Сейчас 127 заметки.
Печатающийся текст Adobe Flash: различия между версиями
Материал из ЗАметки
Admin (обсуждение | вклад) |
Admin (обсуждение | вклад) |
||
| (не показана 1 промежуточная версия этого же участника) | |||
| Строка 28: | Строка 28: | ||
[[Файл:txt7.png]] | [[Файл:txt7.png]] | ||
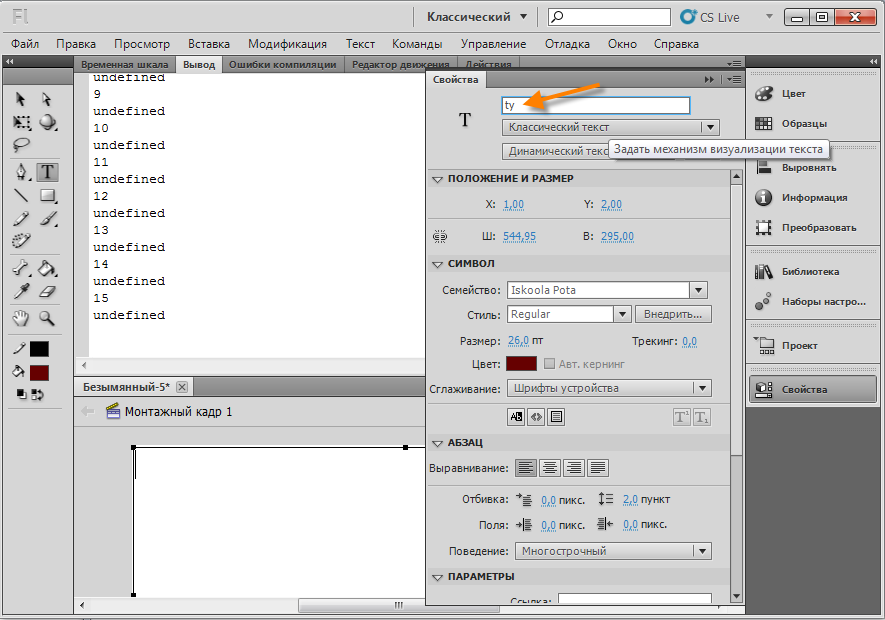
| − | Пишем уникальное имя тексту"ty". | + | Пишем уникальное имя тексту "'''ty'''". |
[[Файл:txt8.png]] | [[Файл:txt8.png]] | ||
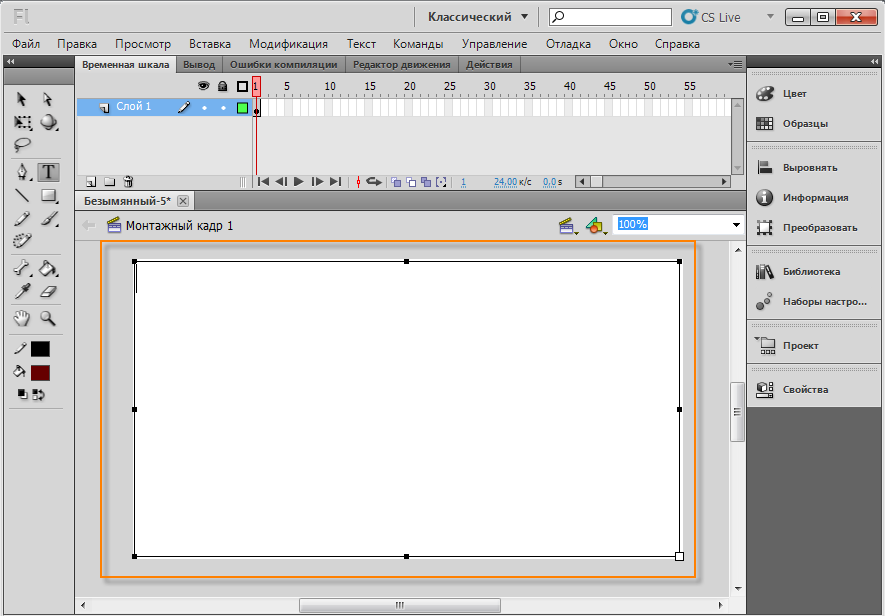
| − | Растягиваем текстовую рамку по всей рабочей | + | Растягиваем текстовую рамку по всей видимой, рабочей области сцены. |
[[Файл:txt9.png]] | [[Файл:txt9.png]] | ||
Текущая версия на 18:47, 22 мая 2012
На данном примере вы научитесь эффекту набираемого на клавиатуре текста. Данный Flash-эффект очень прост в реализации.
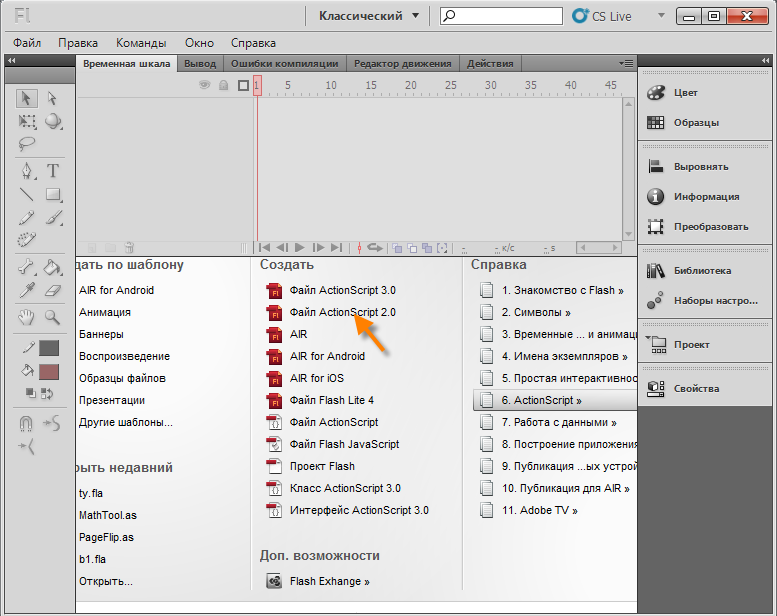
Создаём новый проект.
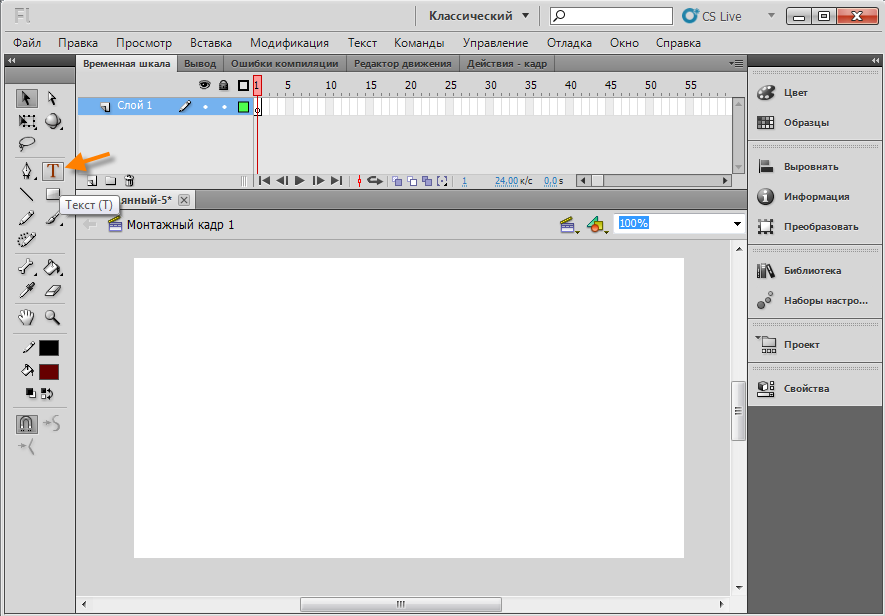
Выбираем инструмент TextTool.
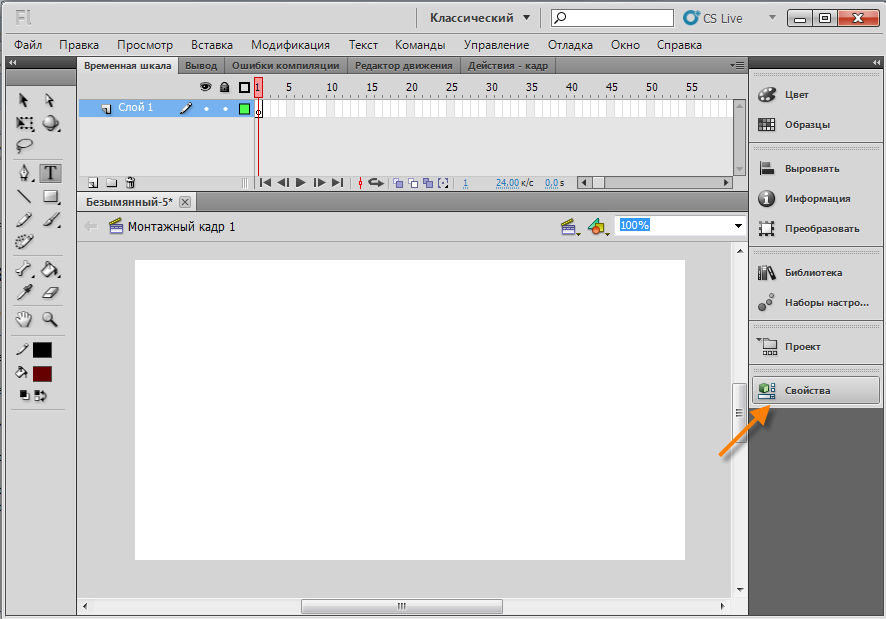
Переходим в раздел "Свойства".
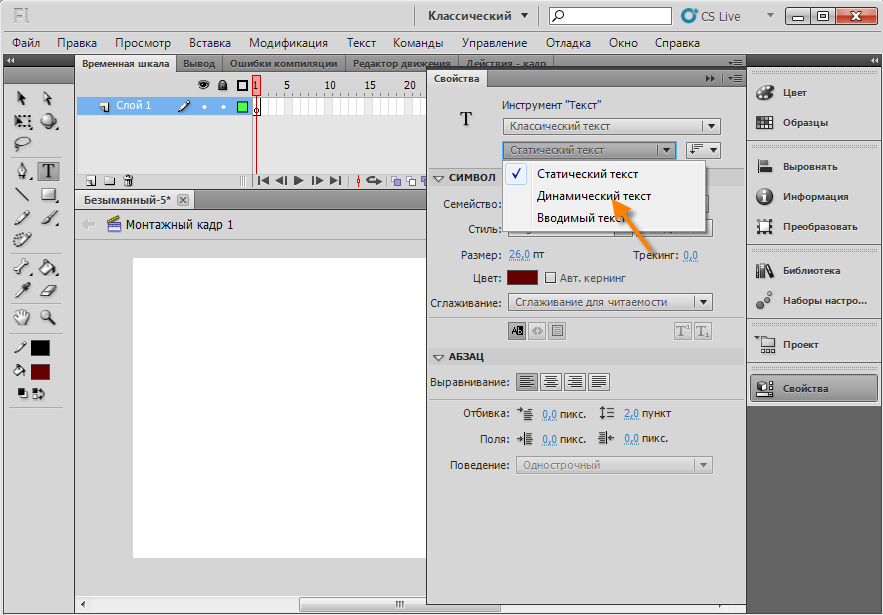
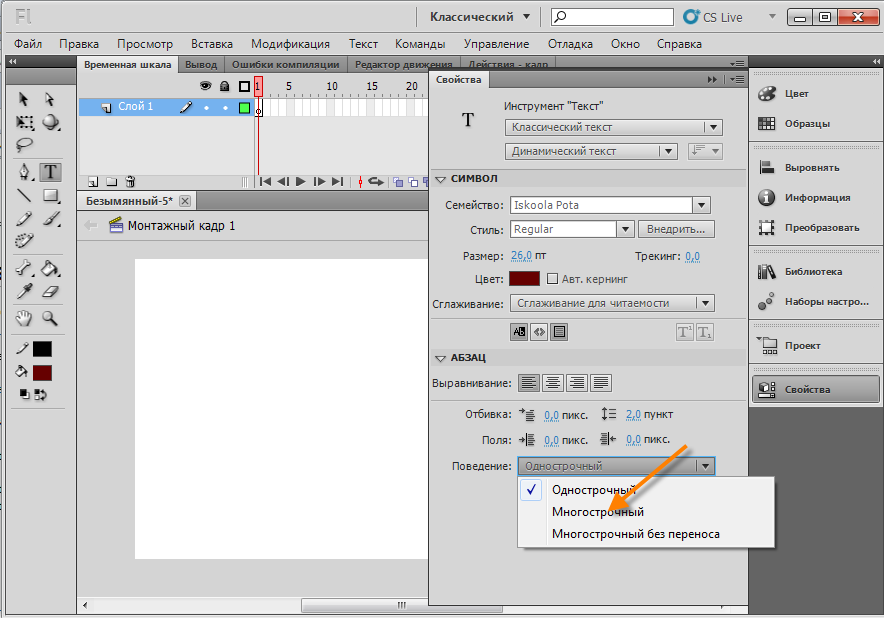
В инструменте "Текст" ставим галку на динамическом тексте.
Выбираем "Многострочный" текст.
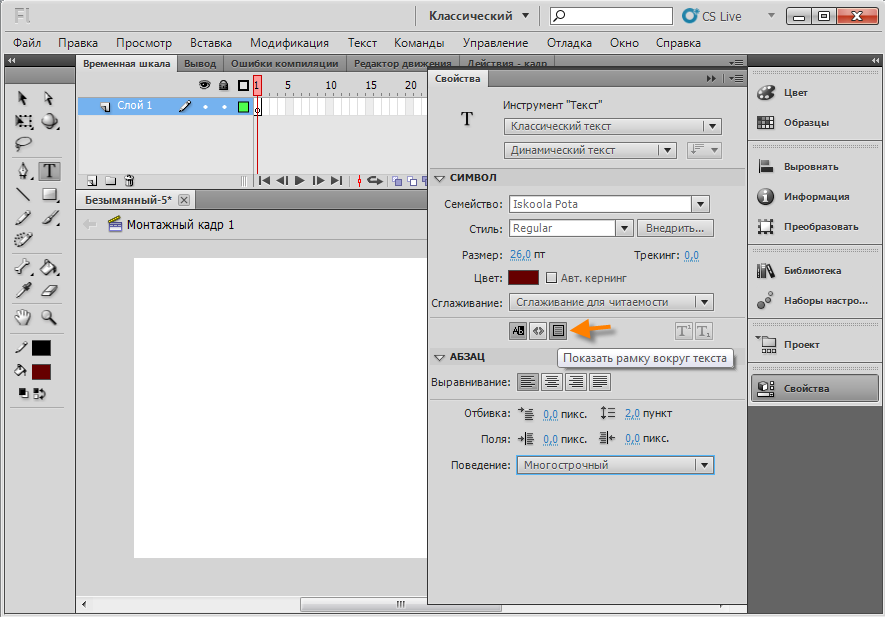
Жмём на кнопку "Показать/скрыть рамку вокруг текста".
Пишем уникальное имя тексту "ty".
Растягиваем текстовую рамку по всей видимой, рабочей области сцены.
Нажимаем клавишу F9 и переходим на "Монтажный кадр 1".
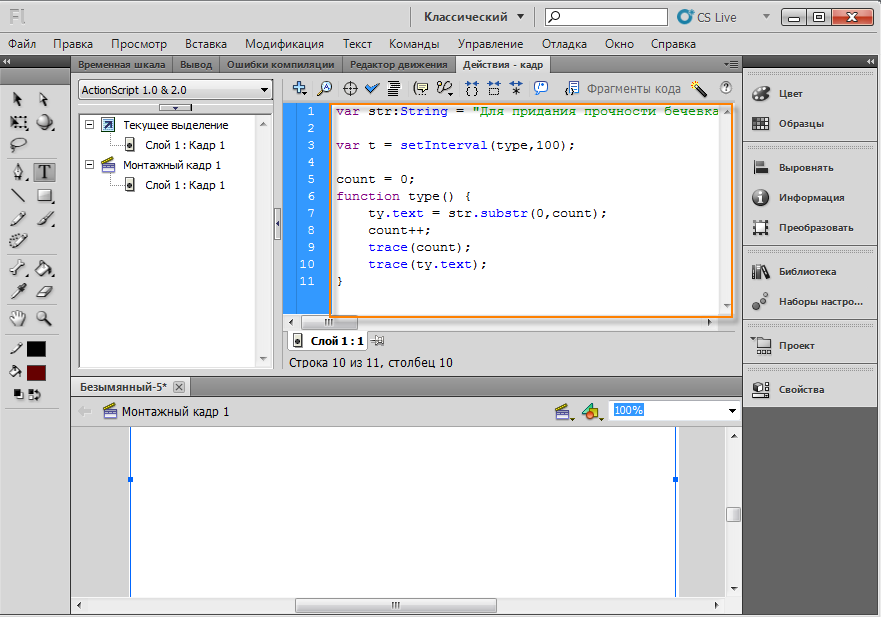
Вставляем нижеуказанный Action Script.
var str:String = "Для придания прочности бечевкам и придания им вида струны кладут их на полчаса в крепкий клеевой раствор, высушивают и затем
перекладывают на 1 -2 часа в горячий крепкий отвар дубовой коры, к которой прибавляется немного катеху. Затем бечевки просушивают и лощат
пропитанной в масле тряпочкой. Отвар дубовой коры можно заменить раствором двухромокалиевой соли"
var t = setInterval(type,100);
count = 0;
function type() {
ty.text = str.substr(0,count);
count++;
trace(count);
trace(ty.text);
}
Проверяем ролик, нажимаем комбинацию клавиш CTRL+ENTER
Просмотреть файл: http://wikiency.org/swf/ty.swf
Скачать исходник: http://wikiency.org/fla/ty.fla