Сейчас 127 заметки.
Печатающийся шторой текст Adobe Flash: различия между версиями
Admin (обсуждение | вклад) |
Admin (обсуждение | вклад) |
||
| Строка 31: | Строка 31: | ||
[[Файл:6flesh.png]] | [[Файл:6flesh.png]] | ||
| − | Вставляем | + | Вставляем или пишем текст, фразу. |
[[Файл:7flesh.png]] | [[Файл:7flesh.png]] | ||
| Строка 38: | Строка 38: | ||
[[Файл:8flesh.png]] | [[Файл:8flesh.png]] | ||
| + | |||
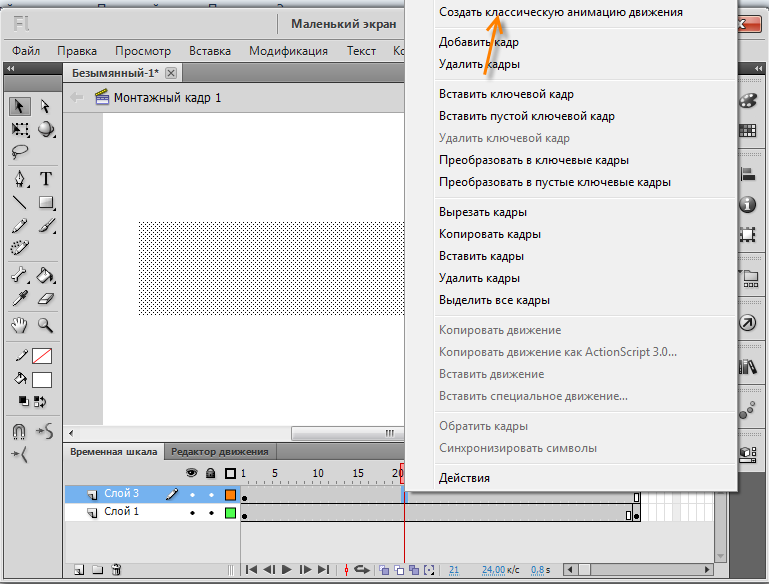
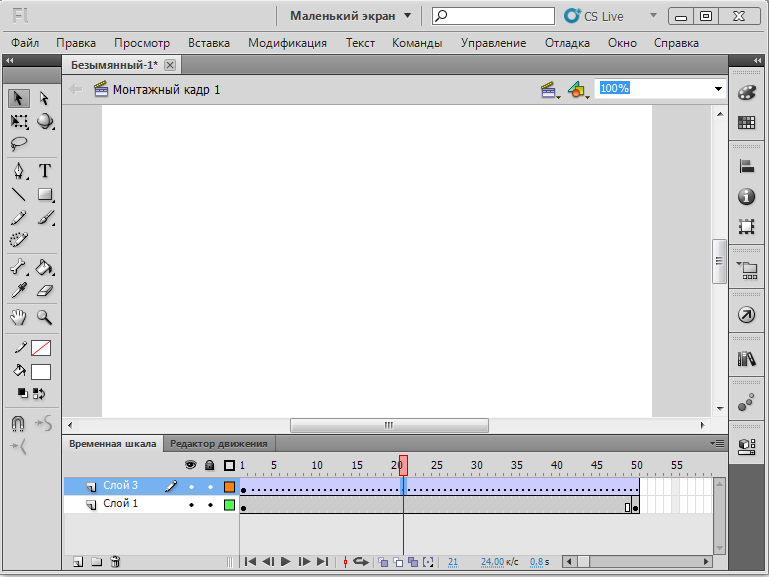
Нажимаем правой кнопкой мыши и вставляем ключевой кадр. | Нажимаем правой кнопкой мыши и вставляем ключевой кадр. | ||
| + | |||
[[Файл:9flesh.png]] | [[Файл:9flesh.png]] | ||
Версия 18:35, 12 февраля 2012
Рассмотрим пример печатающегося шторой текст. Эффект основан на анимации движения(Create Classic Tween) и анимации прямоугольника.
Зпустим Adobe Flash Professional CS5.5 и создадим проект.
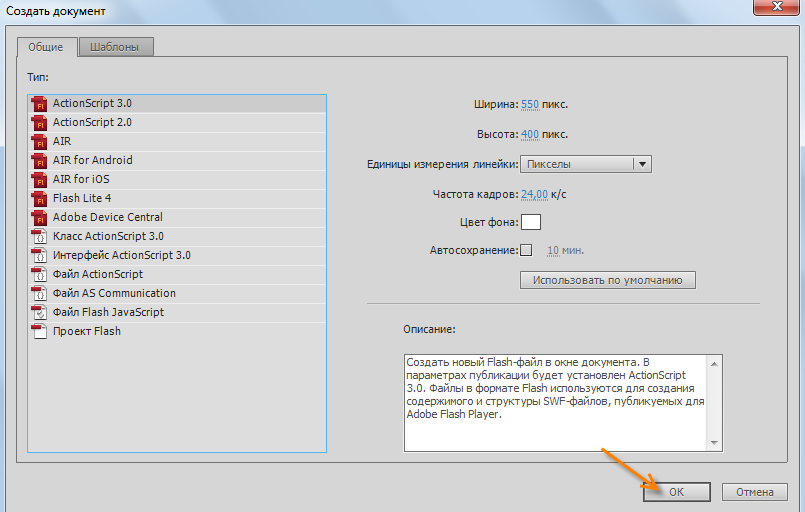
Создаем новый проект нажав комбинацию клавиш CTRL+N. Выбираем ActipnScript 2.0 или ActipnScript 3.0 и нажимаем кнопку Ok. По своему усмотрению можно выбрать ширину и высоту в пикселях, частоту кадров, цвет фона и автосохранение.
Нажимаем OK
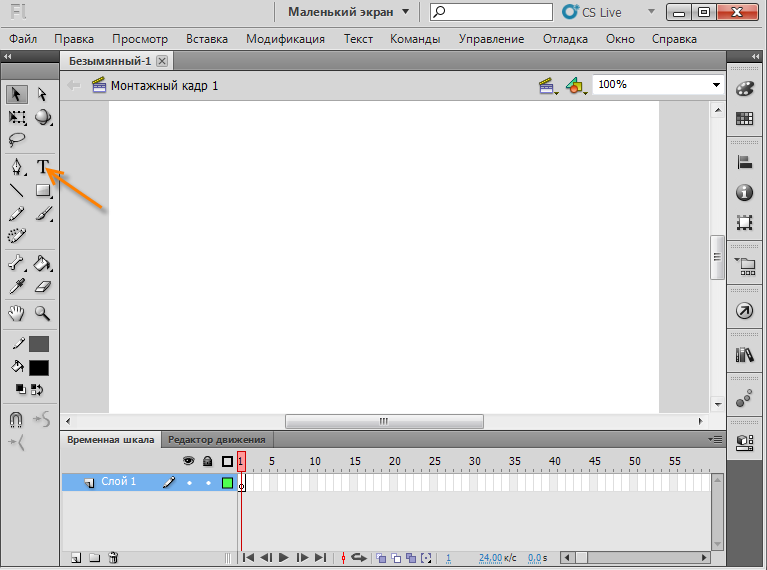
Выбираем инструмент TexTool
Кликаем на рабочую область белого фона.
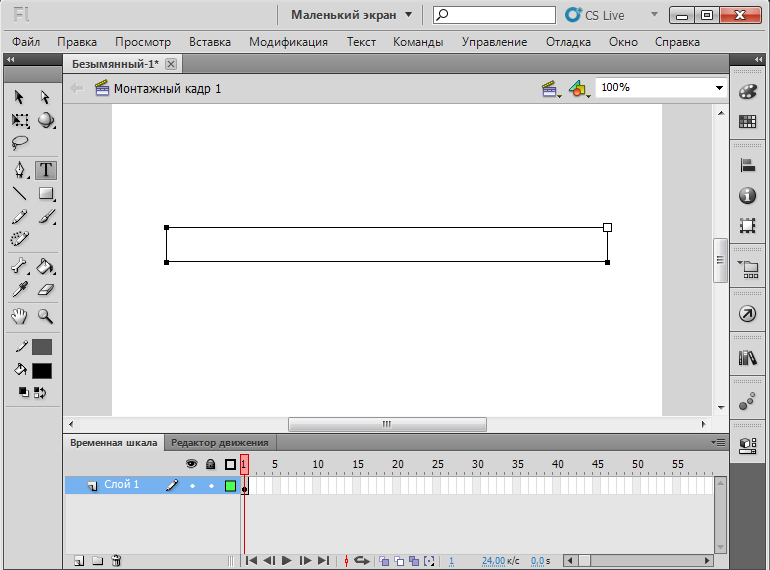
Протаскиваем мышью в право до нужного размера.
Вставляем или пишем текст, фразу.
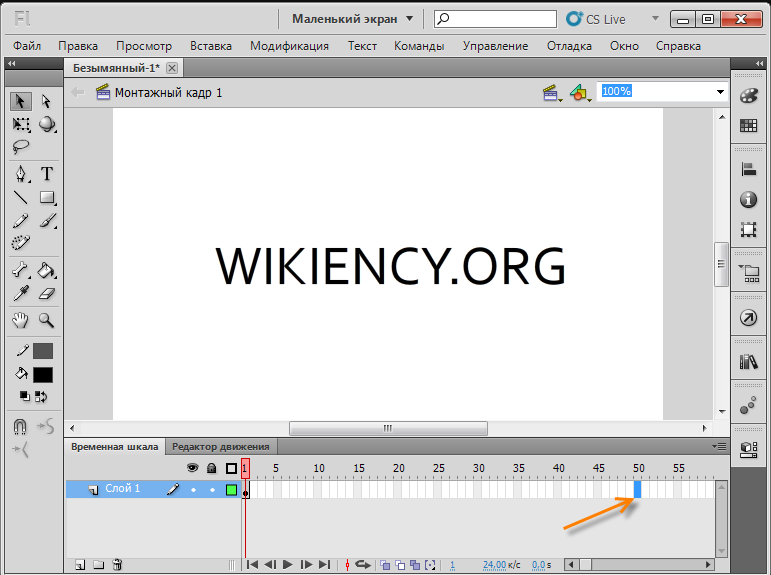
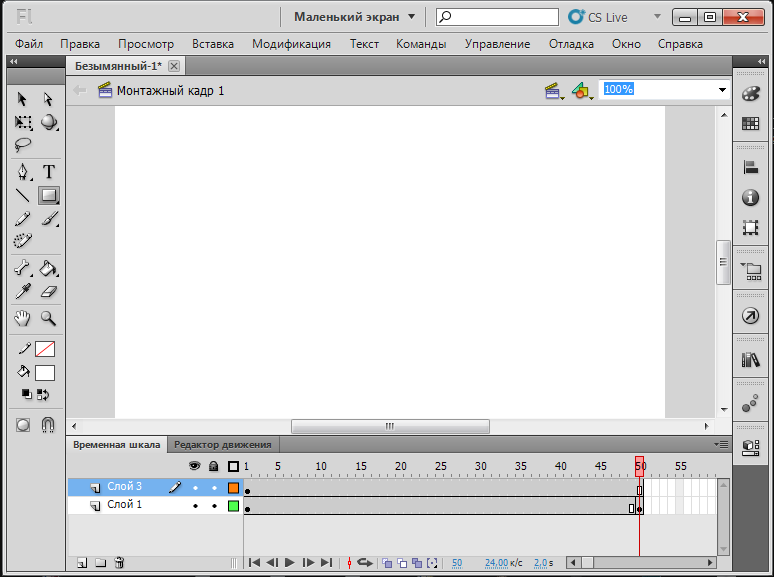
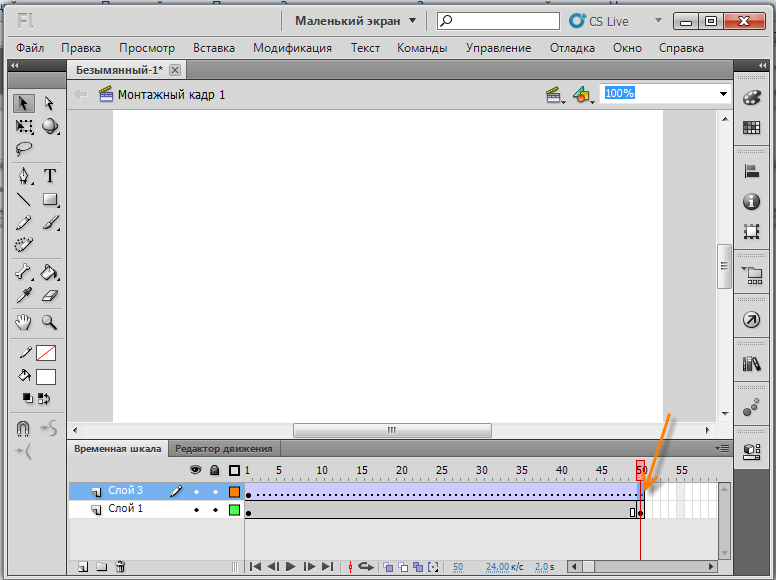
Переходим на пятидесятый кадр.
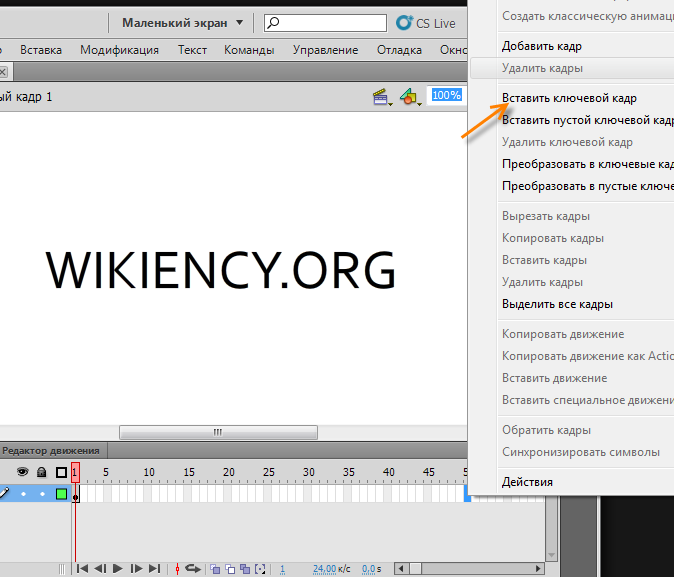
Нажимаем правой кнопкой мыши и вставляем ключевой кадр.
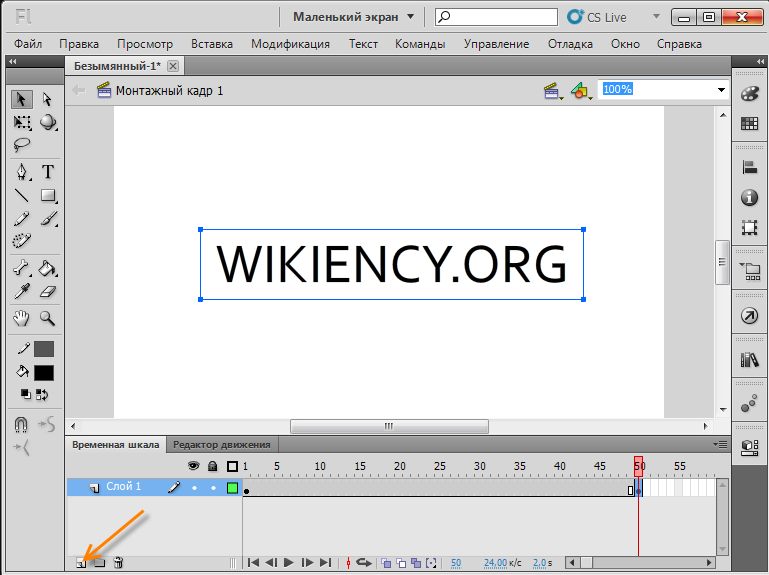
Создаем новый слой.
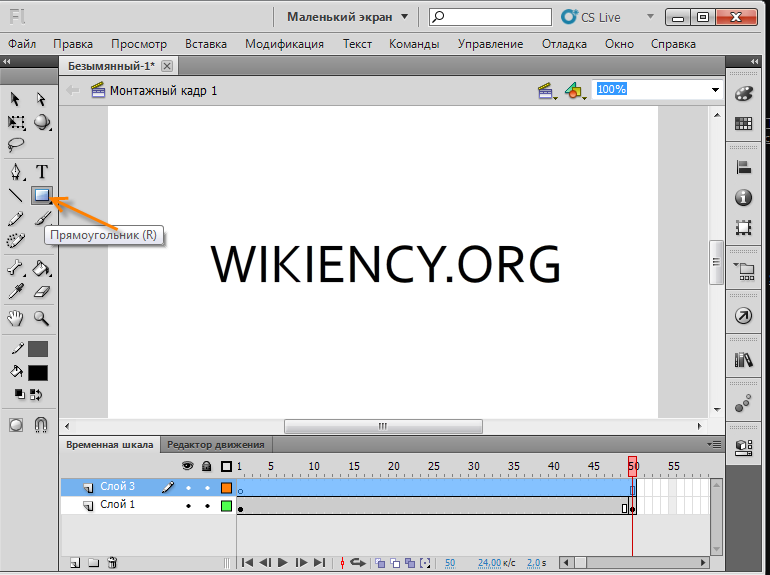
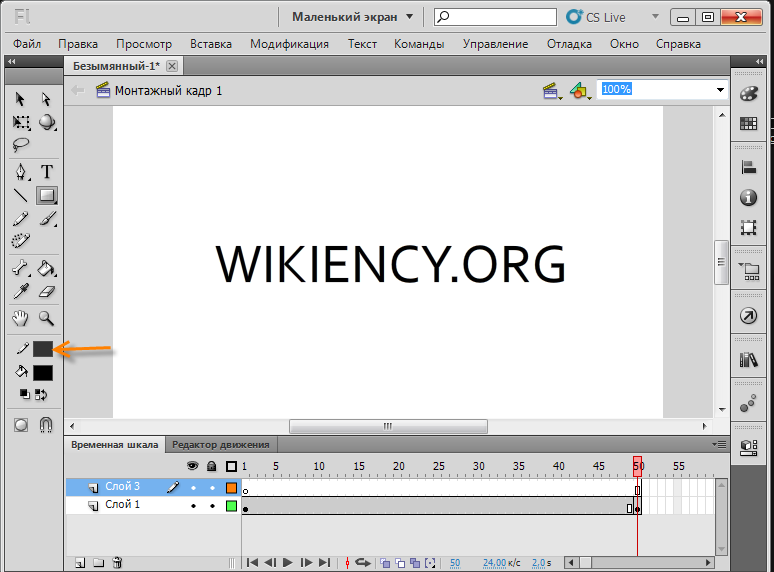
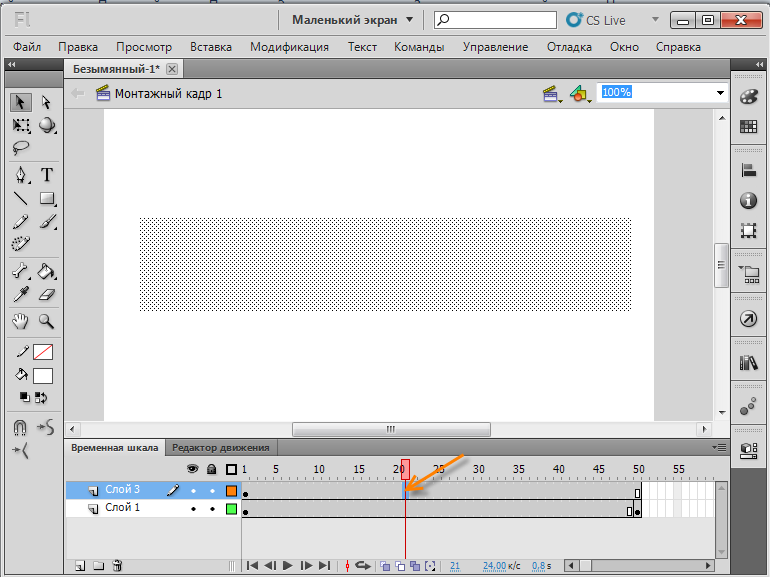
Выбираем инструмент RectangelToll
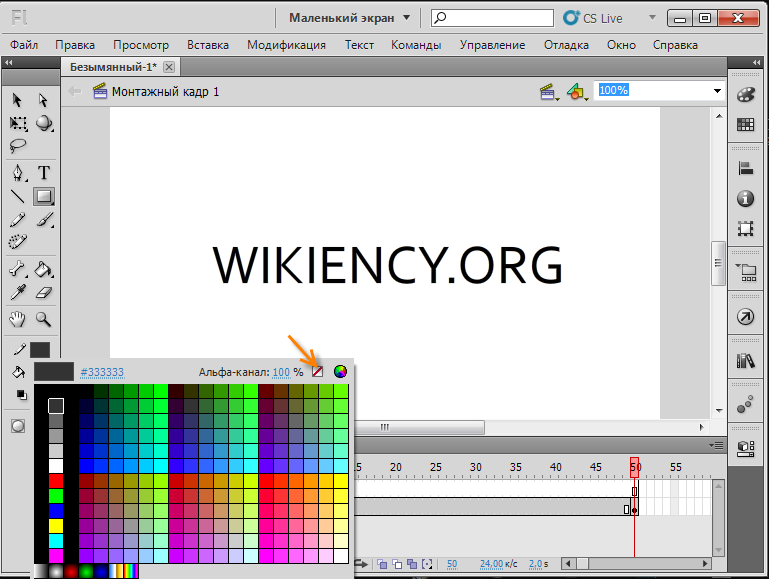
Нажимаем на Stroke Color
Убираем обводку.
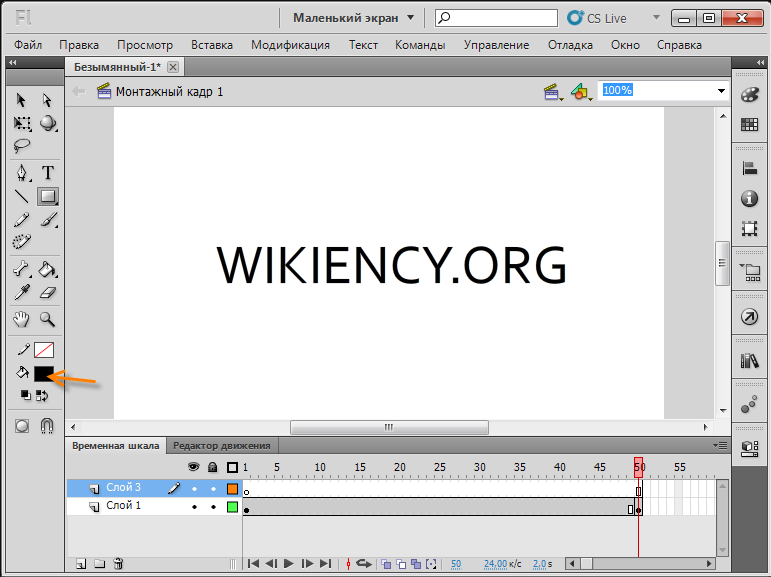
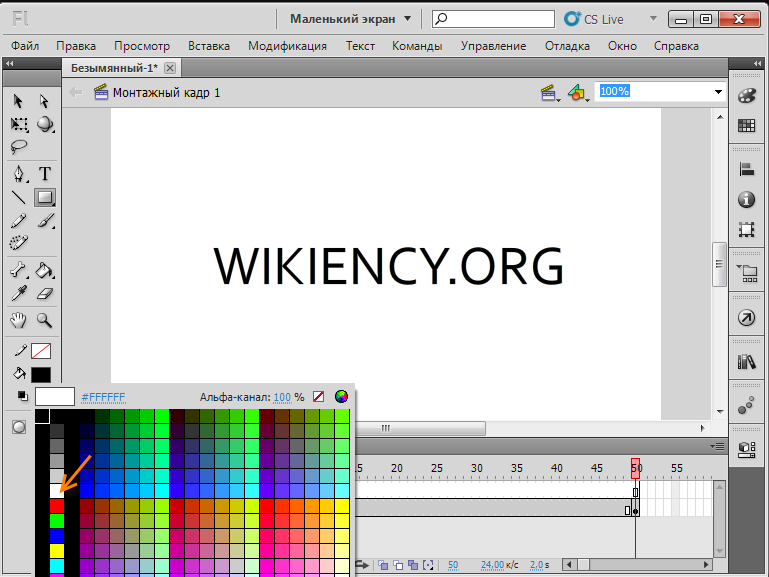
Жмем также на Fill Color.
Выбираем белый цвет.
Посмотрим, что у нас получилось http://wikiency.org/images/9/9e/Печатающий_шторой_текст.swf