Сейчас 127 заметки.
Эффект кнопки в Flash: различия между версиями
Admin (обсуждение | вклад) |
Admin (обсуждение | вклад) м (переименовал Эффект кнопки в Эффект кнопки в Flash) |
||
| (не показаны 3 промежуточные версии этого же участника) | |||
| Строка 1: | Строка 1: | ||
| − | Визуальный эффект плавного увеличения кнопок и иных объектов, основанный на Action Script | + | Визуальный [[Flash эффекты|эффект]] плавного увеличения кнопок и иных объектов, основанный на Action Script. <br /> |
| − | |||
| Строка 72: | Строка 71: | ||
| − | Проверяем ролик | + | Проверяем ролик, нажимаем комбинацию клавиш CTRL+ENTER |
---- | ---- | ||
Просмотреть файл: http://wikiency.org/swf/b1.swf | Просмотреть файл: http://wikiency.org/swf/b1.swf | ||
Скачать исходник: http://wikiency.org/fla/b1.fla | Скачать исходник: http://wikiency.org/fla/b1.fla | ||
Текущая версия на 21:09, 23 мая 2012
Визуальный эффект плавного увеличения кнопок и иных объектов, основанный на Action Script.
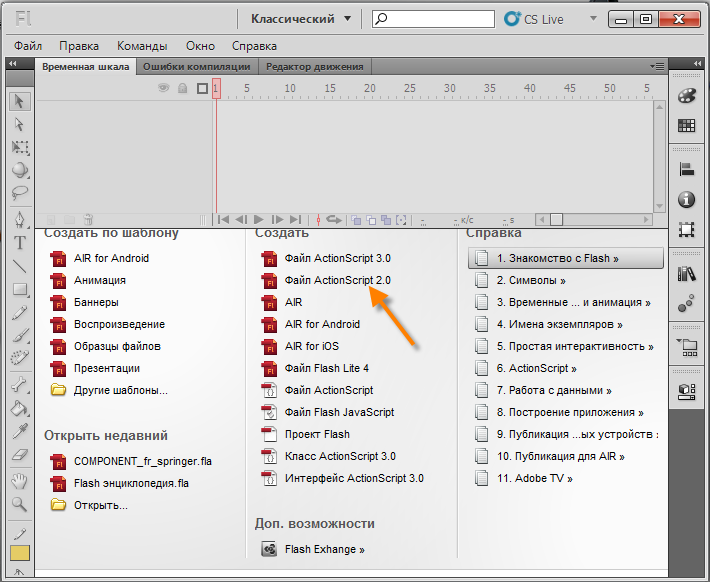
Создаём новый документ Action Script 2.0
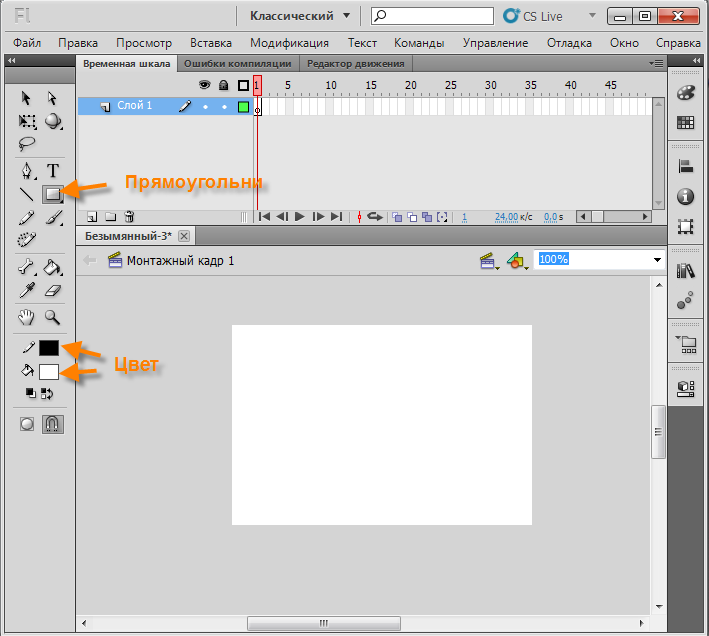
Переходим в прямоугольник.
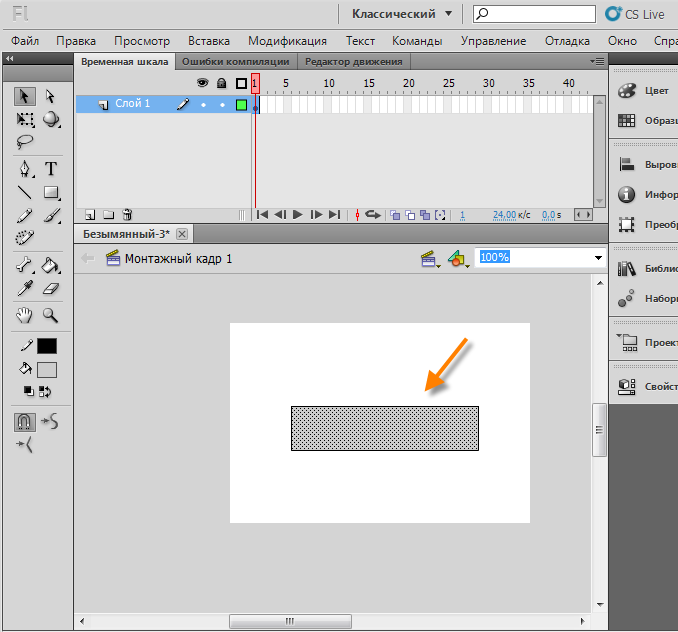
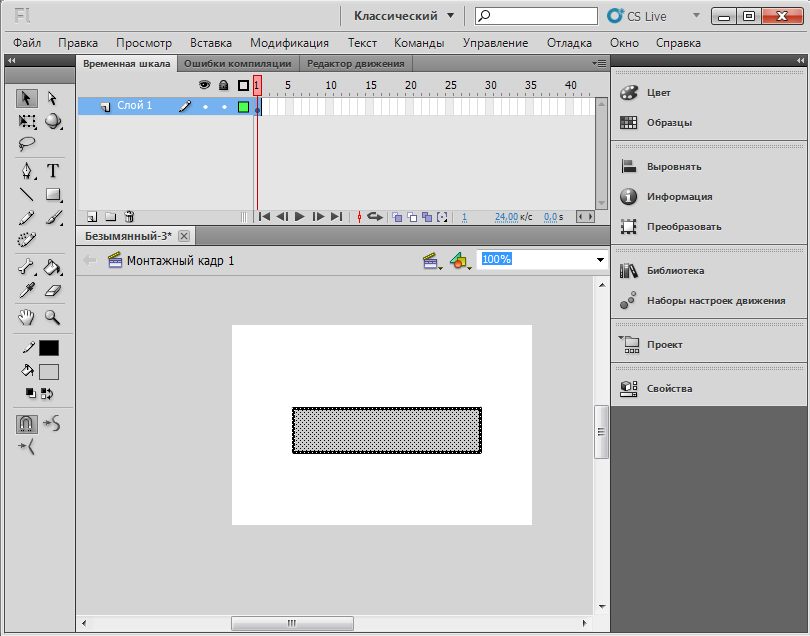
На рабочей области рисуем(протаскивая мышью в правую сторону) прямоугольник.
Кликаем мышью два раза на кнопку, чтобы выделит её.
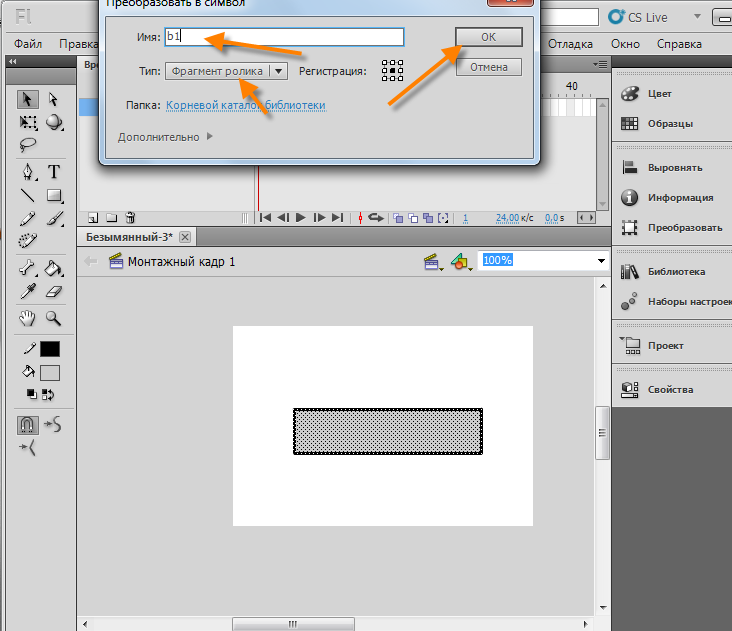
Преобразуем кнопку в фрагмент ролика, для этого нажмем кнопку F8. Переименуем названия кнопки в b1, выбираем тип: фрагмент ролика и нажимаем OK.
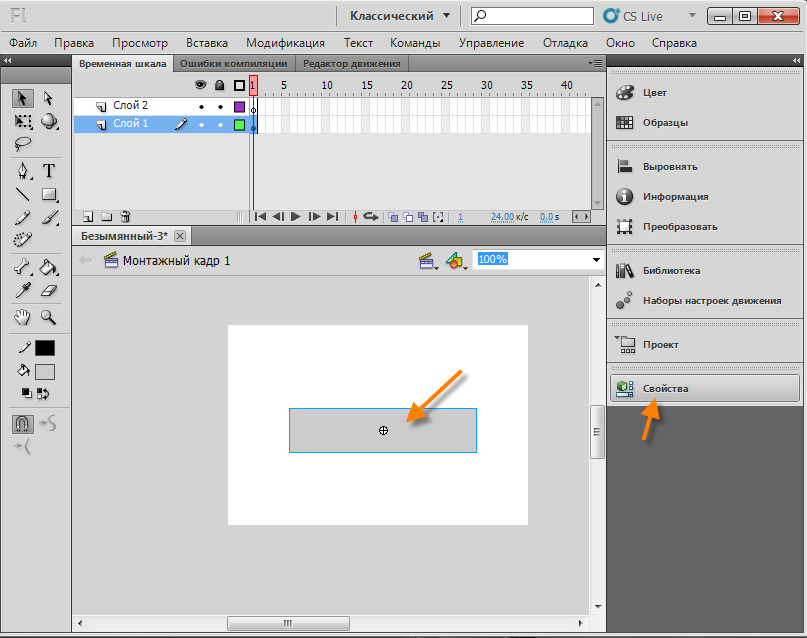
Жмём на кнопку, затем на раздел "Свойства".
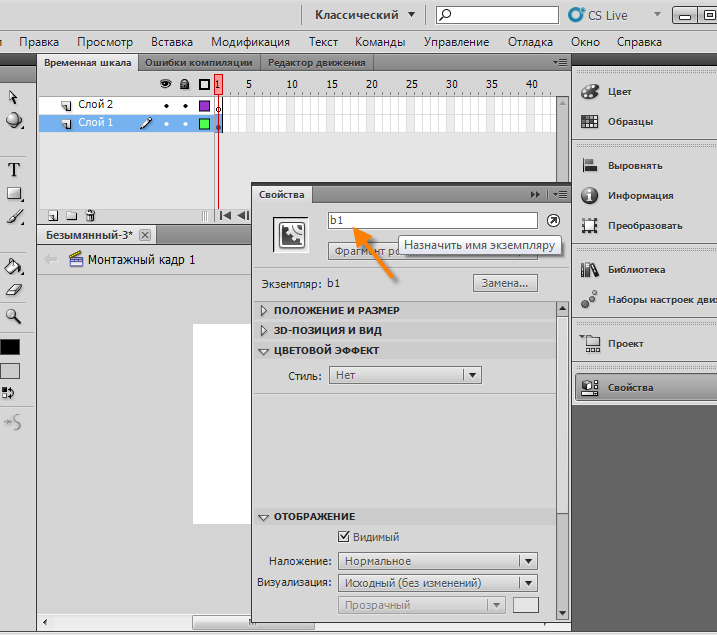
Назначим имя символу, чтобы можно было к ему обращаться в Action Script.
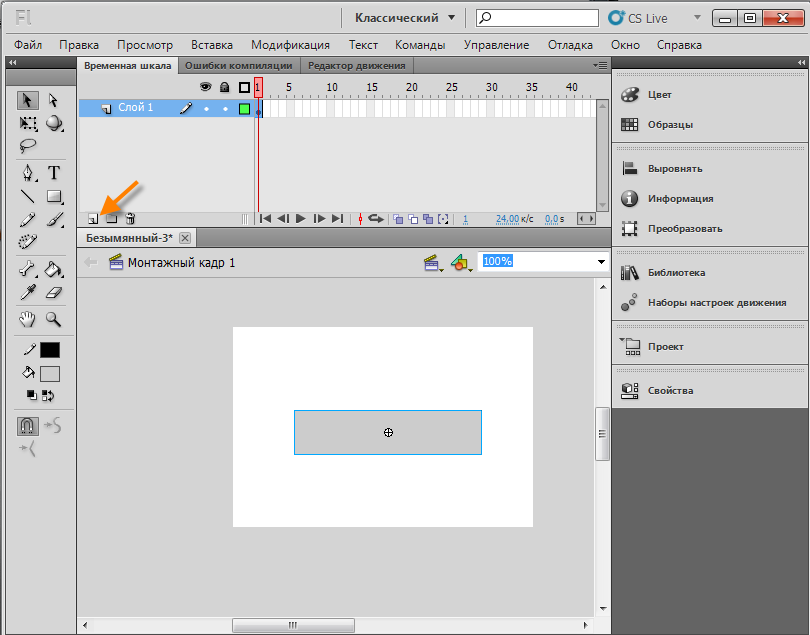
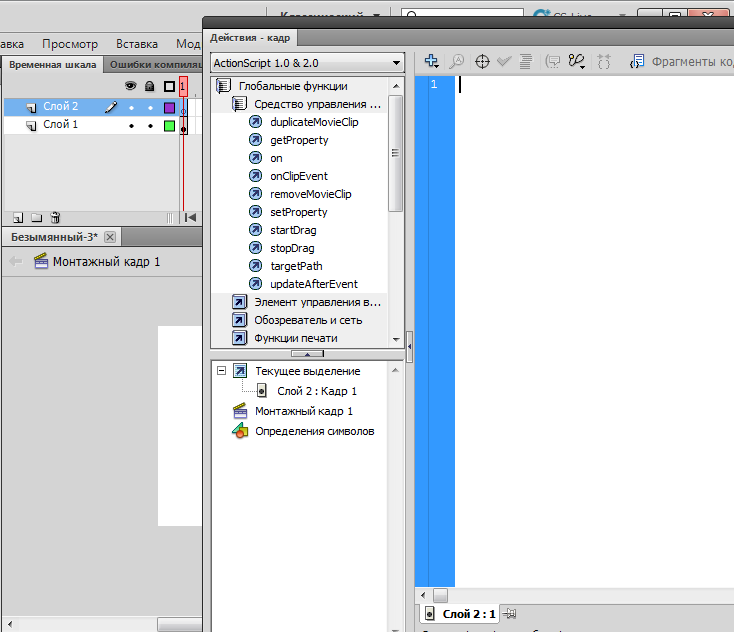
Создаём новый слой.
Жмём кнопку F9.
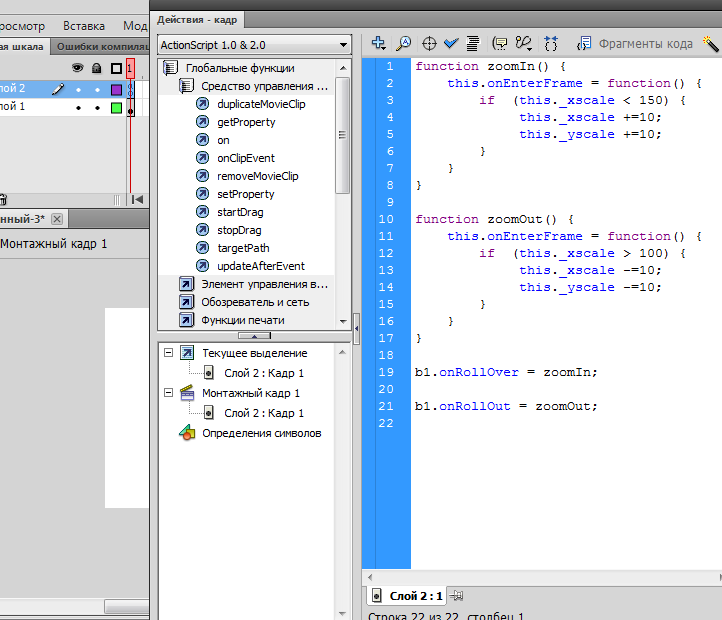
Вставляем туда нижеуказанный Action Script.
function zoomIn() {
this.onEnterFrame = function() {
if (this._xscale < 150) {
this._xscale +=10;
this._yscale +=10;
}
}
}
function zoomOut() {
this.onEnterFrame = function() {
if (this._xscale > 100) {
this._xscale -=10;
this._yscale -=10;
}
}
b1.onRollOver = zoomIn;
b1.onRollOut = zoomOut;
Нажимаем обратно F9.
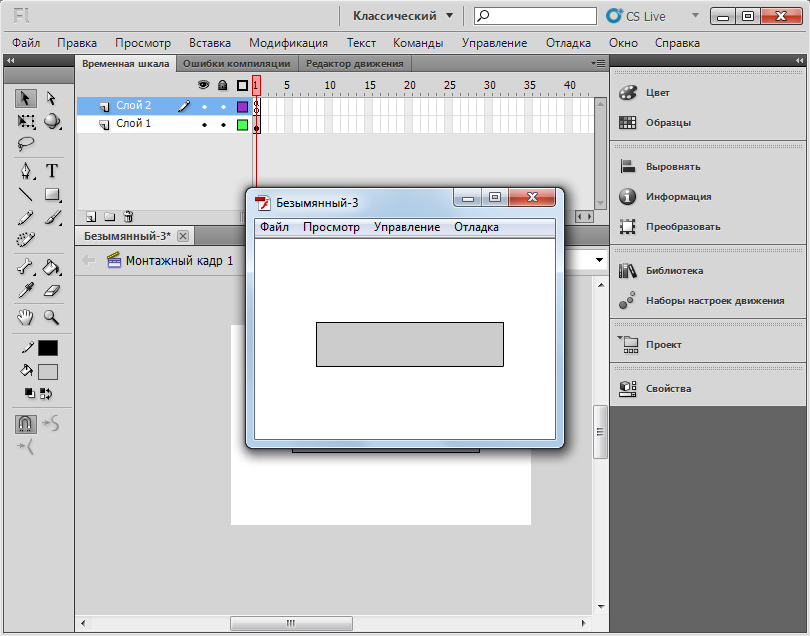
Проверяем ролик, нажимаем комбинацию клавиш CTRL+ENTER
Просмотреть файл: http://wikiency.org/swf/b1.swf
Скачать исходник: http://wikiency.org/fla/b1.fla