Сейчас 127 заметки.
Интерактивная анимация в Flash: различия между версиями
Admin (обсуждение | вклад) м (переименовал Интерактивная анимация во Flash в Интерактивная анимация в Flash) |
Admin (обсуждение | вклад) |
||
| Строка 92: | Строка 92: | ||
[[Файл:updh20.png]] | [[Файл:updh20.png]] | ||
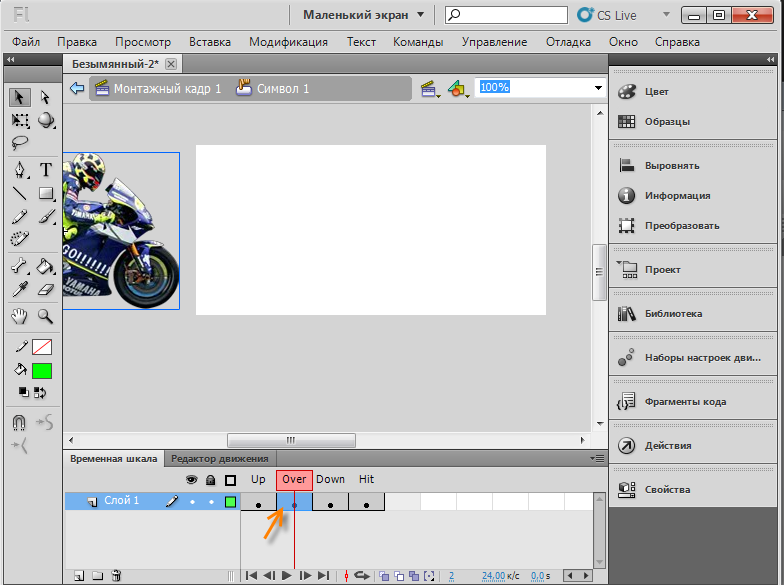
| − | + | Переходим в параметр Over. | |
[[Файл:updh21.png]] | [[Файл:updh21.png]] | ||
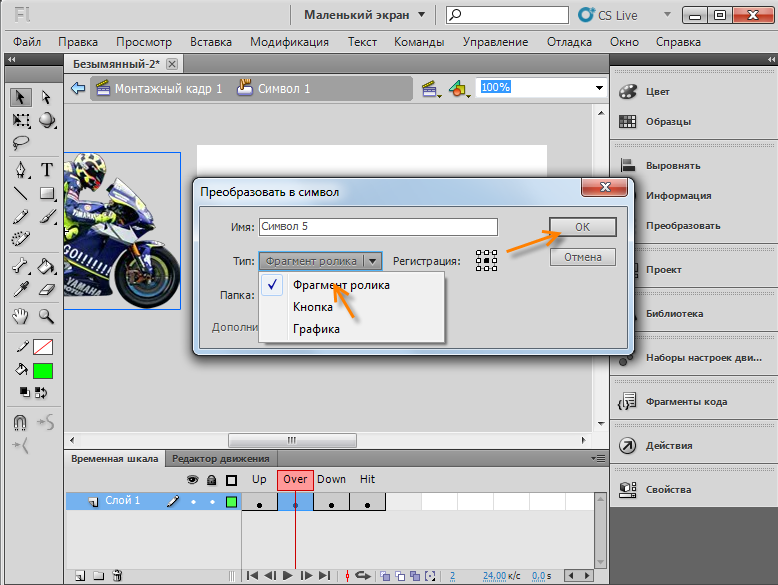
| − | + | Нажимаем опять клавишу F8 и преобразуем символ в ролик. | |
[[Файл:updh22.png]] | [[Файл:updh22.png]] | ||
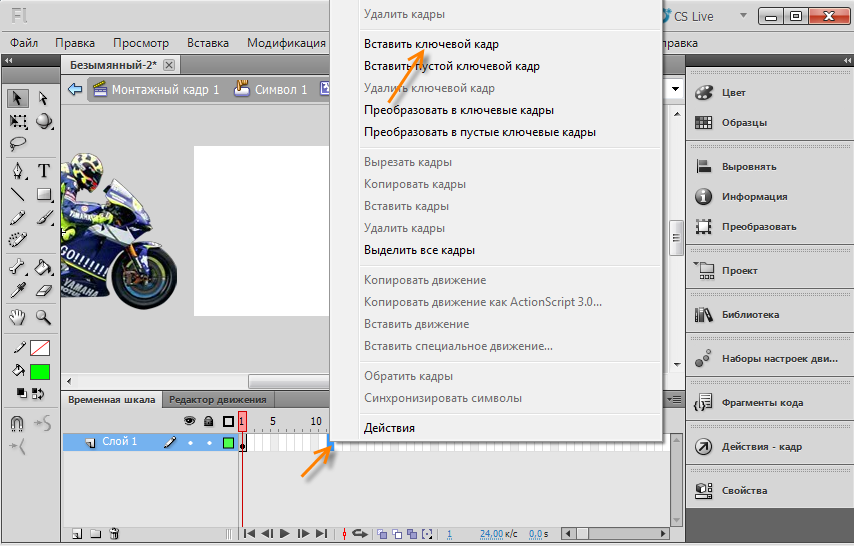
| − | + | Два раза кликаем на символ, переходим на двенадцатый кадр, нажимаем правую кнопку мыши и выбираем "Вставить ключевой кадр" | |
[[Файл:updh23.png]] | [[Файл:updh23.png]] | ||
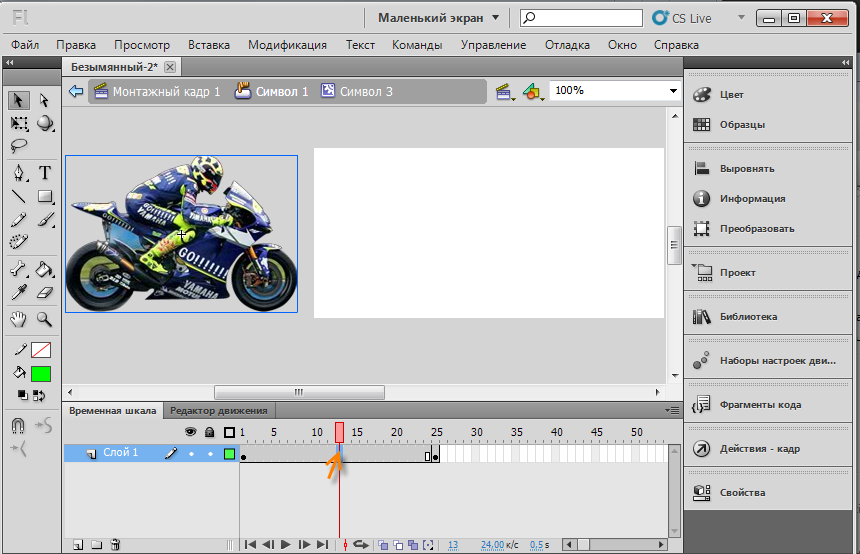
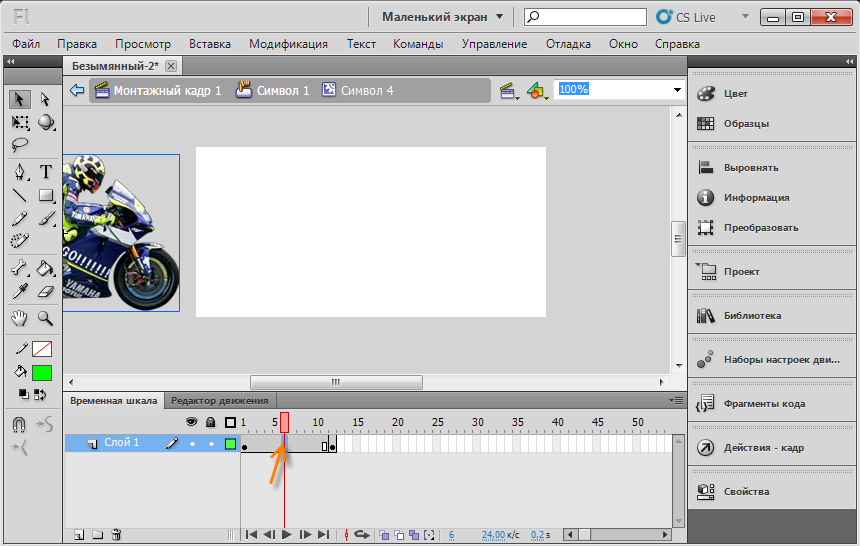
| − | + | Жмем между кадрами. | |
[[Файл:updh24.png]] | [[Файл:updh24.png]] | ||
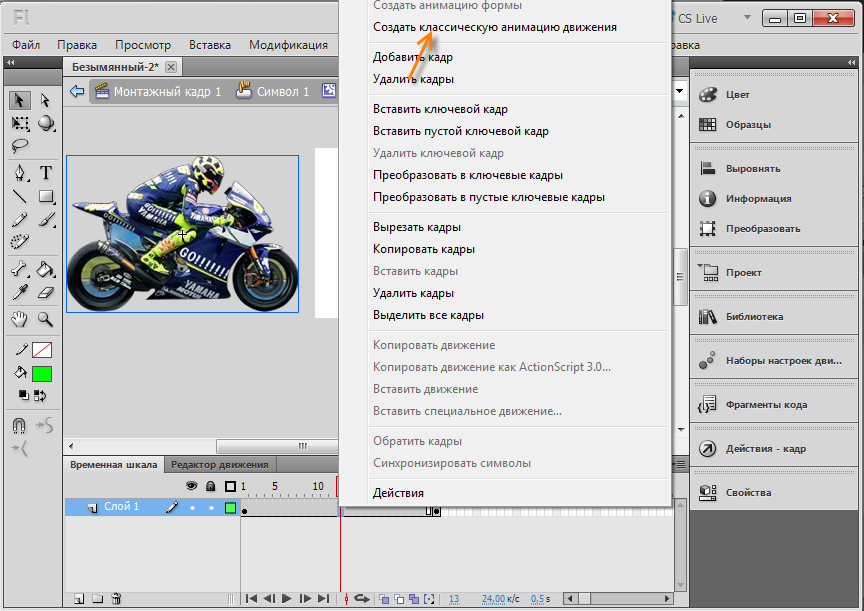
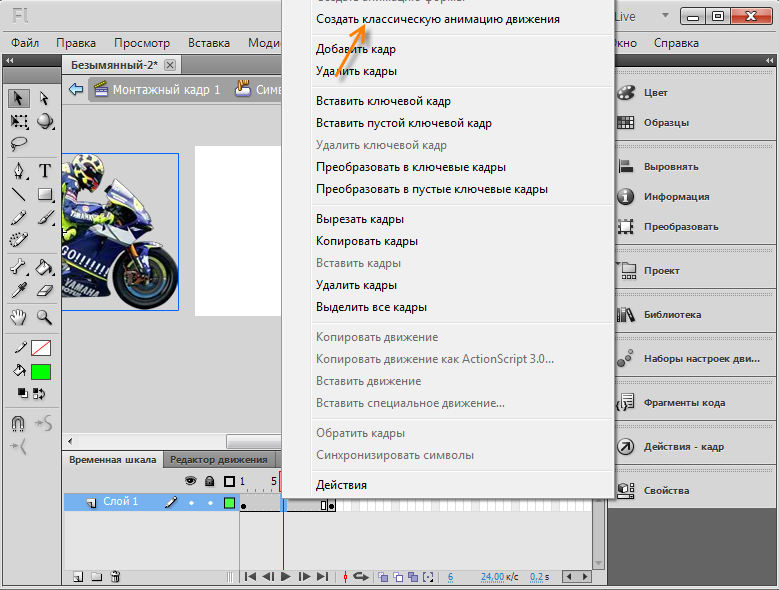
| − | + | Нажимаем правую кнопку мыши и создаем классическую анимацию движения. | |
| − | |||
[[Файл:updh25.png]] | [[Файл:updh25.png]] | ||
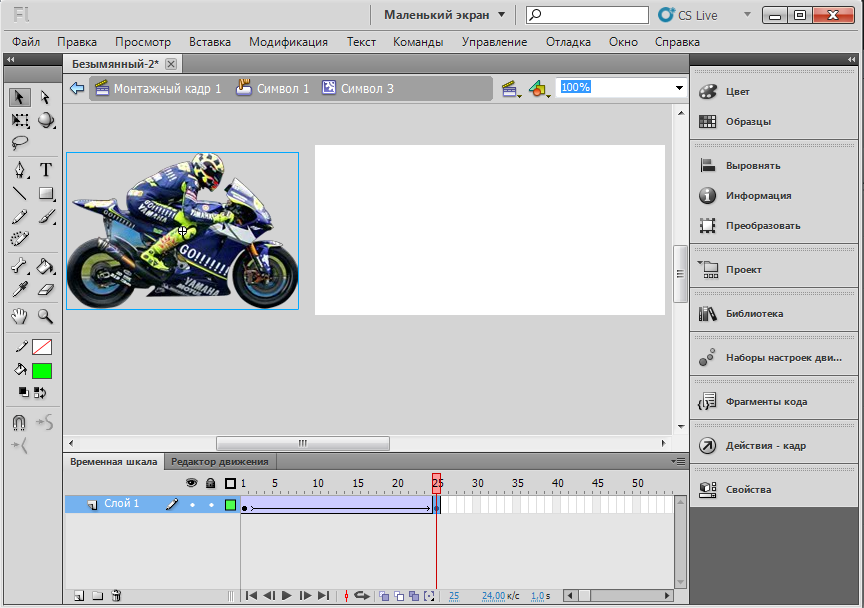
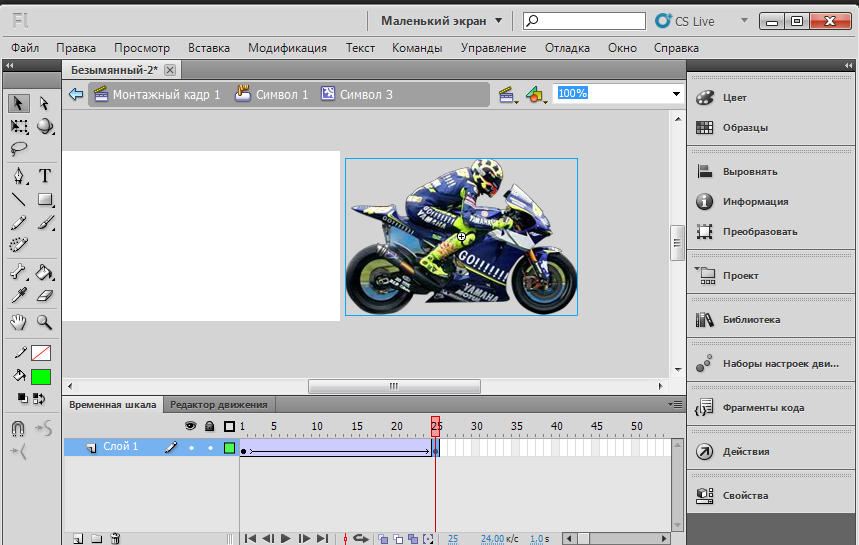
| − | + | Переходим на последний кадр и передвигаем символ в право. | |
[[Файл:updh26.png]] | [[Файл:updh26.png]] | ||
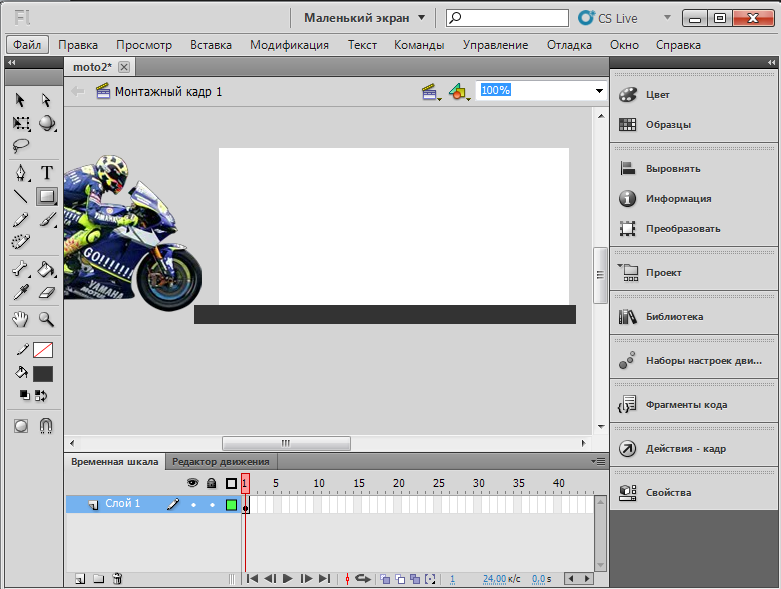
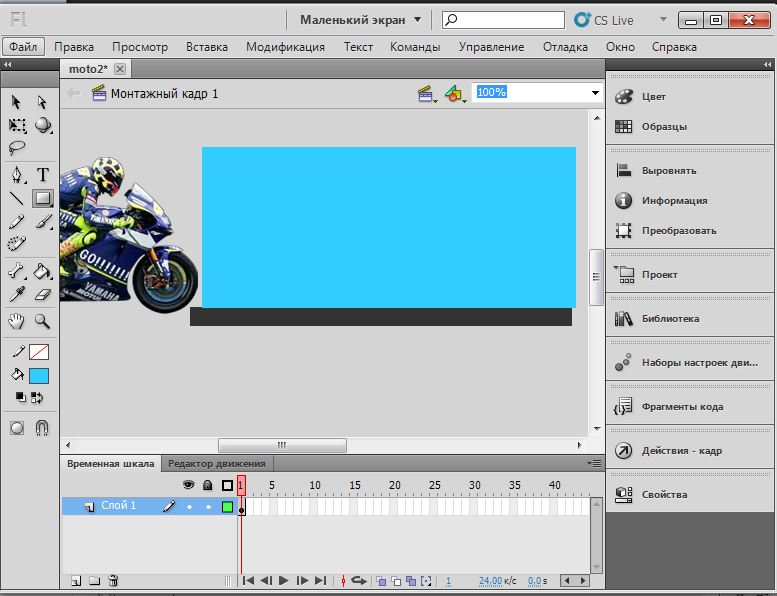
| − | + | Чтобы сделать анимацию более правдоподобной - кликаем на пустой фон, и растягиваем его по нижней части сцены. Тем самым делаем примитивную дорогу. | |
| − | |||
| − | |||
[[Файл:updh27.png]] | [[Файл:updh27.png]] | ||
Версия 21:28, 18 февраля 2012
Рассмотрим интерактивную анимацию(реакция анимации на действия пользователя) во Flash. Данный эффект основан на классической анимации движения и параметрах Up, Over, Down и Hit.
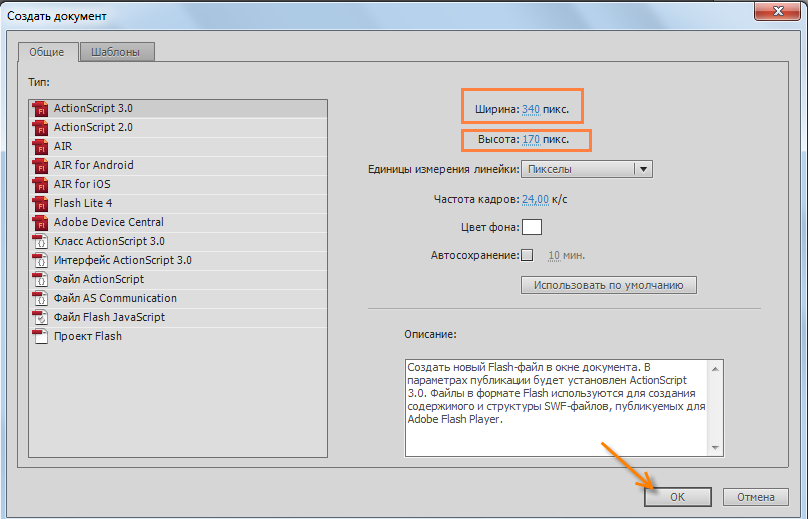
Создаем документ
Нажимаем OK.
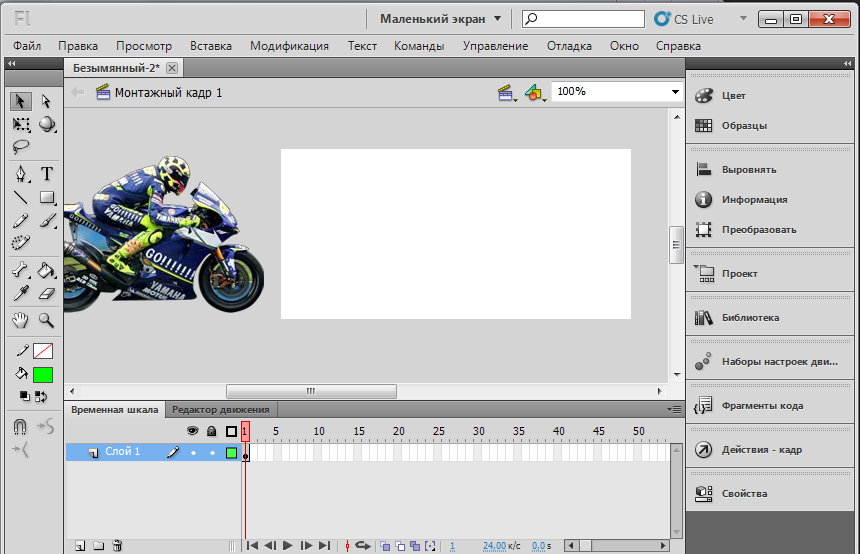
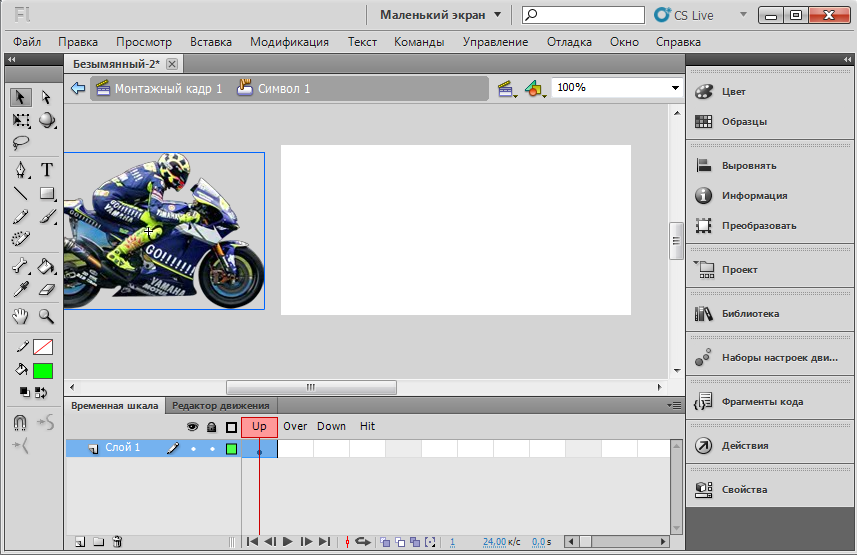
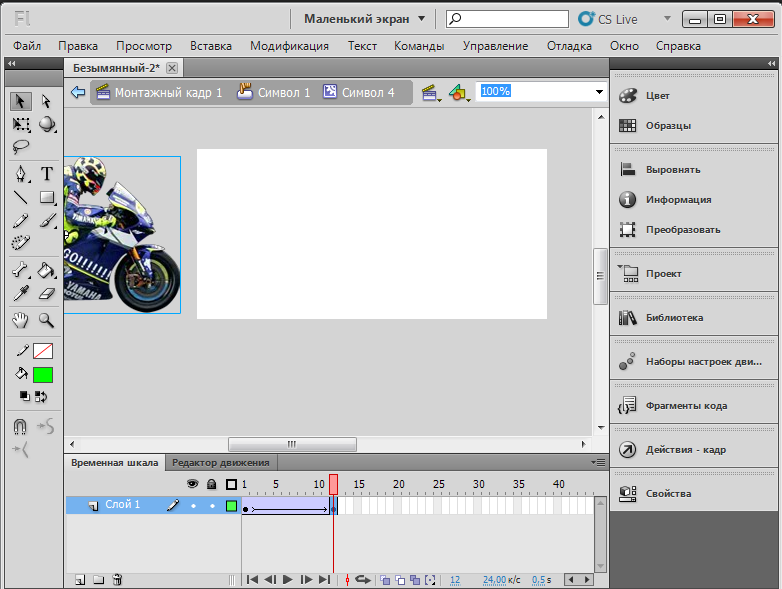
Жмем комбинацию клавиш CTRL+R и импортируем картинку.
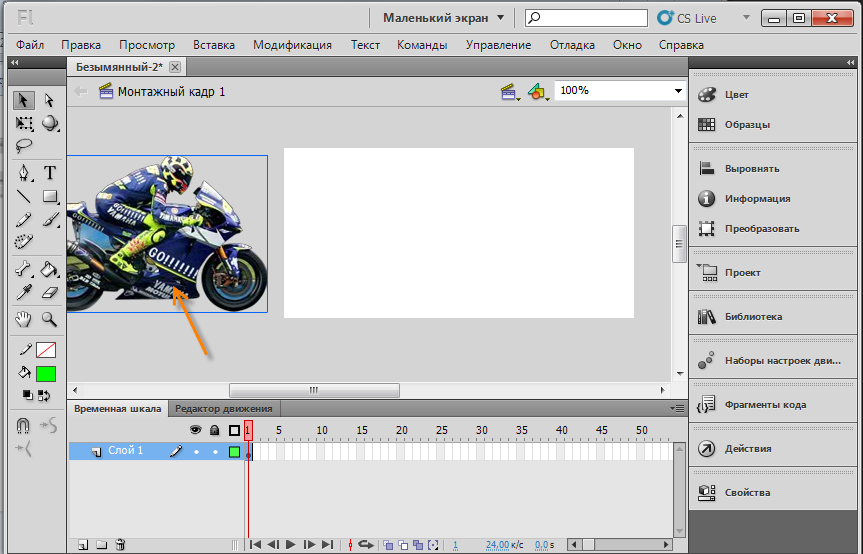
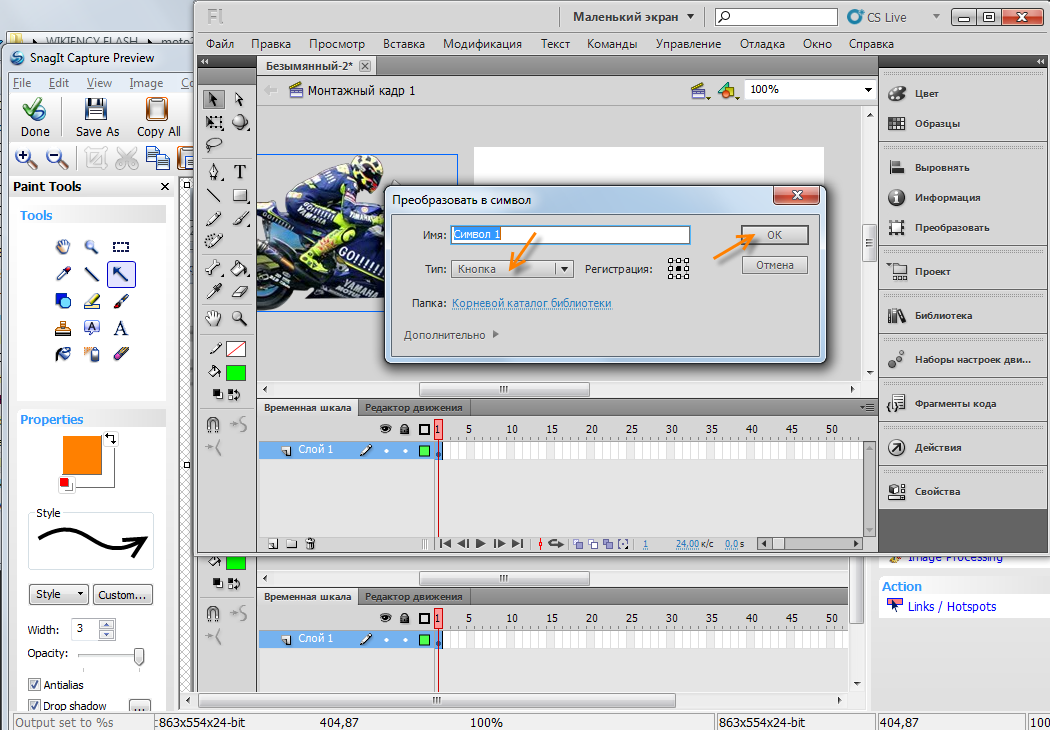
Жмем на символ, нажимаем клавишу F8.
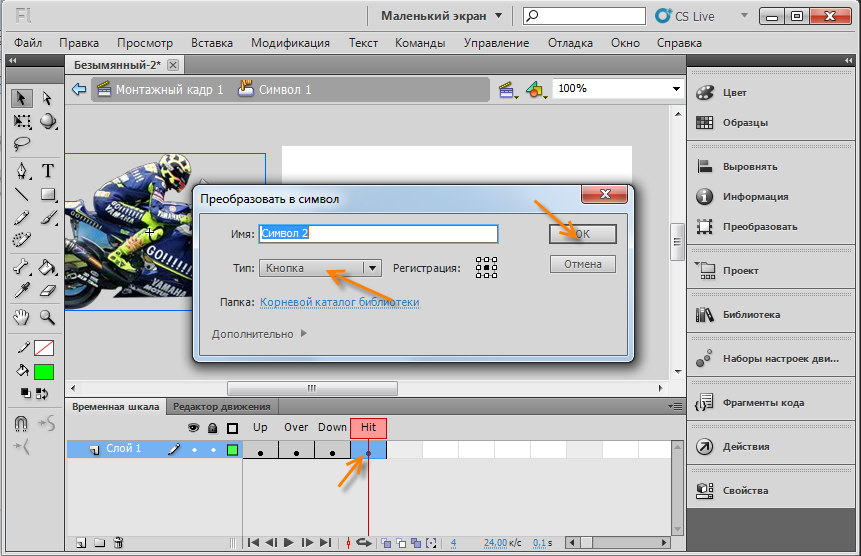
Преобразуем символ в кнопку.
Кликаем два раза на символ, чтобы перейти внутрь его.
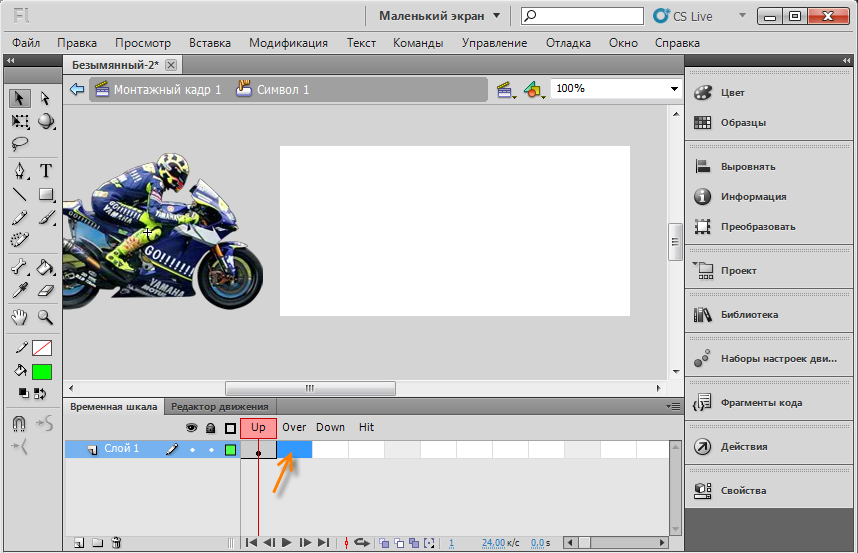
Переходим в параметр Over и нажимаем правую клавишу мыши.
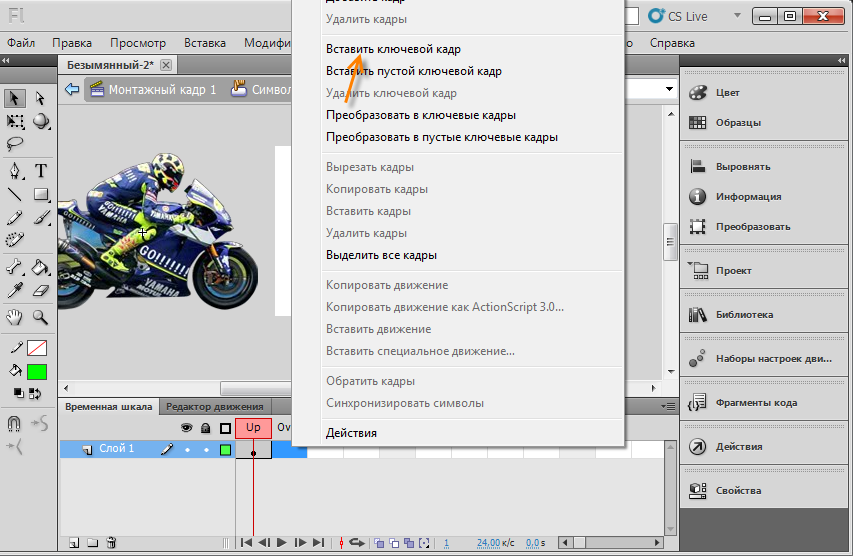
Вставляем ключевой кадр.
Тоже самое делаем с Down и Hit.
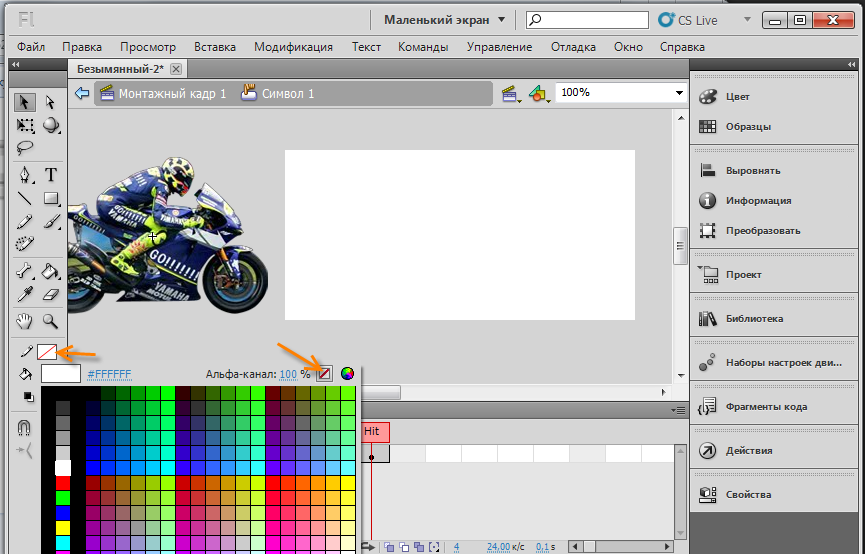
Убираем обводку в
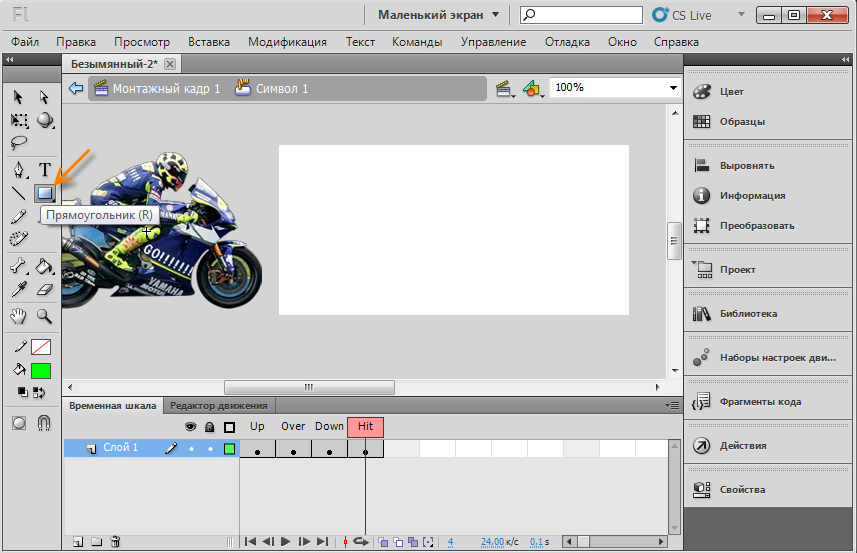
Выбираем инструмент "Прямоугольник".
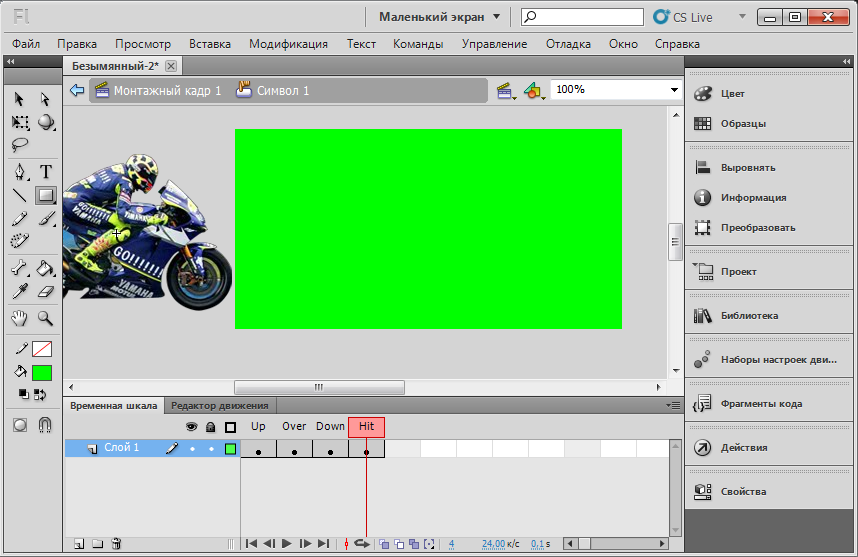
Закрываем им всю сцену, где происходит анимация.
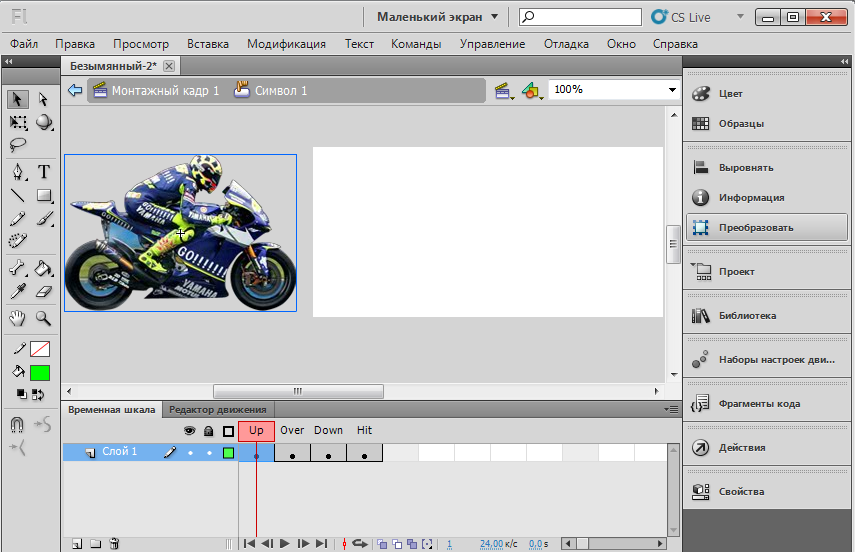
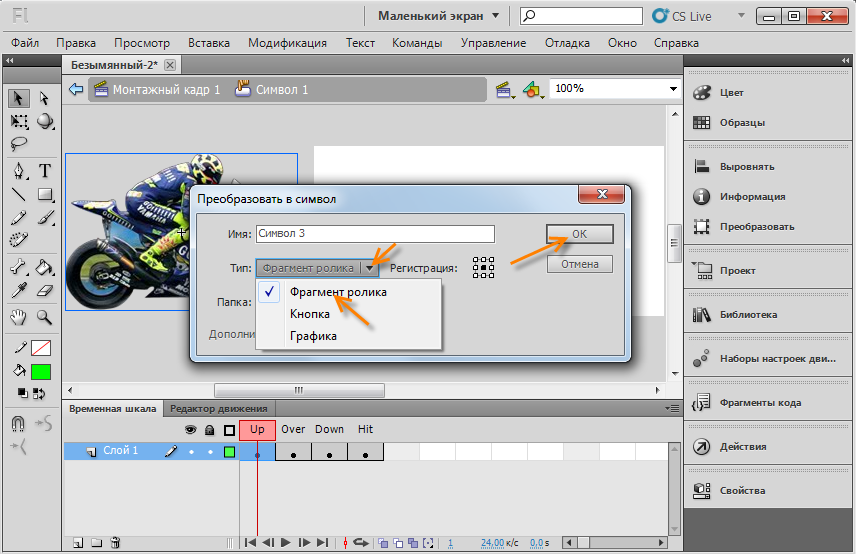
Переходим в Up и нажимаем клавишу F8.
Преобразуем символ в фрагмент ролика.
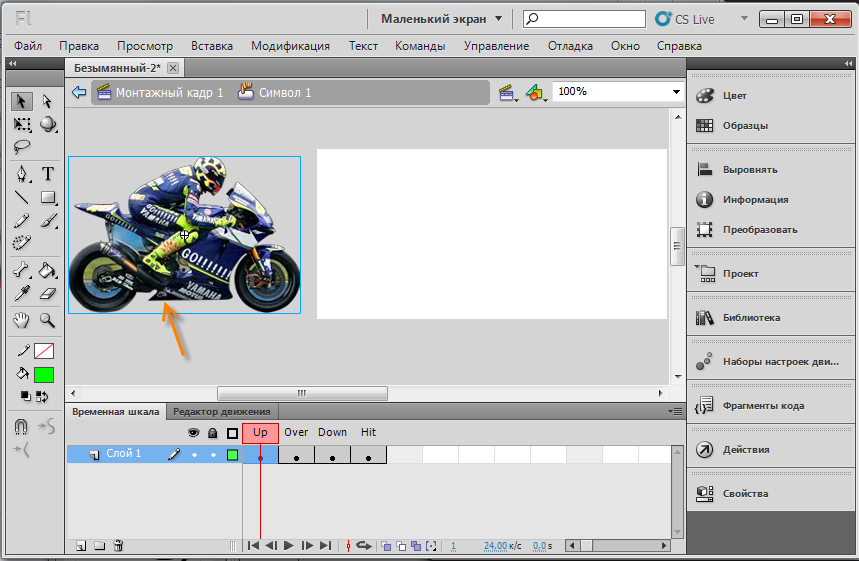
Кликаем два раза на символ, чтобы перейти внутрь.
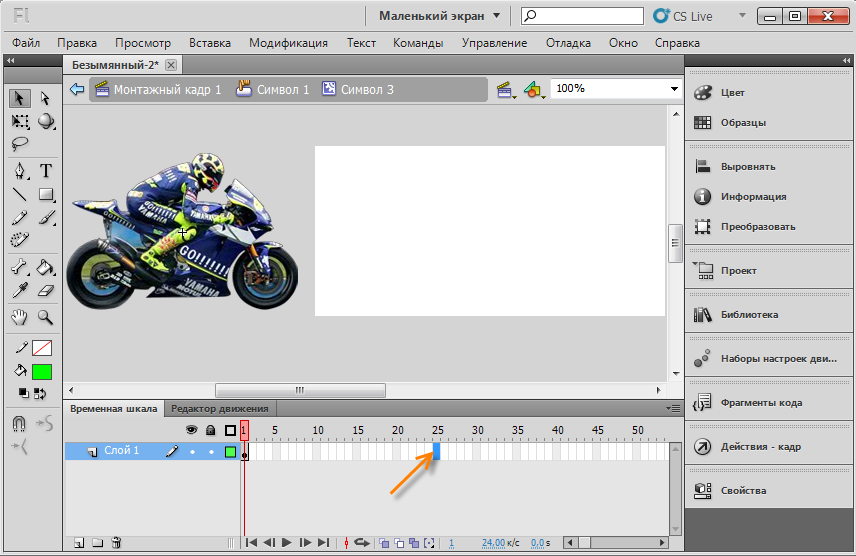
Переходим на двадцать пятый кадр.
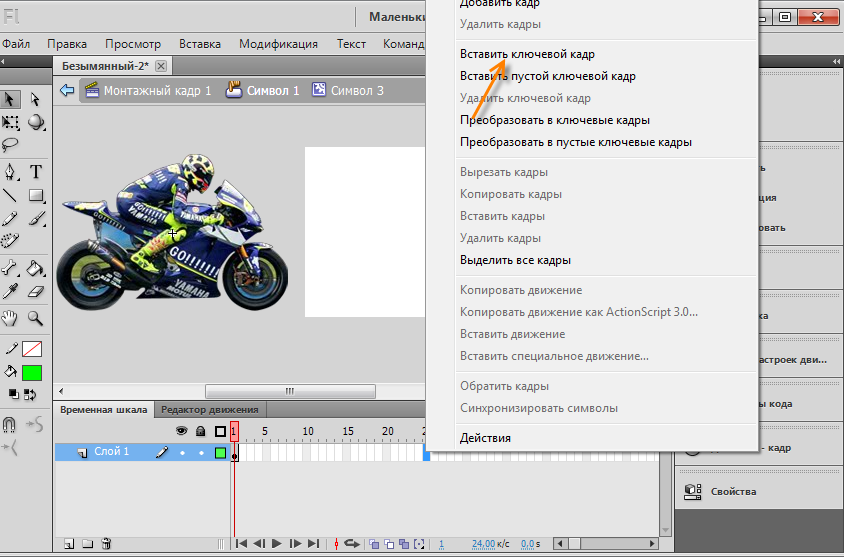
Нажимаем на правую кнопку мыши и вставляем ключевой кадр.
Жмём между первым и последним кадром.
Нажимаем на правую кнопку мыши и создаем классическую анимацию движения.
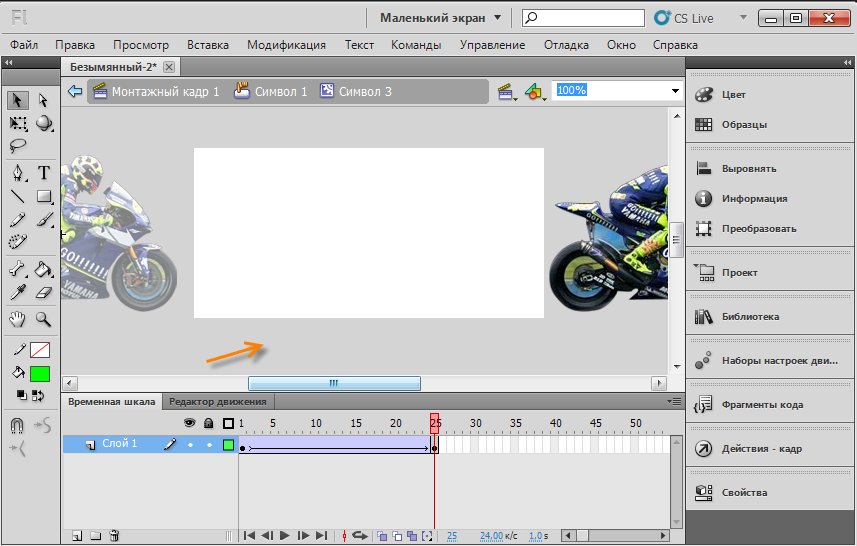
Перехрдим на последний кадр(25 кадр)
Перемещаем символ. Для этого нажимаем левую клавишу мыши и перемещаем символ в право, также можно перемещать символы стрелками на клавиатуре.
Кликаем два раза на пустой фон, чтобы перейти обратно в настройки.
Переходим в параметр Over.
Нажимаем опять клавишу F8 и преобразуем символ в ролик.
Два раза кликаем на символ, переходим на двенадцатый кадр, нажимаем правую кнопку мыши и выбираем "Вставить ключевой кадр"
Жмем между кадрами.
Нажимаем правую кнопку мыши и создаем классическую анимацию движения.
Переходим на последний кадр и передвигаем символ в право.
 Чтобы сделать анимацию более правдоподобной - кликаем на пустой фон, и растягиваем его по нижней части сцены. Тем самым делаем примитивную дорогу.
Чтобы сделать анимацию более правдоподобной - кликаем на пустой фон, и растягиваем его по нижней части сцены. Тем самым делаем примитивную дорогу.
Пример: