Сейчас 127 заметки.
Эффект кнопки в Flash: различия между версиями
Материал из ЗАметки
Admin (обсуждение | вклад) |
Admin (обсуждение | вклад) |
||
| Строка 37: | Строка 37: | ||
[[Файл:F10.png]] | [[Файл:F10.png]] | ||
| − | Вставляем туда нижеуказанный Action Script | + | Вставляем туда нижеуказанный Action Script. |
| + | |||
| + | <pre>function zoomIn() { | ||
| − | |||
this.onEnterFrame = function() { | this.onEnterFrame = function() { | ||
if (this._xscale < 150) { | if (this._xscale < 150) { | ||
| Строка 53: | Строка 54: | ||
this._xscale -=10; | this._xscale -=10; | ||
this._yscale -=10; | this._yscale -=10; | ||
| − | + | ||
} | } | ||
} | } | ||
| Строка 59: | Строка 60: | ||
b1.onRollOver = zoomIn; | b1.onRollOver = zoomIn; | ||
| − | b1.onRollOut = zoomOut; | + | b1.onRollOut = zoomOut;</pre> |
Нажимаем обратно F9. | Нажимаем обратно F9. | ||
| − | |||
[[Файл:F11.png]] | [[Файл:F11.png]] | ||
Версия 22:34, 20 мая 2012
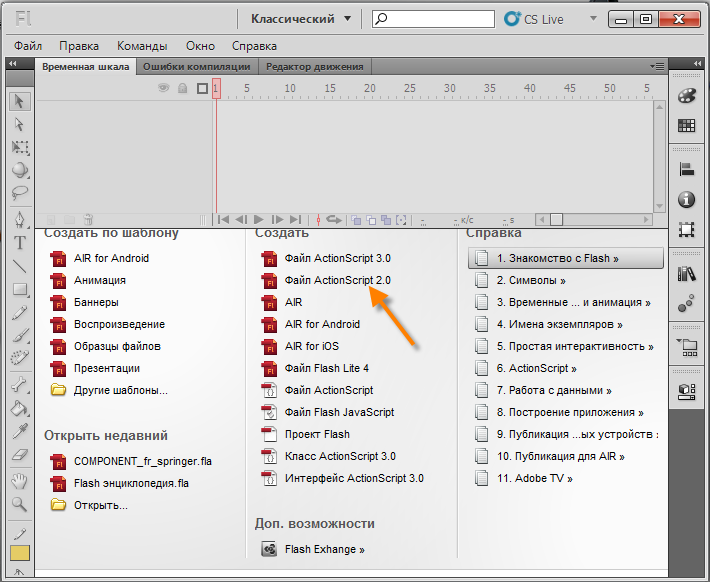
Создаём новый документ Action Script 2.0
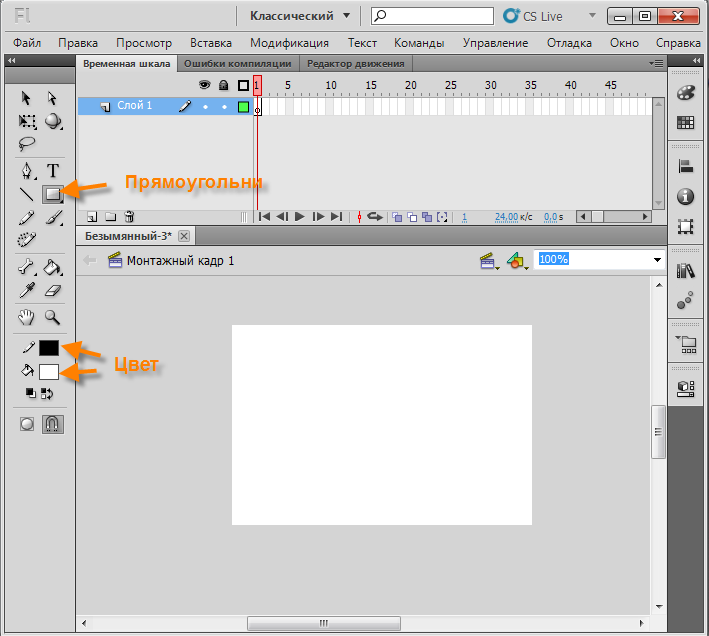
Переходим в прямоугольник.
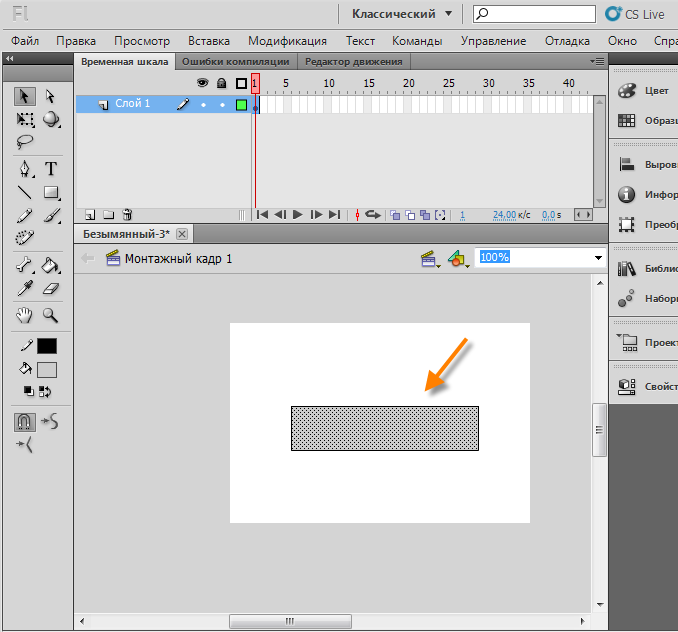
На рабочей области рисуем(протаскивая мышью в правую сторону) прямоугольник.
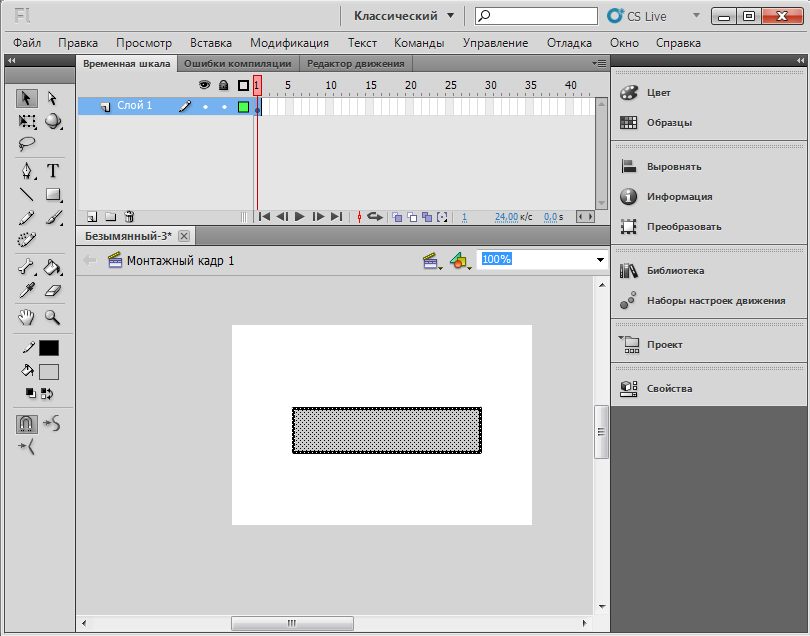
Кликаем мышью два раза на кнопку, чтобы выделит её.
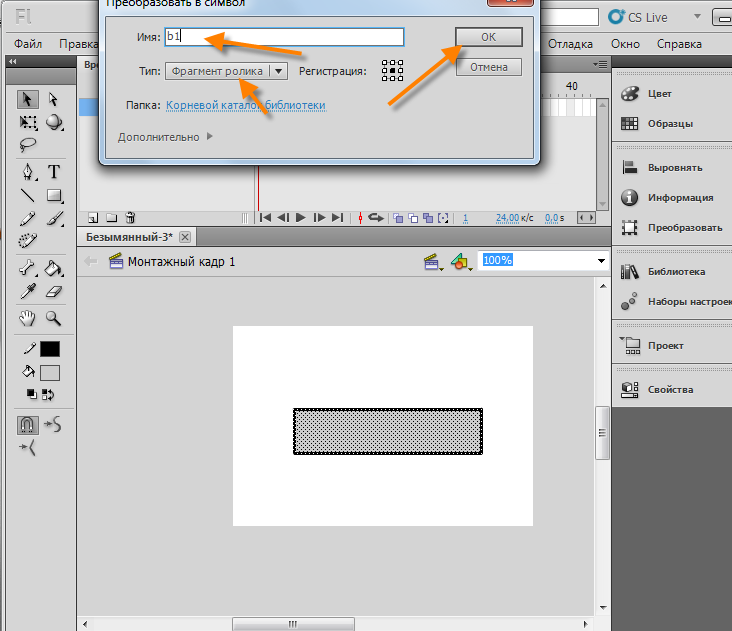
Преобразуем кнопку в фрагмент ролика, для этого нажмем кнопку F8. Переименуем названия кнопки в b1, выбираем тип: фрагмент ролика и нажимаем OK.
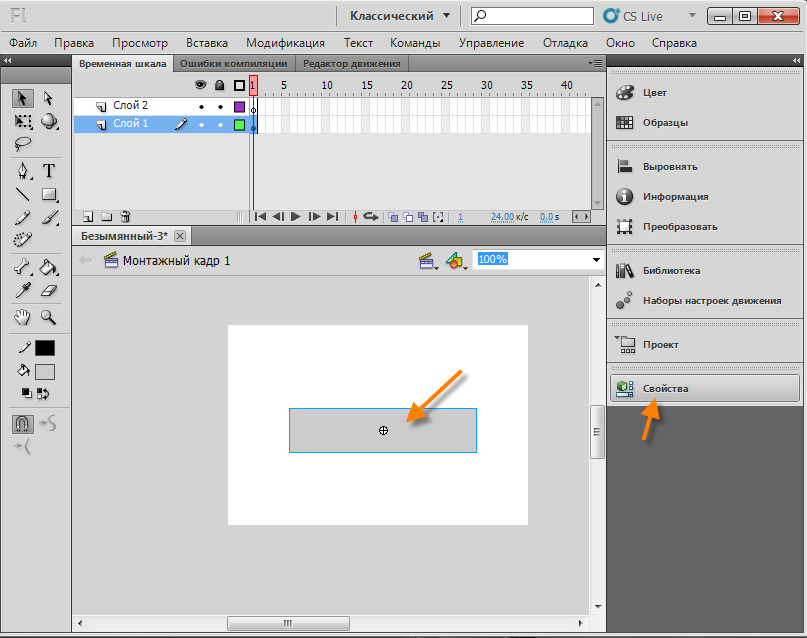
Жмём на кнопку, затем на раздел "Свойства".
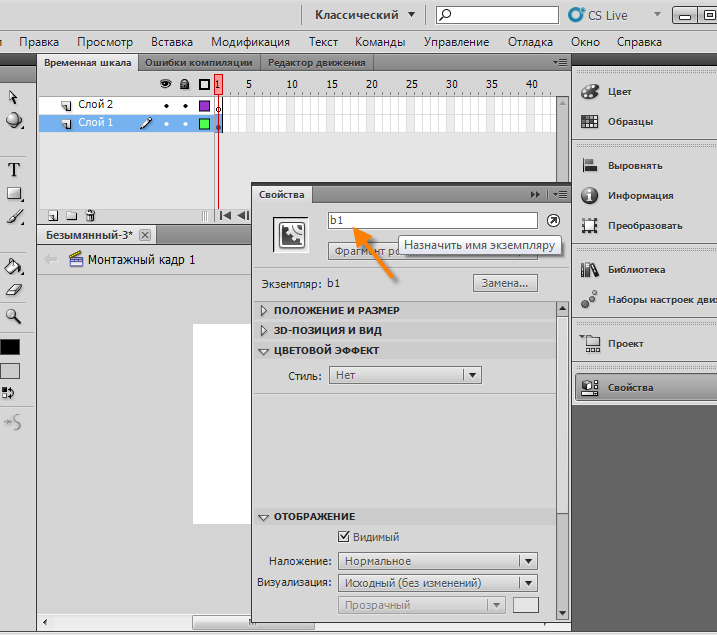
Назначим имя ролику, чтобы можно было к ему обращаться через Action Script.
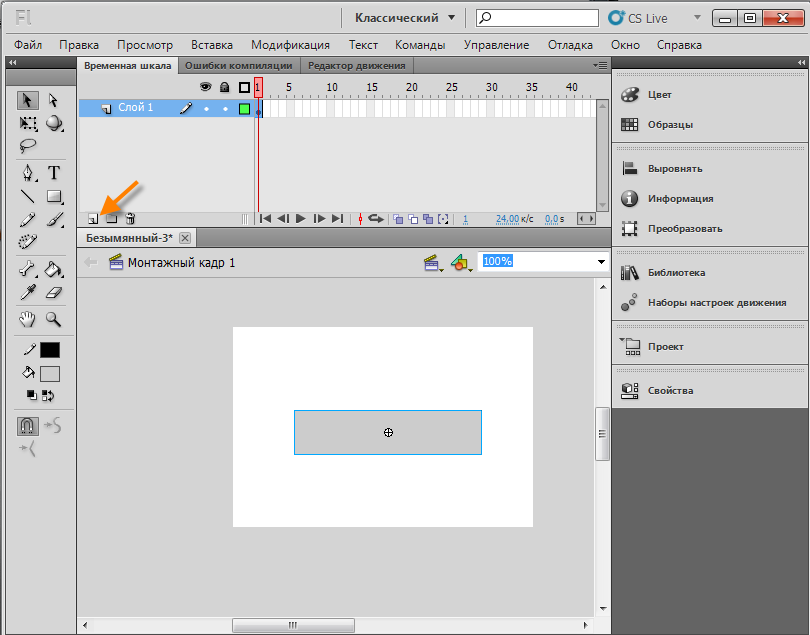
Создаём новый слой.
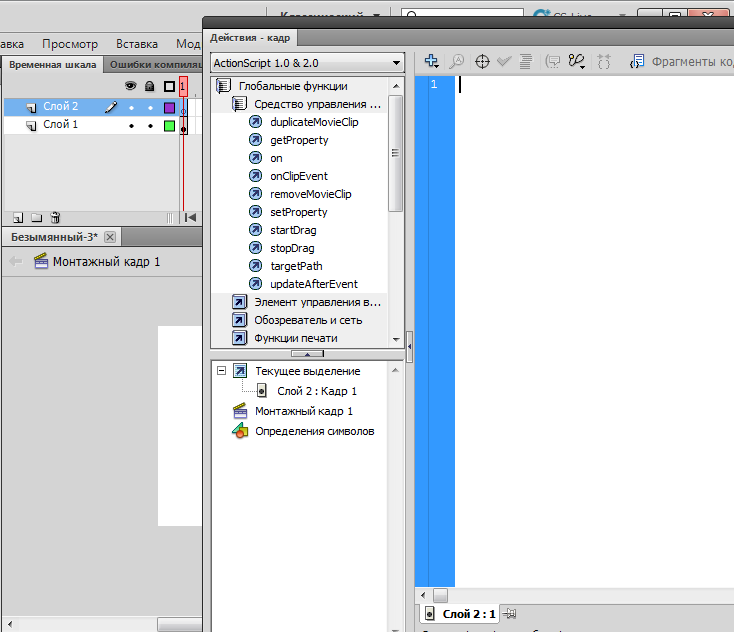
Жмём кнопку F9.
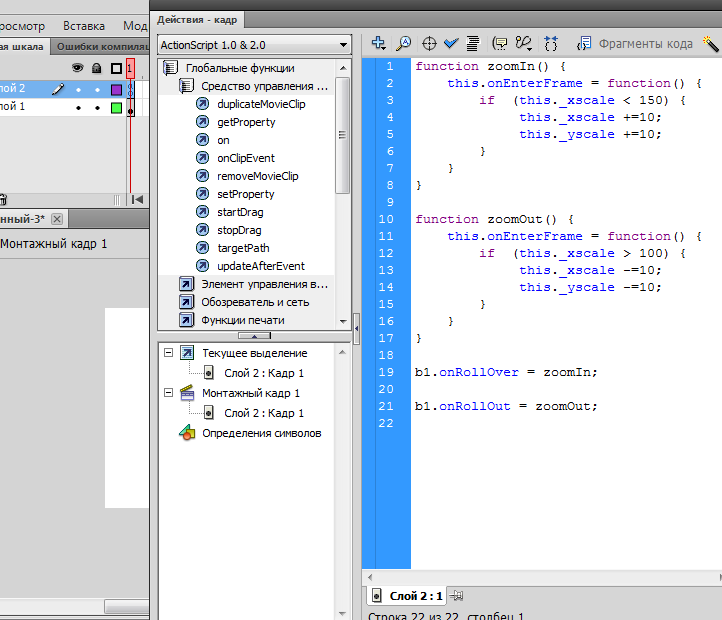
Вставляем туда нижеуказанный Action Script.
function zoomIn() {
this.onEnterFrame = function() {
if (this._xscale < 150) {
this._xscale +=10;
this._yscale +=10;
}
}
}
function zoomOut() {
this.onEnterFrame = function() {
if (this._xscale > 100) {
this._xscale -=10;
this._yscale -=10;
}
}
b1.onRollOver = zoomIn;
b1.onRollOut = zoomOut;
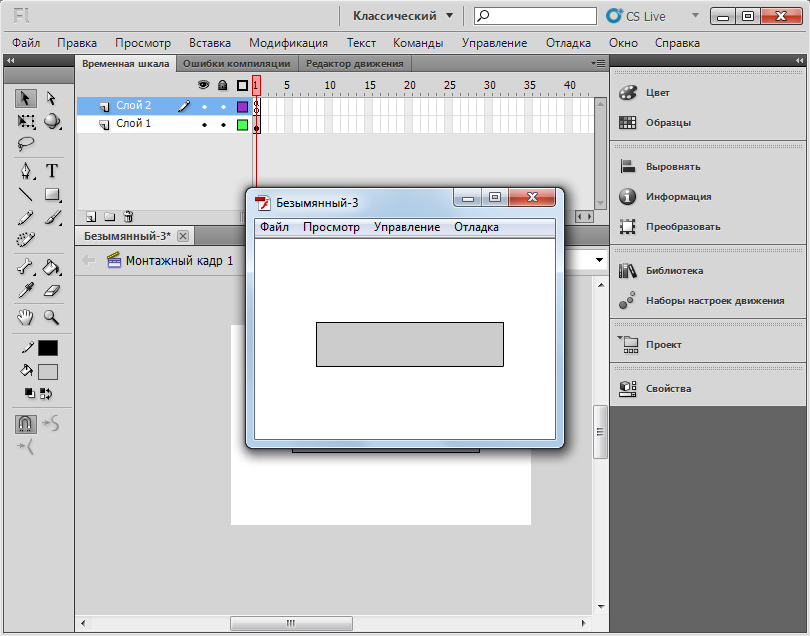
Проверяем ролик нажав комбинацию клавишь CTRL+ENTER
Просмотреть файл: http://wikiency.org/swf/b1.swf
Скачать исходник: http://wikiency.org/fla/b1.fla