Сейчас 127 заметки.
Растущий текст Adobe Flash: различия между версиями
Материал из ЗАметки
Admin (обсуждение | вклад) |
Admin (обсуждение | вклад) |
||
| Строка 11: | Строка 11: | ||
[[Файл:Flash2.png]] | [[Файл:Flash2.png]] | ||
| + | Выбираем инструмент TexTool | ||
| + | |||
| + | [[Файл:4flesh.png]] | ||
| + | |||
| + | Кликаем на рабочую область белого фона. | ||
| + | |||
| + | [[Файл:5flesh.png]] | ||
| + | |||
| + | Протаскиваем мышью в право до нужного размера. | ||
| + | |||
| + | [[Файл:6flesh.png]] | ||
| + | |||
| + | Вставляем или пишем текст, фразу. | ||
| + | |||
| + | [[Файл:rt1.png]] | ||
| + | |||
| + | [[Файл:rt2.png]] | ||
| + | |||
| + | [[Файл:rt3.png]] | ||
| + | |||
| + | [[Файл:rt4.png]] | ||
| + | |||
| + | [[Файл:rt5.png]] | ||
| + | |||
| + | [[Файл:rt6.png]] | ||
| + | |||
| + | [[Файл:rt7.png]] | ||
| + | |||
| + | [[Файл:rt8.png]] | ||
| + | |||
| + | [[Файл:rt9.png]] | ||
| + | |||
| + | [[Файл:rt10.png]] | ||
| + | |||
| + | [[Файл:rt11.png]] | ||
| + | |||
| + | [[Файл:rt12.png]] | ||
| + | |||
| + | [[Файл:rt13.png]] | ||
| + | |||
| + | [[Файл:rt14.png]] | ||
| + | |||
| + | [[Файл:rt15.png]] | ||
| + | |||
| + | [[Файл:rt16.png]] | ||
| + | |||
| + | [[Файл:rt17.png]] | ||
| + | |||
| + | [[Файл:rt18.png]] | ||
Посмотрим, что получилось: http://wikiency.org/images/8/8a/Rt.swf | Посмотрим, что получилось: http://wikiency.org/images/8/8a/Rt.swf | ||
Версия 20:46, 12 февраля 2012
Рассмотрим пример растущего текста. Эффект основан на анимации движения(Create Tween) и размера текста .
Зпустим Adobe Flash Professional CS5.5 и создадим проект.
Создаем новый проект нажав комбинацию клавиш CTRL+N. Выбираем ActipnScript 2.0 или ActipnScript 3.0 и нажимаем кнопку Ok. По своему усмотрению можно выбрать ширину и высоту в пикселях, частоту кадров, цвет фона и автосохранение.
Выбираем инструмент TexTool
Кликаем на рабочую область белого фона.
Протаскиваем мышью в право до нужного размера.
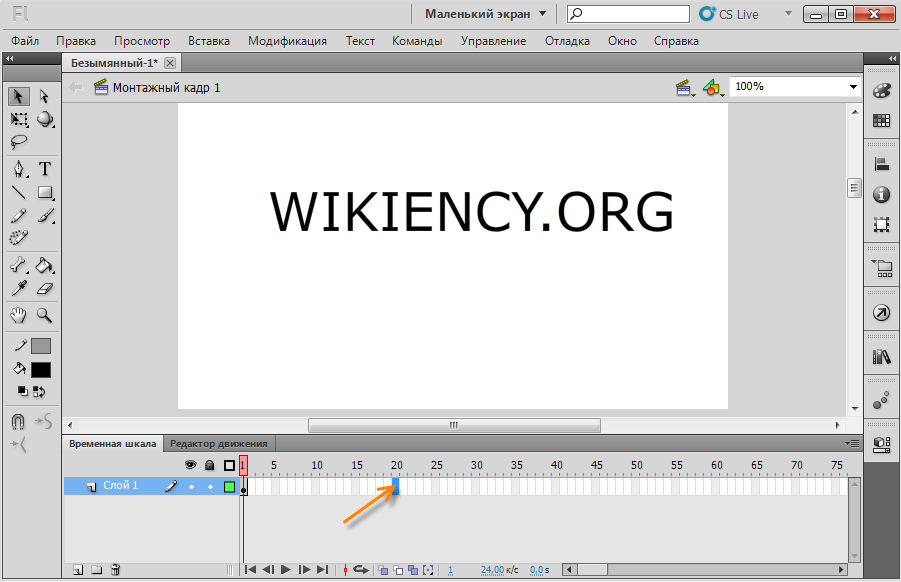
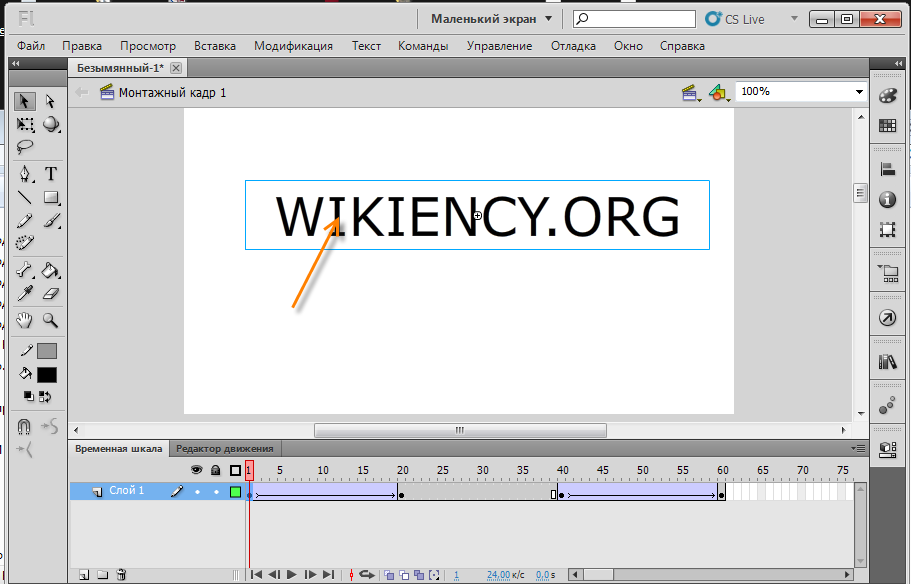
Вставляем или пишем текст, фразу.
Посмотрим, что получилось: http://wikiency.org/images/8/8a/Rt.swf