Сейчас 127 заметки.
Повышение конверсии сайта: различия между версиями
Adkrasyuk (обсуждение | вклад) (Новая страница: «В предыдущих главах мы подробно рассмотрели оптимизацию сайта и работу со ссылками. Эти...») |
Adkrasyuk (обсуждение | вклад) |
||
| (не показано 9 промежуточных версий этого же участника) | |||
| Строка 92: | Строка 92: | ||
Эти данные являются доказательством того, что фирма реально существует и | Эти данные являются доказательством того, что фирма реально существует и | ||
несет юридическую ответственность за товары и услуги перед покупателями. | несет юридическую ответственность за товары и услуги перед покупателями. | ||
| − | 5. | + | |
| + | '''5. Отсутствие ограничений на сайте для различных типов покупателей''' | ||
| + | |||
Улучшение сниппета отразится в результатах выдачи, которые показываются | Улучшение сниппета отразится в результатах выдачи, которые показываются | ||
физическим и юридическим лицам, оптовым и розничным покупателям. | физическим и юридическим лицам, оптовым и розничным покупателям. | ||
| Строка 105: | Строка 107: | ||
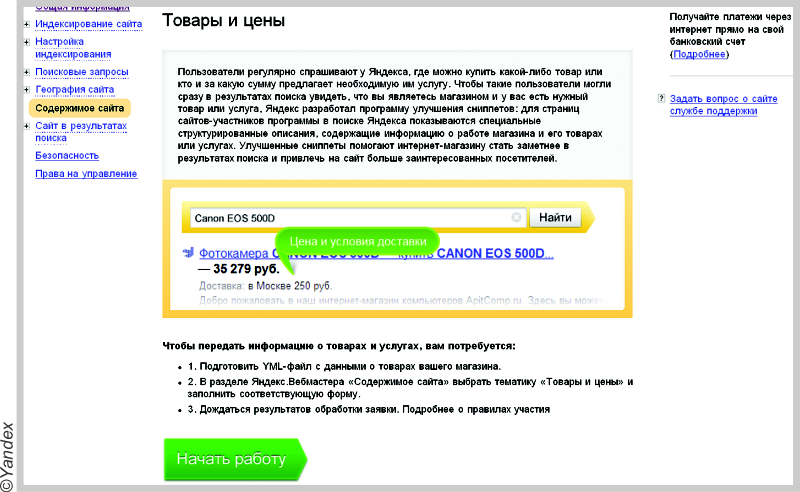
Для того чтобы участвовать в программе улучшения сниппетов, необходимо | Для того чтобы участвовать в программе улучшения сниппетов, необходимо | ||
пройти следующие этапы. | пройти следующие этапы. | ||
| + | |||
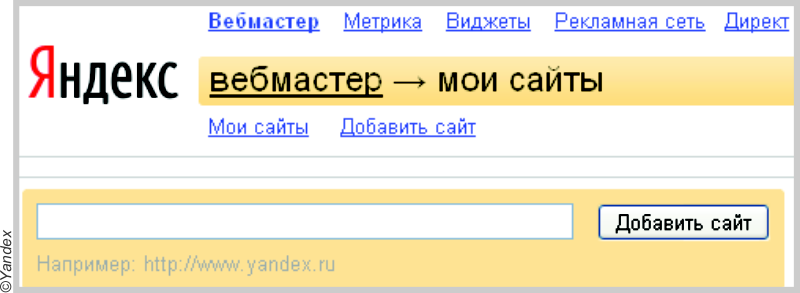
'''1. Добавить сайт в панель [http://webmaster.yandex.ru Яндекс.Вебмастер] и подтвердить права на | '''1. Добавить сайт в панель [http://webmaster.yandex.ru Яндекс.Вебмастер] и подтвердить права на | ||
управление сайтом (следуйте инструкциям системы)''' | управление сайтом (следуйте инструкциям системы)''' | ||
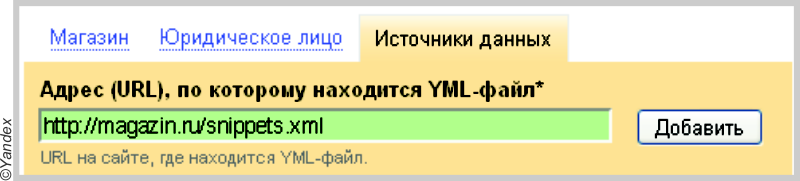
| Строка 143: | Строка 146: | ||
Рис. 5 Указание пути, по которому находится YML-файл | Рис. 5 Указание пути, по которому находится YML-файл | ||
| + | |||
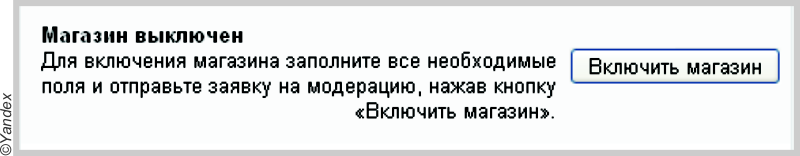
| + | '''6. Отправить данные о магазине на проверку''' | ||
| + | |||
| + | Для этого нужно нажать на кнопку «Включить магазин» в разделе «Товары | ||
| + | и цены». Проверка осуществляется в течение 5 рабочих дней. В случае ее | ||
| + | успешного прохождения сниппеты появятся в поиске Яндекса в течение | ||
| + | 10 дней. | ||
| + | |||
| + | [[Файл:7-6.png]] | ||
| + | |||
| + | Рис. 6 Отправка данных о магазине на проверку | ||
| + | |||
| + | Помимо специализированных сниппетов для коммерческих сайтов, | ||
| + | продающих товары и оказывающих услуги, есть варианты сниппетов | ||
| + | для сайтов других тематик, например: «вклады и кредиты», «рецепты», | ||
| + | «недвижимость», «автообъявления» и др. Обо всех вариантах программы | ||
| + | улучшения сниппетов можно прочитать в помощи Яндекс.Вебмастера, в | ||
| + | разделе [http://help.yandex.ru/webmaster/?id=llll995 «Содержимое сайта»]. | ||
| + | |||
| + | Работа со всеми вариантами сниппетов осуществляется либо с помощью | ||
| + | специально подготовленного xml-файла, либо с помощью микроформатов, | ||
| + | речь о которых пойдет ниже. | ||
| + | |||
| + | :'''Микроформаты в Яндексе''' | ||
| + | |||
| + | Микроформаты — это форматы семантической разметки страниц, которые | ||
| + | позволяют сделать контент на странице понятным для роботов. Идея | ||
| + | микроформатов проста: вы делаете разметку имеющегося кода сайта, | ||
| + | используя специальные атрибуты, аналогичные метатегам или тегам | ||
| + | форматирования. | ||
| + | |||
| + | С помощью микроформатов можно указать поисковой системе на отдельные | ||
| + | блоки текста, вставив специальную разметку в коде страницы. Данные блоки | ||
| + | HTML-разметки не видны пользователям сайта и не влияют на отображение | ||
| + | информации. На сегодняшний день микроформаты используются для указания | ||
| + | контактной информации, товаров, отзывов, каких-либо событий и в некоторых | ||
| + | других случаях. В Яндексе используется 4 вида микроформатов. | ||
| + | |||
| + | '''1. hCard''' | ||
| + | |||
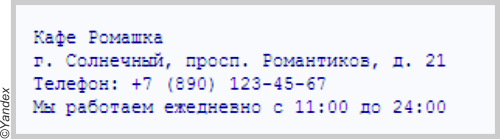
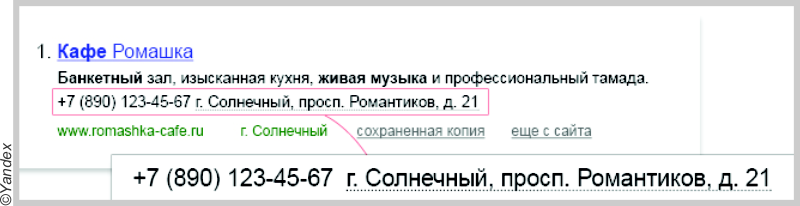
| + | hCard — это формат разметки контактной информации, с помощью которого | ||
| + | вы можете указать роботу на адрес, телефон и другие данные. Важно | ||
| + | структурировать контактную информацию по блокам: название компании, | ||
| + | адрес, телефон, время работы и т.д. Например, текст на странице выглядит | ||
| + | следующим образом: | ||
| + | |||
| + | [[Файл:7-7.png]] | ||
| + | |||
| + | Рис. 7 Внешний вид карточки компании на сайте | ||
| + | |||
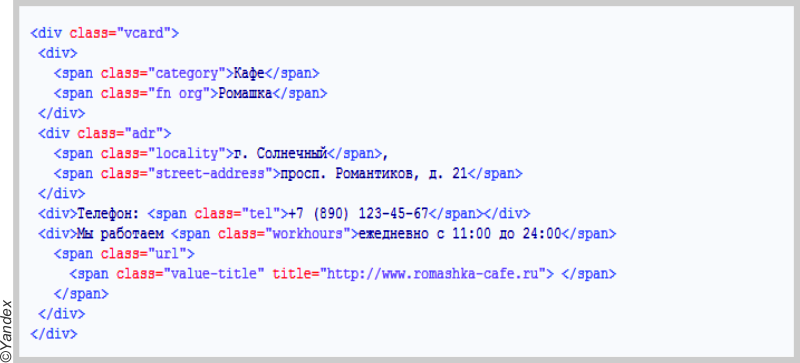
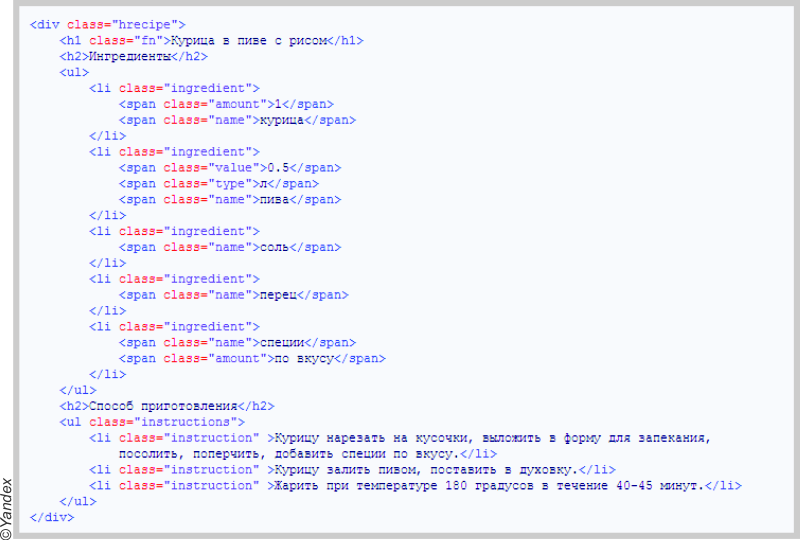
| + | Если посмотреть исходный код этого блока, то мы увидим разметку, которая | ||
| + | обозначает карточку организации в формате hCard: | ||
| + | |||
| + | [[Файл:7-8.png]] | ||
| + | |||
| + | Рис. 8 Карточка компании в формате hCard в коде сайта | ||
| + | |||
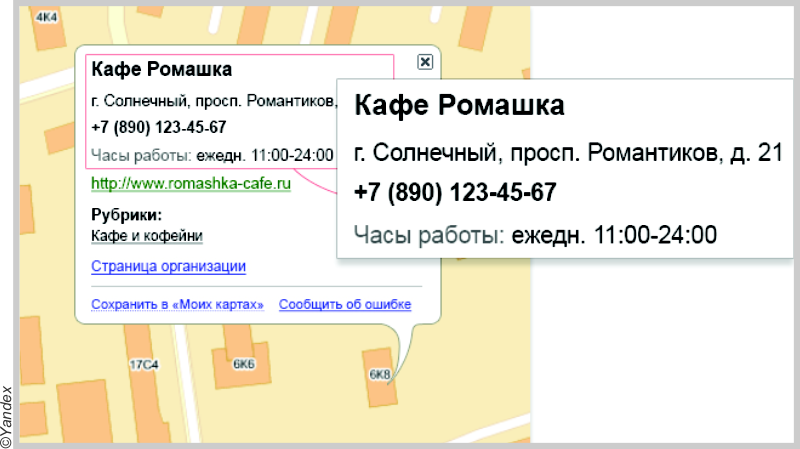
| + | При этом информация о компании в поисковой выдаче и в Яндекс. | ||
| + | Справочнике будет выгодно отличать данный сайт от других. | ||
| + | |||
| + | [[Файл:7-9.png]] | ||
| + | |||
| + | Рис. 9 Яндекс.Поиск: отображение адреса организации в сниппете | ||
| + | |||
| + | [[Файл:7-10.png]] | ||
| + | |||
| + | Рис. 10 Яндекс.Справочник: отображение результатов поиска на карте | ||
| + | |||
| + | Подробную информацию об элементах формата hCard, которые | ||
| + | обрабатываются Яндексом, можно получить в разделе [http://help.yandex.ru/webmaster/?id=llll574 hCard] помощи Яндекс.Вебмастера. | ||
| + | |||
| + | '''2. hRecipe''' | ||
| + | |||
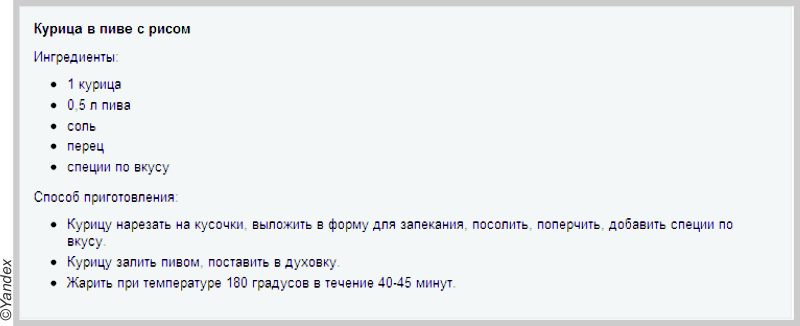
| + | Данный формат предназначен для описания кулинарных рецептов. С его | ||
| + | помощью текст может быть представлен с использованием следующих | ||
| + | семантических элементов: ингредиенты, способ приготовления, время | ||
| + | приготовления блюда. | ||
| + | |||
| + | Если у вас на сайте есть рецепты с аналогичной структурой, а также | ||
| + | фотоинструкция, воспользовавшись соответствующей разметкой, вы можете | ||
| + | получить преимущества в выдаче | ||
| + | |||
| + | [[Файл:7-11.png]] | ||
| + | |||
| + | Рис. 11 Внешний вид рецепта на сайте | ||
| + | |||
| + | Формат hRecipe несложный, все возможные поля можно изучить на странице | ||
| + | помощи Яндекса [http://help.yandex.ru/webmaster/?id=llll981 «Микроформат hRecipe»] или на примерах, один из которых приведен ниже. | ||
| + | |||
| + | [[Файл:7-12.png]] | ||
| + | |||
| + | Рис. 12 Рецепт в формате hRecipe в коде сайта | ||
| + | |||
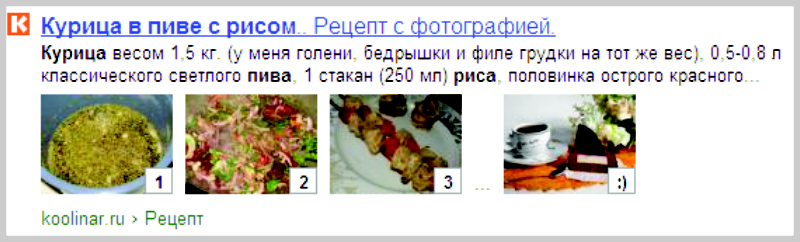
| + | Вот так будет выглядеть ваш рецепт в выдаче. В сниппете будут представлены | ||
| + | 4 картинки, которые могут привлечь больше внимания посетителя, чем сайт, | ||
| + | который находится на первом месте! | ||
| + | |||
| + | [[Файл:7-13.png]] | ||
| + | |||
| + | Рис. 13 Сниппет страницы, на которой использован микроформат hRecipe | ||
| + | |||
| + | '''3. hReview''' | ||
| + | |||
| + | hReview — это микроформат разметки отзывов, он позволяет поисковой | ||
| + | системе извлекать из текста такие семантические элементы, как рейтинг, | ||
| + | текст отзыва, плюсы и минусы и т.п. В настоящий момент в Яндексе этот | ||
| + | формат используется для описания отзывов об автомобилях. | ||
| + | |||
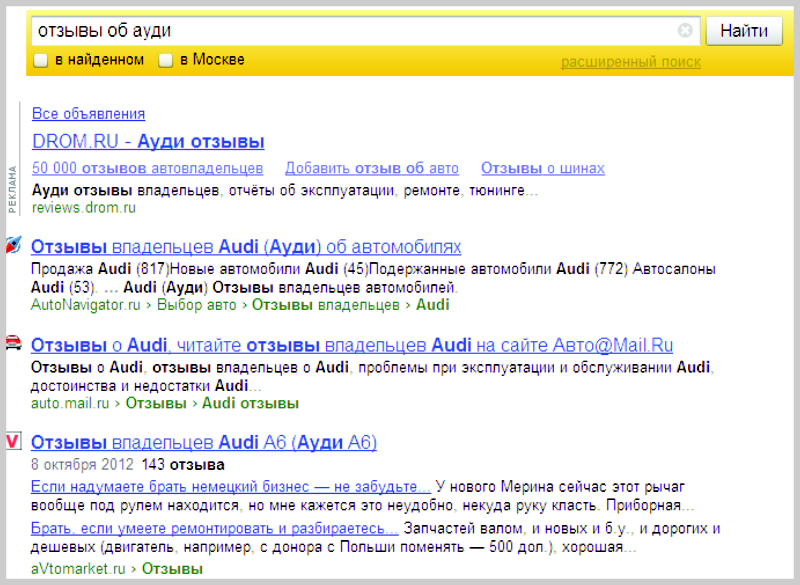
| + | В выдаче отображается сразу несколько ссылок на разные страницы одного | ||
| + | сайта, что повышает вероятность перехода пользователя на ресурс. Также в | ||
| + | выдаче указываются даты отзывов и их количество. | ||
| + | |||
| + | [[Файл:7-14.png]] | ||
| + | |||
| + | Рис. 14 Поисковая выдача с сайтами, использующими микроформат hReview | ||
| + | |||
| + | Предполагается, что формат разметки hReview должен включать разметки | ||
| + | других форматов: автор отзыва — hCard; объект отзыва — hProduct, hCard | ||
| + | или hCalendar, в зависимости от типа объекта. Для описания автомобилей, | ||
| + | например, используется [http://help.yandex.ru/webmaster/?id=lll3264 расширенный формат hProduct]. Про сам же формат hReview можно почитать в разделе помощи Яндекса с одноименным | ||
| + | названием [http://help.yandex.ru/webmaster/?id=lll3262 «Микроформат hReview»]. | ||
| + | |||
| + | '''4. hProduct''' | ||
| + | |||
| + | Микроформат hProduct предназначен для извлечения из текста следующей | ||
| + | информации: бренд, цена, описание товара, фото и т. п. В настоящий момент | ||
| + | этот формат используется только в формате hReview для организации | ||
| + | отзывов об автомобилях, однако у него большие перспективы. Разметка | ||
| + | микроформата обрабатывается совместно с индексацией страницы, | ||
| + | и нетрудно предположить, что структурированная информация гораздо | ||
| + | быстрее принесет пользу даже для ранжирования. Остается придумать только | ||
| + | представление в выдаче подобного сниппета. Надеемся, Яндекс изобретет его | ||
| + | в скором времени. | ||
| + | |||
| + | Узнать больше об этом формате можно в разделе [http://help.yandex.ru/webmaster/?id=lll3264 «Микроформат hProduct»]. Также можно увидеть вариант сниппета для описания автомобилей | ||
| + | в программе [http://help.yandex.ru/webmaster/?id=lll3267 Отзывы по автомобилям]. | ||
| + | |||
| + | Если вы решили использовать любой из перечисленных микроформатов, | ||
| + | то проверьте разметку на сайте с помощью [http://webmaster.yandex.ru/microtest.xml валидатора микроразметки], чтобы убедиться, что индексация микроформатов происходит корректно. | ||
| + | Когда проверка будет успешно пройдена, извлеченные данные будут | ||
| + | использоваться для формирования специального сниппета в результате | ||
| + | работы Яндекс.Поиска или его сервисов. | ||
| + | |||
| + | :'''Защита сайта от вирусов''' | ||
| + | |||
| + | В современном мире жертвами вирусных атак становятся не только | ||
| + | локальные компьютеры обычных людей, но и сайты, сервера и целые сети. | ||
| + | При поисковом продвижении сайта очень важно защитить его от вирусов. | ||
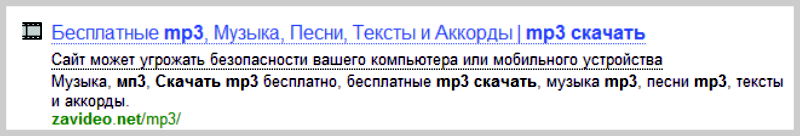
| + | Зараженный сайт обычно содержит троянские программы и представляет | ||
| + | угрозу для пользователей. Такой сайт блокируется антивирусными | ||
| + | приложениями, а поисковые системы помечают их особым образом, | ||
| + | предупреждая пользователей об опасности заражения и запрещая прямые | ||
| + | переходы на такие сайты. | ||
| + | |||
| + | [[Файл:7-15.png]] | ||
| + | |||
| + | Рис. 15 Пример выделения зараженного сайта в поисковой системе Яндекс | ||
| + | |||
| + | Со временем, если веб-мастер сайта не исправляет ситуацию, поисковые | ||
| + | системы исключают ресурс из выдачи. Узнать о заражении сайта вирусами | ||
| + | можно с помощью сервиса Яндекс.Вебмастер в разделе [http://help.yandex.ru/webmaster/?id=1059440 «Безопасность»]. | ||
| + | |||
| + | Среди основных причин заражения сайтов вирусами можно указать: | ||
| + | |||
| + | '''1. Использование устаревших версий CMS, взломанных CMS, а также CMS с установленными любительскими модулями''' | ||
| + | |||
| + | Особенно это относится к CMS Joomla и WordPress. С каждой новой версией | ||
| + | в коде закрываются незащищенные места, через которые можно заразить | ||
| + | сайт, поэтому рекомендуется использовать последние версии CMS. | ||
| + | |||
| + | '''2. Простые пароли или ненадежное хранение паролей к SSH, FTP, SQL, панели администратора сайта''' | ||
| + | |||
| + | Кроме того, если перечисленные сервисы по долгу службы посещает большое | ||
| + | количество сотрудников, то вероятность заражения сайта увеличивается | ||
| + | из-за человеческого фактора. Желательно сократить количество человек, | ||
| + | работающих с сайтом, и установить правила хранения и изменения паролей. | ||
| + | |||
| + | '''3. Использование при администрировании сайта устаревших браузеров (особенно устаревших версий Internet Explorer) и применение программного обеспечения для серверов, полученного из ненадежных источников''' | ||
| + | |||
| + | С каждым днем разрабатываются все новые виды вирусов, а старые | ||
| + | программы или устаревшие браузеры неустойчивы к их воздействию. | ||
| + | |||
| + | '''4. Использование устаревшего антивирусного программного обеспечения при администрировании сайтов или отсутствие антивирусов''' | ||
| + | |||
| + | На компьютере любого сотрудника, работающего с сайтом через FTP, SSH и | ||
| + | другие протоколы, должны быть установлены современные средства борьбы | ||
| + | с вирусами, потому что вирус может попасть на компьютер человека с | ||
| + | другого сайта, а затем перейти на ваш сайт. Только антивирус с ежедневно | ||
| + | обновляемой базой сможет защитить ресурс от заражения. | ||
| + | |||
| + | '''5. Установка на сайт кода, полученного из ненадежного источника Примером таких кодов могут быть некоторые коды баннерных сетей, партнерских программ, в которых намеренно размещают троянские программы. Для того чтобы избежать заражения, рекомендуется использовать только проверенные модули.''' | ||
| + | |||
| + | Далее перечислены основные приемы, позволяющие предотвратить | ||
| + | заражение сайта вне зависимости от типа вируса. Процесс лечения, однако, | ||
| + | будет зависеть от конкретной разновидности этого вируса. | ||
| + | |||
| + | Чтобы не допустить заражение вашего сайта, выполняйте следующее: | ||
| + | *Не сохраняйте пароли в FTP-клиентах, регулярно меняйте пароли доступа к FTP, SSH, SQL и админпанели сайта. | ||
| + | *Внимательно относитесь к коду, который вы устанавливаете на свой сайт (например, код баннерных сетей, счетчиков и т.д.). | ||
| + | *Берегите свой рабочий компьютер от вирусов, регулярно обновляйте и проверяйте его актуальным антивирусом. | ||
| + | *Вовремя обновляйте CMS сайта, откажитесь от использования непроверенных модулей. | ||
| + | *Если CMS уникальна, обязательно соблюдайте рекомендации по безопасности для соответствующего языка программирования и привлекайте специалистов к аудиту безопасности. | ||
| + | *Регулярно исследуйте исходный код сайта на предмет появления подозрительных элементов. | ||
| + | *Отслеживайте появление новых незнакомых файлов в папках сайта. | ||
| + | *Пользуйтесь при администрировании современными версиями браузеров. | ||
| + | |||
| + | Лучше всего подходить к безопасности комплексно, разработав систему | ||
| + | доступов для работы с сайтом, периодически меняя пароли и используя | ||
| + | антивирусные программы. | ||
| + | |||
| + | Защита сайта от вирусов — одна из ключевых задач современного | ||
| + | веб-мастера. Исполнение описанных выше простых правил позволит | ||
| + | обезопасить сайт от большинства вирусных угроз и, как следствие, — от | ||
| + | проблем с посетителями сайта и поисковыми роботами. | ||
| + | |||
| + | :'''Своевременное продление хостинга и домена''' | ||
| + | |||
| + | Корректная работа сайта, а также его индексация поисковыми системами во | ||
| + | многом зависят от стабильного хостинга и домена. И то и другое, как правило, | ||
| + | услуги не бесплатные и требуют своевременного продления. | ||
| + | |||
| + | Оплата домена обычно осуществляется ежегодно. В случае несвоевременной | ||
| + | оплаты домена он снимается с делегирования регистратором, а через месяц | ||
| + | освобождается (либо продаётся с аукциона). | ||
| + | |||
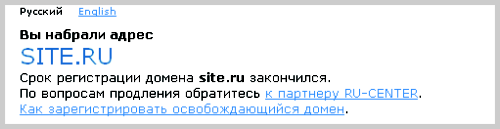
| + | Срок оплаты доменного имени можно узнать в сервисе WHOIS регистратора. | ||
| + | Об окончании срока делегирования свидетельствует подобное сообщение при | ||
| + | обращении к сайту: | ||
| + | |||
| + | [[Файл:7-16.png]] | ||
| + | |||
| + | Рис. 16 Сообщение об окончании срока регистрации домена сайта | ||
| + | |||
| + | Плата за хостинг взимается, как правило, ежемесячно, но большинство | ||
| + | хостинг-провайдеров дают возможность оплатить свои услуги сразу за год, | ||
| + | иногда даже за несколько лет вперед. Просрочка оплаты хостинга приводит | ||
| + | к блокировке аккаунта и неработоспособности сайта. Если в течение какого- | ||
| + | то времени услуги не будут оплачены, то с хостинга будут удалены все файлы | ||
| + | и папки сайта, часто — без возможности их восстановления. | ||
| + | |||
| + | [[Файл:7-17.png]] | ||
| + | |||
| + | Рис. 17 Сообщение о блокировке хостинг-аккаунта | ||
| + | |||
| + | Несвоевременная оплата хостинга или домена приводит к | ||
| + | неработоспособности ресурса, что негативно сказывается на продвижении | ||
| + | — например, ведет к ухудшению поведенческих показателей. Длительная | ||
| + | неработоспособность может привести к удалению сайта из индекса поисковых | ||
| + | систем. В связи с этим рекомендуется оплачивать услуги провайдеров и | ||
| + | регистраторов своевременно. | ||
| + | |||
| + | :'''Фильтрация «мертвых» запросов''' | ||
| + | |||
| + | Не все продвигаемые запросы вносят вклад в достижение цели сайта, будь | ||
| + | то увеличение продаж или прирост трафика. Часто бывает, что вышедший | ||
| + | в ТОП запрос, даже высокочастотный, не даёт необходимого результата | ||
| + | и ожидаемой посещаемости. Эта проблема может быть связана с тем, что | ||
| + | запрос является «мертвым», то есть его не задают поисковой системе живые, | ||
| + | заинтересованные люди, а спрос накручен системами для просмотра позиций, | ||
| + | оптимизаторами, их клиентами и так далее. | ||
| + | |||
| + | Самым надежным методом проверки запроса является сбор статистики сайтов, | ||
| + | находящихся в ТОПе по этому запросу. К сожалению, возможность доступа к | ||
| + | таким данным есть далеко не всегда, но можно воспользоваться аналитикой | ||
| + | по собственному ресурсу. Если запросы уже в ТОПе, а конверсия в покупателей | ||
| + | по ним очень низкая, стоит пересмотреть ядро. И наоборот: если есть запросы, | ||
| + | по которым число переходов невелико из-за невысоких позиций, но процент | ||
| + | конверсии по ним высокий, то их стоит добавить в семантическое ядро. | ||
| + | |||
| + | Во время подбора ключевых слов можно воспользоваться сервисом контекстной | ||
| + | рекламы [http://direct.yandex.ru/ Яндекс.Директ], чтобы провести аналитику по конверсии конкретного | ||
| + | запроса. Инструмент, который называется «Прогноз бюджета», позволяет | ||
| + | спрогнозировать CTR, или «кликабельность» конкретной ключевой фразы. | ||
| + | |||
| + | В «Прогнозе бюджета» следует смотреть на графу «1-ое место». Если CTR | ||
| + | слова указан больше 2–4%, то такую фразу можно смело считать живой; если | ||
| + | кликабельность слова меньше, то риск того, что запрос окажется «мертвым», | ||
| + | высок. В этом случае даже если переходы на сайт будут, они, скорее всего, не | ||
| + | принесут желаемого количества заявок и звонков от потенциальных клиентов. | ||
| + | |||
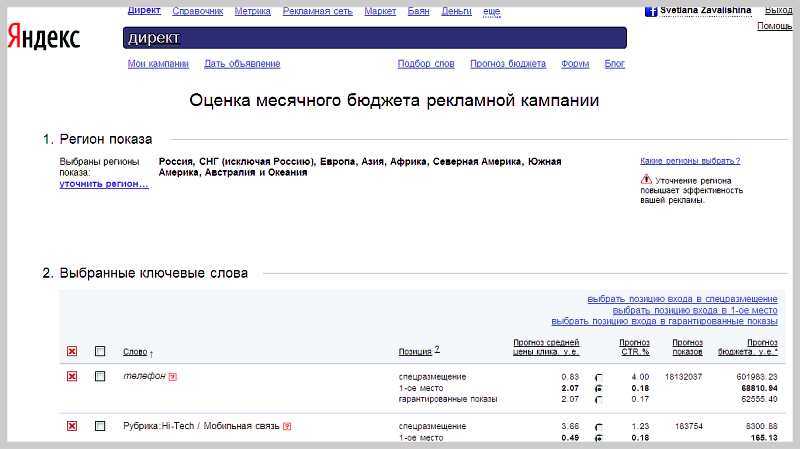
| + | [[Файл:7-18.png]] | ||
| + | |||
| + | Рис. 18 Инструмент «Прогноз бюджета» в Яндекс.Директе | ||
| + | |||
| + | Таким образом, при составлении семантического ядра следует принимать во | ||
| + | внимание не только данные сервиса wordstat.yandex.ru, который показывает | ||
| + | спрос различных ключевых слов. В этом случае высока вероятность попасть | ||
| + | на «мертвый» запрос и потратить бюджет впустую. Кроме того, продвигая | ||
| + | «мертвые» запросы, вы теряете время, которое в некоторых случаях может | ||
| + | быть существеннее денег. Не бойтесь отсеивать «мертвые» запросы — | ||
| + | корректируйте ядро своевременно. | ||
| + | |||
| + | |||
| + | == Юзабилити сайта == | ||
| + | |||
| + | Понятие «'''юзабилити'''» (или «web-юзабилити») означает удобство | ||
| + | использования сайта для достижения определенных целей. | ||
| + | |||
| + | Web-юзабилити нацелено на то, чтобы сайт был коммерчески успешен, т.е. | ||
| + | приносил заявки и продажи. Таким образом, понятие web-юзабилити сайта | ||
| + | можно еще трактовать как удобство совершения конверсионного действия | ||
| + | при попадании пользователя на ресурс. | ||
| + | |||
| + | На сегодняшний день удобство использования ресурса — это один из | ||
| + | ключевых моментов при работе с поведенческими факторами. Сайт, | ||
| + | учитывающий правила web-юзабилити, лучше воспринимается пользователем, | ||
| + | имеет хороший показатель времени, проведенного на сайте, и высокий | ||
| + | процент конверсии. Все вместе приводит к тому, что пользовательские | ||
| + | факторы начинают работать на сайт, принося клиентов и повышая позиции | ||
| + | сайта в поисковых системах. Поэтому так важно не упускать проработку | ||
| + | юзабилити сайта. | ||
| + | |||
| + | Работа с юзабилити направлена на повышение удобства пребывания | ||
| + | пользователя на сайте. Удобство, в свою очередь, неразрывно связано со | ||
| + | всеми аспектами сайта, как: | ||
| + | *текстовое наполнение; | ||
| + | *форматирование текстов; | ||
| + | *наличие и логика работы функциональных элементов; | ||
| + | *расположение функциональных элементов по отношению друг к другу; | ||
| + | *возможность упрощения работы пользователя с функциональными элементами; | ||
| + | *дизайн ресурса и т.д. | ||
| + | |||
| + | Работу в области юзабилити следует начинать уже при создании сайта, | ||
| + | продумывая каждую мелочь. Если же сайт уже давно работает, но хочется | ||
| + | получить от него бóльшую отдачу, следует провести юзабилити-анализ. | ||
| + | Существует несколько вариантов юзабилити-анализа: | ||
| + | |||
| + | '''1. Анализ статистики''', например, [http://metrika.yandex.ru/ Яндекс.Метрики], [http://www.google.com/intl/ru/analytics/ Google Analytics], статистики [http://www.lc- bitrix. ru/ Bitrix] и др. Счетчики установлены практически на каждом сайте, | ||
| + | данные предоставляются бесплатно — таким образом, это один из самых | ||
| + | доступных вариантов анализа юзабилити. Можно провести сравнительный | ||
| + | анализ статистики похожих сайтов, если есть соответствующий доступ. К | ||
| + | основным минусам данного метода можно отнести недостаточный объем | ||
| + | данных и поверхностность выводов. | ||
| + | |||
| + | '''2. Работа с отзывами посетителей'''. Что может быть проще, чем спросить | ||
| + | у самого посетителя, что ему нравится на сайте? На некоторых сайтах | ||
| + | специально для этого размещают формы голосования и обратной связи. | ||
| + | Если какие-либо элементы сайта вызовут у пользователей негатив, они не | ||
| + | постесняются его высказать. Реализовать форму обратной связи на сайте | ||
| + | и обработать полученные отзывы несложно, главное — периодически | ||
| + | отслеживать мнения посетителей. Минусом метода является то, что в отзывах | ||
| + | будут указаны только основные ошибки, присутствующие на сайте. | ||
| + | |||
| + | '''3. Юзабилити-тестирование'''. Этот способ подходит, если есть сомнения | ||
| + | в успехе нововведений на сайте. Для тестирования страниц можно | ||
| + | использовать специальный инструмент от Google — [http://support.google.com/adwords/bin/answer.py?hl=ru&answer=2404033&from=71362&rd=l Оптимизатор web-сайтов] — и фокус-группы. Необходимо подобрать людей и дать им заранее подготовленное задание по достижению цели сайта. Группа разделяется | ||
| + | на две части, и каждая работает со своим вариантом сайта. За действиями | ||
| + | участников эксперимента ведется наблюдение, по результатам которого затем | ||
| + | делается вывод о том, какой вариант сайта наиболее удобен. Плюсом метода | ||
| + | можно считать идеальный выбор между двумя вариантами, статистически | ||
| + | подтвержденный. Минус в том, что необходимо сформировать и мотивировать | ||
| + | фокус-группу, и общих советов по изменению ресурса вы не получите. | ||
| + | |||
| + | '''4. Наблюдение за действиями посетителей'''. Выбрав этот метод, вы | ||
| + | можете собирать фокус-группы, обозначать разные задания для них и | ||
| + | охватывать любые целевые аудитории, в том числе и смешанные. Для | ||
| + | наблюдения можно также воспользоваться инструментом Вебвизор, представленным в Яндекс.Метрике. Вебвизор записывает все действия посетителей на сайте. Плюсов у этого способа очень много: большой объем данных для анализа, различные варианты выводов, четкая целевая группа, | ||
| + | возможность бесплатного анализа и др. Минус состоит в том, что для | ||
| + | подобного анализа и вычисления проблем на сайте от наблюдателя требуется | ||
| + | успешный опыт проведения таких исследований. | ||
| + | |||
| + | '''5. Проведение экспертизы'''. Для оценки юзабилити можно заказать | ||
| + | экспертизу у профессионалов. Эта услуга является платной, но и результат будет | ||
| + | высоким. Второй вариант — провести экспертизу самостоятельно. Для этого | ||
| + | необходимо иметь опыт и навыки поиска юзабилити-ошибок. Начать следует с | ||
| + | определения основных целевых групп и задач, которые сайт помогает решать. | ||
| + | Затем свежим взглядом нужно пройти по основному пути для конкретной | ||
| + | целевой группы, беспристрастно фиксируя ошибки. Такой вариант экспертизы | ||
| + | будет бесплатным, но за его эффективность отвечать будет трудно. | ||
| + | |||
| + | Выбор способа проведения юзабилити-анализа зависит от многих факторов, | ||
| + | но те способы, которые можно реализовать своими силами, лучше не | ||
| + | откладывать в долгий ящик. | ||
| + | |||
| + | Юзабилити во многом базируется на человеческой психологии и человеческих | ||
| + | привычках. Зная стандарты в области построения сайтов в российском сегменте | ||
| + | интернета, можно быстро обнаружить ошибки в удобстве использования ресурса. | ||
| + | Направления ошибок по web-юзабилити можно разделить на 3 больших блока: | ||
| + | первый касается технических ошибок, второй — дизайна, третий — контента. | ||
| + | |||
| + | :'''Технические ошибки и ошибки в структуре сайта''' | ||
| + | |||
| + | О технических ошибках много говорилось в [http://www.sembook.ru/book/optimizatsiya-sayta-v-detalyakh/tehnicheskaya-optimizaciya-sajta/?utm_source=sembook7&utm_medium=sembook-site%2B&utm_campaign=search-ebook%2B пятой главе], посвященной | ||
| + | оптимизации сайта. Ниже мы приведем основные примеры технических | ||
| + | ошибок в разрезе юзабилити. | ||
| + | |||
| + | 1. Ошибки кроссбраузерности, кроссплатформенности и ошибки | ||
| + | тестирования. Часто бывает, что сайт делается под один браузер и | ||
| + | тестируется только в нем, а в другом браузере один слой сайта наползает | ||
| + | на другой. Если ресурс сделан в «резиновом» шаблоне, т.е. ширина сайта | ||
| + | изменяется в зависимости от разрешения монитора, обязательно нужно | ||
| + | проверить его в различных браузерах и разрешениях экрана. При низких | ||
| + | разрешениях одни элементы могут наезжать на другие. Проверить сайт | ||
| + | можно с помощью специализированных сервисов, например, [http://browsershots.org/ BrowserShots.org]. | ||
| + | |||
| + | [[Файл:7-19.png]] | ||
| + | |||
| + | Рис. 19 Пример неидентичного отображения одной и той же страницы сайта в разных браузерах | ||
| + | |||
| + | '''2. Динамическая навигаци'''я — это прием, при котором навигация по | ||
| + | ресурсу, т.е. меню, изменяется в зависимости от страницы. Если навигация | ||
| + | сложная, то пользователь, запутавшись, покинет ресурс, так и не отправив | ||
| + | заявку. При работе с юзабилити сайта нужно помнить, что чем проще и | ||
| + | привычнее организован ресурс, тем выше вероятность удачной транзакции. | ||
| + | Меню должно сохранять единообразие на всем сайте. | ||
| + | |||
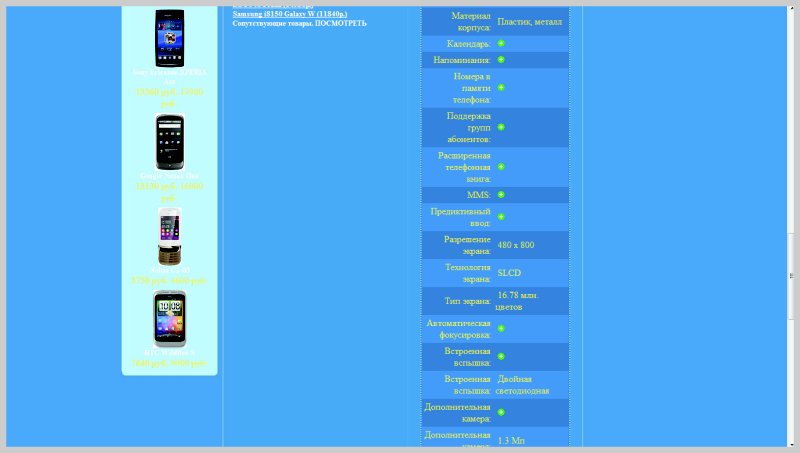
| + | [[Файл:7-20.png]] | ||
| + | |||
| + | Рис. 20 На главной странице меню располагается вверху и в центре | ||
| + | |||
| + | [[Файл:7-21.png]] | ||
| + | |||
| + | Рис. 21 На внутренней странице меню находится в верхней части | ||
| + | |||
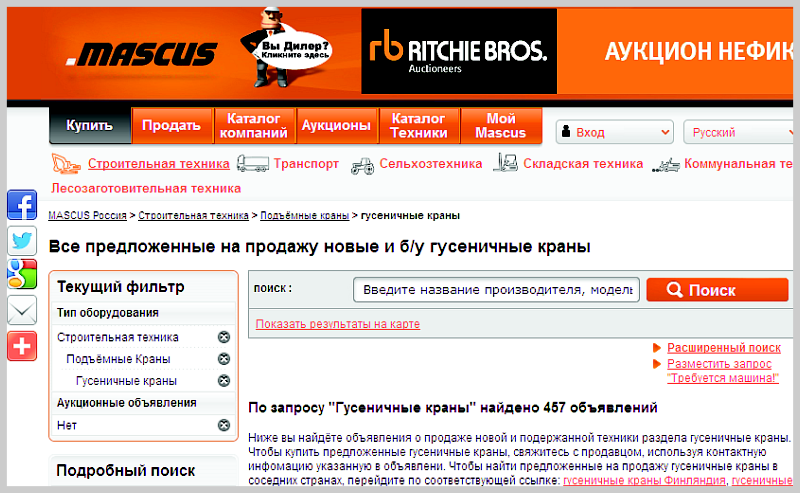
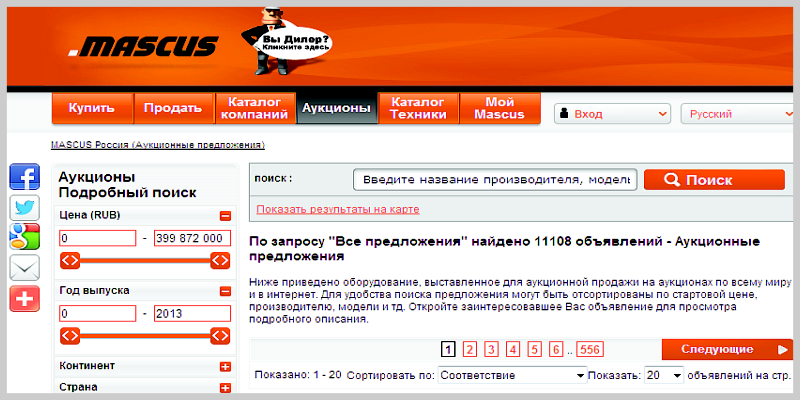
| + | [[Файл:7-22.png]] | ||
| + | |||
| + | Рис. 22 Переход к товарам возможен только через «Поиск» | ||
| + | |||
| + | '''3. Ошибки в выпадающем меню'''. Распространенной ошибкой является | ||
| + | всплывающее меню без задержки исчезновения. К примеру, пользователь | ||
| + | навел курсор на один из пунктов бокового меню, и появился новый уровень | ||
| + | меню; при попытке выбрать нужную ссылку из этого подменю оно исчезает. | ||
| + | Пользователь, вероятно, повторит операцию несколько раз, но, не перейдя | ||
| + | никуда в пределах сайта, уйдет с него. Другой технический момент, связанный | ||
| + | с выпадающим меню, — большой список за пределами первого окна экрана. | ||
| + | Это также усложняет выбор требуемого пункта и нарушает визуальную | ||
| + | законченность сайта. Движение пользователя по ресурсу не должно быть | ||
| + | затруднено, лишние действия и клики удаляют посетителя от совершения | ||
| + | покупки. | ||
| + | |||
| + | [[Файл:7-23.png]] | ||
| + | |||
| + | Рис. 23 Пример меню, которое не помещается в первом окне экрана: нужно воспользоваться горизонтальной прокруткой, чтобы увидеть меню полностью | ||
| + | |||
| + | '''4. Отсутствие основных пунктов меню в системе навигации'''. Например, | ||
| + | отсутствие « хлебных крошек» затрудняет переход с нижнего уровня сайта | ||
| + | на верхний. Пользователя также дезориентирует отсутствие указания на | ||
| + | принадлежность страницы к определенному пункту меню. | ||
| + | |||
| + | [[Файл:7-24.png]] | ||
| + | |||
| + | Рис. 24 Пример сайта, на котором отсутствуют «хлебные крошки» | ||
| + | |||
| + | '''5. Логотип не ведет на главную страницу'''. Логотип компании должен вести | ||
| + | только на главную страницу. Этот нюанс построения сайта берет свое начало | ||
| + | с истоков рунета и, в частности, поисковой системы Яндекс, где логотип всегда | ||
| + | вел на главную страницу сайта. Если ссылка с логотипа ведет пользователя | ||
| + | не на главную страницу, это может вызвать у него замешательство и | ||
| + | даже раздражение. Также логотип, не являющийся ссылкой, создает для | ||
| + | пользователей дополнительные трудности в навигации по сайту. | ||
| + | |||
| + | [[Файл:7-25.png]] | ||
| + | |||
| + | Рис. 25 Пример сайта, на котором отсутствует ссылка с логотипа | ||
| + | |||
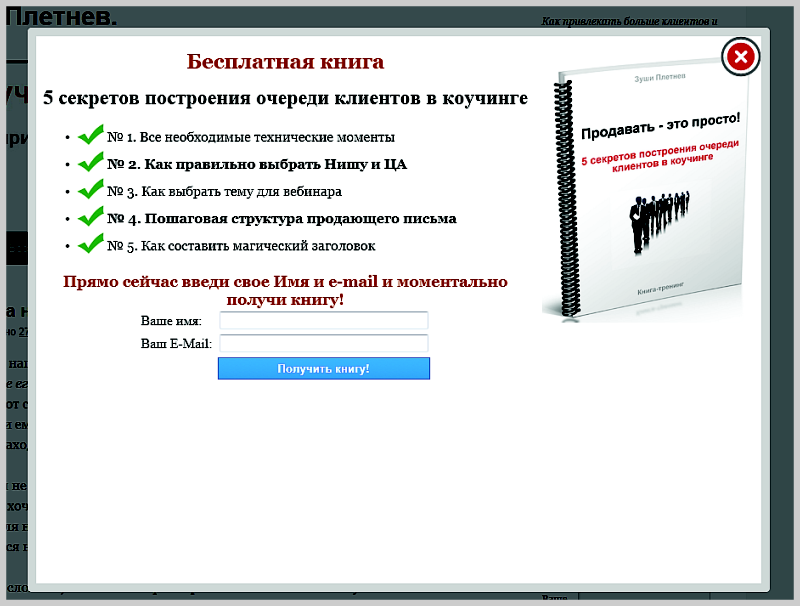
| + | '''6. Наличие всплывающих окон'''. Всплывающее рекламное окно, которое | ||
| + | внезапно появляется на сайте и блокирует дальнейшую работу, вызывает | ||
| + | у пользователя желание как можно быстрее закрыть его, и часто он | ||
| + | закрывает сразу весь сайт. Чтобы не терять посетителей, настройте на своем | ||
| + | ресурсе открытие всплывающих окон только по клику пользователя. | ||
| + | |||
| + | [[Файл:7-26.png]] | ||
| + | |||
| + | Рис. 26 Пример окна, которое внезапно появляется на сайте и блокирует работу пользователя | ||
| + | |||
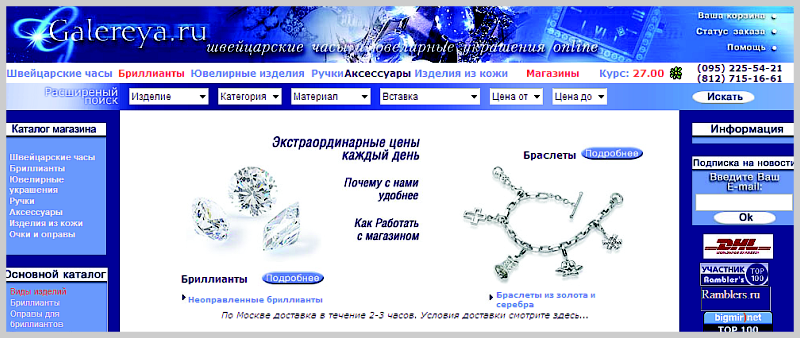
| + | '''7. Главная страница выбивается из стилистики сайта или несет очень низкую смысловую нагрузку'''. Прием со «страницей входа» (на которой пользователь, например, выбирает язык или город) оправдан только для крупных, широко известных компаний. Попадая на ресурс компании BMW, | ||
| + | пользователь не задается вопросом, чем занимается данная компания. | ||
| + | Попадая же на малоинформативную входную страницу неизвестной | ||
| + | фирмы, пользователь, не получив сведений о направлениях работы | ||
| + | этой организации, покидает сайт. Главная страница должна содержать | ||
| + | графический и текстовый контент, позволяющий посетителю сайта понять | ||
| + | направление деятельности компании. | ||
| + | |||
| + | [[Файл:7-27.png]] | ||
| + | |||
| + | Рис. 27 Пример неинформативной входной страницы сайта | ||
| + | |||
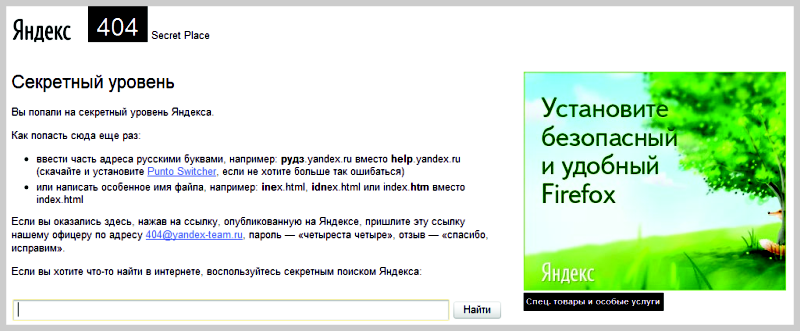
| + | '''8. Неграмотное оформление страницы 404 ошибк'''и. Если пользователь | ||
| + | случайно переходит на страницу с несуществующим URL, он видит страницу | ||
| + | 404 ошибки. При попадании на нее посетитель должен сразу понять, что он | ||
| + | находится в несуществующей части сайта; чем быстрее произойдет данная | ||
| + | идентификация, тем лучше. Яндекс рекомендует ограничиться информацией о | ||
| + | том, что данная страница не существует, и предложить пользователю перейти | ||
| + | на главную страницу, не размещая подробное меню и множество баннеров. | ||
| + | Чтобы пользователь понимал, что он не покинул ресурс, рекомендуется на | ||
| + | странице 404 ошибки также добавить логотип компании. | ||
| + | |||
| + | [[Файл:7-28.png]] | ||
| + | |||
| + | Рис. 28 Пример страницы 404 ошибки на Яндексе | ||
| + | |||
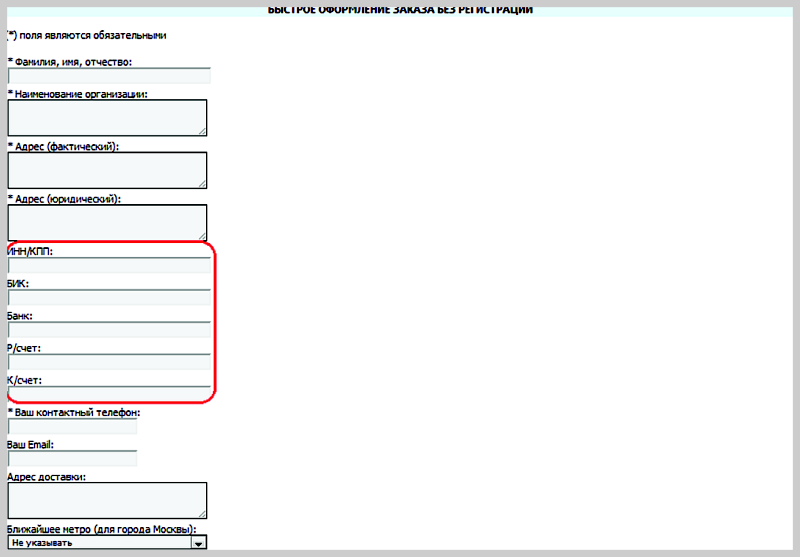
| + | '''9. Слишком большое количество опций'''. Данная ошибка может относиться | ||
| + | к таким функциональным элементам, как форма заявки, фильтр товаров, | ||
| + | поиск по сайту и т.д. К примеру, форма отправки заявки должна содержать | ||
| + | указание на основные пункты (услуга, которую заказывает клиент, и его | ||
| + | контактные данные) и необязательные (индекс, описание заказа и т.д.). | ||
| + | Количество полей в форме заказа должно быть необходимым и достаточным, | ||
| + | чтобы вы могли доставить покупку, но пользователь при этом не был утомлен | ||
| + | заполнением веб-формы. О том, как настроить веб-форму, читайте в книге | ||
| + | [http://smm.ingate.ru/smm-issledovaniya/#/pdf/?id=2023&utm_source=sembook7&utm_medium=sembook-site%2B&utm_campaign=search-ebook%2B «Введение в генерацию лидов»]. | ||
| + | |||
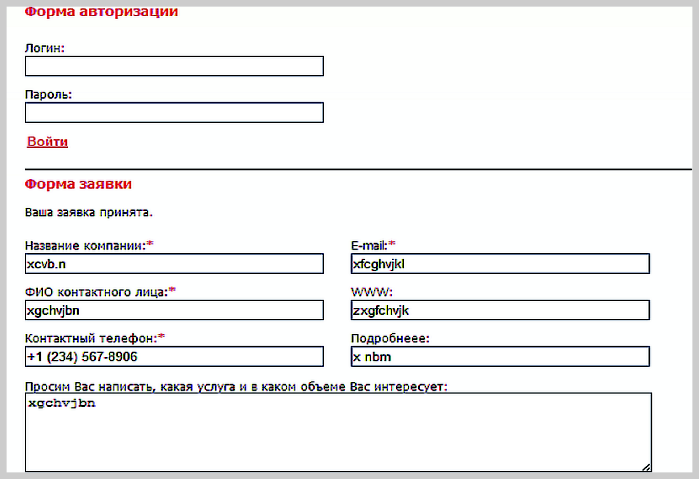
| + | [[Файл:7-29.png]] | ||
| + | |||
| + | Рис. 29 Пример формы с избыточным количеством обязательных полей | ||
| + | |||
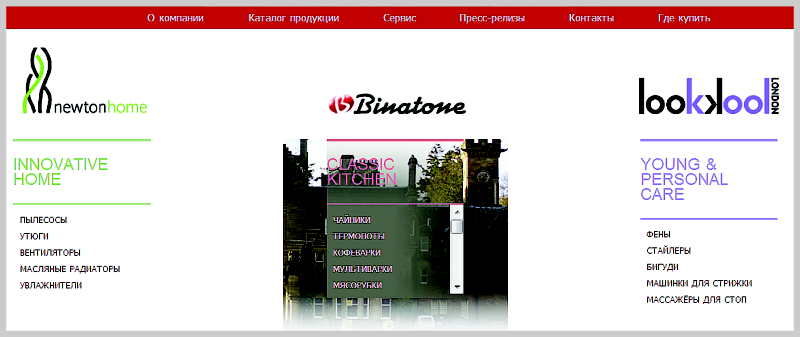
| + | '''10. Неуместное использование технических элементов или их неработоспособность'''. На сайте все должно вести пользователя к основной цели ресурса. Если на пути к этой цели расставлены препятствия в виде ненужной анимации, рекламных баннеров, всплывающих окон, неработающих | ||
| + | кнопок и ссылок, то ожидать лояльности посетителя не стоит. Представьте, | ||
| + | что пользователь уже готов оформить заказ, но кнопка «Купить» не | ||
| + | нажимается! Все элементы сайта должны нормально функционировать, их | ||
| + | использование должно быть продуманным. На примере ниже представлено | ||
| + | меню с прокруткой, которое расположено поверх картинки, хотя в данном | ||
| + | случае подошел бы просто выпадающий список на белом фоне. | ||
| + | |||
| + | [[Файл:7-30.png]] | ||
| + | |||
| + | Рис. 30 Пример неуместного использования технических элементов | ||
| + | |||
| + | Чтобы проверить сайт на предмет технических юзабилити-ошибок, обозначьте | ||
| + | все возможные пути заказа товара или услуги и пройдите по ним сами. | ||
| + | Найденные ошибки исправьте как можно скорее, чтобы получить как можно | ||
| + | больше клиентов с сайта. | ||
| + | |||
| + | :'''Ошибки в дизайне сайта''' | ||
| + | |||
| + | Следующее направление оценки юзабилити — дизайн сайта. Под дизайном | ||
| + | здесь понимается не только художественная концепция сайта, но и | ||
| + | визуальное оформление всех элементов ресурса. Отдельные элементы | ||
| + | дизайна могут побудить посетителя совершить то или иное действие, | ||
| + | обратить его внимание на важную информацию, да и просто в удобном виде | ||
| + | преподнести все то, ради чего создавался ресурс. | ||
| + | |||
| + | Если в дизайне допущены ошибки или есть недочеты, то даже самый | ||
| + | полезный сайт будет тут же закрыт большинством пользователей. Ниже | ||
| + | рассмотрены основные ошибки, связанные с дизайном, которых следует | ||
| + | избегать. Их устранение сделает взаимодействие пользователя с сайтом | ||
| + | более удобным. | ||
| + | |||
| + | '''1. Неудобное расположение привычных элементов сайта или их отсутствие''' | ||
| + | |||
| + | Сложно представить себе интернет-магазин без кнопки «Купить», но такие, | ||
| + | к сожалению, встречаются; это серьезная ошибка, из-за которой владелец | ||
| + | сайта теряет всех клиентов в интернете. Блок с контактной информацией | ||
| + | пользователи привыкли видеть в правом верхнем углу всех страниц; элементы | ||
| + | меню обычно занимают левую и верхнюю часть сайта; элементы «Главная», | ||
| + | «Написать письмо», «Карта сайта» размещаются под логотипом компании, | ||
| + | а ссылка на регистрацию — вверху слева или справа. Не заставляйте | ||
| + | посетителей сайта подолгу искать нужную информацию и размещайте | ||
| + | стандартные элементы сайта там, где их привыкли искать. | ||
| + | |||
| + | [[Файл:7-31.png]] | ||
| + | |||
| + | Рис. 31 Пример сайта, на котором контакты расположены в непривычном месте | ||
| + | |||
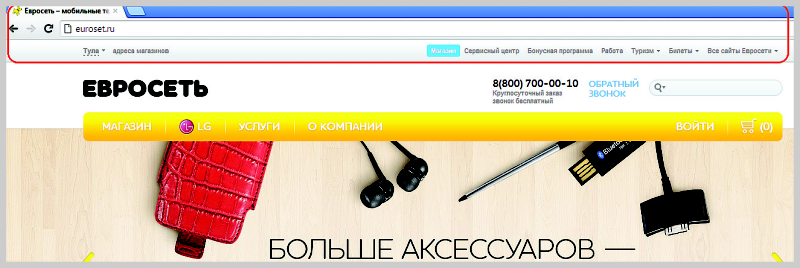
| + | '''2. Проблема с отступами''' | ||
| + | |||
| + | Для удобства восприятия текстовой информации необходимо делать отступы | ||
| + | между блоками различных частей сайта. Без соответствующих отступов текст | ||
| + | сливается со ссылочным меню или упирается в край экрана, или сливается | ||
| + | с браузером, как на рисунке. Все это затрудняет чтение. Меню является | ||
| + | основным элементом, необходимым для движения по сайту, поэтому его | ||
| + | следует визуально отделять от стандартных панелей инструментов браузера. | ||
| + | |||
| + | [[Файл:74-32.png]] | ||
| + | |||
| + | Рис. 32 Пример сайта, меню которого сливается с браузером | ||
| + | |||
| + | '''3. Неграмотно используемое пространство страницы''' | ||
| + | |||
| + | Довольно часто на сайтах можно встретить пустые неиспользуемые места. | ||
| + | Это может быть связано с тем, что сайт не протестирован в более высоком | ||
| + | разрешении, или структура сайта не продумана — например, боковые меню | ||
| + | больше, чем основной текст на странице. Чтобы ценное пространство не | ||
| + | пропадало впустую, а вместе с ним и интерес пользователя к компании, | ||
| + | необходимо избегать подобных ошибок. Например, на странице с описанием | ||
| + | товара можно разместить поле с комментариями или ссылками на | ||
| + | аналогичные товары. | ||
| + | |||
| + | [[Файл:7-33.png]] | ||
| + | |||
| + | Рис. 33 Пример неправильного использования пространства на сайте | ||
| + | |||
| + | [[Файл:7-34.png]] | ||
| + | |||
| + | Рис. 34 Пример правильного использования пространства на сайте | ||
| + | |||
| + | '''4. Визуальный шум''' | ||
| + | |||
| + | Визуальный шум возникает из-за большого количества навигационных | ||
| + | элементов, множества броских неструктурированных картинок, | ||
| + | горизонтальной прокрутки в пределах одного экрана. При наличии шума | ||
| + | важные элементы сайта теряются на его фоне. Чтобы избежать этой ошибки, | ||
| + | на стадии разработки макета сайта стоит выбирать сбалансированный дизайн, | ||
| + | исключающий броскость элементов, и соотносить максимальную ширину | ||
| + | сайта с шириной большинства экранов компьютеров, чтобы не появлялась | ||
| + | горизонтальная прокрутка. | ||
| + | |||
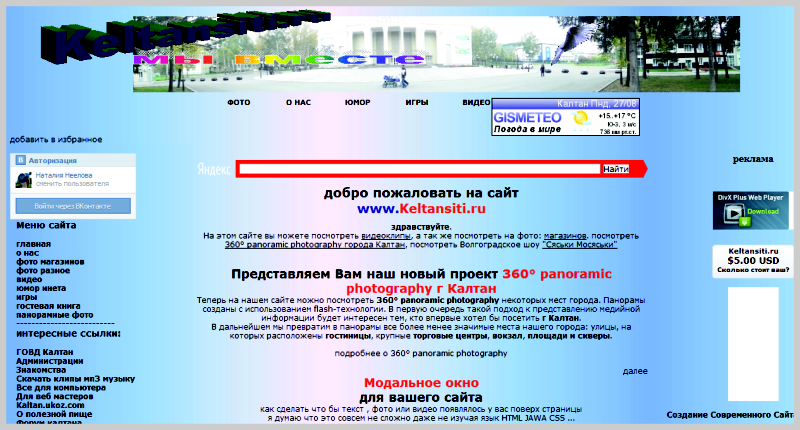
| + | [[Файл:7-35.png]] | ||
| + | |||
| + | Рис. 35 Визуальный шум на сайте: много картинок, разные шрифты, горизонтальная прокрутка | ||
| + | |||
| + | '''5. Проблемы шрифтов''' | ||
| + | |||
| + | Если шрифт на сайте слишком мелкий или размытый, то большинство | ||
| + | пользователей не будет читать представленный текст. Также одним | ||
| + | из ключевых факторов, влияющих на удобство восприятия текстовой | ||
| + | информации, является оптимально подобранная цветовая гамма шрифта, | ||
| + | фона и основных навигационных элементов. | ||
| + | |||
| + | При выкладке текста на сайт стоит соблюдать следующее правило: в строчке | ||
| + | должно быть 7-9 слов, чтобы текст легко читался. При использовании текстовых | ||
| + | блоков, тянущихся по всей ширине экрана, на разрешении более 1300 пикселей | ||
| + | строки текста станут слишком длинными и, соответственно, трудночитаемыми. | ||
| + | |||
| + | [[Файл:7-36.png]] | ||
| + | |||
| + | Рис. 36 Пример сайта с тянущимся по ширине блоком текста, который сложно читать | ||
| + | |||
| + | '''6. Ошибки в полях различных форм''' | ||
| + | |||
| + | Для упрощения взаимодействия пользователя с веб-формой рекомендуется | ||
| + | заполнять поля примерами. При использовании данного приема стоит | ||
| + | помнить простое правило: если пользователь установил указатель мыши на | ||
| + | поле, оно должно очищаться автоматически. Если после установки курсора | ||
| + | надпись не исчезает, то вероятность заполнения пользователем формы до | ||
| + | конца минимизируется. Другой пример ошибки — пользователь заполнил поле | ||
| + | некорректно, но подсказка о том, что именно неверно, не отображается, или, | ||
| + | что более распространено, ошибки не обрабатываются вовсе. | ||
| + | |||
| + | [[Файл:7-37.png]] | ||
| + | |||
| + | Рис. 37 Отсутствует обработка ошибок | ||
| + | |||
| + | '''7. Неверное выделение ссылок в тексте''' | ||
| + | |||
| + | Чтобы навигация по сайту была максимально удобной и важные ссылки | ||
| + | всегда были заметны, необходимо выделять их из общего текста другим | ||
| + | цветом. Распространенным приемом является подчеркивание ссылки, а | ||
| + | также выделение текста ссылки синим цветом. Чтобы помочь пользователю | ||
| + | сориентироваться в ссылочной структуре сайта, уже открытую им ссылку | ||
| + | рекомендуется отмечать цветом, отличным от цвета еще не посещенных | ||
| + | ссылок (обычно это сиреневый цвет). Нельзя использовать указанные стили | ||
| + | для обычного текста, т.к. он будет ассоциироваться у пользователя со | ||
| + | ссылкой, которую хочется нажать. | ||
| + | |||
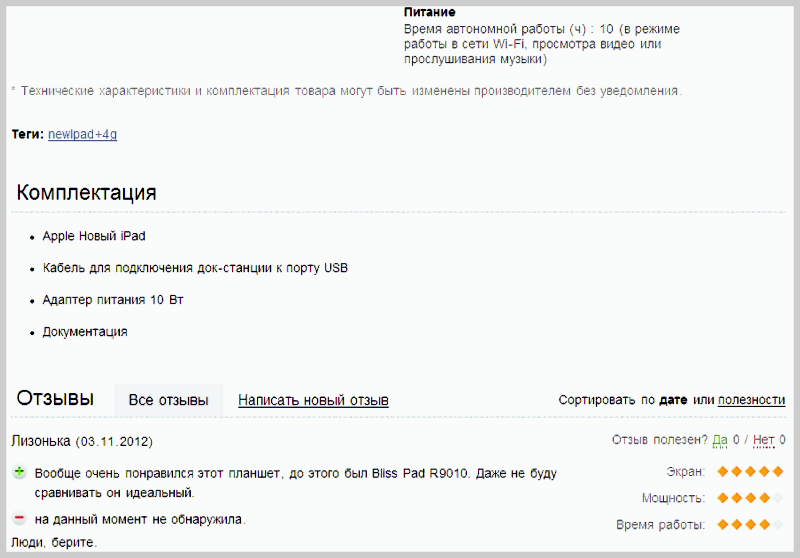
| + | [[Файл:7-38.png]] | ||
| + | |||
| + | Рис. 38 Все названия книг — ссылки, но они не подчеркнуты | ||
| + | |||
| + | '''8. Проблемы с изображениями''' | ||
| + | |||
| + | В последние несколько лет появилось огромное количество мобильных | ||
| + | устройств с возможностью доступа в сеть, поэтому требование указывать | ||
| + | названия изображений в тегах alt и title картинки снова стало актуальным. | ||
| + | Рекомендуется также не размещать текст на фоне изображения, если цвет | ||
| + | текста близок к цвету фона страницы, совпадает с ним или если фон слишком | ||
| + | пестрый: при отключении загрузки изображений в браузере пользователь не | ||
| + | сможет прочитать такой текст. На рисунке ниже показана разновидность этой | ||
| + | ошибки: текст не имеет подложки, поэтому он плохо читается. | ||
| + | |||
| + | [[Файл:7-39.png]] | ||
| + | |||
| + | Рис. 39 Пример нечитаемого текста из-за отсутствия подложки | ||
| + | |||
| + | :'''Ошибки в контенте сайта''' | ||
| + | |||
| + | Важную роль во взаимодействии пользователя с сайтом также играет грамотное | ||
| + | представление контента. Рассмотрим типичные ошибки, которые допускают веб- | ||
| + | мастера при организации и размещении контента на страницах сайта. | ||
| + | |||
| + | '''1. Ошибки в содержании текста''' | ||
| + | |||
| + | Видя на сайте текст, насыщенный неестественными фразами, пользователи | ||
| + | сразу могут определить, что он автоматически сгенерирован или | ||
| + | переоптимизирован. Искать нужную информацию в таком тексте — значит | ||
| + | терять драгоценное время, поэтому посетитель уйдет к конкуренту. Другой | ||
| + | пример подобной ошибки — текст не соответствует тематике страницы | ||
| + | или в нем нет полезной информации (иными словами, «вода»). На рисунке | ||
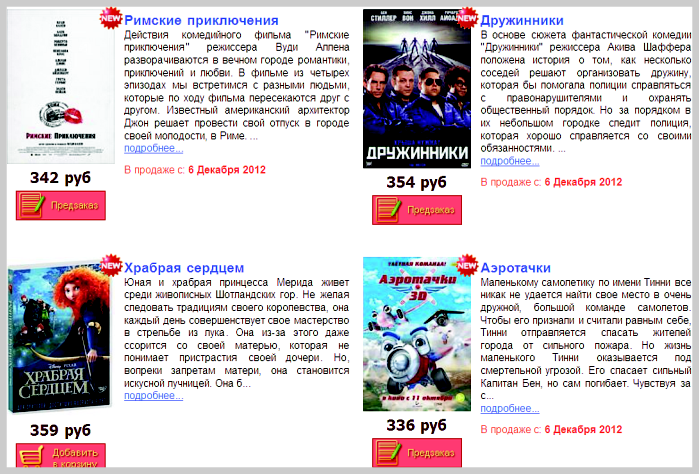
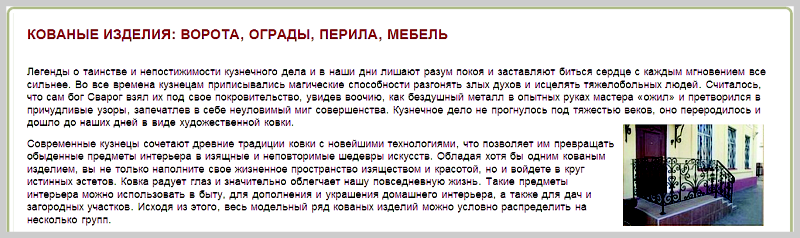
| + | представлен текст со страницы про кованые изделия — это просто экскурс | ||
| + | в историю ковки, в то время как пользователи придут за конкретным | ||
| + | изделием с четким намерением его купить. | ||
| + | |||
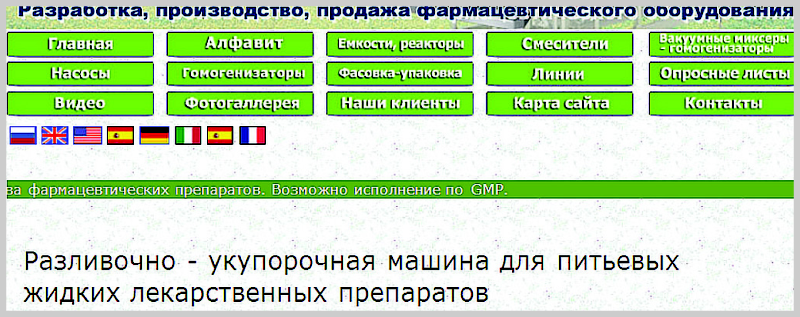
| + | [[Файл:7-40.png]] | ||
| + | |||
| + | Рис. 40 Использование художественного текста для коммерческого сайта | ||
| + | |||
| + | '''2. Неструктурированный текст''' | ||
| + | |||
| + | При контакте пользователя с сайтом важна каждая секунда, потому | ||
| + | что, попадая на незнакомый ресурс, он сразу же оценивает его | ||
| + | содержимое. Контент сайта должен помогать посетителю в совершении | ||
| + | транзакции, направлять его к главной цели сайта. Монотонный, длинный, | ||
| + | неструктурированный текст ускорит выход потенциального клиента с | ||
| + | сайта. Текст на странице может быть большим, но он должен быть разбит | ||
| + | на смысловые блоки, которые отделяются друг от друга с помощью | ||
| + | подзаголовков, цветных плашек, границ блоков, списков, таблиц, | ||
| + | иллюстраций и т.д. | ||
| + | |||
| + | [[Файл:7-41.png]] | ||
| + | |||
| + | Рис. 41 Большой неструктурированный текст на странице | ||
| + | |||
| + | '''3. Отсутствие контактной информации или разное оформление контактов на разных страницах''' | ||
| + | |||
| + | На сегодняшний день самым оперативным способом связи является | ||
| + | телефонный звонок. Если на сайте не указан телефон компании, доверие | ||
| + | посетителя подрывается, поскольку он не уверен, получит ли ответ на свое | ||
| + | обращение по электронной почте. Вы можете не указывать телефон, если ваш | ||
| + | сайт носит сугубо информационный характер. Всегда указывайте контактные | ||
| + | данные в одном формате на всех страницах сайта — так пользователям | ||
| + | будет проще найти телефон или электронную почту, чтобы задать вопрос или | ||
| + | сделать заказ. | ||
| + | |||
| + | [[Файл:7-42.png]] | ||
| + | |||
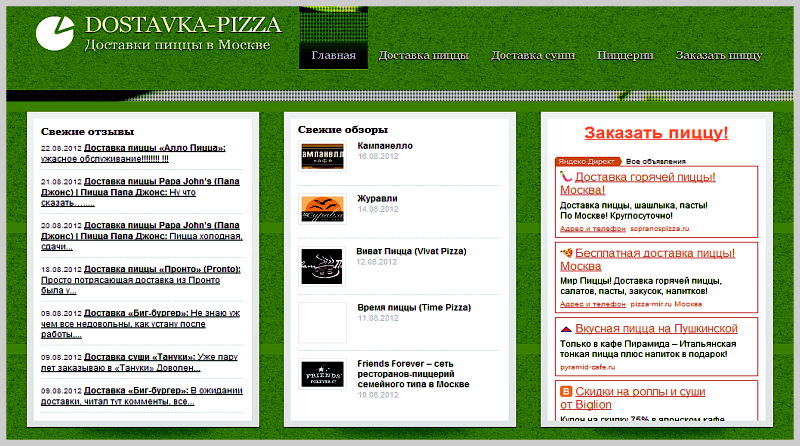
| + | Рис. 42 Пример страницы, на которой не указан контактный телефон | ||
| + | |||
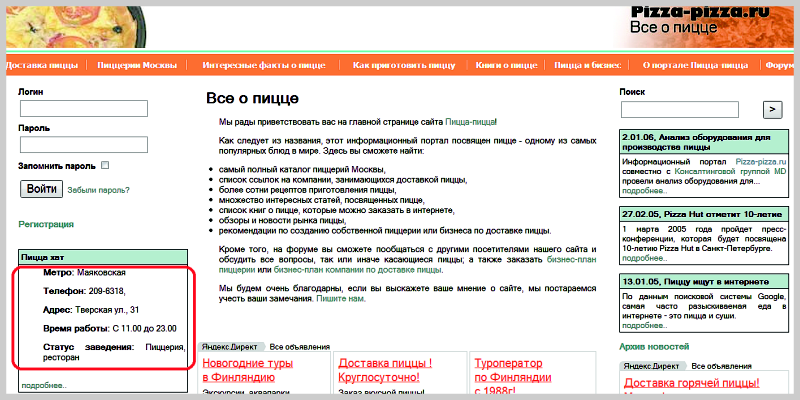
| + | '''4. Перенасыщение информацией''' | ||
| + | |||
| + | Информация, представленная на страницах сайта, должна отражать самую | ||
| + | суть вашего предложения. Не следует размещать длинные текстовые | ||
| + | описания, а графическую информацию нужно делать максимально простой и | ||
| + | однозначной. | ||
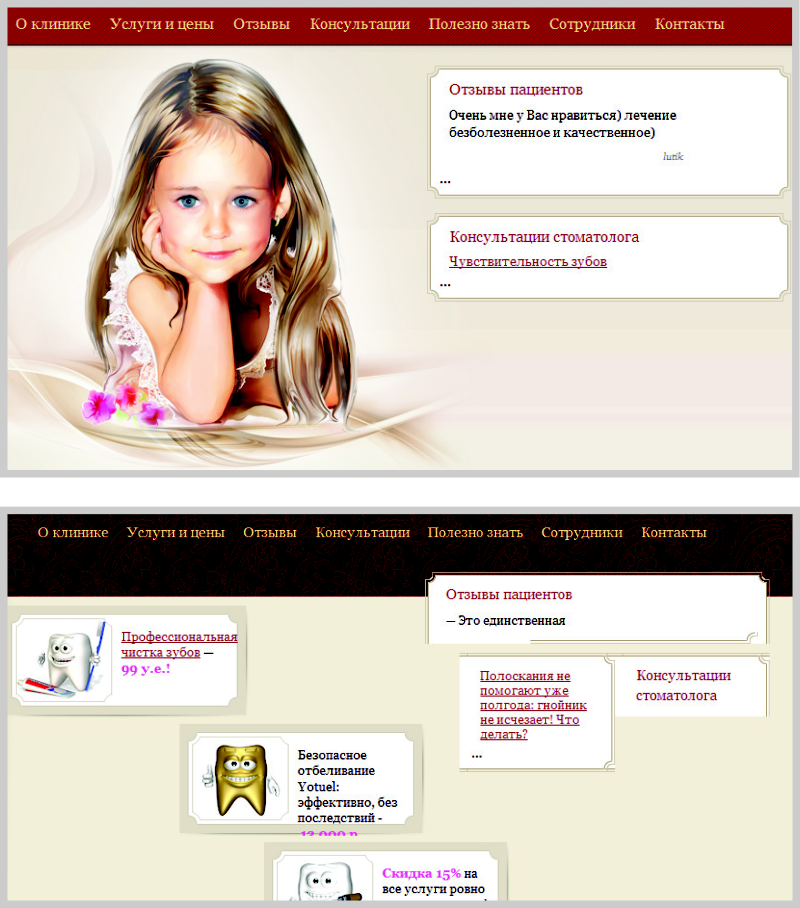
| + | |||
| + | Такой контент легко воспринимается, не требует много времени для того, чтобы | ||
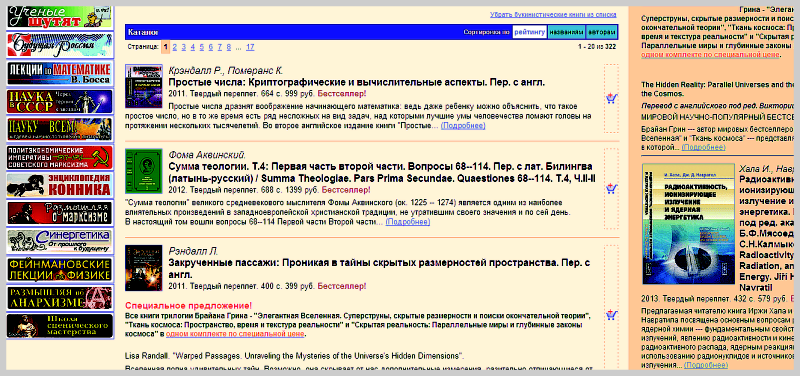
| + | в нем разобраться. На приведенном рисунке левый столбик с баннерами сильно | ||
| + | отвлекает; информация о каждой книге представлена по-разному; правый | ||
| + | столбик аналогичен основному тексту, только с большими картинками. Именно | ||
| + | эта правая часть будет привлекать внимание посетителей. Такой сайт выглядит | ||
| + | не очень опрятно и не вызывает доверия к фирме. | ||
| + | |||
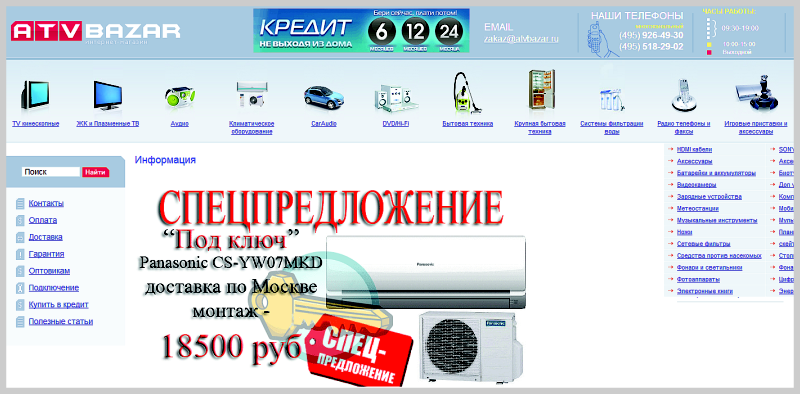
| + | [[Файл:7-43.png]] | ||
| + | |||
| + | Рис. 43 Пример страницы, перегруженной информацией | ||
| + | |||
| + | '''5. Проблемы в анкорах внутренних ссылок''' | ||
| + | |||
| + | Использование в качестве анкора (текста) ссылки слов «кликнуть здесь» | ||
| + | приводит к тому, что пользователь вынужден читать предложение или целый | ||
| + | абзац, чтобы понять, о чем он узнает, перейдя по ссылке. Многочисленные | ||
| + | подобные ссылки в тексте вызовут негативную реакцию пользователя. Не | ||
| + | рекомендуется также использовать в анкорах ссылок большое количество | ||
| + | аббревиатур — в этом случае пользователю придется открывать все | ||
| + | страницы, чтобы понять, полезны ли они для него. Открывая множество | ||
| + | ненужных страниц, пользователь теряет интерес к сайту и начинает искать | ||
| + | информацию на других ресурсах. Чтобы сохранить лояльность посетителя, | ||
| + | лучше присваивать ссылкам информативные анкоры, например: «расчет | ||
| + | стоимости окон». | ||
| + | |||
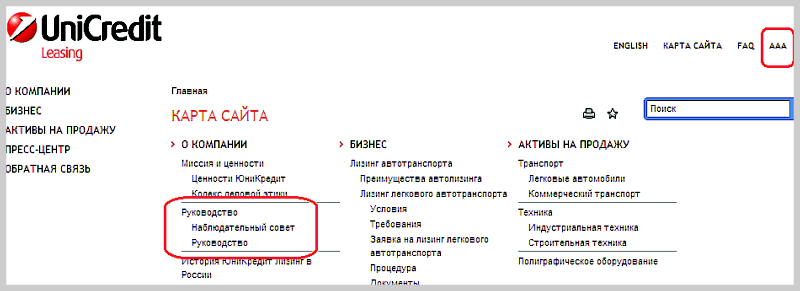
| + | [[Файл:7-44.png]] | ||
| + | |||
| + | Рис. 44 Не все знают, что обозначает аббревиатура ААА или почему в разделе «Руководство» есть вторая ссылка «Руководство» | ||
| + | |||
| + | '''6. Слишком много опций''' | ||
| + | |||
| + | Если страница, содержащая фильтр и/или сортировку, имеет множество | ||
| + | опций, на заполнение которых тратится большое количество времени, многие | ||
| + | посетители будут закрывать ее, так и не совершив окончательного действия. | ||
| + | Лучше оставить наиболее важные опции, выбрать которые можно достаточно | ||
| + | быстро. На рисунке представлен сайт с каталогом квартир. В форме | ||
| + | фильтрации привычный адрес называется «Проект», а поле «Наименование | ||
| + | квартиры» вводит в ступор. Эти недочеты вызывают большое недоверие к | ||
| + | компании. | ||
| + | |||
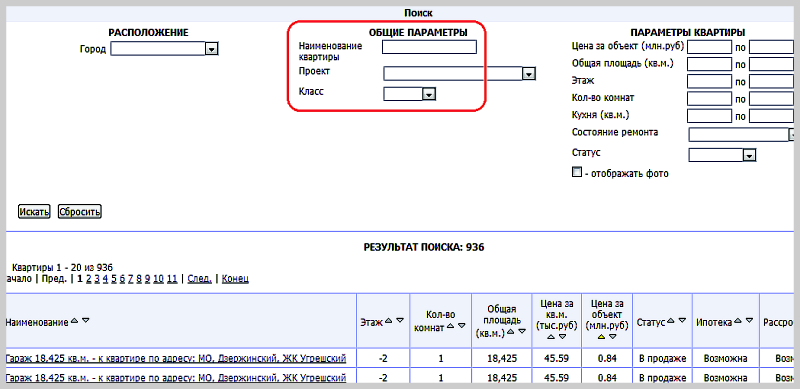
| + | [[Файл:7-45.png]] | ||
| + | |||
| + | Рис. 45 Страница сайта с избыточным количеством фильтров и опций | ||
| + | |||
| + | '''7. Отсутствие в тексте призывов к действию''' | ||
| + | |||
| + | Не забывайте размещать в конце текста различного рода призывы | ||
| + | к действию. Например, после подробного описания товара рекомендуется | ||
| + | добавить кнопку «Купить». | ||
| + | |||
| + | Также вы можете предложить пользователю совершить действие по ходу | ||
| + | текста, пока принятое им решение не изменилось. Например, описывая | ||
| + | доставку, предложите клиенту заполнить форму заказа на этой же странице. | ||
| + | |||
| + | '''8. Грамматические ошибки''' | ||
| + | |||
| + | На сайте не должно быть грамматических ошибок. Их присутствие, | ||
| + | особенно в большом количестве, подрывает доверие к компании. Проверить | ||
| + | орфографию можно с помощью различных инструментов. Например, у Яндекса | ||
| + | есть [http://webmaster.yandex.ru/spellcheck.xml «Спеллер»], который подсвечивает слова с ошибками и опечатками. | ||
| + | |||
| + | Правильность речевых оборотов может проверить только человек, поэтому | ||
| + | перед выкладкой текста на сайт тщательно вычитывайте материалы | ||
| + | самостоятельно или отдайте их на проверку профессиональному корректору. | ||
| + | |||
| + | [[Файл:7-46.png]] | ||
| + | |||
| + | Рис. 46 Инструмент Яндекс.Спеллер в работе | ||
| + | |||
| + | Приведенный список юзабилити-ошибок, связанных с технической стороной | ||
| + | сайта, дизайном и содержимым ресурса, является неполным, в нем указаны | ||
| + | лишь основные направления, в которых стоит искать недочеты. Каждый | ||
| + | сайт индивидуален, и то, что на одном является ошибкой, на другом | ||
| + | воспринимается как фишка. Анализируйте поведение посетителей на вашем | ||
| + | сайте, изучайте их потребности, делайте правильные выводы и реализуйте | ||
| + | свежие решения! | ||
| + | |||
| + | |||
| + | == Поведенческие факторы == | ||
| + | |||
| + | Главная задача поисковой системы — сформировать качественную выдачу | ||
| + | по запросу, которая была бы максимально полезной для пользователя. | ||
| + | Внешний вид и удобство сайтов, которые фигурируют в выдаче, важны для | ||
| + | посетителей, поэтому поисковые системы изменяют свои алгоритмы в сторону | ||
| + | оценки развития веб-ресурса. Например, Яндекс разработал специальную | ||
| + | [http://webmaster.ya.ru/replies.xml?item_no=12443 формулу ранжирования для коммерческих запросов], а также стал учитывать [http://webmaster.ya.ru/replies.xml?item_no=11888 юзабилити сайта] при ранжировании. Таким образом, влияние поведенческого | ||
| + | фактора на ранжирование сайтов становится все сильнее. Эти важные | ||
| + | нововведения закрепляют на первой странице выдачи действительно | ||
| + | полезные и качественные сайты. | ||
| + | |||
| + | Введение поведенческих факторов в формулу ранжирования позволило | ||
| + | поисковым системам бороться с текстовой переоптимизацией, | ||
| + | массовыми ссылочными закупками и прочими видами обмана со стороны | ||
| + | недобросовестных оптимизаторов. Яндекс рекомендует делать свой сайт | ||
| + | «для людей», а не увлекаться псевдооптимизацией: ведь обмануть робота | ||
| + | можно, а пользователя, который попадет на сайт, сложно будет удержать и | ||
| + | заинтересовать, если ресурс не содержит полезной и удобной для восприятия | ||
| + | информации. | ||
| + | |||
| + | Однако наблюдательные SEO-специалисты смогли увидеть способы влияния | ||
| + | и на этот фактор, вследствие чего были созданы биржи кликов, разработаны | ||
| + | роботы, имитирующие действия людей. Все это является незаконными | ||
| + | методами — накруткой, с которой поисковые системы безжалостно борются. | ||
| + | О фильтре за накрутку поведенческих факторов было подробно рассказано | ||
| + | [http://www.sembook.ru/book/ogranicheniya-dlya-prodvizheniya/filtr-za-nakrutku-povedencheskikh-faktorov/?utm_source=sembook7&utm_medium=sembook-site%2B&utm_campaign=search-ebook%2B в III главе]. Его последствия глобальные: эффект накрутки сработает на | ||
| + | 1-2 месяца, а снятие фильтра возможно будет лишь через 6-12 месяцев. | ||
| + | Сиюминутная выгода может обернуться банкротством. | ||
| + | |||
| + | Для отслеживания поведенческих факторов поисковые системы анализируют | ||
| + | различные данные. Например, Яндекс учитывает клики по сниппетам в | ||
| + | поисковой выдаче, возвраты пользователя в выдачу, cookies, данные | ||
| + | Яндекс.Бара, Яндекс.Метрики и других источников. Признаков естественного | ||
| + | поведения посетителей достаточно много, и поисковые системы | ||
| + | совершенствуют свои алгоритмы, чтобы определять накрутку и устранять из | ||
| + | выдачи сайты, которые используют ее. | ||
| + | |||
| + | Предпочтительным путем влияния на поведенческие характеристики сайта | ||
| + | является естественное усовершенствование ресурса: работа с текстами, | ||
| + | навигацией, структурой сайта. Важно сделать сайт удобным и информативным | ||
| + | для пользователей, и тогда он получит высокую оценку и от поисковиков, что | ||
| + | повлечет за собой повышение позиций. | ||
| + | |||
| + | :'''Основные показатели поведенческих факторов''' | ||
| + | |||
| + | Чтобы оценить, насколько ресурс полезен и интересен для пользователей, | ||
| + | у Яндекса есть два метода: [http://www.sembook.ru/book/ranzhirovanie-v-detalyakh/ocenki-asessorov-i-spektr-yandeksa/?utm_source=sembook7&utm_medium=sembook-site%2B&utm_campaign=search-ebook%2B асессорская оценка] и расчет поведенческих факторов. С помощью асессорской оценки корректируется формула ранжирования, но мнение асессоров все-таки является субъективным. | ||
| + | |||
| + | Поведенческий фактор дает более объективную оценку, так как при этом | ||
| + | «голосуют» все пользователи интернета. Открытых данных о параметрах, | ||
| + | которые входят в оценку поведенческих факторов, нет. Однако, основываясь | ||
| + | на логических соображениях и опыте экспертов, можно выделить ряд основных | ||
| + | характеристик сайта, которые могут влиять на поведенческие факторы. | ||
| + | |||
| + | '''Показатель отказов''' | ||
| + | |||
| + | Если пользователь уходит с сайта (возвращается к странице поиска или | ||
| + | закрывает вкладку браузера) после просмотра одной страницы сайта, то | ||
| + | такое поведение считается «отказом». Высокий показатель отказов может | ||
| + | свидетельствовать о том, что сайт неудобный или содержит информацию, не | ||
| + | релевантную запросу пользователя. | ||
| + | |||
| + | Разумеется, не стоит рассматривать один-единственный критерий как | ||
| + | показатель качества всего сайта, ведь часто пользователи могут найти то, что их | ||
| + | интересует, и на первой странице сайта. В случае, когда человек ищет телефон | ||
| + | такси и находит его на главной странице, продолжать ходить по сайту просто | ||
| + | нет необходимости. Если ваш сайт не предполагает мгновенного заказа услуг, | ||
| + | а показатель отказов высокий, поработайте над юзабилити, чтобы его снизить. | ||
| + | |||
| + | '''Время, проведенное на сайте''' | ||
| + | |||
| + | На интересном и полезном ресурсе пользователь проведет много времени. | ||
| + | Возможно, он добавит его в закладки, захочет вернуться — удобно, когда вся | ||
| + | желаемая информация располагается на одном сайте. | ||
| + | |||
| + | Время, проведенное на сайте, указывает на качество представленной | ||
| + | на нем информации. При совершении покупки пользователь оценивает | ||
| + | предложения различных компаний, и клиента получит та из них, у которой на | ||
| + | сайте размещен понятный каталог товаров, указаны цены, встроен фильтр по | ||
| + | нужным параметрам. | ||
| + | |||
| + | '''Количество просмотренных страниц''' | ||
| + | |||
| + | Данный показатель аналогичен по смыслу показателю времени, | ||
| + | проведенному на сайте: чем интереснее ресурс для пользователя, тем больше | ||
| + | страниц он просматривает за одно посещение. | ||
| + | |||
| + | Показатель количества просмотренных страниц следует анализировать в | ||
| + | связке с показателем времени, проведенным на странице. Если количество | ||
| + | просмотренных страниц большое, но посетитель на них не задерживался, то | ||
| + | это говорит о некачественном материале на сайте. Конечно же, в данном | ||
| + | случае также большое значение имеет тематика ресурса. | ||
| + | |||
| + | '''Действия пользователей''' | ||
| + | |||
| + | Поисковые системы учитывают также поведение пользователей на странице: | ||
| + | движения мышкой, прокрутку страницы, клики. Так, отсутствие движения | ||
| + | мышкой является для робота индикатором накрутки. Если движения мышкой | ||
| + | есть, но они имеют одинаковые, строго повторяющиеся точки остановки | ||
| + | на странице, это также говорит о работе накрутчиков. В свою очередь, | ||
| + | одинаковый путь, проделываемый, например, на непрофильные разделы | ||
| + | сайта, тоже свидетельствует о неестественных посетителях. | ||
| + | |||
| + | '''Другие показатели''' | ||
| + | |||
| + | При расчете поведенческих факторов поисковые системы учитывают данные | ||
| + | об источниках посетителей сайта. Если предыдущая страница была частью | ||
| + | биржи кликов, то вывод однозначный: происходит накрутка. | ||
| + | |||
| + | На данный момент нельзя утверждать, что какой-то из перечисленных | ||
| + | показателей оказывает большее влияние на ранжирование, чем другой. | ||
| + | Необходимо оценивать поведение пользователей в комплексе и относительно | ||
| + | средних показателей конкретно для каждого сайта. | ||
| + | |||
| + | Основные системы, с помощью которых можно собирать информацию | ||
| + | о поведении пользователей на сайте, — Google Analytics и Яндекс.Метрика — | ||
| + | будут подробно описаны [http://www.sembook.ru/book/instrumentariy-dlya-prodvizheniya/vvedenie/?utm_source=sembook7&utm_medium=sembook-site&utm_campaign=search-ebook в VIII главе]. Анализировать полученную информацию нужно в разрезе тематики сайта и даже запроса. | ||
| + | |||
| + | :'''Способы улучшения поведенческих показателей''' | ||
| + | |||
| + | Самый верный способ улучшить поведенческие показатели сайта — сделать | ||
| + | его интересным и полезным для пользователей. Для этого существует | ||
| + | много приемов, и их следует отличать от приемов искусственной накрутки. | ||
| + | При естественных методах каждый посетитель уникальный и уникально | ||
| + | его поведение; при искусственных всегда можно выявить закономерность, | ||
| + | которая рано или поздно выдаст обман. | ||
| + | |||
| + | [[Файл:7-47.png]] | ||
| + | |||
| + | Рис. 47 Способы влияния на поведенческие факторы | ||
| + | |||
| + | Грамотный SEO-специалист при продвижении сайта будет делать всё, | ||
| + | чтобы веб-ресурс соответствовал понятию «сайт для людей», то есть был | ||
| + | информативным, интересным и качественным. Это трудоемкая работа, но | ||
| + | результат будет высоким и, что самое главное, постоянным! | ||
| + | |||
| + | Среди основных естественных инструментов изменения поведенческого | ||
| + | фактора можно выделить следующие: | ||
| + | *Повышение удобства сайта. С помощью анализа юзабилити и данных, полученных с помощью [http://metrika.yandex.ru/promo/webvisor Вебвизора], опираясь на собственные ощущения и отзывы клиентов, проводя сравнительный анализ конкурентов, можно улучшить сам сайт и, соответственно, поведенческие показатели. Влюбить в свой сайт можно любого посетителя, главное — удовлетворить его потребности. | ||
| + | *Уникальный инструмент на сайте. Привяжите посетителей к вашему сайту — разработайте уникальный инструмент, который есть только у вас на сайте. Вы увидите, что количество возвращающихся посетителей с каждым разом все больше и больше. Например, полезен сайт, на котором можно рассчитать стоимость КАСКО в любом регионе и в любой страховой компании без необходимости оставлять свои контактные данные. | ||
| + | *Проведение акций и конкурсов. Любой человек любит подарки и игры. Разработав интересный конкурс или акцентируя внимание на проводимой акции, можно получить хороший приток целевого трафика. Чтобы анонсировать акцию или конкурс, разместите объявления и баннеры на тематических сайтах, дайте рекламу в социальных сетях. | ||
| + | |||
| + | *Привлечение посетителей с использованием offline-методов. Например, на визитках сотрудников, рекламных буклетах, афишах, в рекламе по телевизору или радио стоит указывать адрес сайта. Есть люди, которым удобнее самостоятельно изучить предложения на сайте и, приняв решение, позвонить, и сделать заказ. Не стоит терять таких потенциальных клиентов. | ||
| + | *Постоянное развитие сайта. Как развивать сайт? Прежде всего, следует провести техническую оптимизацию сайта, которая поможет устранить помехи для индексации. Затем регулярно обновлять контент, добавлять полезные сервисы, презентации, фотогалереи, видеоматериалы. Все это вызывает доверие посетителей, увеличивает их лояльность, повышает профессионализм вашей компании в их глазах. Развитие сайта способно влиять на ранжирование сайта. | ||
| + | *Улучшение сниппета сайта. Известно, что оптимизированный сниппет привлекает посетителей, даже если сайт занимает не самые высокие позиции в выдаче. Изучите все предлагаемые поисковой системой возможности настройки сниппетов. Попробуйте разные решения и выберите наиболее привлекательный сниппет, по которому будет кликать большинство пользователей. | ||
| + | |||
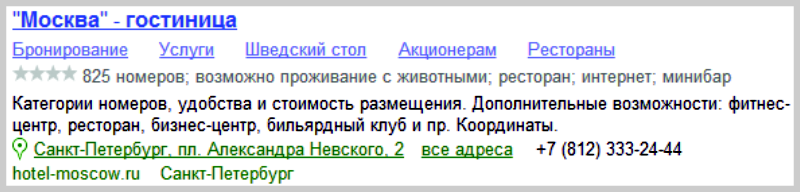
| + | [[Файл:7-48.png]] | ||
| + | |||
| + | Рис. 48 Пример качественно настроенного сниппета | ||
| + | |||
| + | ''':Социальные кнопки''' | ||
| + | |||
| + | Современное поисковое продвижение тесно связано с социальным | ||
| + | маркетингом. Сигналы из социальных медиа становятся всё более | ||
| + | существенным фактором для поисковых роботов при ранжировании страниц. | ||
| + | Одним из способов социализации сайта является размещение на нем | ||
| + | социальных кнопок. | ||
| + | |||
| + | Социальные кнопки — это иконки с логотипом той или иной сети, дающие | ||
| + | возможность посетителям сайта опубликовать понравившийся материал | ||
| + | в данной сети. Такие кнопки есть почти у всех популярных социальных сетей. | ||
| + | *ВКонтакте: http://vk.com/pages.php?act=share; | ||
| + | *Facebook: http://developers.facebook.com/docs/reference/plugins/like/; | ||
| + | *Google+: https://developers.google.com/+/plugins/+1button/; | ||
| + | *Twitter: http://twitter.com/goodies/buttons. | ||
| + | |||
| + | Нельзя не отметить, что установка этих кнопок сделает сайт [http://www.sembook.ru/book/optimizatsiya-sayta-v-detalyakh/problemy-s-hostingom-i-optimizatsiya-koda-sayta/?utm_source=sembook7&utm_medium=sembook-site%2B&utm_campaign=search-ebook%2B невалидным по версии W3C], однако уже разработаны способы валидации кода кнопок | ||
| + | с использованием JavaScript. | ||
| + | |||
| + | Наряду с отдельными кнопками существуют агрегаторы социальных кнопок. | ||
| + | Среди них можно выделить http://api.yandex.ru/share/ — наиболее полный | ||
| + | и удобный. | ||
| + | |||
| + | Агрегатор позволяет установить все социальные кнопки с помощью одного | ||
| + | кода, что, безусловно, удобно и с точки зрения настройки дизайна, и с точки | ||
| + | зрения валидации кода. | ||
| + | |||
| + | [[Файл:7-49.png]] | ||
| + | |||
| + | Рис. 49 Агрегатор социальных кнопок от Яндекса. Блок «Поделиться» | ||
| + | |||
| + | Если вы используете агрегатор от Яндекса, то при определенной настройке | ||
| + | счетчика Яндекс.Метрика можно считать переходы по социальным кнопкам. | ||
| + | Это особенно удобно при анализе социализации сайта (см рис. 51 далее). | ||
| + | |||
| + | Чтобы люди захотели разместить на своих страничках в социальных сетях | ||
| + | информацию с вашего сайта, необходимо поддерживать ее актуальность, | ||
| + | добавлять новые статьи и разделы, иметь на сайте уникальный и удобный | ||
| + | инструмент. В этом случае социализация сайта будет работать как инструмент | ||
| + | повышения узнаваемости компании и в то же время поспособствует | ||
| + | продвижению ресурса в поисковых системах. | ||
| + | |||
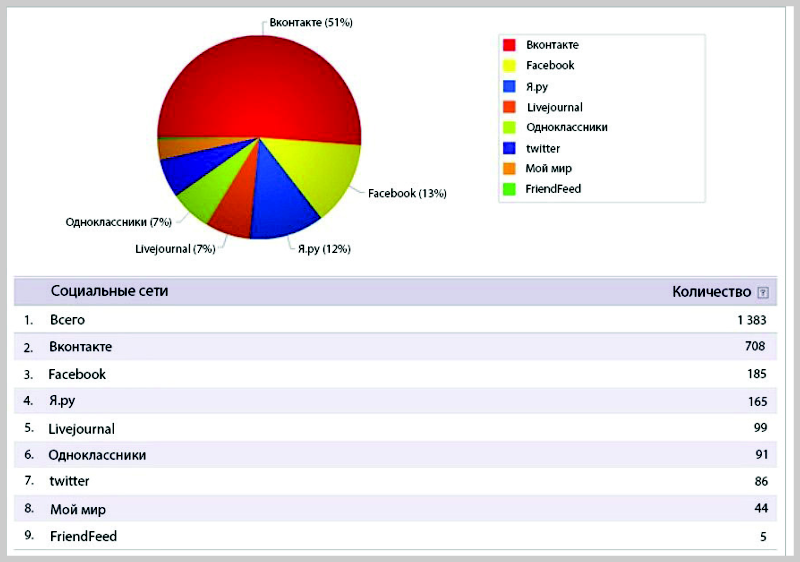
| + | [[Файл:7-50.png]] | ||
| + | |||
| + | Рис. 50 Отчет о переходах по кнопке «Поделиться» в Яндекс.Метрике | ||
| + | |||
| + | :'''Накрутка поведенческих факторов наказание за накрутку''' | ||
| + | |||
| + | Среди самых распространенных способов накрутки поведенческих факторов | ||
| + | можно выделить: | ||
| + | *Использование ботнета, то есть зомби-сети, которая эмулирует действия нескольких пользователей на сайте. | ||
| + | *Использование программ, имитирующих поведение пользователей. | ||
| + | *Использование специальных сервисов для выполнения посетителями определенных заданий на сайте. | ||
| + | |||
| + | Решившись использовать один из данных способов, необходимо помнить | ||
| + | о последствиях и понимать, что поисковая система может [http://www.sembook.ru/book/ogranicheniya-dlya-prodvizheniya/filtry-poiskovoy-sistemy-yandeks/?utm_source=sembook7&utm_medium=sembook-site%2B&utm_campaign=search-ebook%2B жестоко наказать за обман]. | ||
| + | |||
| + | Еще в мае 2011 года в своем официальном блоге [http://webmaster.ya.ru/replies.xml?item_no=10399 Яндекс предупредил], что он уже заметил попытки повлиять на поведенческие факторы и «предпримет | ||
| + | соответствующие меры в отношении использующих их сайтов». | ||
| + | |||
| + | После этого в июне последовала волна пессимизаций сайтов. Яндекс понизил | ||
| + | в выдаче более 1000 сайтов клиентов многих известных SEO-компаний, а | ||
| + | также их собственные сайты. Некоторым из этих компаний удалось вернуть | ||
| + | свое имя и сбросить фильтр за накрутку, но Яндекс дал понять, что наказание | ||
| + | за нарушение лицензии поисковой системы коснется всех. | ||
| + | |||
| + | Фильтр действует не сразу, но если Яндекс заметит накрутку, то через | ||
| + | определенное время, когда будет очередной пересчет поведенческих | ||
| + | факторов, сайт резко понизится в выдаче, вплоть до полного исключения из | ||
| + | индекса на неопределенное время. | ||
| + | |||
| + | Быстро вывести сайт из-под фильтра не удастся: для подтверждения того, | ||
| + | что сайт перестал использовать незаконные методы, поисковой системе | ||
| + | необходимо собрать данные за длительный промежуток времени. Повлиять | ||
| + | на длительность этого периода не может ни владелец сайта, ни переписка с | ||
| + | техподдержкой Яндекса: на данный момент сайты вручную не попадают под | ||
| + | амнистию — такова работа алгоритма. | ||
| + | |||
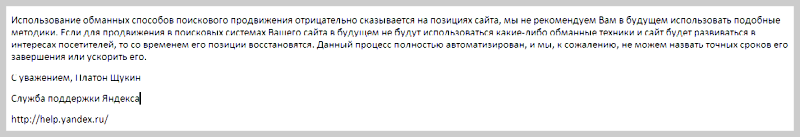
| + | [[Файл:7-51.png]] | ||
| + | |||
| + | Рис. 51 Ответ поисковой системы на вопрос о сроках снятия санкций за накрутку | ||
| + | |||
| + | Единственным советом в данном случае будет написать в техническую | ||
| + | поддержку Яндекса, получить подтверждение наличия санкций, раскаяться, | ||
| + | прекратив накрутку, и ждать амнистии. | ||
| + | |||
| + | Однако это время не следует терять даром. Необходимо заняться развитием | ||
| + | своего ресурса, вложить время и деньги, чтобы после выхода из-под фильтра | ||
| + | сайт получил высокие значения поведенческих показателей, но уже за счет | ||
| + | реальной пользовательской оценки. | ||
| + | |||
| + | |||
| + | == Приложение. Основные правила юзабилити == | ||
| + | |||
| + | С помощью основных правил юзабилити можно проверить сайт на наличие | ||
| + | критичных ошибок, исправление которых значительно повысит удобство | ||
| + | использования интернет-ресурса для потенциальных клиентов. | ||
| + | |||
| + | :'''Навигация по сайту''' | ||
| + | |||
| + | Очень важно, чтобы пользователь мог найти интересующую его информацию | ||
| + | без лишних сложностей. Воспользуйтесь следующими правилами, чтобы | ||
| + | улучшить навигацию на своем сайте. | ||
| + | |||
| + | '''1. Правило 3 кликов''' | ||
| + | |||
| + | Обычно, если посетитель за три клика не может найти необходимую | ||
| + | информацию, он покидает сайт. Если эта проблема актуальна для вашего | ||
| + | сайта, измените его структуру таким образом, чтобы вся важная информация | ||
| + | (описание товара, телефон компании, форма заявки) были в 3 кликах от | ||
| + | главной страницы. | ||
| + | |||
| + | '''2. Поиск, «хлебные крошки» и карта сайта''' | ||
| + | |||
| + | Улучшить организацию доступа пользователя к необходимой информации | ||
| + | можно, добавив функционал поиска по сайту, [http://www.sembook.ru/book/optimizatsiya-sayta-v-detalyakh/soputstvuyushchie-nastroyki-sayta/?utm_source=sembook7&utm_medium=sembook-site%2B&utm_campaign=search-ebook%2B карту сайта] и меню [http://ru.wikipedia.org/wiki/%CD%E0%E2%E8%E3%E0%F6%E8%EE%ED%ED%E0%FF_%F6%E5%EF%EE%F7%EA%E0 «хлебные крошки»]. Карта сайта должна быть структурирована по темам и иметь | ||
| + | привлекательный дизайн, сходный с общим дизайном сайта. | ||
| + | |||
| + | '''3. Перелинковка''' | ||
| + | |||
| + | Перелинковка сайта также улучшает организацию доступа к важным | ||
| + | разделам сайта. Перелинковка должна быть реализована, исходя из удобства | ||
| + | для пользователей (не только для оптимизации), и должна помогать им | ||
| + | находить нужную информацию на сайте. | ||
| + | |||
| + | '''4. Каталог товаров''' | ||
| + | |||
| + | Если на сайте есть каталог товаров, то в нём нужно предусмотреть | ||
| + | возможность сравнить разные товары, сортировать их по цене, наличию на | ||
| + | складе и другим параметрам. | ||
| + | |||
| + | '''5. 7 объектов +/-2''' | ||
| + | |||
| + | Согласно исследованиям Джорджа Миллера, кратковременная память | ||
| + | среднестатистического человека может запоминать одновременно от 5 до | ||
| + | 9 объектов. Используйте это правило для своего ресурса: в поле зрения | ||
| + | посетителя, попавшего на сайт, должно быть от 5 до 9 объектов (например, | ||
| + | разделов в меню). | ||
| + | |||
| + | '''6. 2 секунды''' | ||
| + | |||
| + | Пользователь, находясь на сайте, не должен ждать более 2 секунд. Это может | ||
| + | касаться, например, загрузки страницы или фотогалереи. Если потенциальный | ||
| + | клиент зашёл на сайт и за 2 секунды ресурс не загрузился, посетитель просто | ||
| + | покинет сайт. | ||
| + | |||
| + | '''7. Регистрация на сайте и заполнение форм заказа''' | ||
| + | |||
| + | Основные страницы сайта должны быть доступны без регистрации, иначе | ||
| + | большинство посетителей просто уйдут на другой ресурс. Веб-формы на сайте | ||
| + | (форма регистрации, форма отправки заказа и другие) должны быть как | ||
| + | можно более простыми и содержать минимальное количество обязательных | ||
| + | для заполнения пунктов. | ||
| + | |||
| + | :'''Визуализация сайта''' | ||
| + | |||
| + | Сайт должен обладать красивым, уникальным и интересным дизайном, | ||
| + | который способствует восприятию информации. Благодаря хорошему дизайну | ||
| + | сайта складывается впечатление, что компания большая, и что она серьёзно | ||
| + | относится к своей продукции и покупателям. Новые клиенты будут больше | ||
| + | доверять такому сайту. | ||
| + | |||
| + | '''1. Оформление ссылок''' | ||
| + | |||
| + | Все ссылки на сайте должны быть заметны в обычном тексте и сразу | ||
| + | бросаться в глаза. При этом цвет ссылок должен подходить к дизайну сайта, в | ||
| + | том числе при наведении на них курсора. | ||
| + | |||
| + | '''2. Кроссбраузерность''' | ||
| + | |||
| + | Проверьте, как ваш сайт отображается в самых популярных браузерах: Mozilla | ||
| + | Firefox, Google Chrome, Opera, Internet Explorer, Safari. Сайт должен отображаться | ||
| + | единообразно и корректно во всех вышеперечисленных браузерах. | ||
| + | |||
| + | '''3. Тянущийся по ширине текст''' | ||
| + | |||
| + | На сайтах, которые могут бесконечно тянуться по ширине, следует прописывать | ||
| + | минимальную (960 пикс) и максимальную (1280 пикс) ширину сайта | ||
| + | (остальное — фон), иначе текст при большом разрешении будет тяжело читать. | ||
| + | |||
| + | ''':Структурированность материалов''' | ||
| + | |||
| + | Информация на страницах сайта должна иметь четкую структуру и | ||
| + | привлекательный вид, а содержимое страницы — соответствовать ее | ||
| + | названию. Все это также работает на повышение доверия пользователя к | ||
| + | вашей компании. | ||
| + | |||
| + | '''1. Структура материалов''' | ||
| + | |||
| + | В тексте должны быть заголовки и подзаголовки; важные моменты нужно | ||
| + | выделять жирным шрифтом или шрифтом другого цвета. Пользователь | ||
| + | должен понять, о чём повествует текст, уже при беглом просмотре. | ||
| + | |||
| + | '''2. Графика и дополнительная информация''' | ||
| + | |||
| + | На страницах, помимо текста, должна быть графическая составляющая (картинки | ||
| + | и графики). Цены на товары лучше указывать непосредственно на сайте и при | ||
| + | желании давать ссылку на прайс-лист в формате Еxcel. Каталог товаров должен | ||
| + | содержать в себе отзывы покупателей и краткие описания товаров. | ||
| + | |||
| + | Оценивая юзабилити собственного сайта, помните: ваш интернет-ресурс | ||
| + | должен быть реализован так же, как и большинство сайтов в рунете, так как | ||
| + | у пользователей уже сформировались определенные привычки — например, | ||
| + | они ожидают увидеть меню в шапке сайта или в левой колонке. Общее, очень | ||
| + | важное правило юзабилити — делать не как правильно, а как принято. | ||
| + | |||
| + | Используйте также принцип Парето для своего сайта: 20% усилий дают | ||
| + | 80% результата, а остальные 80% усилий дают только 20% результата. Таким | ||
| + | образом, не обязательно переделывать весь сайт. Можно составить список | ||
| + | действий, которые предполагается выполнить для улучшения юзабилити, | ||
| + | определить самые критичные доработки, которые принесут 80% результата, | ||
| + | и реализовать их в первую очередь. | ||
| + | |||
| + | Все вышеперечисленные правила помогут вам улучшить сайт, что | ||
| + | в дальнейшем положительно скажется на поведенческих факторах | ||
| + | и конверсии. | ||
---- | ---- | ||
Источник http://www.ingate.ru/ | Источник http://www.ingate.ru/ | ||
Текущая версия на 12:02, 22 марта 2013
В предыдущих главах мы подробно рассмотрели оптимизацию сайта и работу со ссылками. Эти этапы продвижения нацелены на выведение сайта в ТОП поисковых систем. Однако высоких позиций часто бывает недостаточно, поскольку сайт должен работать на цели бизнеса, то есть приносить заявки и увеличивать продажи. Эти цели достигаются тогда, когда сам сайт хорошо конвертирует посетителей в потенциальных клиентов. Ключевым параметром, который характеризует сайт с этой стороны, является показатель конверсии.
Высокий показатель конверсии указывает на то, что вашими клиентами становится максимальное число представителей целевой аудитории, и вы получаете хорошую отдачу от сайта. Средний показатель конверсии варьируется для разных тематик, сайтов и источников трафика.
Итак, на конверсию сайта, а значит, и на объем продаж влияет количество посетителей ресурса и количество заявок, которые они заполняют на сайте.
Если говорить о трафике, то именно поисковые системы дают самых качественных посетителей, которые уже заинтересованы в конкретном товаре или услуге и имеют сформированную потребность. О том, как привлечь еще больше трафика, находясь в ТОПе, речь пойдет в разделе «Максимизация трафика из поисковых систем».
Количество заявок, которые пользователи отправляют вам с сайта, зависит в первую очередь от удобства самого ресурса. О том, как добиться того, чтобы посетители просматривали более одной страницы на вашем сайте, и сформировать доверие к компании, читайте в разделе «Юзабилити сайта».
Кроме того, и количество кликов по ссылке на ваш интернет-ресурс в поисковой выдаче, и поведение пользователей на сайте влияют на его позиции в поиске, т.к. поисковые системы учитывают при ранжировании сайтов поведенческие факторы. О том, как можно улучшить поведенческие характеристики и повысить позиции, будет рассказано в разделе «Поведенческие факторы».
Таким образом, постоянное развитие сайта сказывается и на конверсии, и на позициях. Из седьмой главы энциклопедии вы узнаете о том, в каких направлениях следует совершенствовать свой ресурс, чтобы получить максимальную отдачу от поискового продвижения.
Максимизация трафика из поисковых систем[править]
Даже если сайт занимает высокие позиции в поисковой выдаче, по некоторым причинам число переходов пользователей непосредственно на сайт (CTR) может быть достаточно низким. Это бывает вызвано тем, что сайт недоступен, или тем, что ключевые слова не работают на привлечение посетителей, или сниппет недостаточно привлекателен. Важно вовремя выявить проблему и устранить ее.
Чтобы максимизировать приток трафика из поисковых систем, нужно:
- настроить сниппет,
- обеспечить защиту сайта от вирусов,
- своевременно оплачивать домен и хостинг,
- фильтровать «мертвые» запросы, которые не приносят трафик.
Рассмотрим каждый из этих пунктов в отдельности.
- Настройка сниппета в Яндекс.Вебмастере
Каждый день пользователи ищут товары и услуги в интернете, изучают предложения, сравнивают цены. Яндекс предлагает воспользоваться программой, улучшающей представление сайта в поисковой выдаче за счет настройки сниппета. Так, для страниц, участвующих в поиске, можно указать описание магазина, информацию о режиме работы, наличии товара и др.
Рис. 1 Пример оптимизированного сниппета
К программе по улучшению сниппета Яндекс допускает не все сайты. Среди критериев указаны следующие:
1. Реальный, законный бизнес сайта
Участвовать в программе могут сайты, представляющие интернет-магазин или компанию, продающие товары или услуги, или сайты, являющиеся агрегирующей площадкой различных коммерческих предложений определенных фирм.
2. Англоязычный домен сайта
Вероятнее всего, данное ограничение связано с техническими особенностями работы с такими доменами.
3. Наличие на сайте каталогов товаров и услуг
Каждый товар или услуга должны иметь отдельную страницу. Это позволит привязать в выдаче к определенной странице всю соответствующую информацию.
4. Наличие на сайте контактной и юридической информации
Эти данные являются доказательством того, что фирма реально существует и несет юридическую ответственность за товары и услуги перед покупателями.
5. Отсутствие ограничений на сайте для различных типов покупателей
Улучшение сниппета отразится в результатах выдачи, которые показываются физическим и юридическим лицам, оптовым и розничным покупателям. Следовательно, сайты с ограничением по типу покупателей к программе не допускаются.
Если все требования выполнены, вы располагаете ресурсом веб- разработчика и согласны с условиями сотрудничества, можно смело подключаться к программе.
Подключение к программе улучшения сниппета
Для того чтобы участвовать в программе улучшения сниппетов, необходимо пройти следующие этапы.
1. Добавить сайт в панель Яндекс.Вебмастер и подтвердить права на управление сайтом (следуйте инструкциям системы)
Рис. 2 Добавление нового сайта в Яндекс.Вебмастере
2. В разделе «Содержимое сайта» необходимо выбрать подраздел «товары и цены» и нажать кнопку «Начать работу»
Рис. 3 Подраздел «товары и цены»
3. В подразделе «товары и цены» нужно указать: данные о регионе и доставке, контактную и юридическую информацию
Рис. 4 Ввод данных о магазине
4. Подготовить YML-файл с информацией о товарах вашего магазина
Подготовка YML-файла c информацией о товарах вашего магазина необходима, так как из него будет считываться и показываться вся информация в сниппете по странице. Описание YML-формата, рекомендации по его заполнению, а также иллюстрированные примеры можно найти на странице «Технические требования».
5. Указать поисковой системе местоположение YML-файла
Для этого на вкладке «Источники данных» необходимо прописать путь, по которому доступен YML-файл. Инструкцию по подключению YML-файла можно найти в разделе «Как подключить YML-файл?». Яндекс работает с этим файлом так же, как и с файлом sitemap.xml. Чтобы в поиске всегда была свежая информация, программа загружает его ежедневно.
Рис. 5 Указание пути, по которому находится YML-файл
6. Отправить данные о магазине на проверку
Для этого нужно нажать на кнопку «Включить магазин» в разделе «Товары и цены». Проверка осуществляется в течение 5 рабочих дней. В случае ее успешного прохождения сниппеты появятся в поиске Яндекса в течение 10 дней.
Рис. 6 Отправка данных о магазине на проверку
Помимо специализированных сниппетов для коммерческих сайтов, продающих товары и оказывающих услуги, есть варианты сниппетов для сайтов других тематик, например: «вклады и кредиты», «рецепты», «недвижимость», «автообъявления» и др. Обо всех вариантах программы улучшения сниппетов можно прочитать в помощи Яндекс.Вебмастера, в разделе «Содержимое сайта».
Работа со всеми вариантами сниппетов осуществляется либо с помощью специально подготовленного xml-файла, либо с помощью микроформатов, речь о которых пойдет ниже.
- Микроформаты в Яндексе
Микроформаты — это форматы семантической разметки страниц, которые позволяют сделать контент на странице понятным для роботов. Идея микроформатов проста: вы делаете разметку имеющегося кода сайта, используя специальные атрибуты, аналогичные метатегам или тегам форматирования.
С помощью микроформатов можно указать поисковой системе на отдельные блоки текста, вставив специальную разметку в коде страницы. Данные блоки HTML-разметки не видны пользователям сайта и не влияют на отображение информации. На сегодняшний день микроформаты используются для указания контактной информации, товаров, отзывов, каких-либо событий и в некоторых других случаях. В Яндексе используется 4 вида микроформатов.
1. hCard
hCard — это формат разметки контактной информации, с помощью которого вы можете указать роботу на адрес, телефон и другие данные. Важно структурировать контактную информацию по блокам: название компании, адрес, телефон, время работы и т.д. Например, текст на странице выглядит следующим образом:
Рис. 7 Внешний вид карточки компании на сайте
Если посмотреть исходный код этого блока, то мы увидим разметку, которая обозначает карточку организации в формате hCard:
Рис. 8 Карточка компании в формате hCard в коде сайта
При этом информация о компании в поисковой выдаче и в Яндекс. Справочнике будет выгодно отличать данный сайт от других.
Рис. 9 Яндекс.Поиск: отображение адреса организации в сниппете
Рис. 10 Яндекс.Справочник: отображение результатов поиска на карте
Подробную информацию об элементах формата hCard, которые обрабатываются Яндексом, можно получить в разделе hCard помощи Яндекс.Вебмастера.
2. hRecipe
Данный формат предназначен для описания кулинарных рецептов. С его помощью текст может быть представлен с использованием следующих семантических элементов: ингредиенты, способ приготовления, время приготовления блюда.
Если у вас на сайте есть рецепты с аналогичной структурой, а также фотоинструкция, воспользовавшись соответствующей разметкой, вы можете получить преимущества в выдаче
Рис. 11 Внешний вид рецепта на сайте
Формат hRecipe несложный, все возможные поля можно изучить на странице помощи Яндекса «Микроформат hRecipe» или на примерах, один из которых приведен ниже.
Рис. 12 Рецепт в формате hRecipe в коде сайта
Вот так будет выглядеть ваш рецепт в выдаче. В сниппете будут представлены 4 картинки, которые могут привлечь больше внимания посетителя, чем сайт, который находится на первом месте!
Рис. 13 Сниппет страницы, на которой использован микроформат hRecipe
3. hReview
hReview — это микроформат разметки отзывов, он позволяет поисковой системе извлекать из текста такие семантические элементы, как рейтинг, текст отзыва, плюсы и минусы и т.п. В настоящий момент в Яндексе этот формат используется для описания отзывов об автомобилях.
В выдаче отображается сразу несколько ссылок на разные страницы одного сайта, что повышает вероятность перехода пользователя на ресурс. Также в выдаче указываются даты отзывов и их количество.
Рис. 14 Поисковая выдача с сайтами, использующими микроформат hReview
Предполагается, что формат разметки hReview должен включать разметки других форматов: автор отзыва — hCard; объект отзыва — hProduct, hCard или hCalendar, в зависимости от типа объекта. Для описания автомобилей, например, используется расширенный формат hProduct. Про сам же формат hReview можно почитать в разделе помощи Яндекса с одноименным названием «Микроформат hReview».
4. hProduct
Микроформат hProduct предназначен для извлечения из текста следующей информации: бренд, цена, описание товара, фото и т. п. В настоящий момент этот формат используется только в формате hReview для организации отзывов об автомобилях, однако у него большие перспективы. Разметка микроформата обрабатывается совместно с индексацией страницы, и нетрудно предположить, что структурированная информация гораздо быстрее принесет пользу даже для ранжирования. Остается придумать только представление в выдаче подобного сниппета. Надеемся, Яндекс изобретет его в скором времени.
Узнать больше об этом формате можно в разделе «Микроформат hProduct». Также можно увидеть вариант сниппета для описания автомобилей в программе Отзывы по автомобилям.
Если вы решили использовать любой из перечисленных микроформатов, то проверьте разметку на сайте с помощью валидатора микроразметки, чтобы убедиться, что индексация микроформатов происходит корректно. Когда проверка будет успешно пройдена, извлеченные данные будут использоваться для формирования специального сниппета в результате работы Яндекс.Поиска или его сервисов.
- Защита сайта от вирусов
В современном мире жертвами вирусных атак становятся не только локальные компьютеры обычных людей, но и сайты, сервера и целые сети. При поисковом продвижении сайта очень важно защитить его от вирусов. Зараженный сайт обычно содержит троянские программы и представляет угрозу для пользователей. Такой сайт блокируется антивирусными приложениями, а поисковые системы помечают их особым образом, предупреждая пользователей об опасности заражения и запрещая прямые переходы на такие сайты.
Рис. 15 Пример выделения зараженного сайта в поисковой системе Яндекс
Со временем, если веб-мастер сайта не исправляет ситуацию, поисковые системы исключают ресурс из выдачи. Узнать о заражении сайта вирусами можно с помощью сервиса Яндекс.Вебмастер в разделе «Безопасность».
Среди основных причин заражения сайтов вирусами можно указать:
1. Использование устаревших версий CMS, взломанных CMS, а также CMS с установленными любительскими модулями
Особенно это относится к CMS Joomla и WordPress. С каждой новой версией в коде закрываются незащищенные места, через которые можно заразить сайт, поэтому рекомендуется использовать последние версии CMS.
2. Простые пароли или ненадежное хранение паролей к SSH, FTP, SQL, панели администратора сайта
Кроме того, если перечисленные сервисы по долгу службы посещает большое количество сотрудников, то вероятность заражения сайта увеличивается из-за человеческого фактора. Желательно сократить количество человек, работающих с сайтом, и установить правила хранения и изменения паролей.
3. Использование при администрировании сайта устаревших браузеров (особенно устаревших версий Internet Explorer) и применение программного обеспечения для серверов, полученного из ненадежных источников
С каждым днем разрабатываются все новые виды вирусов, а старые программы или устаревшие браузеры неустойчивы к их воздействию.
4. Использование устаревшего антивирусного программного обеспечения при администрировании сайтов или отсутствие антивирусов
На компьютере любого сотрудника, работающего с сайтом через FTP, SSH и другие протоколы, должны быть установлены современные средства борьбы с вирусами, потому что вирус может попасть на компьютер человека с другого сайта, а затем перейти на ваш сайт. Только антивирус с ежедневно обновляемой базой сможет защитить ресурс от заражения.
5. Установка на сайт кода, полученного из ненадежного источника Примером таких кодов могут быть некоторые коды баннерных сетей, партнерских программ, в которых намеренно размещают троянские программы. Для того чтобы избежать заражения, рекомендуется использовать только проверенные модули.
Далее перечислены основные приемы, позволяющие предотвратить заражение сайта вне зависимости от типа вируса. Процесс лечения, однако, будет зависеть от конкретной разновидности этого вируса.
Чтобы не допустить заражение вашего сайта, выполняйте следующее:
- Не сохраняйте пароли в FTP-клиентах, регулярно меняйте пароли доступа к FTP, SSH, SQL и админпанели сайта.
- Внимательно относитесь к коду, который вы устанавливаете на свой сайт (например, код баннерных сетей, счетчиков и т.д.).
- Берегите свой рабочий компьютер от вирусов, регулярно обновляйте и проверяйте его актуальным антивирусом.
- Вовремя обновляйте CMS сайта, откажитесь от использования непроверенных модулей.
- Если CMS уникальна, обязательно соблюдайте рекомендации по безопасности для соответствующего языка программирования и привлекайте специалистов к аудиту безопасности.
- Регулярно исследуйте исходный код сайта на предмет появления подозрительных элементов.
- Отслеживайте появление новых незнакомых файлов в папках сайта.
- Пользуйтесь при администрировании современными версиями браузеров.
Лучше всего подходить к безопасности комплексно, разработав систему доступов для работы с сайтом, периодически меняя пароли и используя антивирусные программы.
Защита сайта от вирусов — одна из ключевых задач современного веб-мастера. Исполнение описанных выше простых правил позволит обезопасить сайт от большинства вирусных угроз и, как следствие, — от проблем с посетителями сайта и поисковыми роботами.
- Своевременное продление хостинга и домена
Корректная работа сайта, а также его индексация поисковыми системами во многом зависят от стабильного хостинга и домена. И то и другое, как правило, услуги не бесплатные и требуют своевременного продления.
Оплата домена обычно осуществляется ежегодно. В случае несвоевременной оплаты домена он снимается с делегирования регистратором, а через месяц освобождается (либо продаётся с аукциона).
Срок оплаты доменного имени можно узнать в сервисе WHOIS регистратора. Об окончании срока делегирования свидетельствует подобное сообщение при обращении к сайту:
Рис. 16 Сообщение об окончании срока регистрации домена сайта
Плата за хостинг взимается, как правило, ежемесячно, но большинство хостинг-провайдеров дают возможность оплатить свои услуги сразу за год, иногда даже за несколько лет вперед. Просрочка оплаты хостинга приводит к блокировке аккаунта и неработоспособности сайта. Если в течение какого- то времени услуги не будут оплачены, то с хостинга будут удалены все файлы и папки сайта, часто — без возможности их восстановления.
Рис. 17 Сообщение о блокировке хостинг-аккаунта
Несвоевременная оплата хостинга или домена приводит к неработоспособности ресурса, что негативно сказывается на продвижении — например, ведет к ухудшению поведенческих показателей. Длительная неработоспособность может привести к удалению сайта из индекса поисковых систем. В связи с этим рекомендуется оплачивать услуги провайдеров и регистраторов своевременно.
- Фильтрация «мертвых» запросов
Не все продвигаемые запросы вносят вклад в достижение цели сайта, будь то увеличение продаж или прирост трафика. Часто бывает, что вышедший в ТОП запрос, даже высокочастотный, не даёт необходимого результата и ожидаемой посещаемости. Эта проблема может быть связана с тем, что запрос является «мертвым», то есть его не задают поисковой системе живые, заинтересованные люди, а спрос накручен системами для просмотра позиций, оптимизаторами, их клиентами и так далее.
Самым надежным методом проверки запроса является сбор статистики сайтов, находящихся в ТОПе по этому запросу. К сожалению, возможность доступа к таким данным есть далеко не всегда, но можно воспользоваться аналитикой по собственному ресурсу. Если запросы уже в ТОПе, а конверсия в покупателей по ним очень низкая, стоит пересмотреть ядро. И наоборот: если есть запросы, по которым число переходов невелико из-за невысоких позиций, но процент конверсии по ним высокий, то их стоит добавить в семантическое ядро.
Во время подбора ключевых слов можно воспользоваться сервисом контекстной рекламы Яндекс.Директ, чтобы провести аналитику по конверсии конкретного запроса. Инструмент, который называется «Прогноз бюджета», позволяет спрогнозировать CTR, или «кликабельность» конкретной ключевой фразы.
В «Прогнозе бюджета» следует смотреть на графу «1-ое место». Если CTR слова указан больше 2–4%, то такую фразу можно смело считать живой; если кликабельность слова меньше, то риск того, что запрос окажется «мертвым», высок. В этом случае даже если переходы на сайт будут, они, скорее всего, не принесут желаемого количества заявок и звонков от потенциальных клиентов.
Рис. 18 Инструмент «Прогноз бюджета» в Яндекс.Директе
Таким образом, при составлении семантического ядра следует принимать во внимание не только данные сервиса wordstat.yandex.ru, который показывает спрос различных ключевых слов. В этом случае высока вероятность попасть на «мертвый» запрос и потратить бюджет впустую. Кроме того, продвигая «мертвые» запросы, вы теряете время, которое в некоторых случаях может быть существеннее денег. Не бойтесь отсеивать «мертвые» запросы — корректируйте ядро своевременно.
Юзабилити сайта[править]
Понятие «юзабилити» (или «web-юзабилити») означает удобство использования сайта для достижения определенных целей.
Web-юзабилити нацелено на то, чтобы сайт был коммерчески успешен, т.е. приносил заявки и продажи. Таким образом, понятие web-юзабилити сайта можно еще трактовать как удобство совершения конверсионного действия при попадании пользователя на ресурс.
На сегодняшний день удобство использования ресурса — это один из ключевых моментов при работе с поведенческими факторами. Сайт, учитывающий правила web-юзабилити, лучше воспринимается пользователем, имеет хороший показатель времени, проведенного на сайте, и высокий процент конверсии. Все вместе приводит к тому, что пользовательские факторы начинают работать на сайт, принося клиентов и повышая позиции сайта в поисковых системах. Поэтому так важно не упускать проработку юзабилити сайта.
Работа с юзабилити направлена на повышение удобства пребывания пользователя на сайте. Удобство, в свою очередь, неразрывно связано со всеми аспектами сайта, как:
- текстовое наполнение;
- форматирование текстов;
- наличие и логика работы функциональных элементов;
- расположение функциональных элементов по отношению друг к другу;
- возможность упрощения работы пользователя с функциональными элементами;
- дизайн ресурса и т.д.
Работу в области юзабилити следует начинать уже при создании сайта, продумывая каждую мелочь. Если же сайт уже давно работает, но хочется получить от него бóльшую отдачу, следует провести юзабилити-анализ. Существует несколько вариантов юзабилити-анализа:
1. Анализ статистики, например, Яндекс.Метрики, Google Analytics, статистики bitrix. ru/ Bitrix и др. Счетчики установлены практически на каждом сайте, данные предоставляются бесплатно — таким образом, это один из самых доступных вариантов анализа юзабилити. Можно провести сравнительный анализ статистики похожих сайтов, если есть соответствующий доступ. К основным минусам данного метода можно отнести недостаточный объем данных и поверхностность выводов.
2. Работа с отзывами посетителей. Что может быть проще, чем спросить у самого посетителя, что ему нравится на сайте? На некоторых сайтах специально для этого размещают формы голосования и обратной связи. Если какие-либо элементы сайта вызовут у пользователей негатив, они не постесняются его высказать. Реализовать форму обратной связи на сайте и обработать полученные отзывы несложно, главное — периодически отслеживать мнения посетителей. Минусом метода является то, что в отзывах будут указаны только основные ошибки, присутствующие на сайте.
3. Юзабилити-тестирование. Этот способ подходит, если есть сомнения в успехе нововведений на сайте. Для тестирования страниц можно использовать специальный инструмент от Google — Оптимизатор web-сайтов — и фокус-группы. Необходимо подобрать людей и дать им заранее подготовленное задание по достижению цели сайта. Группа разделяется на две части, и каждая работает со своим вариантом сайта. За действиями участников эксперимента ведется наблюдение, по результатам которого затем делается вывод о том, какой вариант сайта наиболее удобен. Плюсом метода можно считать идеальный выбор между двумя вариантами, статистически подтвержденный. Минус в том, что необходимо сформировать и мотивировать фокус-группу, и общих советов по изменению ресурса вы не получите.
4. Наблюдение за действиями посетителей. Выбрав этот метод, вы можете собирать фокус-группы, обозначать разные задания для них и охватывать любые целевые аудитории, в том числе и смешанные. Для наблюдения можно также воспользоваться инструментом Вебвизор, представленным в Яндекс.Метрике. Вебвизор записывает все действия посетителей на сайте. Плюсов у этого способа очень много: большой объем данных для анализа, различные варианты выводов, четкая целевая группа, возможность бесплатного анализа и др. Минус состоит в том, что для подобного анализа и вычисления проблем на сайте от наблюдателя требуется успешный опыт проведения таких исследований.
5. Проведение экспертизы. Для оценки юзабилити можно заказать экспертизу у профессионалов. Эта услуга является платной, но и результат будет высоким. Второй вариант — провести экспертизу самостоятельно. Для этого необходимо иметь опыт и навыки поиска юзабилити-ошибок. Начать следует с определения основных целевых групп и задач, которые сайт помогает решать. Затем свежим взглядом нужно пройти по основному пути для конкретной целевой группы, беспристрастно фиксируя ошибки. Такой вариант экспертизы будет бесплатным, но за его эффективность отвечать будет трудно.
Выбор способа проведения юзабилити-анализа зависит от многих факторов, но те способы, которые можно реализовать своими силами, лучше не откладывать в долгий ящик.
Юзабилити во многом базируется на человеческой психологии и человеческих привычках. Зная стандарты в области построения сайтов в российском сегменте интернета, можно быстро обнаружить ошибки в удобстве использования ресурса. Направления ошибок по web-юзабилити можно разделить на 3 больших блока: первый касается технических ошибок, второй — дизайна, третий — контента.
- Технические ошибки и ошибки в структуре сайта
О технических ошибках много говорилось в пятой главе, посвященной оптимизации сайта. Ниже мы приведем основные примеры технических ошибок в разрезе юзабилити.
1. Ошибки кроссбраузерности, кроссплатформенности и ошибки тестирования. Часто бывает, что сайт делается под один браузер и тестируется только в нем, а в другом браузере один слой сайта наползает на другой. Если ресурс сделан в «резиновом» шаблоне, т.е. ширина сайта изменяется в зависимости от разрешения монитора, обязательно нужно проверить его в различных браузерах и разрешениях экрана. При низких разрешениях одни элементы могут наезжать на другие. Проверить сайт можно с помощью специализированных сервисов, например, BrowserShots.org.
Рис. 19 Пример неидентичного отображения одной и той же страницы сайта в разных браузерах
2. Динамическая навигация — это прием, при котором навигация по ресурсу, т.е. меню, изменяется в зависимости от страницы. Если навигация сложная, то пользователь, запутавшись, покинет ресурс, так и не отправив заявку. При работе с юзабилити сайта нужно помнить, что чем проще и привычнее организован ресурс, тем выше вероятность удачной транзакции. Меню должно сохранять единообразие на всем сайте.
Рис. 20 На главной странице меню располагается вверху и в центре
Рис. 21 На внутренней странице меню находится в верхней части
Рис. 22 Переход к товарам возможен только через «Поиск»
3. Ошибки в выпадающем меню. Распространенной ошибкой является всплывающее меню без задержки исчезновения. К примеру, пользователь навел курсор на один из пунктов бокового меню, и появился новый уровень меню; при попытке выбрать нужную ссылку из этого подменю оно исчезает. Пользователь, вероятно, повторит операцию несколько раз, но, не перейдя никуда в пределах сайта, уйдет с него. Другой технический момент, связанный с выпадающим меню, — большой список за пределами первого окна экрана. Это также усложняет выбор требуемого пункта и нарушает визуальную законченность сайта. Движение пользователя по ресурсу не должно быть затруднено, лишние действия и клики удаляют посетителя от совершения покупки.
Рис. 23 Пример меню, которое не помещается в первом окне экрана: нужно воспользоваться горизонтальной прокруткой, чтобы увидеть меню полностью
4. Отсутствие основных пунктов меню в системе навигации. Например, отсутствие « хлебных крошек» затрудняет переход с нижнего уровня сайта на верхний. Пользователя также дезориентирует отсутствие указания на принадлежность страницы к определенному пункту меню.
Рис. 24 Пример сайта, на котором отсутствуют «хлебные крошки»
5. Логотип не ведет на главную страницу. Логотип компании должен вести только на главную страницу. Этот нюанс построения сайта берет свое начало с истоков рунета и, в частности, поисковой системы Яндекс, где логотип всегда вел на главную страницу сайта. Если ссылка с логотипа ведет пользователя не на главную страницу, это может вызвать у него замешательство и даже раздражение. Также логотип, не являющийся ссылкой, создает для пользователей дополнительные трудности в навигации по сайту.
Рис. 25 Пример сайта, на котором отсутствует ссылка с логотипа
6. Наличие всплывающих окон. Всплывающее рекламное окно, которое внезапно появляется на сайте и блокирует дальнейшую работу, вызывает у пользователя желание как можно быстрее закрыть его, и часто он закрывает сразу весь сайт. Чтобы не терять посетителей, настройте на своем ресурсе открытие всплывающих окон только по клику пользователя.
Рис. 26 Пример окна, которое внезапно появляется на сайте и блокирует работу пользователя
7. Главная страница выбивается из стилистики сайта или несет очень низкую смысловую нагрузку. Прием со «страницей входа» (на которой пользователь, например, выбирает язык или город) оправдан только для крупных, широко известных компаний. Попадая на ресурс компании BMW, пользователь не задается вопросом, чем занимается данная компания. Попадая же на малоинформативную входную страницу неизвестной фирмы, пользователь, не получив сведений о направлениях работы этой организации, покидает сайт. Главная страница должна содержать графический и текстовый контент, позволяющий посетителю сайта понять направление деятельности компании.
Рис. 27 Пример неинформативной входной страницы сайта
8. Неграмотное оформление страницы 404 ошибки. Если пользователь случайно переходит на страницу с несуществующим URL, он видит страницу 404 ошибки. При попадании на нее посетитель должен сразу понять, что он находится в несуществующей части сайта; чем быстрее произойдет данная идентификация, тем лучше. Яндекс рекомендует ограничиться информацией о том, что данная страница не существует, и предложить пользователю перейти на главную страницу, не размещая подробное меню и множество баннеров. Чтобы пользователь понимал, что он не покинул ресурс, рекомендуется на странице 404 ошибки также добавить логотип компании.
Рис. 28 Пример страницы 404 ошибки на Яндексе
9. Слишком большое количество опций. Данная ошибка может относиться к таким функциональным элементам, как форма заявки, фильтр товаров, поиск по сайту и т.д. К примеру, форма отправки заявки должна содержать указание на основные пункты (услуга, которую заказывает клиент, и его контактные данные) и необязательные (индекс, описание заказа и т.д.). Количество полей в форме заказа должно быть необходимым и достаточным, чтобы вы могли доставить покупку, но пользователь при этом не был утомлен заполнением веб-формы. О том, как настроить веб-форму, читайте в книге «Введение в генерацию лидов».
Рис. 29 Пример формы с избыточным количеством обязательных полей
10. Неуместное использование технических элементов или их неработоспособность. На сайте все должно вести пользователя к основной цели ресурса. Если на пути к этой цели расставлены препятствия в виде ненужной анимации, рекламных баннеров, всплывающих окон, неработающих кнопок и ссылок, то ожидать лояльности посетителя не стоит. Представьте, что пользователь уже готов оформить заказ, но кнопка «Купить» не нажимается! Все элементы сайта должны нормально функционировать, их использование должно быть продуманным. На примере ниже представлено меню с прокруткой, которое расположено поверх картинки, хотя в данном случае подошел бы просто выпадающий список на белом фоне.
Рис. 30 Пример неуместного использования технических элементов
Чтобы проверить сайт на предмет технических юзабилити-ошибок, обозначьте все возможные пути заказа товара или услуги и пройдите по ним сами. Найденные ошибки исправьте как можно скорее, чтобы получить как можно больше клиентов с сайта.
- Ошибки в дизайне сайта
Следующее направление оценки юзабилити — дизайн сайта. Под дизайном здесь понимается не только художественная концепция сайта, но и визуальное оформление всех элементов ресурса. Отдельные элементы дизайна могут побудить посетителя совершить то или иное действие, обратить его внимание на важную информацию, да и просто в удобном виде преподнести все то, ради чего создавался ресурс.
Если в дизайне допущены ошибки или есть недочеты, то даже самый полезный сайт будет тут же закрыт большинством пользователей. Ниже рассмотрены основные ошибки, связанные с дизайном, которых следует избегать. Их устранение сделает взаимодействие пользователя с сайтом более удобным.
1. Неудобное расположение привычных элементов сайта или их отсутствие
Сложно представить себе интернет-магазин без кнопки «Купить», но такие, к сожалению, встречаются; это серьезная ошибка, из-за которой владелец сайта теряет всех клиентов в интернете. Блок с контактной информацией пользователи привыкли видеть в правом верхнем углу всех страниц; элементы меню обычно занимают левую и верхнюю часть сайта; элементы «Главная», «Написать письмо», «Карта сайта» размещаются под логотипом компании, а ссылка на регистрацию — вверху слева или справа. Не заставляйте посетителей сайта подолгу искать нужную информацию и размещайте стандартные элементы сайта там, где их привыкли искать.
Рис. 31 Пример сайта, на котором контакты расположены в непривычном месте
2. Проблема с отступами
Для удобства восприятия текстовой информации необходимо делать отступы между блоками различных частей сайта. Без соответствующих отступов текст сливается со ссылочным меню или упирается в край экрана, или сливается с браузером, как на рисунке. Все это затрудняет чтение. Меню является основным элементом, необходимым для движения по сайту, поэтому его следует визуально отделять от стандартных панелей инструментов браузера.
Рис. 32 Пример сайта, меню которого сливается с браузером
3. Неграмотно используемое пространство страницы
Довольно часто на сайтах можно встретить пустые неиспользуемые места. Это может быть связано с тем, что сайт не протестирован в более высоком разрешении, или структура сайта не продумана — например, боковые меню больше, чем основной текст на странице. Чтобы ценное пространство не пропадало впустую, а вместе с ним и интерес пользователя к компании, необходимо избегать подобных ошибок. Например, на странице с описанием товара можно разместить поле с комментариями или ссылками на аналогичные товары.
Рис. 33 Пример неправильного использования пространства на сайте
Рис. 34 Пример правильного использования пространства на сайте
4. Визуальный шум
Визуальный шум возникает из-за большого количества навигационных элементов, множества броских неструктурированных картинок, горизонтальной прокрутки в пределах одного экрана. При наличии шума важные элементы сайта теряются на его фоне. Чтобы избежать этой ошибки, на стадии разработки макета сайта стоит выбирать сбалансированный дизайн, исключающий броскость элементов, и соотносить максимальную ширину сайта с шириной большинства экранов компьютеров, чтобы не появлялась горизонтальная прокрутка.
Рис. 35 Визуальный шум на сайте: много картинок, разные шрифты, горизонтальная прокрутка
5. Проблемы шрифтов
Если шрифт на сайте слишком мелкий или размытый, то большинство пользователей не будет читать представленный текст. Также одним из ключевых факторов, влияющих на удобство восприятия текстовой информации, является оптимально подобранная цветовая гамма шрифта, фона и основных навигационных элементов.
При выкладке текста на сайт стоит соблюдать следующее правило: в строчке должно быть 7-9 слов, чтобы текст легко читался. При использовании текстовых блоков, тянущихся по всей ширине экрана, на разрешении более 1300 пикселей строки текста станут слишком длинными и, соответственно, трудночитаемыми.
Рис. 36 Пример сайта с тянущимся по ширине блоком текста, который сложно читать
6. Ошибки в полях различных форм
Для упрощения взаимодействия пользователя с веб-формой рекомендуется заполнять поля примерами. При использовании данного приема стоит помнить простое правило: если пользователь установил указатель мыши на поле, оно должно очищаться автоматически. Если после установки курсора надпись не исчезает, то вероятность заполнения пользователем формы до конца минимизируется. Другой пример ошибки — пользователь заполнил поле некорректно, но подсказка о том, что именно неверно, не отображается, или, что более распространено, ошибки не обрабатываются вовсе.
Рис. 37 Отсутствует обработка ошибок
7. Неверное выделение ссылок в тексте
Чтобы навигация по сайту была максимально удобной и важные ссылки всегда были заметны, необходимо выделять их из общего текста другим цветом. Распространенным приемом является подчеркивание ссылки, а также выделение текста ссылки синим цветом. Чтобы помочь пользователю сориентироваться в ссылочной структуре сайта, уже открытую им ссылку рекомендуется отмечать цветом, отличным от цвета еще не посещенных ссылок (обычно это сиреневый цвет). Нельзя использовать указанные стили для обычного текста, т.к. он будет ассоциироваться у пользователя со ссылкой, которую хочется нажать.
Рис. 38 Все названия книг — ссылки, но они не подчеркнуты
8. Проблемы с изображениями
В последние несколько лет появилось огромное количество мобильных устройств с возможностью доступа в сеть, поэтому требование указывать названия изображений в тегах alt и title картинки снова стало актуальным. Рекомендуется также не размещать текст на фоне изображения, если цвет текста близок к цвету фона страницы, совпадает с ним или если фон слишком пестрый: при отключении загрузки изображений в браузере пользователь не сможет прочитать такой текст. На рисунке ниже показана разновидность этой ошибки: текст не имеет подложки, поэтому он плохо читается.
Рис. 39 Пример нечитаемого текста из-за отсутствия подложки
- Ошибки в контенте сайта
Важную роль во взаимодействии пользователя с сайтом также играет грамотное представление контента. Рассмотрим типичные ошибки, которые допускают веб- мастера при организации и размещении контента на страницах сайта.
1. Ошибки в содержании текста
Видя на сайте текст, насыщенный неестественными фразами, пользователи сразу могут определить, что он автоматически сгенерирован или переоптимизирован. Искать нужную информацию в таком тексте — значит терять драгоценное время, поэтому посетитель уйдет к конкуренту. Другой пример подобной ошибки — текст не соответствует тематике страницы или в нем нет полезной информации (иными словами, «вода»). На рисунке представлен текст со страницы про кованые изделия — это просто экскурс в историю ковки, в то время как пользователи придут за конкретным изделием с четким намерением его купить.
Рис. 40 Использование художественного текста для коммерческого сайта
2. Неструктурированный текст
При контакте пользователя с сайтом важна каждая секунда, потому что, попадая на незнакомый ресурс, он сразу же оценивает его содержимое. Контент сайта должен помогать посетителю в совершении транзакции, направлять его к главной цели сайта. Монотонный, длинный, неструктурированный текст ускорит выход потенциального клиента с сайта. Текст на странице может быть большим, но он должен быть разбит на смысловые блоки, которые отделяются друг от друга с помощью подзаголовков, цветных плашек, границ блоков, списков, таблиц, иллюстраций и т.д.
Рис. 41 Большой неструктурированный текст на странице
3. Отсутствие контактной информации или разное оформление контактов на разных страницах
На сегодняшний день самым оперативным способом связи является телефонный звонок. Если на сайте не указан телефон компании, доверие посетителя подрывается, поскольку он не уверен, получит ли ответ на свое обращение по электронной почте. Вы можете не указывать телефон, если ваш сайт носит сугубо информационный характер. Всегда указывайте контактные данные в одном формате на всех страницах сайта — так пользователям будет проще найти телефон или электронную почту, чтобы задать вопрос или сделать заказ.
Рис. 42 Пример страницы, на которой не указан контактный телефон
4. Перенасыщение информацией
Информация, представленная на страницах сайта, должна отражать самую суть вашего предложения. Не следует размещать длинные текстовые описания, а графическую информацию нужно делать максимально простой и однозначной.
Такой контент легко воспринимается, не требует много времени для того, чтобы в нем разобраться. На приведенном рисунке левый столбик с баннерами сильно отвлекает; информация о каждой книге представлена по-разному; правый столбик аналогичен основному тексту, только с большими картинками. Именно эта правая часть будет привлекать внимание посетителей. Такой сайт выглядит не очень опрятно и не вызывает доверия к фирме.
Рис. 43 Пример страницы, перегруженной информацией
5. Проблемы в анкорах внутренних ссылок
Использование в качестве анкора (текста) ссылки слов «кликнуть здесь» приводит к тому, что пользователь вынужден читать предложение или целый абзац, чтобы понять, о чем он узнает, перейдя по ссылке. Многочисленные подобные ссылки в тексте вызовут негативную реакцию пользователя. Не рекомендуется также использовать в анкорах ссылок большое количество аббревиатур — в этом случае пользователю придется открывать все страницы, чтобы понять, полезны ли они для него. Открывая множество ненужных страниц, пользователь теряет интерес к сайту и начинает искать информацию на других ресурсах. Чтобы сохранить лояльность посетителя, лучше присваивать ссылкам информативные анкоры, например: «расчет стоимости окон».
Рис. 44 Не все знают, что обозначает аббревиатура ААА или почему в разделе «Руководство» есть вторая ссылка «Руководство»
6. Слишком много опций
Если страница, содержащая фильтр и/или сортировку, имеет множество опций, на заполнение которых тратится большое количество времени, многие посетители будут закрывать ее, так и не совершив окончательного действия. Лучше оставить наиболее важные опции, выбрать которые можно достаточно быстро. На рисунке представлен сайт с каталогом квартир. В форме фильтрации привычный адрес называется «Проект», а поле «Наименование квартиры» вводит в ступор. Эти недочеты вызывают большое недоверие к компании.
Рис. 45 Страница сайта с избыточным количеством фильтров и опций
7. Отсутствие в тексте призывов к действию
Не забывайте размещать в конце текста различного рода призывы к действию. Например, после подробного описания товара рекомендуется добавить кнопку «Купить».
Также вы можете предложить пользователю совершить действие по ходу текста, пока принятое им решение не изменилось. Например, описывая доставку, предложите клиенту заполнить форму заказа на этой же странице.
8. Грамматические ошибки
На сайте не должно быть грамматических ошибок. Их присутствие, особенно в большом количестве, подрывает доверие к компании. Проверить орфографию можно с помощью различных инструментов. Например, у Яндекса есть «Спеллер», который подсвечивает слова с ошибками и опечатками.
Правильность речевых оборотов может проверить только человек, поэтому перед выкладкой текста на сайт тщательно вычитывайте материалы самостоятельно или отдайте их на проверку профессиональному корректору.
Рис. 46 Инструмент Яндекс.Спеллер в работе
Приведенный список юзабилити-ошибок, связанных с технической стороной сайта, дизайном и содержимым ресурса, является неполным, в нем указаны лишь основные направления, в которых стоит искать недочеты. Каждый сайт индивидуален, и то, что на одном является ошибкой, на другом воспринимается как фишка. Анализируйте поведение посетителей на вашем сайте, изучайте их потребности, делайте правильные выводы и реализуйте свежие решения!
Поведенческие факторы[править]
Главная задача поисковой системы — сформировать качественную выдачу по запросу, которая была бы максимально полезной для пользователя. Внешний вид и удобство сайтов, которые фигурируют в выдаче, важны для посетителей, поэтому поисковые системы изменяют свои алгоритмы в сторону оценки развития веб-ресурса. Например, Яндекс разработал специальную формулу ранжирования для коммерческих запросов, а также стал учитывать юзабилити сайта при ранжировании. Таким образом, влияние поведенческого фактора на ранжирование сайтов становится все сильнее. Эти важные нововведения закрепляют на первой странице выдачи действительно полезные и качественные сайты.
Введение поведенческих факторов в формулу ранжирования позволило поисковым системам бороться с текстовой переоптимизацией, массовыми ссылочными закупками и прочими видами обмана со стороны недобросовестных оптимизаторов. Яндекс рекомендует делать свой сайт «для людей», а не увлекаться псевдооптимизацией: ведь обмануть робота можно, а пользователя, который попадет на сайт, сложно будет удержать и заинтересовать, если ресурс не содержит полезной и удобной для восприятия информации.
Однако наблюдательные SEO-специалисты смогли увидеть способы влияния и на этот фактор, вследствие чего были созданы биржи кликов, разработаны роботы, имитирующие действия людей. Все это является незаконными методами — накруткой, с которой поисковые системы безжалостно борются. О фильтре за накрутку поведенческих факторов было подробно рассказано в III главе. Его последствия глобальные: эффект накрутки сработает на 1-2 месяца, а снятие фильтра возможно будет лишь через 6-12 месяцев. Сиюминутная выгода может обернуться банкротством.
Для отслеживания поведенческих факторов поисковые системы анализируют различные данные. Например, Яндекс учитывает клики по сниппетам в поисковой выдаче, возвраты пользователя в выдачу, cookies, данные Яндекс.Бара, Яндекс.Метрики и других источников. Признаков естественного поведения посетителей достаточно много, и поисковые системы совершенствуют свои алгоритмы, чтобы определять накрутку и устранять из выдачи сайты, которые используют ее.
Предпочтительным путем влияния на поведенческие характеристики сайта является естественное усовершенствование ресурса: работа с текстами, навигацией, структурой сайта. Важно сделать сайт удобным и информативным для пользователей, и тогда он получит высокую оценку и от поисковиков, что повлечет за собой повышение позиций.
- Основные показатели поведенческих факторов
Чтобы оценить, насколько ресурс полезен и интересен для пользователей, у Яндекса есть два метода: асессорская оценка и расчет поведенческих факторов. С помощью асессорской оценки корректируется формула ранжирования, но мнение асессоров все-таки является субъективным.
Поведенческий фактор дает более объективную оценку, так как при этом «голосуют» все пользователи интернета. Открытых данных о параметрах, которые входят в оценку поведенческих факторов, нет. Однако, основываясь на логических соображениях и опыте экспертов, можно выделить ряд основных характеристик сайта, которые могут влиять на поведенческие факторы.
Показатель отказов
Если пользователь уходит с сайта (возвращается к странице поиска или закрывает вкладку браузера) после просмотра одной страницы сайта, то такое поведение считается «отказом». Высокий показатель отказов может свидетельствовать о том, что сайт неудобный или содержит информацию, не релевантную запросу пользователя.
Разумеется, не стоит рассматривать один-единственный критерий как показатель качества всего сайта, ведь часто пользователи могут найти то, что их интересует, и на первой странице сайта. В случае, когда человек ищет телефон такси и находит его на главной странице, продолжать ходить по сайту просто нет необходимости. Если ваш сайт не предполагает мгновенного заказа услуг, а показатель отказов высокий, поработайте над юзабилити, чтобы его снизить.
Время, проведенное на сайте
На интересном и полезном ресурсе пользователь проведет много времени. Возможно, он добавит его в закладки, захочет вернуться — удобно, когда вся желаемая информация располагается на одном сайте.
Время, проведенное на сайте, указывает на качество представленной на нем информации. При совершении покупки пользователь оценивает предложения различных компаний, и клиента получит та из них, у которой на сайте размещен понятный каталог товаров, указаны цены, встроен фильтр по нужным параметрам.
Количество просмотренных страниц
Данный показатель аналогичен по смыслу показателю времени, проведенному на сайте: чем интереснее ресурс для пользователя, тем больше страниц он просматривает за одно посещение.
Показатель количества просмотренных страниц следует анализировать в связке с показателем времени, проведенным на странице. Если количество просмотренных страниц большое, но посетитель на них не задерживался, то это говорит о некачественном материале на сайте. Конечно же, в данном случае также большое значение имеет тематика ресурса.
Действия пользователей
Поисковые системы учитывают также поведение пользователей на странице: движения мышкой, прокрутку страницы, клики. Так, отсутствие движения мышкой является для робота индикатором накрутки. Если движения мышкой есть, но они имеют одинаковые, строго повторяющиеся точки остановки на странице, это также говорит о работе накрутчиков. В свою очередь, одинаковый путь, проделываемый, например, на непрофильные разделы сайта, тоже свидетельствует о неестественных посетителях.
Другие показатели
При расчете поведенческих факторов поисковые системы учитывают данные об источниках посетителей сайта. Если предыдущая страница была частью биржи кликов, то вывод однозначный: происходит накрутка.
На данный момент нельзя утверждать, что какой-то из перечисленных показателей оказывает большее влияние на ранжирование, чем другой. Необходимо оценивать поведение пользователей в комплексе и относительно средних показателей конкретно для каждого сайта.
Основные системы, с помощью которых можно собирать информацию о поведении пользователей на сайте, — Google Analytics и Яндекс.Метрика — будут подробно описаны в VIII главе. Анализировать полученную информацию нужно в разрезе тематики сайта и даже запроса.
- Способы улучшения поведенческих показателей
Самый верный способ улучшить поведенческие показатели сайта — сделать его интересным и полезным для пользователей. Для этого существует много приемов, и их следует отличать от приемов искусственной накрутки. При естественных методах каждый посетитель уникальный и уникально его поведение; при искусственных всегда можно выявить закономерность, которая рано или поздно выдаст обман.
Рис. 47 Способы влияния на поведенческие факторы
Грамотный SEO-специалист при продвижении сайта будет делать всё, чтобы веб-ресурс соответствовал понятию «сайт для людей», то есть был информативным, интересным и качественным. Это трудоемкая работа, но результат будет высоким и, что самое главное, постоянным!
Среди основных естественных инструментов изменения поведенческого фактора можно выделить следующие:
- Повышение удобства сайта. С помощью анализа юзабилити и данных, полученных с помощью Вебвизора, опираясь на собственные ощущения и отзывы клиентов, проводя сравнительный анализ конкурентов, можно улучшить сам сайт и, соответственно, поведенческие показатели. Влюбить в свой сайт можно любого посетителя, главное — удовлетворить его потребности.
- Уникальный инструмент на сайте. Привяжите посетителей к вашему сайту — разработайте уникальный инструмент, который есть только у вас на сайте. Вы увидите, что количество возвращающихся посетителей с каждым разом все больше и больше. Например, полезен сайт, на котором можно рассчитать стоимость КАСКО в любом регионе и в любой страховой компании без необходимости оставлять свои контактные данные.
- Проведение акций и конкурсов. Любой человек любит подарки и игры. Разработав интересный конкурс или акцентируя внимание на проводимой акции, можно получить хороший приток целевого трафика. Чтобы анонсировать акцию или конкурс, разместите объявления и баннеры на тематических сайтах, дайте рекламу в социальных сетях.
- Привлечение посетителей с использованием offline-методов. Например, на визитках сотрудников, рекламных буклетах, афишах, в рекламе по телевизору или радио стоит указывать адрес сайта. Есть люди, которым удобнее самостоятельно изучить предложения на сайте и, приняв решение, позвонить, и сделать заказ. Не стоит терять таких потенциальных клиентов.
- Постоянное развитие сайта. Как развивать сайт? Прежде всего, следует провести техническую оптимизацию сайта, которая поможет устранить помехи для индексации. Затем регулярно обновлять контент, добавлять полезные сервисы, презентации, фотогалереи, видеоматериалы. Все это вызывает доверие посетителей, увеличивает их лояльность, повышает профессионализм вашей компании в их глазах. Развитие сайта способно влиять на ранжирование сайта.
- Улучшение сниппета сайта. Известно, что оптимизированный сниппет привлекает посетителей, даже если сайт занимает не самые высокие позиции в выдаче. Изучите все предлагаемые поисковой системой возможности настройки сниппетов. Попробуйте разные решения и выберите наиболее привлекательный сниппет, по которому будет кликать большинство пользователей.
Рис. 48 Пример качественно настроенного сниппета
:Социальные кнопки
Современное поисковое продвижение тесно связано с социальным маркетингом. Сигналы из социальных медиа становятся всё более существенным фактором для поисковых роботов при ранжировании страниц. Одним из способов социализации сайта является размещение на нем социальных кнопок.
Социальные кнопки — это иконки с логотипом той или иной сети, дающие возможность посетителям сайта опубликовать понравившийся материал в данной сети. Такие кнопки есть почти у всех популярных социальных сетей.
- ВКонтакте: http://vk.com/pages.php?act=share;
- Facebook: http://developers.facebook.com/docs/reference/plugins/like/;
- Google+: https://developers.google.com/+/plugins/+1button/;
- Twitter: http://twitter.com/goodies/buttons.
Нельзя не отметить, что установка этих кнопок сделает сайт невалидным по версии W3C, однако уже разработаны способы валидации кода кнопок с использованием JavaScript.
Наряду с отдельными кнопками существуют агрегаторы социальных кнопок. Среди них можно выделить http://api.yandex.ru/share/ — наиболее полный и удобный.
Агрегатор позволяет установить все социальные кнопки с помощью одного кода, что, безусловно, удобно и с точки зрения настройки дизайна, и с точки зрения валидации кода.
Рис. 49 Агрегатор социальных кнопок от Яндекса. Блок «Поделиться»
Если вы используете агрегатор от Яндекса, то при определенной настройке счетчика Яндекс.Метрика можно считать переходы по социальным кнопкам. Это особенно удобно при анализе социализации сайта (см рис. 51 далее).
Чтобы люди захотели разместить на своих страничках в социальных сетях информацию с вашего сайта, необходимо поддерживать ее актуальность, добавлять новые статьи и разделы, иметь на сайте уникальный и удобный инструмент. В этом случае социализация сайта будет работать как инструмент повышения узнаваемости компании и в то же время поспособствует продвижению ресурса в поисковых системах.
Рис. 50 Отчет о переходах по кнопке «Поделиться» в Яндекс.Метрике
- Накрутка поведенческих факторов наказание за накрутку
Среди самых распространенных способов накрутки поведенческих факторов можно выделить:
- Использование ботнета, то есть зомби-сети, которая эмулирует действия нескольких пользователей на сайте.
- Использование программ, имитирующих поведение пользователей.
- Использование специальных сервисов для выполнения посетителями определенных заданий на сайте.
Решившись использовать один из данных способов, необходимо помнить о последствиях и понимать, что поисковая система может жестоко наказать за обман.
Еще в мае 2011 года в своем официальном блоге Яндекс предупредил, что он уже заметил попытки повлиять на поведенческие факторы и «предпримет соответствующие меры в отношении использующих их сайтов».
После этого в июне последовала волна пессимизаций сайтов. Яндекс понизил в выдаче более 1000 сайтов клиентов многих известных SEO-компаний, а также их собственные сайты. Некоторым из этих компаний удалось вернуть свое имя и сбросить фильтр за накрутку, но Яндекс дал понять, что наказание за нарушение лицензии поисковой системы коснется всех.
Фильтр действует не сразу, но если Яндекс заметит накрутку, то через определенное время, когда будет очередной пересчет поведенческих факторов, сайт резко понизится в выдаче, вплоть до полного исключения из индекса на неопределенное время.
Быстро вывести сайт из-под фильтра не удастся: для подтверждения того, что сайт перестал использовать незаконные методы, поисковой системе необходимо собрать данные за длительный промежуток времени. Повлиять на длительность этого периода не может ни владелец сайта, ни переписка с техподдержкой Яндекса: на данный момент сайты вручную не попадают под амнистию — такова работа алгоритма.
Рис. 51 Ответ поисковой системы на вопрос о сроках снятия санкций за накрутку
Единственным советом в данном случае будет написать в техническую поддержку Яндекса, получить подтверждение наличия санкций, раскаяться, прекратив накрутку, и ждать амнистии.
Однако это время не следует терять даром. Необходимо заняться развитием своего ресурса, вложить время и деньги, чтобы после выхода из-под фильтра сайт получил высокие значения поведенческих показателей, но уже за счет реальной пользовательской оценки.
Приложение. Основные правила юзабилити[править]
С помощью основных правил юзабилити можно проверить сайт на наличие критичных ошибок, исправление которых значительно повысит удобство использования интернет-ресурса для потенциальных клиентов.
- Навигация по сайту
Очень важно, чтобы пользователь мог найти интересующую его информацию без лишних сложностей. Воспользуйтесь следующими правилами, чтобы улучшить навигацию на своем сайте.
1. Правило 3 кликов
Обычно, если посетитель за три клика не может найти необходимую информацию, он покидает сайт. Если эта проблема актуальна для вашего сайта, измените его структуру таким образом, чтобы вся важная информация (описание товара, телефон компании, форма заявки) были в 3 кликах от главной страницы.
2. Поиск, «хлебные крошки» и карта сайта
Улучшить организацию доступа пользователя к необходимой информации можно, добавив функционал поиска по сайту, карту сайта и меню «хлебные крошки». Карта сайта должна быть структурирована по темам и иметь привлекательный дизайн, сходный с общим дизайном сайта.
3. Перелинковка
Перелинковка сайта также улучшает организацию доступа к важным разделам сайта. Перелинковка должна быть реализована, исходя из удобства для пользователей (не только для оптимизации), и должна помогать им находить нужную информацию на сайте.
4. Каталог товаров
Если на сайте есть каталог товаров, то в нём нужно предусмотреть возможность сравнить разные товары, сортировать их по цене, наличию на складе и другим параметрам.
5. 7 объектов +/-2
Согласно исследованиям Джорджа Миллера, кратковременная память среднестатистического человека может запоминать одновременно от 5 до 9 объектов. Используйте это правило для своего ресурса: в поле зрения посетителя, попавшего на сайт, должно быть от 5 до 9 объектов (например, разделов в меню).
6. 2 секунды
Пользователь, находясь на сайте, не должен ждать более 2 секунд. Это может касаться, например, загрузки страницы или фотогалереи. Если потенциальный клиент зашёл на сайт и за 2 секунды ресурс не загрузился, посетитель просто покинет сайт.
7. Регистрация на сайте и заполнение форм заказа
Основные страницы сайта должны быть доступны без регистрации, иначе большинство посетителей просто уйдут на другой ресурс. Веб-формы на сайте (форма регистрации, форма отправки заказа и другие) должны быть как можно более простыми и содержать минимальное количество обязательных для заполнения пунктов.
- Визуализация сайта
Сайт должен обладать красивым, уникальным и интересным дизайном, который способствует восприятию информации. Благодаря хорошему дизайну сайта складывается впечатление, что компания большая, и что она серьёзно относится к своей продукции и покупателям. Новые клиенты будут больше доверять такому сайту.
1. Оформление ссылок
Все ссылки на сайте должны быть заметны в обычном тексте и сразу бросаться в глаза. При этом цвет ссылок должен подходить к дизайну сайта, в том числе при наведении на них курсора.
2. Кроссбраузерность
Проверьте, как ваш сайт отображается в самых популярных браузерах: Mozilla Firefox, Google Chrome, Opera, Internet Explorer, Safari. Сайт должен отображаться единообразно и корректно во всех вышеперечисленных браузерах.
3. Тянущийся по ширине текст
На сайтах, которые могут бесконечно тянуться по ширине, следует прописывать минимальную (960 пикс) и максимальную (1280 пикс) ширину сайта (остальное — фон), иначе текст при большом разрешении будет тяжело читать.
:Структурированность материалов
Информация на страницах сайта должна иметь четкую структуру и привлекательный вид, а содержимое страницы — соответствовать ее названию. Все это также работает на повышение доверия пользователя к вашей компании.
1. Структура материалов
В тексте должны быть заголовки и подзаголовки; важные моменты нужно выделять жирным шрифтом или шрифтом другого цвета. Пользователь должен понять, о чём повествует текст, уже при беглом просмотре.
2. Графика и дополнительная информация
На страницах, помимо текста, должна быть графическая составляющая (картинки и графики). Цены на товары лучше указывать непосредственно на сайте и при желании давать ссылку на прайс-лист в формате Еxcel. Каталог товаров должен содержать в себе отзывы покупателей и краткие описания товаров.
Оценивая юзабилити собственного сайта, помните: ваш интернет-ресурс должен быть реализован так же, как и большинство сайтов в рунете, так как у пользователей уже сформировались определенные привычки — например, они ожидают увидеть меню в шапке сайта или в левой колонке. Общее, очень важное правило юзабилити — делать не как правильно, а как принято.
Используйте также принцип Парето для своего сайта: 20% усилий дают 80% результата, а остальные 80% усилий дают только 20% результата. Таким образом, не обязательно переделывать весь сайт. Можно составить список действий, которые предполагается выполнить для улучшения юзабилити, определить самые критичные доработки, которые принесут 80% результата, и реализовать их в первую очередь.
Все вышеперечисленные правила помогут вам улучшить сайт, что в дальнейшем положительно скажется на поведенческих факторах и конверсии.
Источник http://www.ingate.ru/