Сейчас 127 заметки.
Эффект кнопки в Flash: различия между версиями
Admin (обсуждение | вклад) |
Admin (обсуждение | вклад) м (переименовал Эффект кнопки в Эффект кнопки в Flash) |
||
| (не показано 12 промежуточных версий этого же участника) | |||
| Строка 1: | Строка 1: | ||
| + | Визуальный [[Flash эффекты|эффект]] плавного увеличения кнопок и иных объектов, основанный на Action Script. <br /> | ||
| + | |||
| + | |||
[[Файл:F1.png]] | [[Файл:F1.png]] | ||
| Строка 25: | Строка 28: | ||
[[Файл:F7.png]] | [[Файл:F7.png]] | ||
| − | Назначим имя | + | Назначим имя символу, чтобы можно было к ему обращаться в Action Script. |
[[Файл:F8.png]] | [[Файл:F8.png]] | ||
| Строка 37: | Строка 40: | ||
[[Файл:F10.png]] | [[Файл:F10.png]] | ||
| − | Вставляем туда нижеуказанный Action Script | + | Вставляем туда нижеуказанный Action Script. |
| + | |||
| + | <pre>function zoomIn() { | ||
| − | |||
this.onEnterFrame = function() { | this.onEnterFrame = function() { | ||
if (this._xscale < 150) { | if (this._xscale < 150) { | ||
| Строка 53: | Строка 57: | ||
this._xscale -=10; | this._xscale -=10; | ||
this._yscale -=10; | this._yscale -=10; | ||
| − | + | ||
} | } | ||
} | } | ||
| Строка 59: | Строка 63: | ||
b1.onRollOver = zoomIn; | b1.onRollOver = zoomIn; | ||
| − | b1.onRollOut = zoomOut; | + | b1.onRollOut = zoomOut;</pre><br /> |
| + | Нажимаем обратно F9.<br /> | ||
| − | |||
[[Файл:F11.png]] | [[Файл:F11.png]] | ||
| − | |||
| + | Проверяем ролик, нажимаем комбинацию клавиш CTRL+ENTER | ||
| + | ---- | ||
Просмотреть файл: http://wikiency.org/swf/b1.swf | Просмотреть файл: http://wikiency.org/swf/b1.swf | ||
Скачать исходник: http://wikiency.org/fla/b1.fla | Скачать исходник: http://wikiency.org/fla/b1.fla | ||
Текущая версия на 21:09, 23 мая 2012
Визуальный эффект плавного увеличения кнопок и иных объектов, основанный на Action Script.
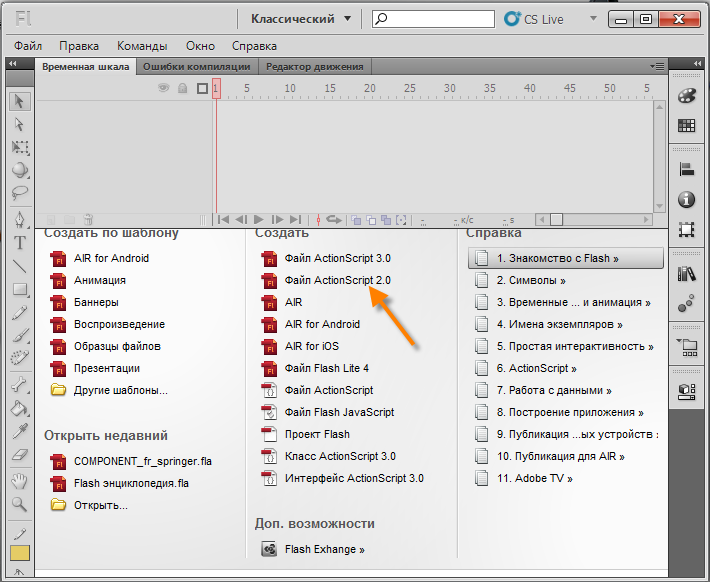
Создаём новый документ Action Script 2.0
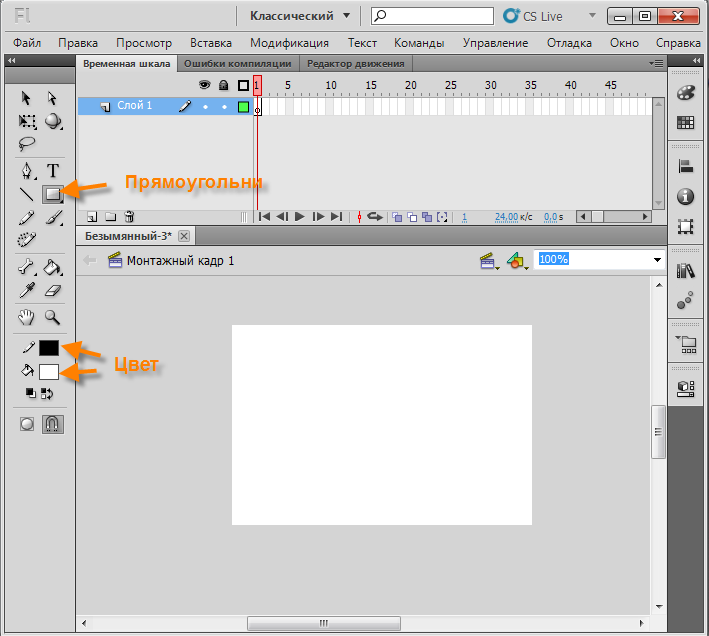
Переходим в прямоугольник.
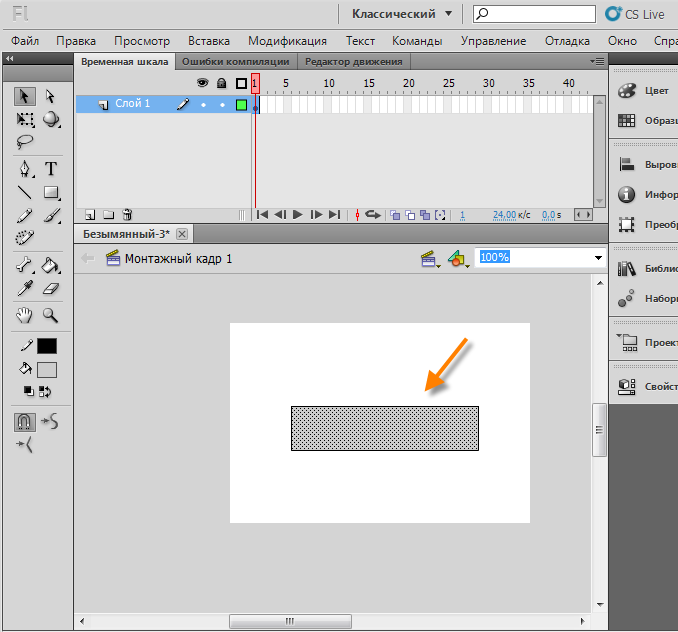
На рабочей области рисуем(протаскивая мышью в правую сторону) прямоугольник.
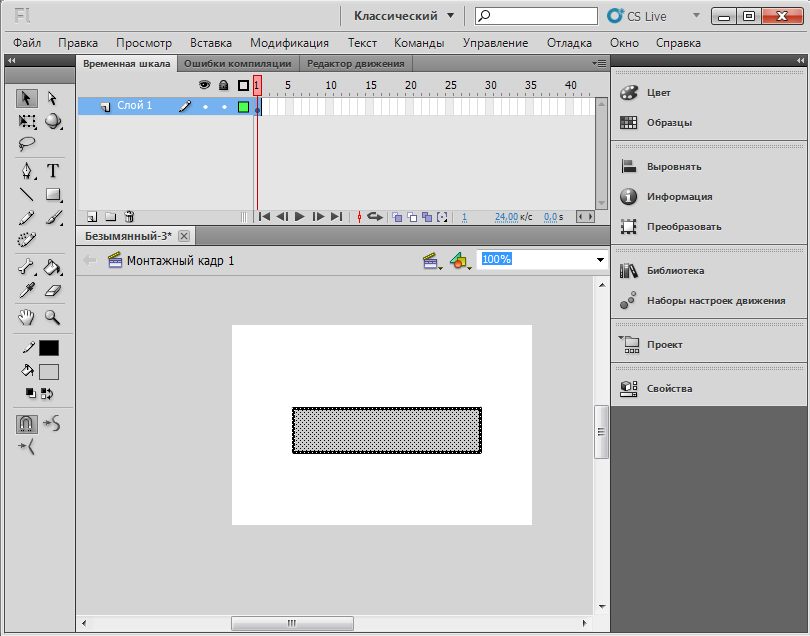
Кликаем мышью два раза на кнопку, чтобы выделит её.
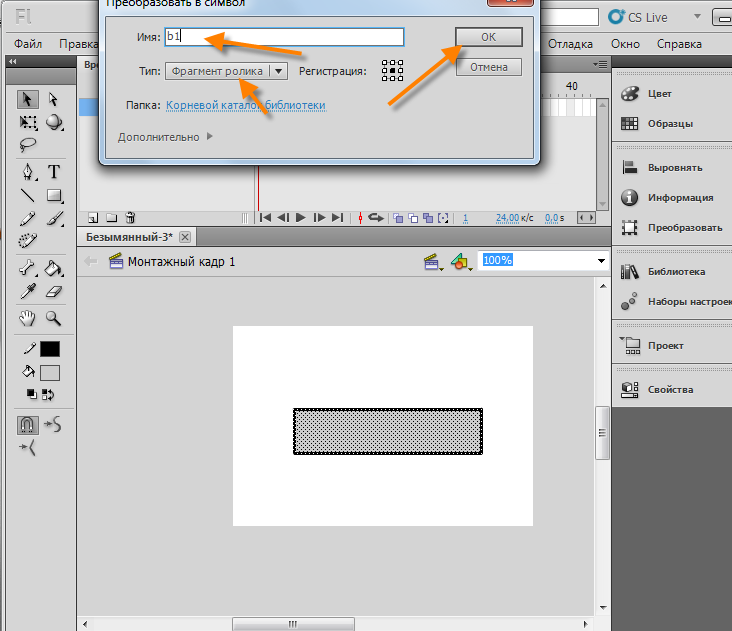
Преобразуем кнопку в фрагмент ролика, для этого нажмем кнопку F8. Переименуем названия кнопки в b1, выбираем тип: фрагмент ролика и нажимаем OK.
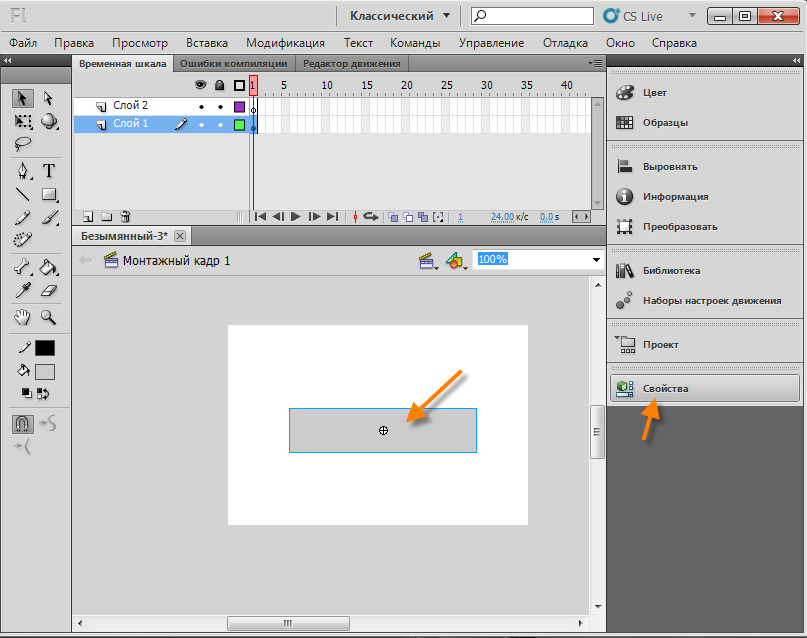
Жмём на кнопку, затем на раздел "Свойства".
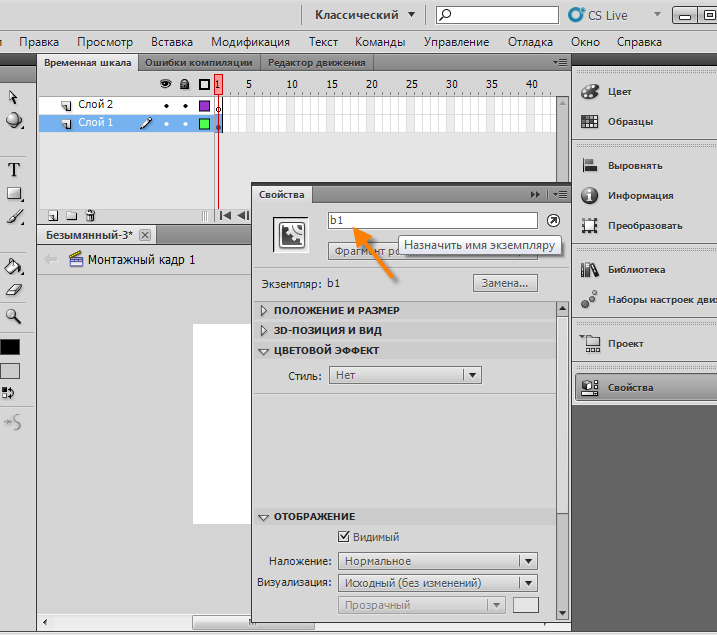
Назначим имя символу, чтобы можно было к ему обращаться в Action Script.
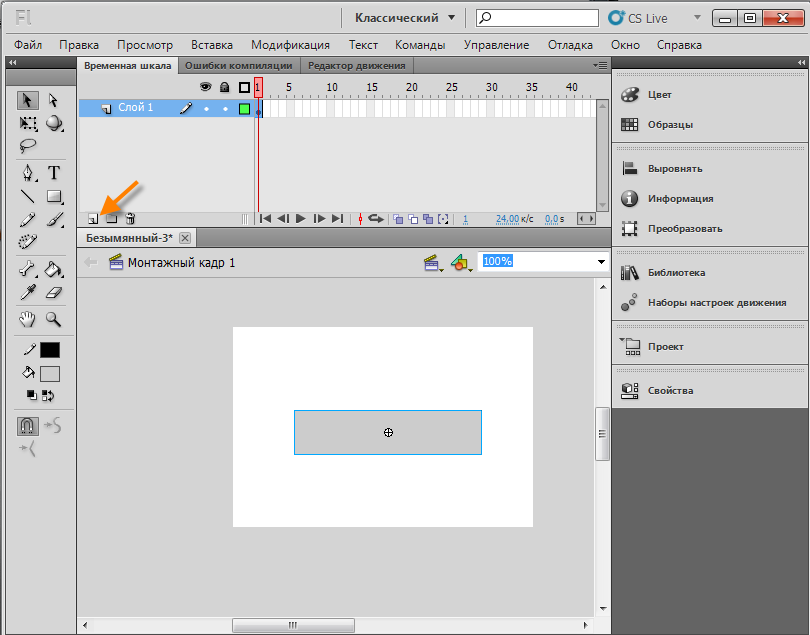
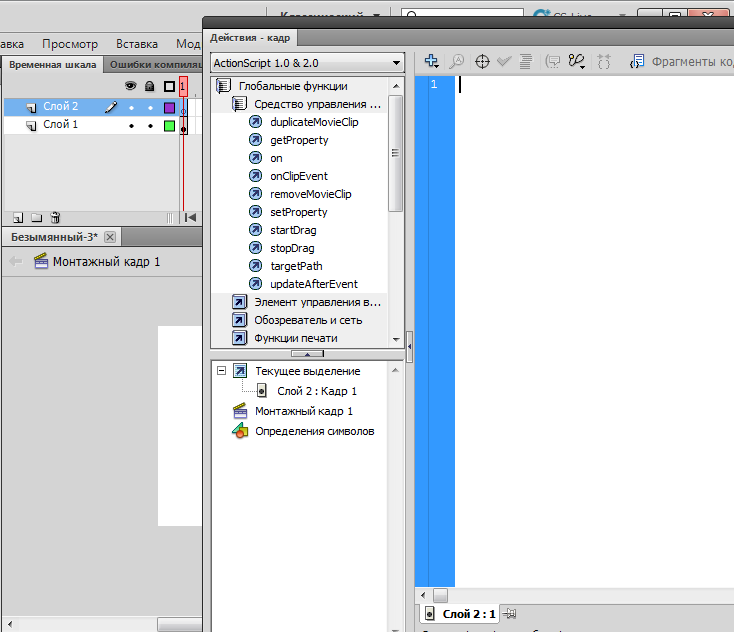
Создаём новый слой.
Жмём кнопку F9.
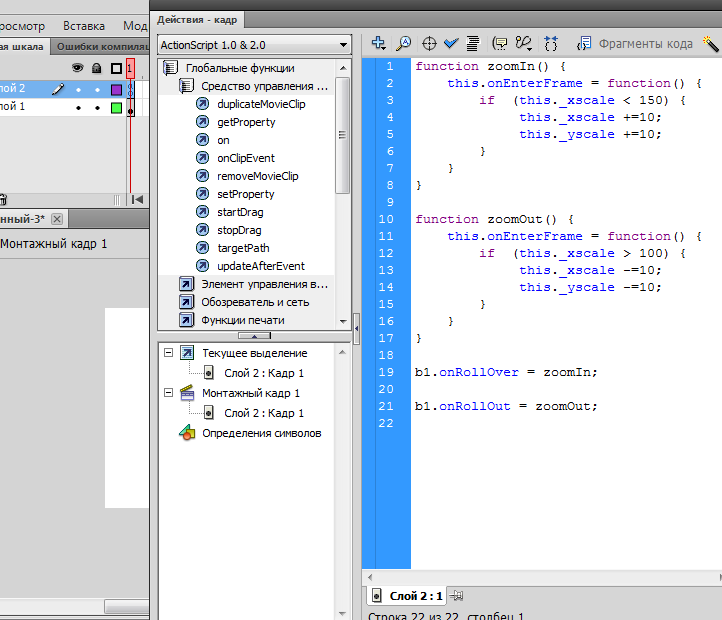
Вставляем туда нижеуказанный Action Script.
function zoomIn() {
this.onEnterFrame = function() {
if (this._xscale < 150) {
this._xscale +=10;
this._yscale +=10;
}
}
}
function zoomOut() {
this.onEnterFrame = function() {
if (this._xscale > 100) {
this._xscale -=10;
this._yscale -=10;
}
}
b1.onRollOver = zoomIn;
b1.onRollOut = zoomOut;
Нажимаем обратно F9.
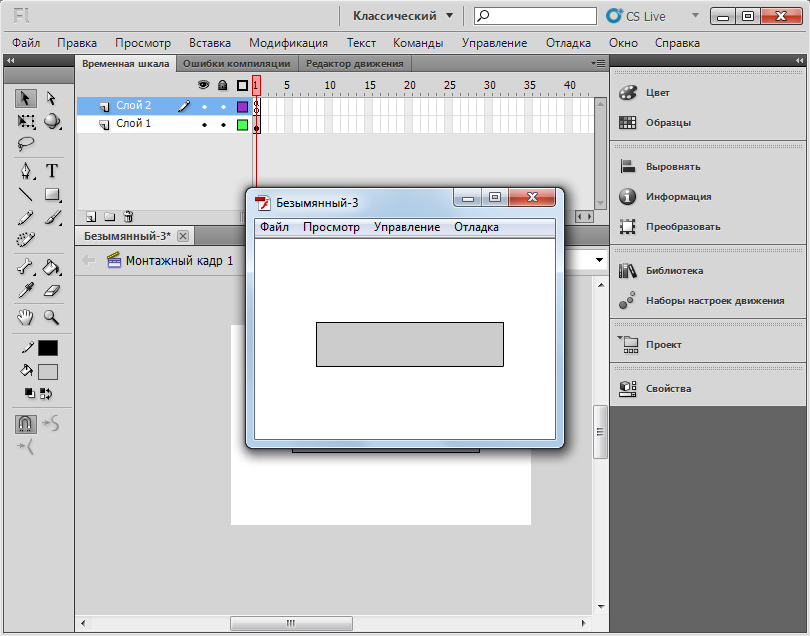
Проверяем ролик, нажимаем комбинацию клавиш CTRL+ENTER
Просмотреть файл: http://wikiency.org/swf/b1.swf
Скачать исходник: http://wikiency.org/fla/b1.fla