Сейчас 127 заметки.
Анимация формы в Flash: различия между версиями
Материал из ЗАметки
Admin (обсуждение | вклад) |
Admin (обсуждение | вклад) |
||
| (не показаны 3 промежуточные версии этого же участника) | |||
| Строка 1: | Строка 1: | ||
| − | Рассмотрим анимацию формы | + | Рассмотрим анимацию формы во Flash. Данный эффект основан на анимации формы. |
[[Файл:1flesh.png]] | [[Файл:1flesh.png]] | ||
| Строка 35: | Строка 35: | ||
[[Файл:forma7.png]] | [[Файл:forma7.png]] | ||
| − | + | Нажимаем правую кнопку мыши, создаем анимацию формы. | |
[[Файл:forma8.png]] | [[Файл:forma8.png]] | ||
| Строка 43: | Строка 43: | ||
[[Файл:forma9.png]] | [[Файл:forma9.png]] | ||
| − | Нажимаем на угол инструмента и | + | Нажимаем на угол инструмента и выбираем овал. |
[[Файл:forma10.png]] | [[Файл:forma10.png]] | ||
| Строка 55: | Строка 55: | ||
http://wikiency.org/images/1/17/Forma.swf | http://wikiency.org/images/1/17/Forma.swf | ||
| + | Скачать исходник: http://wikiency.org/fla/forma.fla | ||
| − | Усложняем [[Анимация формы|анимацию формы]] | + | Усложняем [[Анимация формы|анимацию формы]] вставив второй ключевой кадр. |
Текущая версия на 09:25, 1 апреля 2012
Рассмотрим анимацию формы во Flash. Данный эффект основан на анимации формы.
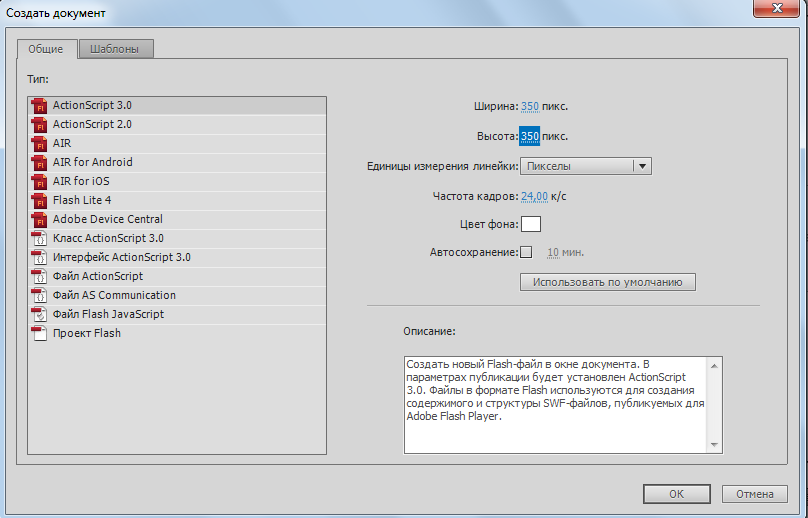
Создаем документ
Нажимаем OK.
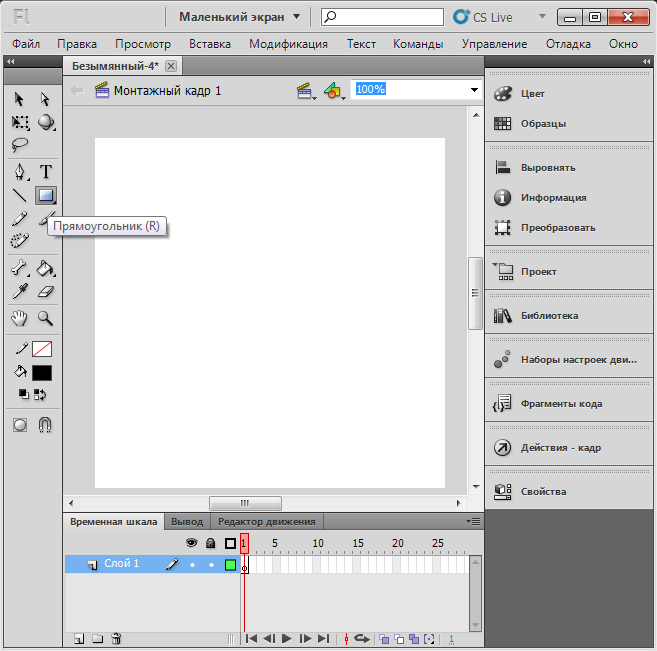
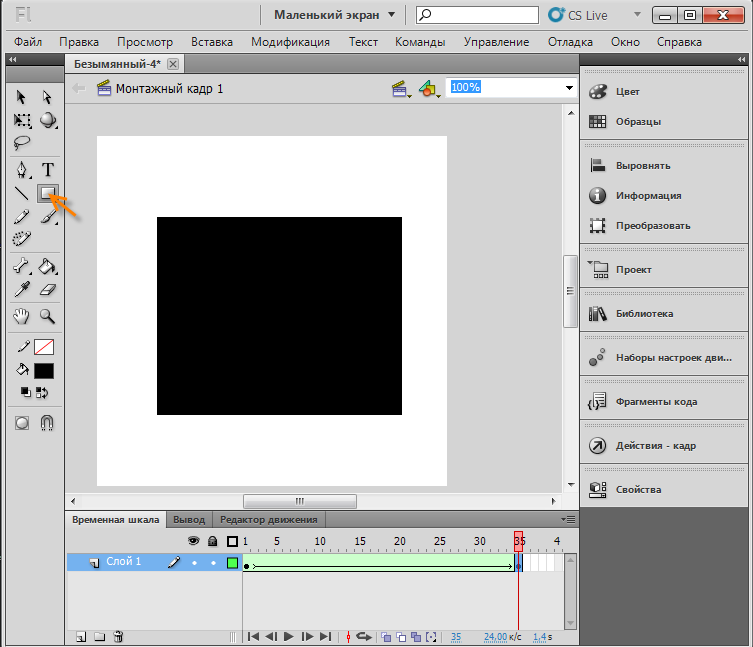
Выбираем инструмент прямоугольник.
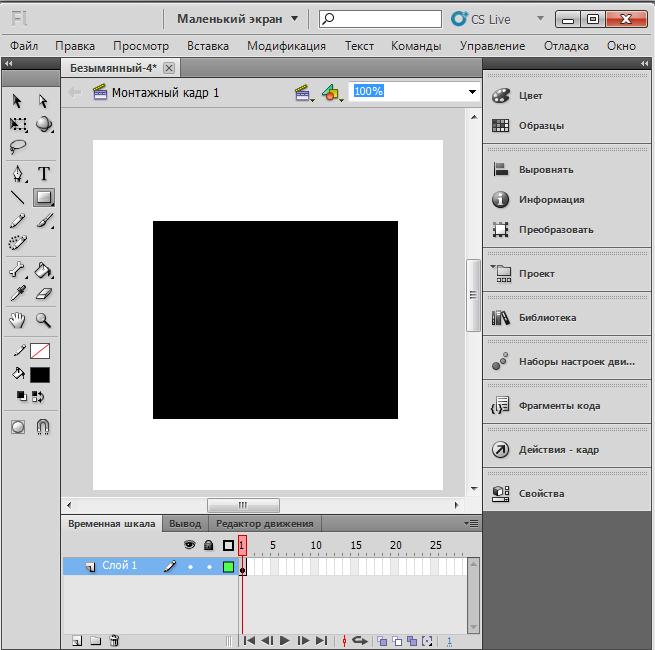
Рисуем квадрат.
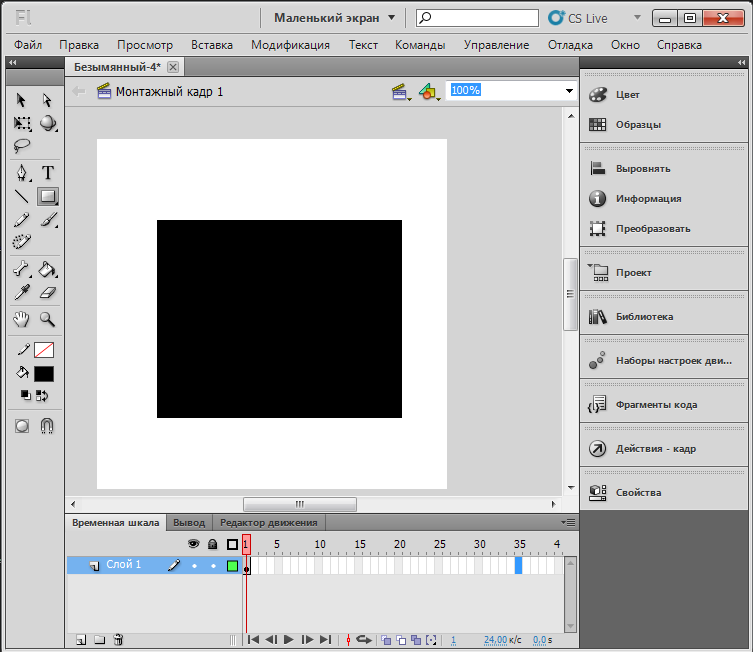
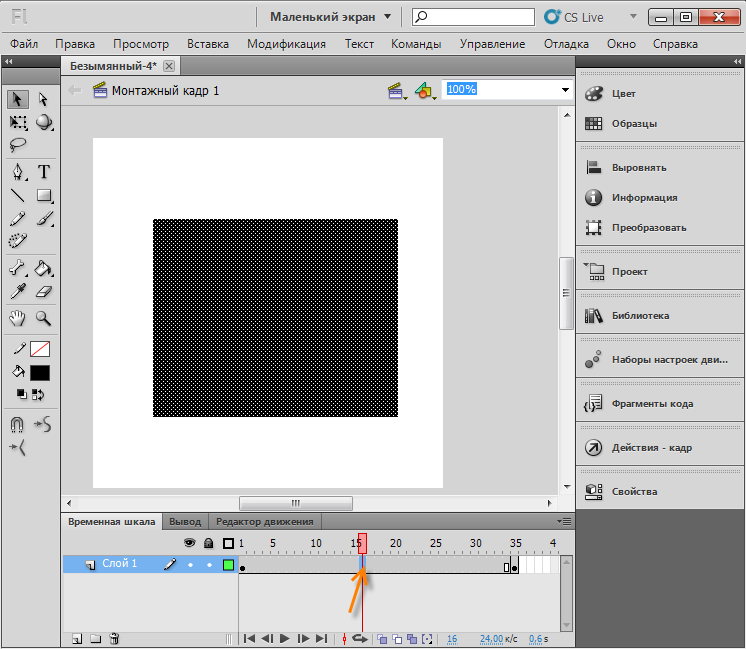
Переходим на тридцать пятый кадр.
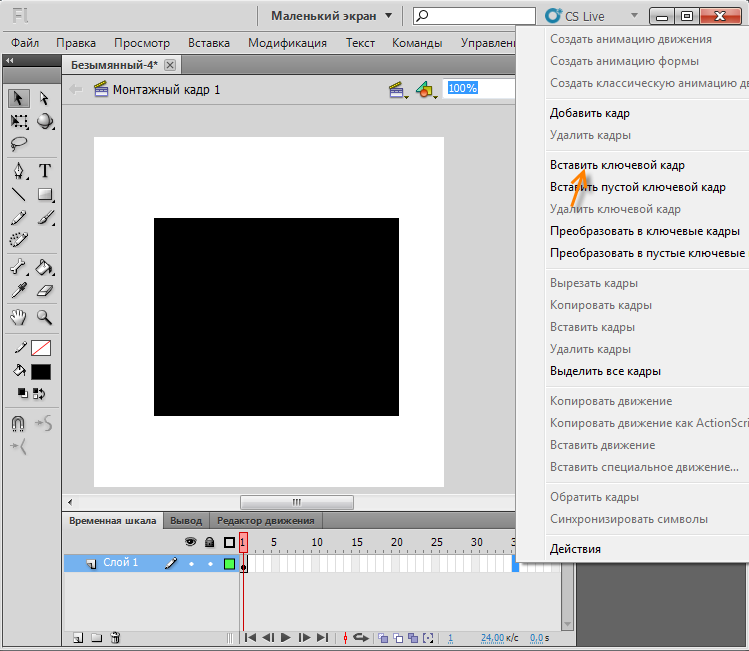
Нажимаем правую клавишу мыши.
Вставляем ключевой кадр.
Жмем между первым и последним кадрами
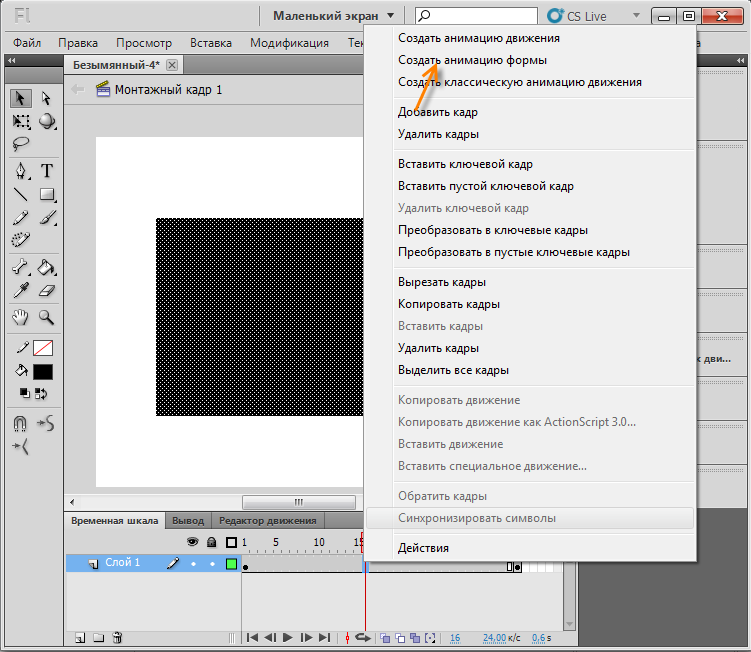
Нажимаем правую кнопку мыши, создаем анимацию формы.
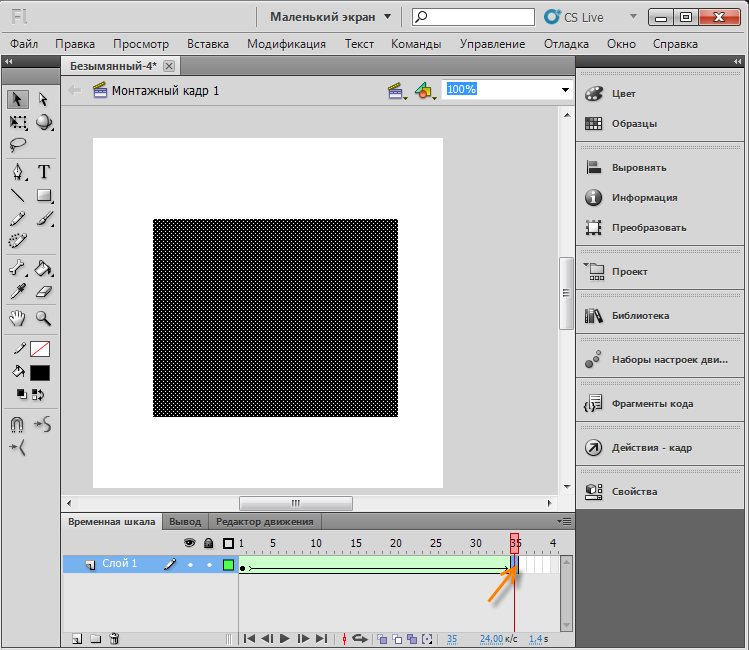
Переходим на последний кадр, то есть 35 кадр.
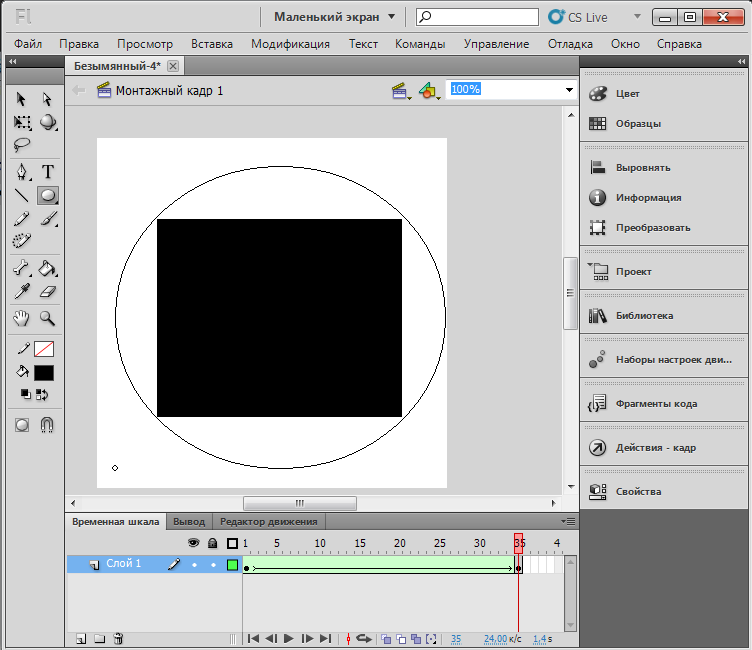
Нажимаем на угол инструмента и выбираем овал.
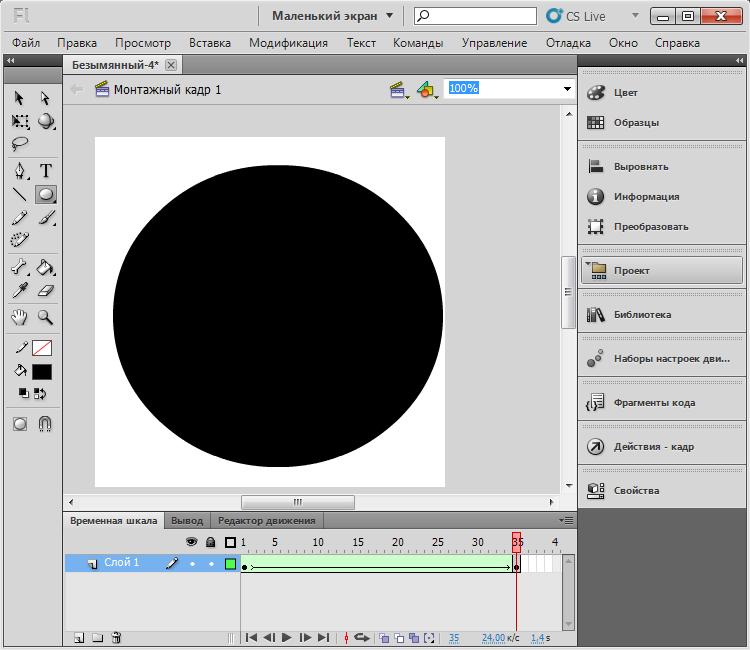
Рисуем круг или другую форму так, чтобы он закрыл весь квадрат.
Смотрим, что получилось.
http://wikiency.org/images/1/17/Forma.swf
Скачать исходник: http://wikiency.org/fla/forma.fla
Усложняем анимацию формы вставив второй ключевой кадр.