Сейчас 127 заметки.
Выезжающий эффект с графической картинкой: различия между версиями
Материал из ЗАметки
Admin (обсуждение | вклад) |
Admin (обсуждение | вклад) |
||
| Строка 15: | Строка 15: | ||
[[Файл:moto2.png]] | [[Файл:moto2.png]] | ||
| − | Переходим на | + | Переходим на 35 кадр. |
[[Файл:moto3.png]] | [[Файл:moto3.png]] | ||
| Строка 23: | Строка 23: | ||
[[Файл:moto4.png]] | [[Файл:moto4.png]] | ||
| − | Жмем правой кнопкой мыши между первым и | + | Жмем правой кнопкой мыши между первым и 35 кадром. |
[[Файл:moto.5png]] | [[Файл:moto.5png]] | ||
| Строка 31: | Строка 31: | ||
[[Файл:moto6.png]] | [[Файл:moto6.png]] | ||
| − | Переходим на последний кадр( | + | Переходим на последний кадр(35) и перетаскиваем картинку через рабочую область в право. |
[[Файл:moto7.png]] | [[Файл:moto7.png]] | ||
Версия 22:22, 11 мая 2012
Рассмотрим выезжающий эффект с графической картинкой. Данный эффект основан на классической анимации движения.
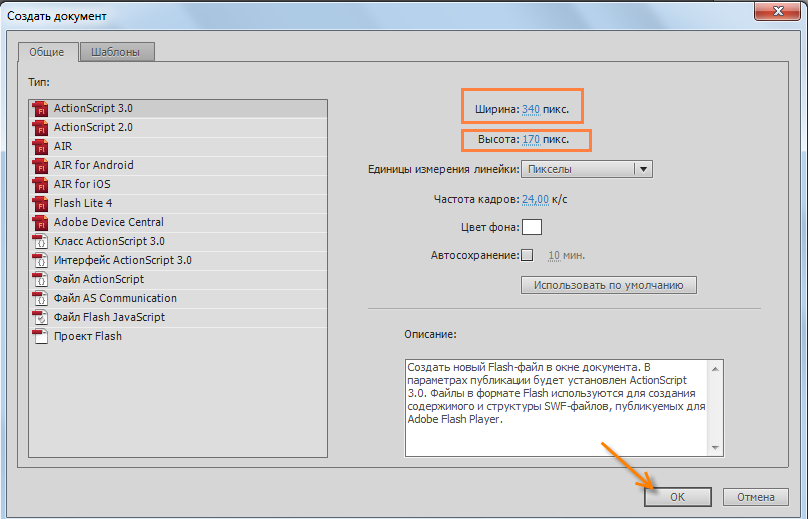
Создаем документ
Нажимаем OK.
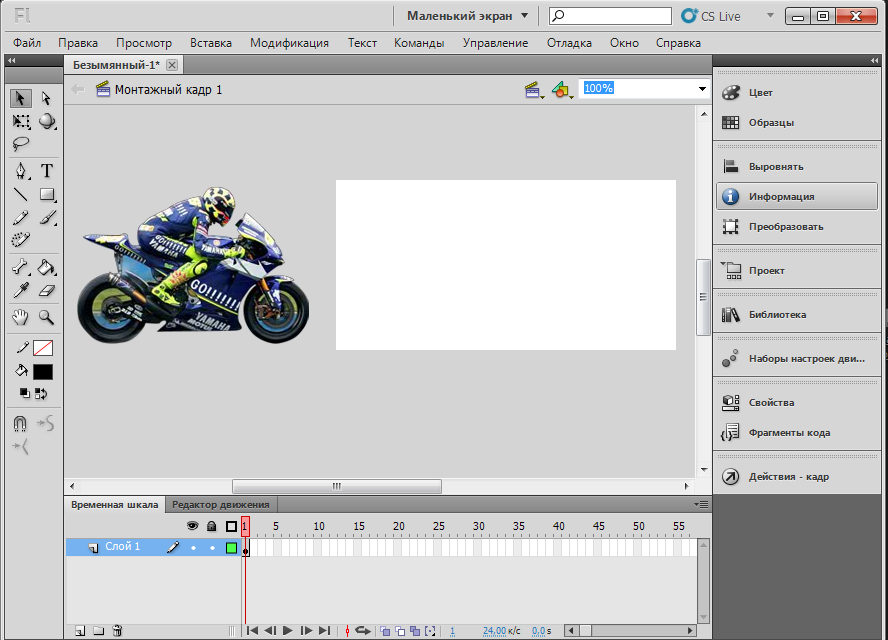
Жмем комбинацию клавиш CTRL+R и импортируем картинку не в рабочую область.
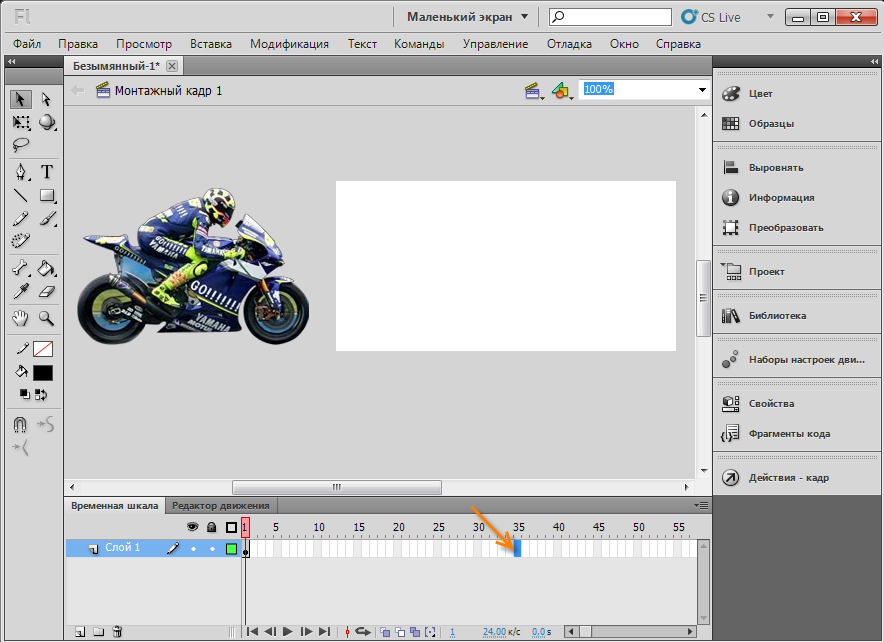
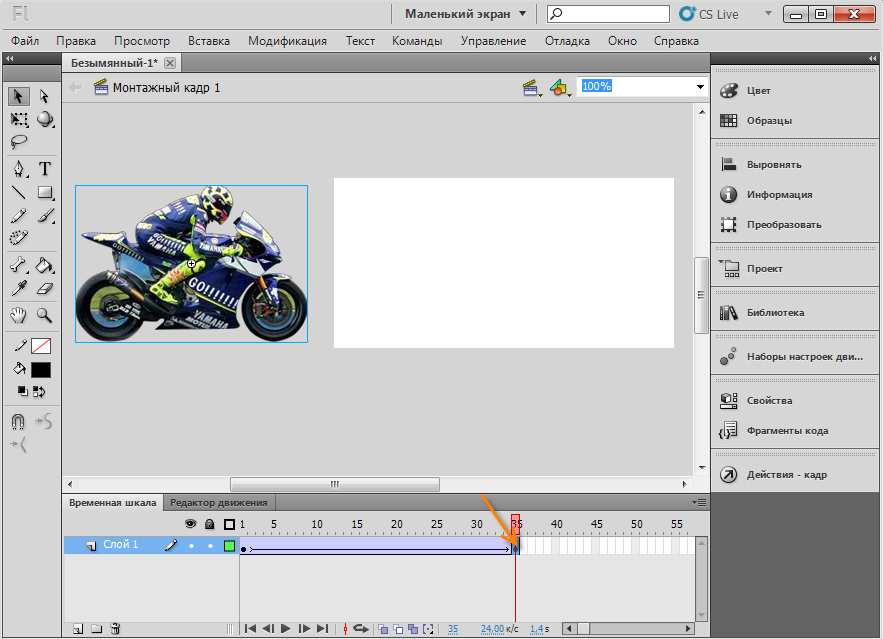
Переходим на 35 кадр.
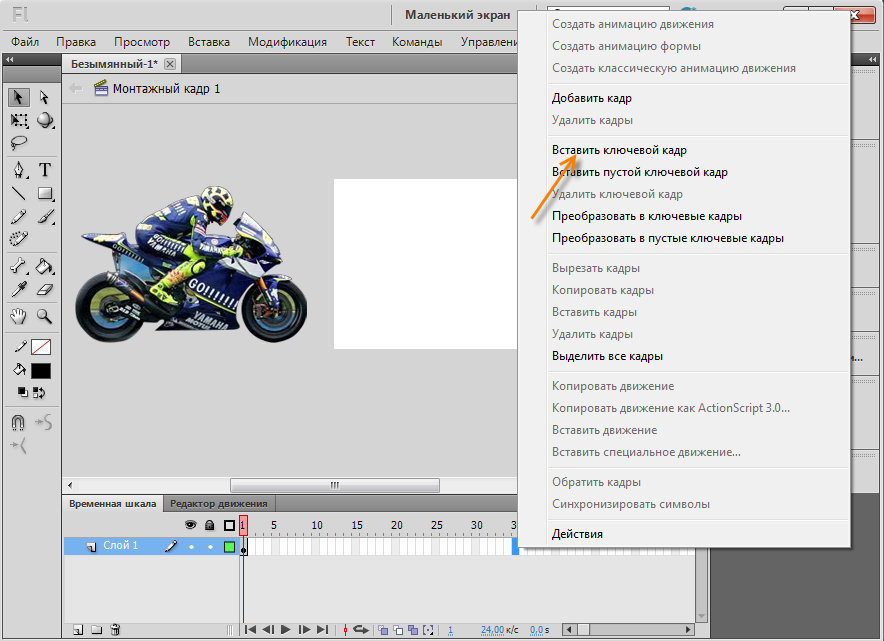
Нажимаем на правую кнопку мыши, вставляем ключевой кадр.
Жмем правой кнопкой мыши между первым и 35 кадром.
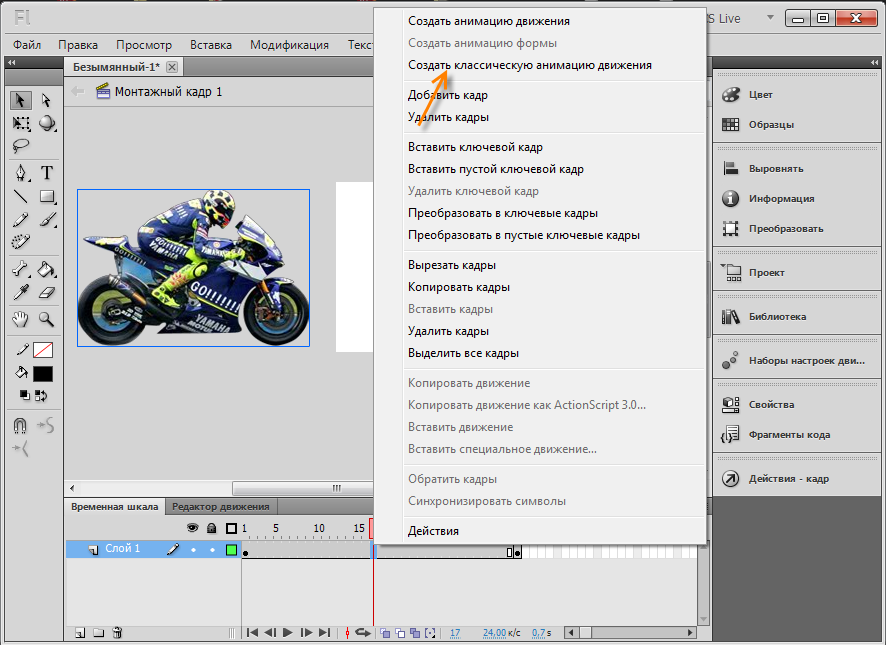
Создаем классическую анимацию.
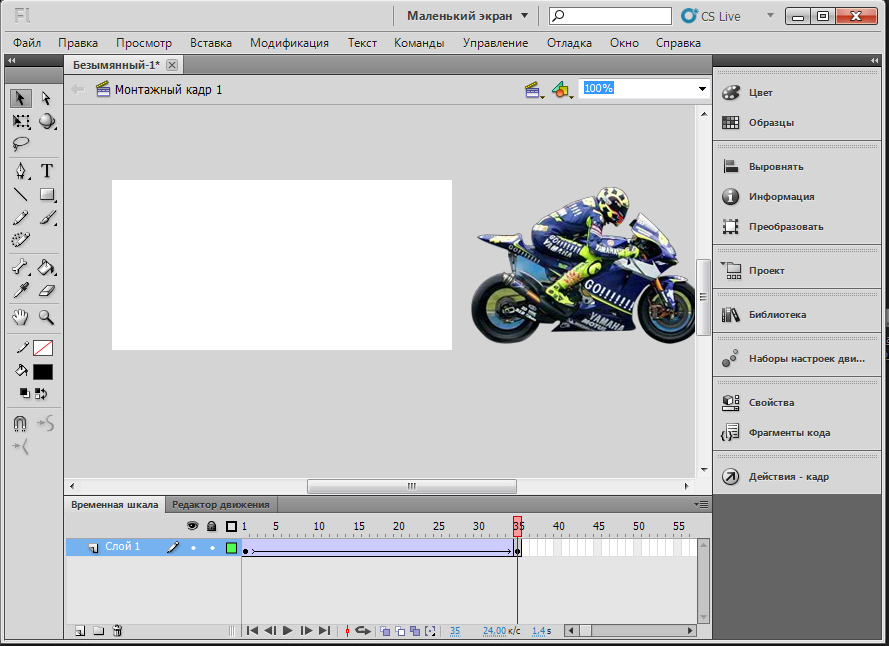
Переходим на последний кадр(35) и перетаскиваем картинку через рабочую область в право.
Пример:
http://wikiency.org/images/b/b3/Moto.swf
Скачать исходник: http://wikiency.org/fla/moto.fla