Сейчас 127 заметки.
Выезжающий эффект Adobe Flash: различия между версиями
Материал из ЗАметки
Admin (обсуждение | вклад) |
|||
| (не показано 5 промежуточных версий 1 участника) | |||
| Строка 15: | Строка 15: | ||
[[Файл:4flesh.png]] | [[Файл:4flesh.png]] | ||
| − | + | ||
| + | |||
| + | Текст должен находится за пределами сцены с левой стороны. | ||
[[Файл:v5.png]] | [[Файл:v5.png]] | ||
| Строка 31: | Строка 33: | ||
[[Файл:v8.png]] | [[Файл:v8.png]] | ||
| − | Жмем в любое место между первым и последним(20-ым) | + | Жмем в любое место между первым и последним(20-ым) кадрами. |
[[Файл:v9.png]] | [[Файл:v9.png]] | ||
| Строка 47: | Строка 49: | ||
[[Файл:v12.png]] | [[Файл:v12.png]] | ||
| − | Сохраняем проект и | + | Сохраняем проект комбинациями клавиш CTRL+SHIFT+S и экспортируем flash ролик CTRL+ALT+SHIFT+S на свой компьютер. |
[[Файл:v13.png]] | [[Файл:v13.png]] | ||
| − | + | '''Пример''': http://wikiency.org/images/1/13/Vt.swf | |
Текущая версия на 01:20, 28 октября 2013
Рассмотрим эффект выезжающего текста с лева на право. Данный эффект основан на классической анимации движения.
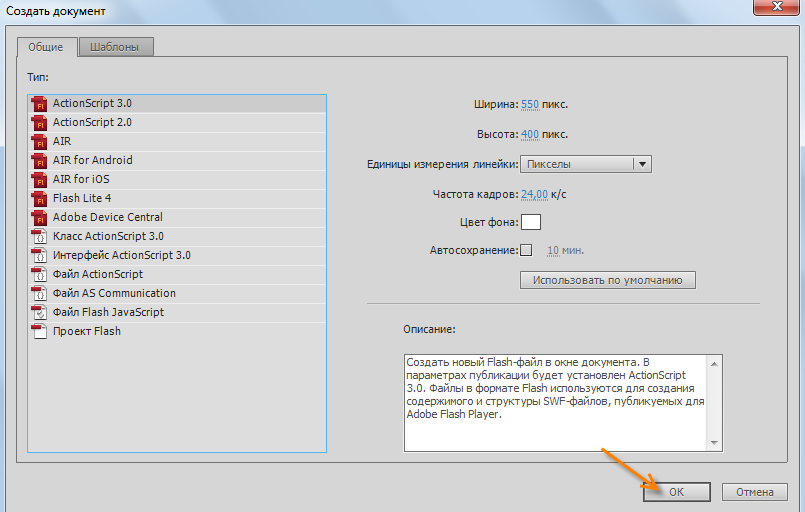
Создаем документ
Нажимаем OK.
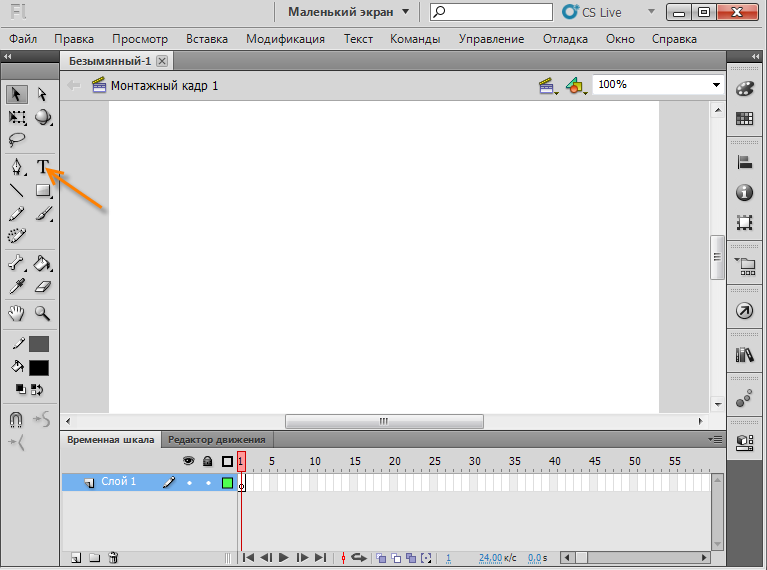
Выбираем инструмент TexTool
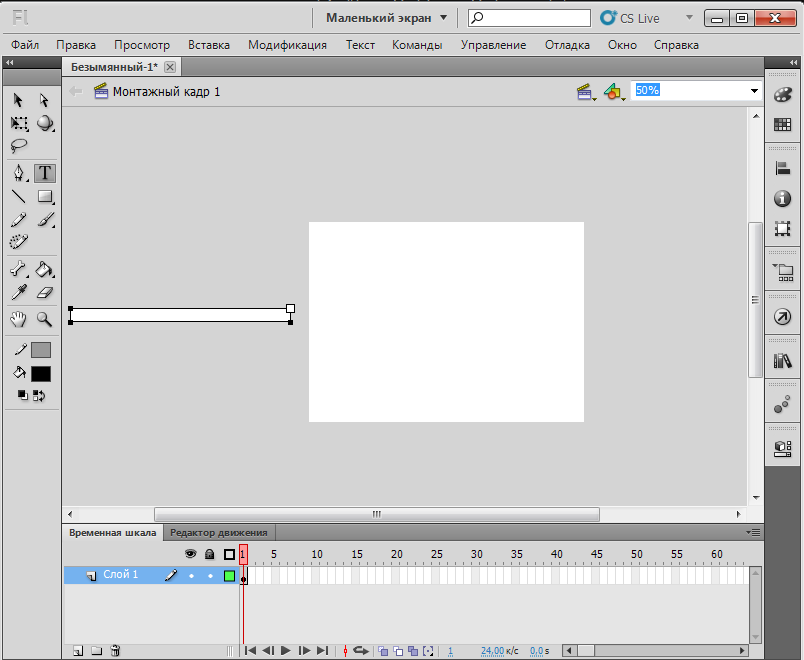
Текст должен находится за пределами сцены с левой стороны.
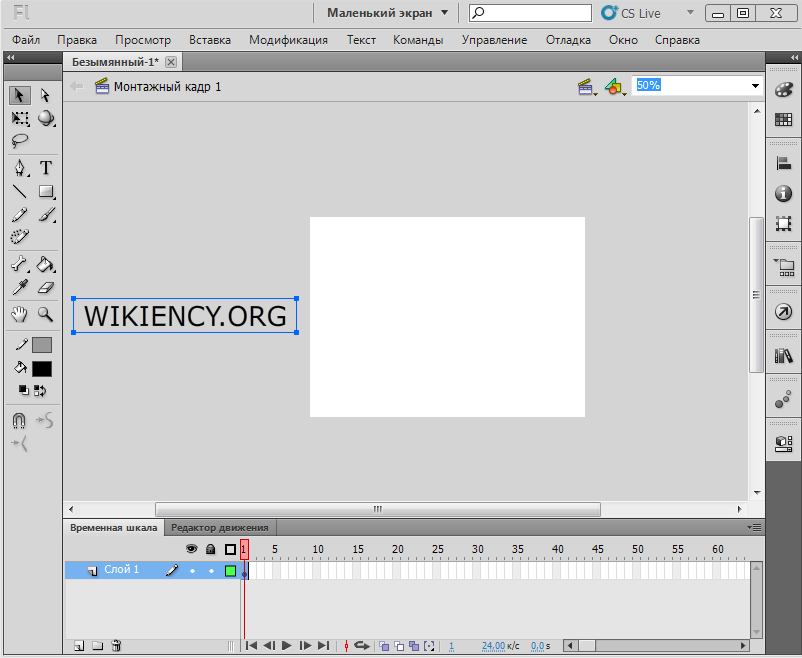
Пишем текст.
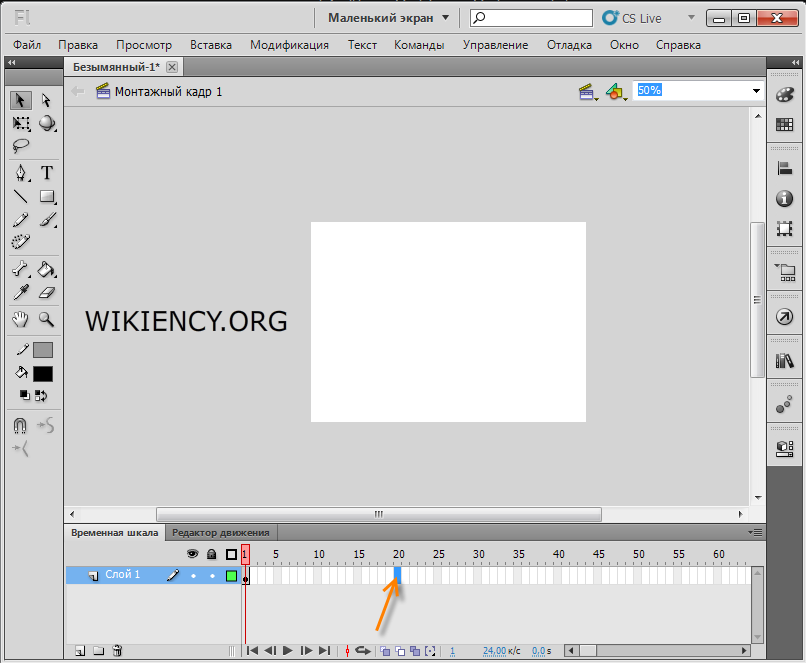
переходим на двадцатый кадр.
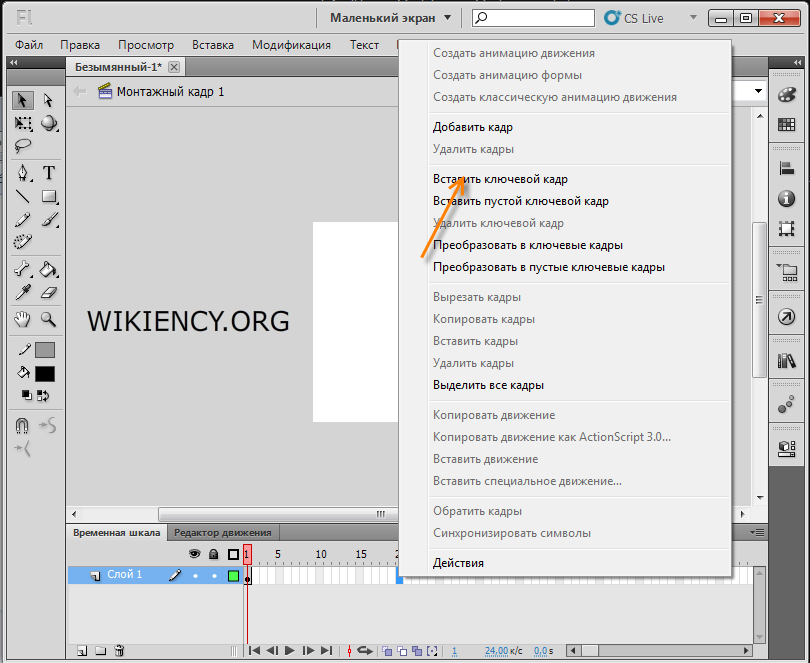
Жмем правой кнопкой мыши и выбираем "Вставить пустой ключевой кадр".
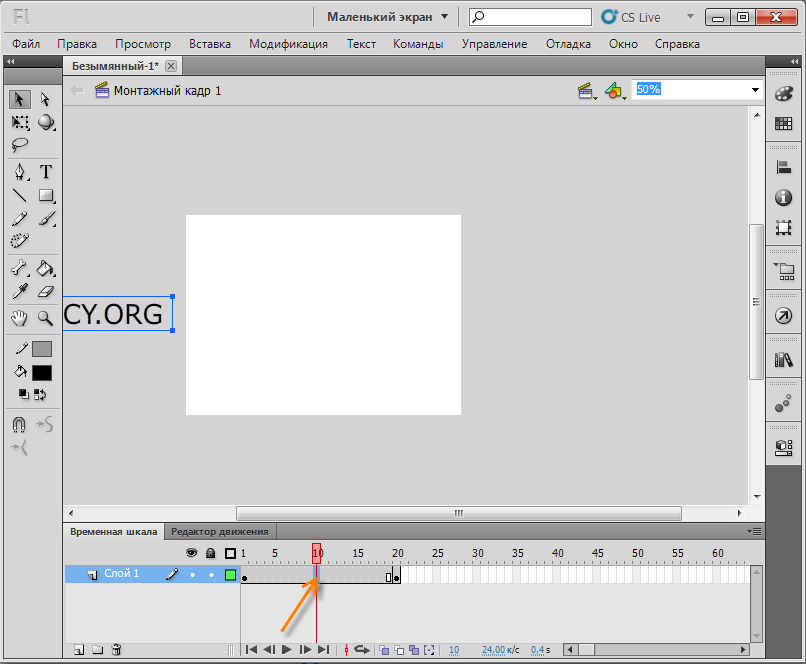
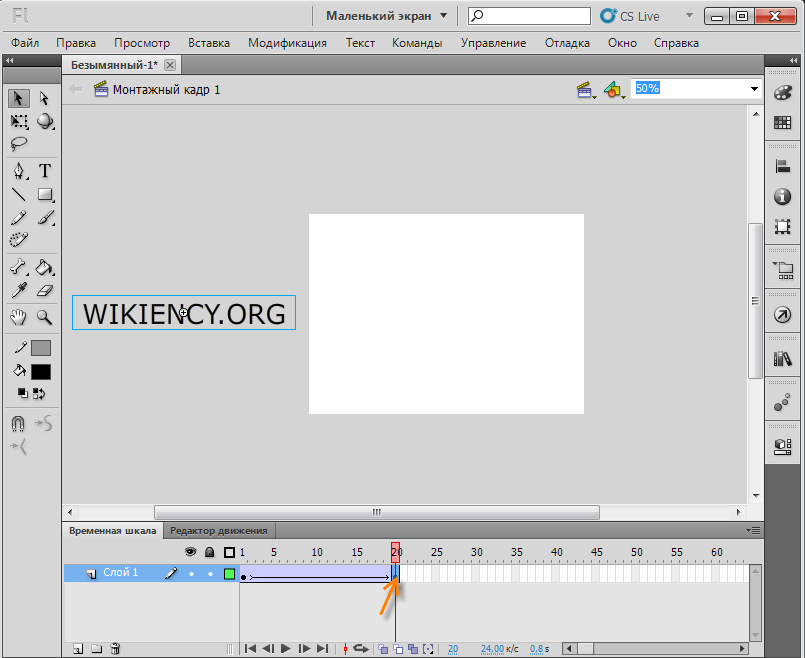
Жмем в любое место между первым и последним(20-ым) кадрами.
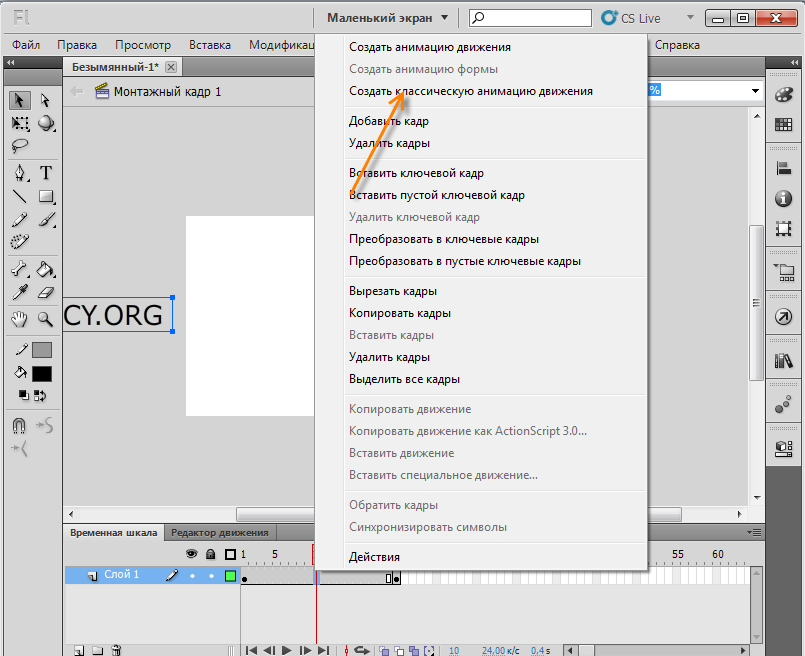
Создаем классическую анимацию движения.
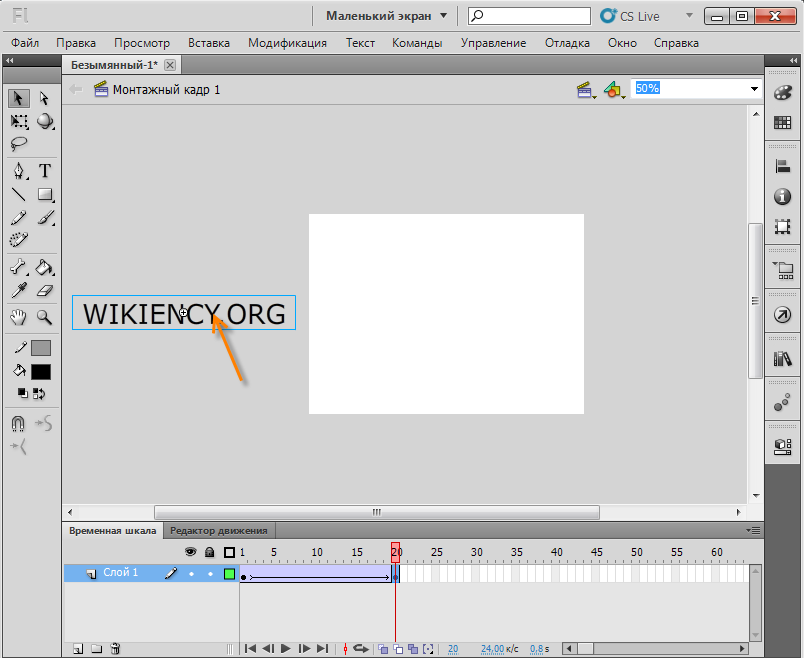
Переходим на последний(20-ый) кадр.
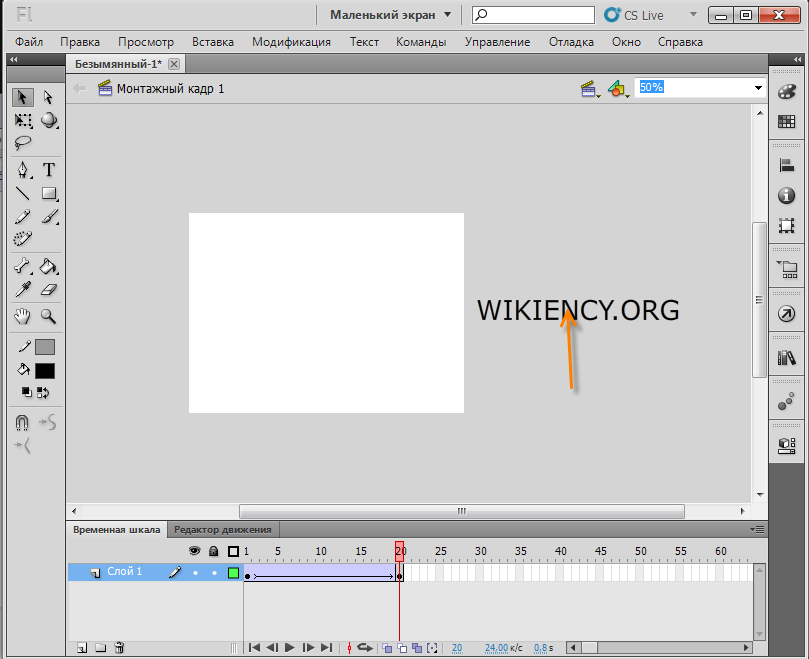
Перетягиваем текст через сцену с лева на право.
Сохраняем проект комбинациями клавиш CTRL+SHIFT+S и экспортируем flash ролик CTRL+ALT+SHIFT+S на свой компьютер.