Сейчас 127 заметки.
Эффект появления Adobe Flash: различия между версиями
Admin (обсуждение | вклад) |
Admin (обсуждение | вклад) |
||
| (не показано 17 промежуточных версий 2 участников) | |||
| Строка 1: | Строка 1: | ||
| − | + | Рассмотрим пример проявляющегося текста. Эффект прост в реализации и может применяться к отделенным символам, так и к тексту, фразам, блоку текста. | |
| + | Эффект основан на анимации движения(Create Classic Tween) и на параметре альфа, которая управляет прозрачностью объекта. | ||
| + | |||
| + | Для начала запустим Adobe Flash Professional CS5.5. | ||
[[Файл:Flash1.png]] | [[Файл:Flash1.png]] | ||
| − | Создаем новый проект нажав комбинацию клавиш CTRL+N. Выбираем ActipnScript 2.0 или ActipnScript 3.0 и нажимаем кнопку Ok | + | Создаем новый проект нажав комбинацию клавиш CTRL+N. Выбираем ActipnScript 2.0 или ActipnScript 3.0 и нажимаем кнопку Ok. |
| + | По своему усмотрению можно выбрать ширину и высоту в пикселях, частоту кадров, цвет фона и автосохранение. | ||
[[Файл:Flash2.png]] | [[Файл:Flash2.png]] | ||
| − | Нажимаем на букву R и правой клавиши мыши растягиваем фон. | + | Нажимаем на букву R и правой клавиши мыши растягиваем прямоугольник до размера фон. Он у нас 550Х400 пикселей. |
[[Файл:Flash3.png]] | [[Файл:Flash3.png]] | ||
| Строка 15: | Строка 19: | ||
[[Файл:Flash4.png]] | [[Файл:Flash4.png]] | ||
| − | Нажимаем на букву Т, кликаем на фон | + | Нажимаем на букву Т, кликаем на фон. Пишем текст. |
[[Файл:Flash5.png]] | [[Файл:Flash5.png]] | ||
| Строка 39: | Строка 43: | ||
[[Файл:Flash10.png]] | [[Файл:Flash10.png]] | ||
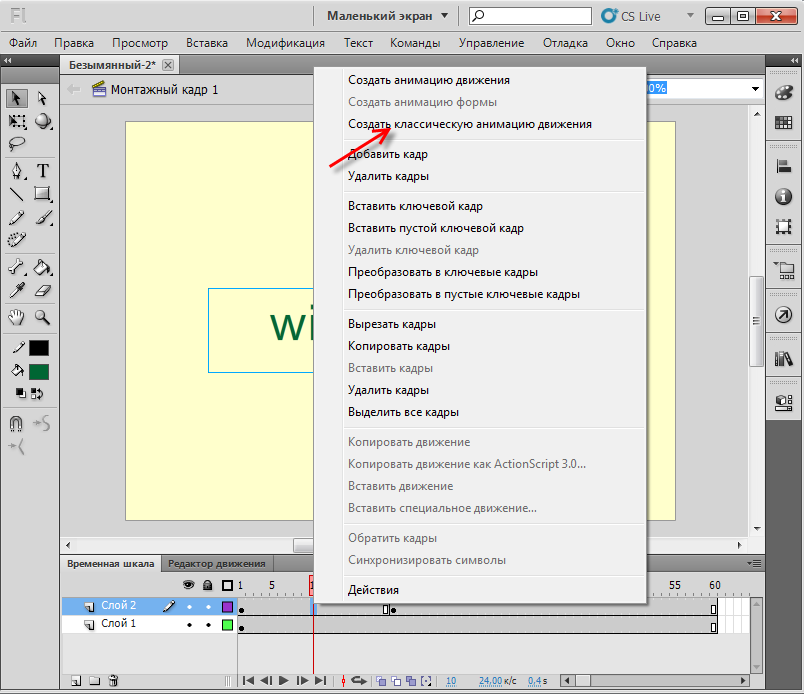
| − | + | Создаем классическую анимацию движения. | |
[[Файл:Flash11.png]] | [[Файл:Flash11.png]] | ||
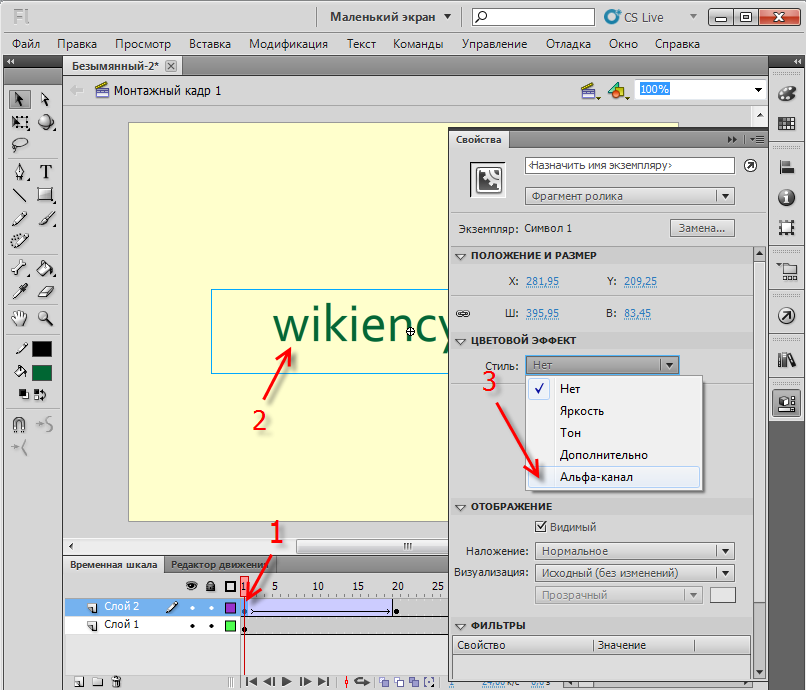
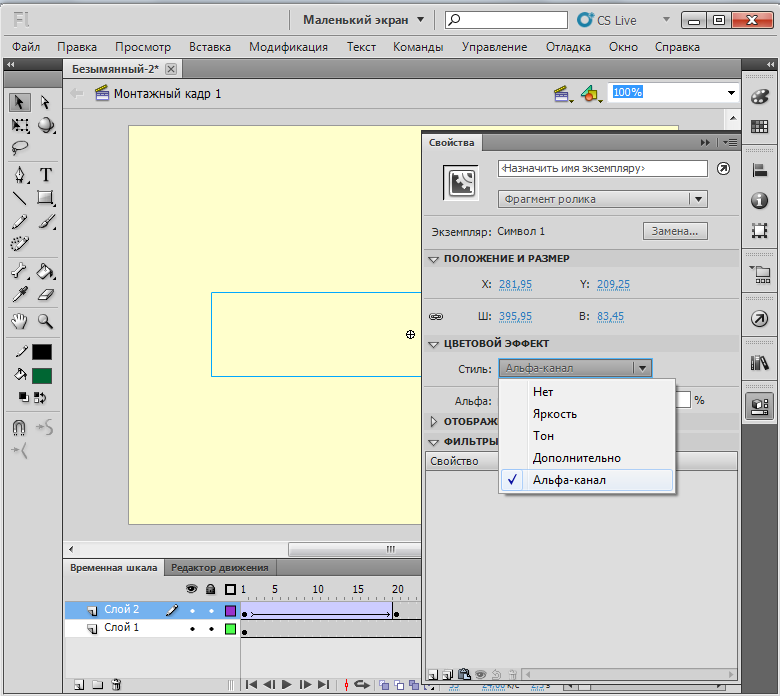
| − | На 2-ом слое выбираем первый кадр, кликаем на символ и нажимаем комбинацию CTRL+F3. Таким | + | На 2-ом слое выбираем первый кадр, кликаем на символ и нажимаем комбинацию CTRL+F3. Таким образам мы попали в свойства ранее созданного символа 1. <br /> |
| + | Выбираем цветовой эффект - альфа канал 0%. | ||
[[Файл:Flash12.png]] | [[Файл:Flash12.png]] | ||
| Строка 55: | Строка 60: | ||
[[Файл:Flash14.png]] | [[Файл:Flash14.png]] | ||
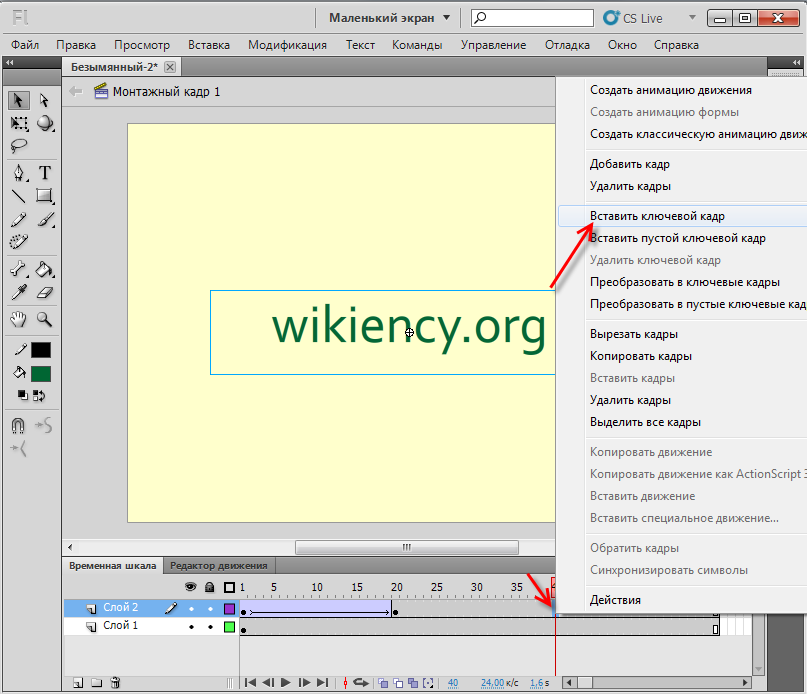
| − | Нажимаем | + | Нажимаем правую клавишу мыши между 40 или 55-ым кадром, например на 50 кадр. |
[[Файл:Flash15.png]] | [[Файл:Flash15.png]] | ||
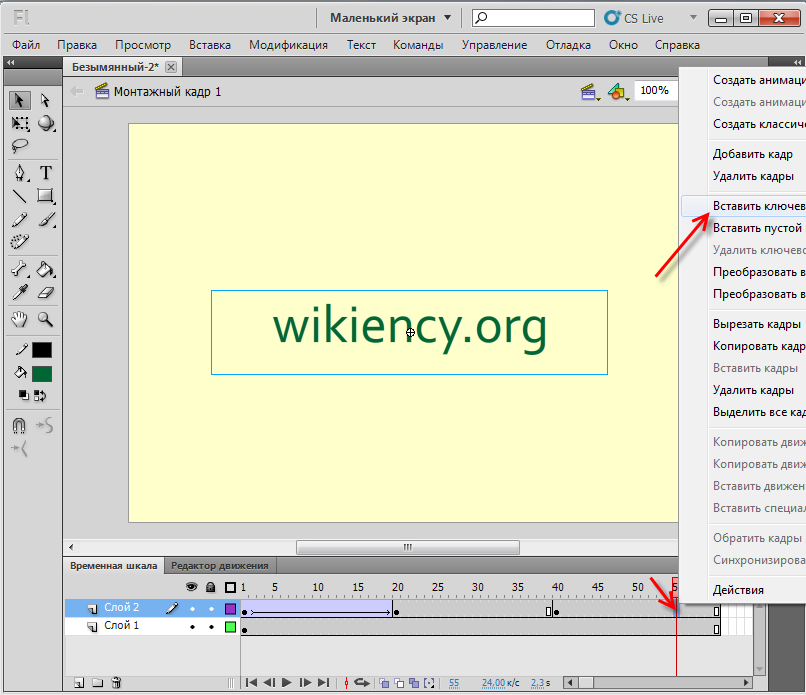
| − | + | Создаем классическую анимацию движения. | |
| − | [[Файл: | + | [[Файл:Flash23.png]] |
На 2-ом слое выбираем последний кадр (55 кадр). | На 2-ом слое выбираем последний кадр (55 кадр). | ||
| − | [[Файл: | + | [[Файл:Flash17.png]] |
Кликаем на символ. | Кликаем на символ. | ||
| − | [[Файл: | + | [[Файл:Flash18.png]] |
Нажимаем комбинацию CTRL+F3. Выбираем цветовой эффект - альфа канал 0%. | Нажимаем комбинацию CTRL+F3. Выбираем цветовой эффект - альфа канал 0%. | ||
| − | [[Файл: | + | [[Файл:Flash19.png]] |
| + | |||
Для просмотра переходим на первый кадр и нажимаем клавишу Enter | Для просмотра переходим на первый кадр и нажимаем клавишу Enter | ||
| + | |||
| + | [[Файл:Flash20.png]] | ||
| Строка 81: | Строка 89: | ||
| − | + | '''Пример''': http://wikiency.org/images/5/56/Wiki.swf | |
| − | |||
| − | http://wikiency.org/images/5/56/Wiki.swf | ||
Текущая версия на 17:29, 13 апреля 2012
Рассмотрим пример проявляющегося текста. Эффект прост в реализации и может применяться к отделенным символам, так и к тексту, фразам, блоку текста. Эффект основан на анимации движения(Create Classic Tween) и на параметре альфа, которая управляет прозрачностью объекта.
Для начала запустим Adobe Flash Professional CS5.5.
Создаем новый проект нажав комбинацию клавиш CTRL+N. Выбираем ActipnScript 2.0 или ActipnScript 3.0 и нажимаем кнопку Ok. По своему усмотрению можно выбрать ширину и высоту в пикселях, частоту кадров, цвет фона и автосохранение.
Нажимаем на букву R и правой клавиши мыши растягиваем прямоугольник до размера фон. Он у нас 550Х400 пикселей.
Создаем новый слой.
Нажимаем на букву Т, кликаем на фон. Пишем текст.
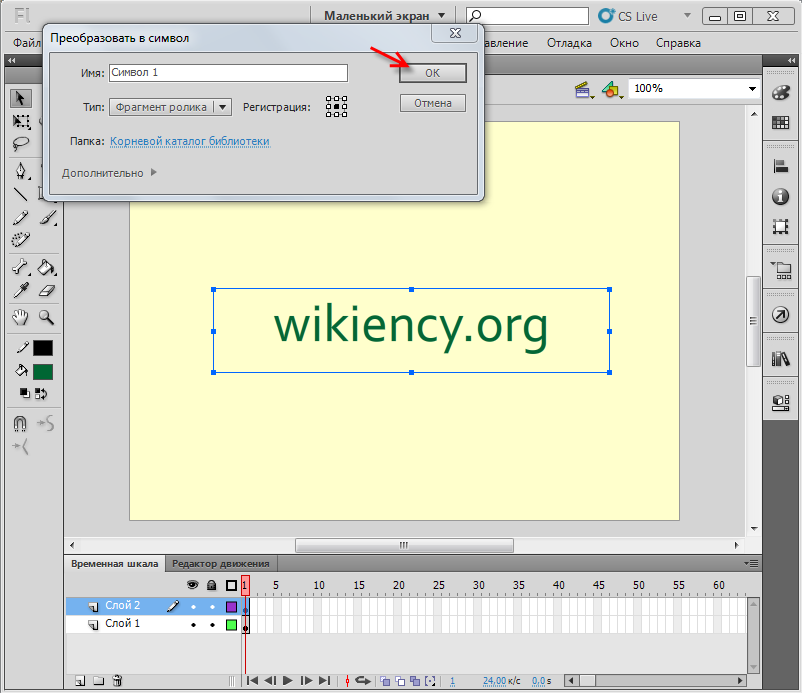
Кликаем на текст и нажимаем клавишу F8, чтобы преобразовать текст в символ. Жмём ОК.
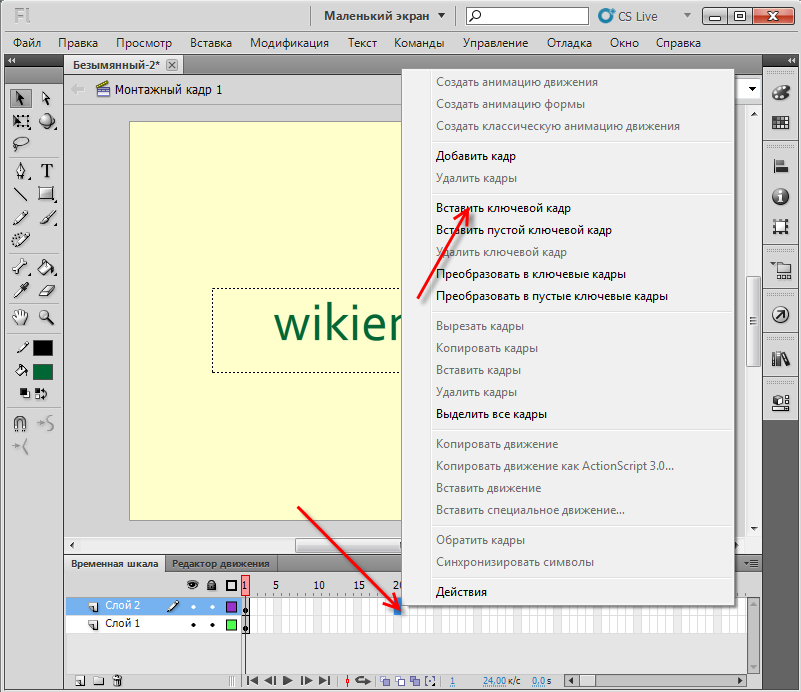
На втором слое(Слой2) двадцатого кадра кликаем правой клавиши мыши и вставляем ключевой кадр.
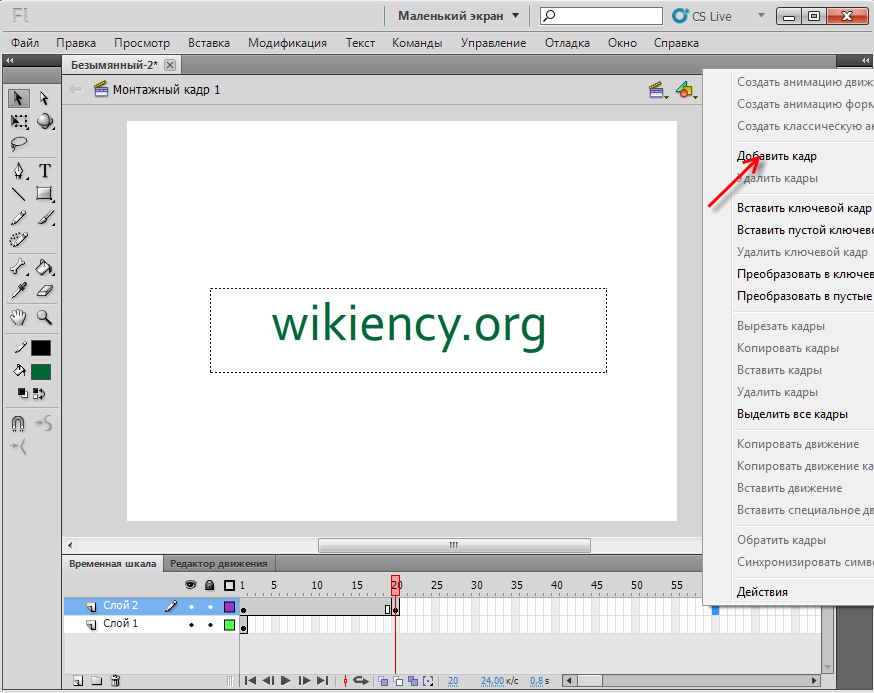
Видим, что цвет нашего фон пропал, чтобы все исправить переходим на 60 кадр второго слоя, кликаем правой кнопкой мыши и добавляем кадр.
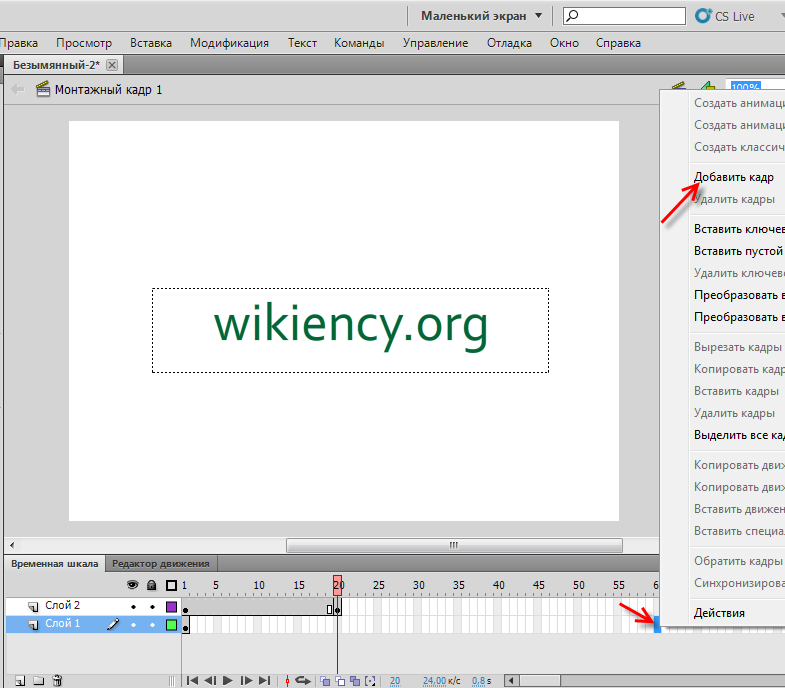
Тоже самое делаем на Слой1.
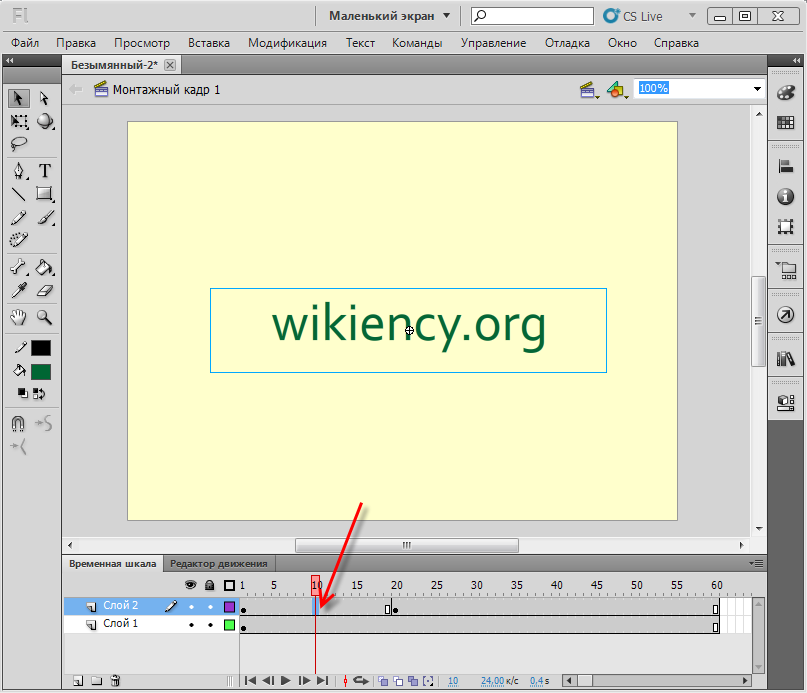
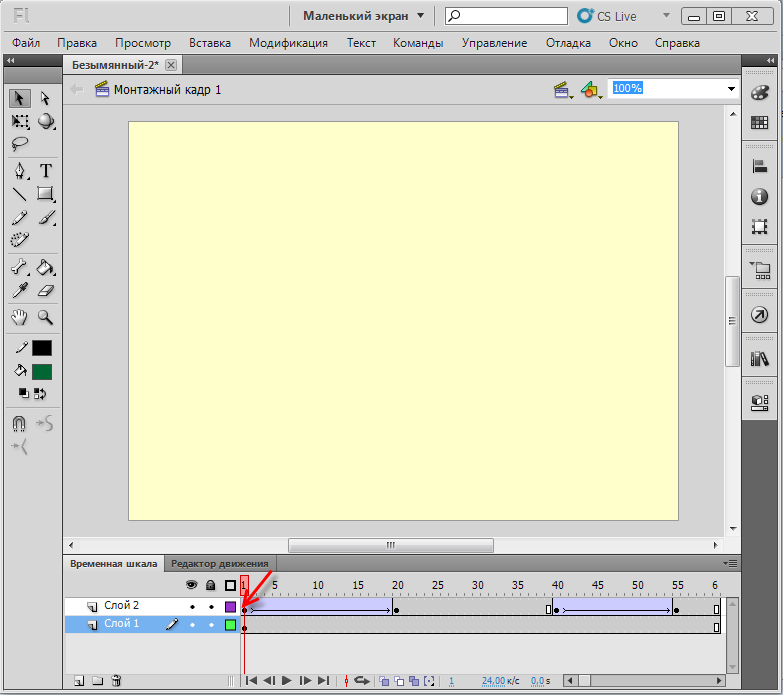
Нажимаем правой кнопкой мыши между 1 или 20-ым кадром, например на 10 кадр второго слоя.
Создаем классическую анимацию движения.
На 2-ом слое выбираем первый кадр, кликаем на символ и нажимаем комбинацию CTRL+F3. Таким образам мы попали в свойства ранее созданного символа 1.
Выбираем цветовой эффект - альфа канал 0%.
Переходим на 40-ой кадр, нажимаем на правую кнопку мыши и вставляем ключевой кадр.
Делаем все тоже самое на 55-ом кадре.
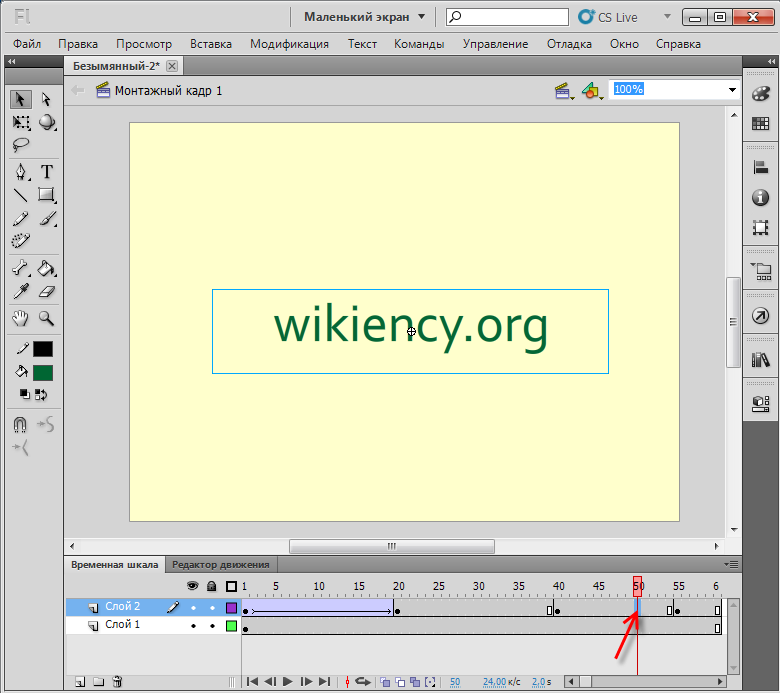
Нажимаем правую клавишу мыши между 40 или 55-ым кадром, например на 50 кадр.
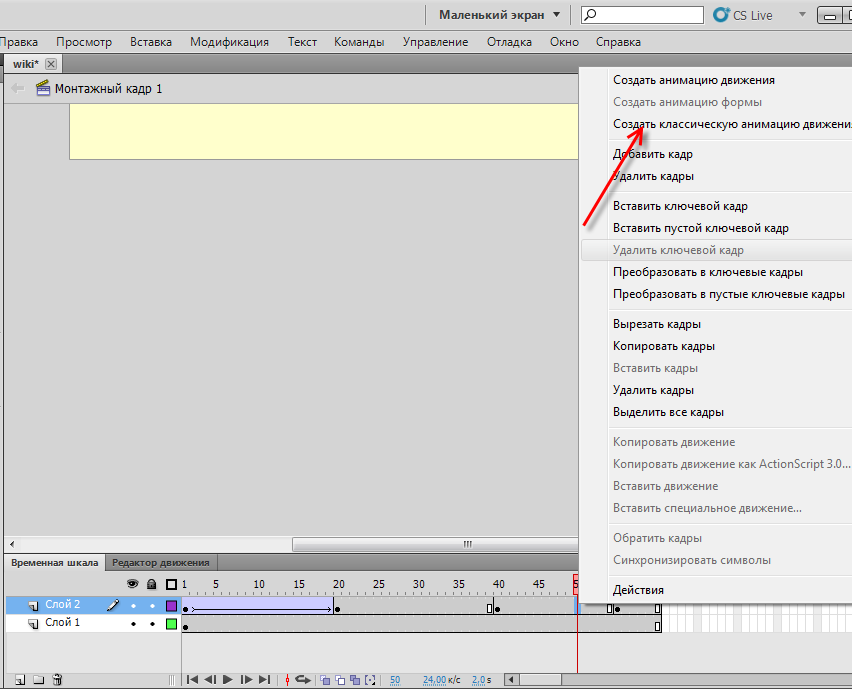
Создаем классическую анимацию движения.
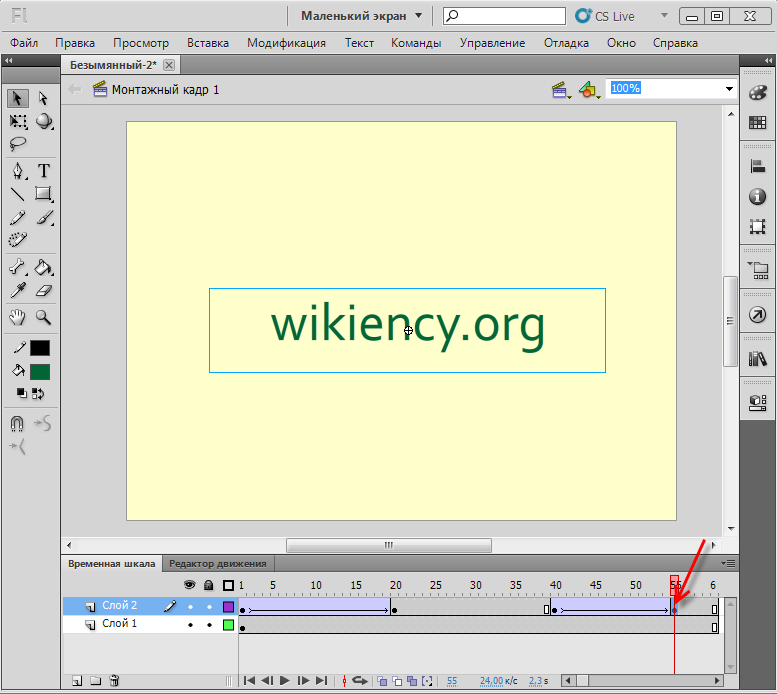
На 2-ом слое выбираем последний кадр (55 кадр).
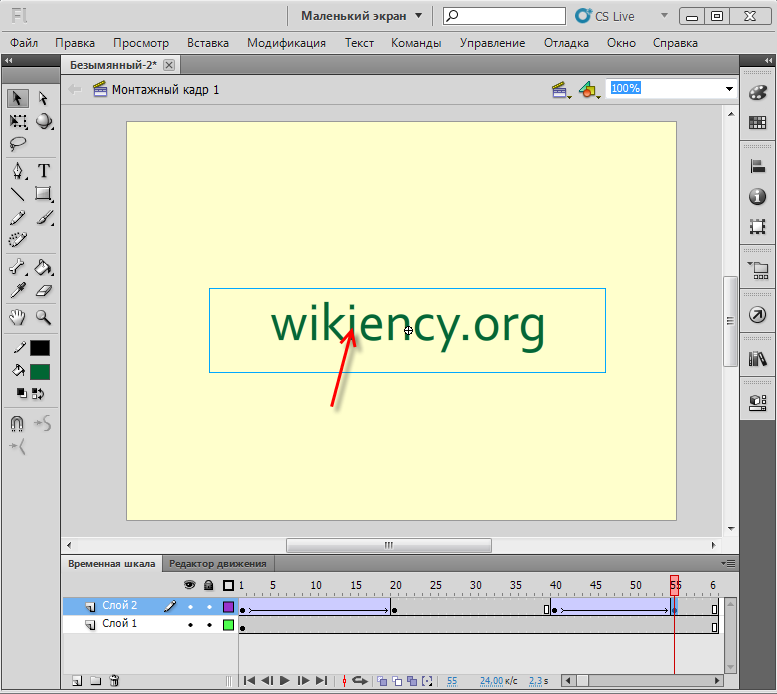
Кликаем на символ.
Нажимаем комбинацию CTRL+F3. Выбираем цветовой эффект - альфа канал 0%.
Для просмотра переходим на первый кадр и нажимаем клавишу Enter
Сохраняем проект комбинациями клавиш CTRL+SHIFT+S и экспортируем flash ролик CTRL+ALT+SHIFT+S на свой компьютер.