Сейчас 127 заметки.
Выезжающий эффект Adobe Flash: различия между версиями
Материал из ЗАметки
Admin (обсуждение | вклад) |
|||
| (не показано 9 промежуточных версий 1 участника) | |||
| Строка 1: | Строка 1: | ||
| − | Рассмотрим эффект выезжающего текста с лева на право. Данный эффект основан на классической анимации. | + | Рассмотрим эффект выезжающего текста с лева на право. Данный эффект основан на классической анимации движения. |
[[Файл:1flesh.png]] | [[Файл:1flesh.png]] | ||
| + | |||
| + | Создаем документ | ||
[[Файл:2flesh.png]] | [[Файл:2flesh.png]] | ||
| + | |||
| + | Нажимаем OK. | ||
[[Файл:3flesh.png]] | [[Файл:3flesh.png]] | ||
| + | |||
| + | Выбираем инструмент TexTool | ||
[[Файл:4flesh.png]] | [[Файл:4flesh.png]] | ||
| + | |||
| + | |||
| + | |||
| + | Текст должен находится за пределами сцены с левой стороны. | ||
[[Файл:v5.png]] | [[Файл:v5.png]] | ||
| + | |||
| + | Пишем текст. | ||
[[Файл:v6.png]] | [[Файл:v6.png]] | ||
| + | |||
| + | переходим на двадцатый кадр. | ||
[[Файл:v7.png]] | [[Файл:v7.png]] | ||
| + | |||
| + | Жмем правой кнопкой мыши и выбираем "Вставить пустой ключевой кадр". | ||
[[Файл:v8.png]] | [[Файл:v8.png]] | ||
| + | |||
| + | Жмем в любое место между первым и последним(20-ым) кадрами. | ||
[[Файл:v9.png]] | [[Файл:v9.png]] | ||
| + | |||
| + | Создаем классическую анимацию движения. | ||
[[Файл:v10.png]] | [[Файл:v10.png]] | ||
| + | |||
| + | Переходим на последний(20-ый) кадр. | ||
[[Файл:v11.png]] | [[Файл:v11.png]] | ||
| + | |||
| + | Перетягиваем текст через сцену с лева на право. | ||
[[Файл:v12.png]] | [[Файл:v12.png]] | ||
| + | |||
| + | Сохраняем проект комбинациями клавиш CTRL+SHIFT+S и экспортируем flash ролик CTRL+ALT+SHIFT+S на свой компьютер. | ||
[[Файл:v13.png]] | [[Файл:v13.png]] | ||
| − | + | '''Пример''': http://wikiency.org/images/1/13/Vt.swf | |
Текущая версия на 01:20, 28 октября 2013
Рассмотрим эффект выезжающего текста с лева на право. Данный эффект основан на классической анимации движения.
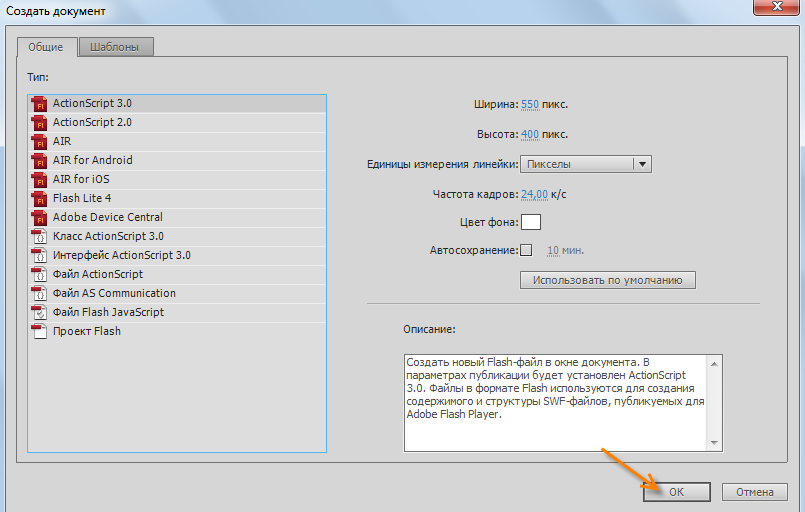
Создаем документ
Нажимаем OK.
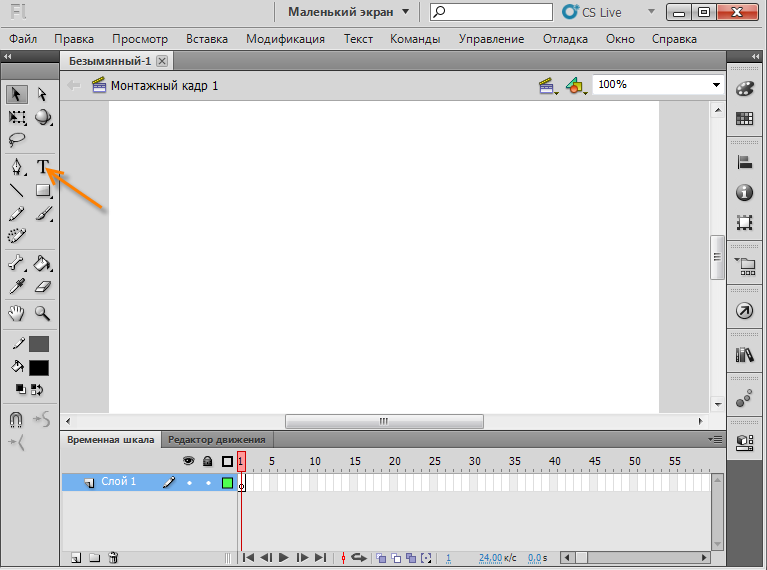
Выбираем инструмент TexTool
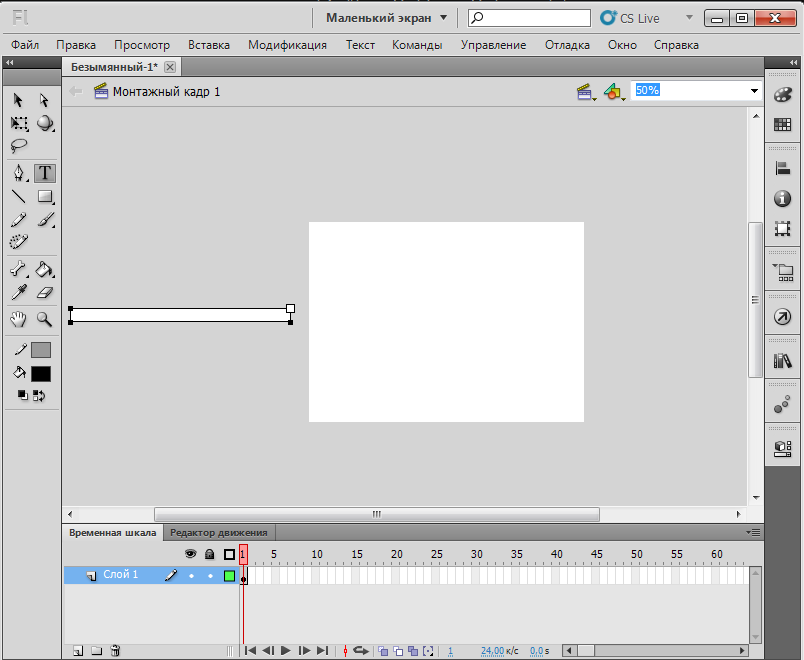
Текст должен находится за пределами сцены с левой стороны.
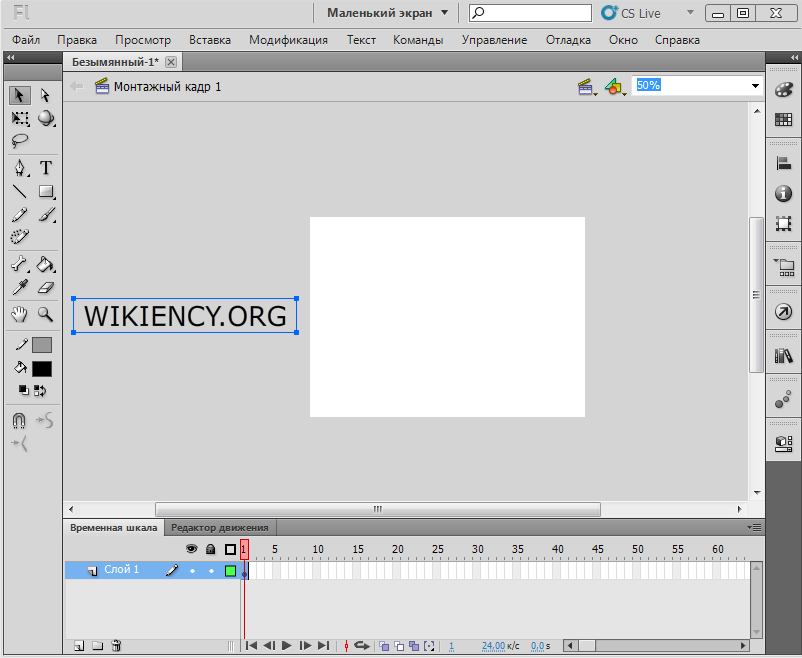
Пишем текст.
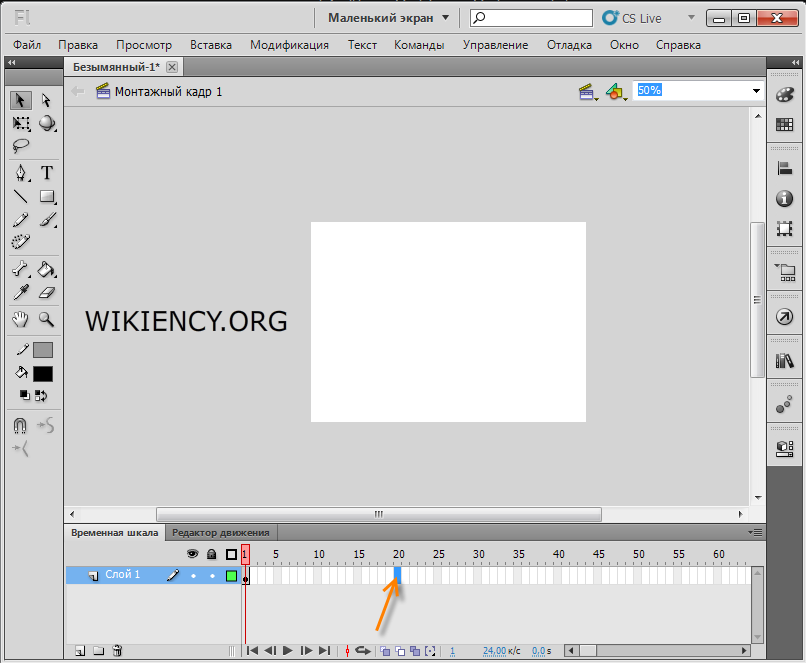
переходим на двадцатый кадр.
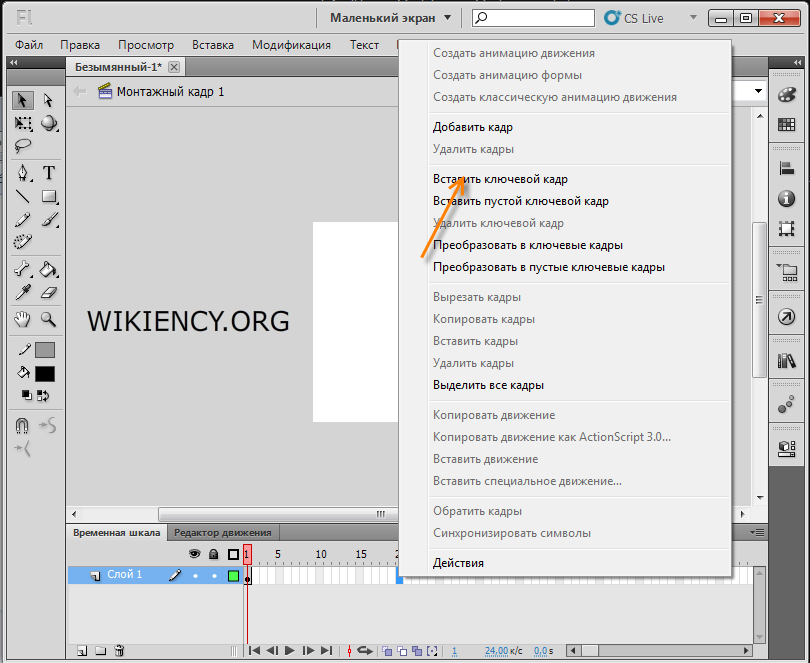
Жмем правой кнопкой мыши и выбираем "Вставить пустой ключевой кадр".
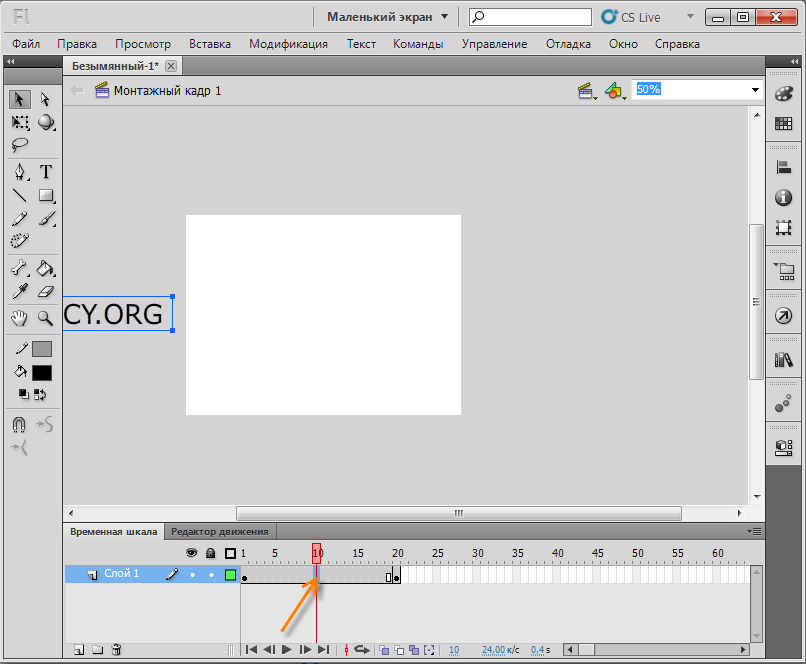
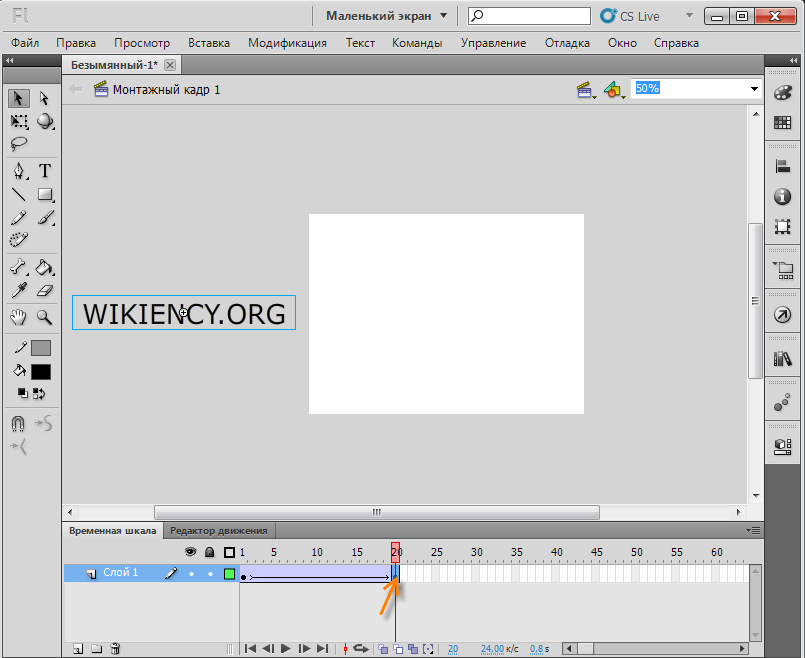
Жмем в любое место между первым и последним(20-ым) кадрами.
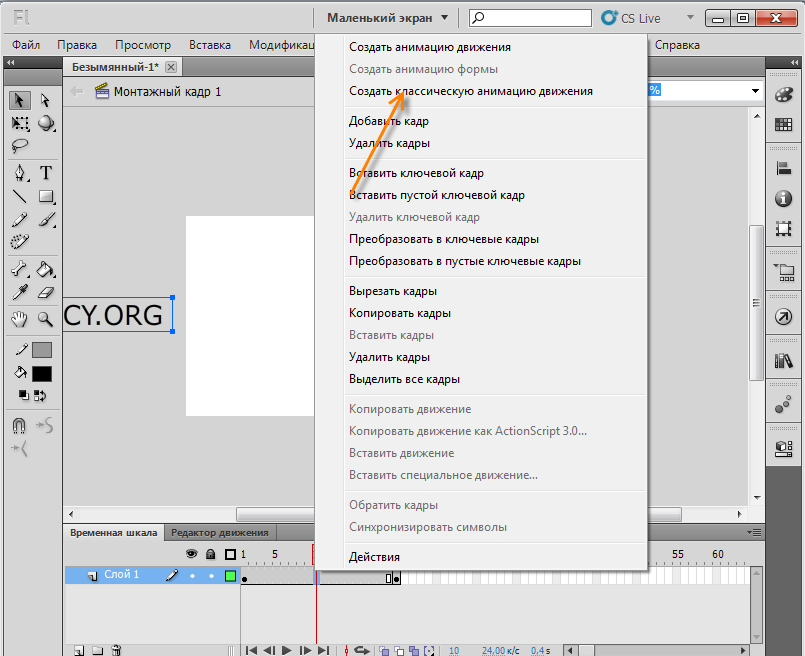
Создаем классическую анимацию движения.
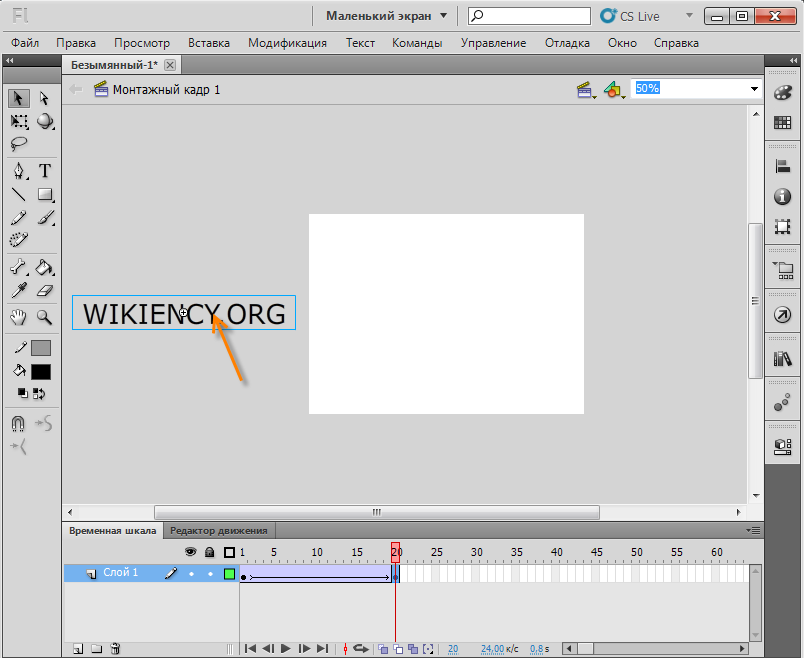
Переходим на последний(20-ый) кадр.
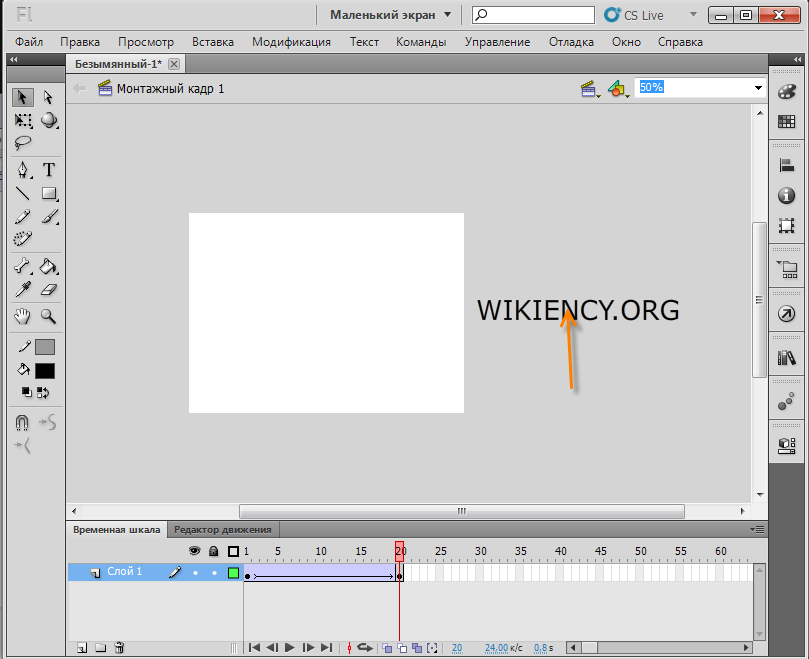
Перетягиваем текст через сцену с лева на право.
Сохраняем проект комбинациями клавиш CTRL+SHIFT+S и экспортируем flash ролик CTRL+ALT+SHIFT+S на свой компьютер.