Сейчас 127 заметки.
Печатающийся шторой текст Adobe Flash: различия между версиями
Admin (обсуждение | вклад) |
Admin (обсуждение | вклад) |
||
| Строка 66: | Строка 66: | ||
[[Файл:15flesh.png]] | [[Файл:15flesh.png]] | ||
| + | |||
| + | Рисуем прямоугольник на втором или третьем слое. Прямоугольник делаем таким размером, чтобы он смог перекрыть весь текст. После этого текст не будет виден. | ||
[[Файл:16flesh.png]] | [[Файл:16flesh.png]] | ||
| + | |||
| + | Жмем между первым и пятидесятым кадром на втором(у меня он третий) слой. | ||
[[Файл:17flesh.png]] | [[Файл:17flesh.png]] | ||
| + | Кликаем правой кнопкой мыши и создаем для прямоугольника классическую анимацию движения | ||
[[Файл:18flesh.png]] | [[Файл:18flesh.png]] | ||
| + | |||
| + | Переходим на последний кадр(50-ый) и передвигаем прямоугольник в право до тех пор пока не увидим полностью весь текст. | ||
[[Файл:19flesh.png]] | [[Файл:19flesh.png]] | ||
Версия 18:49, 12 февраля 2012
Рассмотрим пример печатающегося шторой текст. Эффект основан на анимации движения(Create Classic Tween) и анимации прямоугольника.
Зпустим Adobe Flash Professional CS5.5 и создадим проект.
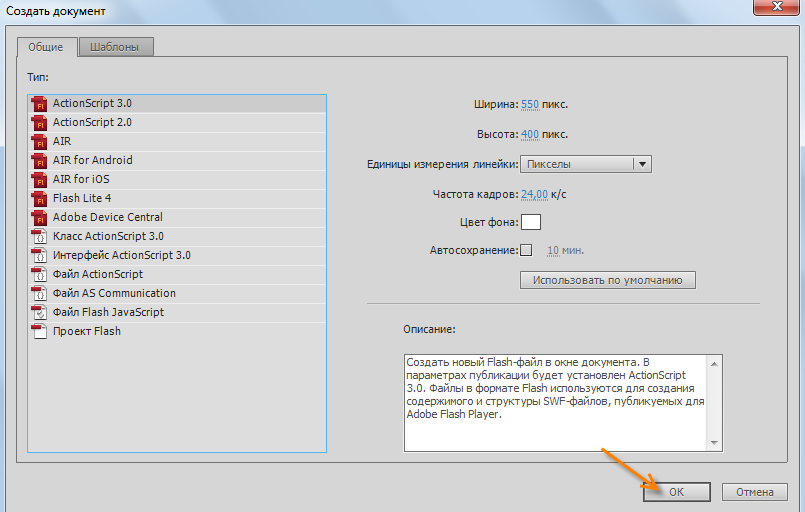
Создаем новый проект нажав комбинацию клавиш CTRL+N. Выбираем ActipnScript 2.0 или ActipnScript 3.0 и нажимаем кнопку Ok. По своему усмотрению можно выбрать ширину и высоту в пикселях, частоту кадров, цвет фона и автосохранение.
Нажимаем OK
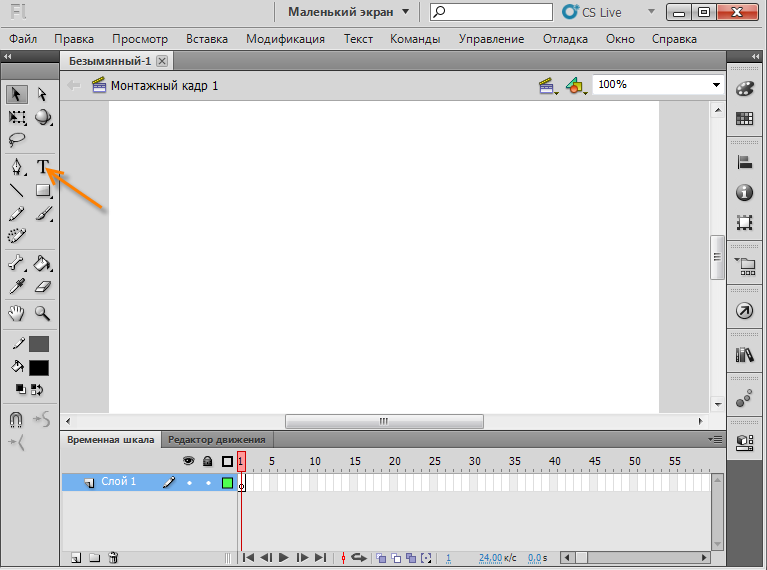
Выбираем инструмент TexTool
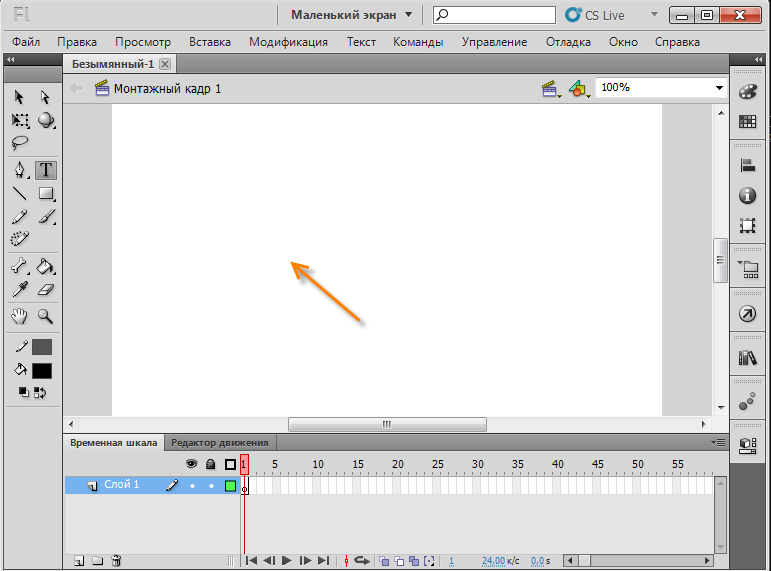
Кликаем на рабочую область белого фона.
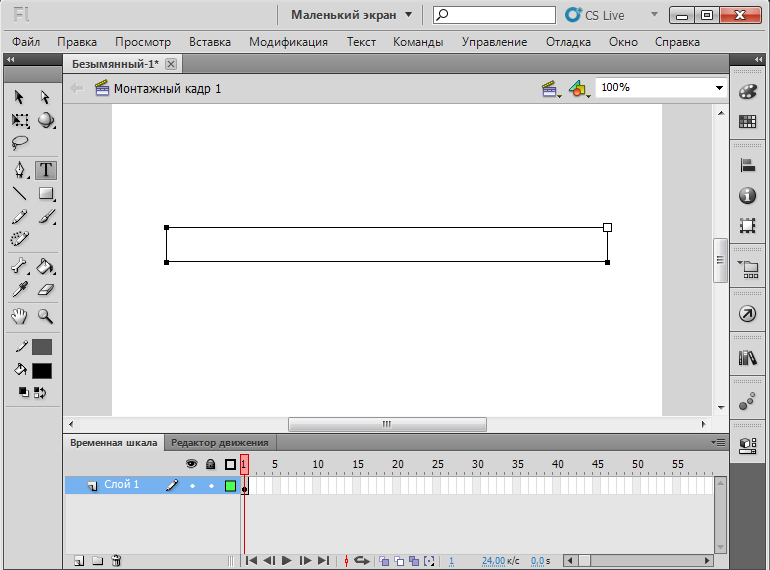
Протаскиваем мышью в право до нужного размера.
Вставляем или пишем текст, фразу.
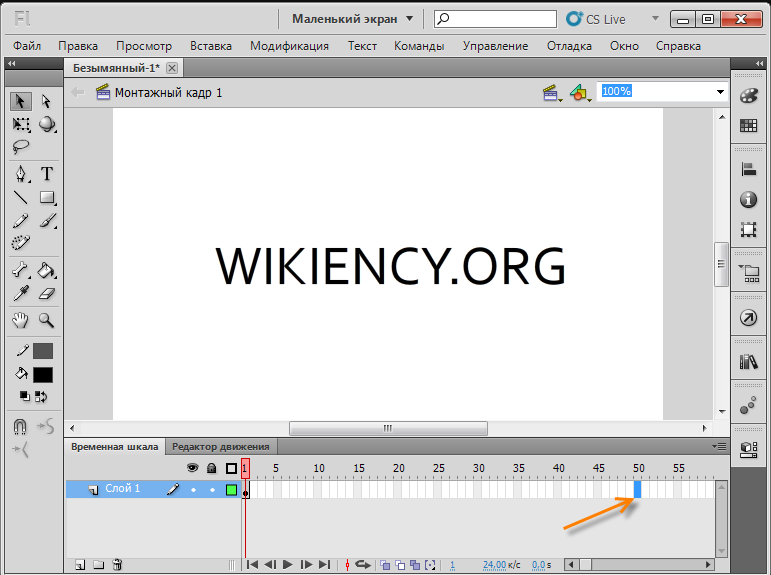
Переходим на пятидесятый кадр.
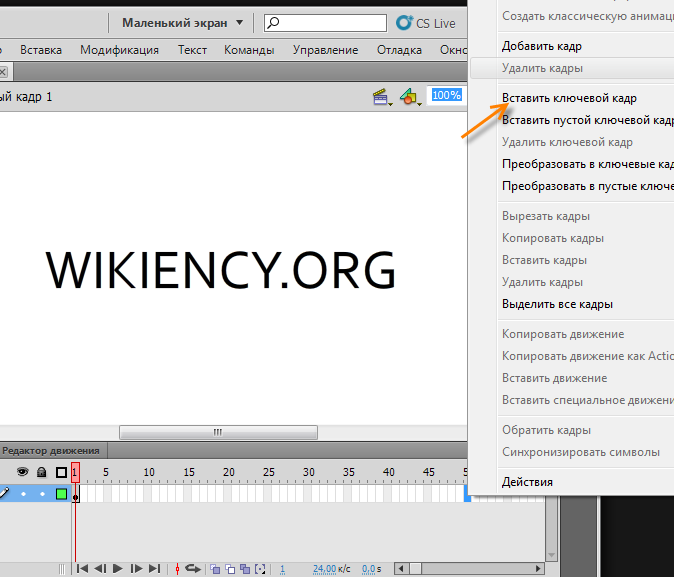
Нажимаем правой кнопкой мыши и вставляем ключевой кадр.
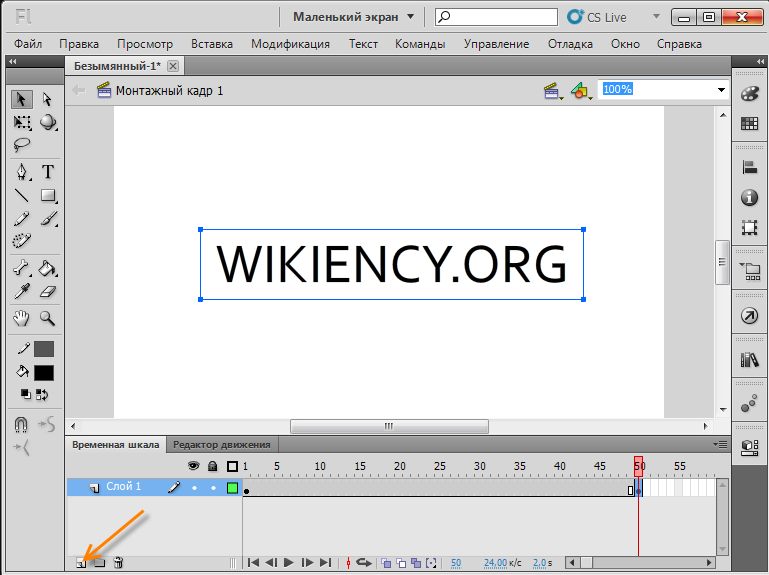
Создаем новый слой.
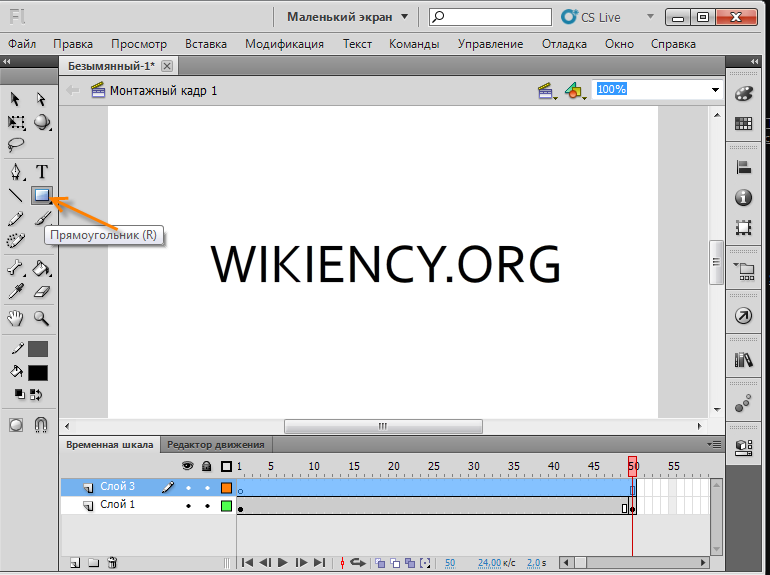
Выбираем инструмент RectangelToll
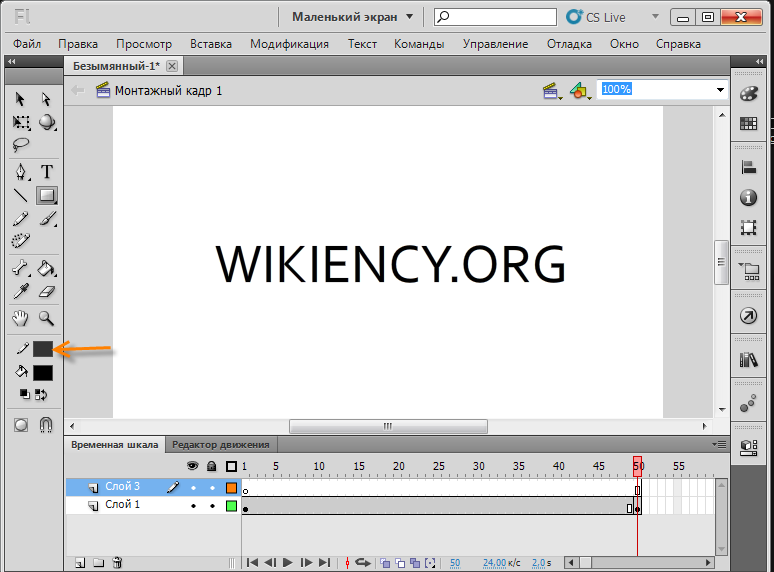
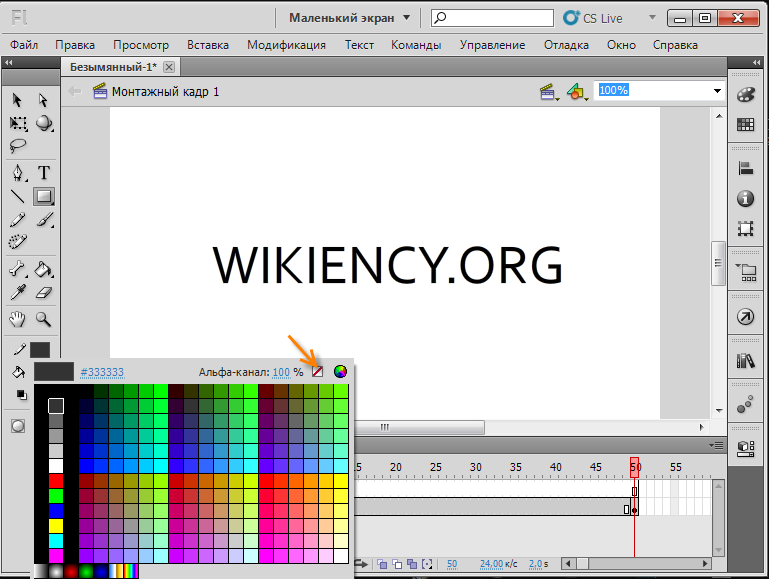
Нажимаем на Stroke Color
Убираем обводку.
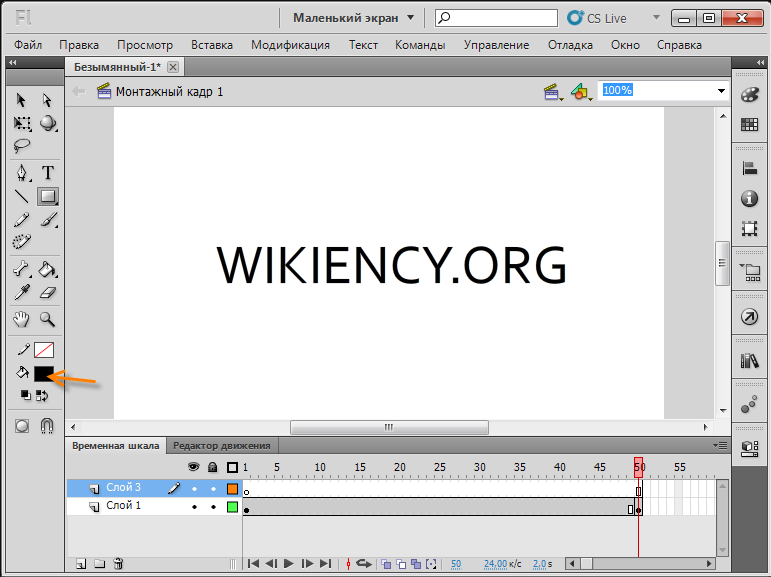
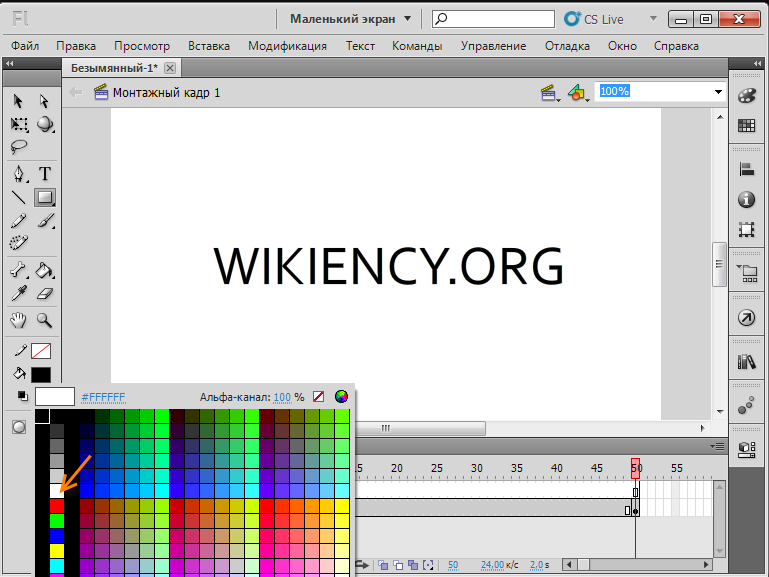
Жмем также на Fill Color.
Выбираем белый цвет.
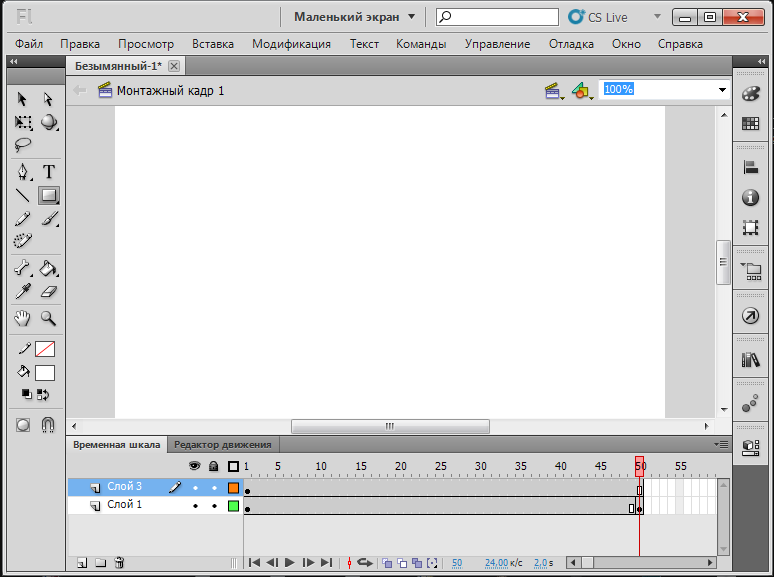
Рисуем прямоугольник на втором или третьем слое. Прямоугольник делаем таким размером, чтобы он смог перекрыть весь текст. После этого текст не будет виден.
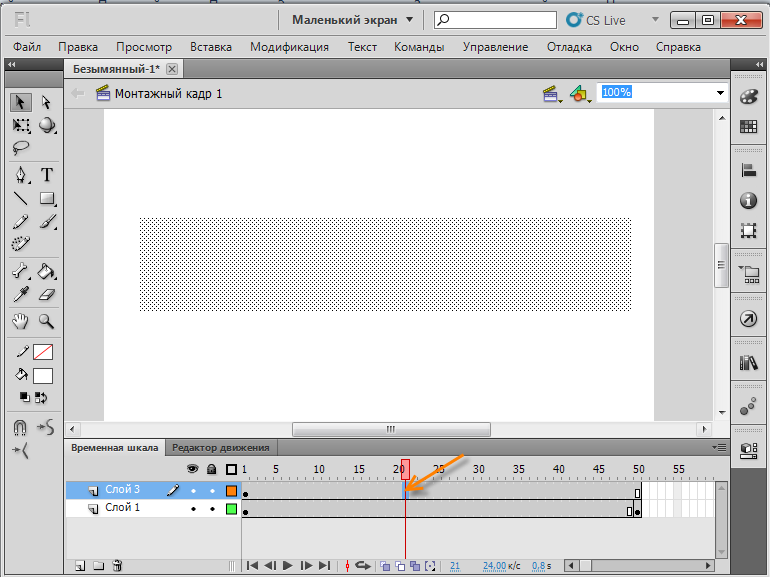
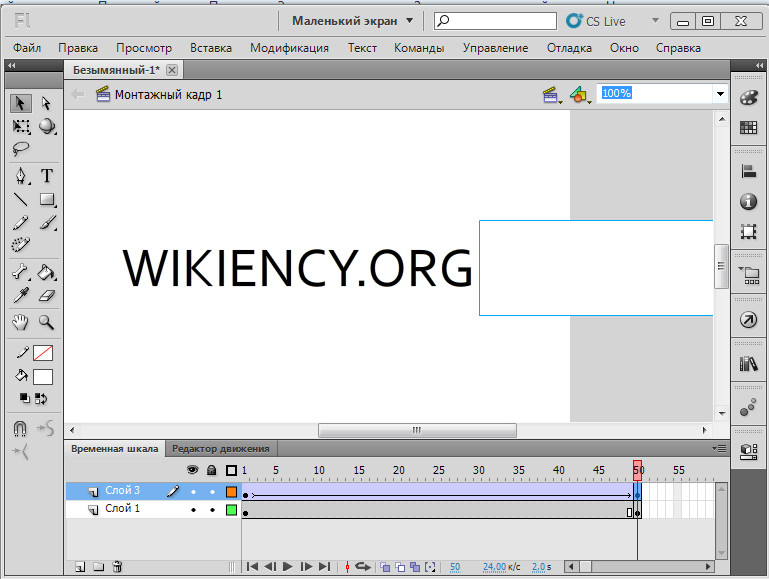
Жмем между первым и пятидесятым кадром на втором(у меня он третий) слой.
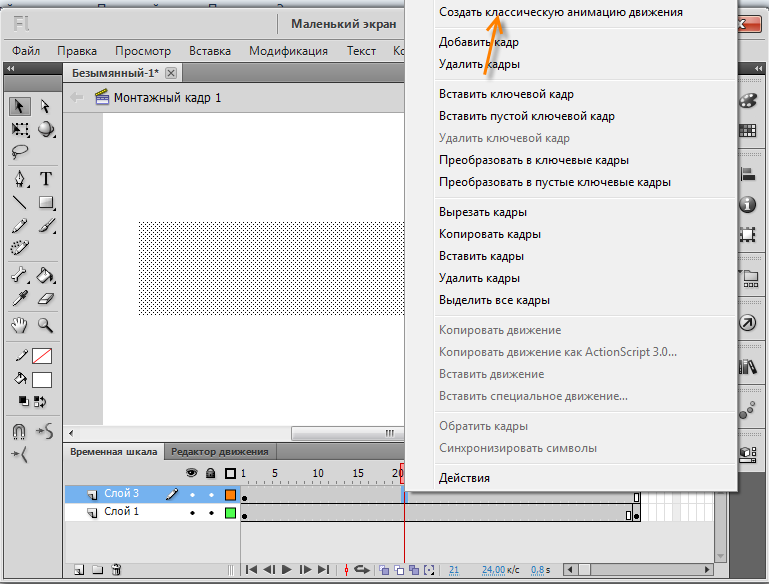
Кликаем правой кнопкой мыши и создаем для прямоугольника классическую анимацию движения

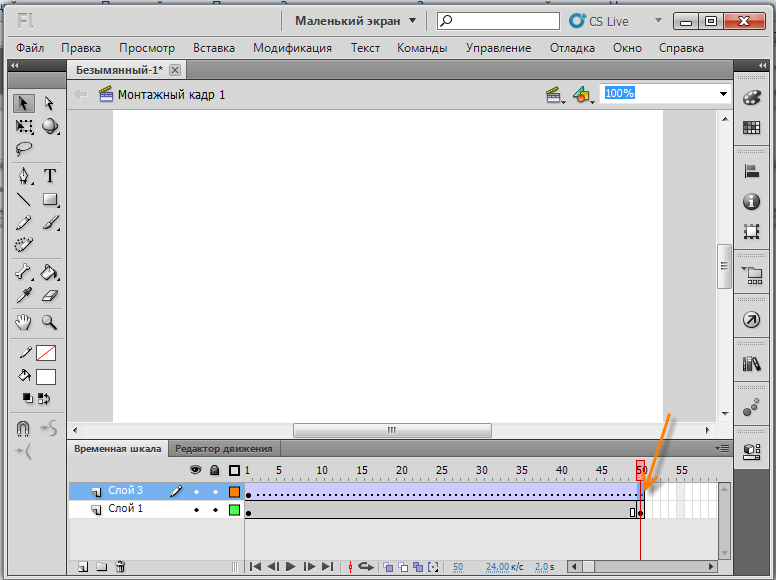
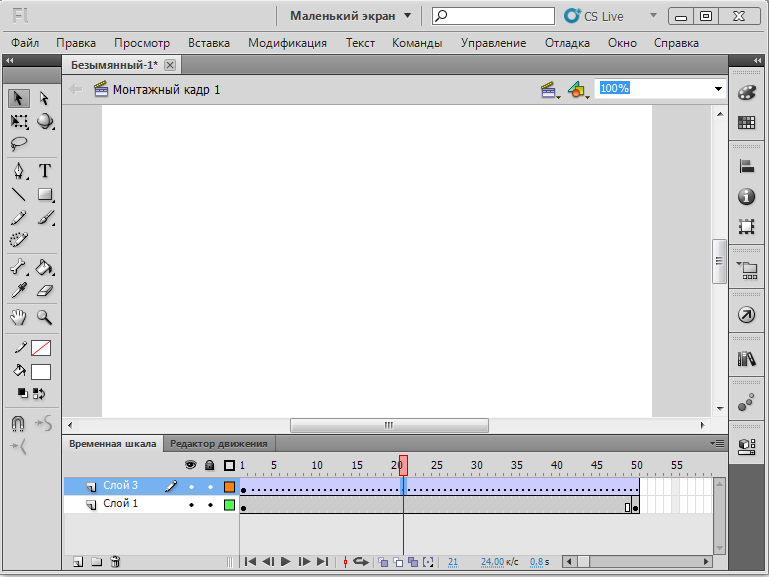
Переходим на последний кадр(50-ый) и передвигаем прямоугольник в право до тех пор пока не увидим полностью весь текст.
Посмотрим, что у нас получилось http://wikiency.org/images/9/9e/Печатающий_шторой_текст.swf