Сейчас 127 заметки.
Интерактивная анимация вращения Adobe Flash Professional CS: различия между версиями
Admin (обсуждение | вклад) (Новая страница: «Вставляем туда нижеуказанный Action Script. <pre>_root.onEnterFrame = function() { a = qw_mc._x - _root._xmouse; b = qw_mc._y - _root...») |
Admin (обсуждение | вклад) м (переименовал Интерактивная анимация вращения Flash в Интерактивная анимация вращения Adobe Flash Professional CS) |
||
| (не показано 13 промежуточных версий этого же участника) | |||
| Строка 1: | Строка 1: | ||
| + | Данная flash-анимация основана на эффектах [[Выезжающий эффект с графической картинкой|перемещения]], [[Растущий текст Adobe Flash|приближения]] и [[Вращение объекта в Flash|вращения]] с использованием Action Script.<br /> | ||
| + | |||
| + | |||
| + | [[Файл:vra.png]] | ||
| + | |||
| + | Создаём новый проект Ctrl+N. | ||
| + | |||
| + | [[Файл:vra2.png]] | ||
| + | |||
| + | Импортируем картинку в рабочую область комбинациями клавиш Ctrl+R. | ||
| + | |||
| + | [[Файл:vra3.png]] | ||
| + | |||
| + | Нажимаем F8, преобразуем картинку в ролик. | ||
| + | |||
| + | [[Файл:vra4.png]] | ||
| + | |||
| + | Выделяем символ, заходим в раздел "Свойства" и указываем ему уникальное имя "'''qw_mc'''". | ||
| + | |||
| + | [[Файл:vra5.png]] | ||
| + | |||
| + | Создаём новый слой для Action Script. | ||
| + | |||
| + | [[Файл:vra6.png]] | ||
| + | |||
| + | Нажимаем F8. | ||
| + | |||
| + | [[Файл:vra7.png]] | ||
| + | |||
Вставляем туда нижеуказанный Action Script. | Вставляем туда нижеуказанный Action Script. | ||
| Строка 11: | Строка 40: | ||
qw_mc._rotation = angel; | qw_mc._rotation = angel; | ||
}</pre><br /> | }</pre><br /> | ||
| + | |||
| + | |||
| + | [[Файл:vra8.png]] | ||
Нажимаем обратно F9.<br /> | Нажимаем обратно F9.<br /> | ||
| + | [[Файл:vra9.png]] | ||
| + | |||
| + | Кликаем на белый фон рабочей области,заходим в раздел "Свойства". | ||
| + | |||
| + | [[Файл:vra10.png]] | ||
| + | |||
| + | Выбираем цвет. | ||
| + | |||
| + | [[Файл:vra11.png]] | ||
| + | |||
| + | Кликаем мышкой два раза по символу, чтобы зайти внутрь его. | ||
| + | |||
| + | [[Файл:vra12.png]] | ||
| + | |||
| + | Выбираем инструмент прямоугольник. | ||
| + | |||
| + | [[Файл:vra13.png]] | ||
| + | |||
| + | В нерабочей области рисуем прямоугольник. | ||
| + | |||
| + | [[Файл:vra14.png]] | ||
| + | |||
| + | Преобразуем прямоугольник в ролик, для этого выделим его и нажмём клавишу F8. | ||
| + | |||
| + | [[Файл:vra15.png]] | ||
| + | |||
| + | Выделяем прямоугольник, нажимаем правую клавишу мыши. | ||
| + | |||
| + | [[Файл:vra17.png]] | ||
| + | |||
| + | В диалоговом окне выбираем "Вставить ключевой кадр", поочередно вставляем ключевой кадр на 5,10 и 15 кадрах. | ||
| + | |||
| + | [[Файл:vra18.png]] | ||
| + | |||
| + | Поочередно кликаем правой кнопкой мышки между 1-5, 5-10, 10-15 кадрами, в диалоговом окне выбираем "Создать классическую анимацию движения". | ||
| + | |||
| + | [[Файл:vra19.png]] | ||
| + | |||
| + | Переходим на пятый кадр и стрелками на клавиатуре перемещаем прямоугольник на две позиции вверх. | ||
| + | |||
| + | [[Файл:vra20.png]] | ||
| + | |||
| + | Переходим на десятый кадр и стрелками на клавиатуре перемещаем прямоугольник на три позиции вниз. | ||
| + | |||
| + | [[Файл:vra21.png]] | ||
| + | |||
| + | Переходим на пятнадцатый кадр и стрелками на клавиатуре перемещаем прямоугольник на одну позицию вверх. | ||
| + | |||
| + | [[Файл:vra22.png]] | ||
| + | |||
| + | Импортируем новую картинку. | ||
| + | |||
| + | [[Файл:vra23.png]] | ||
| + | |||
| + | |||
| + | |||
| + | [[Файл:vra25.png]] | ||
| + | |||
| + | Создаём новый слой. | ||
| + | |||
| + | [[Файл:vra26.png]] | ||
| + | |||
| + | Выбираем инструмент "Кисть". | ||
| + | |||
| + | [[Файл:vra27.png]] | ||
| + | |||
| + | Произвольно рисуем тучку. | ||
| + | |||
| + | [[Файл:vra28.png]] | ||
| + | |||
| + | Выбираем инструмент "Ведро с краской" и внутреннюю часть тучи заливаем белой краской. | ||
| + | |||
| + | [[Файл:vra29.png]] | ||
| + | |||
| + | |||
| + | [[Файл:vra30.png]] | ||
| + | |||
| + | Два раза кликаем по нарисованному объекту(туче), чтобы выделить его. | ||
| + | |||
| + | [[Файл:vra31.png]] | ||
| + | |||
| + | Нажимаем клавишу F8 и преобразовываем в графический элемент. | ||
| + | |||
| + | [[Файл:vra32.png]] | ||
| + | |||
| + | Переходим на двадцатый кадр, нажимаем правую клавишу мыши и | ||
| + | в диалоговом окне выбираем "Вставить ключевой кадр". | ||
| + | [[Файл:vra33.png]] | ||
| + | |||
| + | Кликаем мышкой между 1 и 20 кадрами, создаем классическую анимацию движения. | ||
| + | |||
| + | [[Файл:vra34.png]] | ||
| + | |||
| + | Переходим на двадцатый кадр третьего слоя. | ||
| + | |||
| + | [[Файл:vra35.png]] | ||
| + | |||
| + | Перетаскиваем графический элемент(тучу) стрелками на клавиатуре или просто переместив объект мышкой вверх. | ||
| + | |||
| + | [[Файл:vra36.png]] | ||
| + | |||
| + | Переходим на двадцатый кадр первого слоя. | ||
| + | |||
| + | [[Файл:vra37.png]] | ||
| + | |||
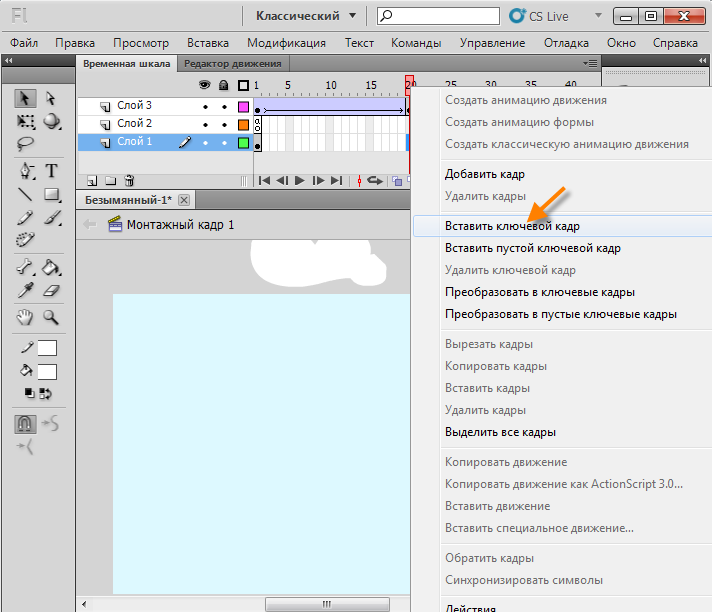
| + | Жмем правую клавишу мыши, в диалоговом окне выбираем "Вставить ключевой кадр". | ||
| + | |||
| + | [[Файл:vra38.png]] | ||
Текущая версия на 15:50, 26 августа 2012
Данная flash-анимация основана на эффектах перемещения, приближения и вращения с использованием Action Script.
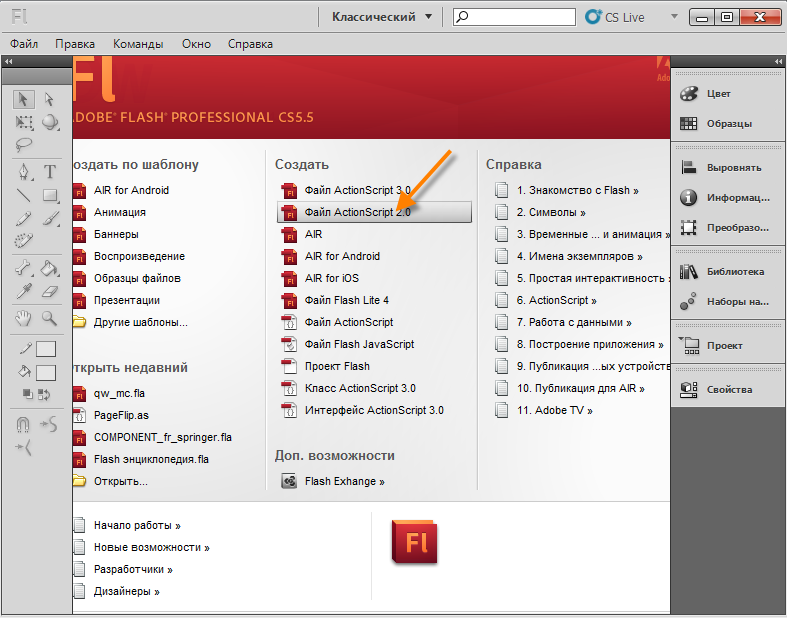
Создаём новый проект Ctrl+N.
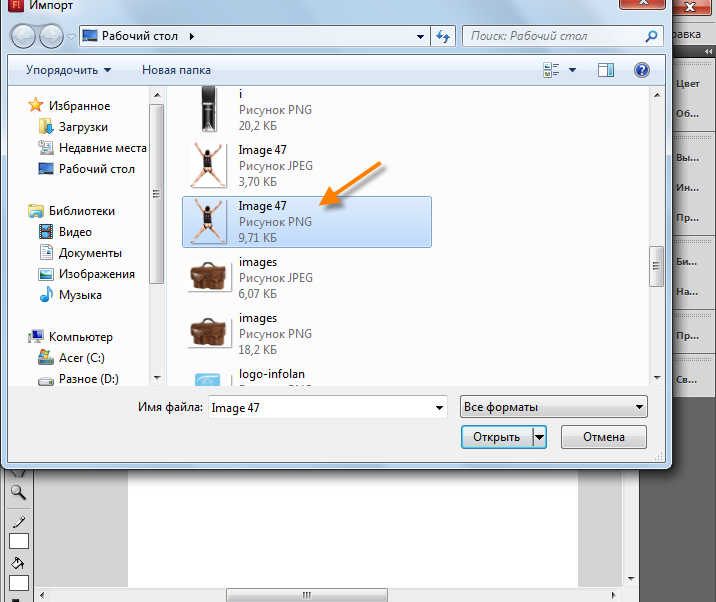
Импортируем картинку в рабочую область комбинациями клавиш Ctrl+R.
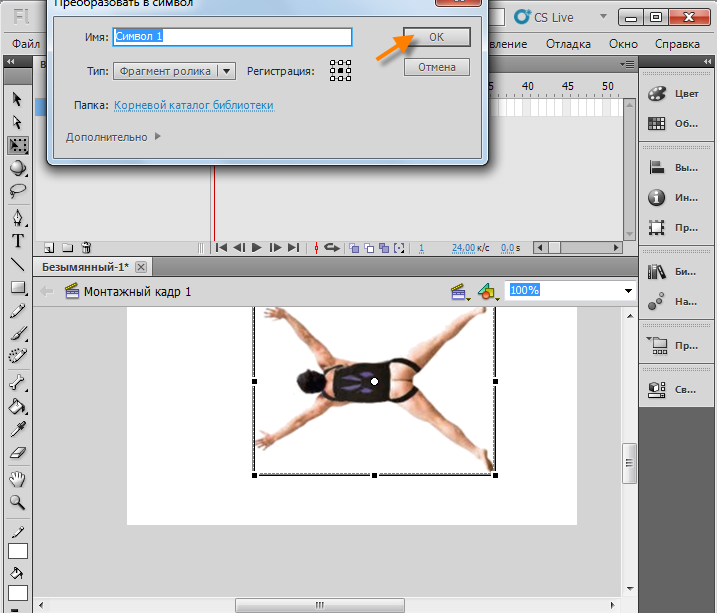
Нажимаем F8, преобразуем картинку в ролик.
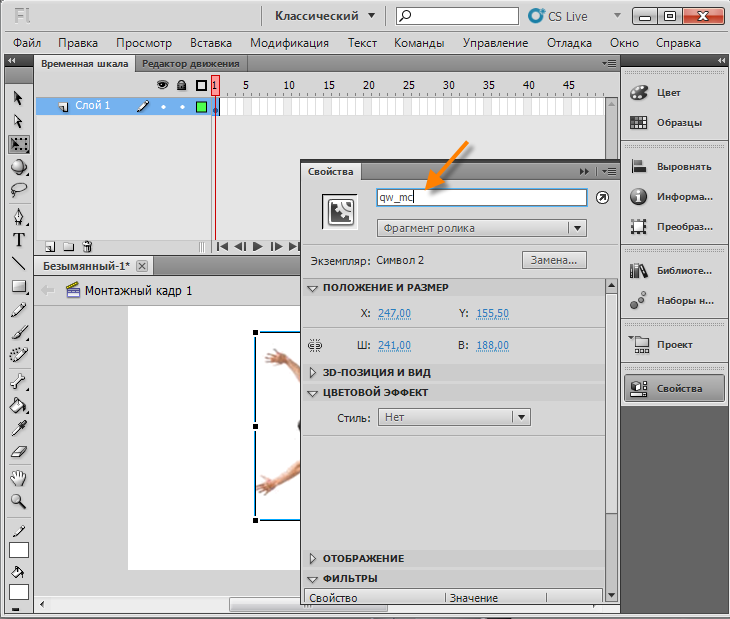
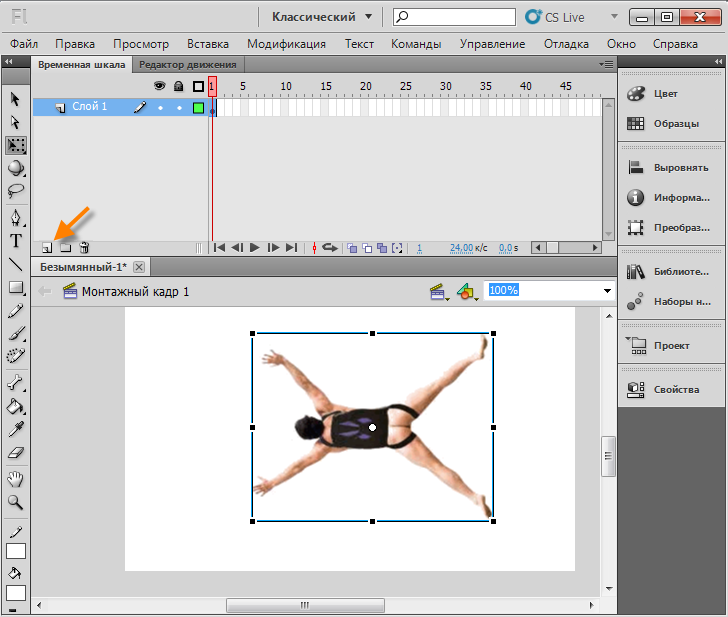
Выделяем символ, заходим в раздел "Свойства" и указываем ему уникальное имя "qw_mc".
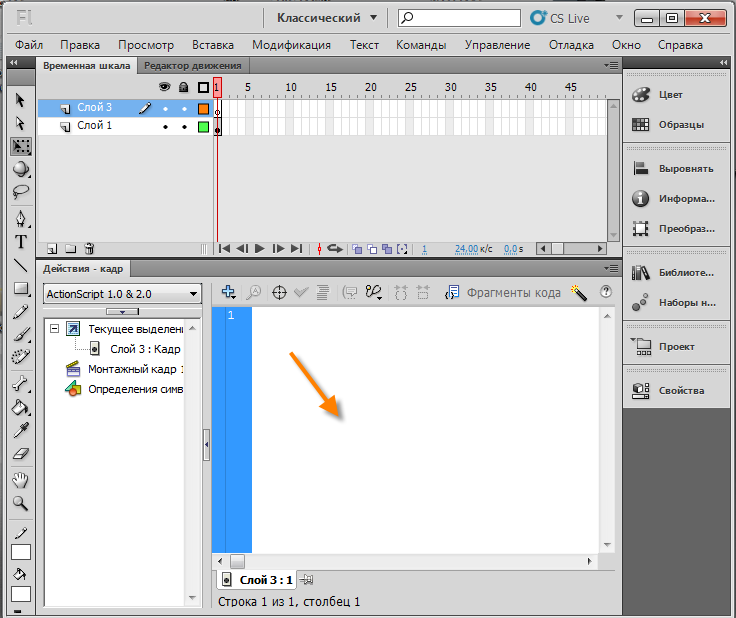
Создаём новый слой для Action Script.
Нажимаем F8.
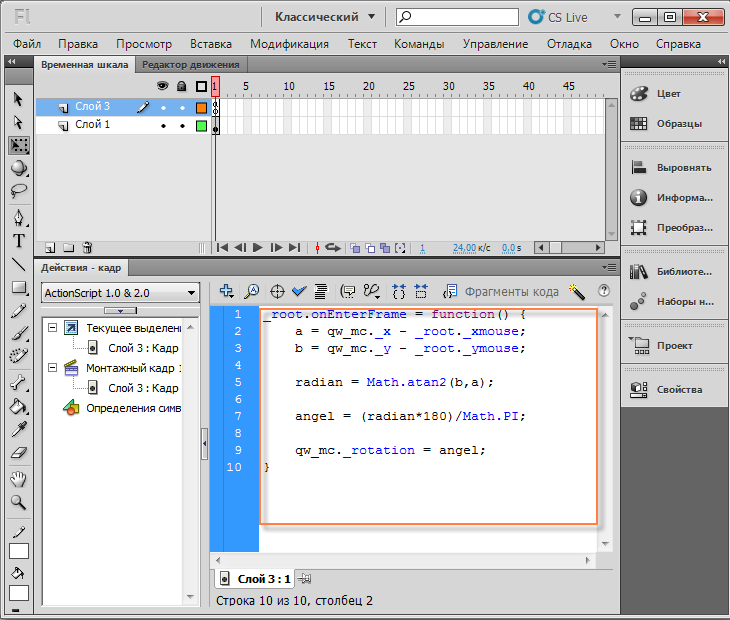
Вставляем туда нижеуказанный Action Script.
_root.onEnterFrame = function() {
a = qw_mc._x - _root._xmouse;
b = qw_mc._y - _root._ymouse;
radian = Math.atan2(b,a);
angel = (radian*180)/Math.PI;
qw_mc._rotation = angel;
}
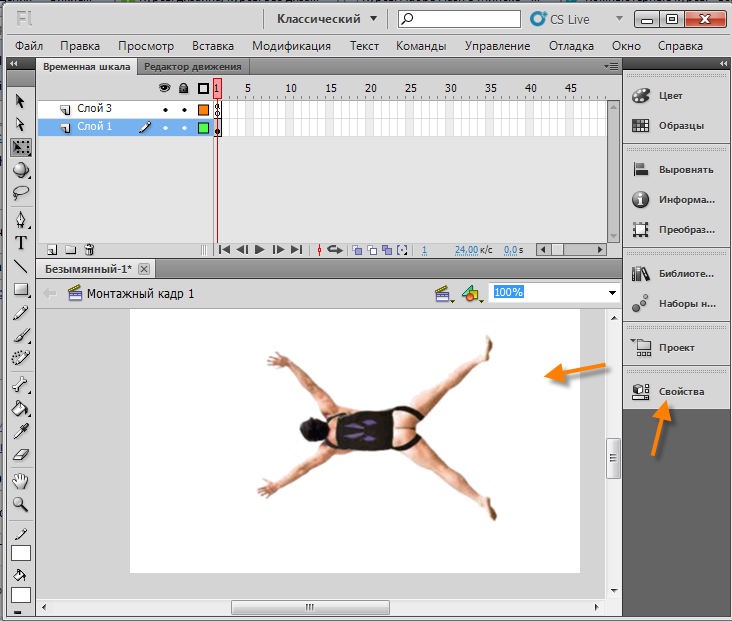
Нажимаем обратно F9.
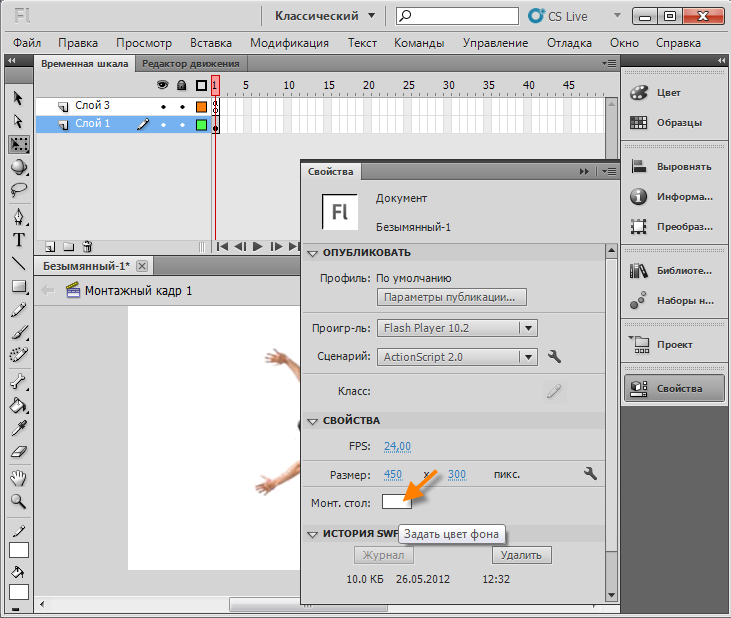
Кликаем на белый фон рабочей области,заходим в раздел "Свойства".
Выбираем цвет.
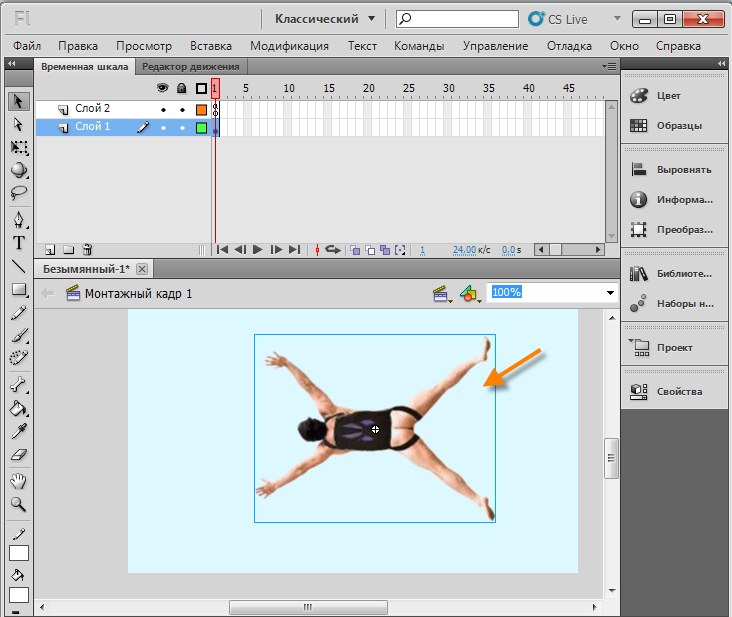
Кликаем мышкой два раза по символу, чтобы зайти внутрь его.
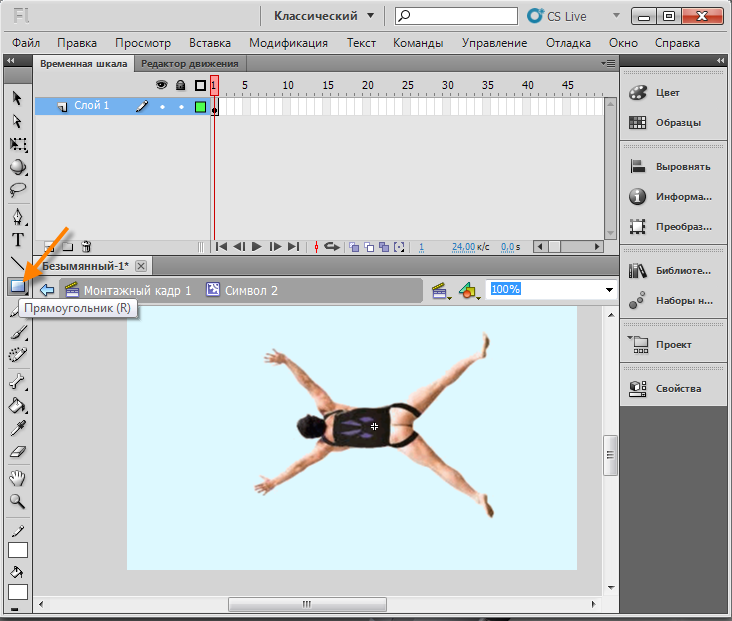
Выбираем инструмент прямоугольник.
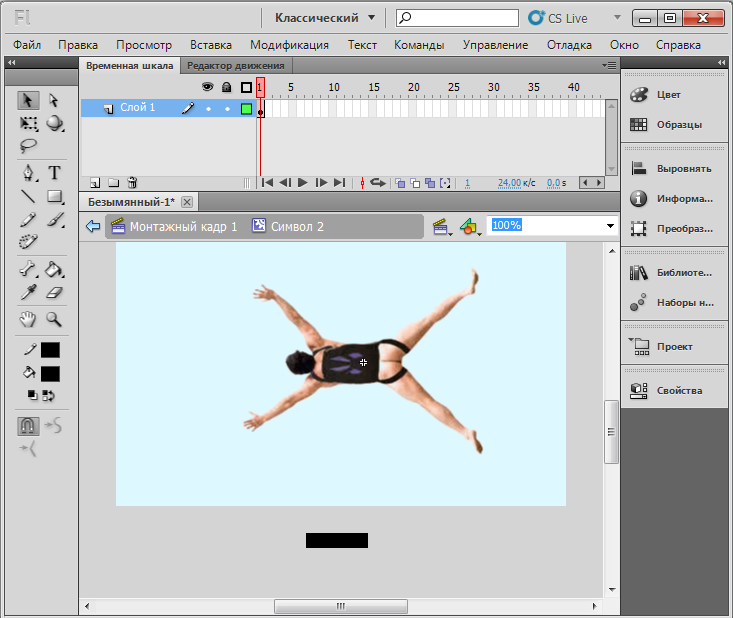
В нерабочей области рисуем прямоугольник.
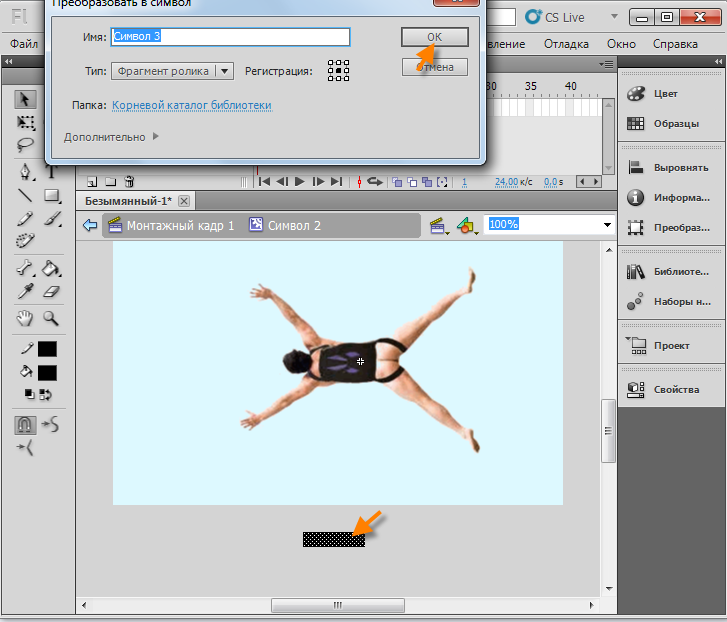
Преобразуем прямоугольник в ролик, для этого выделим его и нажмём клавишу F8.
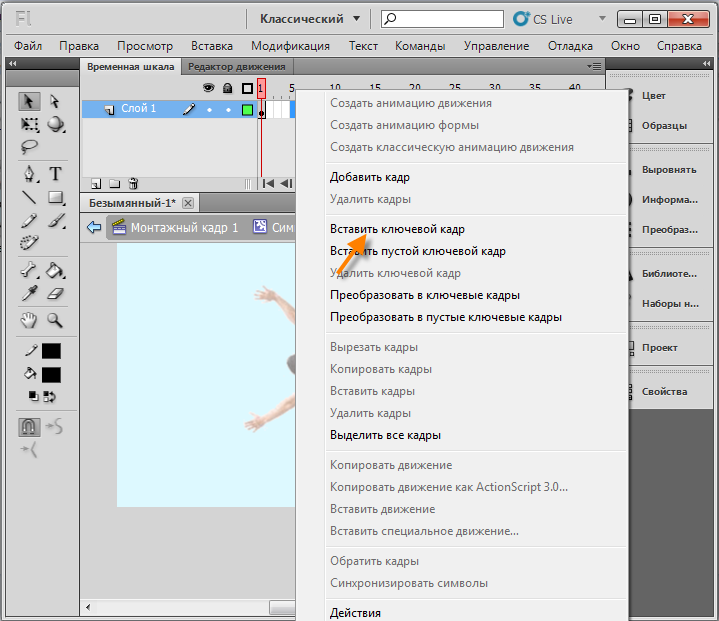
Выделяем прямоугольник, нажимаем правую клавишу мыши.
В диалоговом окне выбираем "Вставить ключевой кадр", поочередно вставляем ключевой кадр на 5,10 и 15 кадрах.
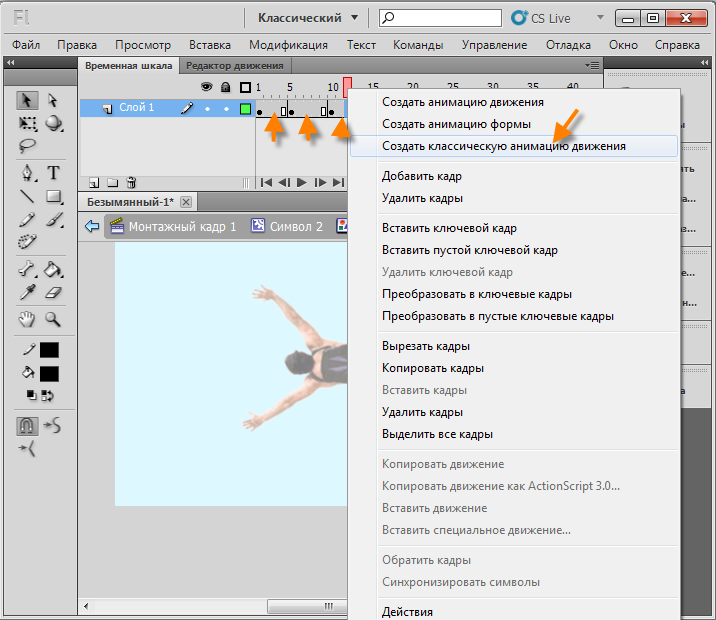
Поочередно кликаем правой кнопкой мышки между 1-5, 5-10, 10-15 кадрами, в диалоговом окне выбираем "Создать классическую анимацию движения".
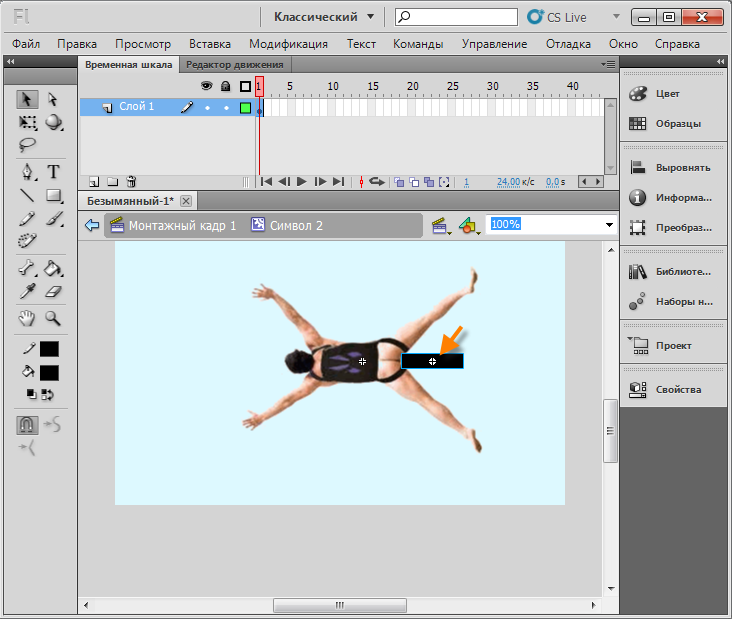
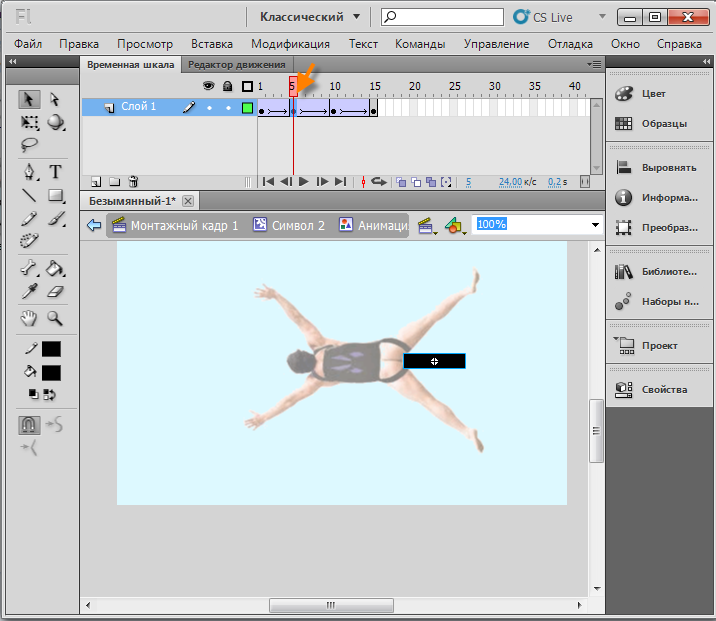
Переходим на пятый кадр и стрелками на клавиатуре перемещаем прямоугольник на две позиции вверх.
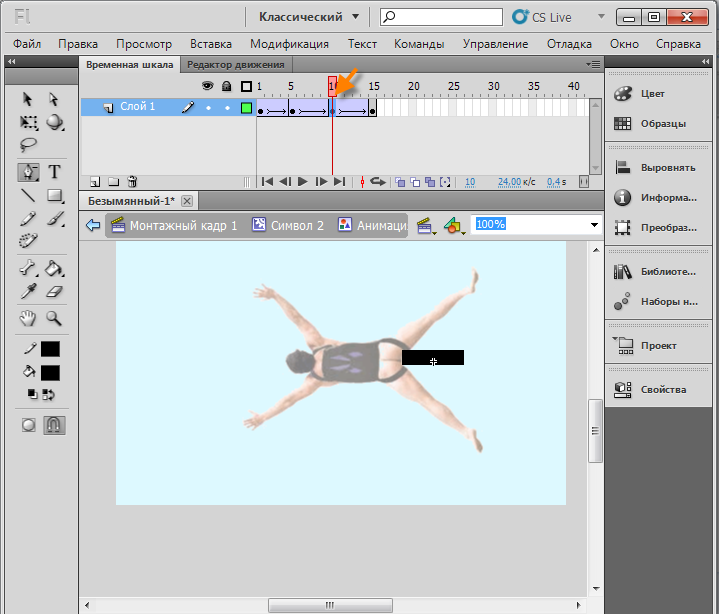
Переходим на десятый кадр и стрелками на клавиатуре перемещаем прямоугольник на три позиции вниз.
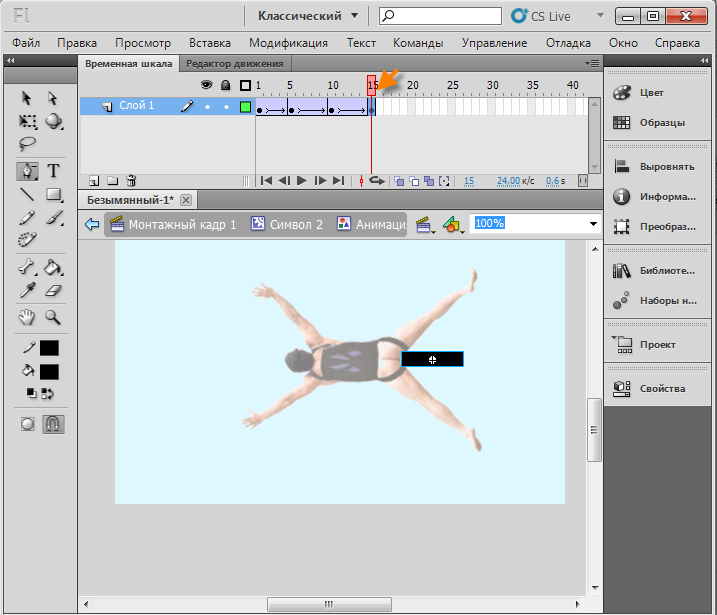
Переходим на пятнадцатый кадр и стрелками на клавиатуре перемещаем прямоугольник на одну позицию вверх.
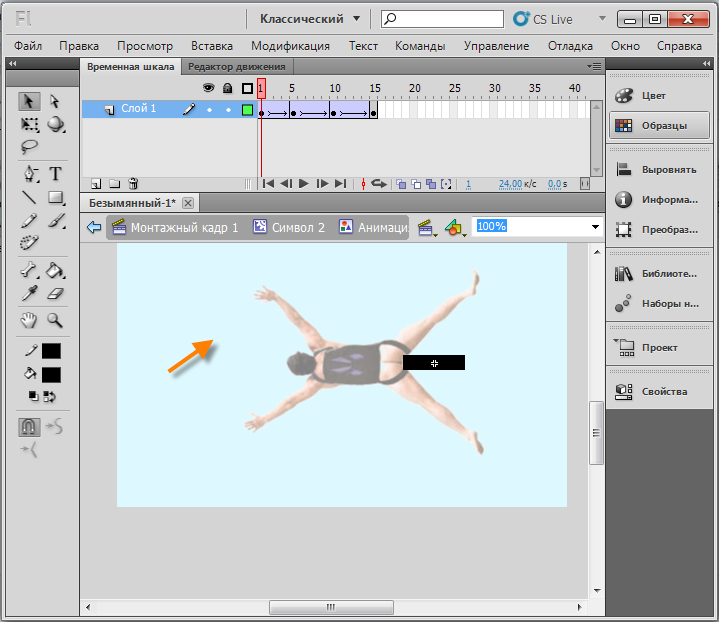
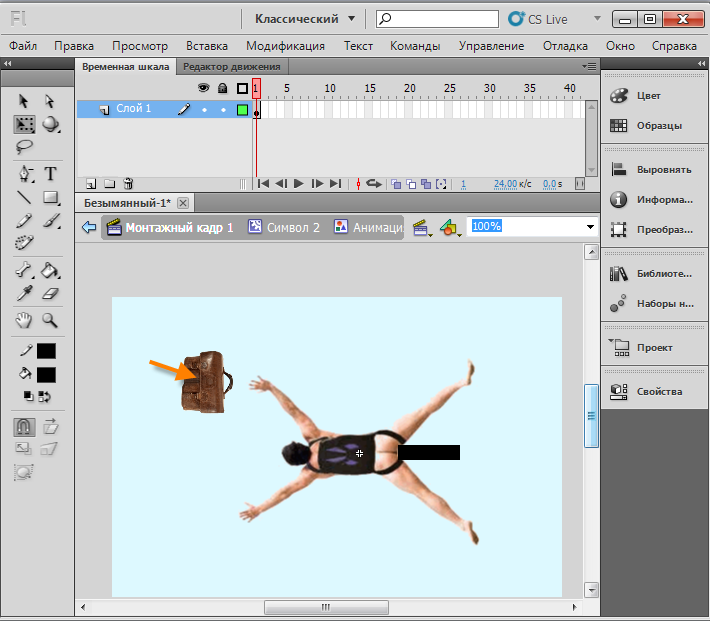
Импортируем новую картинку.
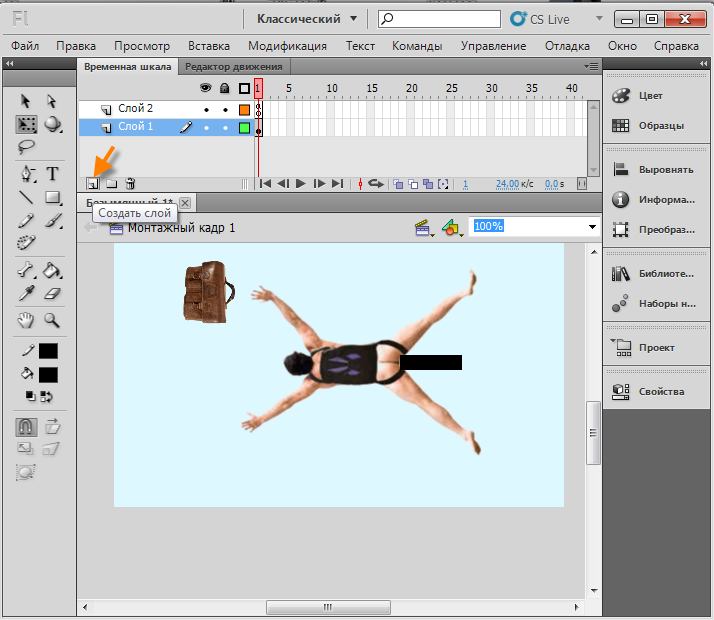
Создаём новый слой.
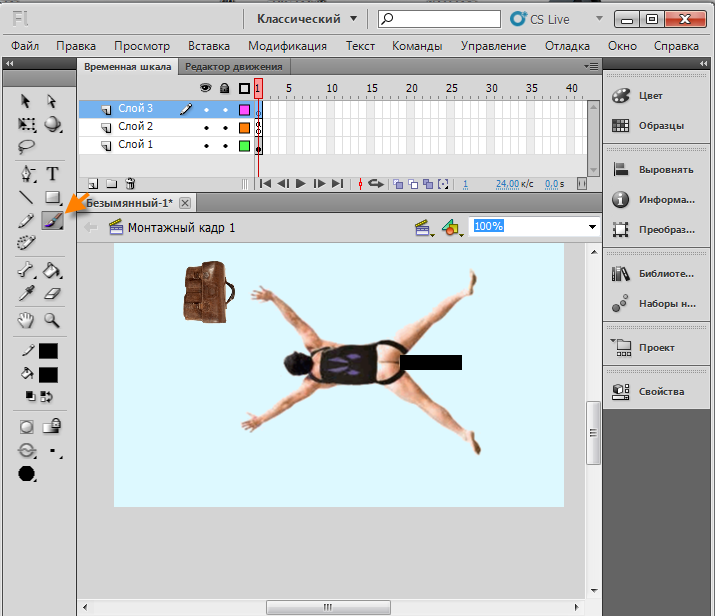
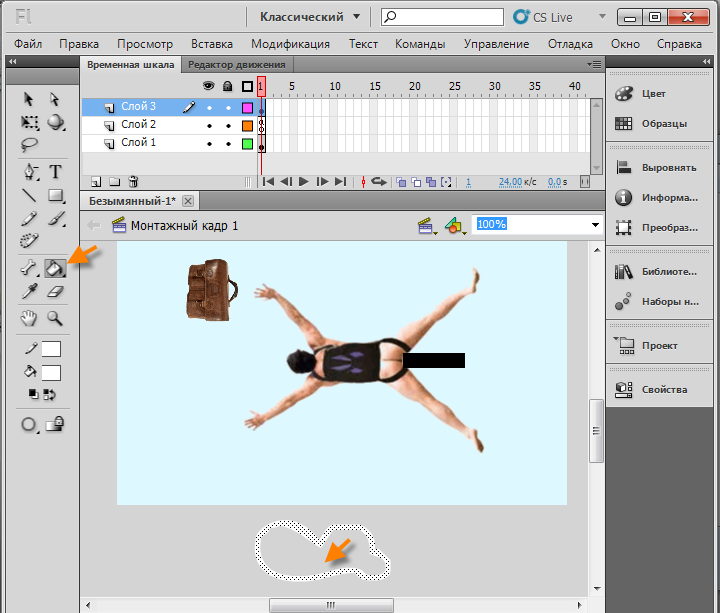
Выбираем инструмент "Кисть".
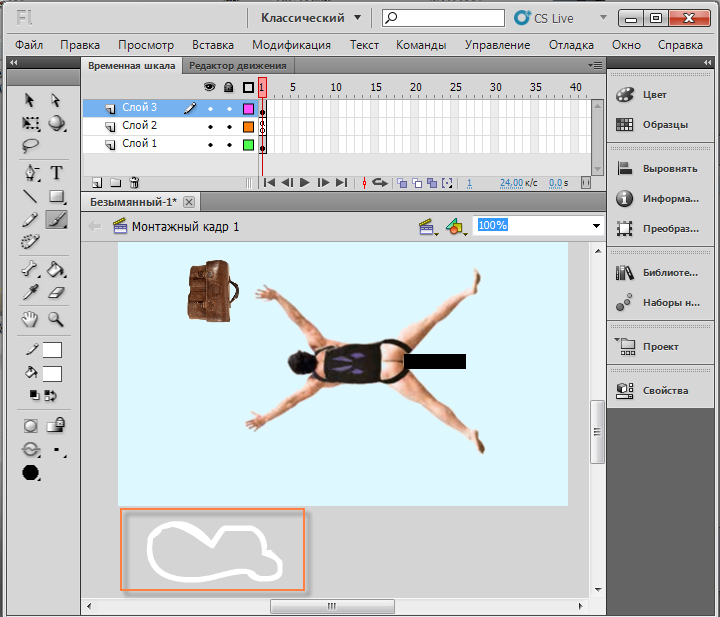
Произвольно рисуем тучку.
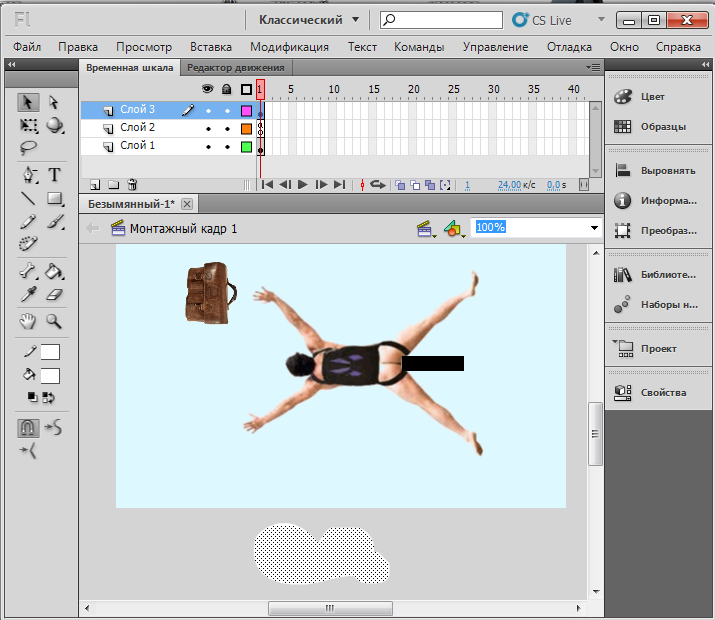
Выбираем инструмент "Ведро с краской" и внутреннюю часть тучи заливаем белой краской.
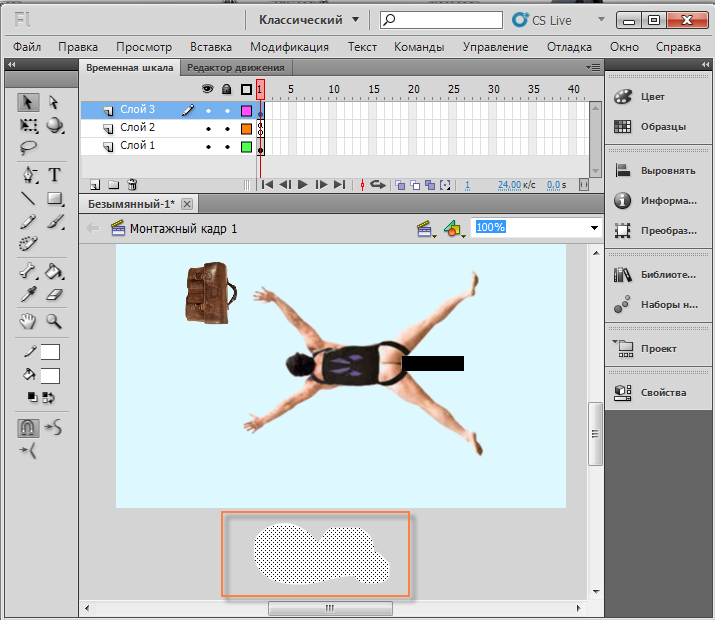
Два раза кликаем по нарисованному объекту(туче), чтобы выделить его.
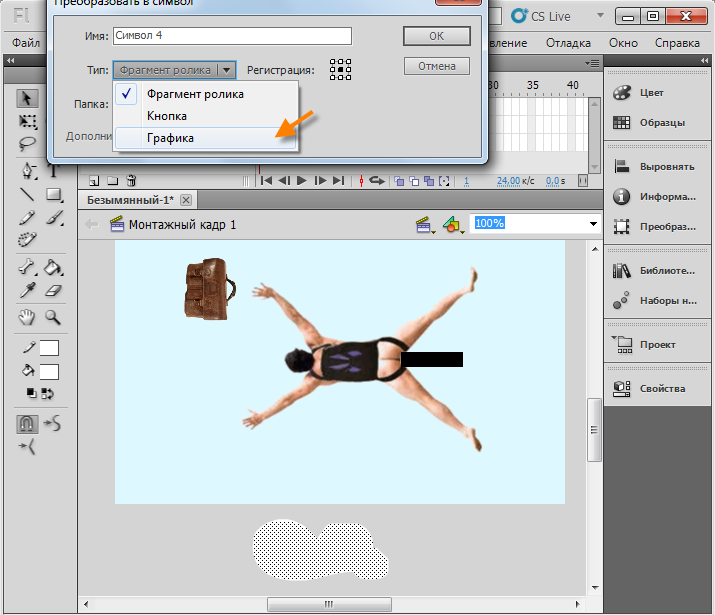
Нажимаем клавишу F8 и преобразовываем в графический элемент.
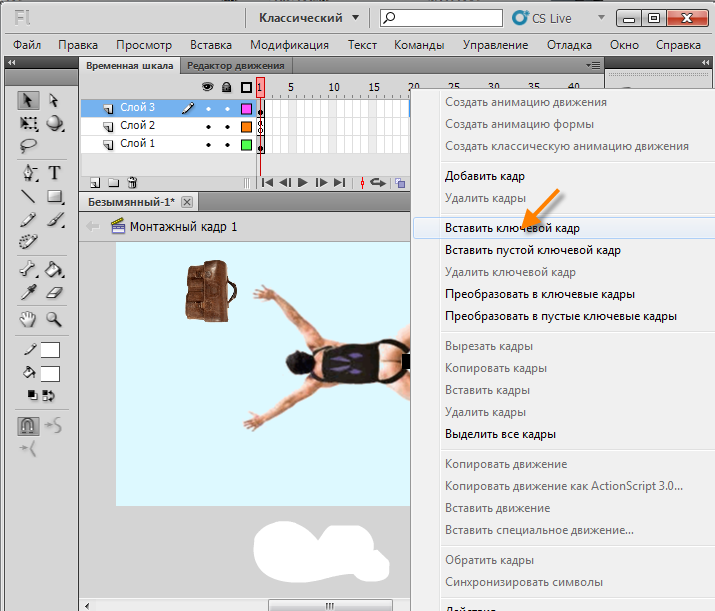
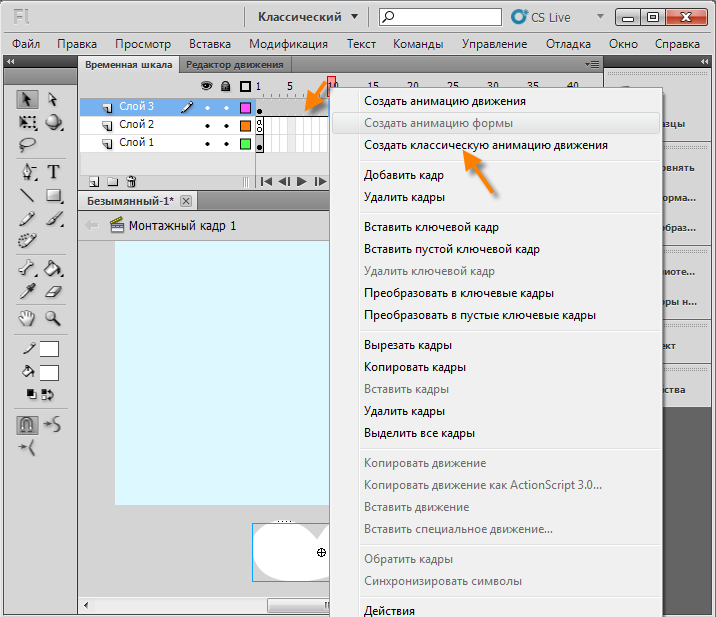
Переходим на двадцатый кадр, нажимаем правую клавишу мыши и
в диалоговом окне выбираем "Вставить ключевой кадр".

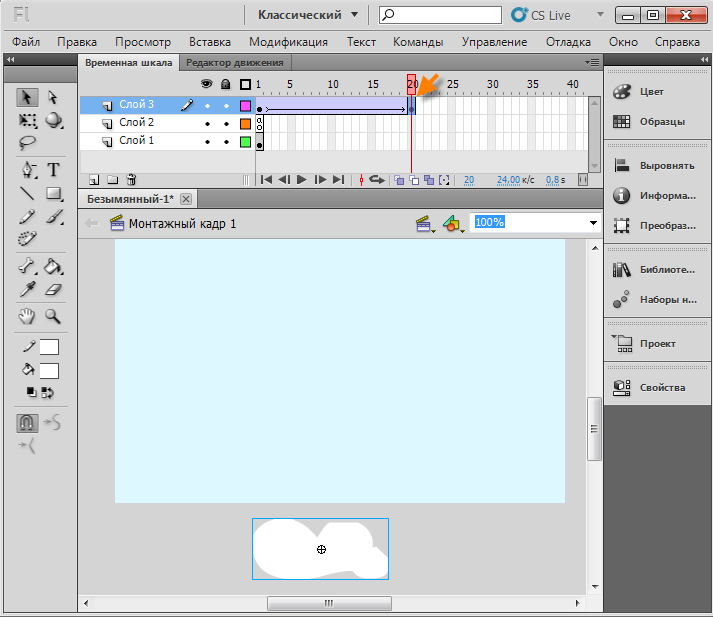
Кликаем мышкой между 1 и 20 кадрами, создаем классическую анимацию движения.
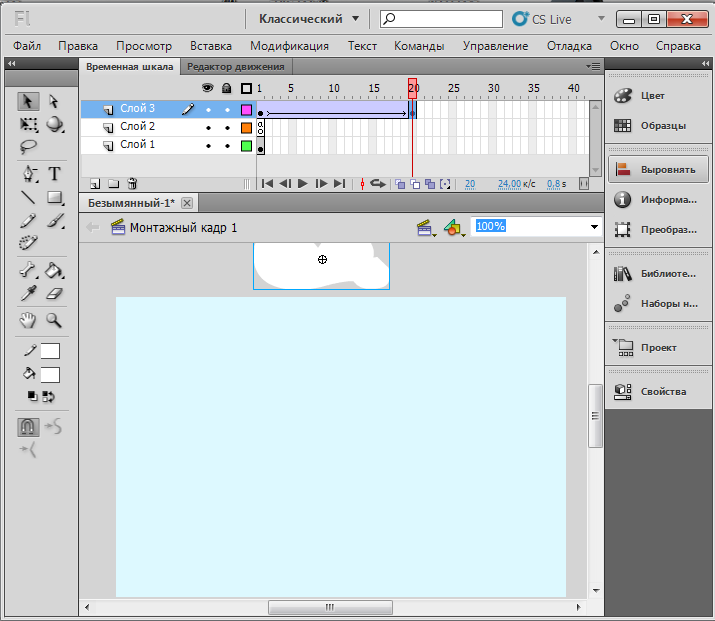
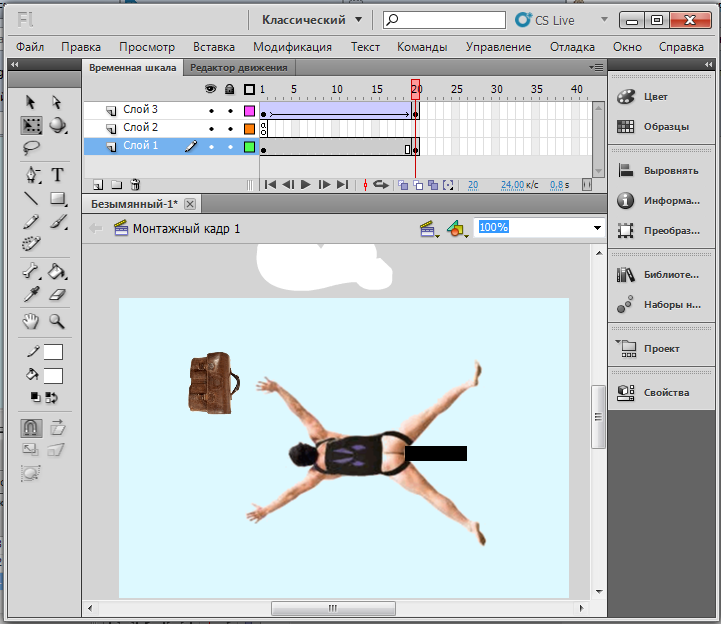
Переходим на двадцатый кадр третьего слоя.
Перетаскиваем графический элемент(тучу) стрелками на клавиатуре или просто переместив объект мышкой вверх.
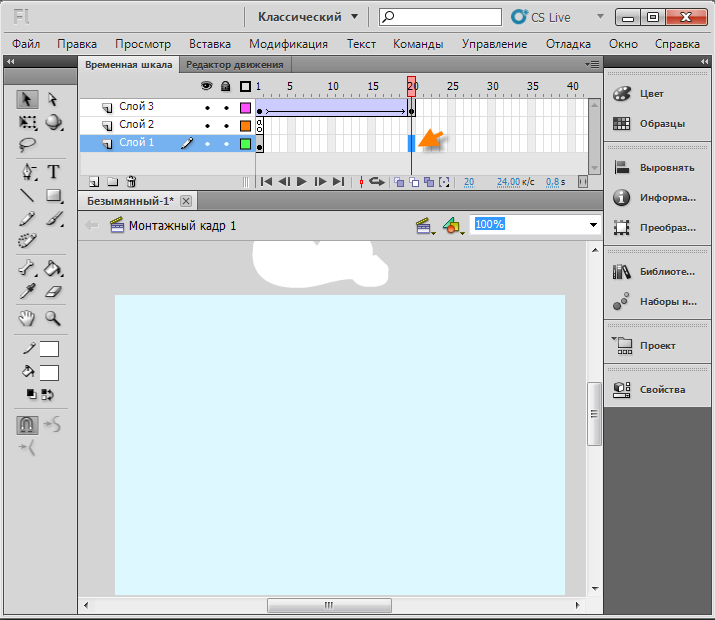
Переходим на двадцатый кадр первого слоя.
Жмем правую клавишу мыши, в диалоговом окне выбираем "Вставить ключевой кадр".
Проверяем ролик, нажимаем комбинацию клавиш CTRL+ENTER
Просмотреть файл: http://wikiency.org/swf/qw_mc3.swf
Скачать исходник: http://wikiency.org/fla/qw_mc3.fla