Сейчас 127 заметки.
Простая Flash анимация: различия между версиями
Материал из ЗАметки
Admin (обсуждение | вклад) |
Znayka (обсуждение | вклад) |
||
| (не показано 5 промежуточных версий 2 участников) | |||
| Строка 1: | Строка 1: | ||
| − | Рассмотрим простую Flash анимацию. | + | Рассмотрим простую классическую Flash анимацию. Уже заранее написан текст, подписаны все слои и импортированы две картинки для анимации.<br /> |
| Строка 12: | Строка 12: | ||
[[Файл:Free2.png]] | [[Файл:Free2.png]] | ||
| − | + | Теперь мы оживим картинку, для этого переходим на первый слой и на четвертом кадре '''вставляем ключевой кадр'''. | |
[[Файл:Free3.png]] | [[Файл:Free3.png]] | ||
| Строка 20: | Строка 20: | ||
[[Файл:Free4.png]] | [[Файл:Free4.png]] | ||
| − | Теперь двойным щелчком мыши между четвертым и восьмым кадрами | + | Теперь двойным щелчком мыши между четвертым и восьмым кадрами выделяем не нужные кадры.) |
[[Файл:Free5.png]] | [[Файл:Free5.png]] | ||
Текущая версия на 08:59, 5 мая 2015
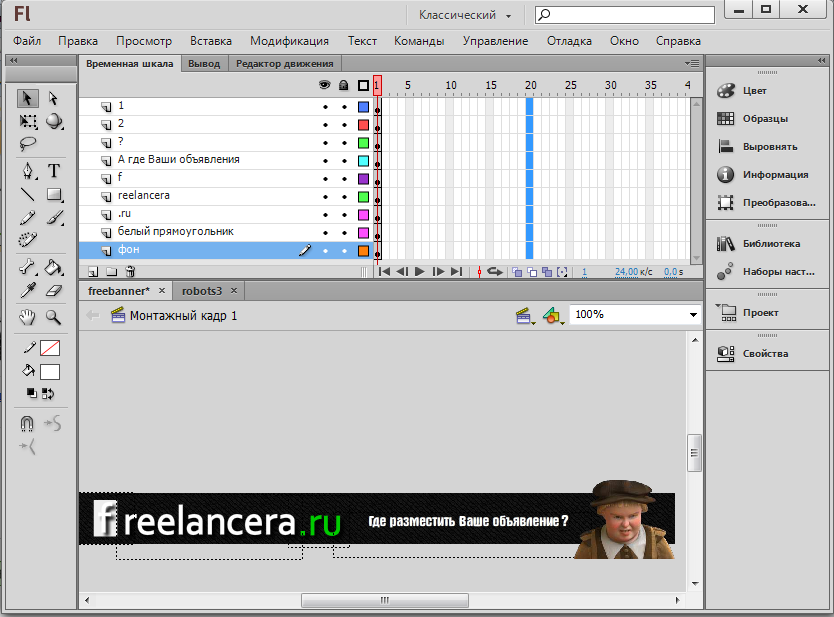
Рассмотрим простую классическую Flash анимацию. Уже заранее написан текст, подписаны все слои и импортированы две картинки для анимации.
Зажимаем клавишу Ctrl, выделяем мышью все двадцатые кадры на каждом слое.
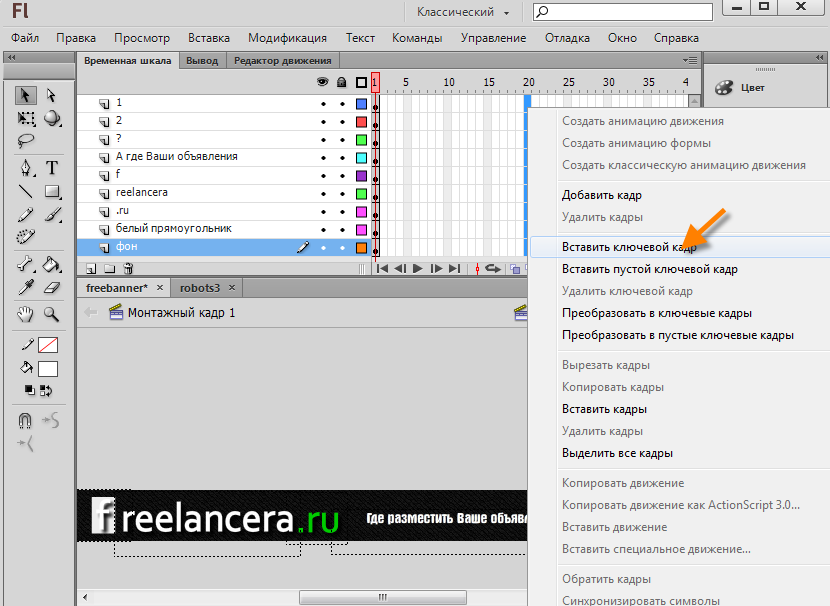
Вставляем ключевые кадры, для этого нажимаем правую клавишу мыши и выбираем "Вставить ключевой кадр".
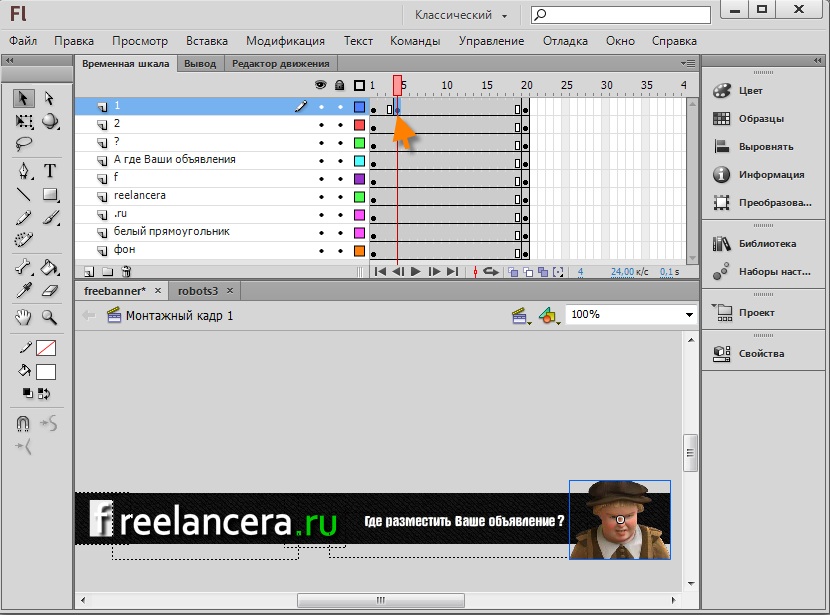
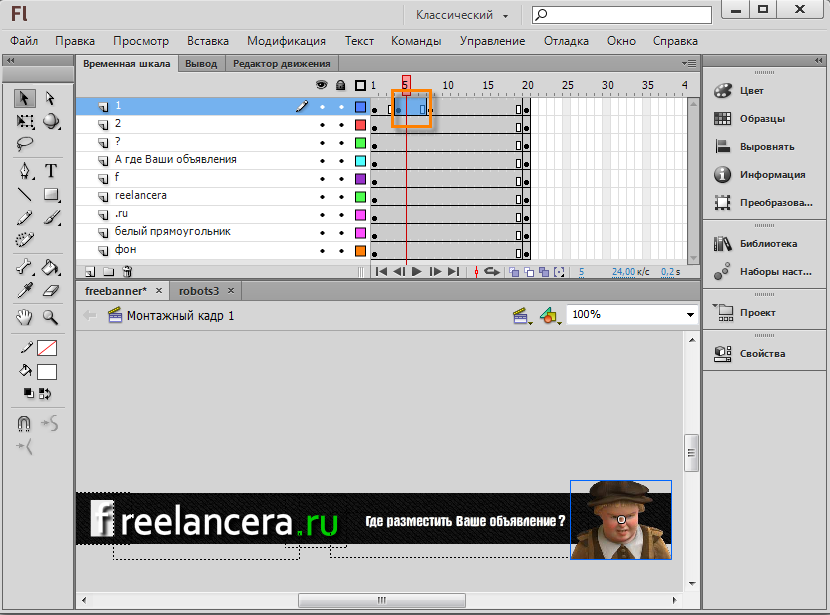
Теперь мы оживим картинку, для этого переходим на первый слой и на четвертом кадре вставляем ключевой кадр.
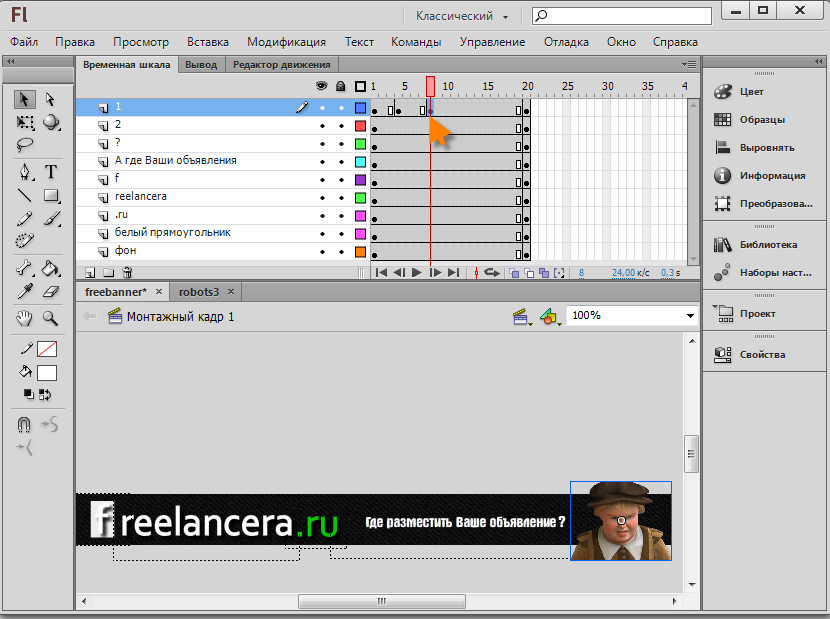
Тоже самое проделываем для восьмого кадра.
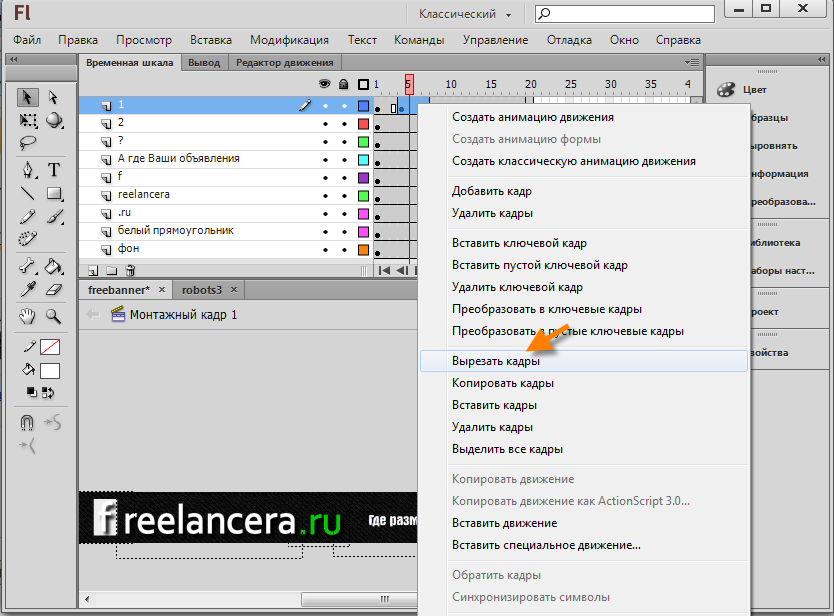
Теперь двойным щелчком мыши между четвертым и восьмым кадрами выделяем не нужные кадры.)
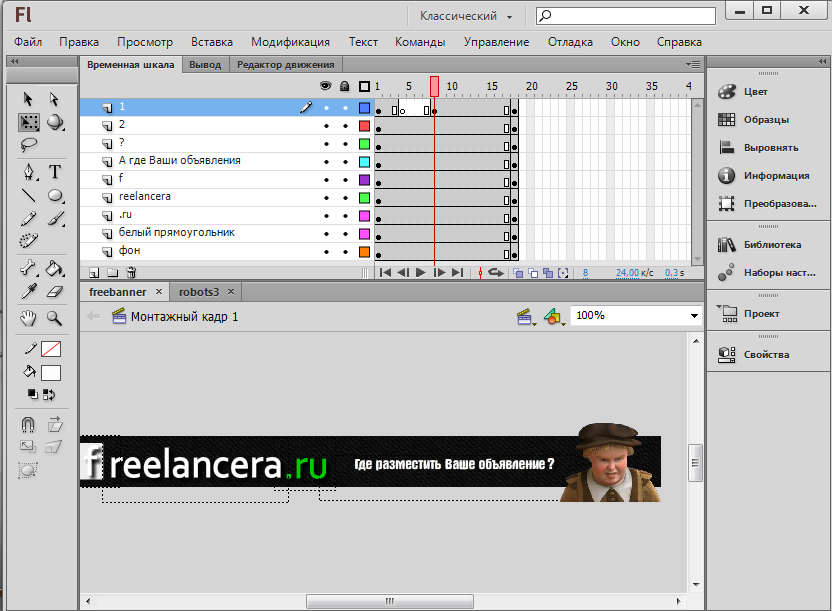
Вырезаем.
Пример: http://wikiency.org/swf/freebanner.swf
Скачать исходник http://wikiency.org/fla/freebanner.fla