Сейчас 127 заметки.
Перетаскивания объекта в Flash: различия между версиями
Admin (обсуждение | вклад) м (переименовал Перетаскивания объекта в Перетаскивания объекта в Flash) |
Admin (обсуждение | вклад) |
||
| Строка 1: | Строка 1: | ||
На данном примере вы узнаете, как заставить какой-либо объект перемещать следом за [[Прячем курсор в Flash|курсором]]. Данный эффект можно применить в простых [[Flash баннеры|Flash-баннерах]]. | На данном примере вы узнаете, как заставить какой-либо объект перемещать следом за [[Прячем курсор в Flash|курсором]]. Данный эффект можно применить в простых [[Flash баннеры|Flash-баннерах]]. | ||
| + | |||
| + | Импортируем картинку комбинациями клавиш CTRL+R. | ||
[[Файл:pere.png]] | [[Файл:pere.png]] | ||
Версия 17:06, 24 мая 2012
На данном примере вы узнаете, как заставить какой-либо объект перемещать следом за курсором. Данный эффект можно применить в простых Flash-баннерах.
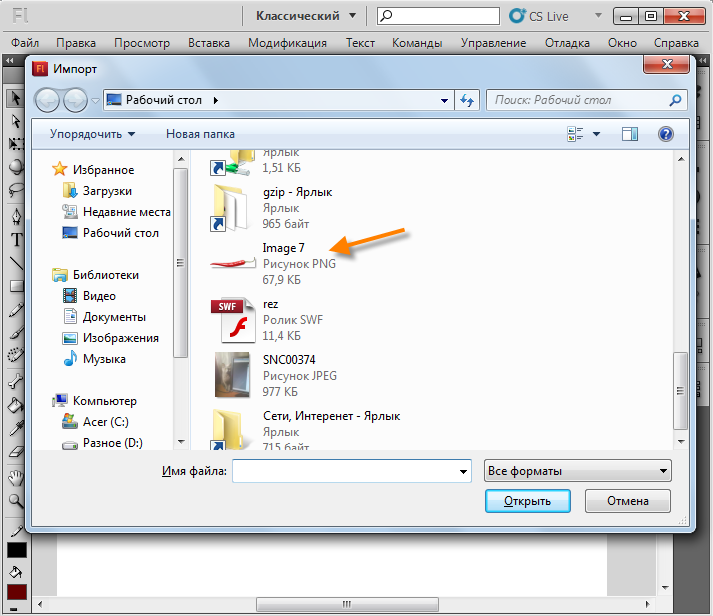
Импортируем картинку комбинациями клавиш CTRL+R.
Скачиваем файл и открываем его в Adobe Flash Professional CS5.5: http://wikiency.org/fla/rez_springer.fla
Выделяем картинку на сцене.
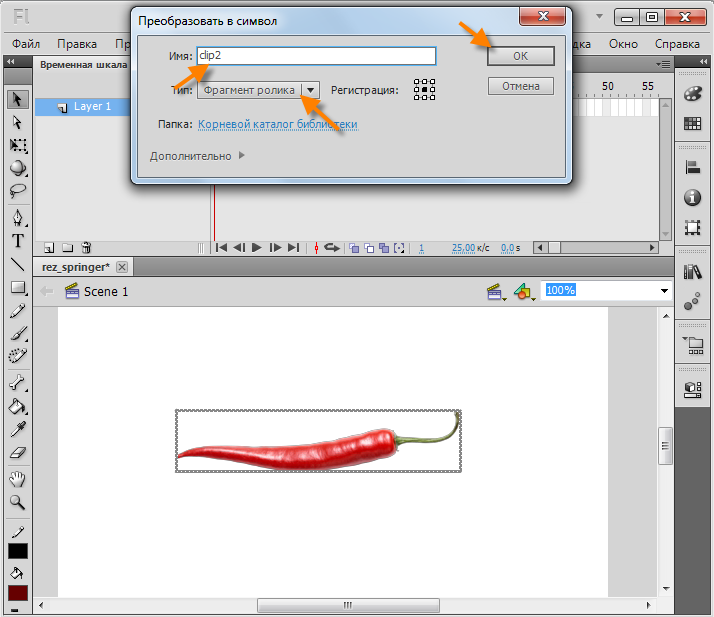
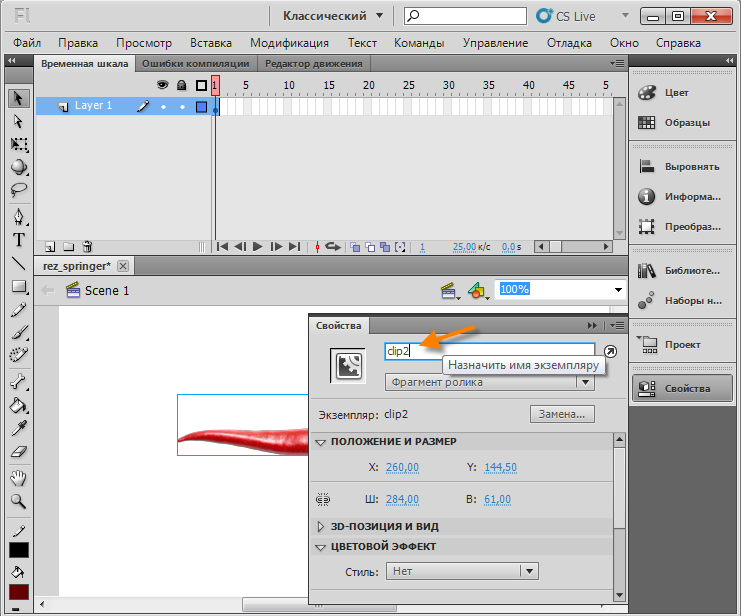
Нажимаем клавишу F8, назначаем имя "сlip2", выбираем фрагмент ролика.
Выделяем символ на сцене и переходим в раздел "Свойства".
Назначаем уникальное имя мувику, у нас же он "clip2".
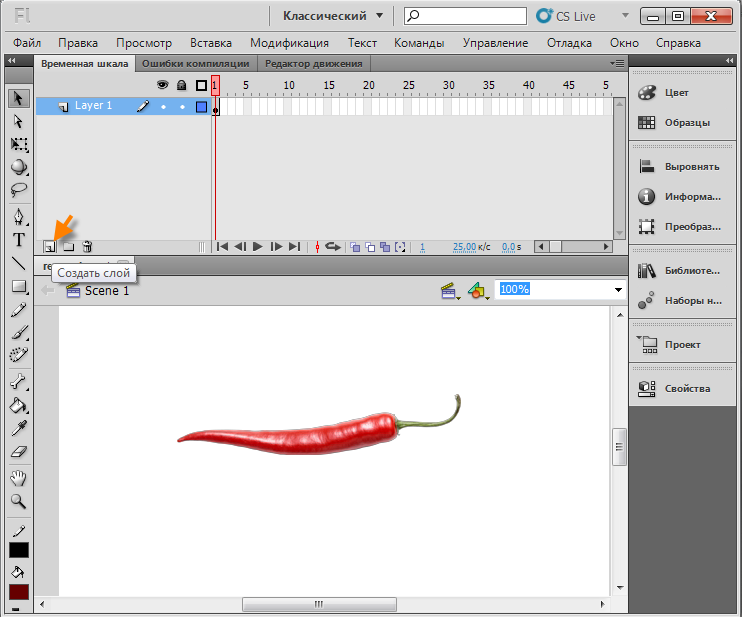
Создаем новый слой для Action Script. Кликаем на кнопку "Создать новый слой" - куда показывает стрелка.
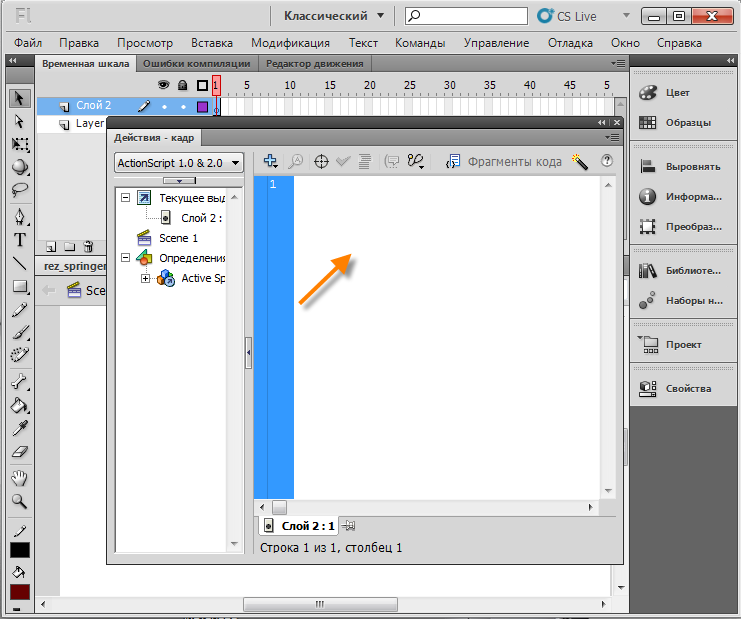
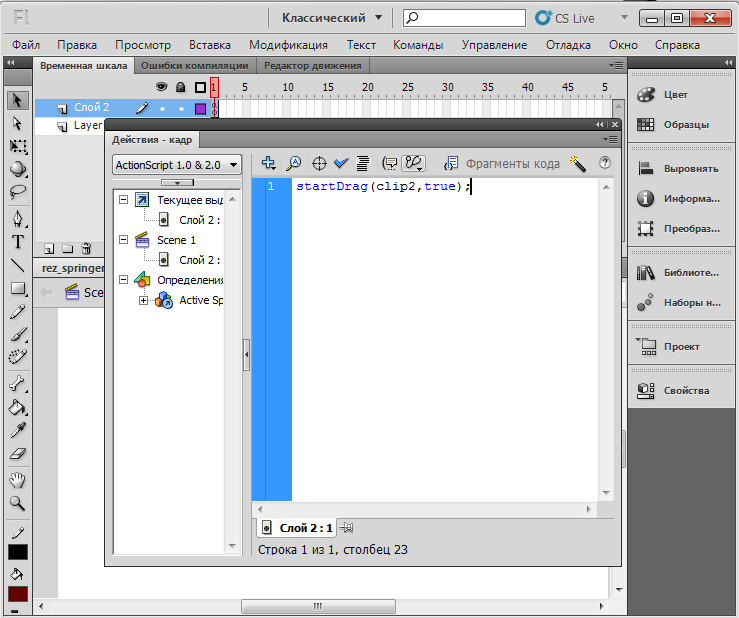
В пустую область вставляем Action Script.
startDrag(clip2,true);
Проверяем ролик, нажимаем комбинацию клавиш CTRL+ENTER
Просмотреть файл: http://wikiency.org/swf/pere.swf
Скачать исходник: http://wikiency.org/fla/pere.fla