Сейчас 127 заметки.
Интерактивная анимация в Flash: различия между версиями
Admin (обсуждение | вклад) |
Admin (обсуждение | вклад) |
||
| (не показана 1 промежуточная версия этого же участника) | |||
| Строка 1: | Строка 1: | ||
| − | Рассмотрим интерактивную анимацию - реакция анимации на [[Эффект кнопки|действия пользователя]] в [[Flash]]. Данный эффект основан на классической анимации движения и параметрах Up, Over, Down и Hit. | + | Рассмотрим интерактивную анимацию - реакция анимации на [[Эффект кнопки в Flash|действия пользователя]] в [[Flash]]. Данный эффект основан на классической анимации движения и параметрах Up, Over, Down и Hit. |
[[Файл:1flesh.png]] | [[Файл:1flesh.png]] | ||
| Строка 117: | Строка 117: | ||
| − | '''Пример''': http://wikiency.org/ | + | '''Пример''': http://wikiency.org/swf/moto2.swf |
Скачать исходник: http://wikiency.org/fla/moto2.fla | Скачать исходник: http://wikiency.org/fla/moto2.fla | ||
Текущая версия на 18:25, 29 мая 2012
Рассмотрим интерактивную анимацию - реакция анимации на действия пользователя в Flash. Данный эффект основан на классической анимации движения и параметрах Up, Over, Down и Hit.
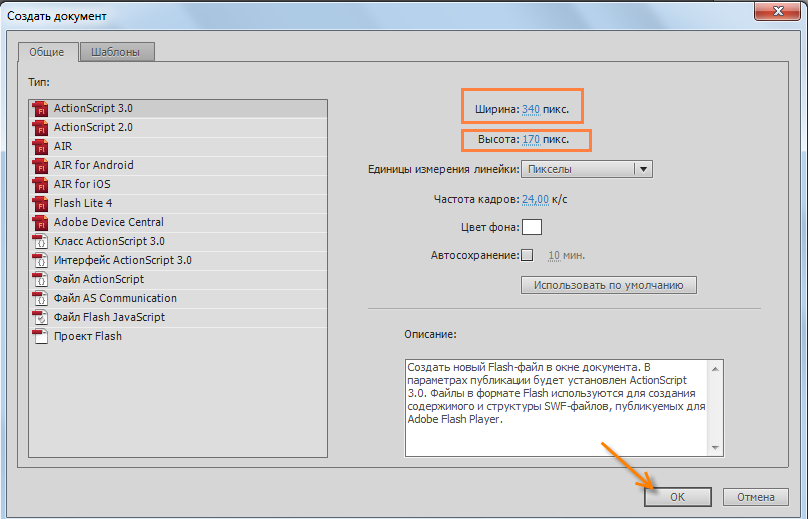
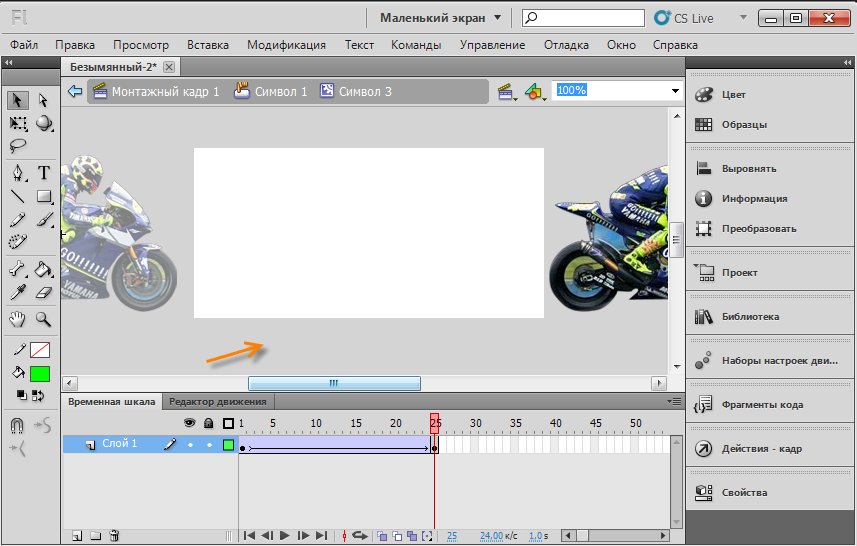
Создаем документ
Нажимаем OK.
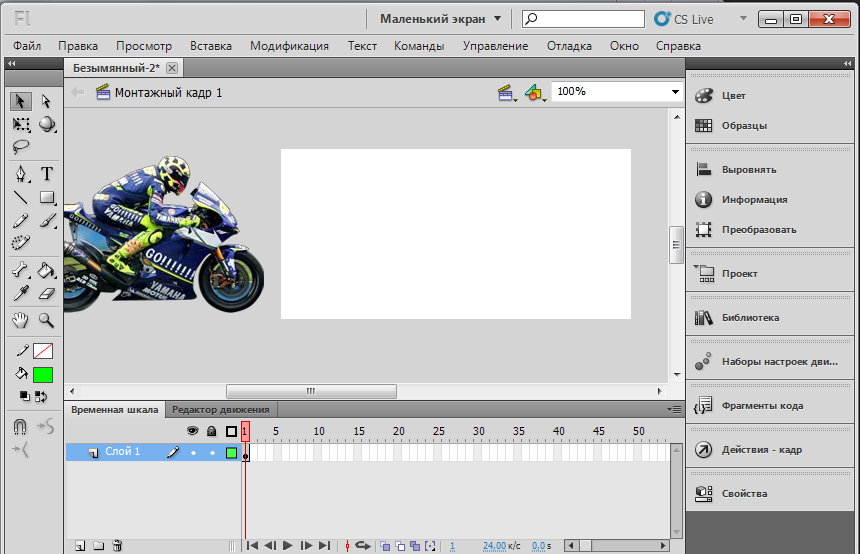
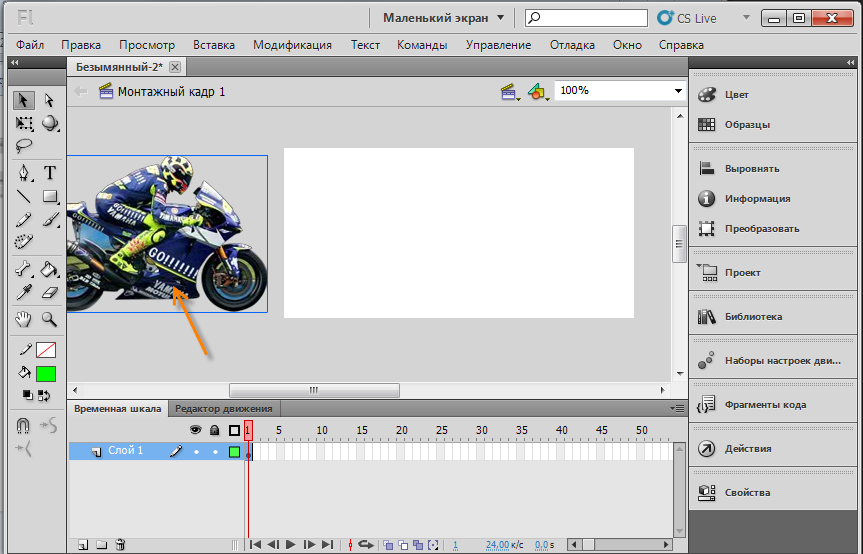
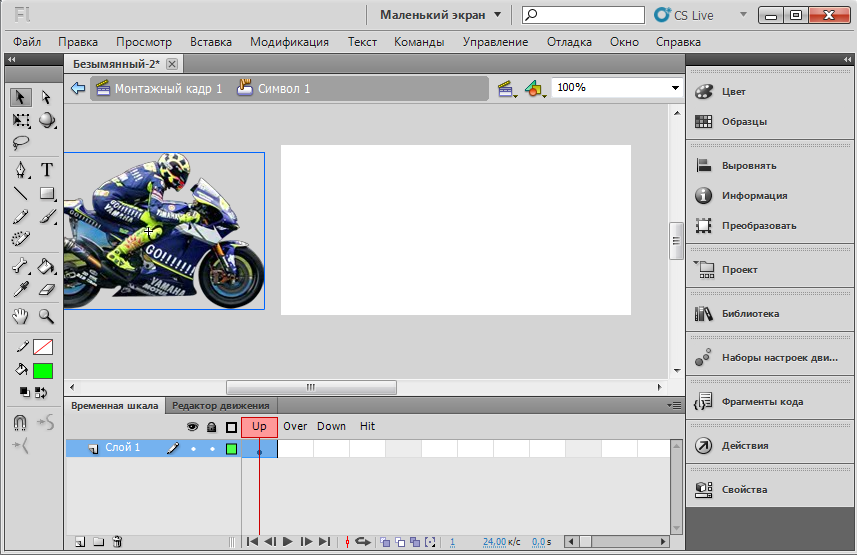
Жмем комбинацию клавиш CTRL+R и импортируем картинку.
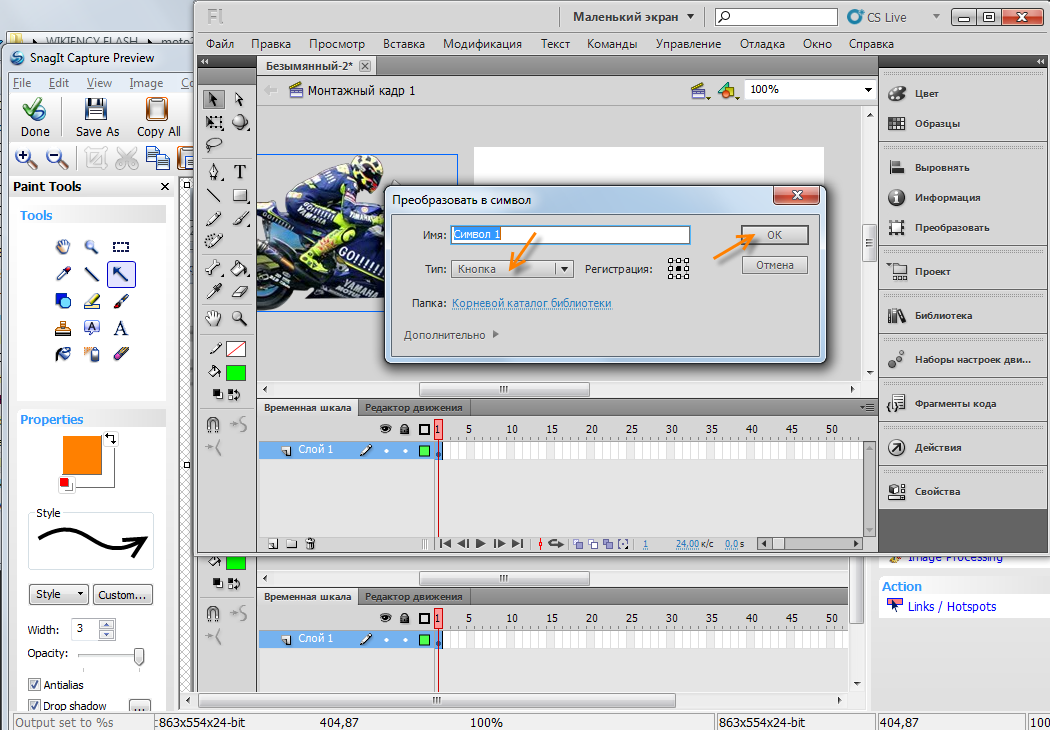
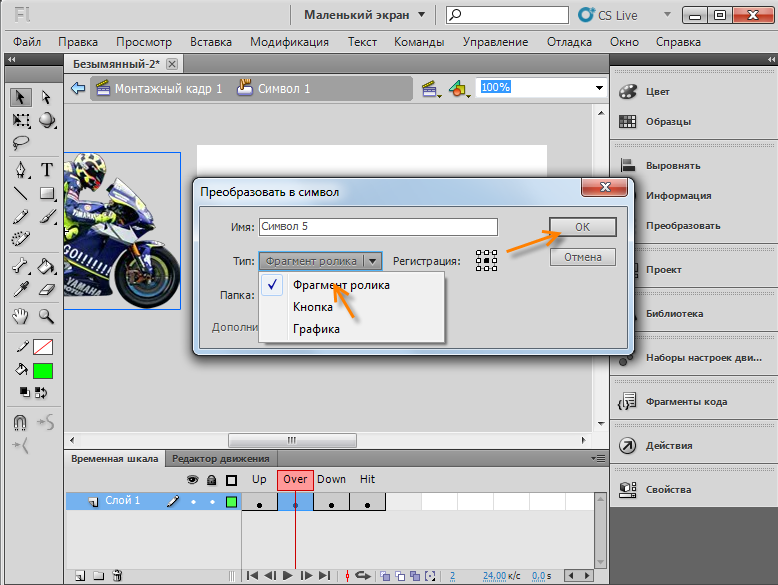
Жмем на символ, нажимаем клавишу F8.
Преобразуем символ в кнопку.
Кликаем два раза на символ, чтобы перейти внутрь его.
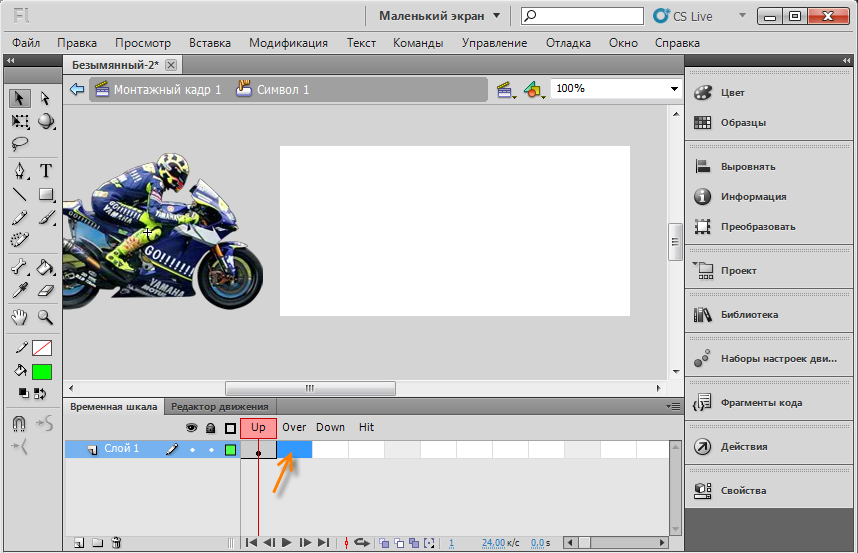
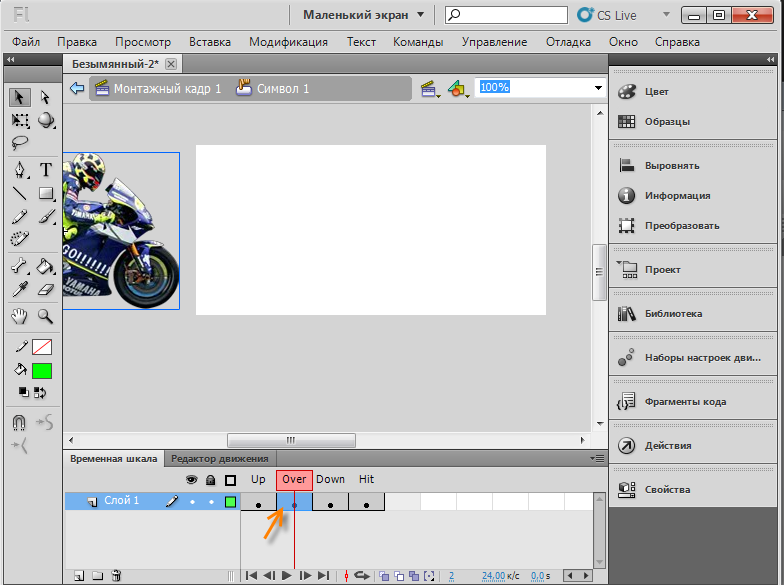
Переходим в параметр Over и нажимаем правую клавишу мыши.
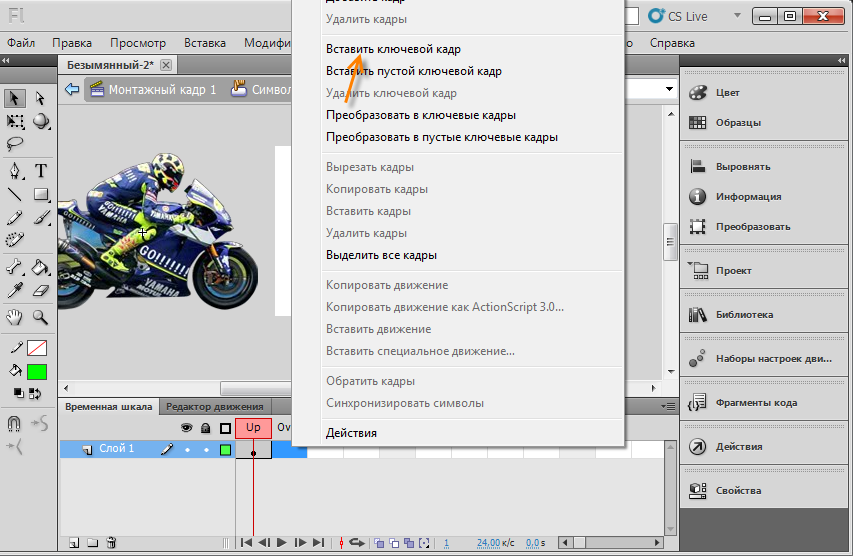
Вставляем ключевой кадр. Тоже самое делаем с Down и Hit.
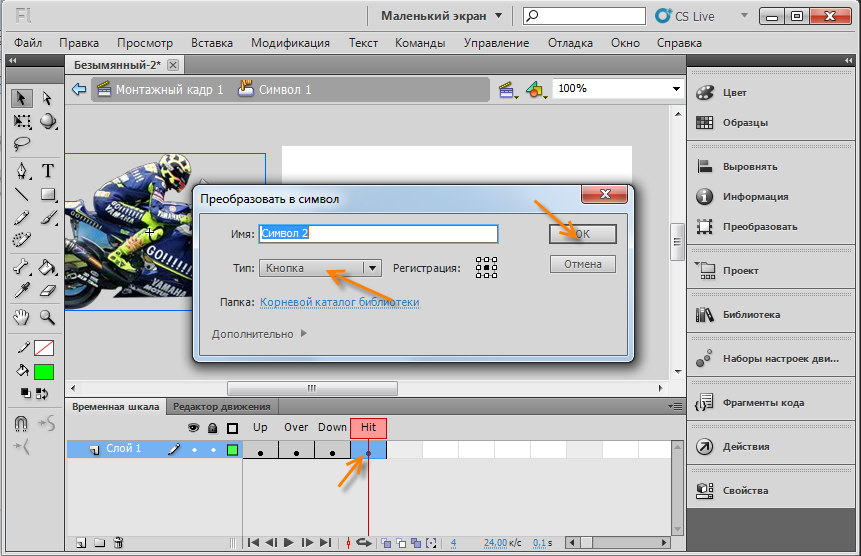
Переходим на Hit. Жмем кнопку F8 и преобразуем символ в кнопку.
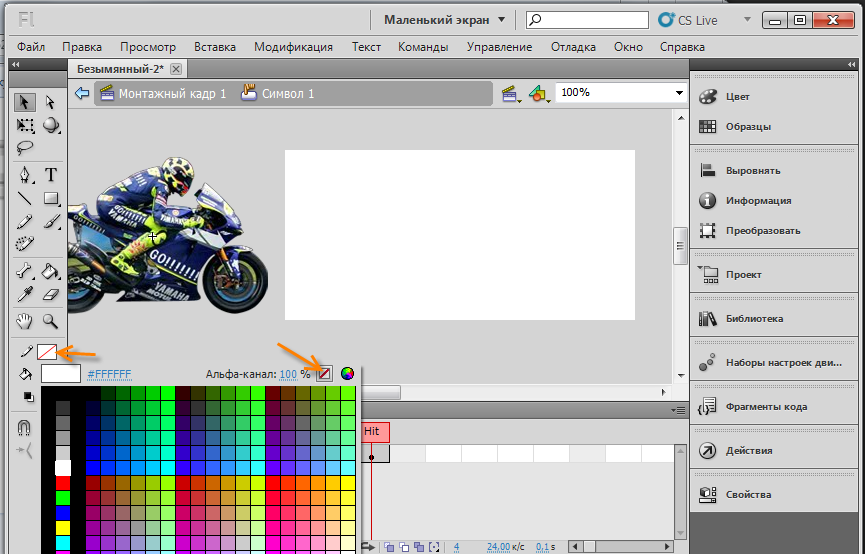
Убираем обводку.
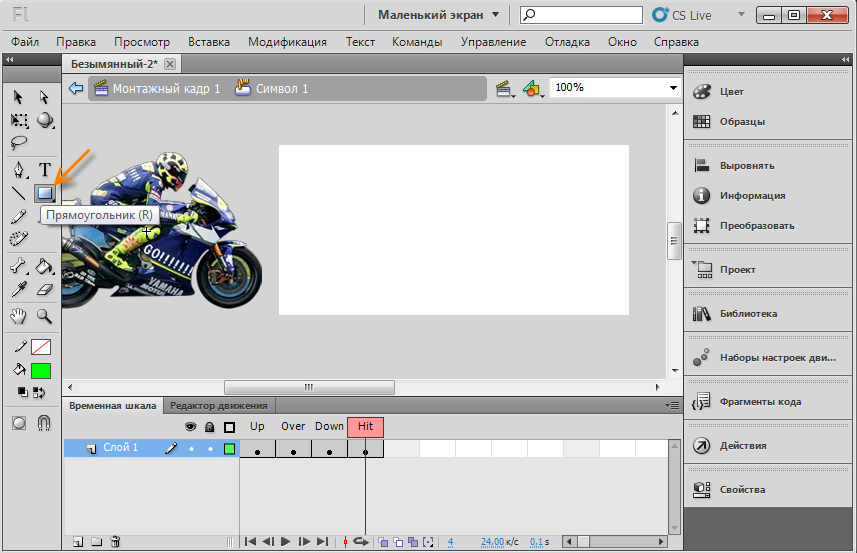
Выбираем инструмент "Прямоугольник".
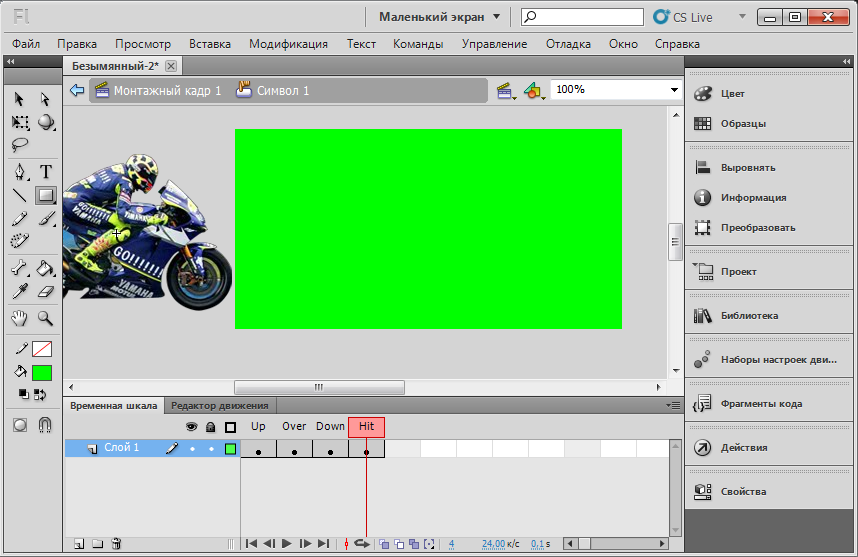
Закрываем им всю сцену, где происходит анимация.
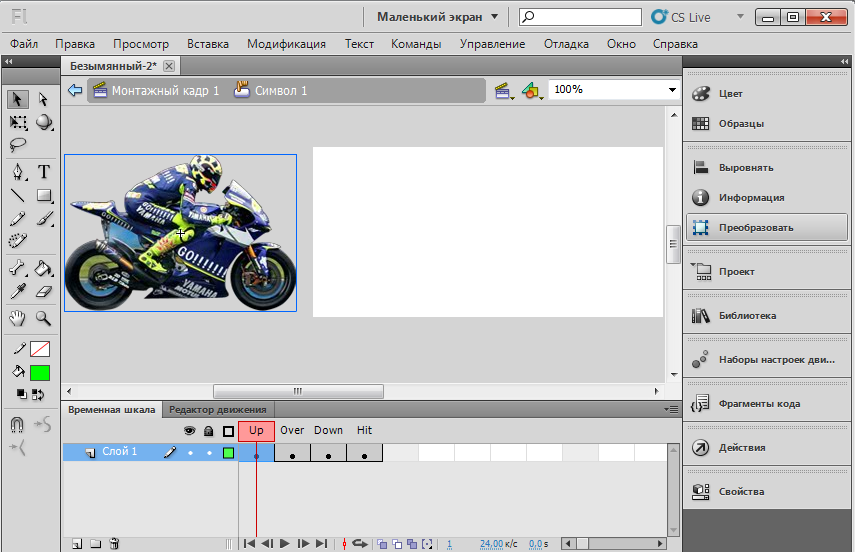
Переходим в Up и нажимаем клавишу F8.
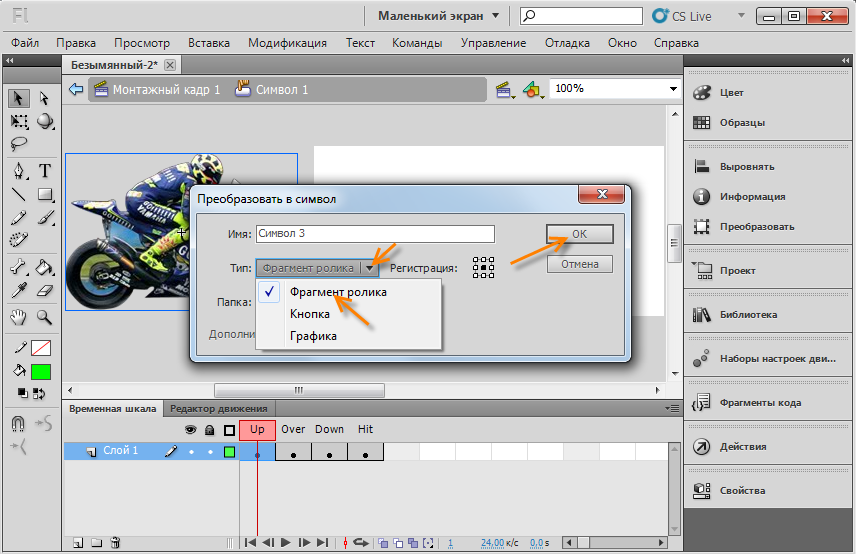
Преобразуем символ в фрагмент ролика.
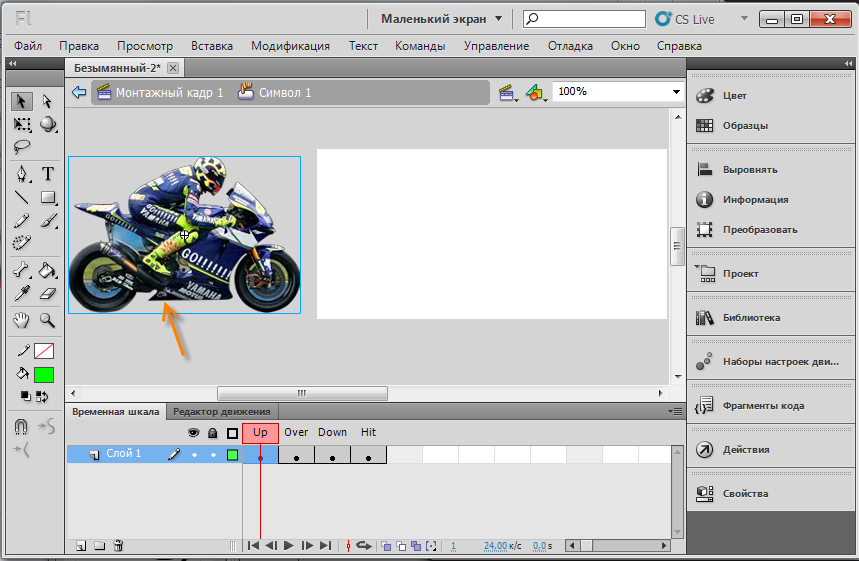
Кликаем два раза на символ, чтобы перейти внутрь.
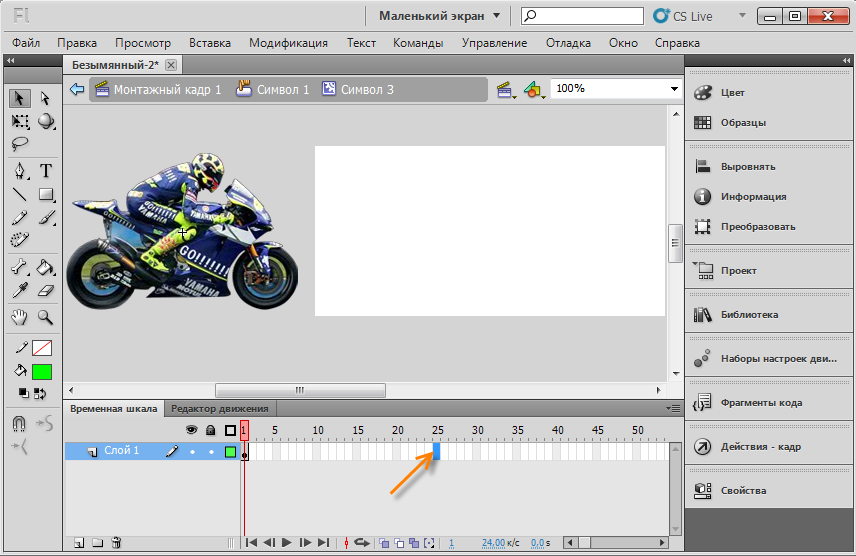
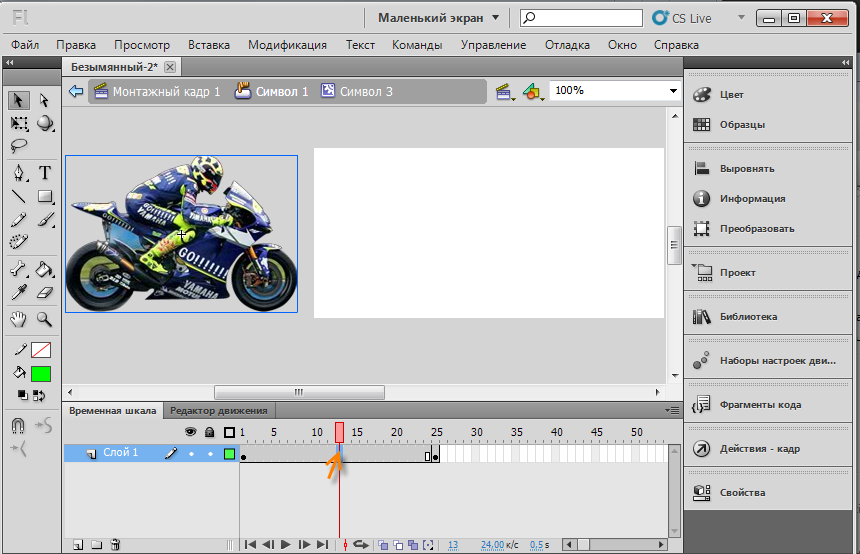
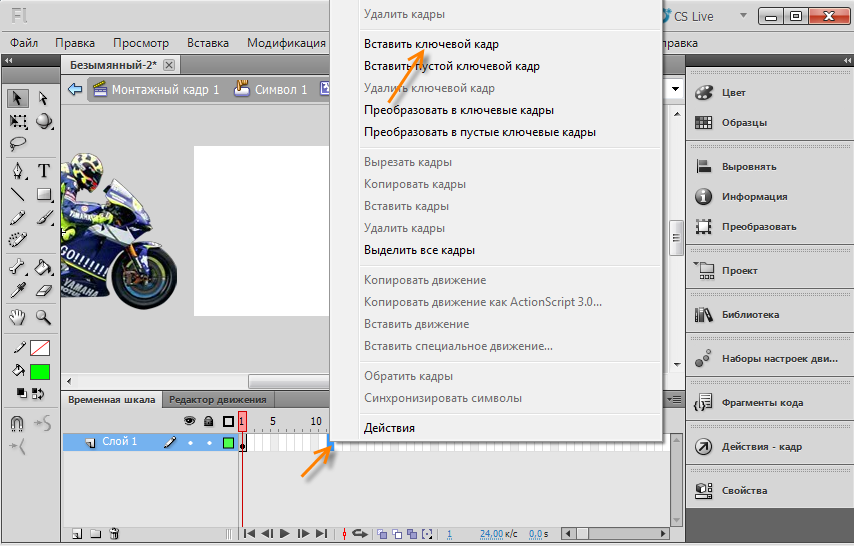
Переходим на двадцать пятый кадр.
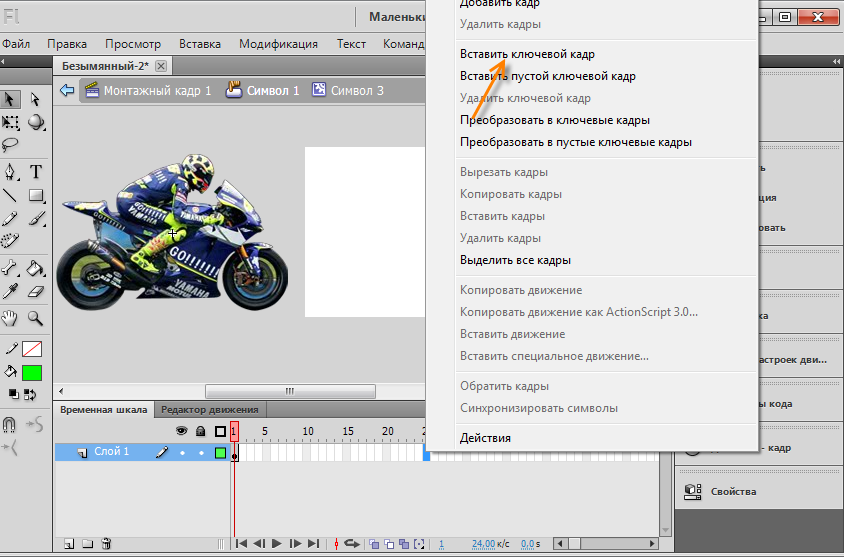
Нажимаем на правую кнопку мыши и вставляем ключевой кадр.
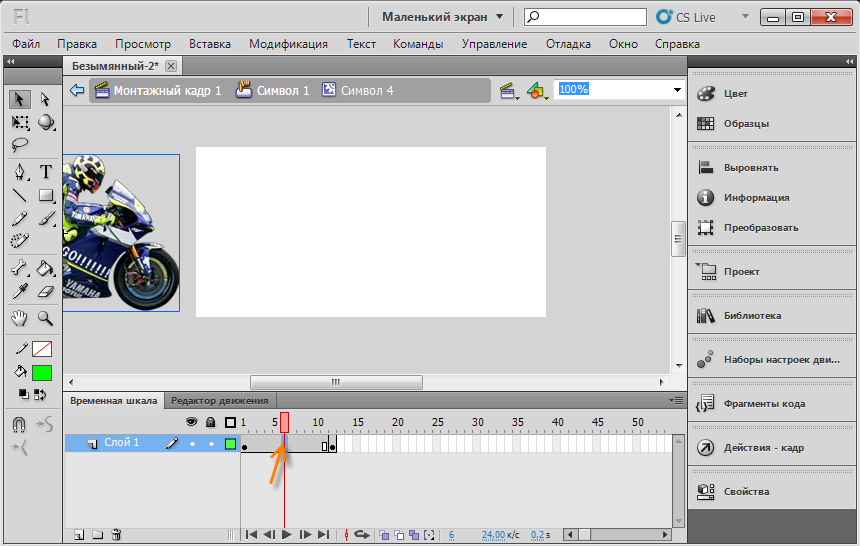
Жмём между первым и последним кадром.
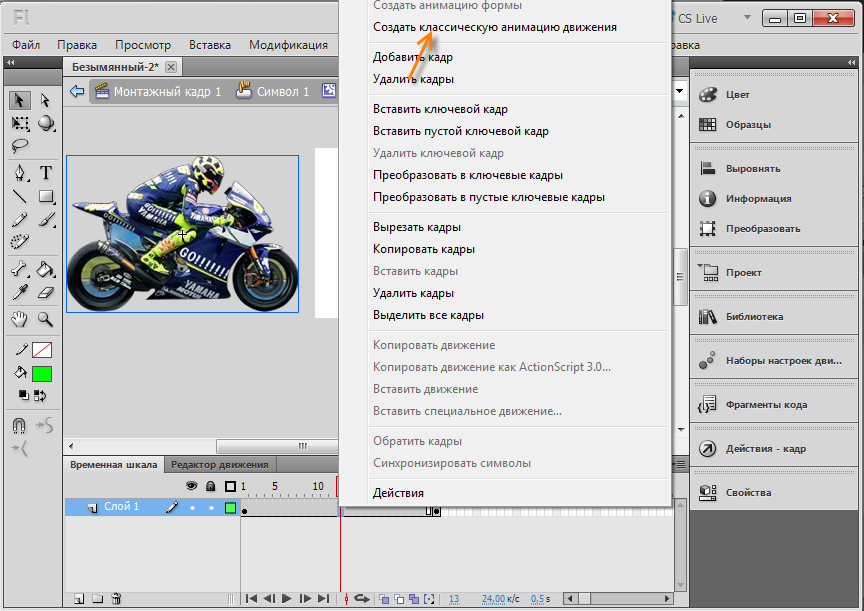
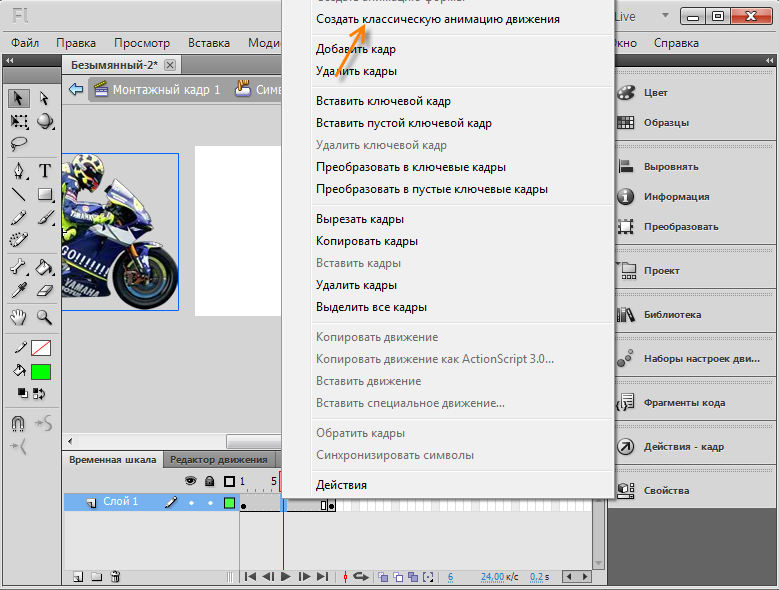
Нажимаем на правую кнопку мыши и создаем классическую анимацию движения.
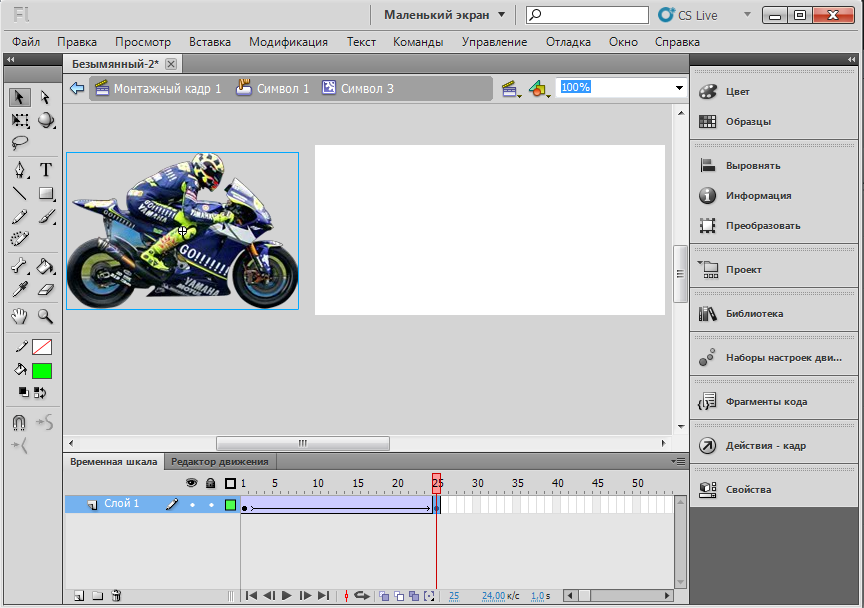
Перехрдим на последний кадр(25 кадр)
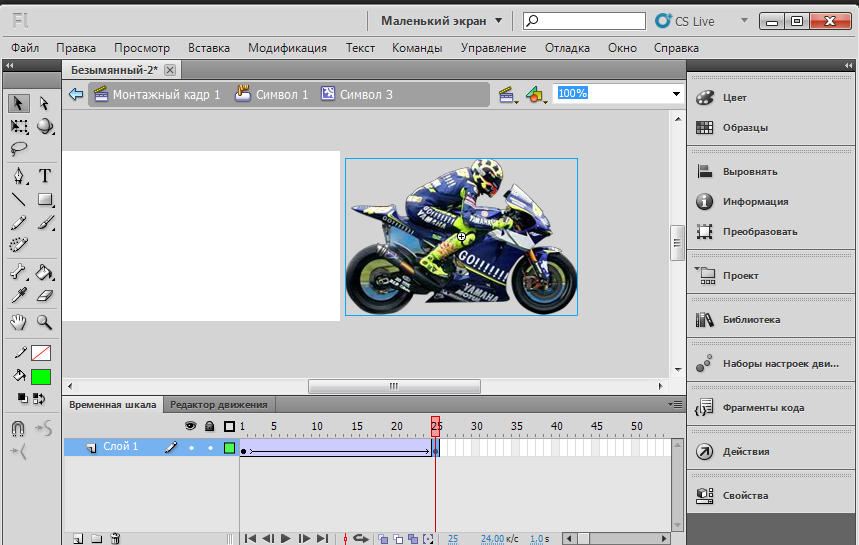
Перемещаем символ. Для этого нажимаем левую клавишу мыши и перемещаем символ вправо, также можно перемещать символы стрелками на клавиатуре.
Кликаем два раза на пустой фон, чтобы перейти обратно в настройки.
Переходим в параметр Over.
Нажимаем опять клавишу F8 и преобразуем символ в ролик.
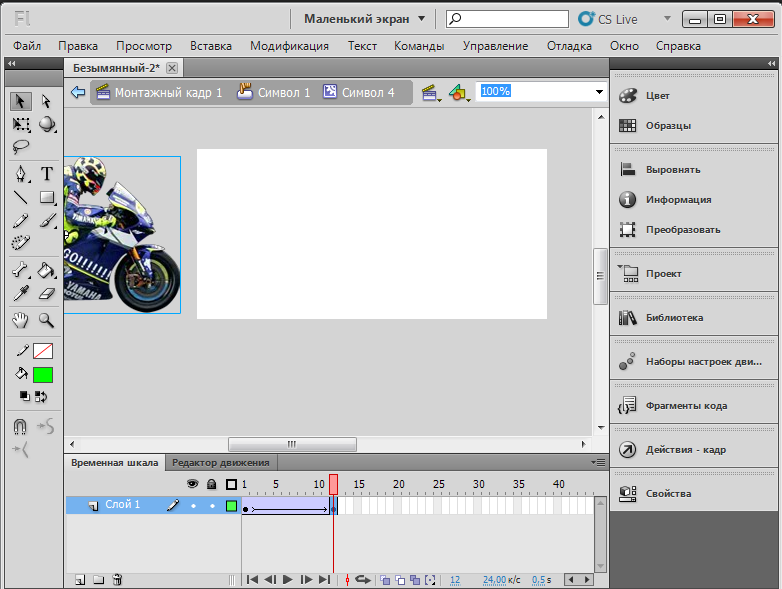
Два раза кликаем на символ, переходим на двенадцатый кадр, нажимаем правую кнопку мыши и выбираем "Вставить ключевой кадр"
Жмем между кадрами.
Нажимаем правую кнопку мыши и создаем классическую анимацию движения.
Переходим на последний кадр и передвигаем символ вправо.
Пример: http://wikiency.org/swf/moto2.swf
Скачать исходник: http://wikiency.org/fla/moto2.fla