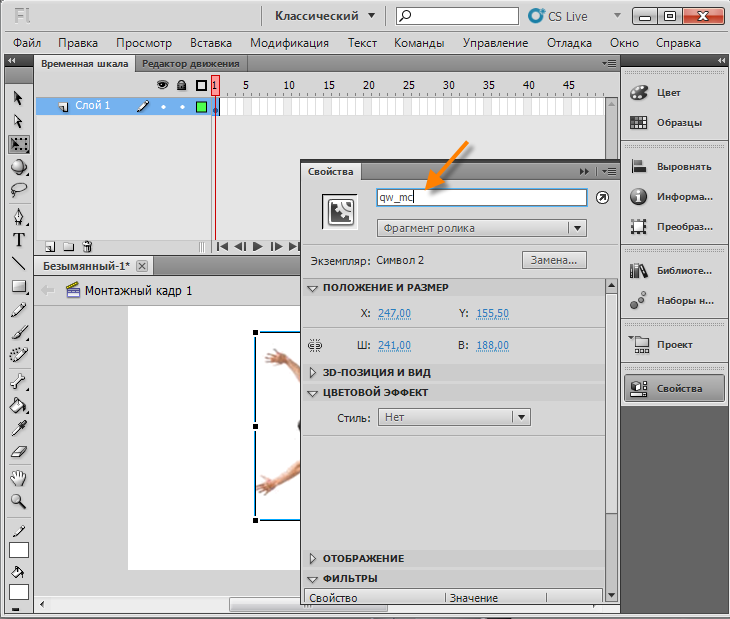
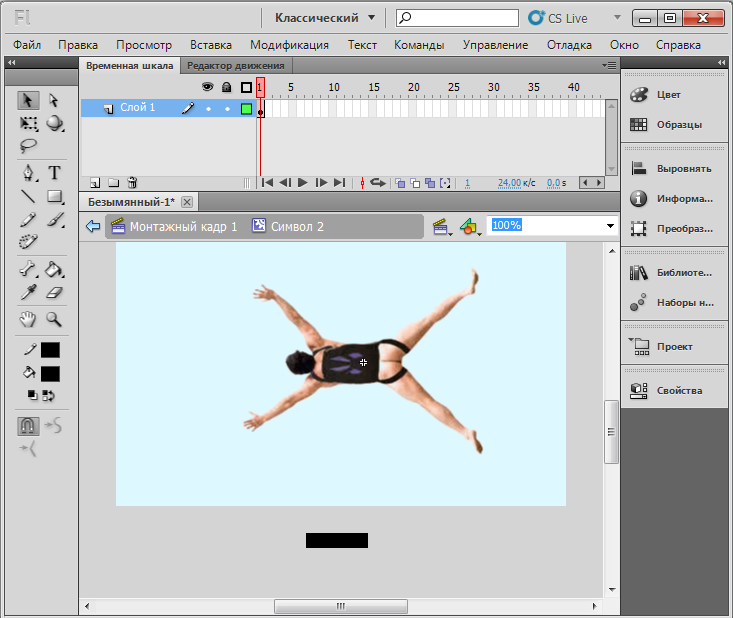
| + | Выделяем символ, заходим в раздел "Свойства" даем ему уникальное имя "'''qw_mc'''". | ||
[[Файл:vra5.png]] | [[Файл:vra5.png]] | ||
| + | |||
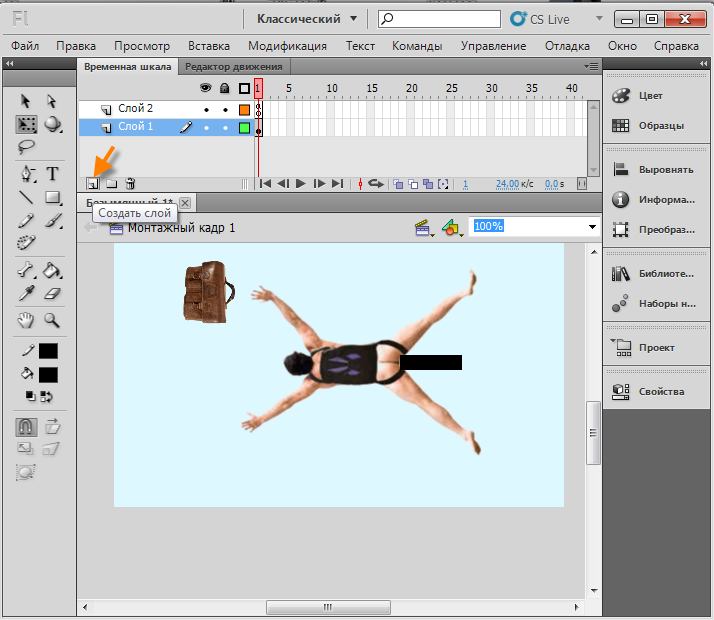
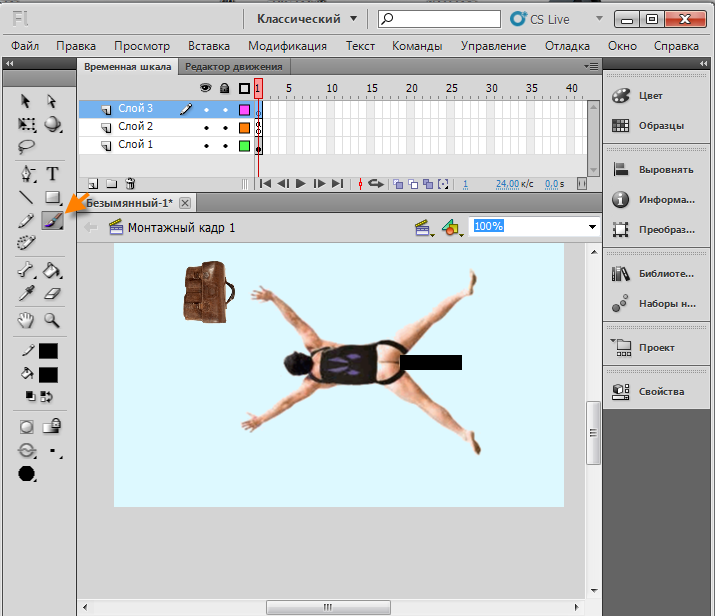
| + | Создаем новый слой для Action Script. | ||
[[Файл:vra6.png]] | [[Файл:vra6.png]] | ||
| + | |||
| + | |||
[[Файл:vra7.png]] | [[Файл:vra7.png]] | ||
Версия 12:53, 27 мая 2012
Создаём новый документ.
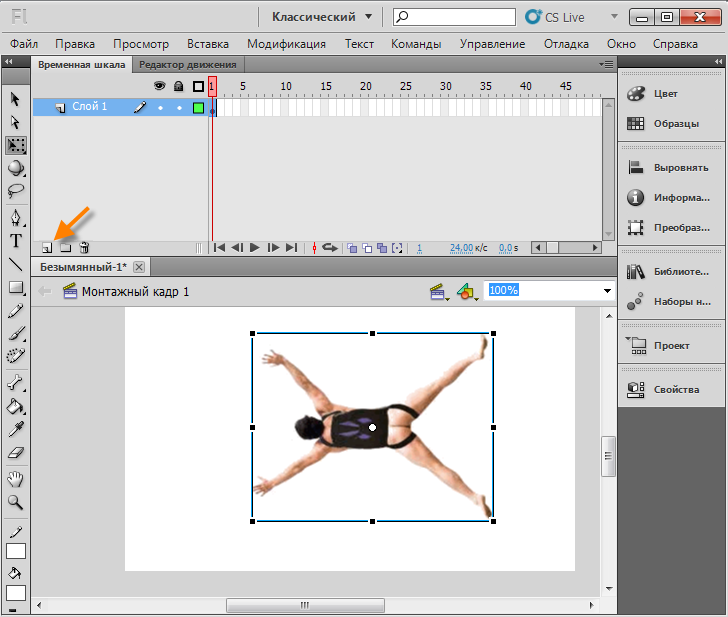
Импортируем картинку в рабочую область комбинациями клавиш Ctrl+R.
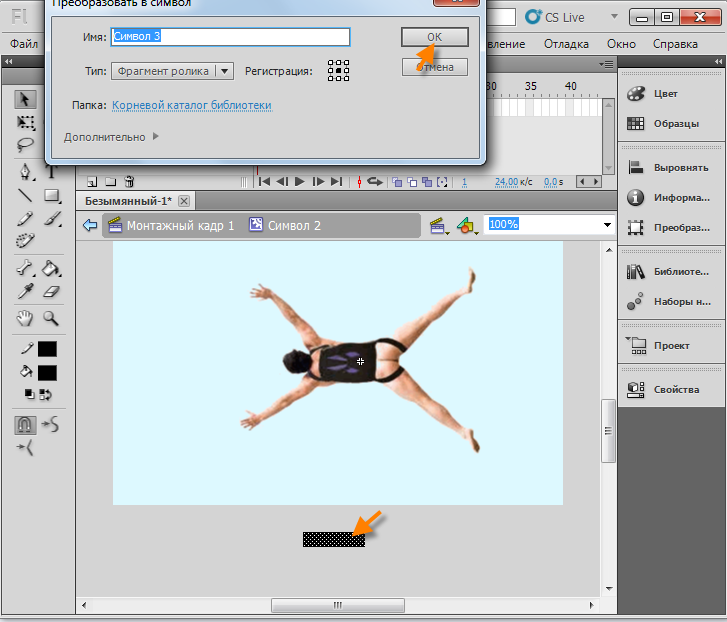
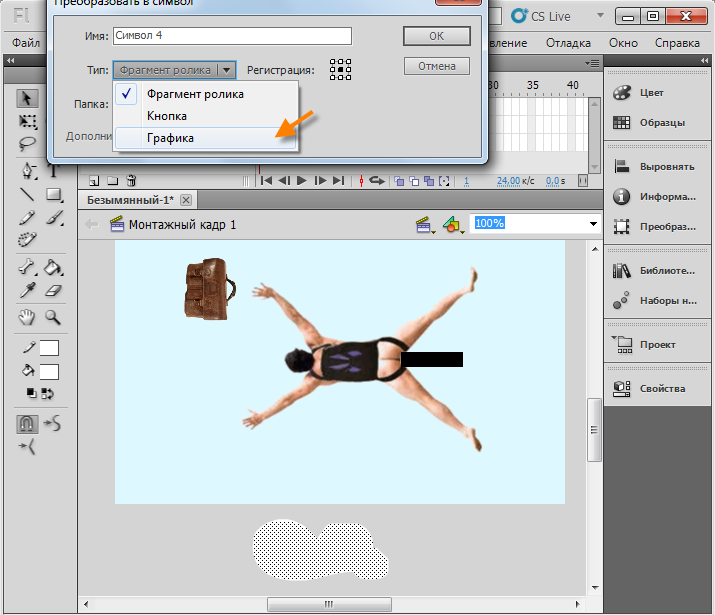
Нажимаем F8, преобразуем картинку в ролик.
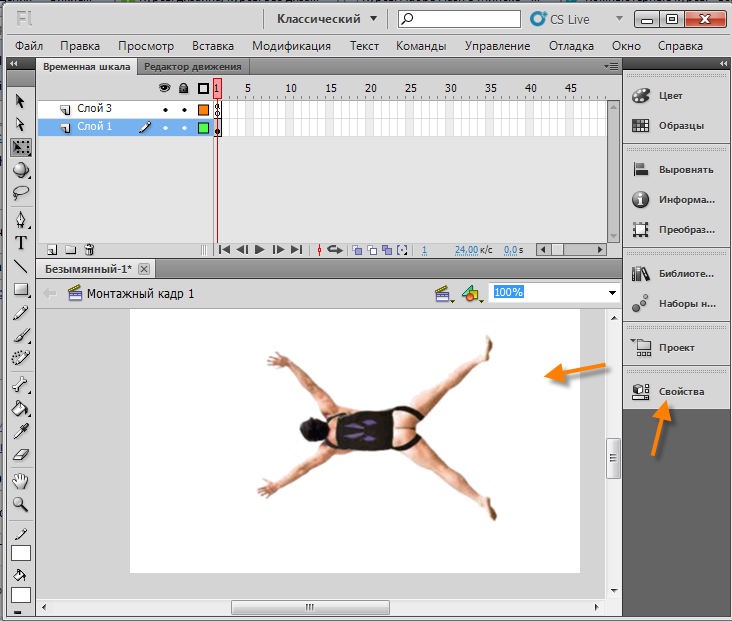
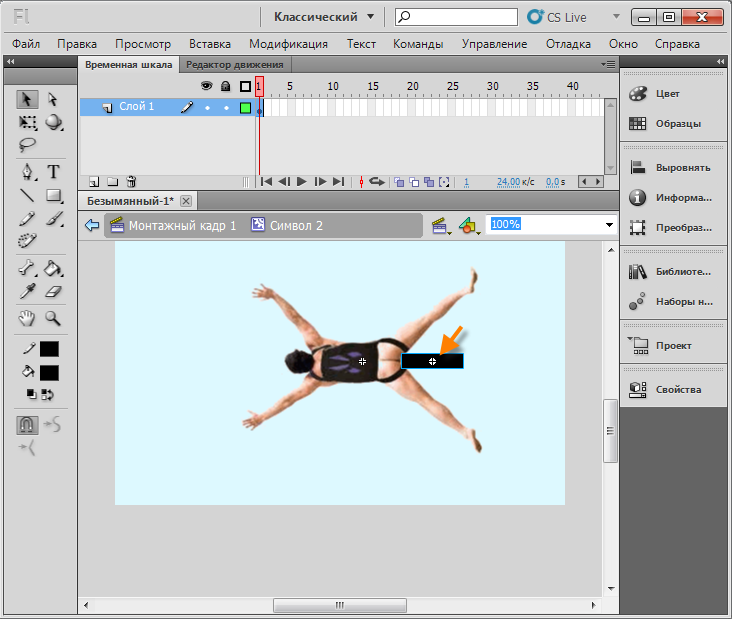
Выделяем символ, заходим в раздел "Свойства" даем ему уникальное имя "qw_mc".
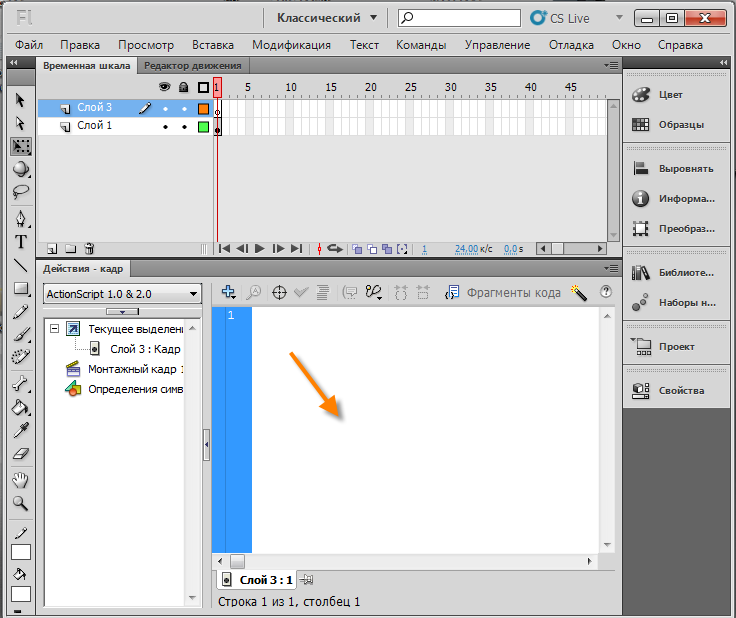
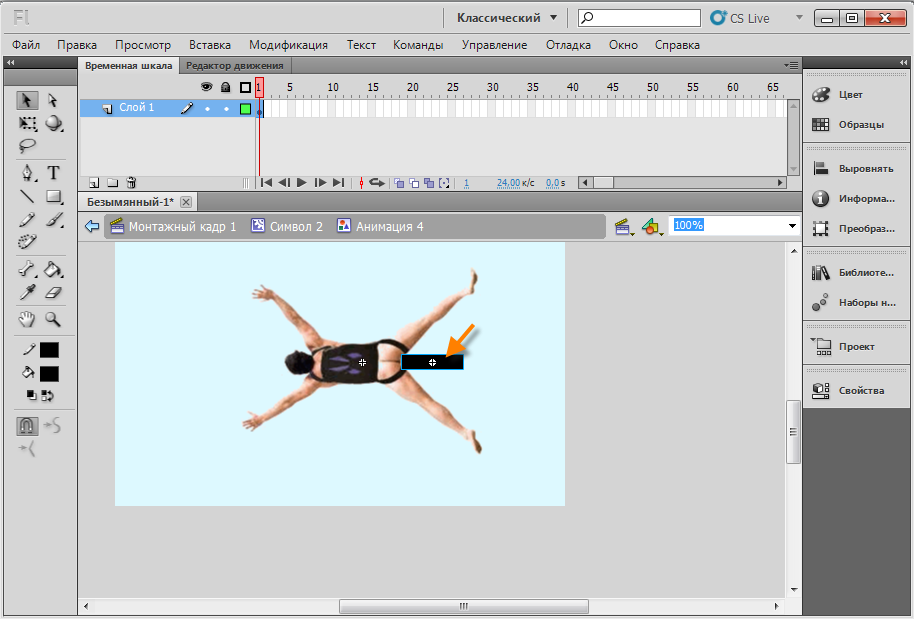
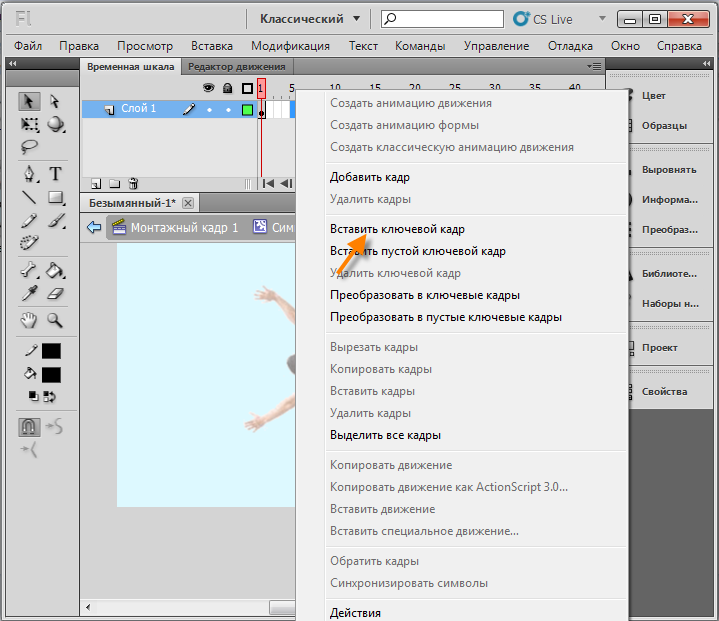
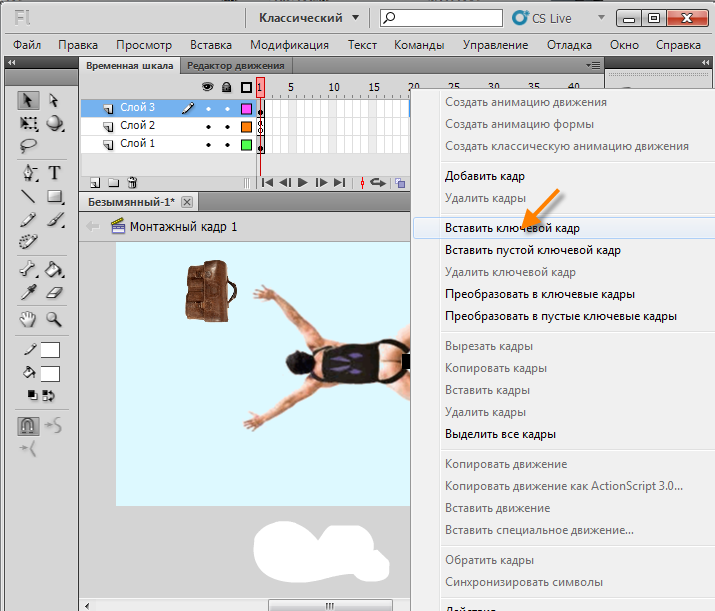
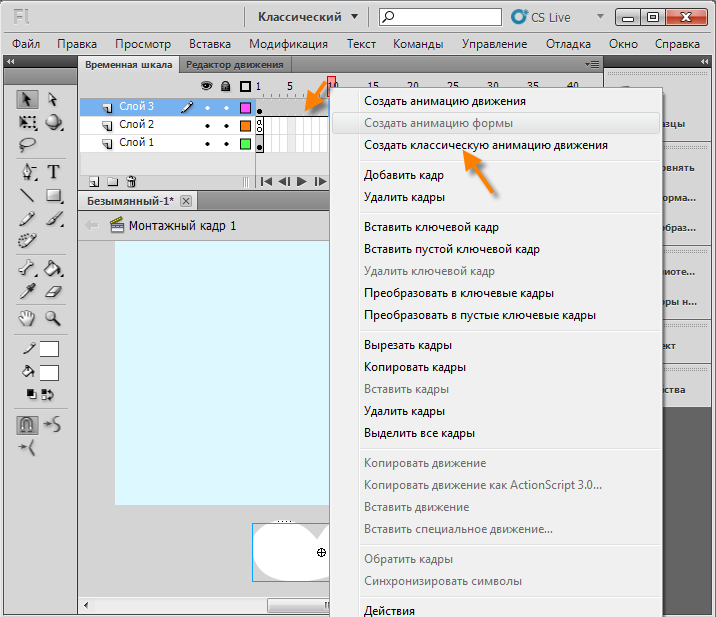
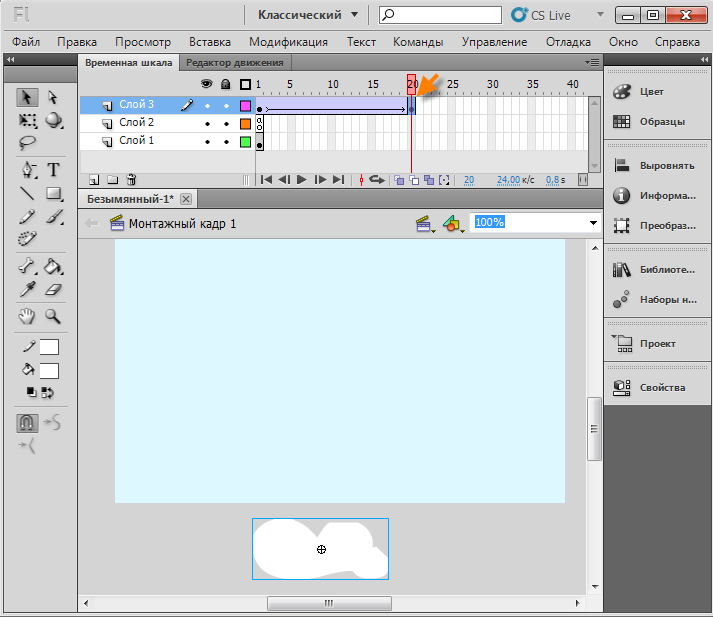
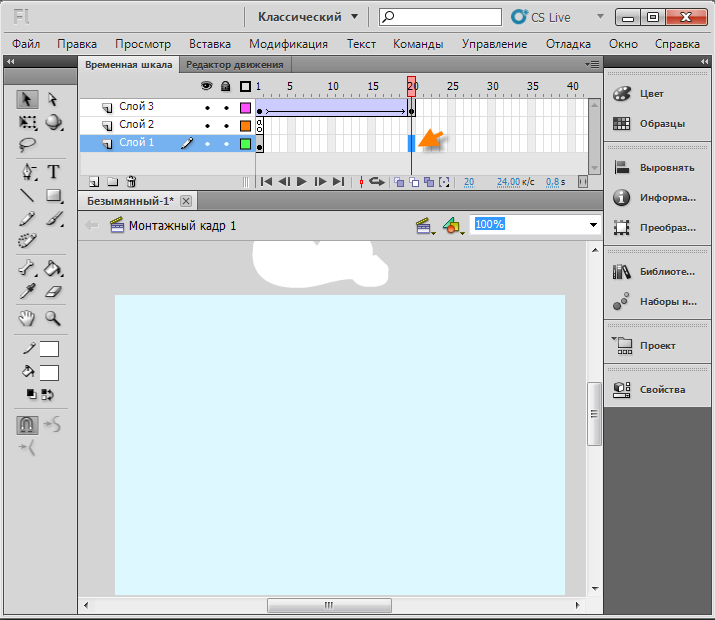
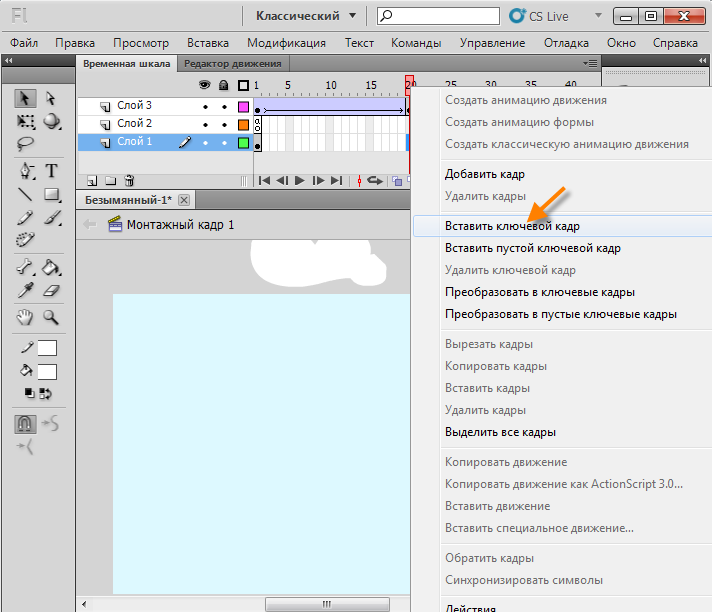
Создаем новый слой для Action Script.
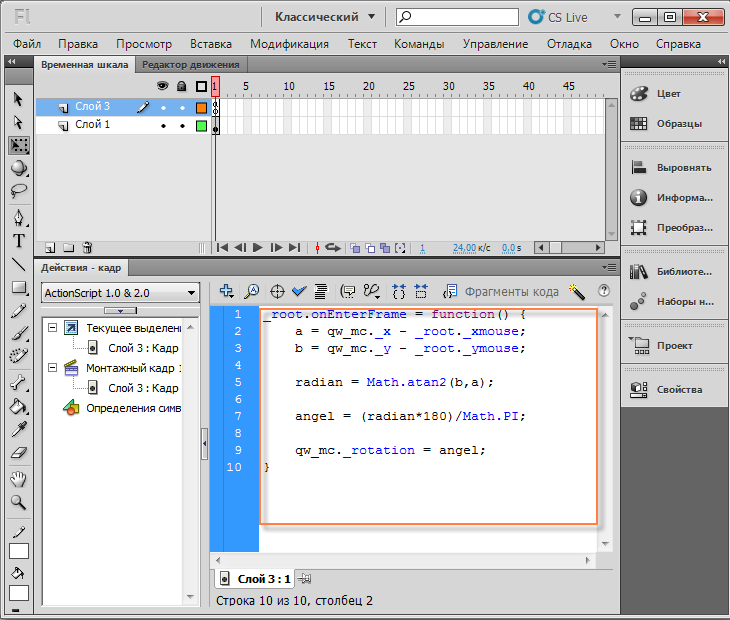
Вставляем туда нижеуказанный Action Script.
_root.onEnterFrame = function() {
a = qw_mc._x - _root._xmouse;
b = qw_mc._y - _root._ymouse;
radian = Math.atan2(b,a);
angel = (radian*180)/Math.PI;
qw_mc._rotation = angel;
}
Нажимаем обратно F9.
Проверяем ролик, нажимаем комбинацию клавиш CTRL+ENTER
Просмотреть файл: http://wikiency.org/swf/qw_mc3.swf
Скачать исходник: http://wikiency.org/fla/qw_mc3.fla