Сейчас 127 заметки.
Интерактивная анимация в Flash: различия между версиями
Admin (обсуждение | вклад) |
Admin (обсуждение | вклад) |
||
| Строка 34: | Строка 34: | ||
[[Файл:updh6.png]] | [[Файл:updh6.png]] | ||
| + | |||
| + | Тоже самое делаем с Down и Hit. | ||
[[Файл:updh7.png]] | [[Файл:updh7.png]] | ||
| + | |||
| + | Убираем обводку в | ||
[[Файл:updh8.png]] | [[Файл:updh8.png]] | ||
| + | |||
| + | Выбираем инструмент "Прямоугольник". | ||
[[Файл:updh9.png]] | [[Файл:updh9.png]] | ||
| + | |||
| + | Закрываем им всю сцену, где происходит анимация. | ||
[[Файл:updh10.png]] | [[Файл:updh10.png]] | ||
| + | |||
| + | Переходим в Up и нажимаем клавишу F8. | ||
[[Файл:updh11.png]] | [[Файл:updh11.png]] | ||
| + | |||
| + | Преобразуем символ в фрагмент ролика. | ||
[[Файл:updh12.png]] | [[Файл:updh12.png]] | ||
| + | |||
| + | Кликаем два раза на символ, чтобы перейти внутрь. | ||
[[Файл:updh13.png]] | [[Файл:updh13.png]] | ||
| + | |||
| + | Переходим на двадцать пятый кадр. | ||
[[Файл:updh14.png]] | [[Файл:updh14.png]] | ||
| + | |||
| + | Нажимаем на правую кнопку мыши и вставляем ключевой кадр. | ||
[[Файл:updh15.png]] | [[Файл:updh15.png]] | ||
| + | |||
| + | Жмём между первым и последним кадром. | ||
| + | |||
[[Файл:updh16.png]] | [[Файл:updh16.png]] | ||
| + | |||
| + | Нажимаем на правую кнопку мыши и создаем классическую анимацию движения. | ||
[[Файл:updh17.png]] | [[Файл:updh17.png]] | ||
| + | |||
| + | Перехрдим на последний кадр(25 кадр) | ||
[[Файл:updh18.png]] | [[Файл:updh18.png]] | ||
| + | |||
| + | Перемещаем символ. Для этого нажимаем левую клавишу мыши и перемещаем символ в право, также можно перемещать символы стрелками на клавиатуре. | ||
[[Файл:updh19.png]] | [[Файл:updh19.png]] | ||
| + | |||
| + | Кликаем два раза на пустой фон, чтобы перейти обратно в настройки. | ||
[[Файл:updh20.png]] | [[Файл:updh20.png]] | ||
| + | |||
| + | |||
[[Файл:updh21.png]] | [[Файл:updh21.png]] | ||
| + | |||
| + | |||
[[Файл:updh22.png]] | [[Файл:updh22.png]] | ||
| + | |||
| + | |||
[[Файл:updh23.png]] | [[Файл:updh23.png]] | ||
| + | |||
| + | |||
[[Файл:updh24.png]] | [[Файл:updh24.png]] | ||
| + | |||
| + | |||
| + | |||
[[Файл:updh25.png]] | [[Файл:updh25.png]] | ||
| + | |||
| + | |||
[[Файл:updh26.png]] | [[Файл:updh26.png]] | ||
| + | |||
| + | |||
| + | |||
[[Файл:updh27.png]] | [[Файл:updh27.png]] | ||
| + | |||
| + | |||
[[Файл:updh28.png]] | [[Файл:updh28.png]] | ||
Версия 19:40, 18 февраля 2012
Рассмотрим интерактивную анимацию(реакция анимации на действия пользователя) во Flash. Данный эффект основан на классической анимации движения и параметрах Up, Over, Down и Hit.
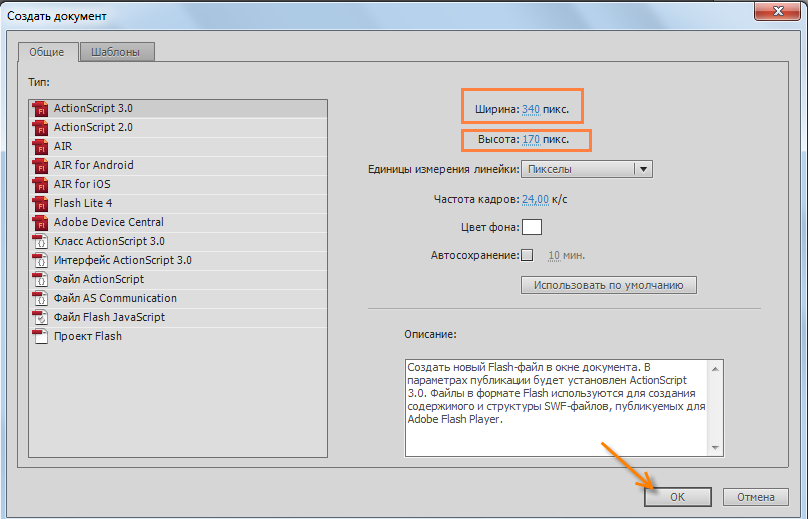
Создаем документ
Нажимаем OK.
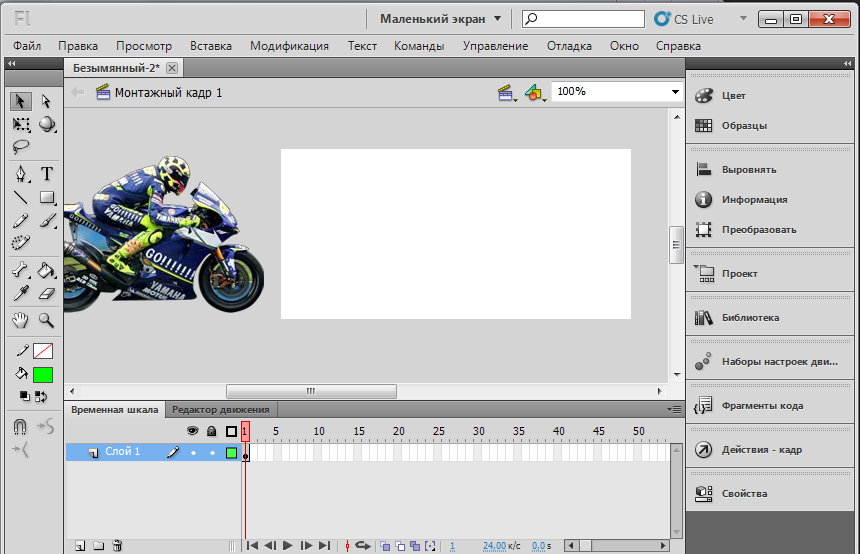
Жмем комбинацию клавиш CTRL+R и импортируем картинку.
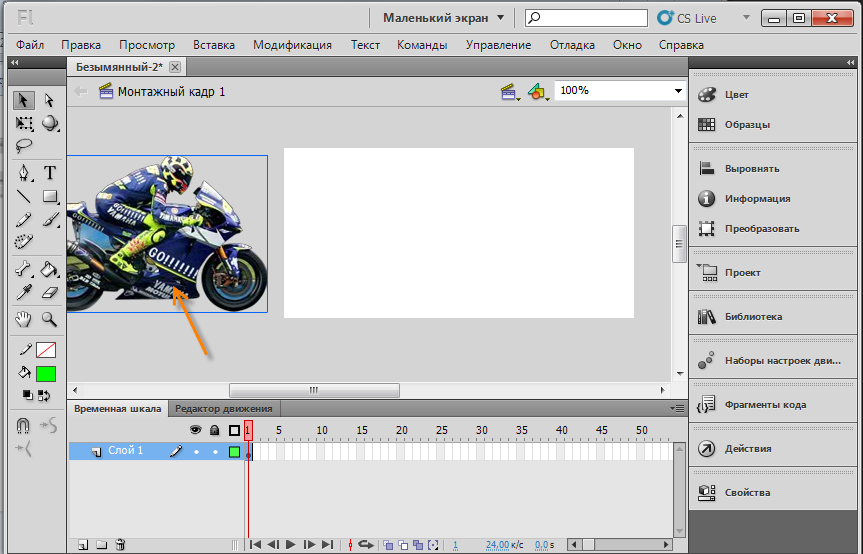
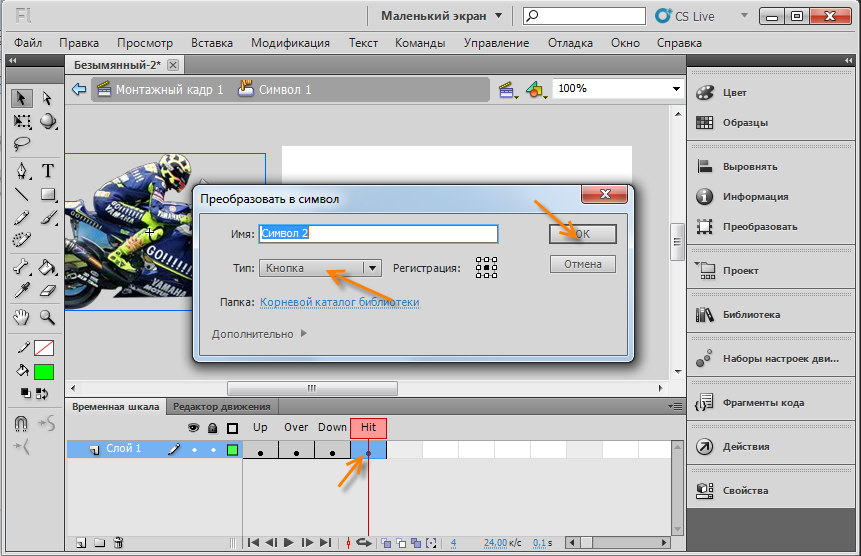
Жмем на символ, нажимаем клавишу F8.
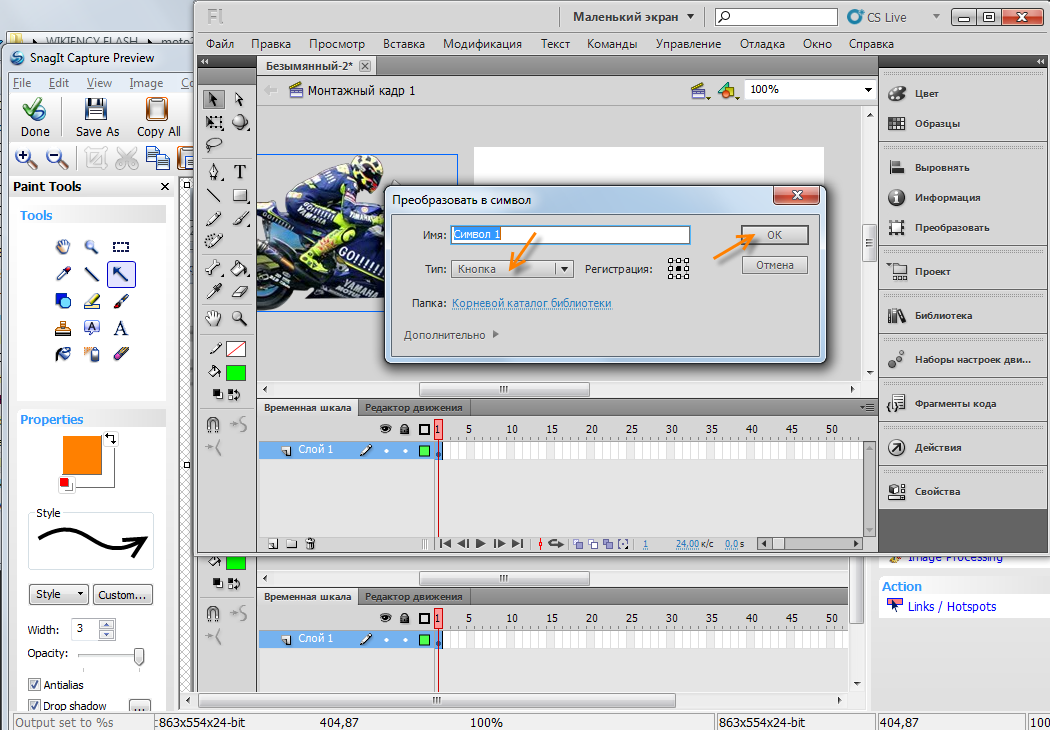
Преобразуем символ в кнопку.
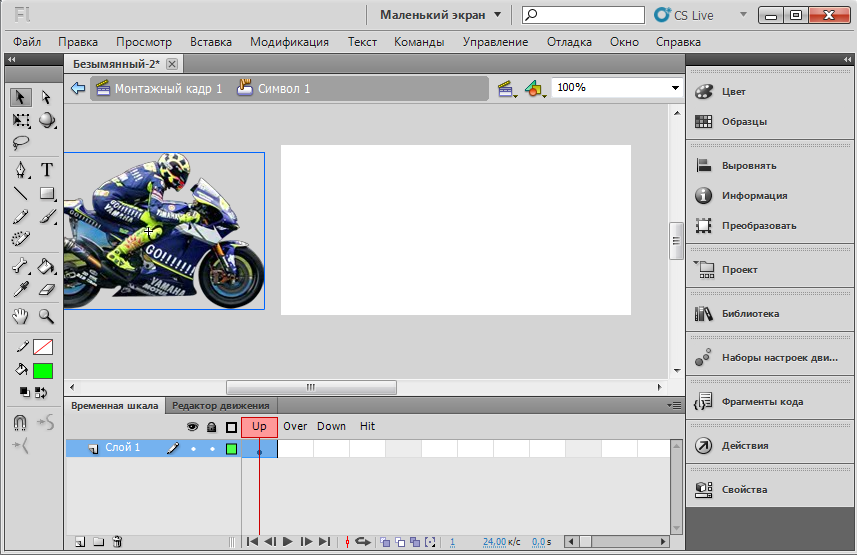
Кликаем два раза на символ, чтобы перейти внутрь его.
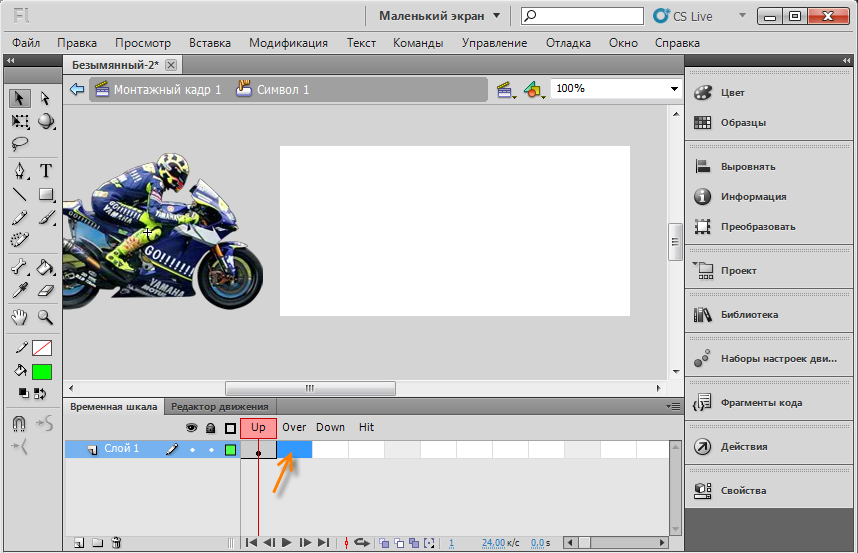
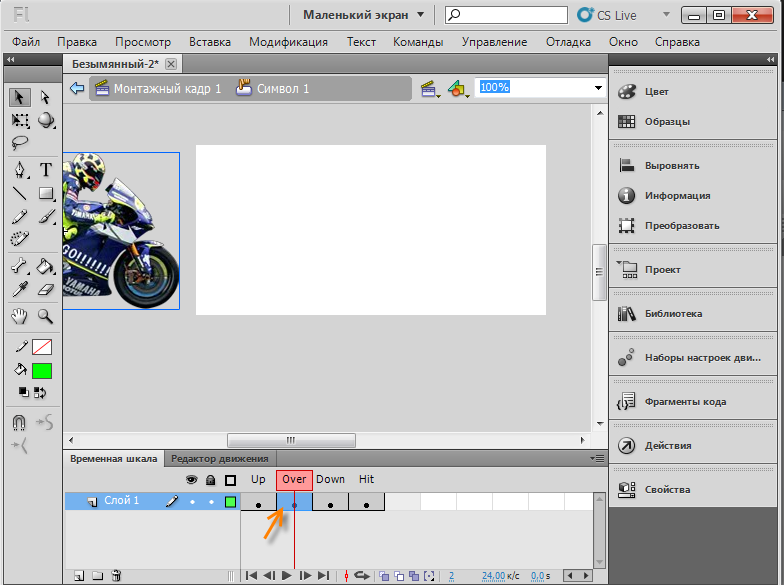
Переходим в параметр Over и нажимаем правую клавишу мыши.
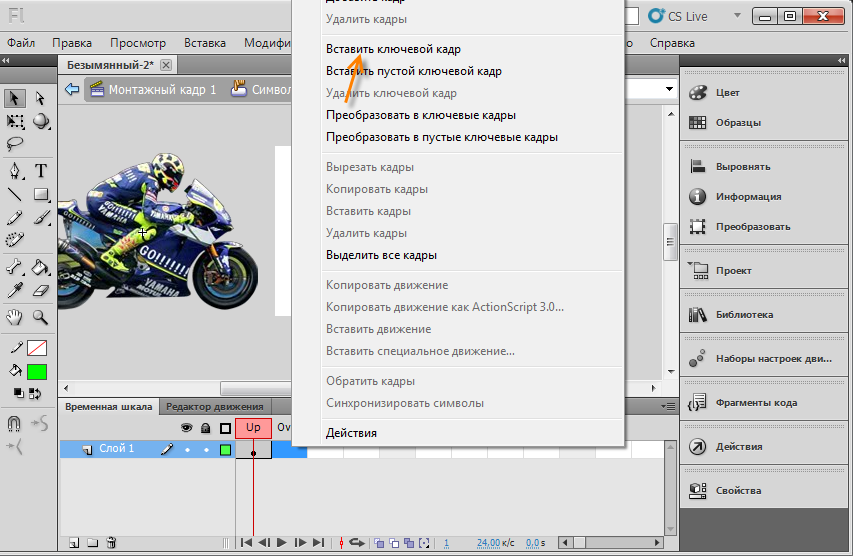
Вставляем ключевой кадр.
Тоже самое делаем с Down и Hit.
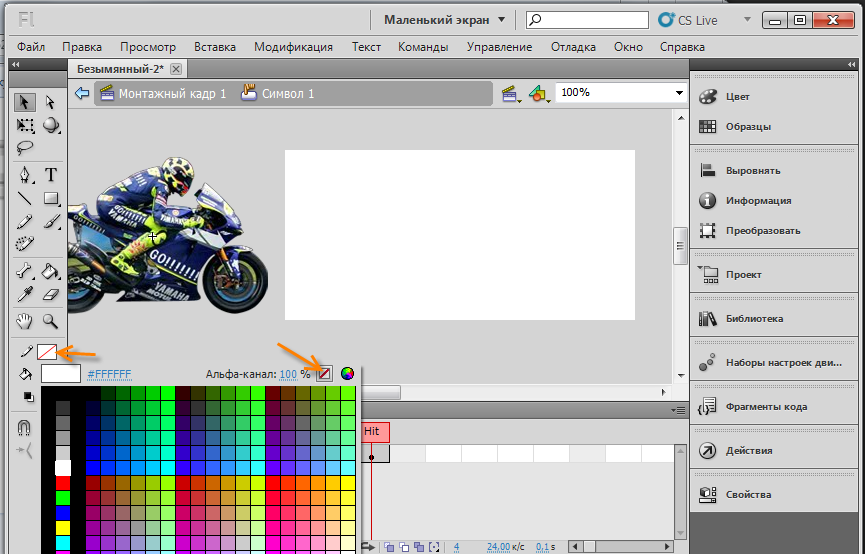
Убираем обводку в
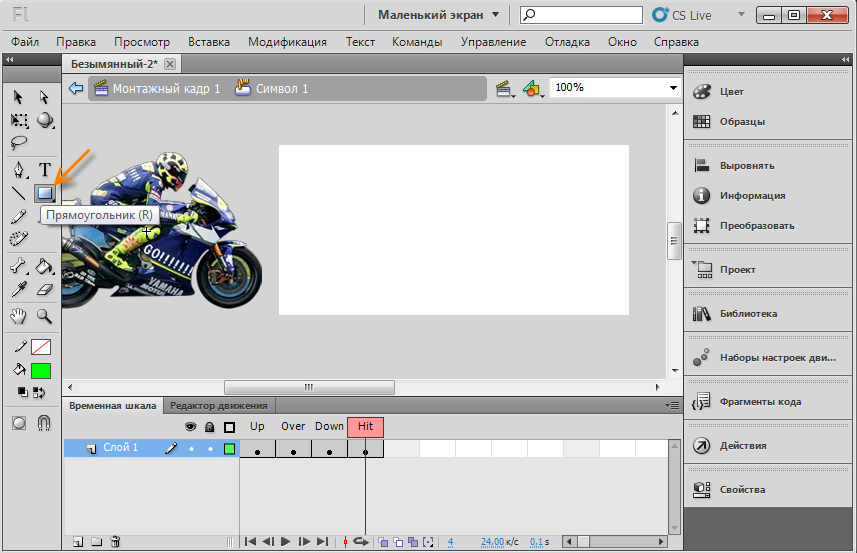
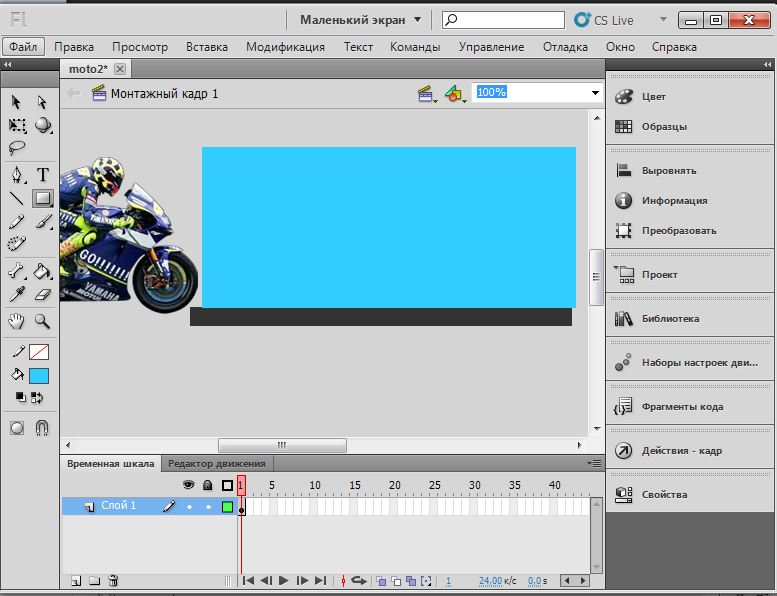
Выбираем инструмент "Прямоугольник".
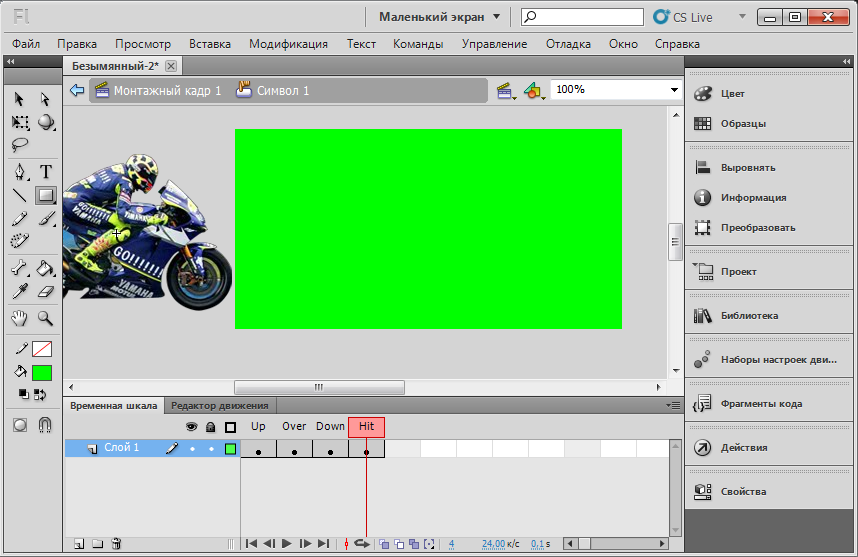
Закрываем им всю сцену, где происходит анимация.
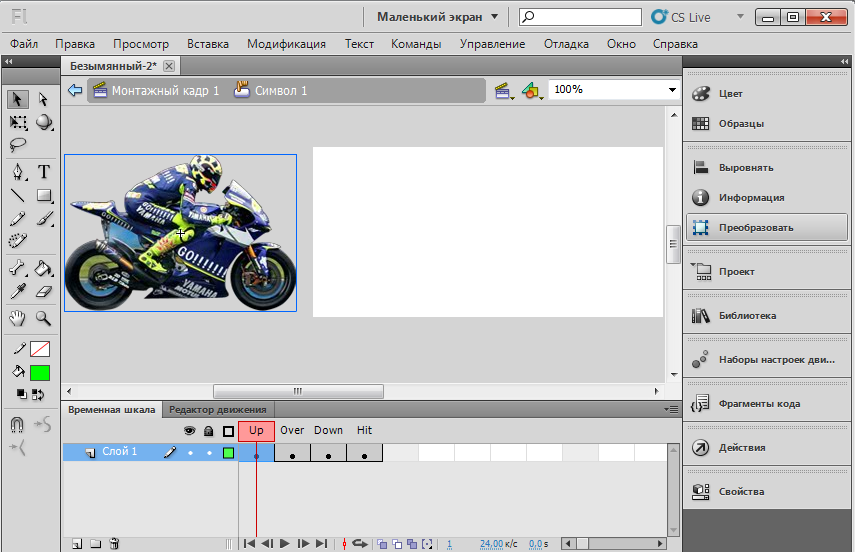
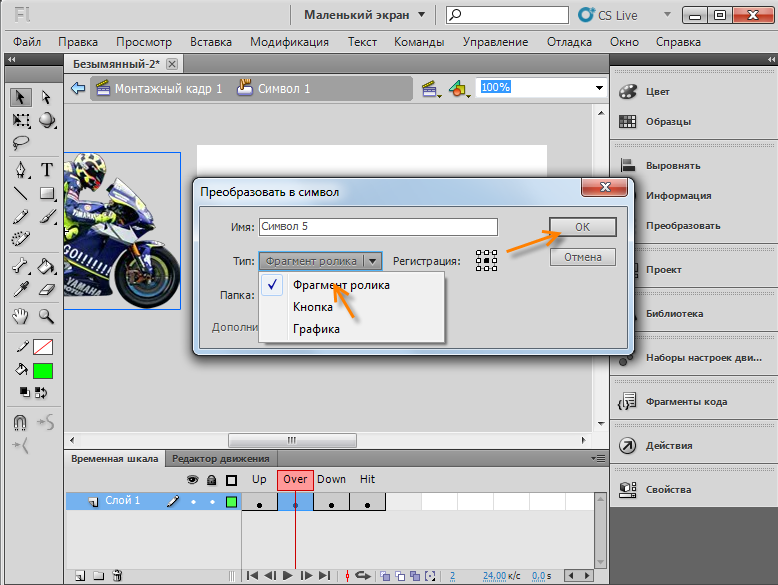
Переходим в Up и нажимаем клавишу F8.
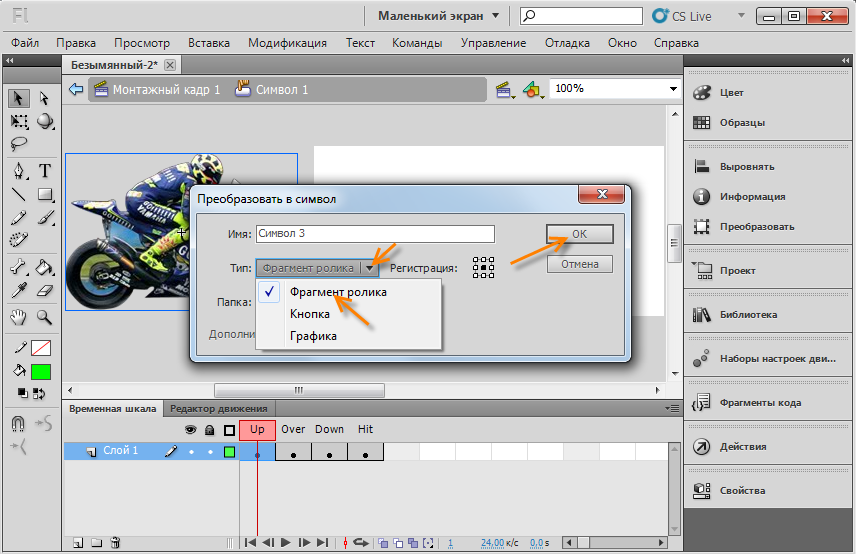
Преобразуем символ в фрагмент ролика.
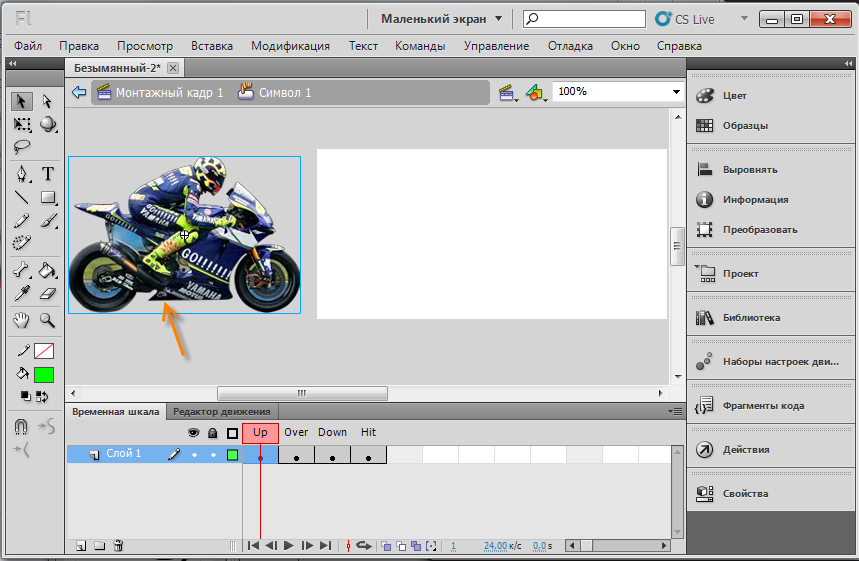
Кликаем два раза на символ, чтобы перейти внутрь.
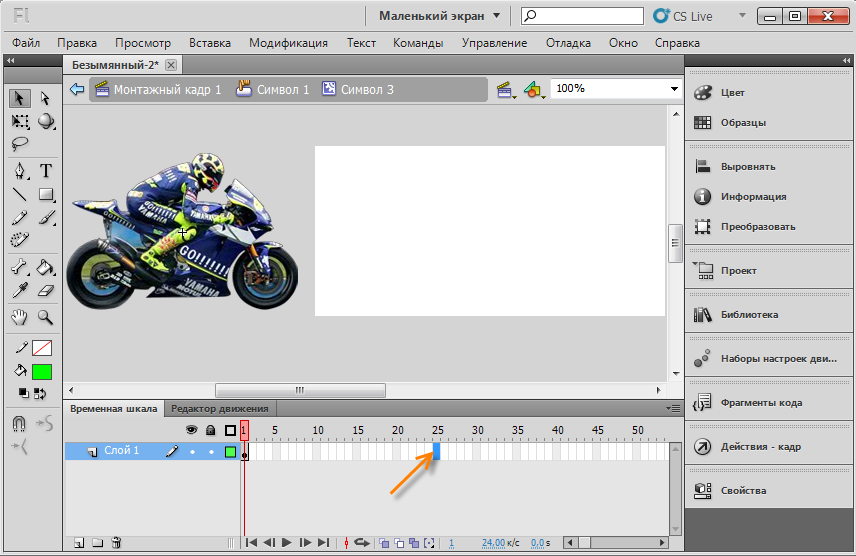
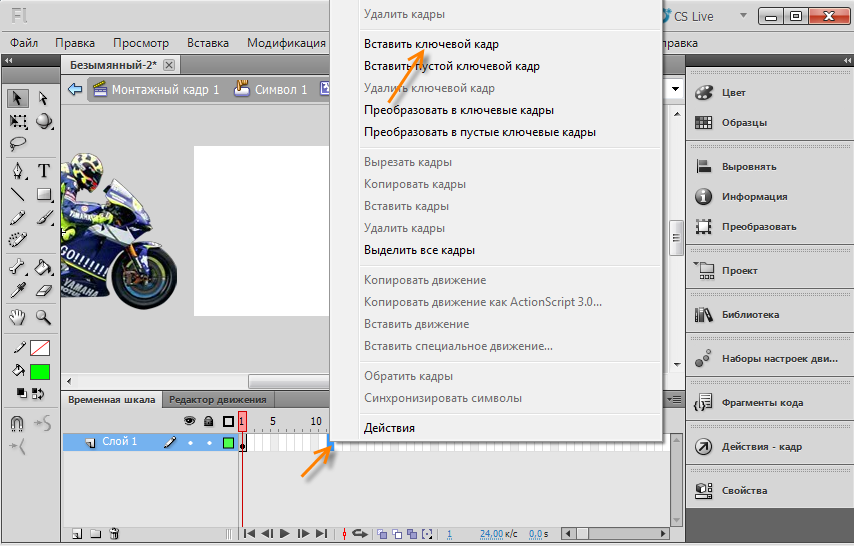
Переходим на двадцать пятый кадр.
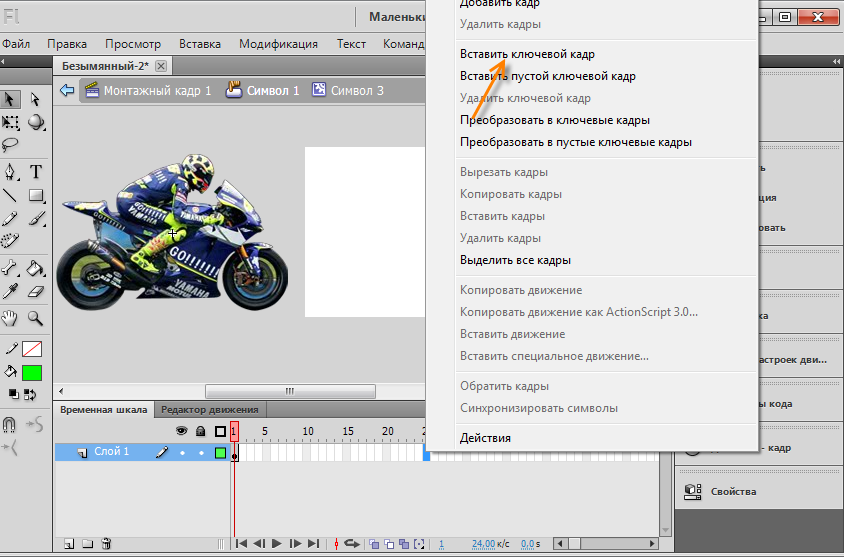
Нажимаем на правую кнопку мыши и вставляем ключевой кадр.
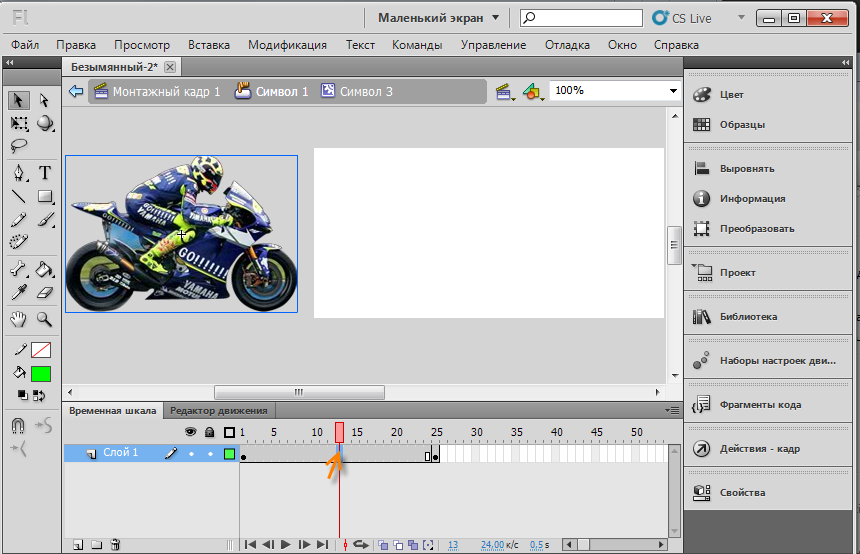
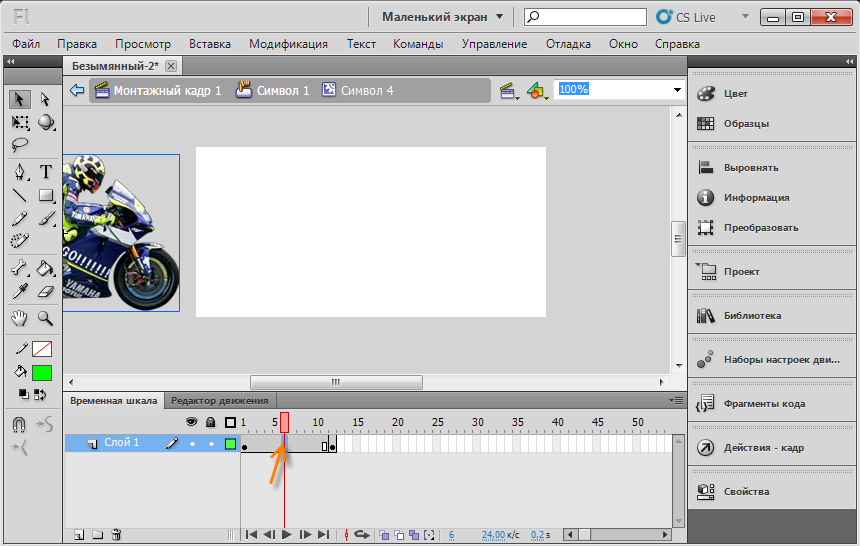
Жмём между первым и последним кадром.
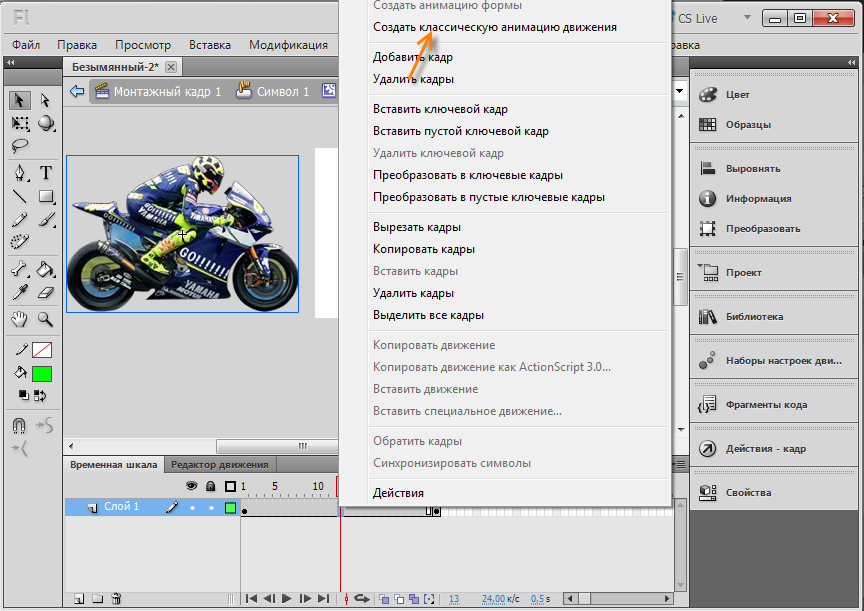
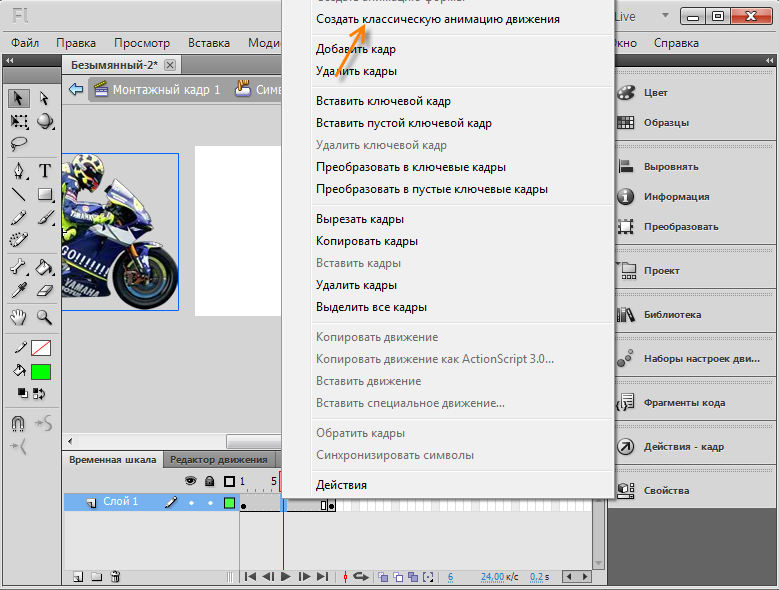
Нажимаем на правую кнопку мыши и создаем классическую анимацию движения.
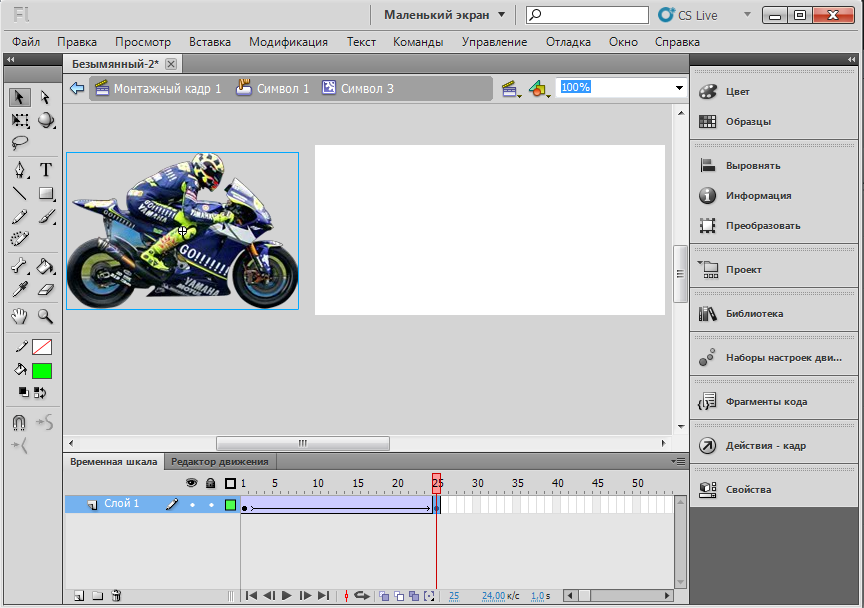
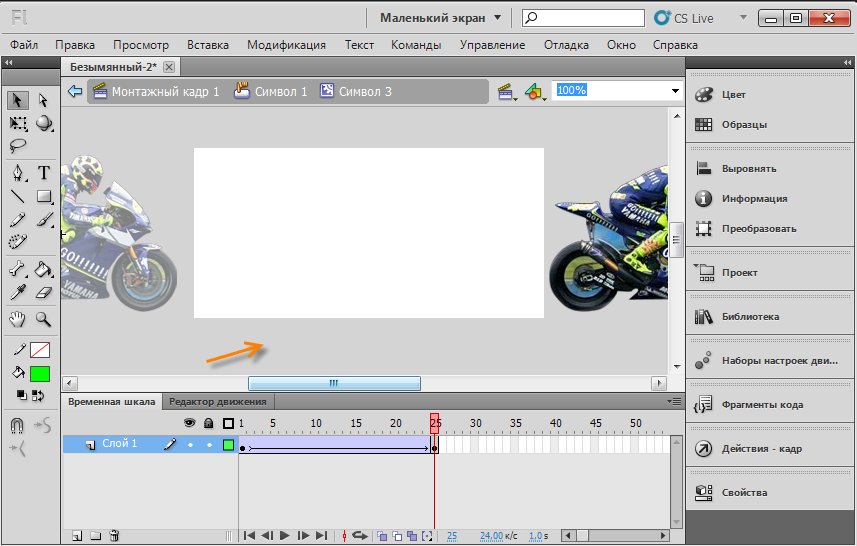
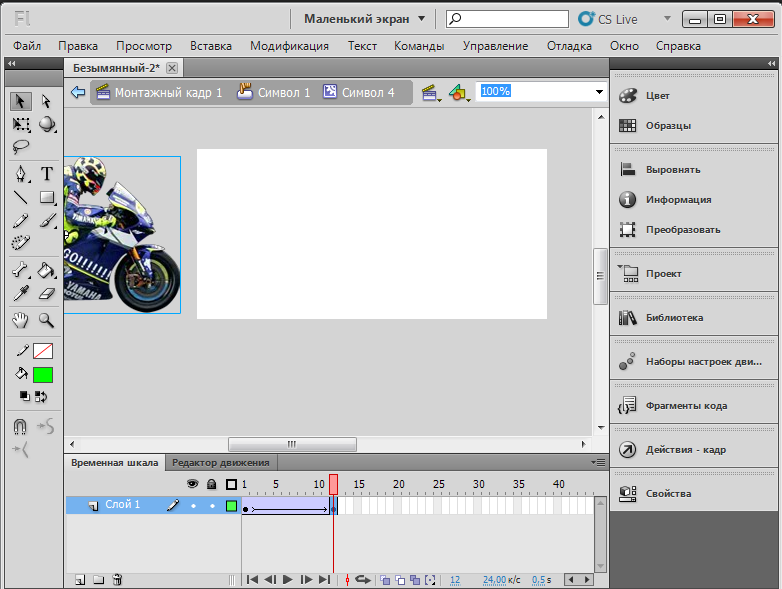
Перехрдим на последний кадр(25 кадр)
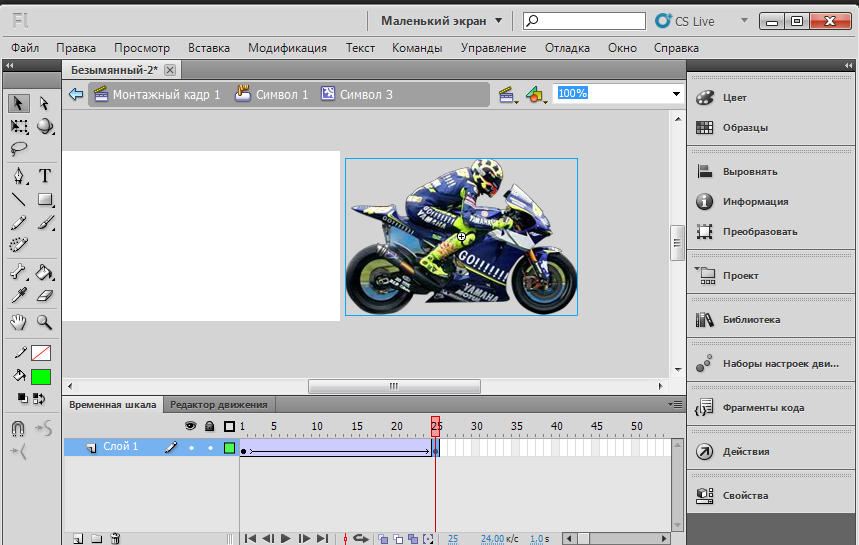
Перемещаем символ. Для этого нажимаем левую клавишу мыши и перемещаем символ в право, также можно перемещать символы стрелками на клавиатуре.
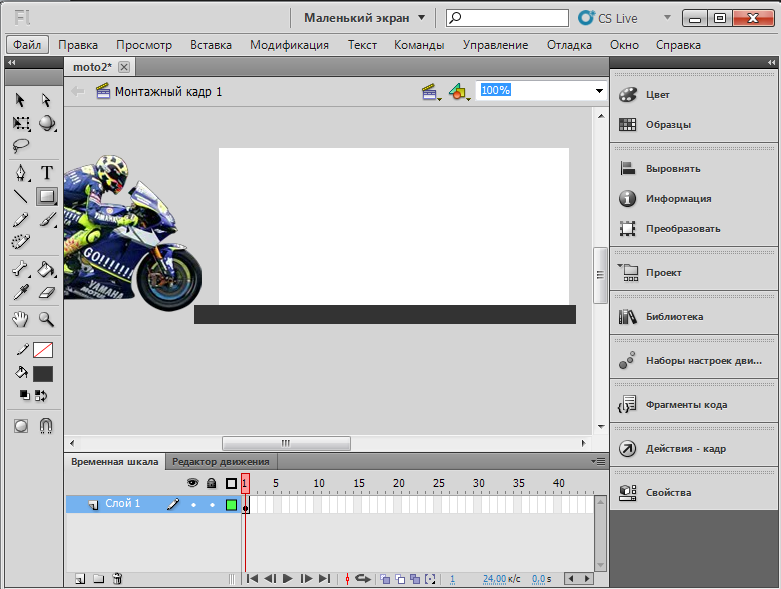
Кликаем два раза на пустой фон, чтобы перейти обратно в настройки.
Пример: