Сейчас 127 заметки.
Эффект кнопки в Flash: различия между версиями
Admin (обсуждение | вклад) (Новая страница: «Файл:F1.png Файл:F2.png Файл:F3.png Файл:F4.png Файл:F5.png Файл:F6.png Файл:F7.png [[Файл:F8.p...») |
Admin (обсуждение | вклад) |
||
| Строка 1: | Строка 1: | ||
[[Файл:F1.png]] | [[Файл:F1.png]] | ||
| + | |||
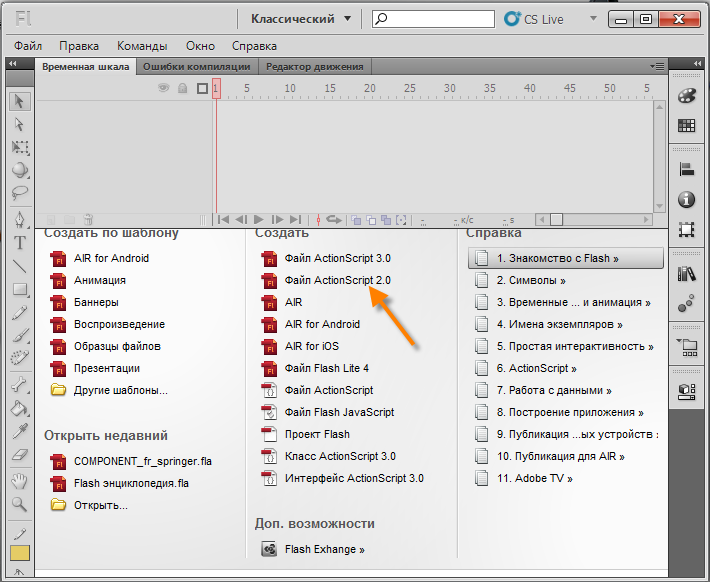
| + | Создаём новый документ Action Script 2.0 | ||
[[Файл:F2.png]] | [[Файл:F2.png]] | ||
| + | |||
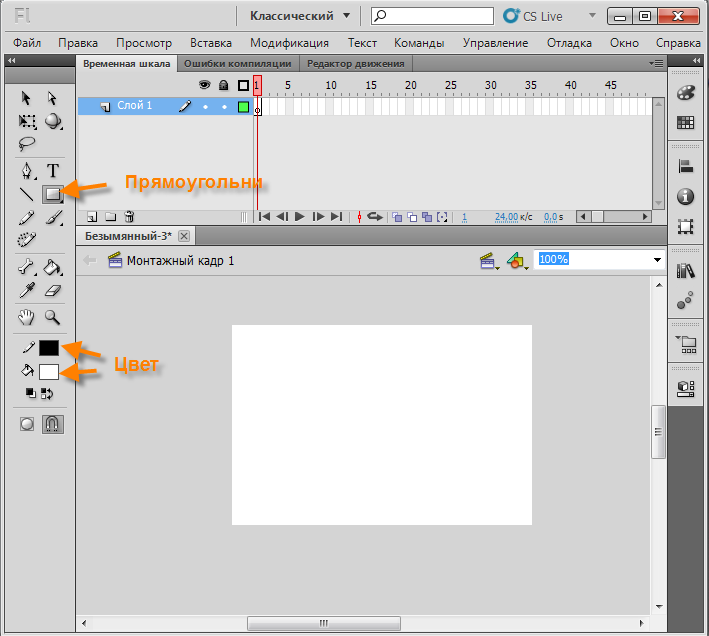
| + | Переходим в прямоугольник. | ||
[[Файл:F3.png]] | [[Файл:F3.png]] | ||
| + | |||
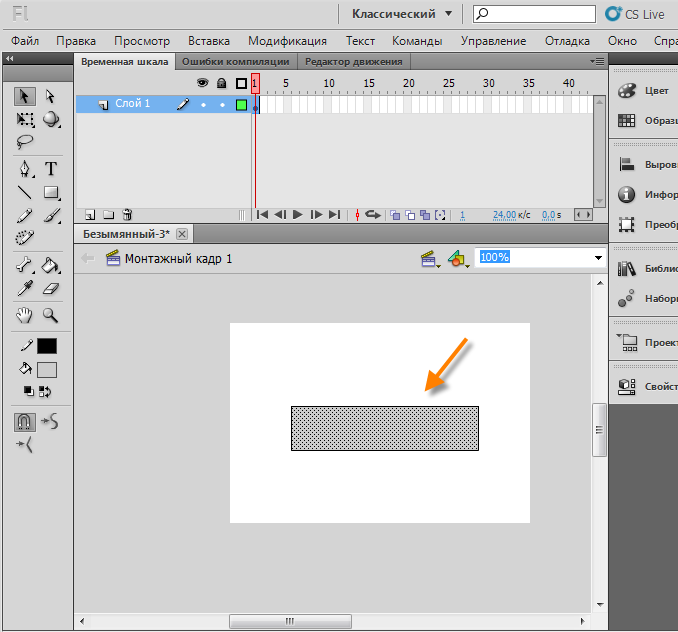
| + | На рабочей области рисуем(протаскивая мышью в правую сторону) прямоугольник. | ||
[[Файл:F4.png]] | [[Файл:F4.png]] | ||
| + | |||
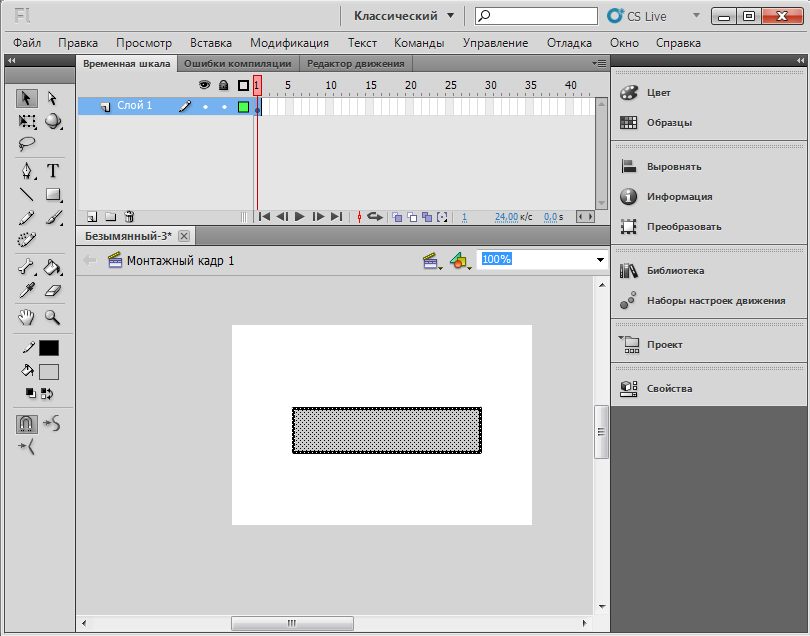
| + | Кликаем мышью два раза на кнопку, чтобы выделит её. | ||
[[Файл:F5.png]] | [[Файл:F5.png]] | ||
| + | |||
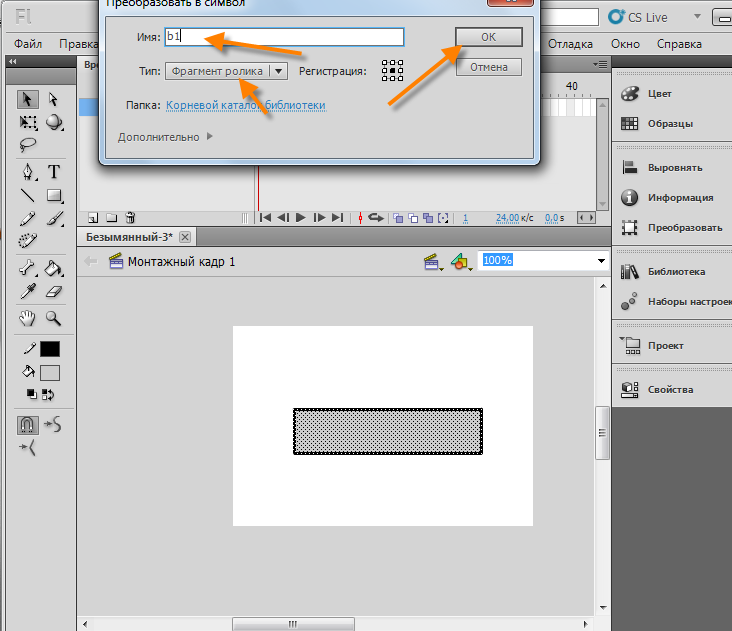
| + | Преобразуем кнопку в фрагмент ролика, для этого нажмем кнопку F8. Переименуем названия кнопки в b1, выбираем тип: фрагмент ролика и нажимаем OK. | ||
[[Файл:F6.png]] | [[Файл:F6.png]] | ||
| + | |||
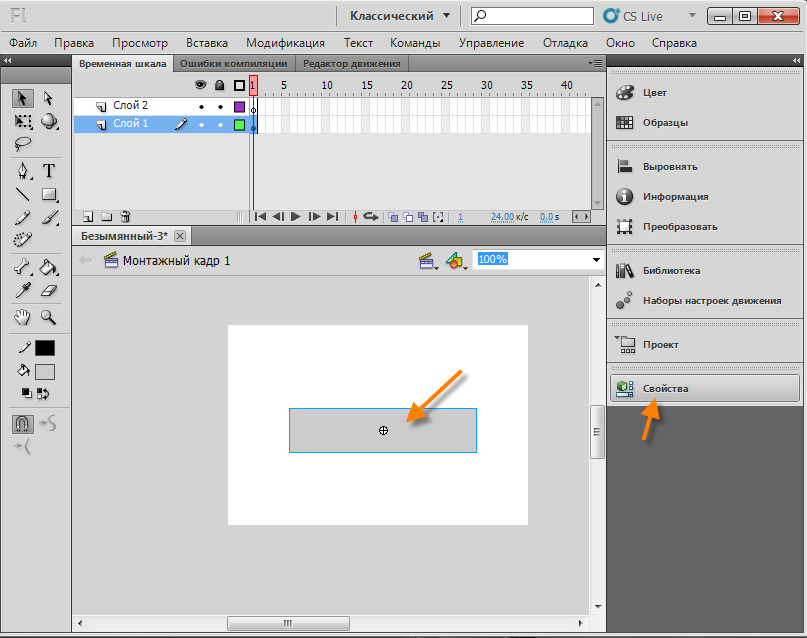
| + | Жмём на кнопку, затем на раздел "Свойства". | ||
[[Файл:F7.png]] | [[Файл:F7.png]] | ||
| + | |||
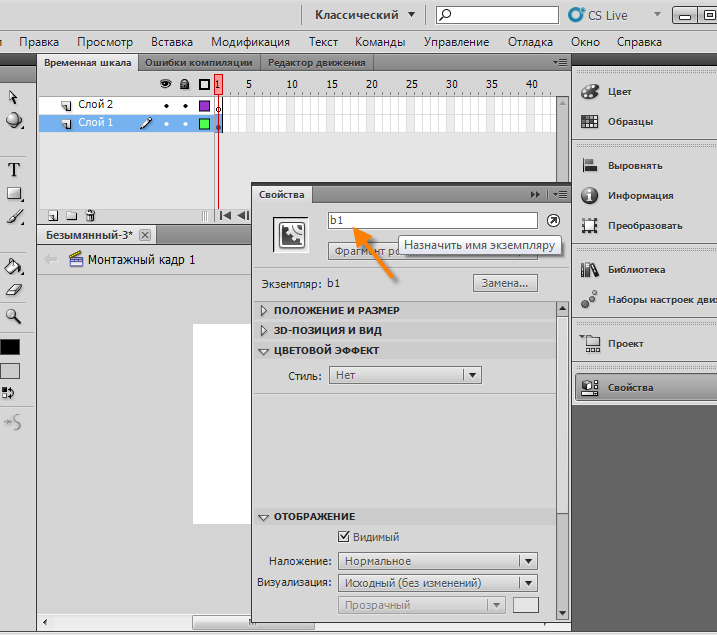
| + | Назначим имя ролику, чтобы можно было к ему обращаться через Action Script. | ||
[[Файл:F8.png]] | [[Файл:F8.png]] | ||
| + | |||
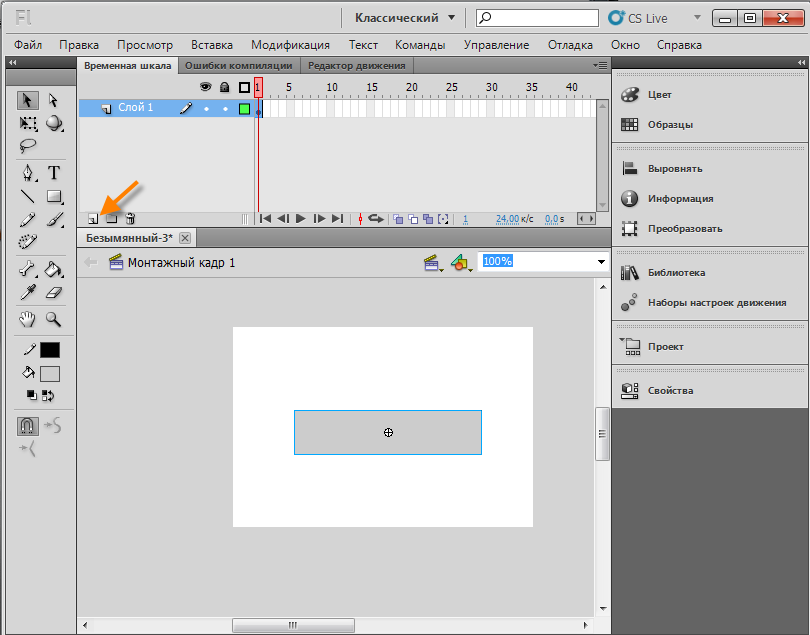
| + | Создаём новый слой. | ||
[[Файл:F9.png]] | [[Файл:F9.png]] | ||
| + | |||
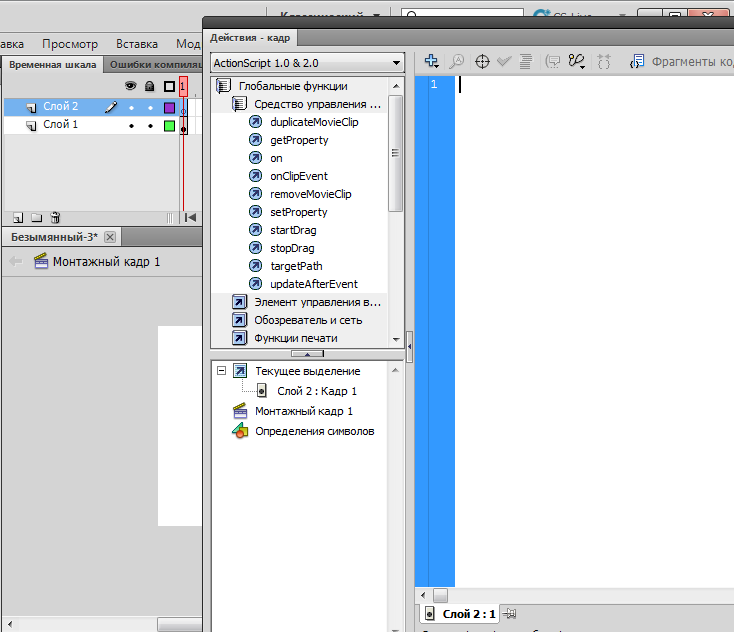
| + | Жмём кнопку F9. | ||
[[Файл:F10.png]] | [[Файл:F10.png]] | ||
| + | |||
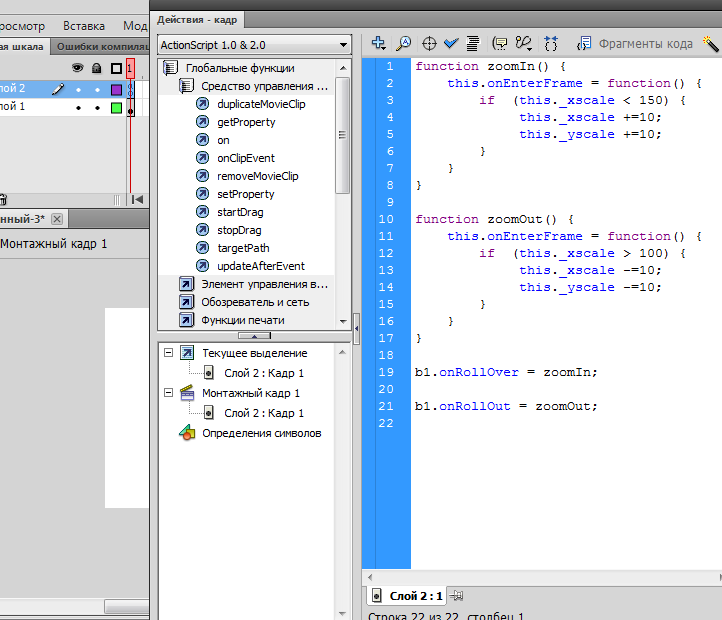
| + | Вставляем туда нижеуказанный Action Script | ||
| + | |||
| + | function zoomIn() { | ||
| + | this.onEnterFrame = function() { | ||
| + | if (this._xscale < 150) { | ||
| + | this._xscale +=10; | ||
| + | this._yscale +=10; | ||
| + | } | ||
| + | } | ||
| + | } | ||
| + | |||
| + | function zoomOut() { | ||
| + | this.onEnterFrame = function() { | ||
| + | if (this._xscale > 100) { | ||
| + | this._xscale -=10; | ||
| + | this._yscale -=10; | ||
| + | } | ||
| + | } | ||
| + | } | ||
| + | |||
| + | b1.onRollOver = zoomIn; | ||
| + | |||
| + | b1.onRollOut = zoomOut; | ||
| + | |||
| + | |||
| + | Нажимаем обратно F9. | ||
[[Файл:F11.png]] | [[Файл:F11.png]] | ||
| + | |||
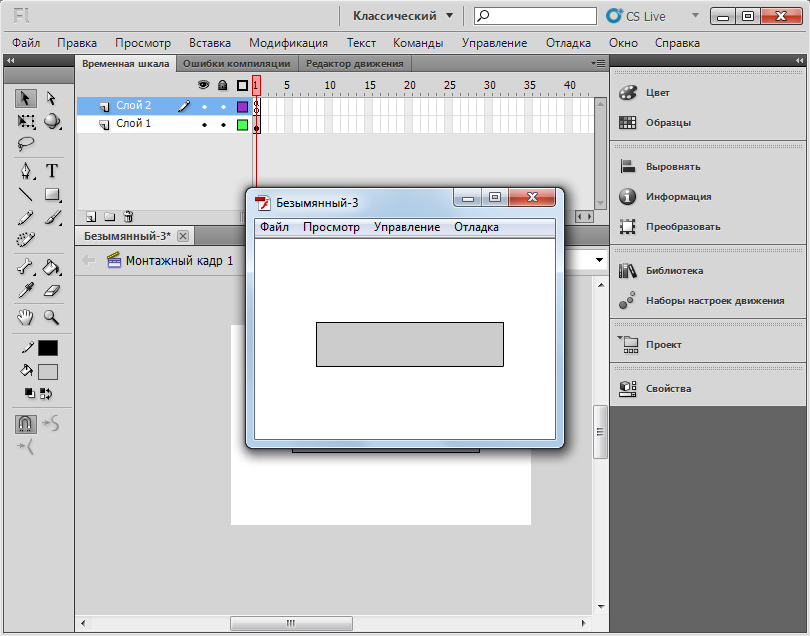
| + | Проверяем ролик нажав комбинацию клавишь CTRL+ENTER | ||
Просмотреть файл: http://wikiency.org/swf/b1.swf | Просмотреть файл: http://wikiency.org/swf/b1.swf | ||
Скачать исходник: http://wikiency.org/fla/b1.fla | Скачать исходник: http://wikiency.org/fla/b1.fla | ||
Версия 22:30, 20 мая 2012
Создаём новый документ Action Script 2.0
Переходим в прямоугольник.
На рабочей области рисуем(протаскивая мышью в правую сторону) прямоугольник.
Кликаем мышью два раза на кнопку, чтобы выделит её.
Преобразуем кнопку в фрагмент ролика, для этого нажмем кнопку F8. Переименуем названия кнопки в b1, выбираем тип: фрагмент ролика и нажимаем OK.
Жмём на кнопку, затем на раздел "Свойства".
Назначим имя ролику, чтобы можно было к ему обращаться через Action Script.
Создаём новый слой.
Жмём кнопку F9.
Вставляем туда нижеуказанный Action Script
function zoomIn() { this.onEnterFrame = function() { if (this._xscale < 150) { this._xscale +=10; this._yscale +=10; } } }
function zoomOut() { this.onEnterFrame = function() { if (this._xscale > 100) { this._xscale -=10; this._yscale -=10; } } }
b1.onRollOver = zoomIn;
b1.onRollOut = zoomOut;
Нажимаем обратно F9.
Проверяем ролик нажав комбинацию клавишь CTRL+ENTER
Просмотреть файл: http://wikiency.org/swf/b1.swf
Скачать исходник: http://wikiency.org/fla/b1.fla